NEWS
jarvis v3.2.x - just another remarkable vis
-
@intruder7 Also willst du alle BWM in der Liste angezeigt haben und nur die Sortierung bei Änderung angepasst bekommen?
-
@intruder7 Und das funktioniert nicht mit der dynamischen Liste. Sortierung nach val (true/false).
Es gibt ein Programm mit dem man es für number-Werte, müsste manevtl anpassen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./v3-systemprogramme/statelistsort -
@intruder7 Zeig mal den Aufbau von Deinem Geräte BWM in der alle BWM's drin sind.
-
@intruder7 Und das funktioniert nicht mit der dynamischen Liste. Sortierung nach val (true/false).
Es gibt ein Programm mit dem man es für number-Werte, müsste manevtl anpassen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./v3-systemprogramme/statelistsort -
@mcu Also steht bei der Sortierung nach DP in der dynamischen Liste noch keine Funktion hinter?
@intruder7 Funktioniert teilweise noch nicht. Aber ich habe auch nicht alle Varianten probiert.
Aber dazu müssten die BWM's in unterschiedlichen Geräten stehen mit dem gleichen StateKey z.B. on. -
@intruder7 Funktioniert teilweise noch nicht. Aber ich habe auch nicht alle Varianten probiert.
Aber dazu müssten die BWM's in unterschiedlichen Geräten stehen mit dem gleichen StateKey z.B. on. -
@intruder7 Funktioniert teilweise noch nicht. Aber ich habe auch nicht alle Varianten probiert.
Aber dazu müssten die BWM's in unterschiedlichen Geräten stehen mit dem gleichen StateKey z.B. on. -
@mcu funktioniert dein Skript über das ganze StateList Widget ? Oder nur innerhalb der dynamischen Liste. Ich habe in dem Widget noch ein Gerät ganz oben mir Divider der mir die Offline Geräte wegschaltet.
@intruder7 Ich teste erst nochmal die dynamische Liste, muss mir gerade noch die ganzen DPs erstellen. melde mich
-
@mcu funktioniert dein Skript über das ganze StateList Widget ? Oder nur innerhalb der dynamischen Liste. Ich habe in dem Widget noch ein Gerät ganz oben mir Divider der mir die Offline Geräte wegschaltet.
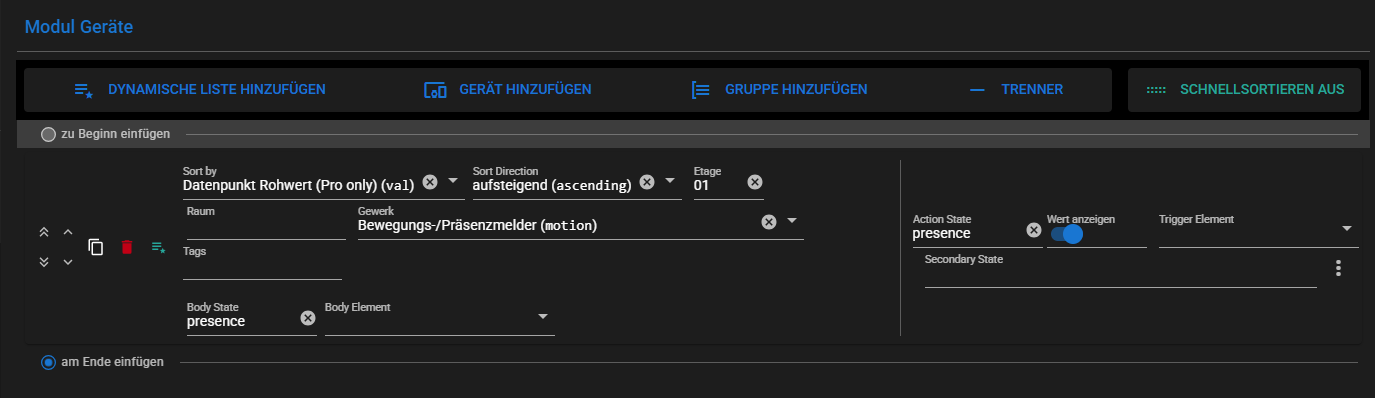
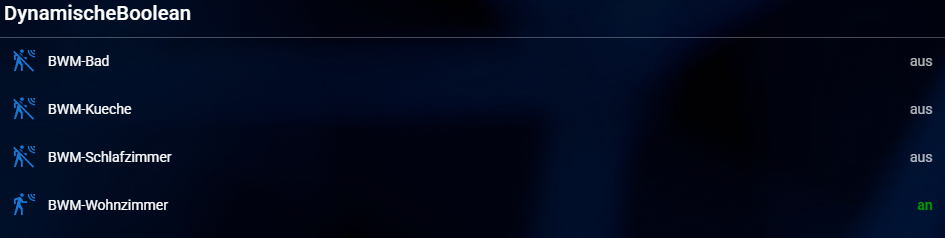
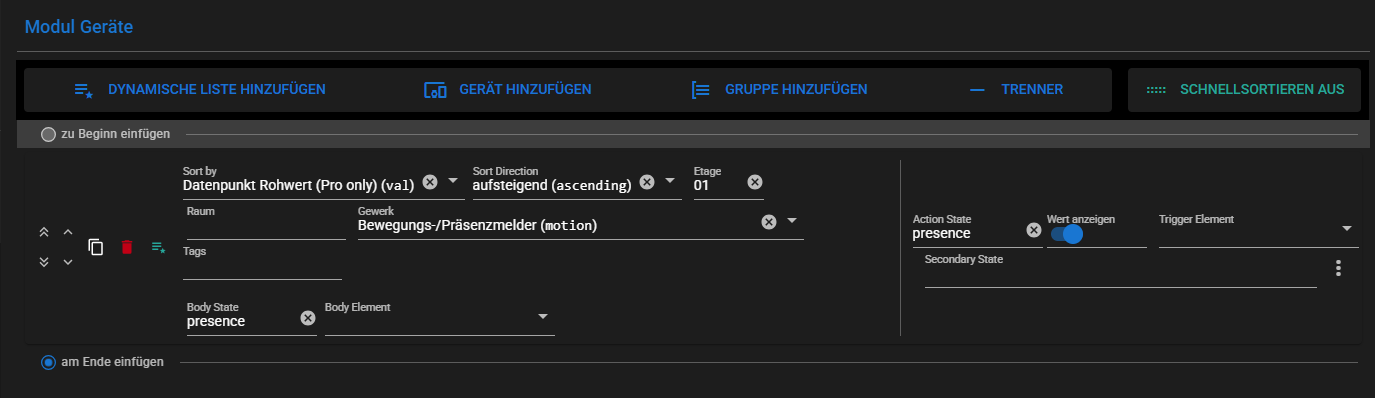
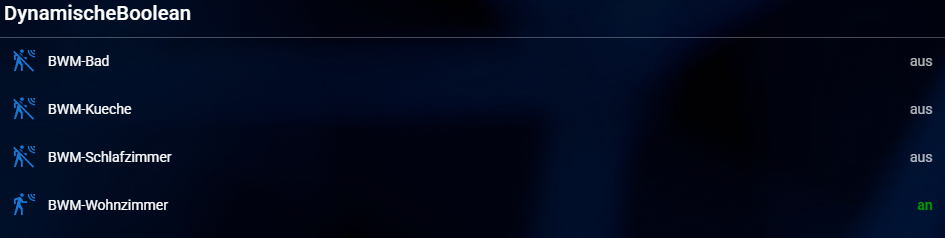
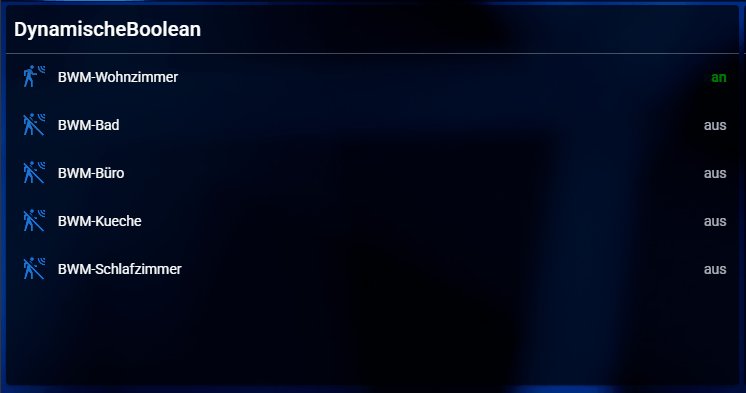
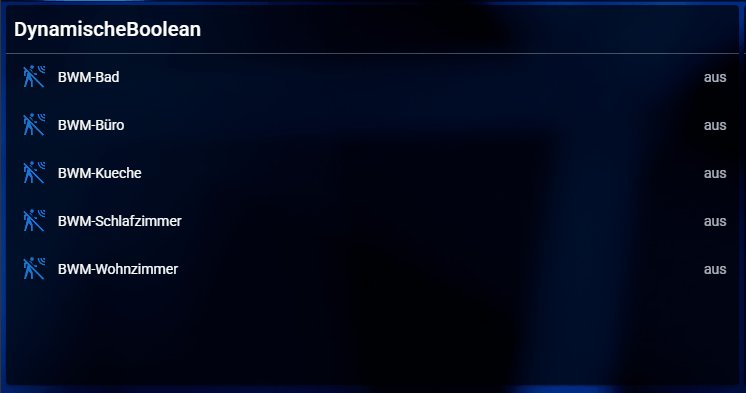
@intruder7 Also ich habe jetzt mal 4 unterschiedliche Geräte mit presence StateKey erstellt und dann ein dynamische Liste erstellt. Bei Änderung wird die Sortierung der List nicht angepasst. Es wird nur der Wert geändert.


Sortierung läuft nur auf der Gerätenamen hinaus. Werteänderung wird nicht berücksichtigt.
-
@intruder7 Also ich habe jetzt mal 4 unterschiedliche Geräte mit presence StateKey erstellt und dann ein dynamische Liste erstellt. Bei Änderung wird die Sortierung der List nicht angepasst. Es wird nur der Wert geändert.


Sortierung läuft nur auf der Gerätenamen hinaus. Werteänderung wird nicht berücksichtigt.
-
@intruder7 Hab den Issue nochmal aufgemacht.
https://github.com/Zefau/ioBroker.jarvis/issues/2480 -
@intruder7 Das kann aber dauern bis da ein Ergbnis kommt. Möchtest du solange auf die andere Variante mit der StateList und Sortierung (Programm) wechseln? Man muss dazu aber alle StateKeys in der StateList angeben.
-
@intruder7 Das kann aber dauern bis da ein Ergbnis kommt. Möchtest du solange auf die andere Variante mit der StateList und Sortierung (Programm) wechseln? Man muss dazu aber alle StateKeys in der StateList angeben.
-
@intruder7 Ja für alle BWM's.
Ich habe in dem Widget noch ein Gerät ganz oben
Das darf dann aber nicht drin sein.
-
@intruder7 Ja für alle BWM's.
Ich habe in dem Widget noch ein Gerät ganz oben
Das darf dann aber nicht drin sein.
-
@mcu Hmm, das ist doof. Dann werde ich lieber auf die andere Variante zurückgreifen wo ich mir in einer Extraliste nur die mit true anzeigen lasse. Der Filter funktioniert zumindest.
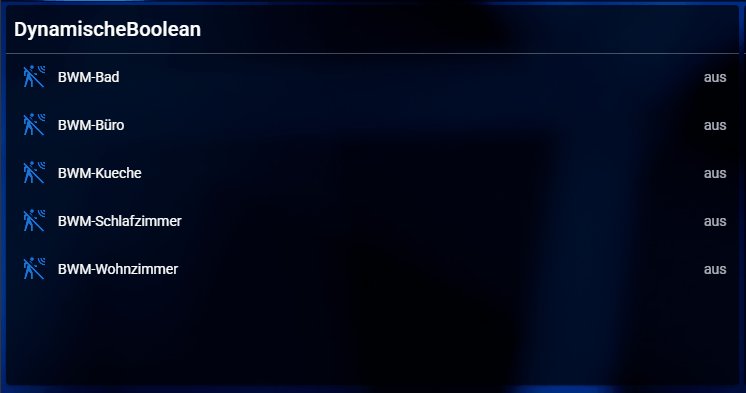
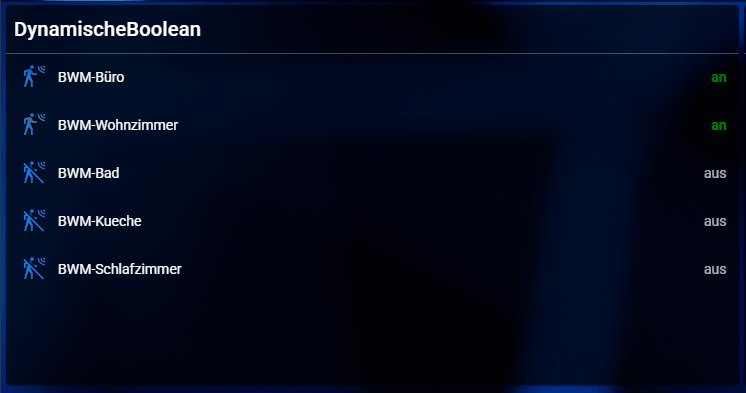
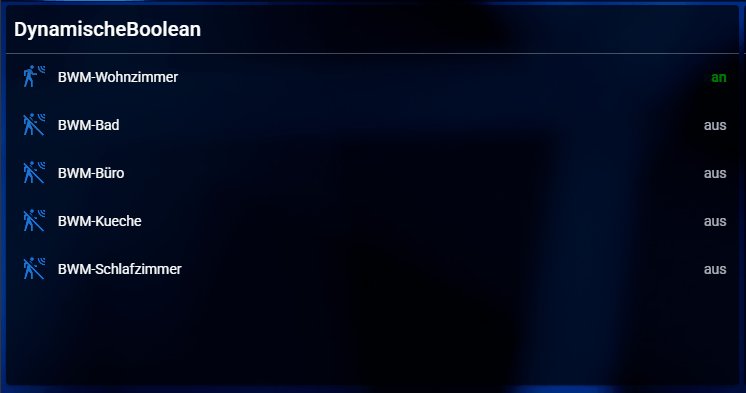
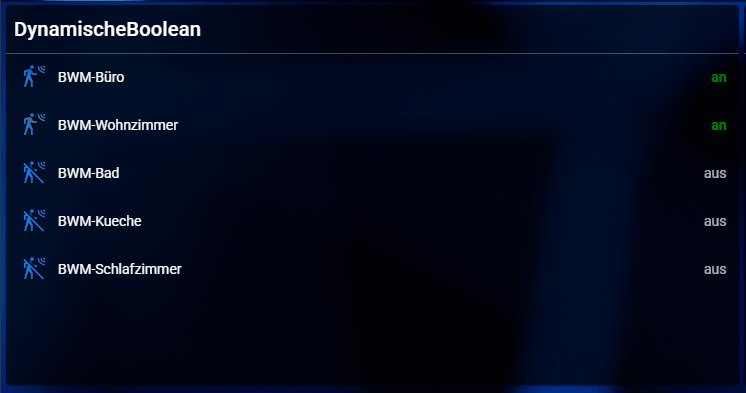
Trotzdem Danke dir. :-)@intruder7 Ich hab mal ein scripts-Skript geschrieben mit dem man es auch bei der dynamische Liste nutzen kann.
Also die BWM mit
truewürde alle zuerst oben stehen, bei Änderung auffalsebleiben sie an dem Ort.
Schick mir mal das Layout von dem Widget.

und das DOM-Objekt dazu.
Rechte Maustaste auf der StateList -> untersuchen

-
@intruder7 Ich hab mal ein scripts-Skript geschrieben mit dem man es auch bei der dynamische Liste nutzen kann.
Also die BWM mit
truewürde alle zuerst oben stehen, bei Änderung auffalsebleiben sie an dem Ort.
Schick mir mal das Layout von dem Widget.

und das DOM-Objekt dazu.
Rechte Maustaste auf der StateList -> untersuchen

@mcu
Layout"61641b4b-c88a-4a92-bfb4-c50de05c6d6a": { "id": "61641b4b-c88a-4a92-bfb4-c50de05c6d6a", "config": { "dense": false, "horizontal": false, "stacked": false, "filter": "(value, val) => val === val" }, "_created": 1720353565053, "module": "StateList", "items": [ { "type": "device", "deviceId": "c92d2c36-65be-4d54-900c-3a3b274a0ecd", "id": "915820e4-a97e-42b8-acc0-f6ea329eff42", "primaryStateKey": "Bewegungsmelder Offline", "bodyStateKey": "Bewegungsmelder Offline", "isInGroup": false, "label": "Offline", "showState": false }, { "type": "divider", "id": "286e6038-f400-4682-a693-f0460b4e6a66", "isInGroup": false }, { "type": "list", "id": "21064db1-a4b5-48a3-8783-dc84decba131", "isInGroup": false, "function": null, "tags": [ "alias", "Bewegungsmelder" ], "bodyStateKey": "NAME", "bodyElement": null, "primaryStateKey": "OCCUPANCY", "secondaryStatesConfig": { "useLabel": false, "useDeviceLabel": false, "hideEmpty": false, "useColor": true }, "showState": true, "sortBy": "value", "CustomTextBodyConfig": { "Battery": { "text": "dddd" }, "Name": { "text": "{Name}" } }, "secondaryStatesKeys": [ "BATTERY", "LETZTER KONTAKT" ], "actionElement": "IconState", "IconStateConfig": { "OCCUPANCY": { "iconTurnOn": "mdi-alert", "val": "value" } }, "sortDirection": "descending" } ], "title": "Bewegungsmelder", "revision": "22b65", "_updated": 1746381480136, "link": "http://192.168.100.17:8080/#/", "_copied": 1744394240219 },<div class="box" style="grid-area: 1 / 4 / span 8 / span 5;"><div class="jarvis-widget-container jarvis-widget-container-61641b4b-c88a-4a92-bfb4-c50de05c6d6a paper"><!----><div class="q-card q-card--dark q-dark q-card--flat no-shadow jarvis-widget full-width full-height jarvis-widget-module-StateList jarvis-widget-61641b4b-c88a-4a92-bfb4-c50de05c6d6a"><!----><div class="q-item q-item-type row no-wrap q-item--dark jarvis-widget-header" role="listitem"><!----><div class="q-item__section column q-item__section--main justify-center"><div class="q-item__label text-h6 cursor-pointer">Bewegungsmelder</div></div></div><hr class="q-separator q-separator--horizontal q-separator--dark" aria-orientation="horizontal"><div class="q-card__section q-card__section--horiz row no-wrap jarvis-widget-content" style="overflow-y: auto;"><!----><div class="jarvis-widget-scaler full-width"><div data-v-89675fee="" class="q-list q-list--dark jarvis-StateList full-width" role="list" options="[object Object]" fullscreen="false" alignment="[object Object]" container-size="[object Object]" style="max-height: 386px;"><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:toggle-switch-outline" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M17 6H7c-3.31 0-6 2.69-6 6s2.69 6 6 6h10c3.31 0 6-2.69 6-6s-2.69-6-6-6m0 10H7c-2.21 0-4-1.79-4-4s1.79-4 4-4h10c2.21 0 4 1.79 4 4s-1.79 4-4 4m0-7c-1.66 0-3 1.34-3 3s1.34 3 3 3s3-1.34 3-3s-1.34-3-3-3"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">Offline</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><!----><div data-v-253c8a3a=""><div><div class="q-toggle cursor-pointer no-outline row inline no-wrap items-center q-toggle--dark q-toggle--dense jarvis-SwitchAction" tabindex="0" role="switch" aria-checked="true"><div class="q-toggle__inner relative-position non-selectable q-toggle__inner--truthy text-primary" aria-hidden="true"><input class="hidden q-toggle__native absolute q-ma-none q-pa-none" type="checkbox"><div class="q-toggle__track"></div><div class="q-toggle__thumb absolute flex flex-center no-wrap"></div></div><span class="no-outline" tabindex="-1"></span></div></div></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><!----></div></div></div><hr data-v-89675fee="" class="q-separator q-separator--horizontal q-separator--dark jarvis-StateListSeparator" aria-orientation="horizontal"><!----><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">Test</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">aus</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">50 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2025-05-04 19:17:17</span></div></div></div></div></div></div></div><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">08 Offline</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">aus</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">50 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2025-05-04 19:56:57</span></div></div></div></div></div></div></div><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">07 Flur</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">aus</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">100 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2025-05-04 19:58:15</span></div></div></div></div></div></div></div><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">06 Flur</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">aus</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">100 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2025-05-04 19:43:03</span></div></div></div></div></div></div></div><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">05 Wohnzimmer</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap" style=""><!----><!----><span class="jarvis-State-Value">aus</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon" style=""><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">100 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2025-05-04 19:56:36</span></div></div></div></div></div></div></div><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">Bewegungsmelder_04</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">aus %</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">74 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2025-04-21 22:27:59</span></div></div></div></div></div></div></div><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">Bewegungsmelder_03</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">aus</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">94 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2025-05-04 19:09:30</span></div></div></div></div></div></div></div><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">Bewegungsmelder_02</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">aus</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">100 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2024-06-14 09:34:24</span></div></div></div></div></div></div></div><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">Bewegungsmelder_01</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">aus</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">87 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2024-06-11 18:54:40</span></div></div></div></div></div></div></div></div></div></div></div></div></div> -
@mcu
Layout"61641b4b-c88a-4a92-bfb4-c50de05c6d6a": { "id": "61641b4b-c88a-4a92-bfb4-c50de05c6d6a", "config": { "dense": false, "horizontal": false, "stacked": false, "filter": "(value, val) => val === val" }, "_created": 1720353565053, "module": "StateList", "items": [ { "type": "device", "deviceId": "c92d2c36-65be-4d54-900c-3a3b274a0ecd", "id": "915820e4-a97e-42b8-acc0-f6ea329eff42", "primaryStateKey": "Bewegungsmelder Offline", "bodyStateKey": "Bewegungsmelder Offline", "isInGroup": false, "label": "Offline", "showState": false }, { "type": "divider", "id": "286e6038-f400-4682-a693-f0460b4e6a66", "isInGroup": false }, { "type": "list", "id": "21064db1-a4b5-48a3-8783-dc84decba131", "isInGroup": false, "function": null, "tags": [ "alias", "Bewegungsmelder" ], "bodyStateKey": "NAME", "bodyElement": null, "primaryStateKey": "OCCUPANCY", "secondaryStatesConfig": { "useLabel": false, "useDeviceLabel": false, "hideEmpty": false, "useColor": true }, "showState": true, "sortBy": "value", "CustomTextBodyConfig": { "Battery": { "text": "dddd" }, "Name": { "text": "{Name}" } }, "secondaryStatesKeys": [ "BATTERY", "LETZTER KONTAKT" ], "actionElement": "IconState", "IconStateConfig": { "OCCUPANCY": { "iconTurnOn": "mdi-alert", "val": "value" } }, "sortDirection": "descending" } ], "title": "Bewegungsmelder", "revision": "22b65", "_updated": 1746381480136, "link": "http://192.168.100.17:8080/#/", "_copied": 1744394240219 },<div class="box" style="grid-area: 1 / 4 / span 8 / span 5;"><div class="jarvis-widget-container jarvis-widget-container-61641b4b-c88a-4a92-bfb4-c50de05c6d6a paper"><!----><div class="q-card q-card--dark q-dark q-card--flat no-shadow jarvis-widget full-width full-height jarvis-widget-module-StateList jarvis-widget-61641b4b-c88a-4a92-bfb4-c50de05c6d6a"><!----><div class="q-item q-item-type row no-wrap q-item--dark jarvis-widget-header" role="listitem"><!----><div class="q-item__section column q-item__section--main justify-center"><div class="q-item__label text-h6 cursor-pointer">Bewegungsmelder</div></div></div><hr class="q-separator q-separator--horizontal q-separator--dark" aria-orientation="horizontal"><div class="q-card__section q-card__section--horiz row no-wrap jarvis-widget-content" style="overflow-y: auto;"><!----><div class="jarvis-widget-scaler full-width"><div data-v-89675fee="" class="q-list q-list--dark jarvis-StateList full-width" role="list" options="[object Object]" fullscreen="false" alignment="[object Object]" container-size="[object Object]" style="max-height: 386px;"><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:toggle-switch-outline" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M17 6H7c-3.31 0-6 2.69-6 6s2.69 6 6 6h10c3.31 0 6-2.69 6-6s-2.69-6-6-6m0 10H7c-2.21 0-4-1.79-4-4s1.79-4 4-4h10c2.21 0 4 1.79 4 4s-1.79 4-4 4m0-7c-1.66 0-3 1.34-3 3s1.34 3 3 3s3-1.34 3-3s-1.34-3-3-3"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">Offline</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><!----><div data-v-253c8a3a=""><div><div class="q-toggle cursor-pointer no-outline row inline no-wrap items-center q-toggle--dark q-toggle--dense jarvis-SwitchAction" tabindex="0" role="switch" aria-checked="true"><div class="q-toggle__inner relative-position non-selectable q-toggle__inner--truthy text-primary" aria-hidden="true"><input class="hidden q-toggle__native absolute q-ma-none q-pa-none" type="checkbox"><div class="q-toggle__track"></div><div class="q-toggle__thumb absolute flex flex-center no-wrap"></div></div><span class="no-outline" tabindex="-1"></span></div></div></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><!----></div></div></div><hr data-v-89675fee="" class="q-separator q-separator--horizontal q-separator--dark jarvis-StateListSeparator" aria-orientation="horizontal"><!----><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">Test</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">aus</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">50 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2025-05-04 19:17:17</span></div></div></div></div></div></div></div><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">08 Offline</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">aus</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">50 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2025-05-04 19:56:57</span></div></div></div></div></div></div></div><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">07 Flur</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">aus</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">100 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2025-05-04 19:58:15</span></div></div></div></div></div></div></div><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">06 Flur</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">aus</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">100 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2025-05-04 19:43:03</span></div></div></div></div></div></div></div><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">05 Wohnzimmer</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap" style=""><!----><!----><span class="jarvis-State-Value">aus</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon" style=""><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">100 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2025-05-04 19:56:36</span></div></div></div></div></div></div></div><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">Bewegungsmelder_04</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">aus %</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">74 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2025-04-21 22:27:59</span></div></div></div></div></div></div></div><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">Bewegungsmelder_03</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">aus</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">94 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2025-05-04 19:09:30</span></div></div></div></div></div></div></div><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">Bewegungsmelder_02</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">aus</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">100 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2024-06-14 09:34:24</span></div></div></div></div></div></div></div><div data-v-253c8a3a="" data-v-89675fee="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-253c8a3a="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:motion-detector" style="vertical-align: text-bottom; color: green;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M10 .2C9 .2 8.2 1 8.2 2S9 3.8 10 3.8S11.8 3 11.8 2S11 .2 10 .2m5.67.8A7.33 7.33 0 0 0 23 8.33V7a6 6 0 0 1-6-6zm2.66 0c0 2.58 2.09 4.67 4.67 4.67V4.33c-1.84 0-3.33-1.49-3.33-3.33zM21 1a2 2 0 0 0 2 2V1zM7.92 4.03c-.17 0-.34.03-.5.08L2 5.8V11h1.8V7.33l2.11-.66L2 22h1.8l2.87-8.11L9 17v5h1.8v-6.41l-2.49-4.54l.73-2.87L10.12 10H15V8.2h-3.62l-2-3.33c-.3-.5-.84-.84-1.46-.84"></path></svg></span></span></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-253c8a3a="" class="q-item__label">Bewegungsmelder_01</div><!----></div><div data-v-253c8a3a="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-253c8a3a="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">aus</span></div></div><div data-v-253c8a3a="" style="margin-left: 8px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power-off" style="vertical-align: middle;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7"></path></svg></span></span></div></div><div data-v-253c8a3a="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><div data-v-253c8a3a="" class="secondaryStatesKeys wrap" state-key="OCCUPANCY" state="[object Object]"><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">87 %, </span></div></div></div><div class="q-list--dark secondaryStatesKey jarvis-secondaryStatesKey"><div class="jarvis-State q-item__label q-item__label--caption text-caption" style="margin: auto;"><div class="q-item__label text-wrap"><!----><!----><span class="jarvis-State-Value">2024-06-11 18:54:40</span></div></div></div></div></div></div></div></div></div></div></div></div></div>@intruder7 Pro hast du ja?
Mitscriptskennst du Dich aus? Import-Variante usw. -
@intruder7 Pro hast du ja?
Mitscriptskennst du Dich aus? Import-Variante usw. -
@intruder7 Pro hast du ja?
Mitscriptskennst du Dich aus? Import-Variante usw.@mcu sagte in jarvis v3.2.x - just another remarkable vis:
@intruder7 Pro hast du ja?
Mitscriptskennst du Dich aus? Import-Variante usw.Probier mal
Funktioniert super:+1: Danke dir:grinning:


