NEWS
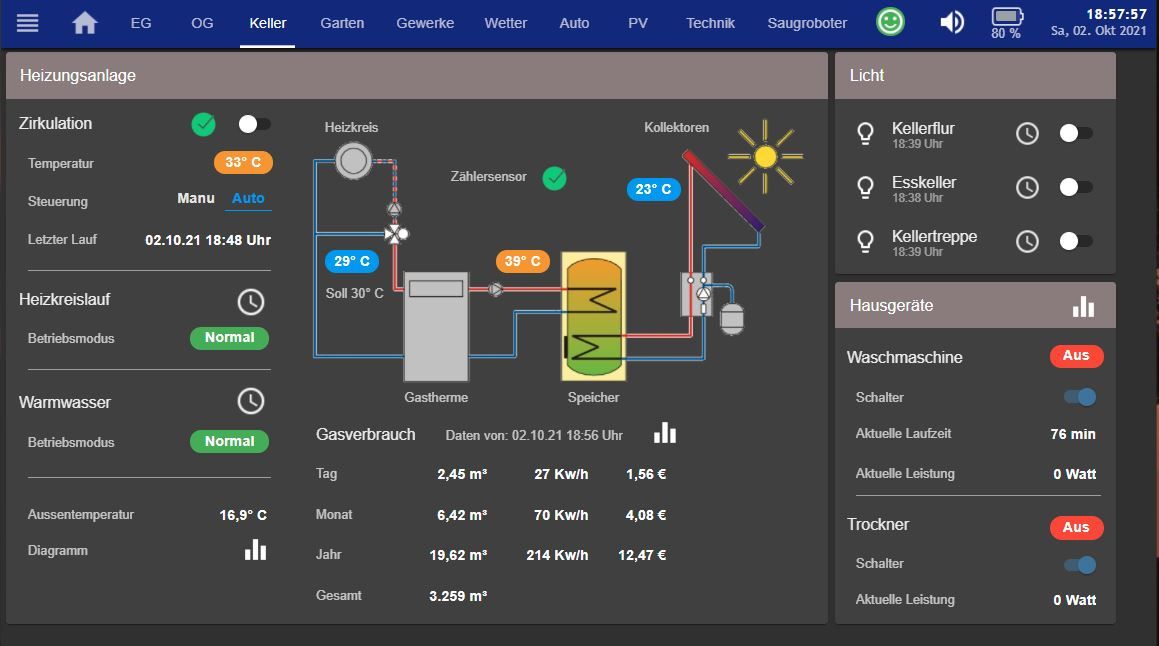
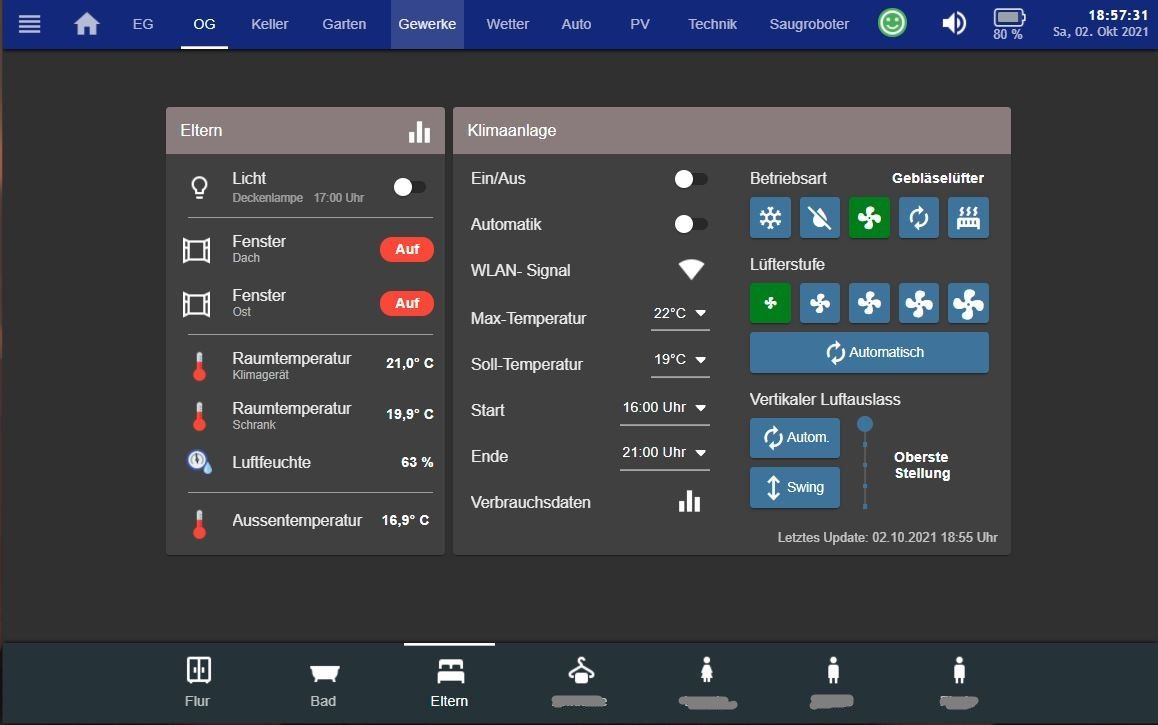
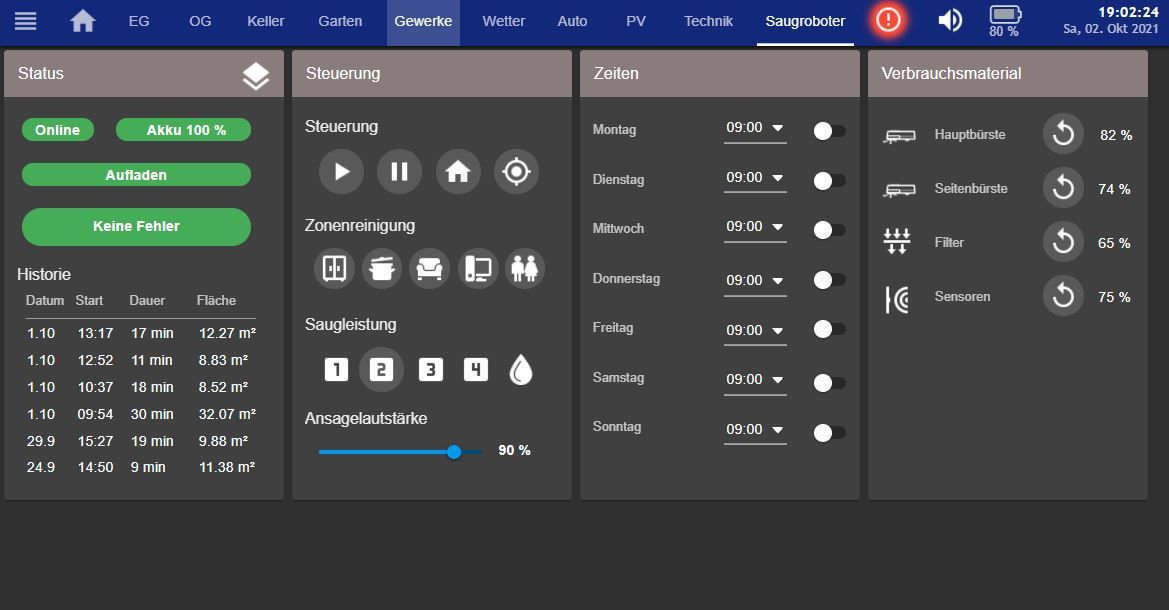
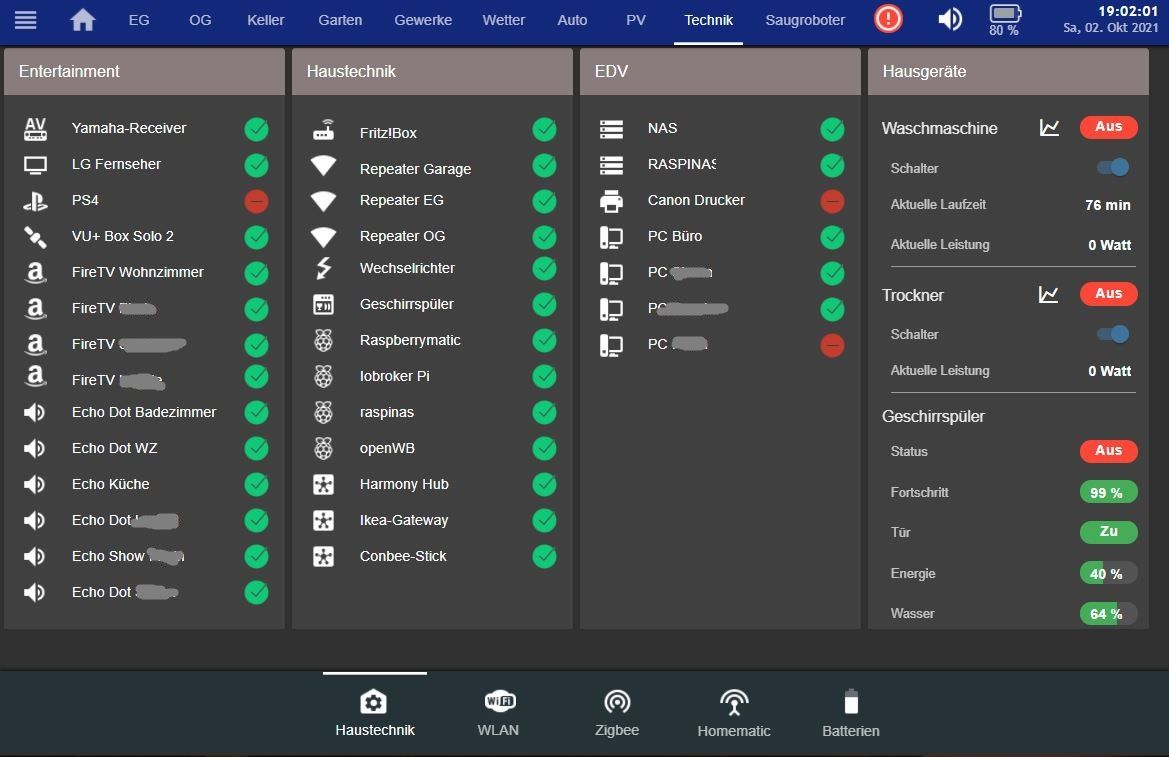
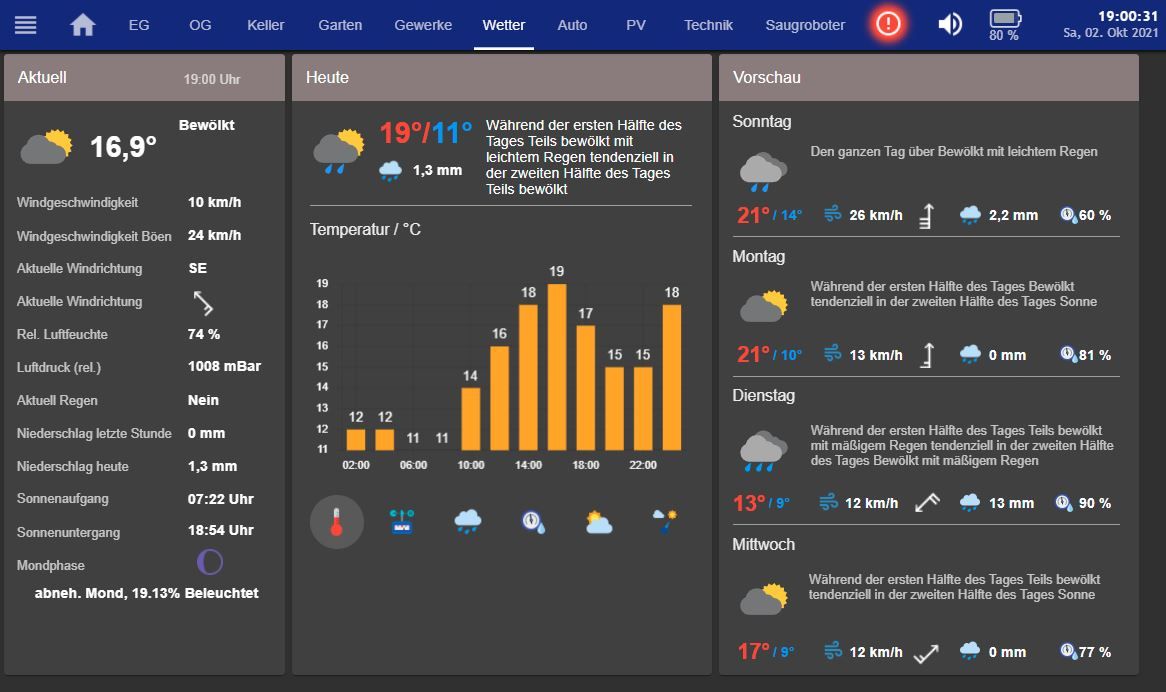
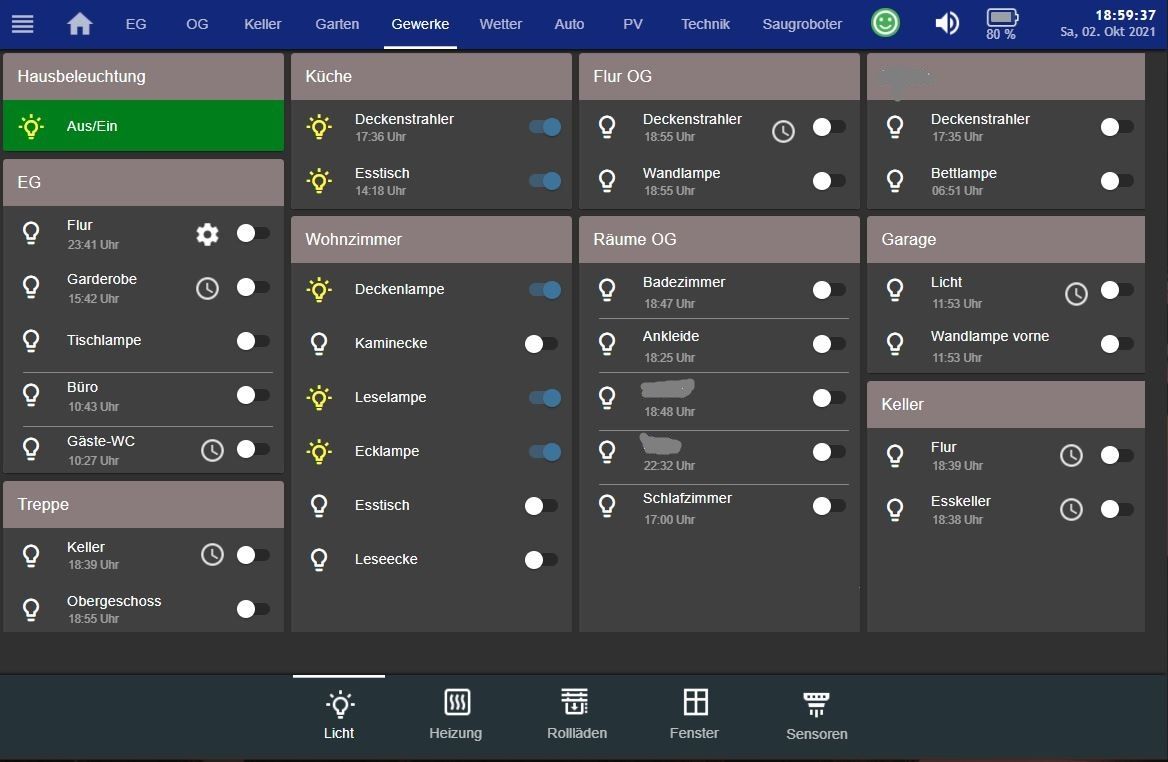
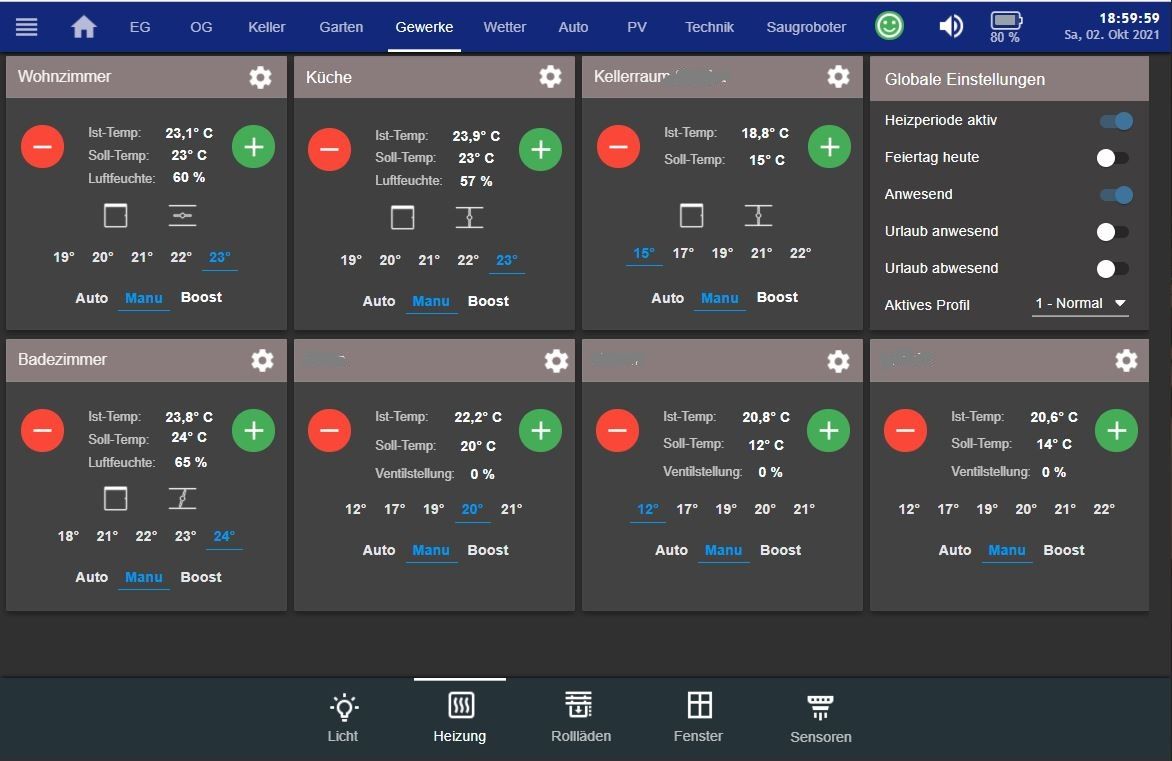
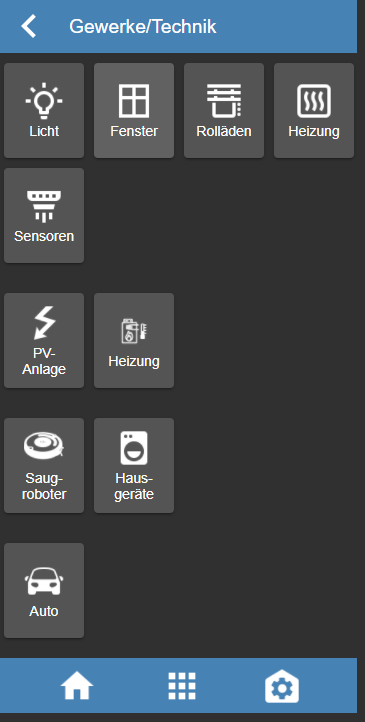
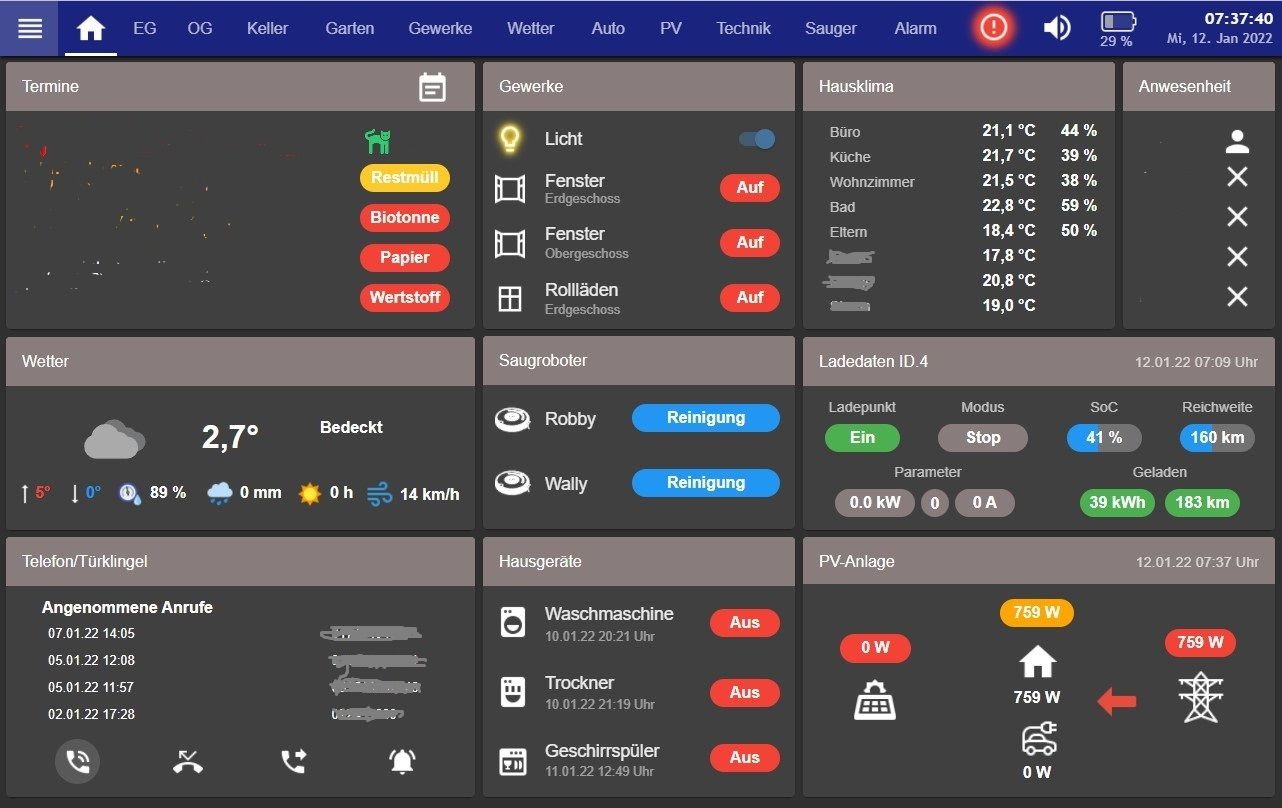
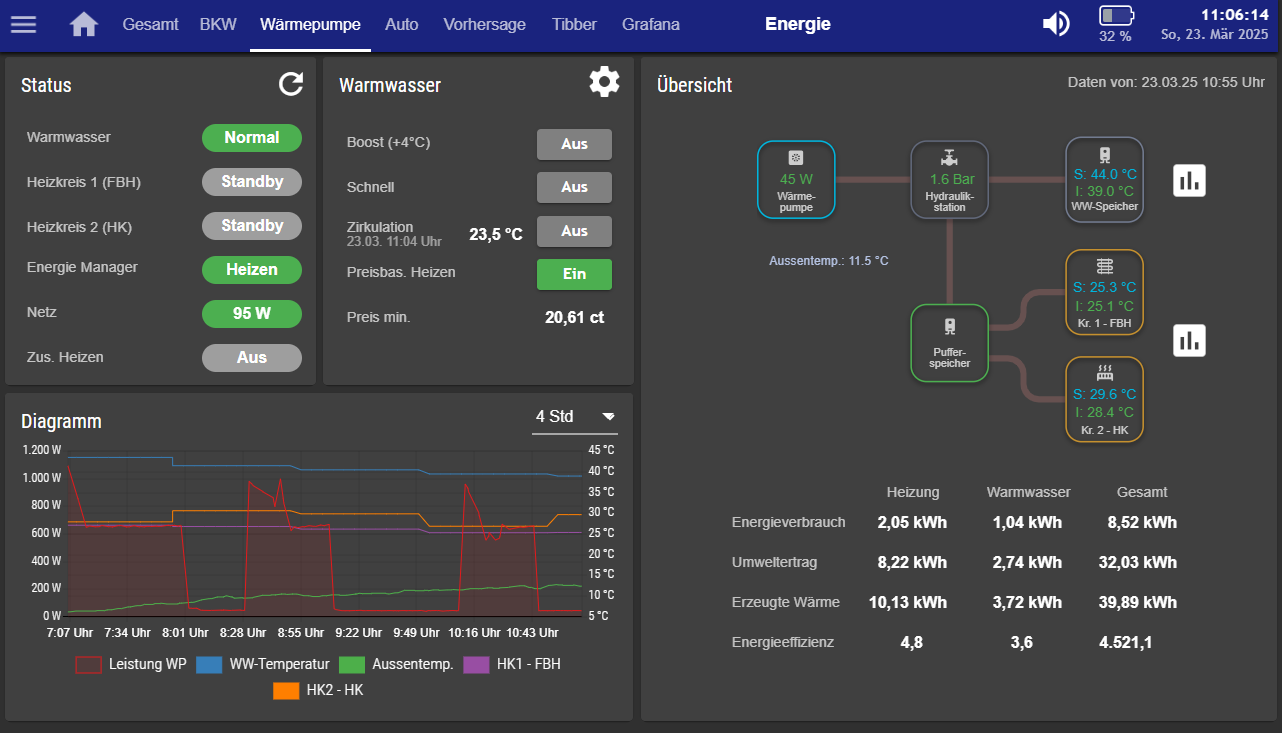
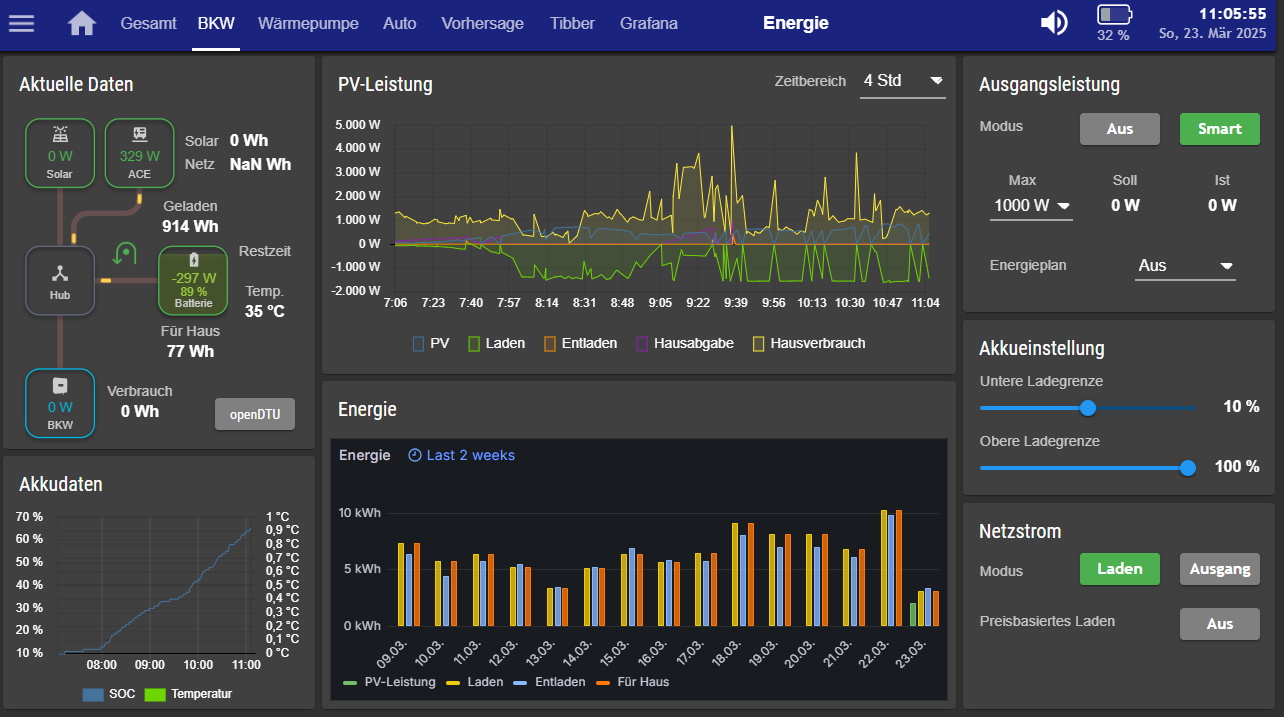
vis von lesiflo (Tablet + Handy)
-
@lesiflo habe dir meine mail Adresse im chat gesendet
@lesiflo ich habe dir auch nochmal meine email Adresse im chat geschickt. Hätte auch gerne die vis und die scripte dazu. Hab schon mal angefragt, ist wohl untergegangen. Danke und Gruß
-
@bluelinux Schick mir mal deine email Adresse über den Chat
-
@bluelinux said in vis von lesiflo (Tablet + Handy):
hab ich dir geschickt.... vielen dank schon mal im vorraus
-
Hey @lesiflo kann mich nur anschließen, sehr schöne Arbeit. Und auch ich hätte großes Interesse an deiner VIS und den Skripten. Über eine Email von Dir würde ich mich sehr freuen - meine schicke ich gleich per Message. Grüße Micha
Hi @lesiflo
hast du deine tolle Arbeit inzwischen auf github?
Würde mich auch sehr freuen deine Material Designs als Ausgangspunkt für meine nehmen zu können.
Liebe Dank
Stefan -
Hallo,
ich nutze für meine VIS deine als Grundlage. Vielen Dank erst einmal dafür.
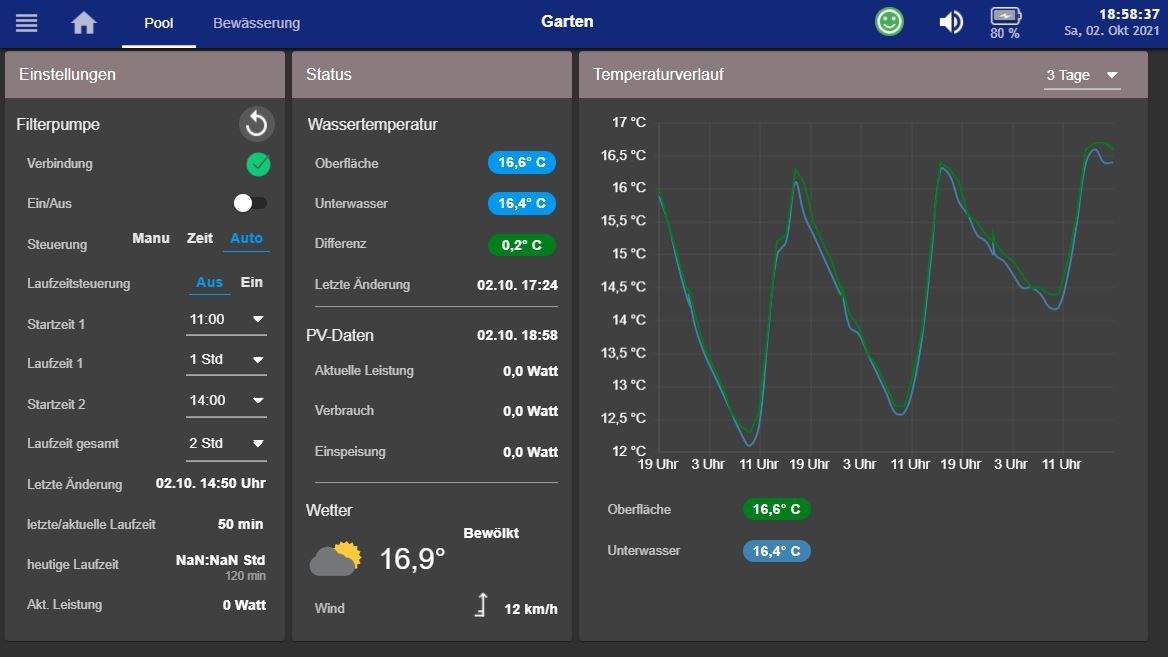
Habe eine Frage dazu. Du benutzt bei einigen HTML Widgets bei Schriften bei Background so etwas:{v:hm-rpc.0.QEQ0051823.3.TEMPERATURE;v < 19 ? "Green" :: "Red"}Könntest du das einem Laien ein wenig verständlich machen?
Ich würde gerne z.B. bei meinem Poolsteuerung den PH-Wert unter 7 und über 7.4 rot anzeigen lassen. Dazwischen grün.
Habe mal versucht und bekomme es leider nicht wie gewünscht hin.{v:mqtt.0.Pool.PH;v < 7 ? "red" :: v > 7,40 ? "red" :: "green"}Ich verstehe ohne Anhung zu haben die Codezeile eigentlich so. Alles was kleiner ist als 7 (rot) alles was größer ist wie 7,4 (rot) und was nicht zutrifft grün?
-
Hallo,
ich nutze für meine VIS deine als Grundlage. Vielen Dank erst einmal dafür.
Habe eine Frage dazu. Du benutzt bei einigen HTML Widgets bei Schriften bei Background so etwas:{v:hm-rpc.0.QEQ0051823.3.TEMPERATURE;v < 19 ? "Green" :: "Red"}Könntest du das einem Laien ein wenig verständlich machen?
Ich würde gerne z.B. bei meinem Poolsteuerung den PH-Wert unter 7 und über 7.4 rot anzeigen lassen. Dazwischen grün.
Habe mal versucht und bekomme es leider nicht wie gewünscht hin.{v:mqtt.0.Pool.PH;v < 7 ? "red" :: v > 7,40 ? "red" :: "green"}Ich verstehe ohne Anhung zu haben die Codezeile eigentlich so. Alles was kleiner ist als 7 (rot) alles was größer ist wie 7,4 (rot) und was nicht zutrifft grün?
@michisa86888 said in vis von lesiflo (Tablet + Handy):
{v:hm-rpc.0.QEQ0051823.3.TEMPERATURE;v < 19 ? "Green" :: "Red"}
Das bedeutet wenn die Temperatur (v) unter 19 Grad ist, wird der Hintergrund in Grün angezeigt, darüber in rot.
Weiteres Beispiel:
{v:hm-rpc.2.00281D89B3C8AE.1.ACTUAL_TEMPERATURE;v < 18 ? "#2196F3" :: v < 22 ? "#4CAF50" :: "#f19522"}< 18 in blau, < 22 in Grün alles andere in Orange
Versuch mal das hier:
{v:mqtt.0.Pool.PH;v < 7 ? "red" :: v < 7,40 ? "green" :: "red"} -
Deine Views sind ja eine Quelle der Inspiration.
Darf ich fragen, wie Tief dein Pool ist, und in welcher Tiefe die beiden Temperatur Sensoren für die Wassertemp angeordnet sind. -
Deine Views sind ja eine Quelle der Inspiration.
Darf ich fragen, wie Tief dein Pool ist, und in welcher Tiefe die beiden Temperatur Sensoren für die Wassertemp angeordnet sind.@linedancer
Ist ein Intex Frame Pool, ca. 1,20 m tief. Sensoren sind bei ca 3 cm um bei ca 20 cm. Erwärmt wird durch eine Solarfolie. Sobald die Differenz > 1.5° geht die Pumpe für 8 min an und durchmischt das Wasser. Ich komme dabei im Sommer auf bis zu 30° C ohne externe Wärmequelle wie z.B. eine Wärmepumpe. -
Danke für die Info, klingt interessant.
-
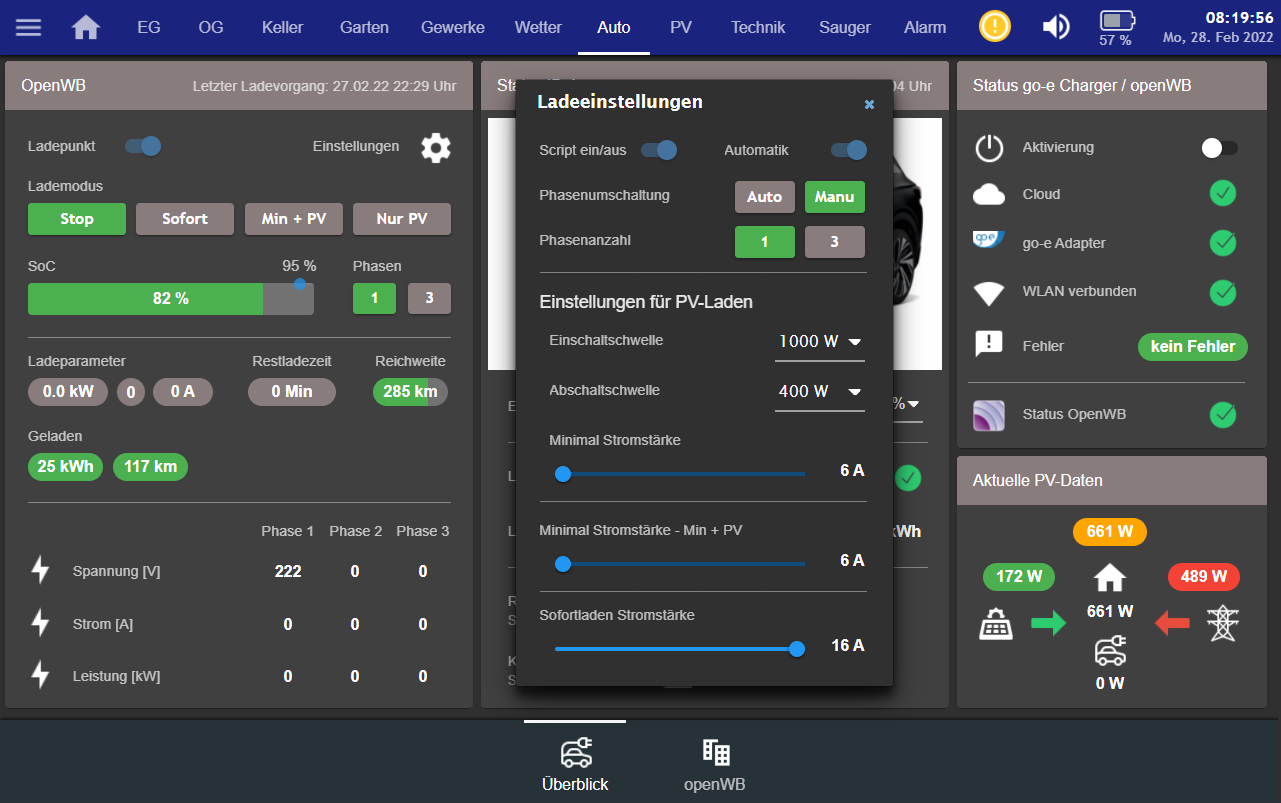
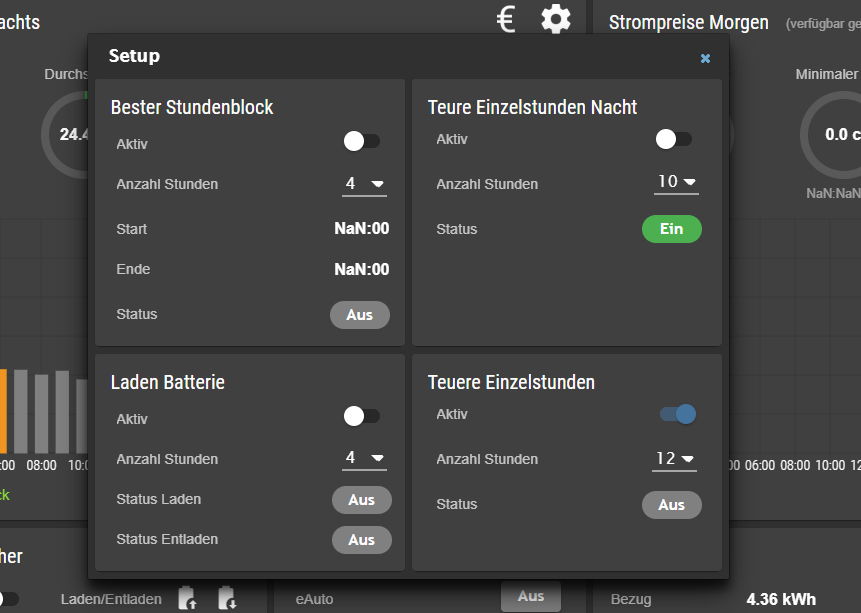
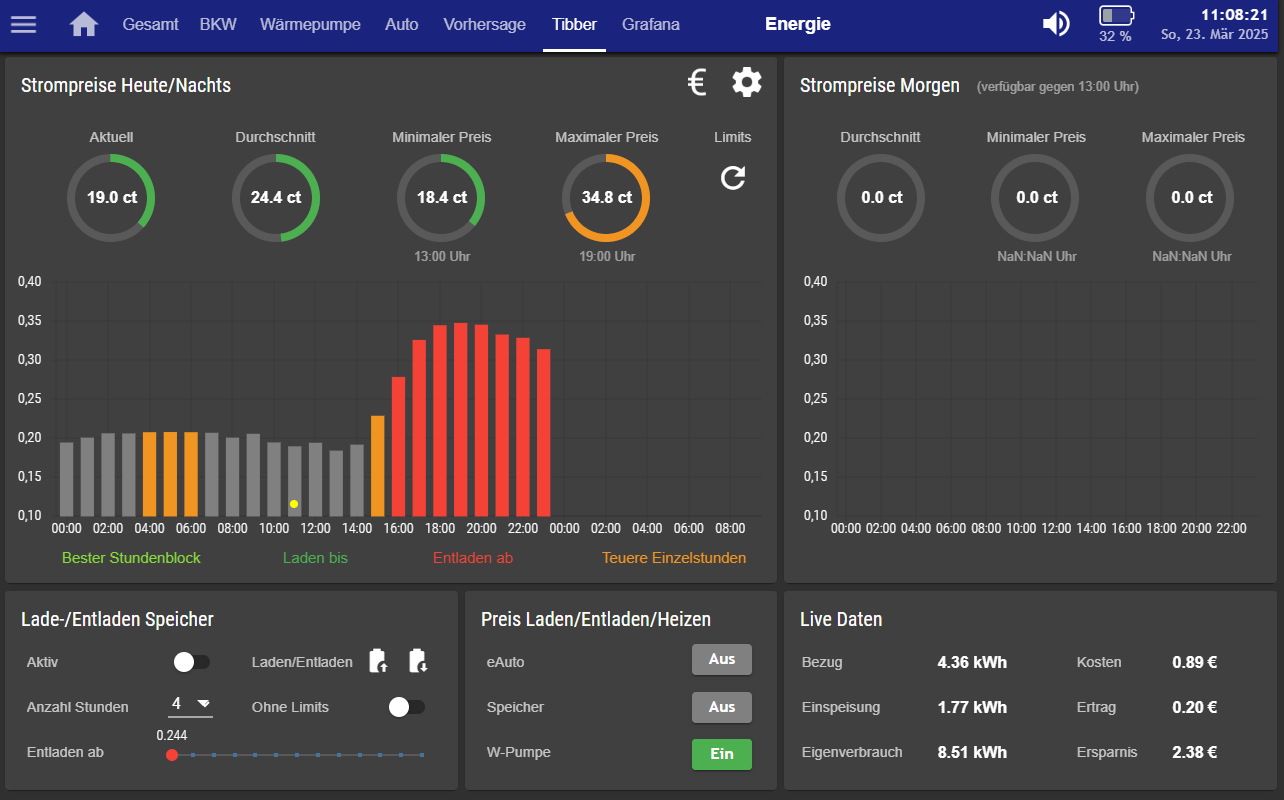
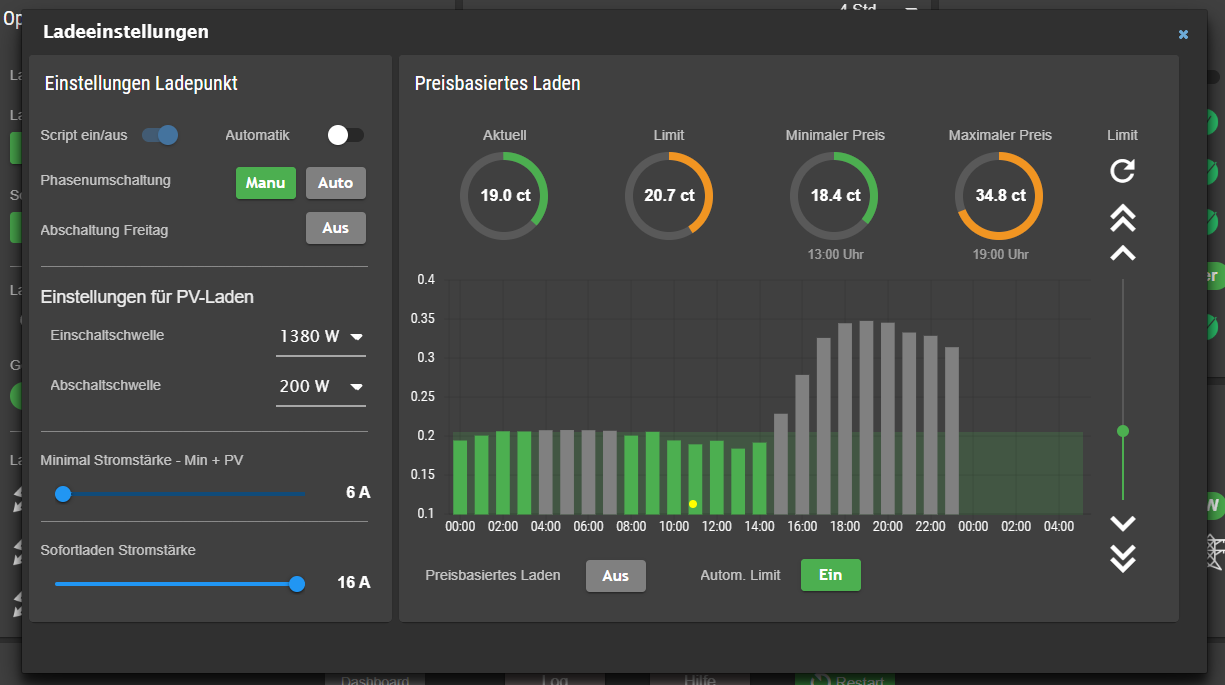
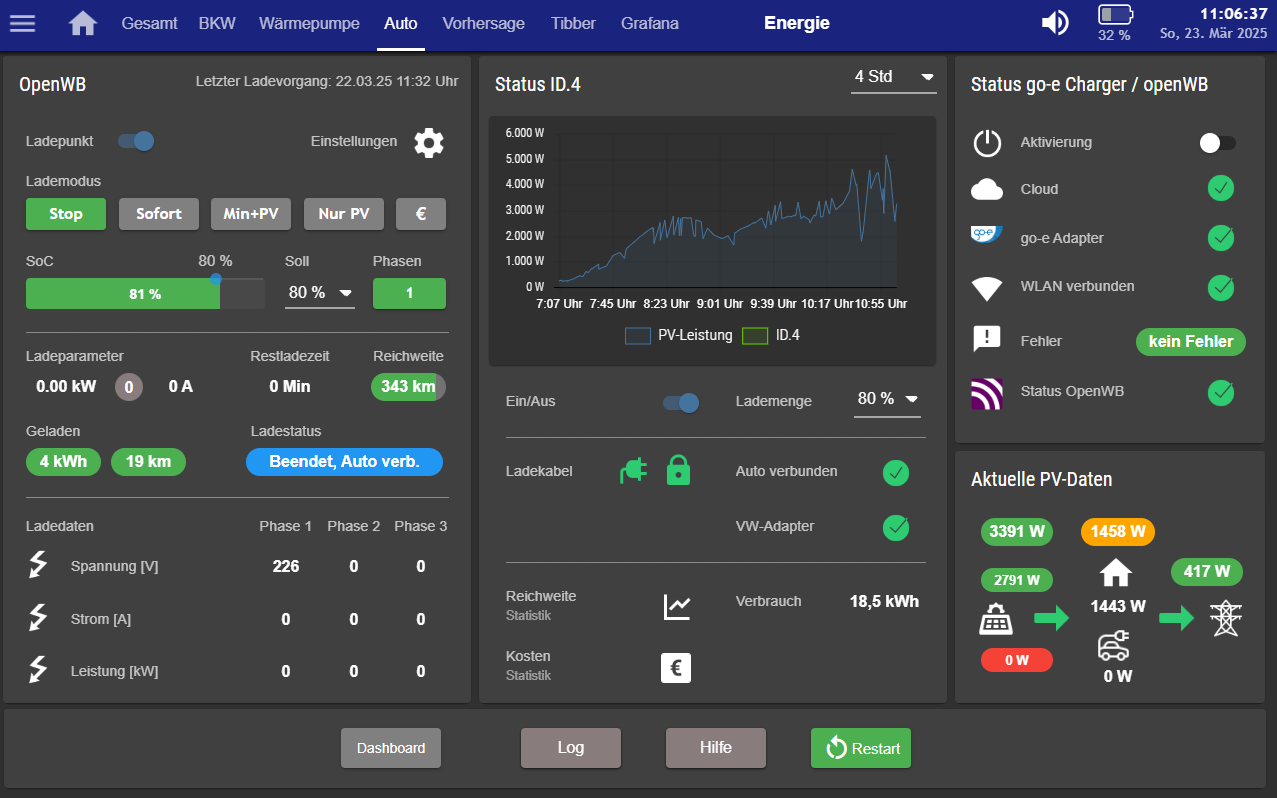
Hallo zusammen.
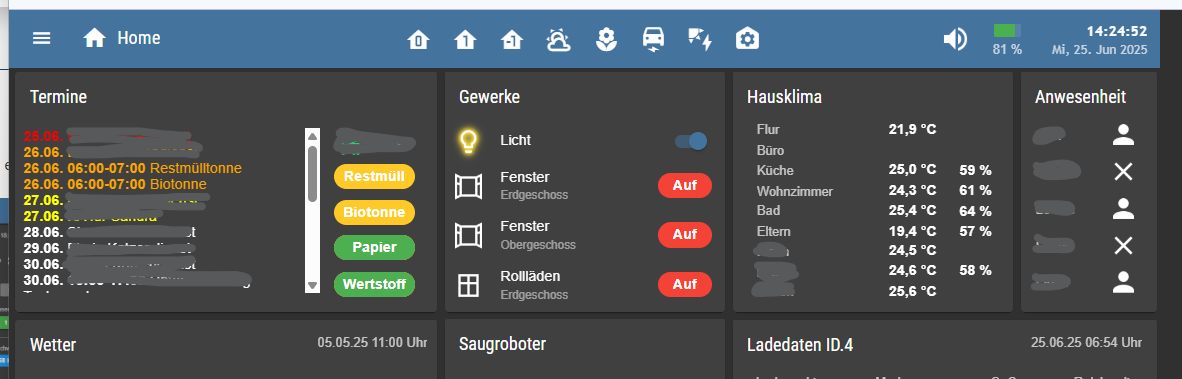
ich habe mal meine vis etwas mehr an das Material Design von Scrounger angepasst. Betrifft aber hauptsächlich die
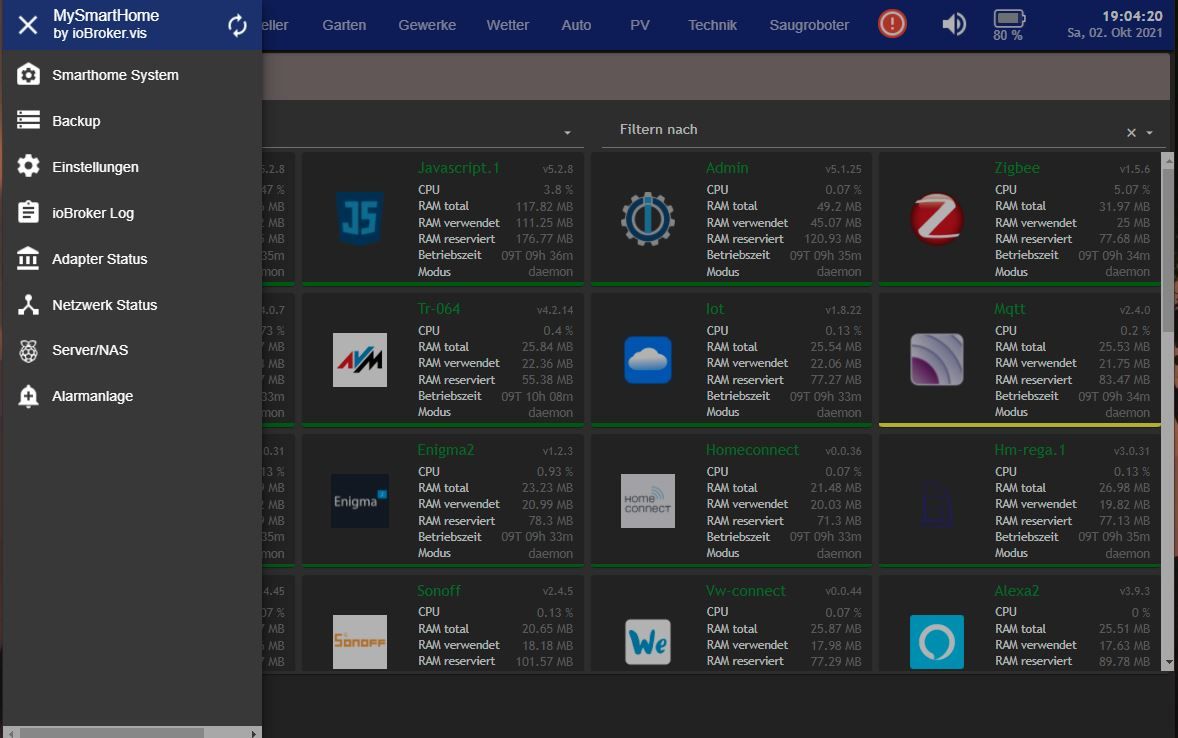
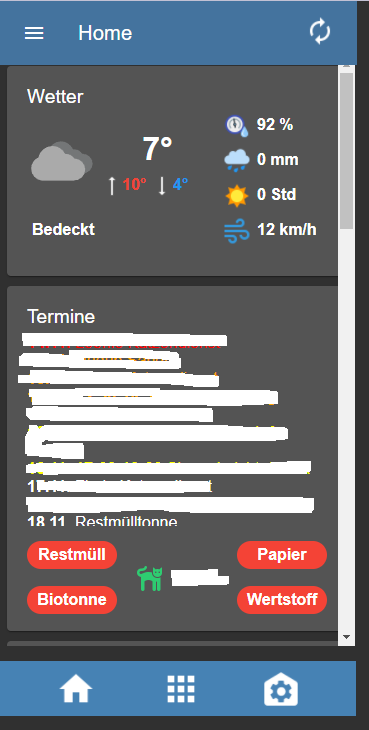
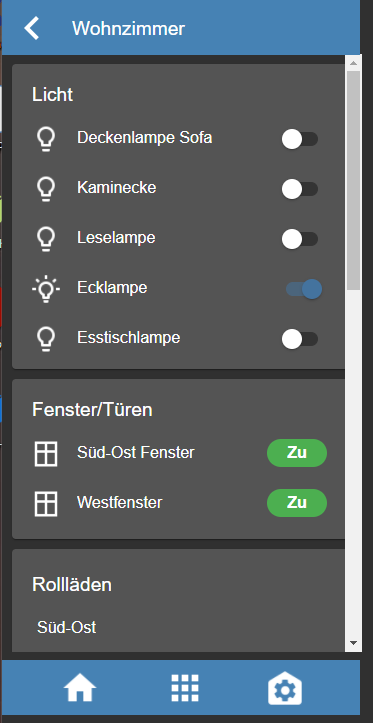
Top-Bar


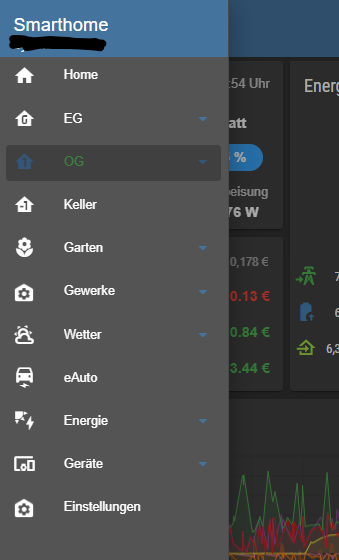
und das linke Menü

Die Bottom-Bar ist komplett entfallen.
Alle Pages werden jetzt über das Objekt "Advanced View in Widget 8" umgeschaltet.
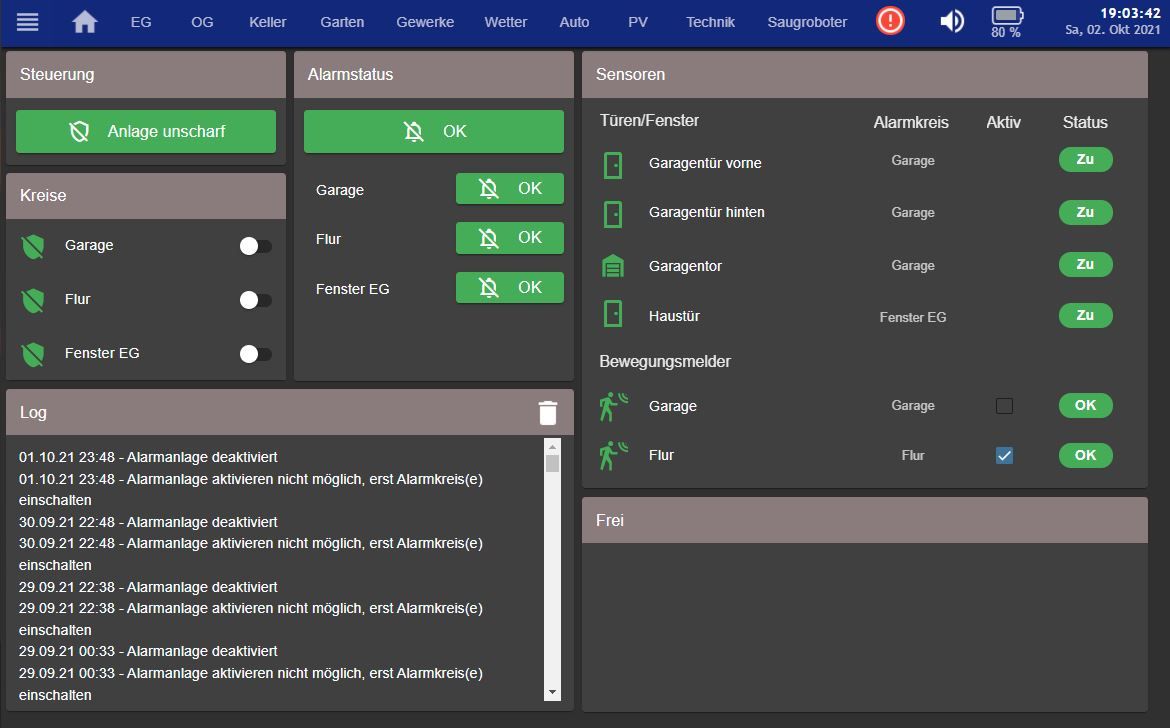
Die Top-Bar ändert ja nach Bereich das Aussehen
z.B. EG

Garten