NEWS
[Neuer Adapter] radar-trap
-
Hi,
Gibt es eine Möglichkeit, einen Account zu erstellen, ohne die Notwendigkeit Kreditkarten-Infos zu hinterlegen?
@mading said in [Neuer Adapter] radar-trap:
Gibt es eine Möglichkeit, einen Account zu erstellen, ohne die Notwendigkeit Kreditkarten-Infos zu hinterlegen?
Das frage ich mich auch.... oder eben eine Art prePaid ohne großen Aufwand. Aber ich habe bisher noch keine gefunden....
-
@mading said in [Neuer Adapter] radar-trap:
Gibt es eine Möglichkeit, einen Account zu erstellen, ohne die Notwendigkeit Kreditkarten-Infos zu hinterlegen?
Das frage ich mich auch.... oder eben eine Art prePaid ohne großen Aufwand. Aber ich habe bisher noch keine gefunden....
-
-
@oli said in [Neuer Adapter] radar-trap:
@iomax @mading
bei mir ging das ohne Kreditkarteninfos zu hinterlegen, ist allerdings schon ewig herja, das geht leider nicht mehr
@iomax sagte in [Neuer Adapter] radar-trap:
@oli said in [Neuer Adapter] radar-trap:
@iomax @mading
bei mir ging das ohne Kreditkarteninfos zu hinterlegen, ist allerdings schon ewig herja, das geht leider nicht mehr
Danke für die Bestätigung. Mir ist das dann zu heiss, da unkontrolliert sonst Beträge in Rechnung gestellt werden können je nach API Nutzung
-
@iomax sagte in [Neuer Adapter] radar-trap:
@oli said in [Neuer Adapter] radar-trap:
@iomax @mading
bei mir ging das ohne Kreditkarteninfos zu hinterlegen, ist allerdings schon ewig herja, das geht leider nicht mehr
Danke für die Bestätigung. Mir ist das dann zu heiss, da unkontrolliert sonst Beträge in Rechnung gestellt werden können je nach API Nutzung
@mading sagte in [Neuer Adapter] radar-trap:
@iomax sagte in [Neuer Adapter] radar-trap:
@oli said in [Neuer Adapter] radar-trap:
@iomax @mading
bei mir ging das ohne Kreditkarteninfos zu hinterlegen, ist allerdings schon ewig herja, das geht leider nicht mehr
Danke für die Bestätigung. Mir ist das dann zu heiss, da unkontrolliert sonst Beträge in Rechnung gestellt werden können je nach API Nutzung
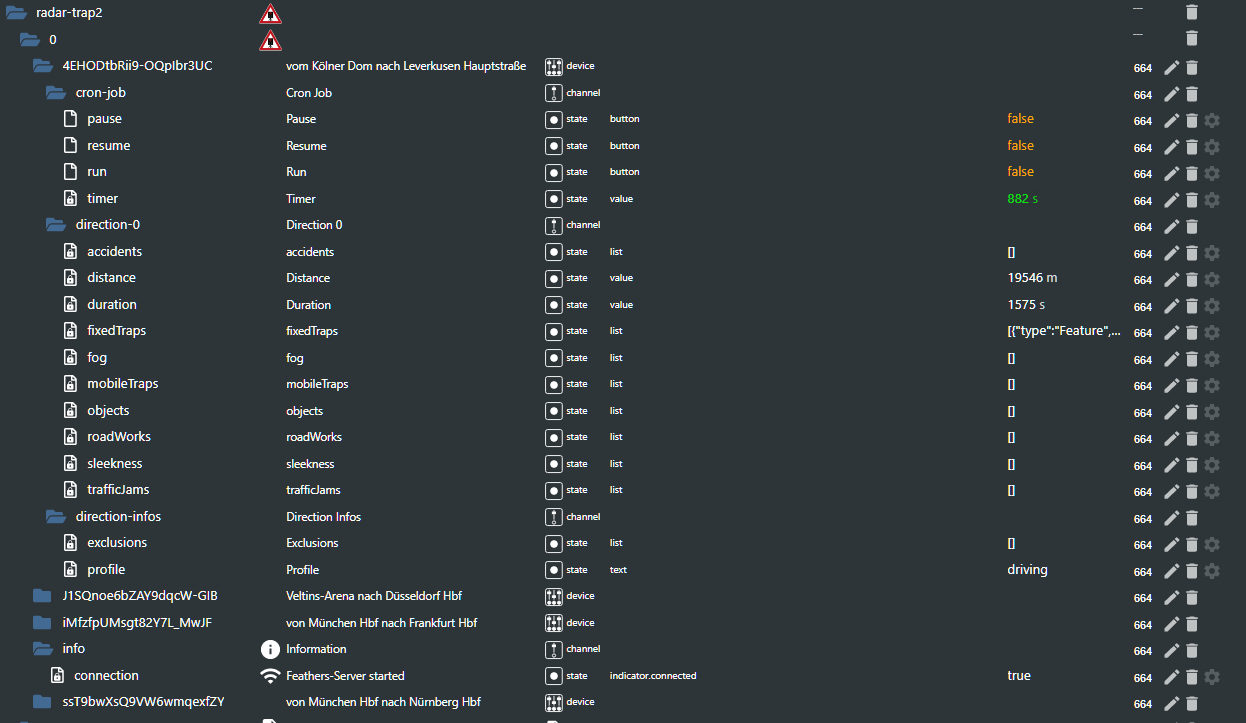
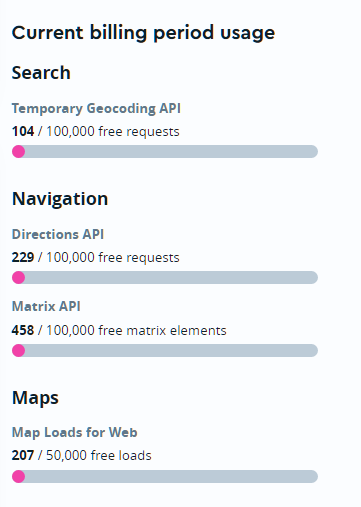
Mapbox hat Ende letzten Jahres auf die verpflichtende Angabe von Kreditkarteninfos umgestellt, vorher ging das auch ohne. Was sich nicht geändert hat sind die free requests. Das sieht bei mir z.B. so aus:

Die free requests beziehen sich auf einen Monat. Um wirklich zahlen zu müssen, musst Du schon verdammt viele Routen anlegen und in sehr kurzen Intervallen abfragen.
Ein relistisches Szenario wäre z.B. 10 Routen, die zweimal am Tag abgefragt werden, dann hättest Du ca. 10 * 2 *30 = 600 requests im Monat. Selbst wenn Du einmal je Stunde abfragen würdest kommst Du nur auf 10 *24 * 30 = 7200 requests im Monat. Also noch sehr viel Luft nach oben.
Anders würde es aussehen, wenn Du 100 Routen anlegst, die Du jede Minute abfragst, dann kommst Du auf ca. 100 * 24 * 60 * 30 = 4,32 mio. requests.
Aber da kann ja jeder selbst vorher rechnen.
-
Für mich liest es sich so als würde as auch die Möglichkeit geben PREPAID zu fahren:
https://docs.mapbox.com/accounts/guides/invoices/?utm_medium=pricing&utm_content=learn-how-we-price-cta#prepaid-creditDann könnte man ja einen (kleinen) Prepaid Betrag einzahlen und stellt damit sicher, dass man keine unerwarteten Rechnungen erhält.
Da ich aber keinen Account habe (und benötige) kenne ich Details nicht. Link ist daher nur als Info / Anregung zum genauer suchen gedacht.
-
@iomax sagte in [Neuer Adapter] radar-trap:
@oli said in [Neuer Adapter] radar-trap:
@iomax @mading
bei mir ging das ohne Kreditkarteninfos zu hinterlegen, ist allerdings schon ewig herja, das geht leider nicht mehr
Danke für die Bestätigung. Mir ist das dann zu heiss, da unkontrolliert sonst Beträge in Rechnung gestellt werden können je nach API Nutzung
@mading said in [Neuer Adapter] radar-trap:
Danke für die Bestätigung. Mir ist das dann zu heiss, da unkontrolliert sonst Beträge in Rechnung gestellt werden können je nach API Nutzung
Genauso geht es mir auch ! Wenn mal z.B. die Software spinnt, könnte das blöd werden.
-
Für mich liest es sich so als würde as auch die Möglichkeit geben PREPAID zu fahren:
https://docs.mapbox.com/accounts/guides/invoices/?utm_medium=pricing&utm_content=learn-how-we-price-cta#prepaid-creditDann könnte man ja einen (kleinen) Prepaid Betrag einzahlen und stellt damit sicher, dass man keine unerwarteten Rechnungen erhält.
Da ich aber keinen Account habe (und benötige) kenne ich Details nicht. Link ist daher nur als Info / Anregung zum genauer suchen gedacht.
@mcm1957 said in [Neuer Adapter] radar-trap:
Für mich liest es sich so als würde as auch die Möglichkeit geben PREPAID zu fahren:
https://docs.mapbox.com/accounts/guides/invoices/?utm_medium=pricing&utm_content=learn-how-we-price-cta#prepaid-creditDann könnte man ja einen (kleinen) Prepaid Betrag einzahlen und stellt damit sicher, dass man keine unerwarteten Rechnungen erhält.
Da ich aber keinen Account habe (und benötige) kenne ich Details nicht. Link ist daher nur als Info / Anregung zum genauer suchen gedacht.
Danke, ich hatte mal eigens bei Mapbox angefragt und zur Antwort bekommen, dass man ja regelmäßig reinschauen könnte. Prepaid geht direkt nicht, maximal mit einer Prepaid Kreditkarte und da habe ich noch nichts gefunden, wo man nicht gleich ein Girokonto, etc. nebenher benötigt.
-
Es gibt im beta-Repo eine neue v2.2.2 des Adapters (spätestens ab morgen). In ihr wurden die mit Admin-Adapter ab v7.x.y als deprecated im Protokoll angezeigten Funktionen createState, createChannel,createDevice und delDevice durch setObject und delObject ersetzt. Also nur was unter der Haube und keine neuen Features. Es verschwinden aber die lästigen Protokollnachrichten und das Log ist wieder etwas aufgeräumter :grinning:.
-
Es gibt im beta-Repo eine neue v2.2.2 des Adapters (spätestens ab morgen). In ihr wurden die mit Admin-Adapter ab v7.x.y als deprecated im Protokoll angezeigten Funktionen createState, createChannel,createDevice und delDevice durch setObject und delObject ersetzt. Also nur was unter der Haube und keine neuen Features. Es verschwinden aber die lästigen Protokollnachrichten und das Log ist wieder etwas aufgeräumter :grinning:.
ich habe gestern auf die VIS-2 v2.11.2 upgedatet. Danach ist mir aufgefallen, dass von deinem Adapter nicht mehr alle Widgets geladen werden. Seiten in der VIS, wo deine Widgets vorhanden sind, werden weder im Editor, noch in der Runtime geladen
Ein mehrmaliger Upload hat leider nichts gebracht.
Hier ein Logauszug von der Konsole, hoffe du kannst damit was anfangen
Editor.tsx:621 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'toString') at Editor.tsx:621:63 at Array.forEach (<anonymous>) at U.findViewWithNearestResolution (Editor.tsx:614:38) at Editor.tsx:802:34 (anonym) @ Editor.tsx:621 findViewWithNearestResolution @ Editor.tsx:614 (anonym) @ Editor.tsx:802 react-dom.production.min.js:188 TypeError: Cannot read properties of undefined (reading 't') at m.renderWidgetBody (RadarTrapRouteWidget.jsx:282:22) at m.render (visBaseWidget.tsx:1982:31) at m.render (visRxWidget.tsx:1097:22) rr @ react-dom.production.min.js:188 c.callback @ react-dom.production.min.js:188 Ra @ react-dom.production.min.js:156 mi @ react-dom.production.min.js:261 vi @ react-dom.production.min.js:259 pi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 zh @ react-dom.production.min.js:280 sh @ react-dom.production.min.js:272 _s @ react-dom.production.min.js:127 (anonym) @ react-dom.production.min.js:266 react-dom.production.min.js:127 Uncaught TypeError: Cannot read properties of undefined (reading 't') at m.renderWidgetBody (RadarTrapRouteWidget.jsx:282:22) at m.render (visBaseWidget.tsx:1982:31) at m.render (visRxWidget.tsx:1097:22) renderWidgetBody @ RadarTrapRouteWidget.jsx:282 render @ visBaseWidget.tsx:1982 render @ visRxWidget.tsx:1097 src_Actual_jsx.5a71e0ed.chunk.js:1 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'main') at src_Actual_jsx.5a71e0ed.chunk.js:1:8328 (anonym) @ src_Actual_jsx.5a71e0ed.chunk.js:1 setInterval propertiesUpdate @ src_Actual_jsx.5a71e0ed.chunk.js:1 await in propertiesUpdate (anonym) @ src_Actual_jsx.5a71e0ed.chunk.js:1 setTimeout renderWidgetBody @ src_Actual_jsx.5a71e0ed.chunk.js:1 render @ visBaseWidget.tsx:1982 render @ visRxWidget.tsx:1097 src_Actual_jsx.5a71e0ed.chunk.js:1 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'main') at src_Actual_jsx.5a71e0ed.chunk.js:1:8328 (anonym) @ src_Actual_jsx.5a71e0ed.chunk.js:1 setInterval propertiesUpdate @ src_Actual_jsx.5a71e0ed.chunk.js:1 await in propertiesUpdate (anonym) @ src_Actual_jsx.5a71e0ed.chunk.js:1 setTimeout renderWidgetBody @ src_Actual_jsx.5a71e0ed.chunk.js:1 render @ visBaseWidget.tsx:1982 render @ visRxWidget.tsx:1097 -
ich habe gestern auf die VIS-2 v2.11.2 upgedatet. Danach ist mir aufgefallen, dass von deinem Adapter nicht mehr alle Widgets geladen werden. Seiten in der VIS, wo deine Widgets vorhanden sind, werden weder im Editor, noch in der Runtime geladen
Ein mehrmaliger Upload hat leider nichts gebracht.
Hier ein Logauszug von der Konsole, hoffe du kannst damit was anfangen
Editor.tsx:621 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'toString') at Editor.tsx:621:63 at Array.forEach (<anonymous>) at U.findViewWithNearestResolution (Editor.tsx:614:38) at Editor.tsx:802:34 (anonym) @ Editor.tsx:621 findViewWithNearestResolution @ Editor.tsx:614 (anonym) @ Editor.tsx:802 react-dom.production.min.js:188 TypeError: Cannot read properties of undefined (reading 't') at m.renderWidgetBody (RadarTrapRouteWidget.jsx:282:22) at m.render (visBaseWidget.tsx:1982:31) at m.render (visRxWidget.tsx:1097:22) rr @ react-dom.production.min.js:188 c.callback @ react-dom.production.min.js:188 Ra @ react-dom.production.min.js:156 mi @ react-dom.production.min.js:261 vi @ react-dom.production.min.js:259 pi @ react-dom.production.min.js:258 (anonym) @ react-dom.production.min.js:282 zh @ react-dom.production.min.js:280 sh @ react-dom.production.min.js:272 _s @ react-dom.production.min.js:127 (anonym) @ react-dom.production.min.js:266 react-dom.production.min.js:127 Uncaught TypeError: Cannot read properties of undefined (reading 't') at m.renderWidgetBody (RadarTrapRouteWidget.jsx:282:22) at m.render (visBaseWidget.tsx:1982:31) at m.render (visRxWidget.tsx:1097:22) renderWidgetBody @ RadarTrapRouteWidget.jsx:282 render @ visBaseWidget.tsx:1982 render @ visRxWidget.tsx:1097 src_Actual_jsx.5a71e0ed.chunk.js:1 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'main') at src_Actual_jsx.5a71e0ed.chunk.js:1:8328 (anonym) @ src_Actual_jsx.5a71e0ed.chunk.js:1 setInterval propertiesUpdate @ src_Actual_jsx.5a71e0ed.chunk.js:1 await in propertiesUpdate (anonym) @ src_Actual_jsx.5a71e0ed.chunk.js:1 setTimeout renderWidgetBody @ src_Actual_jsx.5a71e0ed.chunk.js:1 render @ visBaseWidget.tsx:1982 render @ visRxWidget.tsx:1097 src_Actual_jsx.5a71e0ed.chunk.js:1 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'main') at src_Actual_jsx.5a71e0ed.chunk.js:1:8328 (anonym) @ src_Actual_jsx.5a71e0ed.chunk.js:1 setInterval propertiesUpdate @ src_Actual_jsx.5a71e0ed.chunk.js:1 await in propertiesUpdate (anonym) @ src_Actual_jsx.5a71e0ed.chunk.js:1 setTimeout renderWidgetBody @ src_Actual_jsx.5a71e0ed.chunk.js:1 render @ visBaseWidget.tsx:1982 render @ visRxWidget.tsx:1097 -
@oli Empfehlung wäre bei der vis immer die Stable Version zu nutzen, aktuell wäre das die v2.9.64.
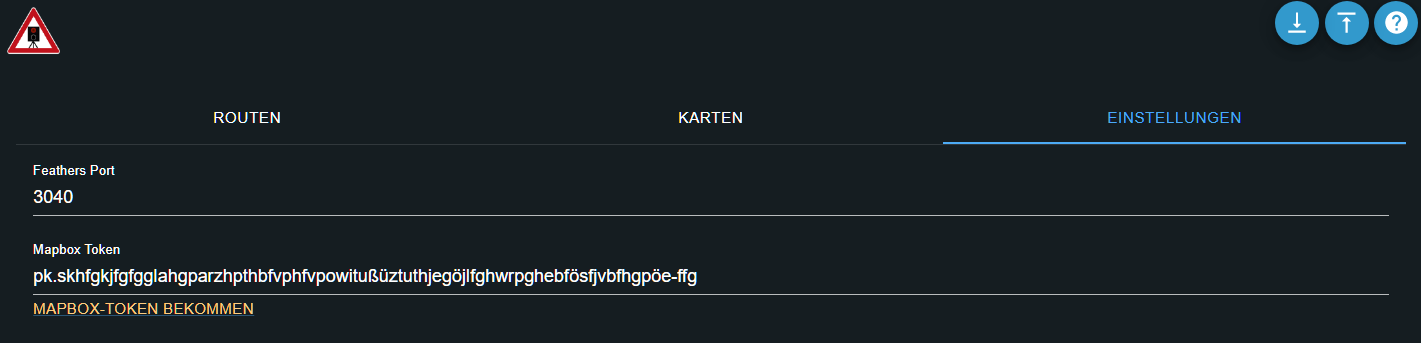
Hab den Adapter eben im Irobroker erst gefunden und angefangen zu installieren.
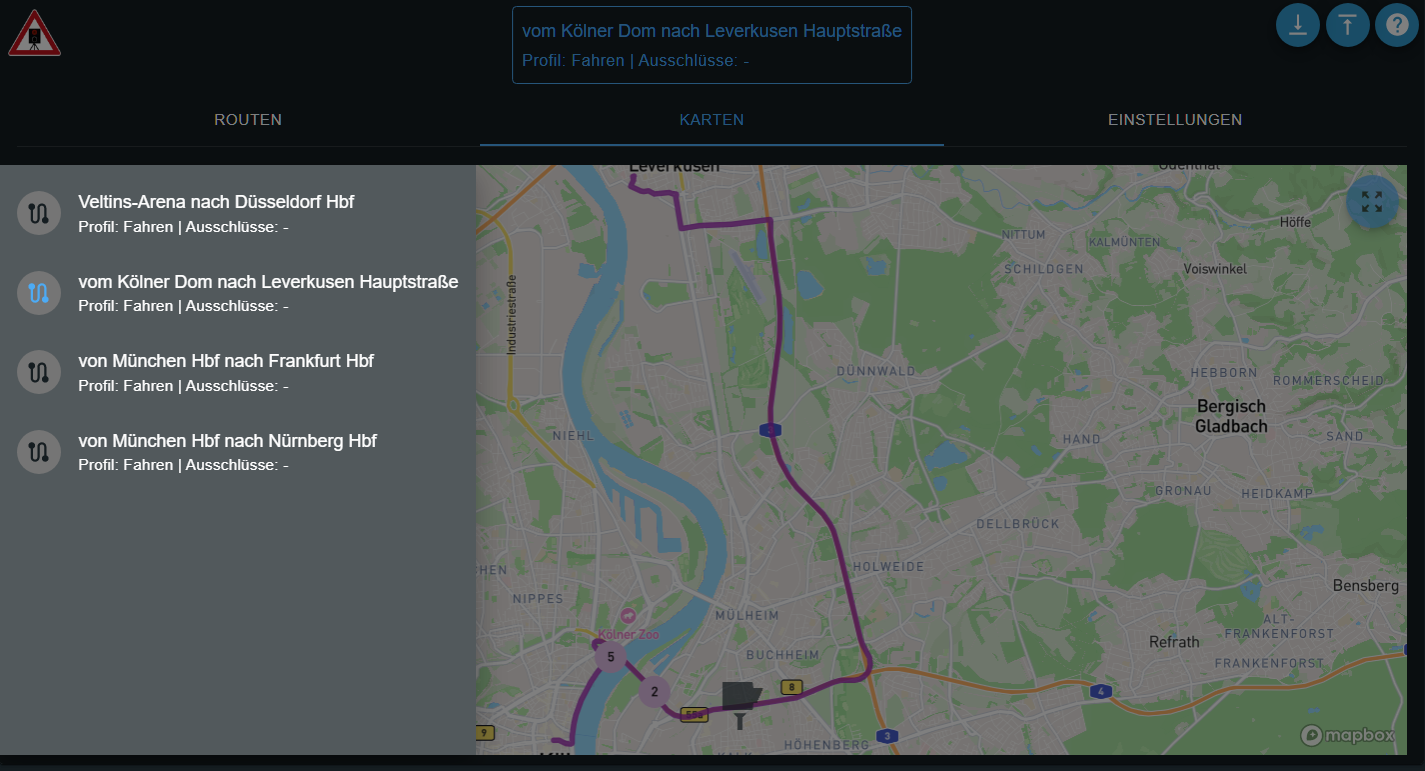
Auf der Kartenansicht im Adapter funktioniert es, weiter dann nicht mehr.
Habe nun gesehen das sich das ganze nun aufgrund der Kreditkartensache erledigt hat? -
Hab den Adapter eben im Irobroker erst gefunden und angefangen zu installieren.
Auf der Kartenansicht im Adapter funktioniert es, weiter dann nicht mehr.
Habe nun gesehen das sich das ganze nun aufgrund der Kreditkartensache erledigt hat? -
@carsten04
Ist der Adapter aktuell?
Hatte nämlich Probleme aber Aufgrund der Kreditkarten Anmerkung die Vermutung das es keine weitere Entwicklung mehr gibt... -
@carsten04
Ist der Adapter aktuell?
Hatte nämlich Probleme aber Aufgrund der Kreditkarten Anmerkung die Vermutung das es keine weitere Entwicklung mehr gibt...@würfel Der Adapter ist aktuell. Wenn Du Dir die letzten Thread-Einträge anschaust, dann kennst Du auch den Hintergrund. Die free requests sollten eingentlich immer ausreichen (s. Beispielrechnung). Mapbox hat halt den Anmeldeprozess vor einiger Zeit umgestellt, so dass Du immer eine Kreditkarte hinterlegen musst. Das sollte aber bei "normaler" Nutzung des Adapters kein Problem sein.