NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
@intruder7 Setz mal die betweentimefirst hoch auf 600 oder 1000
-
@intruder7 Setz mal die betweentimefirst hoch auf 600 oder 1000
-
@intruder7 Setz mal die betweentimefirst hoch auf 600 oder 1000
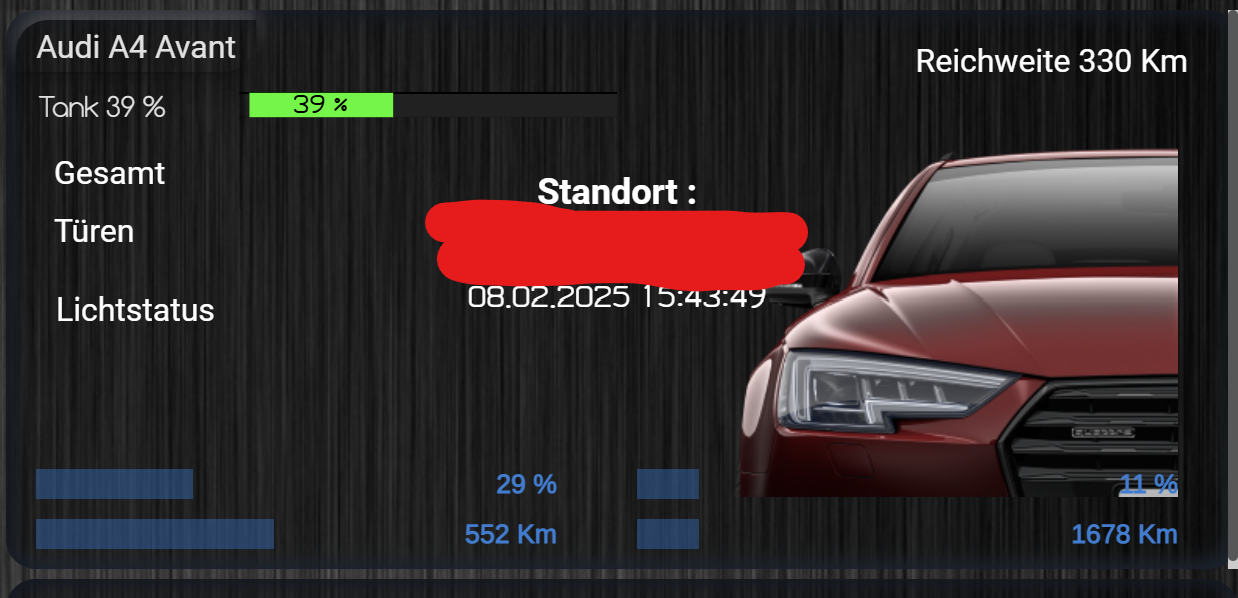
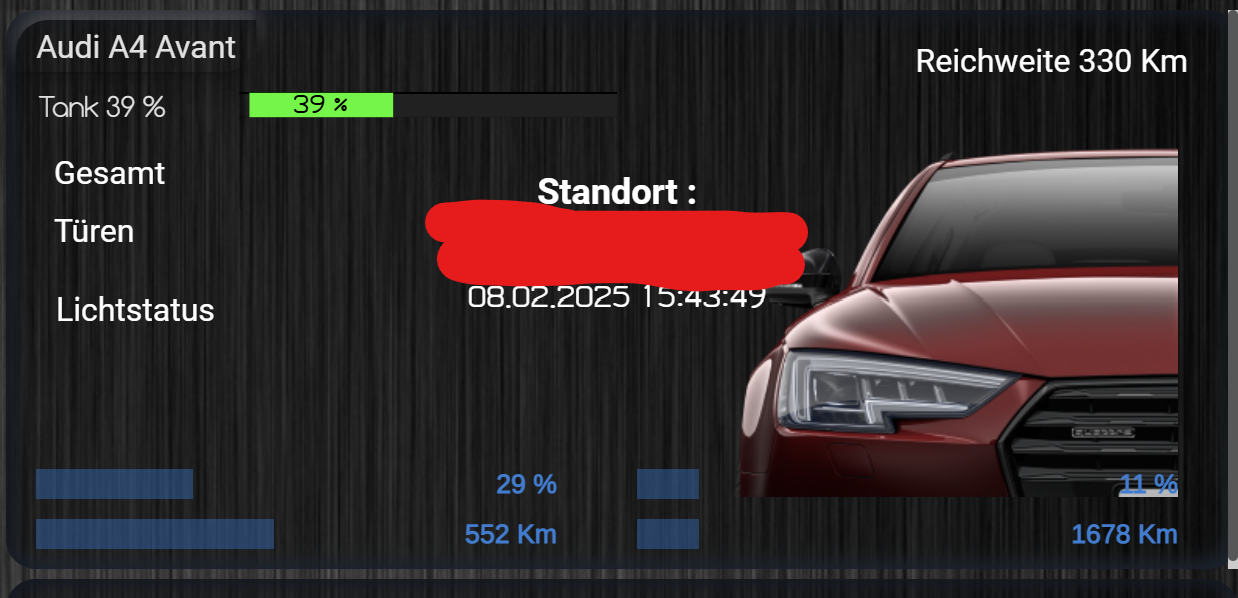
@mcu kurze Frage zu einem anderen Thema. Wie kann man Bilder in einem Widget als Hintergrund anzeigen? Hintergrund, folgendes Widget ist eine View aus VIS und stelle ich in einem IFrame Widget dar. Ich würde das gerne nach Jarvis überführen.

dies war meine Idee dazu.
.jarvis-widget-7275f577-7aef-4b44-9b8b-fed11bb9b93e { background-image: url("http://192.168.100.11:8082//vis.0/md_simple/images/Audi_vorne2.png"); }geht aber nicht
-
@mcu kurze Frage zu einem anderen Thema. Wie kann man Bilder in einem Widget als Hintergrund anzeigen? Hintergrund, folgendes Widget ist eine View aus VIS und stelle ich in einem IFrame Widget dar. Ich würde das gerne nach Jarvis überführen.

dies war meine Idee dazu.
.jarvis-widget-7275f577-7aef-4b44-9b8b-fed11bb9b93e { background-image: url("http://192.168.100.11:8082//vis.0/md_simple/images/Audi_vorne2.png"); }geht aber nicht
@intruder7 F12 sehr wahrscheinlich muss es über Port 8400 laufen. Ist noch offenes Thema.
-
@intruder7 F12 sehr wahrscheinlich muss es über Port 8400 laufen. Ist noch offenes Thema.
-
Hallo Leute,
ich brauche mal eure Hilfe bei tibberHTML unter BIS. Hier sind so viele schlaue Köpfe, sicherlich hat jemand die entscheidende Lösung.
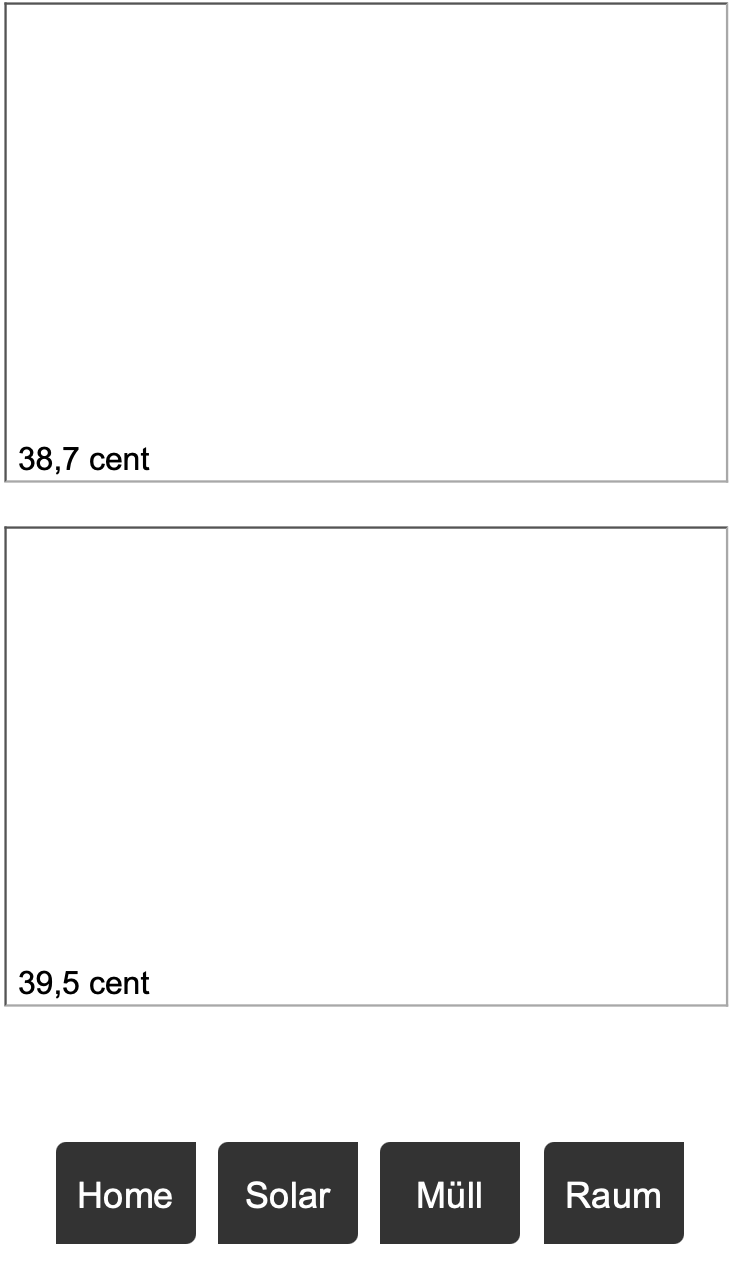
tibberHTML läuft bei mir seit fast einem Jahr. Bisher gab es keine Probleme. Meine Frau und ich haben täglich die beiden Grafiken studiert und uns danach gerichtet. Doch seit gestern ist das anders. Die Grafiken sind leer. Updates oder irgendwas habe ich nicht gemacht, weswegen ich mir die Geschichte nicht erklären kann (vielleicht ihr)?
Die HTML Dateien werden weiterhin erzeugt und liegen bereit (bei mir http://192.168.0.204:8082/vis.0/tibber/today.html) , nur leider erscheint kein Graph.
Der Inhalt der HMTL ist nach meiner Einschätzung auch korrekt:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Tibber-Tageswert</title> <script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> </head> <body> <div id="chart-container" style="width: 600px; height:400px;"></div> <script> var data = [{ "time": 1739401200000, "value": 0.3488, "tax": 0.2085, "energy": 0.1403, "level": "NORMAL" }, { "time": 1739404800000, "value": 0.3457, "tax": 0.2079, "energy": 0.1378, "level": "NORMAL" }, { "time": 1739408400000, "value": 0.3493, "tax": 0.2085, "energy": 0.1408, "level": "NORMAL" }, { "time": 1739412000000, "value": 0.3444, "tax": 0.2078, "energy": 0.1366, "level": "NORMAL" }, { "time": 1739415600000, "value": 0.3484, "tax": 0.2084, "energy": 0.14, "level": "NORMAL" }, { "time": 1739419200000, "value": 0.3508, "tax": 0.2088, "energy": 0.142, "level": "NORMAL" }, { "time": 1739422800000, "value": 0.3722, "tax": 0.2122, "energy": 0.16, "level": "NORMAL" }, { "time": 1739426400000, "value": 0.4083, "tax": 0.218, "energy": 0.1903, "level": "EXPENSIVE" }, { "time": 1739430000000, "value": 0.4464, "tax": 0.224, "energy": 0.2224, "level": "EXPENSIVE" }, { "time": 1739433600000, "value": 0.4437, "tax": 0.2237, "energy": 0.22, "level": "EXPENSIVE" }, { "time": 1739437200000, "value": 0.4244, "tax": 0.2205, "energy": 0.2039, "level": "EXPENSIVE" }, { "time": 1739440800000, "value": 0.4016, "tax": 0.2169, "energy": 0.1847, "level": "EXPENSIVE" }, { "time": 1739444400000, "value": 0.3895, "tax": 0.215, "energy": 0.1745, "level": "NORMAL" }, { "time": 1739448000000, "value": 0.3842, "tax": 0.2141, "energy": 0.1701, "level": "NORMAL" }, { "time": 1739451600000, "value": 0.3802, "tax": 0.2135, "energy": 0.1667, "level": "NORMAL" }, { "time": 1739455200000, "value": 0.3842, "tax": 0.2141, "energy": 0.1701, "level": "NORMAL" }, { "time": 1739458800000, "value": 0.3984, "tax": 0.2164, "energy": 0.182, "level": "NORMAL" }, { "time": 1739462400000, "value": 0.4353, "tax": 0.2223, "energy": 0.213, "level": "EXPENSIVE" }, { "time": 1739466000000, "value": 0.4283, "tax": 0.2211, "energy": 0.2072, "level": "EXPENSIVE" }, { "time": 1739469600000, "value": 0.4157, "tax": 0.2192, "energy": 0.1965, "level": "EXPENSIVE" }, { "time": 1739473200000, "value": 0.3925, "tax": 0.2155, "energy": 0.177, "level": "NORMAL" }, { "time": 1739476800000, "value": 0.3757, "tax": 0.2128, "energy": 0.1629, "level": "NORMAL" }, { "time": 1739480400000, "value": 0.364, "tax": 0.2109, "energy": 0.1531, "level": "NORMAL" }, { "time": 1739484000000, "value": 0.3472, "tax": 0.2082, "energy": 0.139, "level": "NORMAL" }]; var chartContainer = document.getElementById("chart-container"); var myChart = echarts.init(chartContainer); function formatTime(time) { return moment(time).format("HH"); } function calculateArrowPosition(hour) { return (hour / 24) * 100 + 1 + "%"; } function updateChart() { var minValue = Math.min.apply(null, data.map(function(item) { return item.value; })); var yAxisMin = 0.32; var maxValue = 0.446; let avgValue = 0.387; var visualMapPieces = [ { "gt": 0.15, "lte": 0.23, "color": "green" }, { "gt": 0.23, "lte": 0.3, "color": "orange" }, { "gt": 0.3, "color": "red" } ]; var values = data.map(item => (item.value - minValue).toFixed(2)); var maxLineValue = Math.max.apply(null, values); var maxLineIndex = values.indexOf(maxLineValue); var maxLineData = { time: 1739430000000, value: 0.446 }; var currentHour = new Date().getHours(); var colorStops = []; visualMapPieces.map(piece => { if (piece["lte"] >= yAxisMin && piece["gt"] <= maxValue) { if (piece["gt"] >= yAxisMin) { colorStops.push({ offset: ((piece["gt"] - yAxisMin) / (maxValue - yAxisMin)), color: piece.color }); } if (piece["lte"] <= maxValue) { colorStops.push({ offset: ((piece["lte"] - yAxisMin) / (maxValue - yAxisMin)), color: piece.color }); } if (piece["lte"] > maxValue) { colorStops.push({ offset: 1, color: piece.color }); } ; } else { if (piece["lte"] >= maxValue && piece["gt"] <= maxValue) { colorStops.push({ offset: ((piece["lte"] - yAxisMin) / (maxValue - yAxisMin)), color: piece.color }); } else if (piece["lte"] >= maxValue && piece["gt"] <= maxValue) { colorStops.push({ offset: ((piece["lte"] - yAxisMin) / (maxValue - yAxisMin)), color: piece.color }); } } ; }); colorStops.push({ offset: 1, color: colorStops[colorStops.length - 1].color }); colorStops.splice(0, 0, { offset: 0, color: colorStops[0].color }); myChart.setOption({ title: { text: "Heute", show: true }, visualMap: { type: "piecewise", pieces: visualMapPieces, dimension: 1, showLabel: true, precision: 2, itemWidth: 6, orient: "horizontal", left: "center", calculable: true, selectedMode: "multiple", bottom: 10, text: ["High", "Low"], textStyle: { color: "black" }, }, grid: { right: 10, left: 10, containLabel: true }, areaStyle: { color: colorStops }, toolbox: { feature: { saveAsImage: { backgroundColor: "rgba(38, 37, 37, 1)", title: "Speichern", name: "TibberHTML Today 13.02.2025" }, magicType: { type: ["line", "bar"], title: { line: "Line-Chart", bar: "Bar-Chart", } }, dataView: { title: "Daten aus der Serie", lang: ["Daten der Kurve", "Schließen", "Aktualisieren"], optionToContent: function(opt) { var table = '<table style="width:100%;"><tbody><tr style="text-align: left;"><th>Stunde</th><th>Wert</th><th>Energie</th><th>Steuer</th><th>Level</th></tr>'; for (var i = 0; i < opt.series[0].data.length; i++) { table += "<tr>"; for (let x = 0; x < opt.series[0].data[i].value.length; x++) { if (x == 0) { table += "<td>" + ("0" + new Date(opt.series[0].data[i].value[x]).getHours()).slice(-2) + "</td>"; } else { table += "<td>" + opt.series[0].data[i].value[x] + "</td>"; } } table += "</tr>"; } table += "</tbody></table>"; return table; }, readOnly: true }, } }, xAxis: { type: "time", axisLabel: { show: true, formatter: function(value) { return formatTime(value); } }, splitNumber: 10, }, yAxis: { type: "value", axisLabel: { formatter: function(value) { return value.toFixed(3) + " €"; } }, min: 0.32, max: 0.55, }, series: [{ data: data.map(function(item) { var hour = new Date(item.time).getHours(); return { value: [item.time, item.value, item.energy, item.tax, item.level], symbol: "circle", symbolSize: hour === currentHour ? 10 : null, itemStyle: { borderColor: hour === currentHour ? "grey" : null, shadowColor: hour === currentHour ? "grey" : null, borderWidth: hour === currentHour ? 1 : null, shadowBlur: hour === currentHour ? 10 : null, }, emphasis: { itemStyle: { color: "white" }, label: { show: true, formatter: function(params) { return params.data.value[1].toFixed(3) + " €"; }, color: "black", fontWeight: "bold", backgroundColor: "white" } } } }), step: "end", areaStyle: { color: new echarts.graphic.LinearGradient(0, 1, 0, 0, colorStops), }, type: "bar", markLine: { symbol: "none", lineStyle: { color: "red", type: "dashed" }, data: [{ yAxis: minValue, name: "MIN", lineStyle: { color: "lime" }, label: { show: false, position: "end", formatter: "Min\n\n" + minValue.toFixed(3) + " €", textStyle: { fontSize: 12, fontWeight: "bold", color: "white" } } }, { yAxis: maxValue, name: "MAX", lineStyle: { color: "red" }, label: { show: false, position: "end", formatter: "Max\n\n" + maxValue.toFixed(3) + " €", textStyle: { fontSize: 12, fontWeight: "bold", color: "white" } } }, { yAxis: avgValue, name: "AVG", lineStyle: { color: "blue" }, label: { show: false, position: "end", formatter: "Avg\n\n" + avgValue.toFixed(3) + " €", textStyle: { fontSize: 12, fontWeight: "bold", color: "white" } } }], } }], tooltip: { trigger: "axis", axisPointer: { type: "shadow" }, textStyle: { fontFamily: "Courier", fontWeight: "bold" }, formatter: function(params) { let time = "Start ab: " + moment(params[0].axisValue).format("HH:mm") + " Uhr"; let value = "Preis:    " + params[0].value[1].toFixed(4) + " €"; return `${time}<br/>${value}`; } }, }) } updateChart(); var updateInterval = setInterval(updateChart, 3600000); </script> </body> </html>Auf dem nachfolgenden Screenshot seht ihr unsere "Leere".

Wie gesagt, bis gestern lief alles. Habt ihr eine Idee für die weitere Fehlersuche? Hat es was mit den eCharts zu tun?
Weitere Infos:
- Skript Version: tibberHTML v1.0.24
Grüße und danke für eure Unterstützung.
-
Hallo Leute,
ich brauche mal eure Hilfe bei tibberHTML unter BIS. Hier sind so viele schlaue Köpfe, sicherlich hat jemand die entscheidende Lösung.
tibberHTML läuft bei mir seit fast einem Jahr. Bisher gab es keine Probleme. Meine Frau und ich haben täglich die beiden Grafiken studiert und uns danach gerichtet. Doch seit gestern ist das anders. Die Grafiken sind leer. Updates oder irgendwas habe ich nicht gemacht, weswegen ich mir die Geschichte nicht erklären kann (vielleicht ihr)?
Die HTML Dateien werden weiterhin erzeugt und liegen bereit (bei mir http://192.168.0.204:8082/vis.0/tibber/today.html) , nur leider erscheint kein Graph.
Der Inhalt der HMTL ist nach meiner Einschätzung auch korrekt:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Tibber-Tageswert</title> <script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script> </head> <body> <div id="chart-container" style="width: 600px; height:400px;"></div> <script> var data = [{ "time": 1739401200000, "value": 0.3488, "tax": 0.2085, "energy": 0.1403, "level": "NORMAL" }, { "time": 1739404800000, "value": 0.3457, "tax": 0.2079, "energy": 0.1378, "level": "NORMAL" }, { "time": 1739408400000, "value": 0.3493, "tax": 0.2085, "energy": 0.1408, "level": "NORMAL" }, { "time": 1739412000000, "value": 0.3444, "tax": 0.2078, "energy": 0.1366, "level": "NORMAL" }, { "time": 1739415600000, "value": 0.3484, "tax": 0.2084, "energy": 0.14, "level": "NORMAL" }, { "time": 1739419200000, "value": 0.3508, "tax": 0.2088, "energy": 0.142, "level": "NORMAL" }, { "time": 1739422800000, "value": 0.3722, "tax": 0.2122, "energy": 0.16, "level": "NORMAL" }, { "time": 1739426400000, "value": 0.4083, "tax": 0.218, "energy": 0.1903, "level": "EXPENSIVE" }, { "time": 1739430000000, "value": 0.4464, "tax": 0.224, "energy": 0.2224, "level": "EXPENSIVE" }, { "time": 1739433600000, "value": 0.4437, "tax": 0.2237, "energy": 0.22, "level": "EXPENSIVE" }, { "time": 1739437200000, "value": 0.4244, "tax": 0.2205, "energy": 0.2039, "level": "EXPENSIVE" }, { "time": 1739440800000, "value": 0.4016, "tax": 0.2169, "energy": 0.1847, "level": "EXPENSIVE" }, { "time": 1739444400000, "value": 0.3895, "tax": 0.215, "energy": 0.1745, "level": "NORMAL" }, { "time": 1739448000000, "value": 0.3842, "tax": 0.2141, "energy": 0.1701, "level": "NORMAL" }, { "time": 1739451600000, "value": 0.3802, "tax": 0.2135, "energy": 0.1667, "level": "NORMAL" }, { "time": 1739455200000, "value": 0.3842, "tax": 0.2141, "energy": 0.1701, "level": "NORMAL" }, { "time": 1739458800000, "value": 0.3984, "tax": 0.2164, "energy": 0.182, "level": "NORMAL" }, { "time": 1739462400000, "value": 0.4353, "tax": 0.2223, "energy": 0.213, "level": "EXPENSIVE" }, { "time": 1739466000000, "value": 0.4283, "tax": 0.2211, "energy": 0.2072, "level": "EXPENSIVE" }, { "time": 1739469600000, "value": 0.4157, "tax": 0.2192, "energy": 0.1965, "level": "EXPENSIVE" }, { "time": 1739473200000, "value": 0.3925, "tax": 0.2155, "energy": 0.177, "level": "NORMAL" }, { "time": 1739476800000, "value": 0.3757, "tax": 0.2128, "energy": 0.1629, "level": "NORMAL" }, { "time": 1739480400000, "value": 0.364, "tax": 0.2109, "energy": 0.1531, "level": "NORMAL" }, { "time": 1739484000000, "value": 0.3472, "tax": 0.2082, "energy": 0.139, "level": "NORMAL" }]; var chartContainer = document.getElementById("chart-container"); var myChart = echarts.init(chartContainer); function formatTime(time) { return moment(time).format("HH"); } function calculateArrowPosition(hour) { return (hour / 24) * 100 + 1 + "%"; } function updateChart() { var minValue = Math.min.apply(null, data.map(function(item) { return item.value; })); var yAxisMin = 0.32; var maxValue = 0.446; let avgValue = 0.387; var visualMapPieces = [ { "gt": 0.15, "lte": 0.23, "color": "green" }, { "gt": 0.23, "lte": 0.3, "color": "orange" }, { "gt": 0.3, "color": "red" } ]; var values = data.map(item => (item.value - minValue).toFixed(2)); var maxLineValue = Math.max.apply(null, values); var maxLineIndex = values.indexOf(maxLineValue); var maxLineData = { time: 1739430000000, value: 0.446 }; var currentHour = new Date().getHours(); var colorStops = []; visualMapPieces.map(piece => { if (piece["lte"] >= yAxisMin && piece["gt"] <= maxValue) { if (piece["gt"] >= yAxisMin) { colorStops.push({ offset: ((piece["gt"] - yAxisMin) / (maxValue - yAxisMin)), color: piece.color }); } if (piece["lte"] <= maxValue) { colorStops.push({ offset: ((piece["lte"] - yAxisMin) / (maxValue - yAxisMin)), color: piece.color }); } if (piece["lte"] > maxValue) { colorStops.push({ offset: 1, color: piece.color }); } ; } else { if (piece["lte"] >= maxValue && piece["gt"] <= maxValue) { colorStops.push({ offset: ((piece["lte"] - yAxisMin) / (maxValue - yAxisMin)), color: piece.color }); } else if (piece["lte"] >= maxValue && piece["gt"] <= maxValue) { colorStops.push({ offset: ((piece["lte"] - yAxisMin) / (maxValue - yAxisMin)), color: piece.color }); } } ; }); colorStops.push({ offset: 1, color: colorStops[colorStops.length - 1].color }); colorStops.splice(0, 0, { offset: 0, color: colorStops[0].color }); myChart.setOption({ title: { text: "Heute", show: true }, visualMap: { type: "piecewise", pieces: visualMapPieces, dimension: 1, showLabel: true, precision: 2, itemWidth: 6, orient: "horizontal", left: "center", calculable: true, selectedMode: "multiple", bottom: 10, text: ["High", "Low"], textStyle: { color: "black" }, }, grid: { right: 10, left: 10, containLabel: true }, areaStyle: { color: colorStops }, toolbox: { feature: { saveAsImage: { backgroundColor: "rgba(38, 37, 37, 1)", title: "Speichern", name: "TibberHTML Today 13.02.2025" }, magicType: { type: ["line", "bar"], title: { line: "Line-Chart", bar: "Bar-Chart", } }, dataView: { title: "Daten aus der Serie", lang: ["Daten der Kurve", "Schließen", "Aktualisieren"], optionToContent: function(opt) { var table = '<table style="width:100%;"><tbody><tr style="text-align: left;"><th>Stunde</th><th>Wert</th><th>Energie</th><th>Steuer</th><th>Level</th></tr>'; for (var i = 0; i < opt.series[0].data.length; i++) { table += "<tr>"; for (let x = 0; x < opt.series[0].data[i].value.length; x++) { if (x == 0) { table += "<td>" + ("0" + new Date(opt.series[0].data[i].value[x]).getHours()).slice(-2) + "</td>"; } else { table += "<td>" + opt.series[0].data[i].value[x] + "</td>"; } } table += "</tr>"; } table += "</tbody></table>"; return table; }, readOnly: true }, } }, xAxis: { type: "time", axisLabel: { show: true, formatter: function(value) { return formatTime(value); } }, splitNumber: 10, }, yAxis: { type: "value", axisLabel: { formatter: function(value) { return value.toFixed(3) + " €"; } }, min: 0.32, max: 0.55, }, series: [{ data: data.map(function(item) { var hour = new Date(item.time).getHours(); return { value: [item.time, item.value, item.energy, item.tax, item.level], symbol: "circle", symbolSize: hour === currentHour ? 10 : null, itemStyle: { borderColor: hour === currentHour ? "grey" : null, shadowColor: hour === currentHour ? "grey" : null, borderWidth: hour === currentHour ? 1 : null, shadowBlur: hour === currentHour ? 10 : null, }, emphasis: { itemStyle: { color: "white" }, label: { show: true, formatter: function(params) { return params.data.value[1].toFixed(3) + " €"; }, color: "black", fontWeight: "bold", backgroundColor: "white" } } } }), step: "end", areaStyle: { color: new echarts.graphic.LinearGradient(0, 1, 0, 0, colorStops), }, type: "bar", markLine: { symbol: "none", lineStyle: { color: "red", type: "dashed" }, data: [{ yAxis: minValue, name: "MIN", lineStyle: { color: "lime" }, label: { show: false, position: "end", formatter: "Min\n\n" + minValue.toFixed(3) + " €", textStyle: { fontSize: 12, fontWeight: "bold", color: "white" } } }, { yAxis: maxValue, name: "MAX", lineStyle: { color: "red" }, label: { show: false, position: "end", formatter: "Max\n\n" + maxValue.toFixed(3) + " €", textStyle: { fontSize: 12, fontWeight: "bold", color: "white" } } }, { yAxis: avgValue, name: "AVG", lineStyle: { color: "blue" }, label: { show: false, position: "end", formatter: "Avg\n\n" + avgValue.toFixed(3) + " €", textStyle: { fontSize: 12, fontWeight: "bold", color: "white" } } }], } }], tooltip: { trigger: "axis", axisPointer: { type: "shadow" }, textStyle: { fontFamily: "Courier", fontWeight: "bold" }, formatter: function(params) { let time = "Start ab: " + moment(params[0].axisValue).format("HH:mm") + " Uhr"; let value = "Preis:    " + params[0].value[1].toFixed(4) + " €"; return `${time}<br/>${value}`; } }, }) } updateChart(); var updateInterval = setInterval(updateChart, 3600000); </script> </body> </html>Auf dem nachfolgenden Screenshot seht ihr unsere "Leere".

Wie gesagt, bis gestern lief alles. Habt ihr eine Idee für die weitere Fehlersuche? Hat es was mit den eCharts zu tun?
Weitere Infos:
- Skript Version: tibberHTML v1.0.24
Grüße und danke für eure Unterstützung.
-
Hi zusammen,
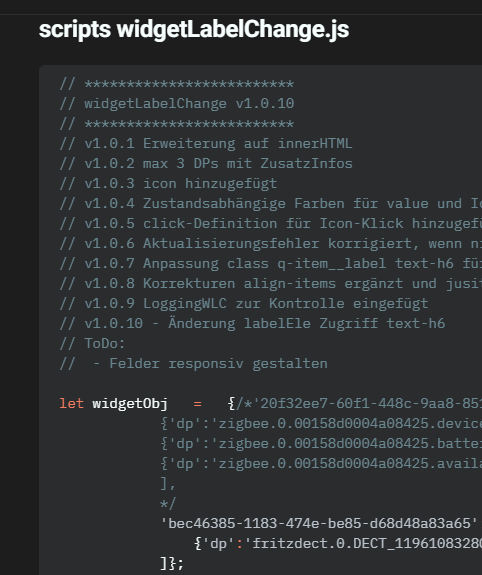
ich versuche mich per Script am LabelChange und bin der Doku hier gefolgt.
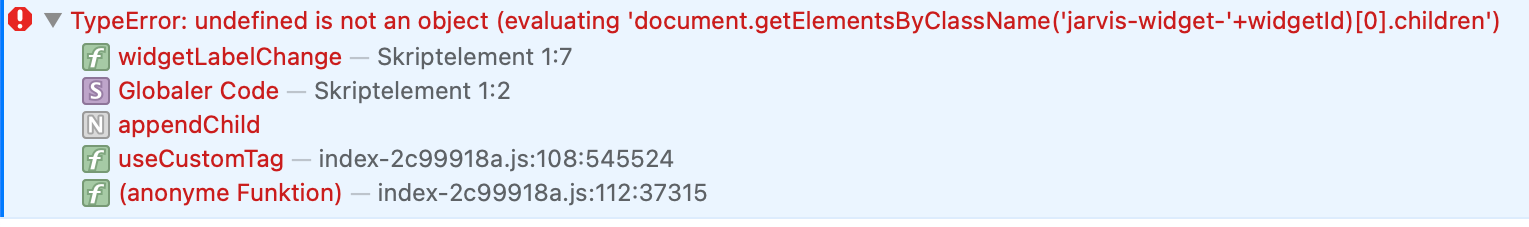
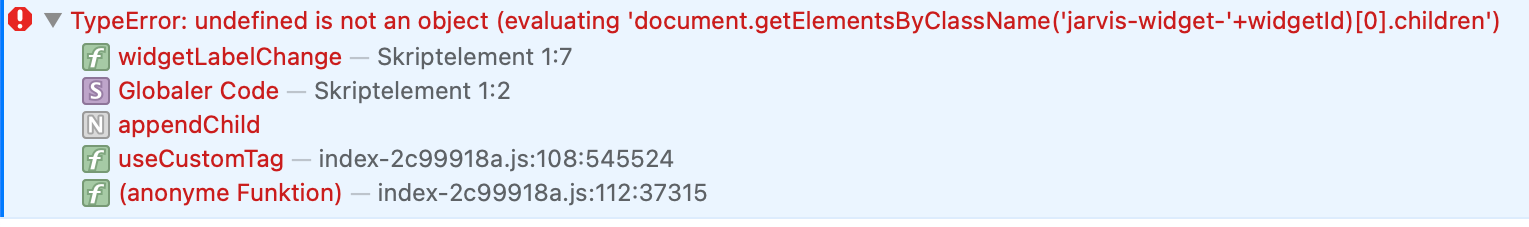
Leider scheint das Code Beispiel nicht mehr zu passen - meine Vermutung. Sofern ich es verstehe wird die WidgetID nicht übernommen? Hat jemand einen Tipp?

/* Funktion aufrufen */ widgetLabelChange('b7cb136a-00d6-4405-b079-0c1165321509','Test Living Stripe'); widgetLabelChange('6c0b51ac-7580-4f0a-9949-9296a338a454','Test Living Room'); function widgetLabelChange(widgetId,newLabel){ let labelEle = document.getElementsByClassName('jarvis-widget-'+widgetId)[0].children[0].children[0].children[0]; if (labelEle != undefined){ labelEle.innerText = newLabel; } } -
Hi zusammen,
ich versuche mich per Script am LabelChange und bin der Doku hier gefolgt.
Leider scheint das Code Beispiel nicht mehr zu passen - meine Vermutung. Sofern ich es verstehe wird die WidgetID nicht übernommen? Hat jemand einen Tipp?

/* Funktion aufrufen */ widgetLabelChange('b7cb136a-00d6-4405-b079-0c1165321509','Test Living Stripe'); widgetLabelChange('6c0b51ac-7580-4f0a-9949-9296a338a454','Test Living Room'); function widgetLabelChange(widgetId,newLabel){ let labelEle = document.getElementsByClassName('jarvis-widget-'+widgetId)[0].children[0].children[0].children[0]; if (labelEle != undefined){ labelEle.innerText = newLabel; } } -
@gutgut30 Welche Jarvis Version?
Es wurde schon das komplette Skript benutzt und nicht nur der angezeigte Teil?
-
@gutgut30 Welche Jarvis Version?
Es wurde schon das komplette Skript benutzt und nicht nur der angezeigte Teil?
Ne, sorry. ich schnalle es nicht. Ich finde es mit den ganzen Hinweisen zu >3.2 auch leider sehr verwirrend beschrieben. Wenn man die Wiki zu Scripts zum ersten mal besucht erschlägt einen das etwas und ich bin mir auch nicht so sicher ob die < > Zeichen überall korrekt sind :)
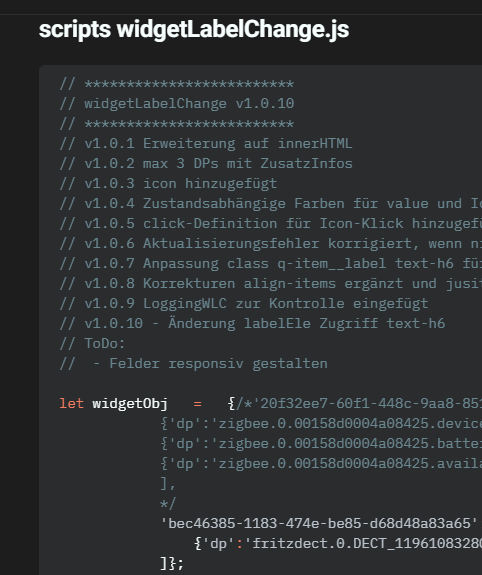
Ich nutze die 3.1.8 und habe die widgetLabelChange.js 1:1 kopiert und als Datei über den iobroker Admin bei mir abgelegt.
Über den Browser bekomme ich die Datei angezeigt.
Im Jarvis Script Teil habe ich dann den Import gesetzt und die beiden Labels genannt die anpasse möchte (x natürlich die korrekt IP):
import "http://192.168.x.x:8081/files/jarvis/js/widgetLabelChange.js"; widgetLabelChange('b7cb136a-00d6-4405-b079-0c1165321509','Test Living Stripe'); widgetLabelChange('6c0b51ac-7580-4f0a-9949-9296a338a454','Test Living Room');Als Ergebnis bekomme ich aber leider weiterhin die Meldung im Log. Ich habe auch mal Zeile 51 im Script angepasst und dort meine ID gesetzt, das scheint aber auch nicht richtig zu sein.
In diesem thread habe ich ein paar Infos gefunden, vor allem zum Upload der js, aber ich glaube ich hab es einfach noch nicht verstanden wie man .js File und die Infos aus dem Wiki funktionierend zusammenfügt.
-
Ne, sorry. ich schnalle es nicht. Ich finde es mit den ganzen Hinweisen zu >3.2 auch leider sehr verwirrend beschrieben. Wenn man die Wiki zu Scripts zum ersten mal besucht erschlägt einen das etwas und ich bin mir auch nicht so sicher ob die < > Zeichen überall korrekt sind :)
Ich nutze die 3.1.8 und habe die widgetLabelChange.js 1:1 kopiert und als Datei über den iobroker Admin bei mir abgelegt.
Über den Browser bekomme ich die Datei angezeigt.
Im Jarvis Script Teil habe ich dann den Import gesetzt und die beiden Labels genannt die anpasse möchte (x natürlich die korrekt IP):
import "http://192.168.x.x:8081/files/jarvis/js/widgetLabelChange.js"; widgetLabelChange('b7cb136a-00d6-4405-b079-0c1165321509','Test Living Stripe'); widgetLabelChange('6c0b51ac-7580-4f0a-9949-9296a338a454','Test Living Room');Als Ergebnis bekomme ich aber leider weiterhin die Meldung im Log. Ich habe auch mal Zeile 51 im Script angepasst und dort meine ID gesetzt, das scheint aber auch nicht richtig zu sein.
In diesem thread habe ich ein paar Infos gefunden, vor allem zum Upload der js, aber ich glaube ich hab es einfach noch nicht verstanden wie man .js File und die Infos aus dem Wiki funktionierend zusammenfügt.
@gutgut30 Port 8082 verwenden
Wenn man den Link im Browser nutzt, wird dann das Script angezeigt?- Zeig doch mal Deine Einstellungen in scripts, was steht da drin.
- schau dir nochmal die Import-Variante an https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro#import-variante
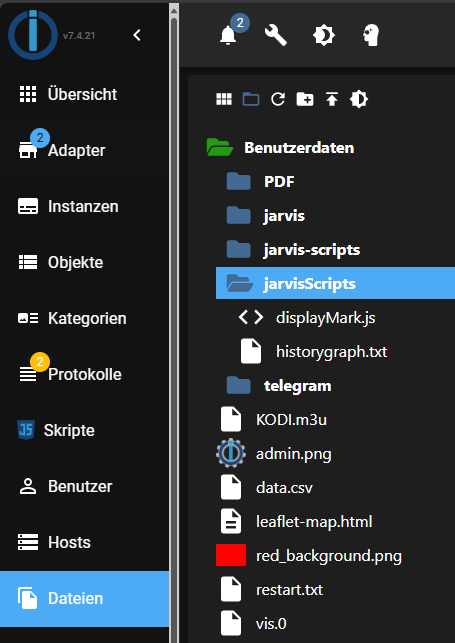
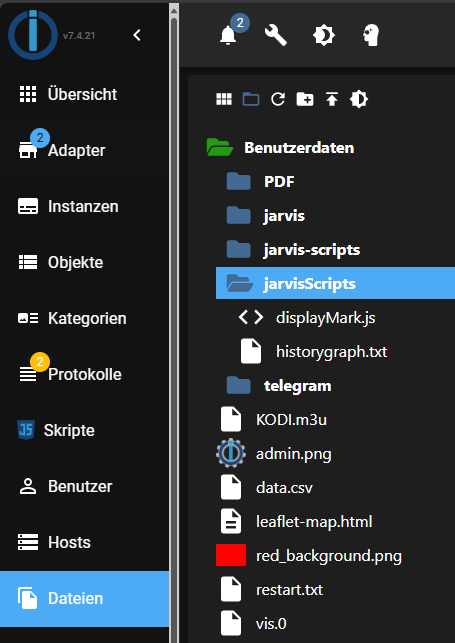
-> Für Deine skript ein eigenes Verzeichnis anlegen z.B. jarviScripte in 0_userdata.0 / Benutzerdaten

(In dem Beispiel jarvisScripts)-> import "http://192.168.178.xx:8082/0_userdata.0/jarvisScripts/displayMark.js";
-
@gutgut30 Port 8082 verwenden
Wenn man den Link im Browser nutzt, wird dann das Script angezeigt?- Zeig doch mal Deine Einstellungen in scripts, was steht da drin.
- schau dir nochmal die Import-Variante an https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro#import-variante
-> Für Deine skript ein eigenes Verzeichnis anlegen z.B. jarviScripte in 0_userdata.0 / Benutzerdaten

(In dem Beispiel jarvisScripts)-> import "http://192.168.178.xx:8082/0_userdata.0/jarvisScripts/displayMark.js";
Ich hab die Datei jetzt im benutzerdefinierten Ordner. Der Browser zeigt sie mir aber nur auf Port 8081 an, wenn ich den Port auf 8082 setze ist die Datei nicht erreichbar.

Ich habe das Script ein mal 1:1 von der Seite übernommen und auch ein mal mit einer Anpassung versehen. Ändert aber nichts.

Und ja, ich habe das "ab hier nichts mehr ändern" gesehen, war nur ein Versuch weil es 1:1 nicht ging.
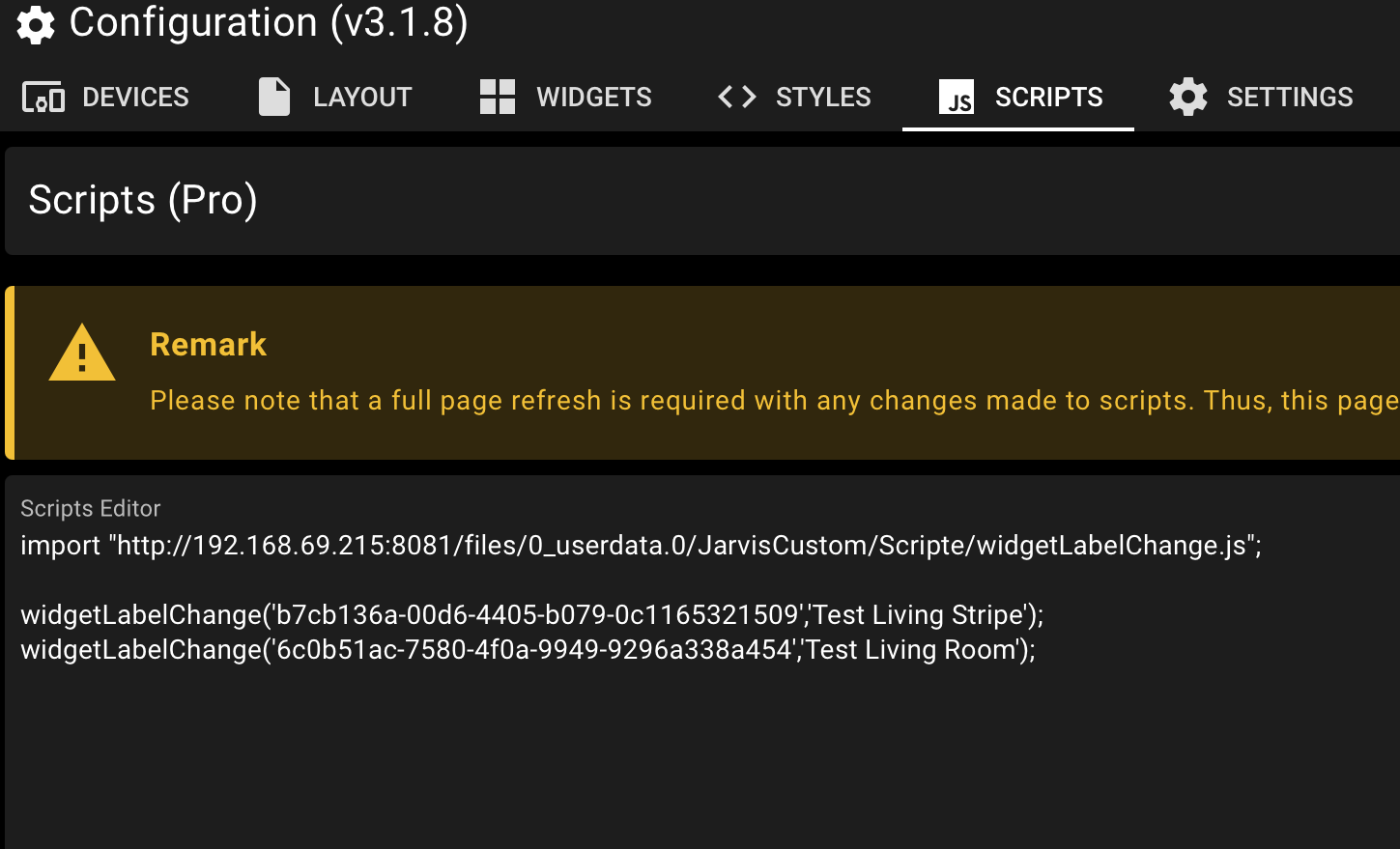
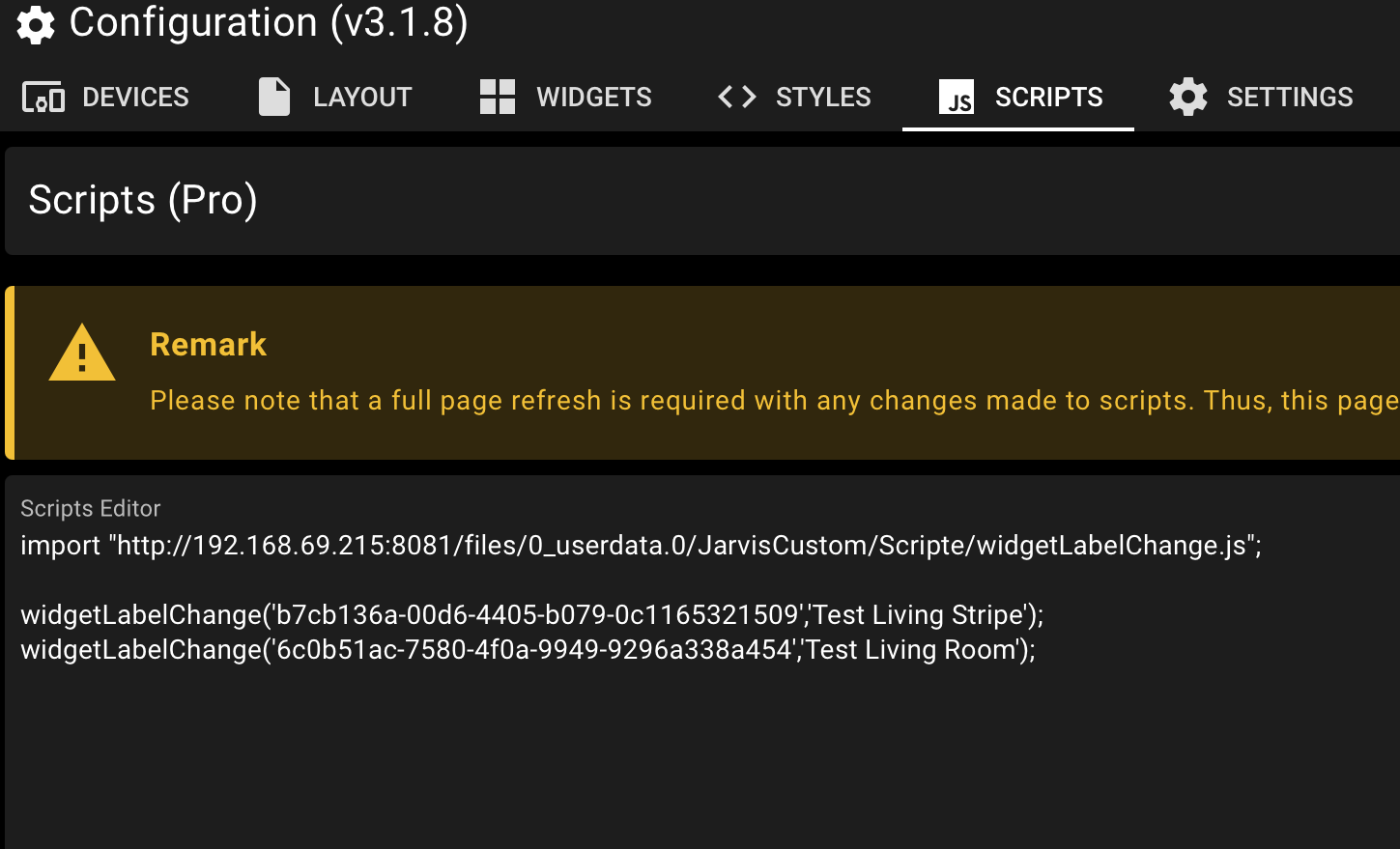
So sieht es im Script Fenster aus:

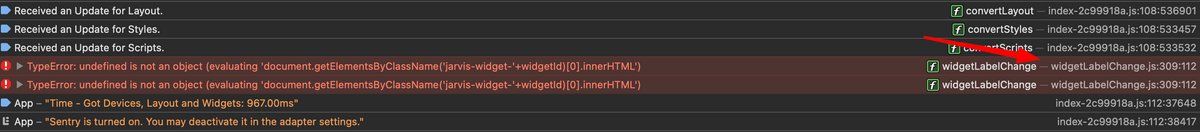
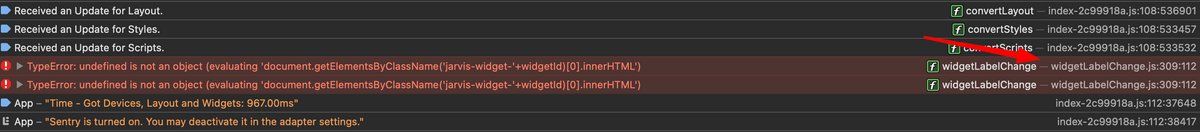
Das Script wird auch gefunden, aber läuft in einen Fehler

Und ja, es sind verschiedene IDs, ich hab es auch mal mit Anpassung im JS und Script Editor versucht und wollte so die Labels unterscheiden können.
-
Ich hab die Datei jetzt im benutzerdefinierten Ordner. Der Browser zeigt sie mir aber nur auf Port 8081 an, wenn ich den Port auf 8082 setze ist die Datei nicht erreichbar.

Ich habe das Script ein mal 1:1 von der Seite übernommen und auch ein mal mit einer Anpassung versehen. Ändert aber nichts.

Und ja, ich habe das "ab hier nichts mehr ändern" gesehen, war nur ein Versuch weil es 1:1 nicht ging.
So sieht es im Script Fenster aus:

Das Script wird auch gefunden, aber läuft in einen Fehler

Und ja, es sind verschiedene IDs, ich hab es auch mal mit Anpassung im JS und Script Editor versucht und wollte so die Labels unterscheiden können.
import "http://192.168.69.215:8082/0_userdata.0/JarvisCustom/Scripte/widgetLabelChange.js";
In das Script selbst setzen
Du nutzt das WidgetObj ja nicht.docReady(function() { if (isConfig()){ }else{ //subscribeDPs(widgetObj); widgetLabelChange('b7cb136a-00d6-4405-b079-0c1165321509','Test Living Stripe'); widgetLabelChange('6c0b51ac-7580-4f0a-9949-9296a338a454','Test Living Room'); } document.addEventListener("click", (event) => { if (isConfig()){ }else{ //subscribeDPs(widgetObj); //for(let widgetId in widgetObj){ // setWidgetHTML(widgetId); //} widgetLabelChange('b7cb136a-00d6-4405-b079-0c1165321509','Test Living Stripe'); widgetLabelChange('6c0b51ac-7580-4f0a-9949-9296a338a454','Test Living Room'); } }); });EDIT: Muss ich mir nochmal anschauen, läuft auch bei mir auf einen Fehler.
-
import "http://192.168.69.215:8082/0_userdata.0/JarvisCustom/Scripte/widgetLabelChange.js";
In das Script selbst setzen
Du nutzt das WidgetObj ja nicht.docReady(function() { if (isConfig()){ }else{ //subscribeDPs(widgetObj); widgetLabelChange('b7cb136a-00d6-4405-b079-0c1165321509','Test Living Stripe'); widgetLabelChange('6c0b51ac-7580-4f0a-9949-9296a338a454','Test Living Room'); } document.addEventListener("click", (event) => { if (isConfig()){ }else{ //subscribeDPs(widgetObj); //for(let widgetId in widgetObj){ // setWidgetHTML(widgetId); //} widgetLabelChange('b7cb136a-00d6-4405-b079-0c1165321509','Test Living Stripe'); widgetLabelChange('6c0b51ac-7580-4f0a-9949-9296a338a454','Test Living Room'); } }); });EDIT: Muss ich mir nochmal anschauen, läuft auch bei mir auf einen Fehler.
-
@mcu
Oh man, das mit dem anderen Pfad habe ich nicht gesehen. Angepasst und jetzt ist das Script auch per 8082 im Browser unter der korrekten URL erreichbar.Hab dann dein Update gesehen. Mit dem widgetlabelchangetxt gehts! Muss jetzt mal schauen wie ich da mehrere IDs reinbekomme. Hab es jetzt auch erst mal mit einem ausprobiert.
-
@mcu
Oh man, das mit dem anderen Pfad habe ich nicht gesehen. Angepasst und jetzt ist das Script auch per 8082 im Browser unter der korrekten URL erreichbar.Hab dann dein Update gesehen. Mit dem widgetlabelchangetxt gehts! Muss jetzt mal schauen wie ich da mehrere IDs reinbekomme. Hab es jetzt auch erst mal mit einem ausprobiert.
-
-
@mcu Hi,
ist es möglich das Script widgetDisplay.js so zu erweitern das unterhalb eines ausgeblendeten Widgets die restlichen Widgets aufrücken?
Quasi so wie es im Script widgetMinimize ist. Dort rücken sie dann ja auch nach oben.Grüße
@intruder7 Im Prinzip denke ich ja, aber das ist sehr kompliziert.
Schau ich mir bei Gelegenheit mal an.