NEWS
jarvis v3.2.x - just another remarkable vis
-
const fensterStatus = { "Fenster 1": room.fensterDPs.length > 0 ? (fensterTueren[0]?.val ? "<div style=\"color:red;\">Offen</div>" : "<div style=\"color:green;\">Geschlossen</div>") : "-", "Fenster 2": room.fensterDPs.length > 1 ? (fensterTueren[1]?.val ? "<div style=\"color:red;\">Offen</div>" : "<div style=\"color:green;\">Geschlossen</div>") : "-" };wenn der Hintergrund geändert werden soll dann
background-colornutzen -
const fensterStatus = { "Fenster 1": room.fensterDPs.length > 0 ? (fensterTueren[0]?.val ? "<div style=\"color:red;\">Offen</div>" : "<div style=\"color:green;\">Geschlossen</div>") : "-", "Fenster 2": room.fensterDPs.length > 1 ? (fensterTueren[1]?.val ? "<div style=\"color:red;\">Offen</div>" : "<div style=\"color:green;\">Geschlossen</div>") : "-" };wenn der Hintergrund geändert werden soll dann
background-colornutzen -
@der-eine Wenn du das mit styles innerhalb der jsonTable machen wolltest
"style": "(rowindex, row, props) => (row.Tür == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')"MIt Fenster 1 und Fenster 2 würde es nicht gehen da dort ein Leerzeichen ist
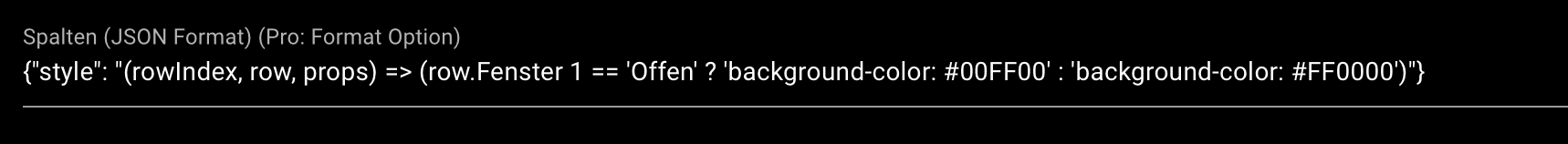
Müsste man evtl so machen"style": "(rowindex, row, props) => (row['Fenster 1'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" -
@der-eine Wenn du das mit styles innerhalb der jsonTable machen wolltest
"style": "(rowindex, row, props) => (row.Tür == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')"MIt Fenster 1 und Fenster 2 würde es nicht gehen da dort ein Leerzeichen ist
Müsste man evtl so machen"style": "(rowindex, row, props) => (row['Fenster 1'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" -
@mcu das wäre der Ansatz gewesen aber ich habe nicht herausgefunden wo der Style Tag stehen muss. Hatte immer ne Spalte mit Style und den Background Werten.
-
@der-eine Nein.
row["Fenster 1"] ==Und das muss ein Array sein, so wie ich es oben gezeigt habe
-
@der-eine
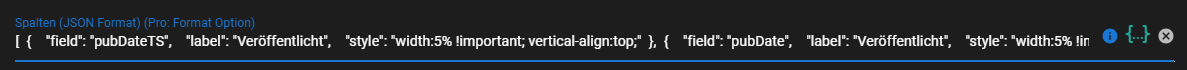
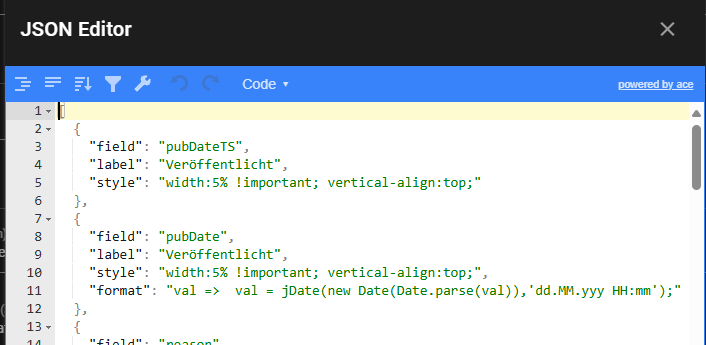
Dort muss ein Array drin stehen[ { "field":"Raum", "label":"Raum", }, { "field":"Soll", "label":"Soll", }, { "field":"Ist", "label":"Ist", }, { "field":"Ventil", "label":"Ventil", }, { "field":"Status", "label":"Status", }, { "field":"Fenster 1", "label":"Fenster 1", "style": "(rowindex, row, props) => (row['Fenster 1'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" }, { "field":"Fenster 2", "label":"Fenster 2", "style": "(rowindex, row, props) => (row['Fenster 2'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" }, { "field":"Tür", "label":"Tür", "style": "(rowindex, row, props) => (row['Tür'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" } ] -
@der-eine
Dort muss ein Array drin stehen[ { "field":"Raum", "label":"Raum", }, { "field":"Soll", "label":"Soll", }, { "field":"Ist", "label":"Ist", }, { "field":"Ventil", "label":"Ventil", }, { "field":"Status", "label":"Status", }, { "field":"Fenster 1", "label":"Fenster 1", "style": "(rowindex, row, props) => (row['Fenster 1'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" }, { "field":"Fenster 2", "label":"Fenster 2", "style": "(rowindex, row, props) => (row['Fenster 2'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" }, { "field":"Tür", "label":"Tür", "style": "(rowindex, row, props) => (row['Tür'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" } ] -
Ist beim Entwicklerteam eigentlich soweit alles in Ordnung? Mir ist gerade aufgefallen, dass es zumindest im Github-Repo seit November keinen Commit mehr gab.
Natürlich will Gut Ding Weile haben und jeder macht mal Pause und hat wichtigeres zu tun, noch dazu bei einem Freizeitprojekt. Ich hoffe, @Zefau geht's gut.
Gruß,
Bastian -
Ist beim Entwicklerteam eigentlich soweit alles in Ordnung? Mir ist gerade aufgefallen, dass es zumindest im Github-Repo seit November keinen Commit mehr gab.
Natürlich will Gut Ding Weile haben und jeder macht mal Pause und hat wichtigeres zu tun, noch dazu bei einem Freizeitprojekt. Ich hoffe, @Zefau geht's gut.
Gruß,
Bastian@bastian-m Er entwickelt auf jedenfall weiter. Mal mehr mal weniger. Ist in github zu sehen, wenn man auf den Namen klickt.

-
@bastian-m Er entwickelt auf jedenfall weiter. Mal mehr mal weniger. Ist in github zu sehen, wenn man auf den Namen klickt.

@mcu möchte Dich nicht zu dem Thema nerven:
https://github.com/Zefau/ioBroker.jarvis/issues/2878Wenn Du sagst Du hast "keine Idee" dazu ist dies absolut in Ordnung.
Habe nun bei einer anderen Umgebung (anderes iobroker/jarvis) auch auf die neueste Version (jarvis.0, v3.2.0-rc.12) umgestellt und habe das gleiche Verhalten. Mich wunderte es nur, da du ja sagtest, dass "mein HTML" bei dir korrekt dargestellt wird. Hast Du vielleicht doch noch eine Idee an was es liegen kann? Das mit dem hinzufügen von height=100% hatte nichts gebracht gehabt.
Gibts eine Chance, dass bei der finalen v3.2 das Problem gefixt wird?
-
@mcu möchte Dich nicht zu dem Thema nerven:
https://github.com/Zefau/ioBroker.jarvis/issues/2878Wenn Du sagst Du hast "keine Idee" dazu ist dies absolut in Ordnung.
Habe nun bei einer anderen Umgebung (anderes iobroker/jarvis) auch auf die neueste Version (jarvis.0, v3.2.0-rc.12) umgestellt und habe das gleiche Verhalten. Mich wunderte es nur, da du ja sagtest, dass "mein HTML" bei dir korrekt dargestellt wird. Hast Du vielleicht doch noch eine Idee an was es liegen kann? Das mit dem hinzufügen von height=100% hatte nichts gebracht gehabt.
Gibts eine Chance, dass bei der finalen v3.2 das Problem gefixt wird?
-
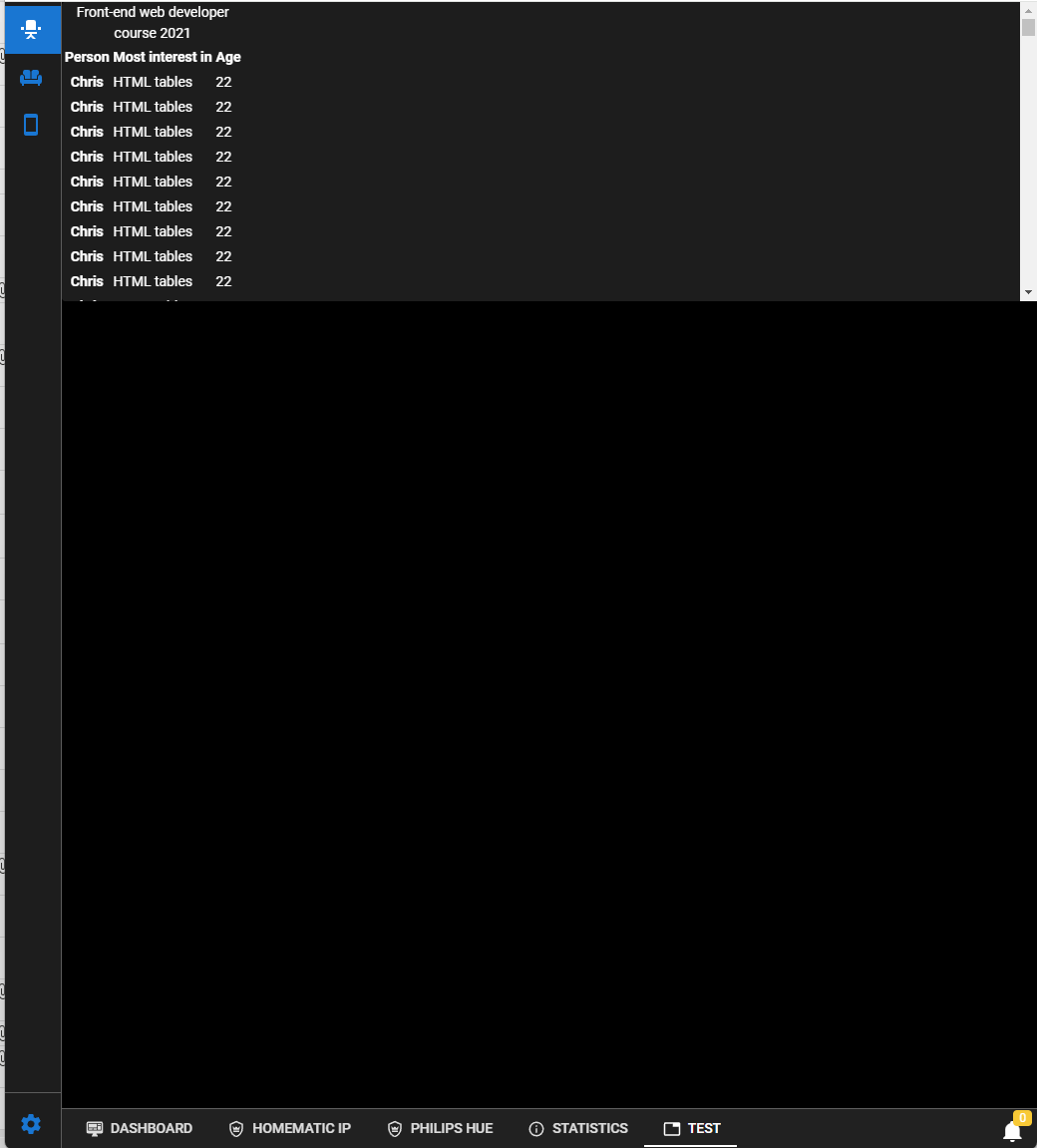
Ich habe zum Test mal einen neuen Reiter gemacht und ein simples HTML erstellt. Eigentlich sieht man, dass es gar nichts mit dem HTML zu tun hat, sondern eher mit dem "Panel" dahinter, welches einfach nicht "gefüllt" ist.

-
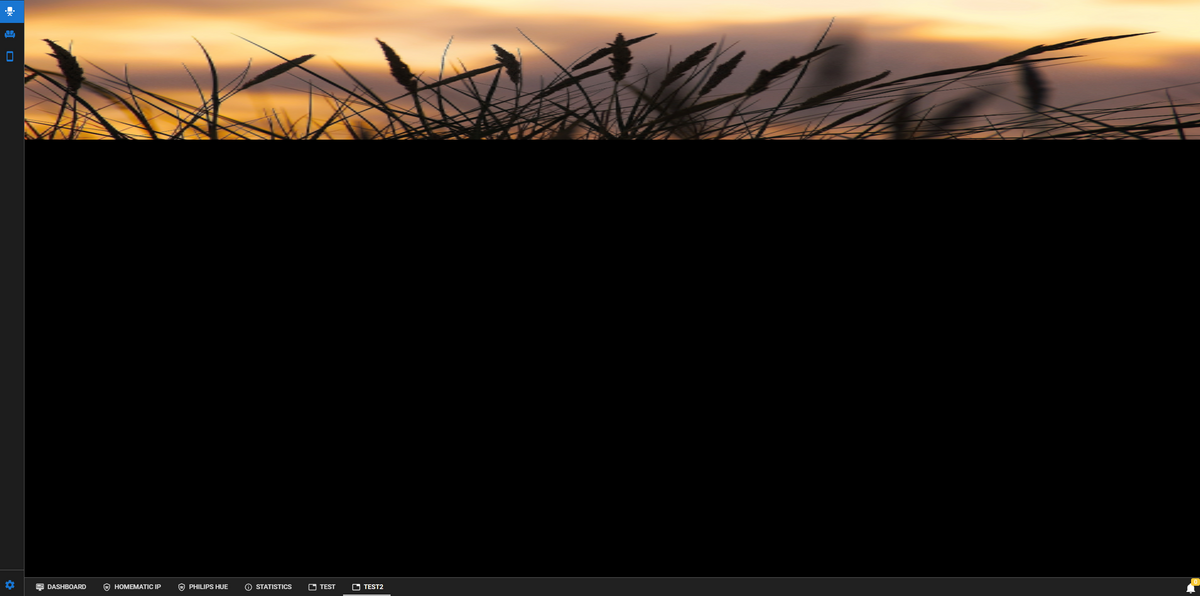
Habe nun mal reinen Reiter (Tab) mit einem Bild in Vollbild ergänzt. Gleiches Verhalten, d.h. hat mit dem HTML gar nichts zu tun. Für mich sieht es so aus, dass beim "Vollbild-Feature" ein Bug reinkam:

-
@uwe72 Dafür gibt es ein Programm steht im der Doku
Bin erst Dienstag verfügbar -
@uwe72 Dafür gibt es ein Programm steht im der Doku
Bin erst Dienstag verfügbar@mcu Für die Zeit nach deiner Rückkehr:
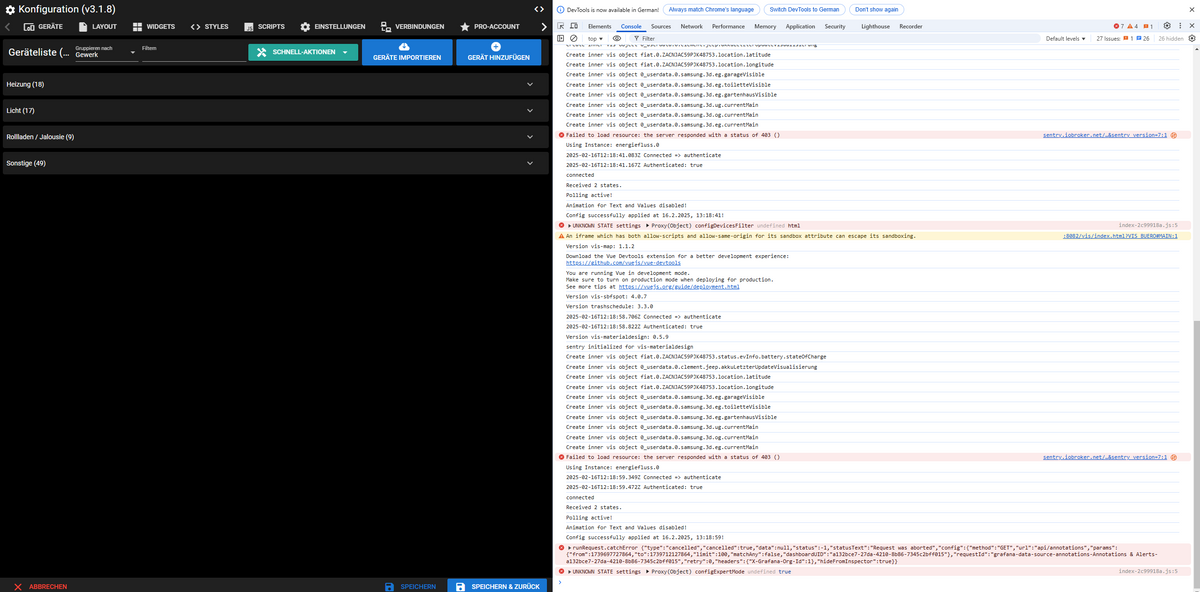
Grundsätzlich hat es funktioniert wieder auf V3.1.8 downzugraden. Allerdings funktioniert es nicht:
- bei den Geräten zu filtern
- ein neues Gerät hinzuzufügen
- und es funktioniert auch kein "Expert-Mode"

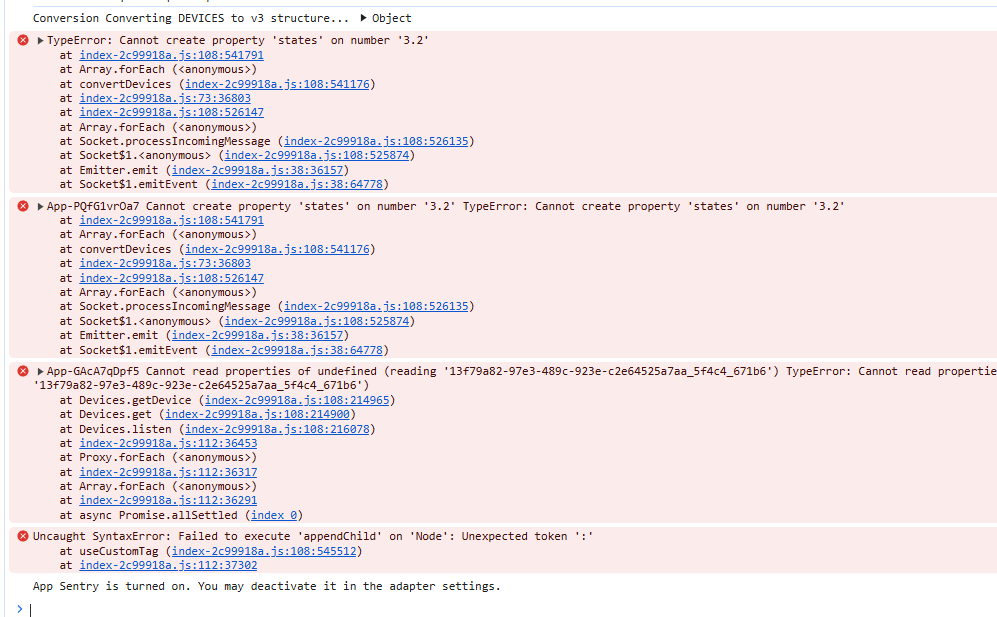
index-2c99918a.js:5 UNKNOWN STATE settings Proxy(Object) configExpertMode undefined trueDenke generell sollte es vermieden werden die V3.2 Beta zu verwenden. Sie ist eher V3.2 Alpha. War mir so nicht bewusst :-(