NEWS
jarvis v3.2.x - just another remarkable vis
-
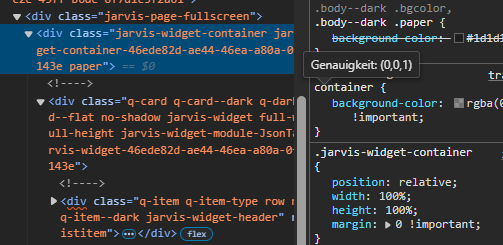
@uwe72 eine Zeile tiefer -> height: 100%?

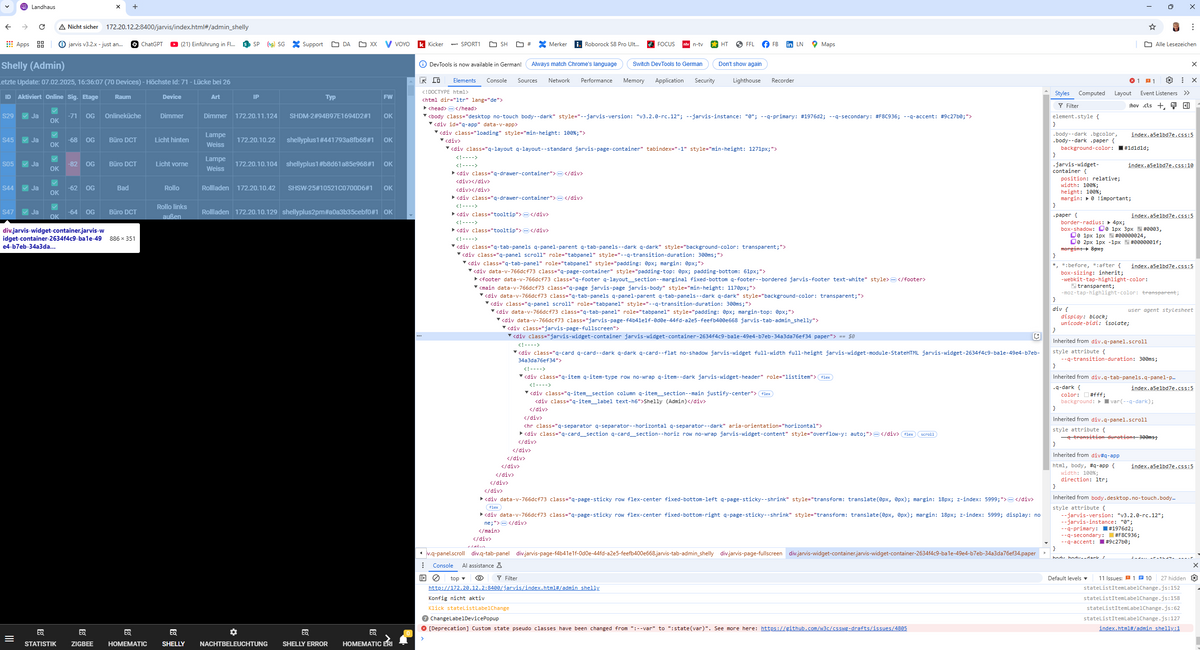
In den Styles irgendwo eine Einschränkung fürjarvis-widget-container? -
@uwe72 Also Höhe ist mit 100% eingestellt

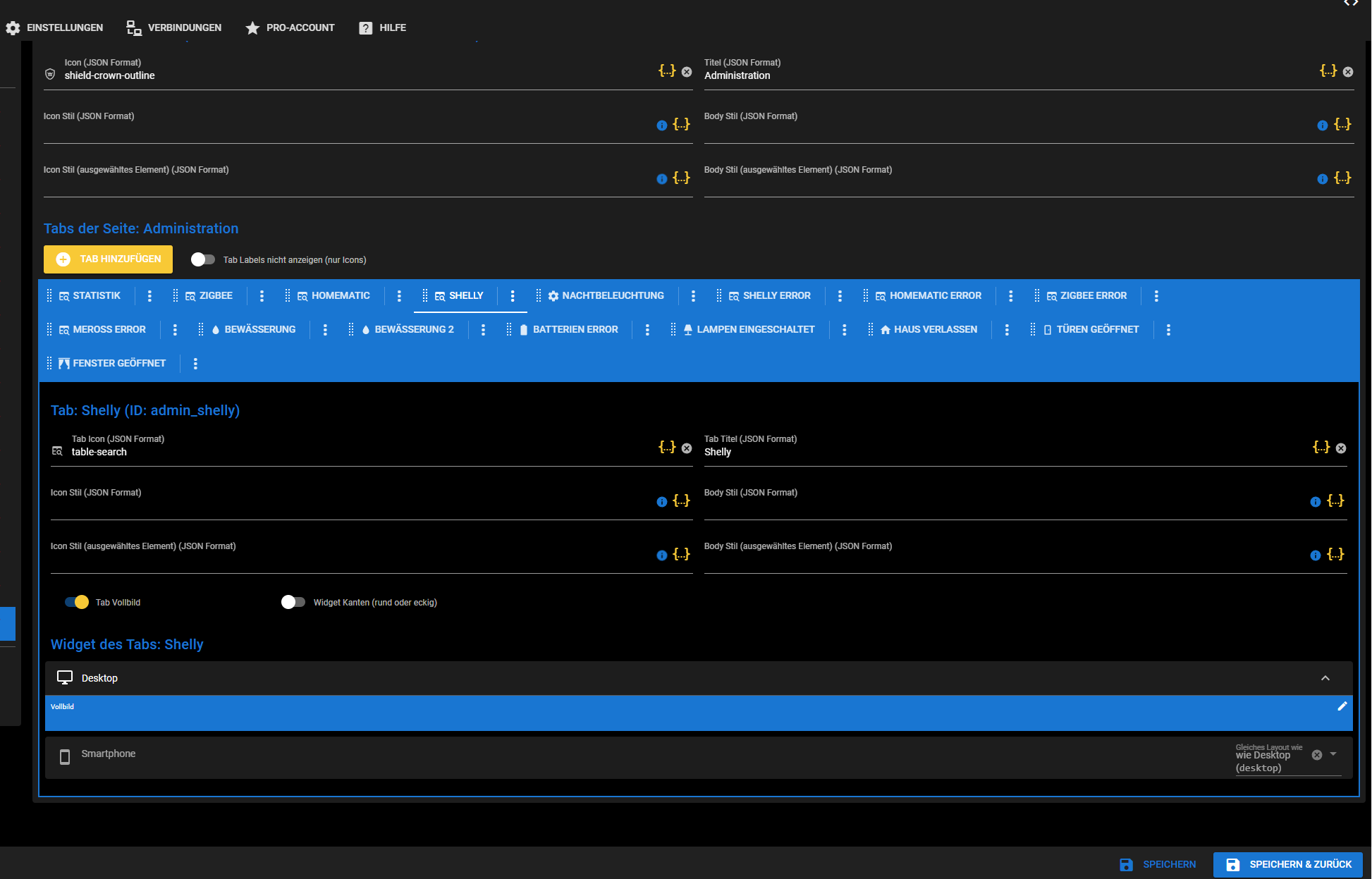
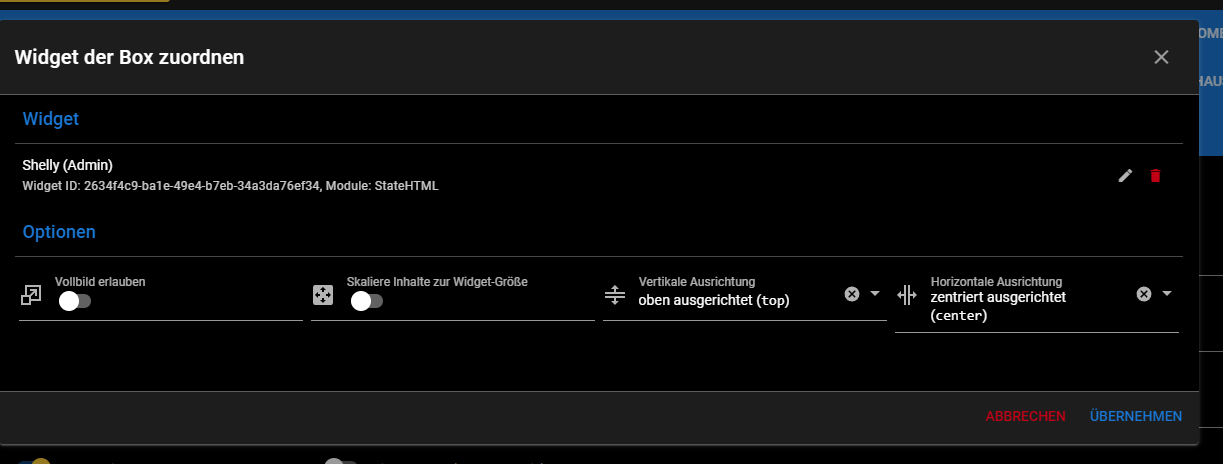
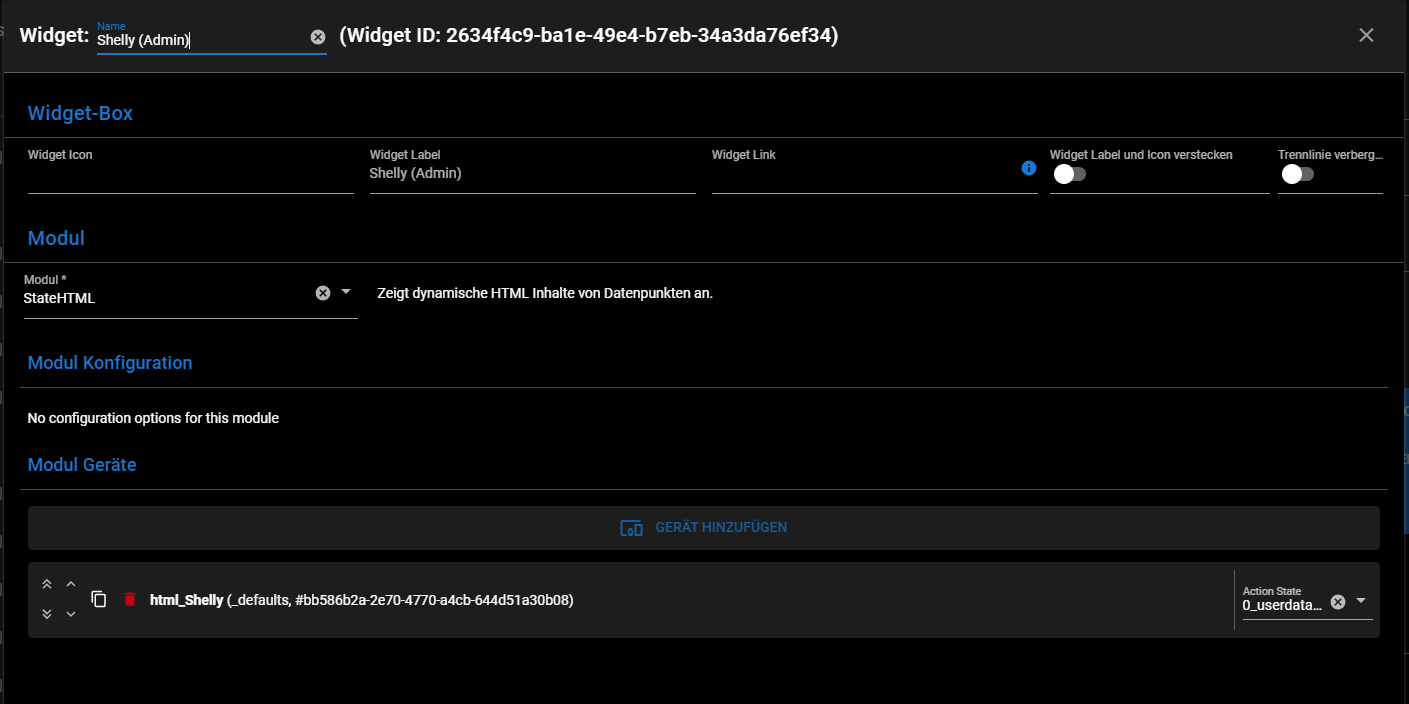
Was ist im Widget StateHTML?
Ist da eine feste Höhe eingestellt?Wenn du F5 nutzt bleibt die Höhe?
-
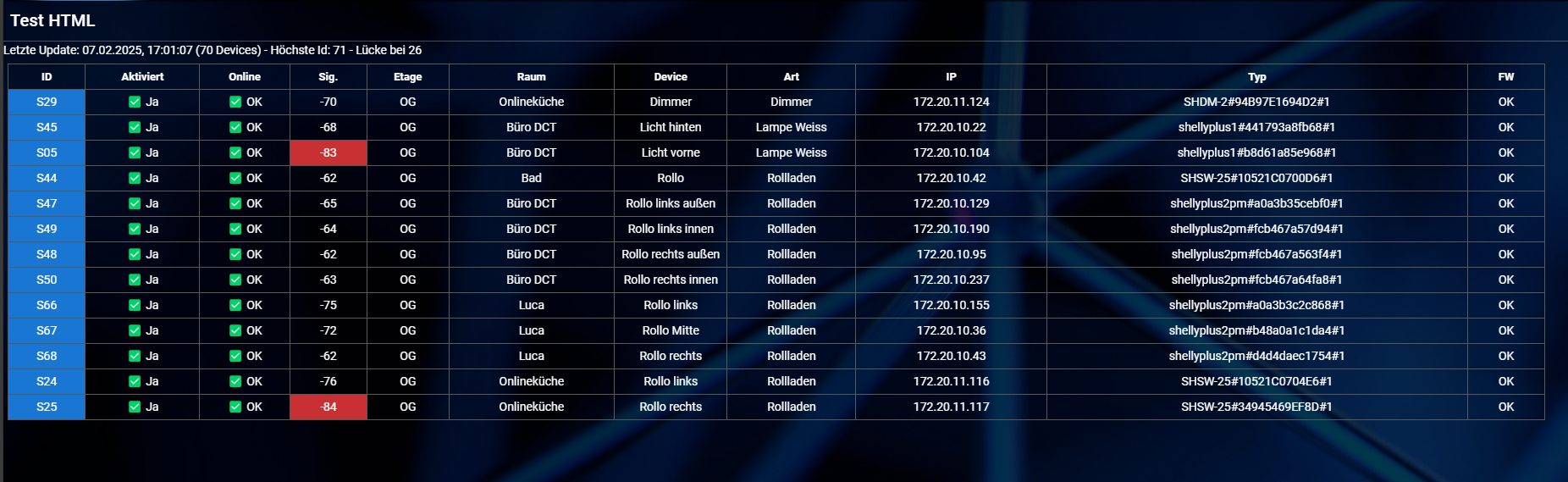
<html> <head> <style> table.style1 { border: 1px solid #595959; border-collapse: collapse; vertical-align: middle; } table.style2 { border: 0px solid #595959; border-collapse: collapse; vertical-align: middle; } th.style1 { border: 1px solid #595959; border-collapse: collapse; vertical-align: middle; } th.style2 { border: 0px solid #595959; border-collapse: collapse; vertical-align: middle; } td.style1 { border: 1px solid #595959; border-collapse: collapse; vertical-align: middle; } td.style2 { border: 0px solid #595959; border-collapse: collapse; vertical-align: middle; } td,th { padding-top: 4px; padding-bottom: 4px; padding-left: 4px; padding-right: 4px; } </style> </head> <body> Letzte Update: 07.02.2025, 17:01:07 (70 Devices) - Höchste Id: 71 - Lücke bei 26 <table class="style1" width="95%" style="margin:5px"> <tr class="style1"> <th class="style1"><font size=2px">ID</th></font> <th class="style1"><font size=2px">Aktiviert</th></font> <th class="style1"><font size=2px">Online</th></font> <th class="style1"><font size=2px">Sig.</th></font> <th class="style1"><font size=2px">Etage</th></font> <th class="style1"><font size=2px">Raum</th></font> <th class="style1"><font size=2px">Device</th></font> <th class="style1"><font size=2px">Art</th></font> <th class="style1"><font size=2px">IP</th></font> <th class="style1"><font size=2px">Typ</th></font> <th class="style1"><font size=2px">FW</th></font> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S29</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-70</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Onlineküche</td> <td class="style1"width="40px"; style=" text-align:center; ">Dimmer</td> <td class="style1"width="40px"; style=" text-align:center; ">Dimmer</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.11.124</td> <td class="style1"width="40px"; style=" text-align:center; ">SHDM-2#94B97E1694D2#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S45</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-68</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Licht hinten</td> <td class="style1"width="40px"; style=" text-align:center; ">Lampe Weiss</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.22</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus1#441793a8fb68#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S05</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" background-color:#C93033;text-align:center; ">-83</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Licht vorne</td> <td class="style1"width="40px"; style=" text-align:center; ">Lampe Weiss</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.104</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus1#b8d61a85e968#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S44</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-62</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Bad</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.42</td> <td class="style1"width="40px"; style=" text-align:center; ">SHSW-25#10521C0700D6#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S47</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-65</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo links außen</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.129</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#a0a3b35cebf0#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S49</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-64</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo links innen</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.190</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#fcb467a57d94#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S48</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-62</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo rechts außen</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.95</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#fcb467a563f4#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S50</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-63</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo rechts innen</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.237</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#fcb467a64fa8#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S66</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-75</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Luca</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo links</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.155</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#a0a3b3c2c868#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S67</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-72</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Luca</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo Mitte</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.36</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#b48a0a1c1da4#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S68</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-62</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Luca</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo rechts</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.43</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#d4d4daec1754#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S24</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-76</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Onlineküche</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo links</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.11.116</td> <td class="style1"width="40px"; style=" text-align:center; ">SHSW-25#10521C0704E6#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S25</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" background-color:#C93033;text-align:center; ">-84</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Onlineküche</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo rechts</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.11.117</td> <td class="style1"width="40px"; style=" text-align:center; ">SHSW-25#34945469EF8D#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> </table> </body> </html>Fehlt vermutlich ein height=100%
HTML-Code ist aber unverändert. In der alten Jarvisversion wurde die Tabelle vertikal gefüllt.
-
<html> <head> <style> table.style1 { border: 1px solid #595959; border-collapse: collapse; vertical-align: middle; } table.style2 { border: 0px solid #595959; border-collapse: collapse; vertical-align: middle; } th.style1 { border: 1px solid #595959; border-collapse: collapse; vertical-align: middle; } th.style2 { border: 0px solid #595959; border-collapse: collapse; vertical-align: middle; } td.style1 { border: 1px solid #595959; border-collapse: collapse; vertical-align: middle; } td.style2 { border: 0px solid #595959; border-collapse: collapse; vertical-align: middle; } td,th { padding-top: 4px; padding-bottom: 4px; padding-left: 4px; padding-right: 4px; } </style> </head> <body> Letzte Update: 07.02.2025, 17:01:07 (70 Devices) - Höchste Id: 71 - Lücke bei 26 <table class="style1" width="95%" style="margin:5px"> <tr class="style1"> <th class="style1"><font size=2px">ID</th></font> <th class="style1"><font size=2px">Aktiviert</th></font> <th class="style1"><font size=2px">Online</th></font> <th class="style1"><font size=2px">Sig.</th></font> <th class="style1"><font size=2px">Etage</th></font> <th class="style1"><font size=2px">Raum</th></font> <th class="style1"><font size=2px">Device</th></font> <th class="style1"><font size=2px">Art</th></font> <th class="style1"><font size=2px">IP</th></font> <th class="style1"><font size=2px">Typ</th></font> <th class="style1"><font size=2px">FW</th></font> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S29</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-70</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Onlineküche</td> <td class="style1"width="40px"; style=" text-align:center; ">Dimmer</td> <td class="style1"width="40px"; style=" text-align:center; ">Dimmer</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.11.124</td> <td class="style1"width="40px"; style=" text-align:center; ">SHDM-2#94B97E1694D2#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S45</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-68</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Licht hinten</td> <td class="style1"width="40px"; style=" text-align:center; ">Lampe Weiss</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.22</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus1#441793a8fb68#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S05</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" background-color:#C93033;text-align:center; ">-83</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Licht vorne</td> <td class="style1"width="40px"; style=" text-align:center; ">Lampe Weiss</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.104</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus1#b8d61a85e968#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S44</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-62</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Bad</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.42</td> <td class="style1"width="40px"; style=" text-align:center; ">SHSW-25#10521C0700D6#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S47</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-65</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo links außen</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.129</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#a0a3b35cebf0#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S49</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-64</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo links innen</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.190</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#fcb467a57d94#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S48</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-62</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo rechts außen</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.95</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#fcb467a563f4#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S50</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-63</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Büro DCT</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo rechts innen</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.237</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#fcb467a64fa8#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S66</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-75</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Luca</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo links</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.155</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#a0a3b3c2c868#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S67</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-72</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Luca</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo Mitte</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.36</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#b48a0a1c1da4#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S68</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-62</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Luca</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo rechts</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.10.43</td> <td class="style1"width="40px"; style=" text-align:center; ">shellyplus2pm#d4d4daec1754#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S24</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" text-align:center; ">-76</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Onlineküche</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo links</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.11.116</td> <td class="style1"width="40px"; style=" text-align:center; ">SHSW-25#10521C0704E6#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> <tr class="style1"> <td class="style1"width="40px"; style=" background-color:#1976D2;text-align:center; ">S25</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ Ja</td> <td class="style1"width="40px"; style=" text-align:center; ">✅ OK</td> <td class="style1"width="40px"; style=" background-color:#C93033;text-align:center; ">-84</td> <td class="style1"width="40px"; style=" text-align:center; ">OG</td> <td class="style1"width="40px"; style=" text-align:center; ">Onlineküche</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollo rechts</td> <td class="style1"width="40px"; style=" text-align:center; ">Rollladen</td> <td class="style1"width="40px"; style=" text-align:center; ">172.20.11.117</td> <td class="style1"width="40px"; style=" text-align:center; ">SHSW-25#34945469EF8D#1</td> <td class="style1"width="40px"; style=" text-align:center; ">OK</td> </tr> </table> </body> </html>Fehlt vermutlich ein height=100%
HTML-Code ist aber unverändert. In der alten Jarvisversion wurde die Tabelle vertikal gefüllt.
-
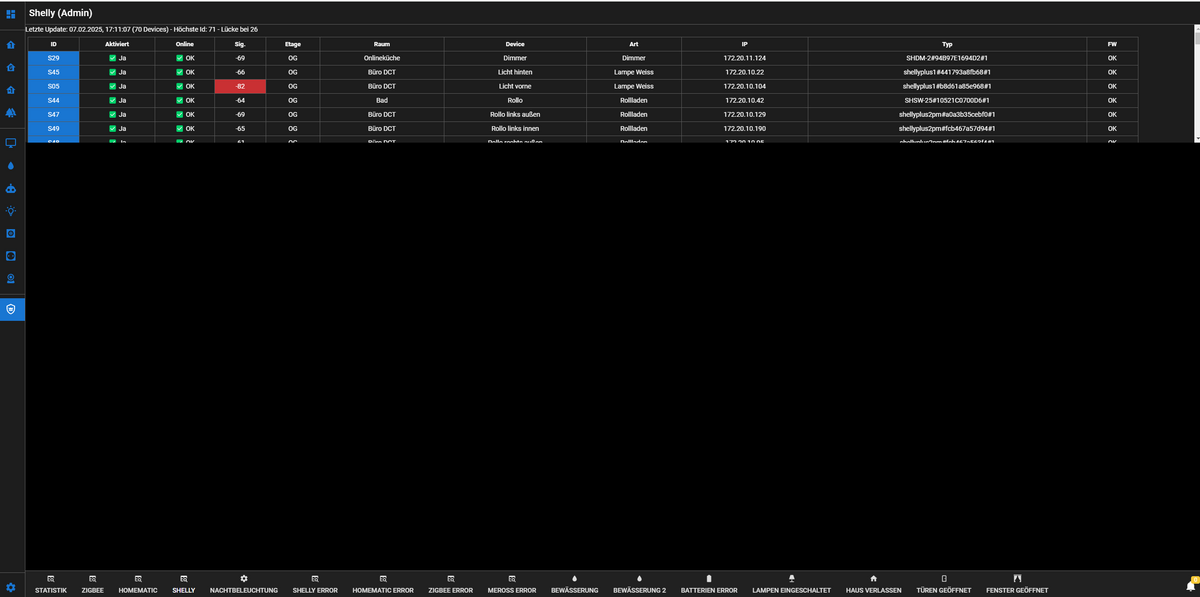
@uwe72 Wird bei mir so angezeigt

Wenn du bei dir mal die Styles ausschaltest?

-> ausschalten
Wie sieht es dann aus. -
@mcu ist gleich. Habe beim geposteten HTML-Code viele Zeilen rausgeworfen, da zuviele Zeichen. Aber bei dir werden dennoch mehr Zeilen dargestellt.


-
@mcu said in jarvis v3.2.x - just another remarkable vis:
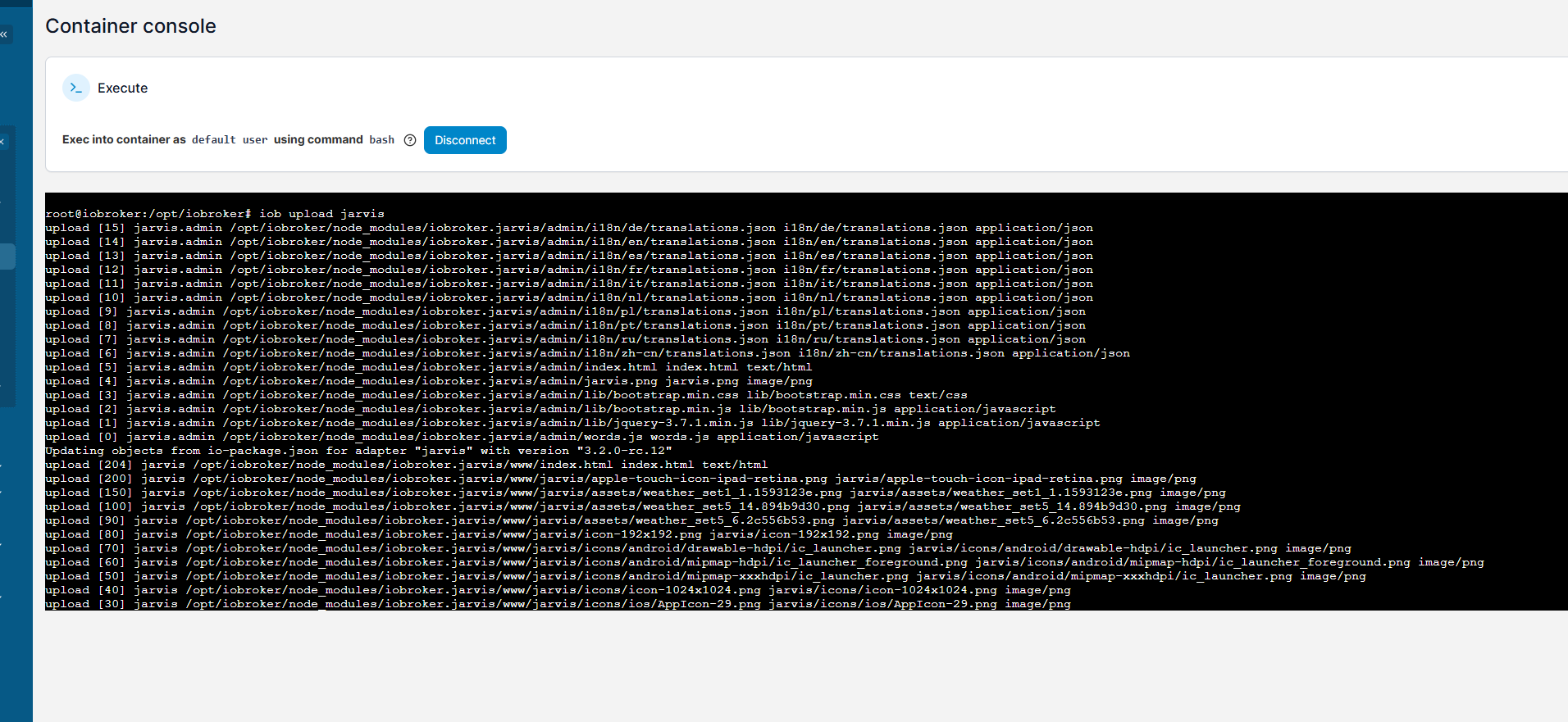
iob upload jarvis


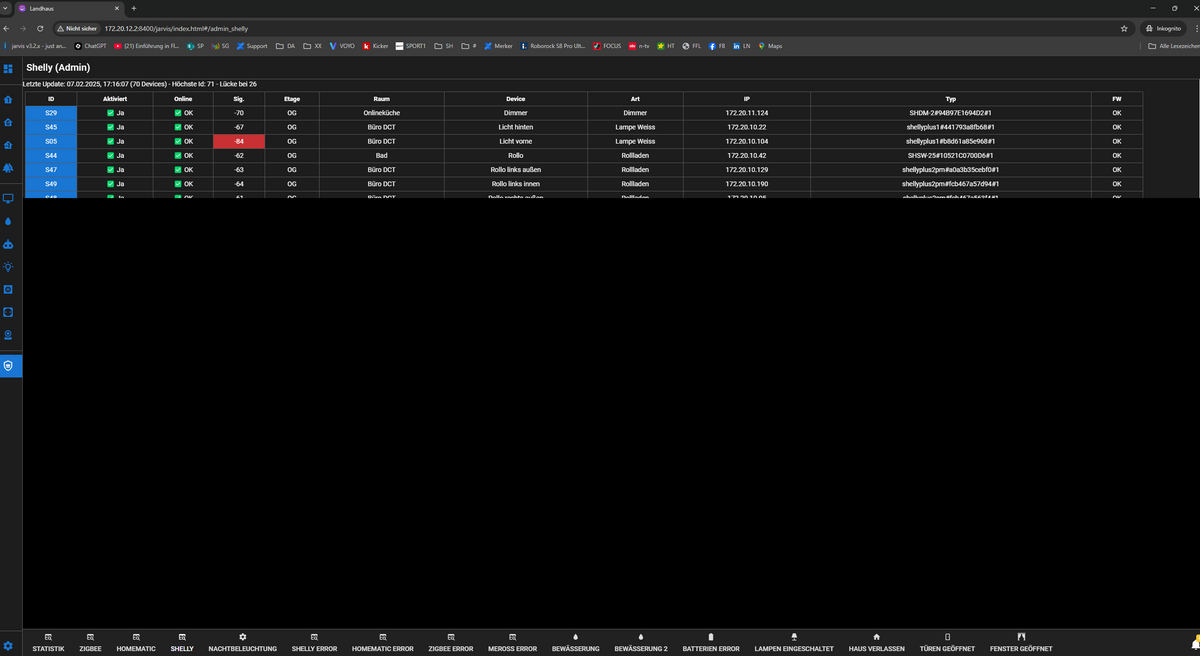
Leider keine Veränderung (im Inkognitomodus )
-
Hi,
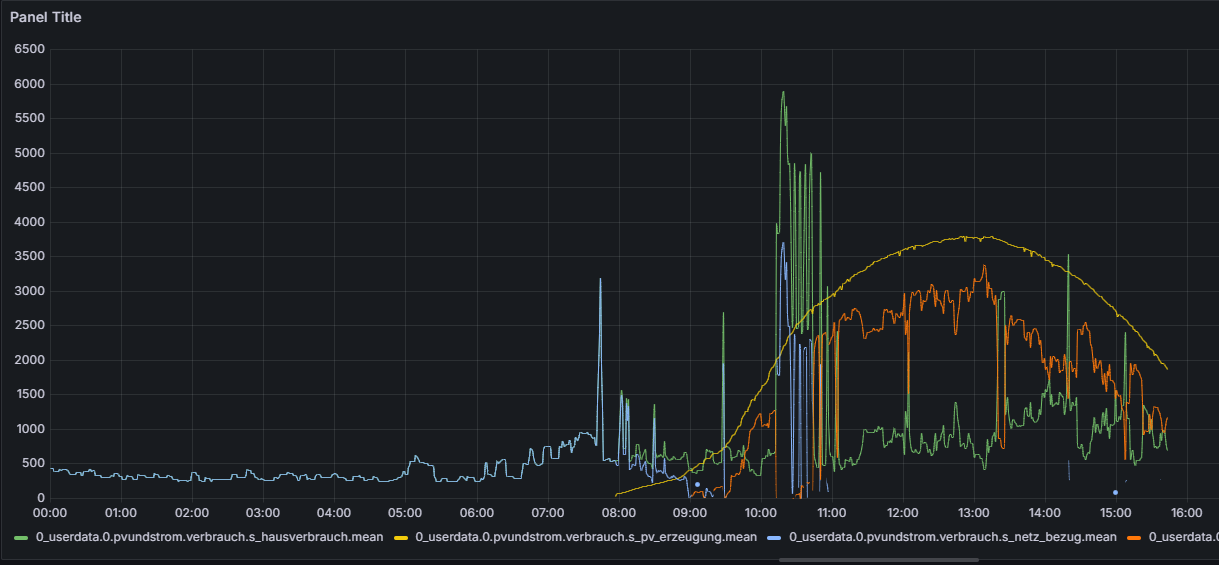
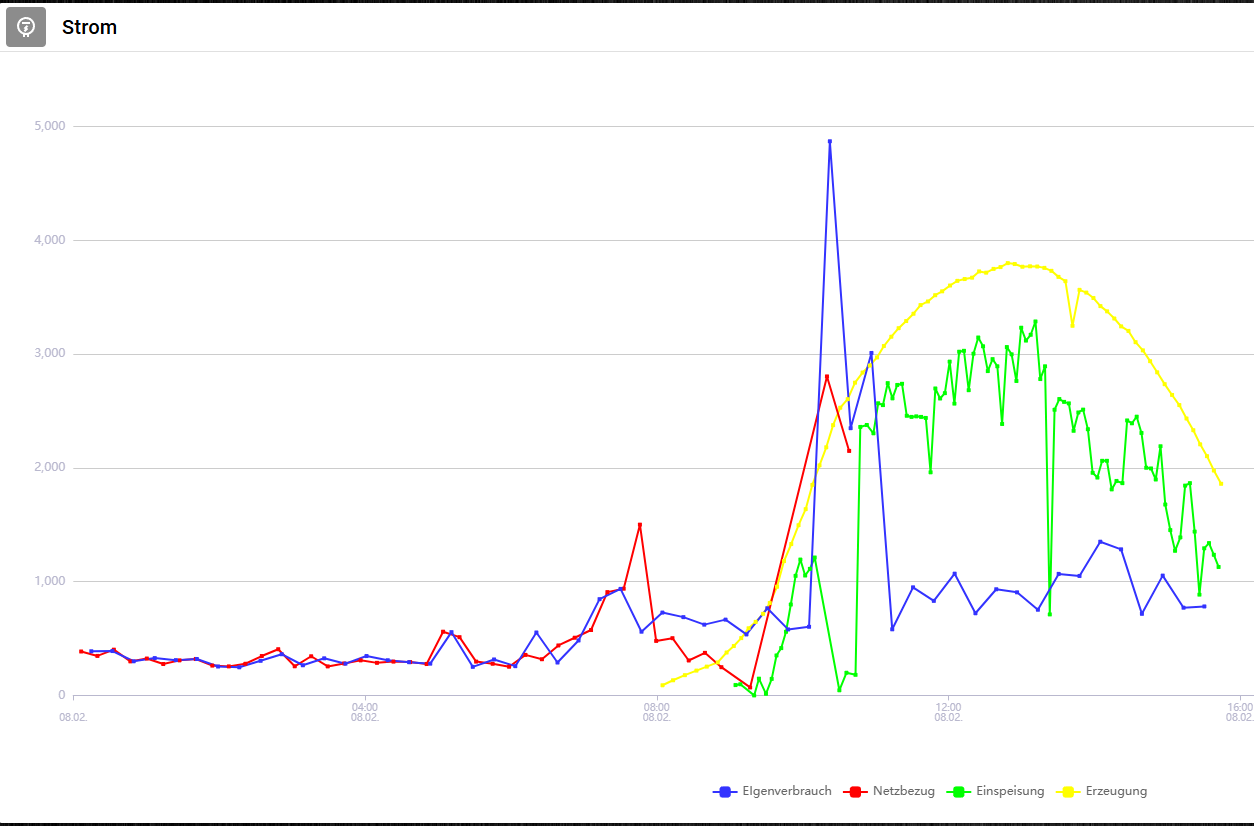
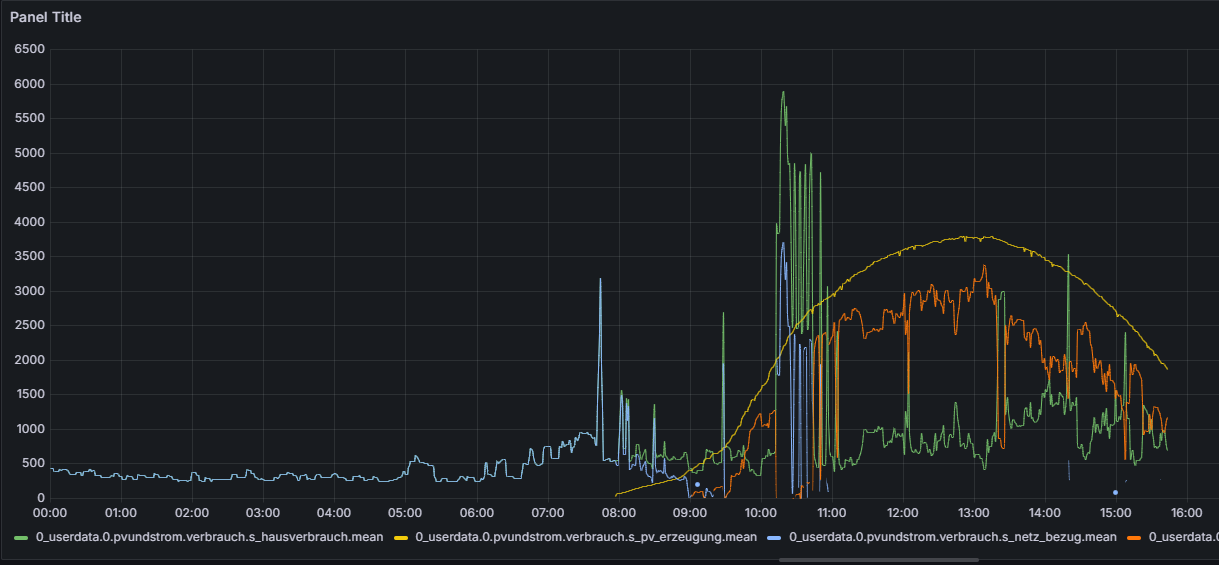
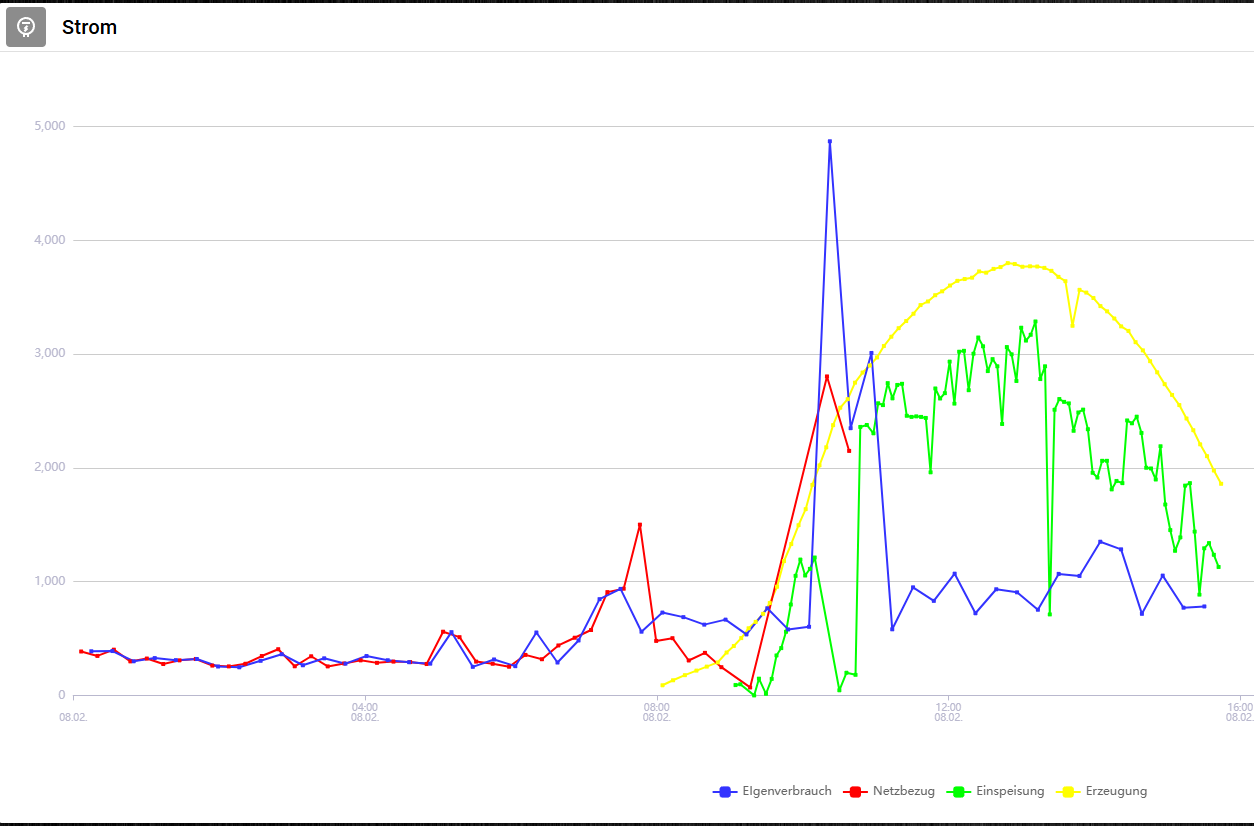
ich habe eine Frage zu Historygraph. Ich habe die exakt gleichen Werte einmal mit Historygraph und einmal mit Grafana ausgeben lassen:


Irgendwie kann man mit Grafana das ganze wesentlich besser erkennen, auch Details und der Aufbau geht auch wesentlich schneller vom Diagramm. Kann ich beim Historygraph noch irgendwas optimieren?
Falls nicht, ist die Anleitung wie man Grafana Dashboards in Jarvis integrieren kann zur Anzeige noch aktuell?
-
Hi,
ich habe eine Frage zu Historygraph. Ich habe die exakt gleichen Werte einmal mit Historygraph und einmal mit Grafana ausgeben lassen:


Irgendwie kann man mit Grafana das ganze wesentlich besser erkennen, auch Details und der Aufbau geht auch wesentlich schneller vom Diagramm. Kann ich beim Historygraph noch irgendwas optimieren?
Falls nicht, ist die Anleitung wie man Grafana Dashboards in Jarvis integrieren kann zur Anzeige noch aktuell?
@hotspot_2 Hab gerade kein Grafana am Start, sollte aber so gehen wie beschrieben.
Kann ich beim Historygraph noch irgendwas optimieren?
influxdb? Nein, sonst evtl. Anzahl der Werte hochsetzen
-
@hotspot_2 Hab gerade kein Grafana am Start, sollte aber so gehen wie beschrieben.
Kann ich beim Historygraph noch irgendwas optimieren?
influxdb? Nein, sonst evtl. Anzahl der Werte hochsetzen
@mcu
Meine Einbindung in jarvis ist auch schon etwas her und hat aber nach Deiner Doku einwandfrei funktioniert.
Bei den aktuellen Grafana-Versionen hat sich noch was getan. Da musste ich bei mir etwas nachjustieren.Wenn der Date-Picker (der war vorher beim Kiosk-Mode automatisch ausgeblendet) weg soll, muss die URL um
&_dash.hideTimePicker=trueergänzt werden. Ansonsten wird der nicht mehr automatisch ausgeblendet. Und falls (was ich nicht vermute) auch noch mit Variablen gearbeitet wird kann man die mit&_dash.hideVariables=trueausblenden.
@hotspot_2
und falls Du einen hellen Hintergrund haben möchtest zusätzlich noch&theme=lightbzw.&theme=darkwenn dunkel.
z.B. so:http://192.168.2.202:3000/d/aecf3977-5eb2-4d6f-a256-fb05712a4ea9/energie?orgId=1&kiosk&from=1738969200000&to=1739055600000&theme=dark&_dash.hideTimePicker=trueWenn Du das dann über einen Datenpunkt anstelle der festen URL machst kann das per Script je nach Bedarf zusammengebaut und gesteuert werden:

-
Hat jemand eine Idee, wie ich ein Dropdown Menü aus einem Datenpunkt "Füllen" kann, wo Semikolon getrennte Daten drin stehen?
Raum1;Raum2;Raum3;etc;etc ?
Hab bei Action die "DropDownAction" im Gerät ausgewählt, aber wie kann ich diese Dynamisch mit dem DP Inhalt füllen lassen?
-
Hat jemand eine Idee, wie ich ein Dropdown Menü aus einem Datenpunkt "Füllen" kann, wo Semikolon getrennte Daten drin stehen?
Raum1;Raum2;Raum3;etc;etc ?
Hab bei Action die "DropDownAction" im Gerät ausgewählt, aber wie kann ich diese Dynamisch mit dem DP Inhalt füllen lassen?
@meisterq-0 Was ist der Hintergrund?
-
@meisterq-0 Was ist der Hintergrund?
@mcu Ich möchte gerne ein Ähnliches Skript wie das heatingcontrol skript schreiben und will dafür die Räume aus dem DP in einer Dropdown anzeigen lassen
-
@mcu Ich möchte gerne ein Ähnliches Skript wie das heatingcontrol skript schreiben und will dafür die Räume aus dem DP in einer Dropdown anzeigen lassen
@meisterq-0 Wären dann unterschiedliche Dropdown's betroffen, d.h. müssen evtl mehrere Dropdowns innerhalb kurzer Zeit geändert werden?
-
@meisterq-0 Wären dann unterschiedliche Dropdown's betroffen, d.h. müssen evtl mehrere Dropdowns innerhalb kurzer Zeit geändert werden?
@mcu Nein. Solange ich nicht ans Haus anbaue, bleibt die Liste vermutlich Konstant.