NEWS
Vis2 Material Widget Hintergrund Blinken lassen
-
Hallo zusammen
Ich habe eine Frage.
Ich habe vor, bei einem offenen Fenster den Hintergrund vom Material Widget Rot Blinken zu lassen.
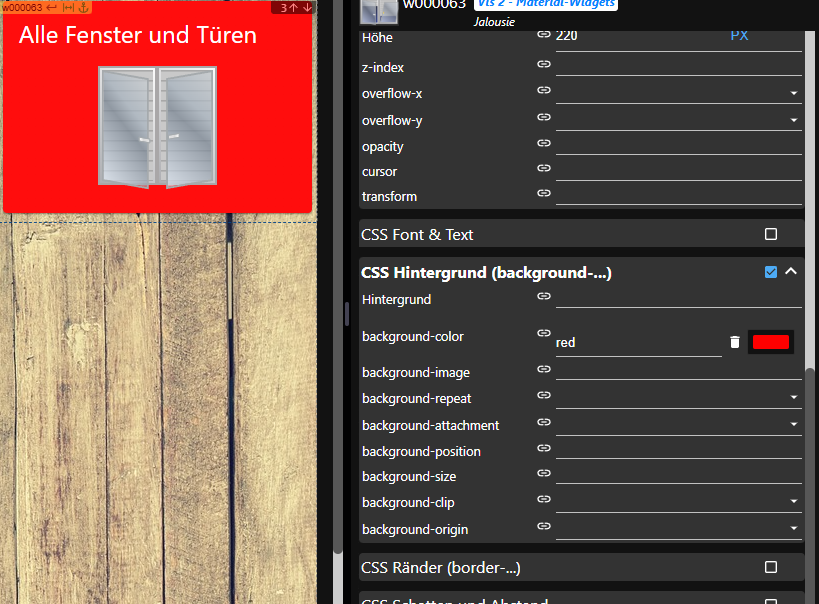
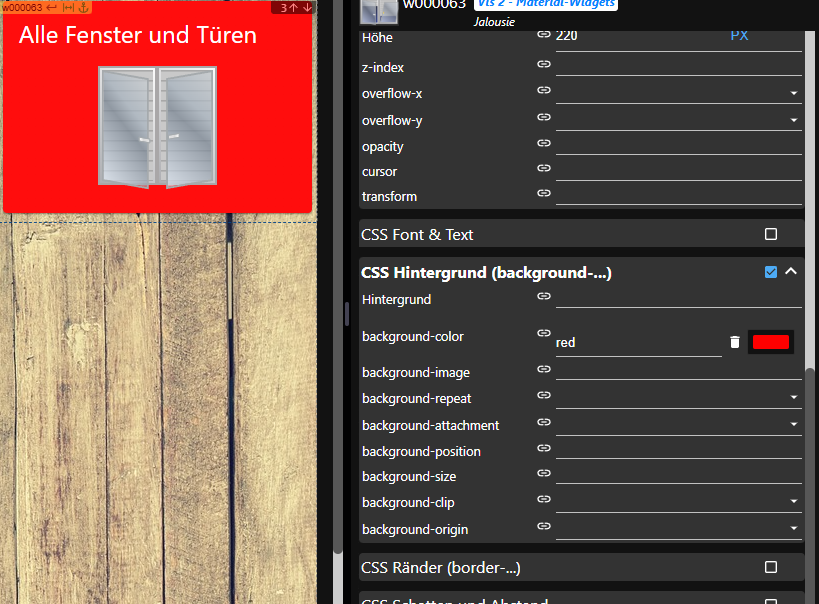
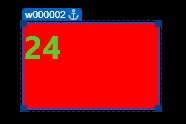
Dazu habe ich eine CSS Klasse erstellt. Leider Blinkt nicht der Hintergrund des Widgets, sondern hinter dem Widget blink es, so das nur ein roter Blinkender Rahmen zu sehen ist.Das sieht dann so aus:

Jetzt weis ich nicht, was ich im CSS Code anpassen muss. Ich nehme an, dass ich background-color durch was anderes ersetzen muss.
Dan habe ich auch noch eine Warnung, weil ich einen Leerstring in die andere Farbe schreibe. Dort würde ich gerne die Standard Theme verwenden, weis aber nicht, wie ich das coden muss.
Vielen Dank
@lububroker
Dazu muss man auch was zum html bzw. der Grafik wissen.
Was soll den genau blinken?
Animation sorgt ja dafür das über einen Zeitraum bestimmte css Eigenschaften berechnet werden
Das könnte wie hier eine hintergrundfarbe sein
Oder die visibility eines ganzen Elements
Hat die Grafik transparente Bereiche das da was durchscheinen kann?
Oder willst du die Durchlässigkeit / opacity der Grafik wechseln lassen? -
Hallo zusammen
Ich habe eine Frage.
Ich habe vor, bei einem offenen Fenster den Hintergrund vom Material Widget Rot Blinken zu lassen.
Dazu habe ich eine CSS Klasse erstellt. Leider Blinkt nicht der Hintergrund des Widgets, sondern hinter dem Widget blink es, so das nur ein roter Blinkender Rahmen zu sehen ist.Das sieht dann so aus:

Jetzt weis ich nicht, was ich im CSS Code anpassen muss. Ich nehme an, dass ich background-color durch was anderes ersetzen muss.
Dan habe ich auch noch eine Warnung, weil ich einen Leerstring in die andere Farbe schreibe. Dort würde ich gerne die Standard Theme verwenden, weis aber nicht, wie ich das coden muss.
Vielen Dank
Der VIS2-Editor für CSS scheint noch nicht korrekt zu funktionieren.
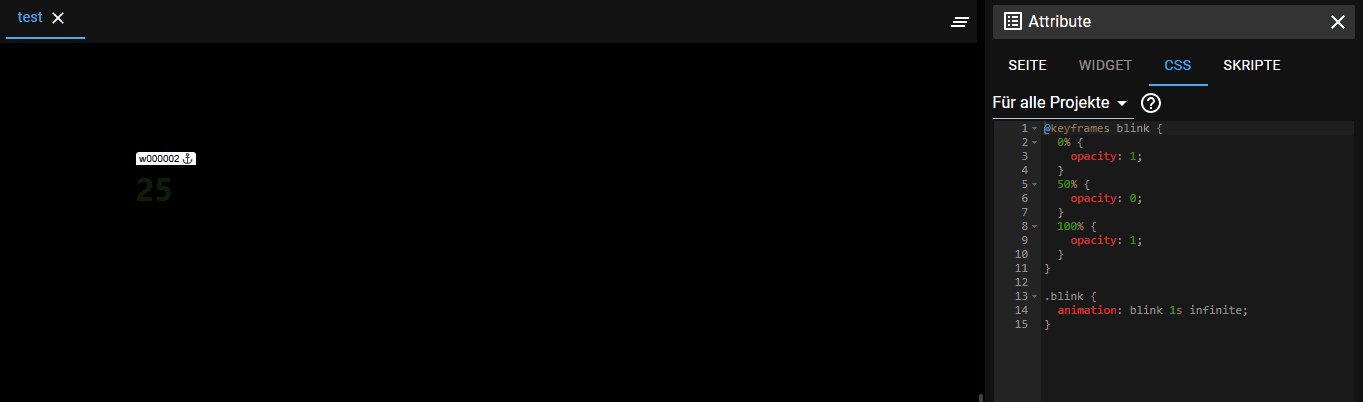
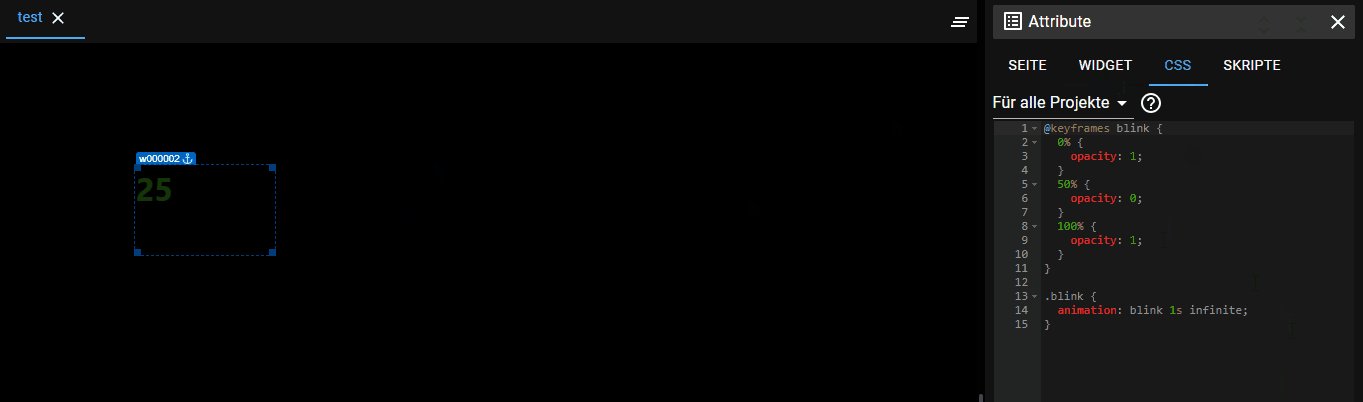
Ich musste es in einem anderen editor zusammensetzen und dann als Ganzes einfügen.@keyframes blink { 0% { opacity: 1; } 50% { opacity: 0; } 100% { opacity: 1; } } .blink { animation: blink 1s infinite; }Hier nur als Beispiel mit der Klasse für ACK.
Wie man es einem Widget in Abhängigkeit von einem Wert mit javascript zuordnen kann ich nicht genau sagen.
Ich glaube aber , dass @OliverIO sich da besser auskennt.evtl hiermit?
vis.onChange('sensor.temp', function (dp) { var dpValue = dp.val; var widgetElement = document.getElementById('#w00002'); if (dpValue > 25) { widgetElement.style.backgroundColor = 'red'; } else { widgetElement.style.backgroundColor = 'green'; } }); -
Der VIS2-Editor für CSS scheint noch nicht korrekt zu funktionieren.
Ich musste es in einem anderen editor zusammensetzen und dann als Ganzes einfügen.@keyframes blink { 0% { opacity: 1; } 50% { opacity: 0; } 100% { opacity: 1; } } .blink { animation: blink 1s infinite; }Hier nur als Beispiel mit der Klasse für ACK.
Wie man es einem Widget in Abhängigkeit von einem Wert mit javascript zuordnen kann ich nicht genau sagen.
Ich glaube aber , dass @OliverIO sich da besser auskennt.evtl hiermit?
vis.onChange('sensor.temp', function (dp) { var dpValue = dp.val; var widgetElement = document.getElementById('#w00002'); if (dpValue > 25) { widgetElement.style.backgroundColor = 'red'; } else { widgetElement.style.backgroundColor = 'green'; } }); -
Den Klassen Namen per binding und Kriterien setzen. Bei vis2 bin ich da aber auch nicht ganz so firm
@oliverio sagte in Vis2 Material Widget Hintergrund Blinken lassen:
Den Klassen Namen per binding und Kriterien setzen.
Wo kann man das denn reinsetzen?

{val: 'sensor.temp' < 15 ? 'cold' : ('sensor.temp' > 30 ? 'hot' : 'normal')}CSS
.cold { background-color: blue; color: white; } .normal { background-color: green; color: white; } .hot { background-color: red; color: white; } -
@oliverio sagte in Vis2 Material Widget Hintergrund Blinken lassen:
Den Klassen Namen per binding und Kriterien setzen.
Wo kann man das denn reinsetzen?

{val: 'sensor.temp' < 15 ? 'cold' : ('sensor.temp' > 30 ? 'hot' : 'normal')}CSS
.cold { background-color: blue; color: white; } .normal { background-color: green; color: white; } .hot { background-color: red; color: white; } -
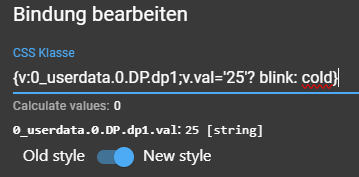
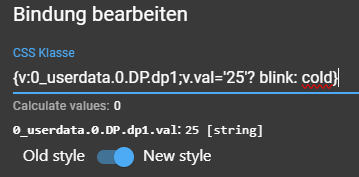
@oliverio Scheint nicht zu funktinoieren oder ich habe einen Fehler irgendwo

{v:0_userdata.0.DP.dp1;v.val='25'? blink: cold}CSS
@keyframes blink { 0% { opacity: 1; } 50% { opacity: 0; } 100% { opacity: 1; } } .blink { animation: blink 1s infinite; } .cold { background-color: blue; color: white; } .normal { background-color: green; color: white; } .hot { background-color: red; color: white; } -
@oliverio Scheint nicht zu funktinoieren oder ich habe einen Fehler irgendwo

{v:0_userdata.0.DP.dp1;v.val='25'? blink: cold}CSS
@keyframes blink { 0% { opacity: 1; } 50% { opacity: 0; } 100% { opacity: 1; } } .blink { animation: blink 1s infinite; } .cold { background-color: blue; color: white; } .normal { background-color: green; color: white; } .hot { background-color: red; color: white; } -
In vis1 ohne .val
Und
= ist Zuweisung
== ist Vergleich
Und
Blink und cold jeweils in Anführungszeichen.
Du willst ein Text als Ergebnis haben und nicht den Inhalt einer variable -
Hallo zusammen
Ich habe eine Frage.
Ich habe vor, bei einem offenen Fenster den Hintergrund vom Material Widget Rot Blinken zu lassen.
Dazu habe ich eine CSS Klasse erstellt. Leider Blinkt nicht der Hintergrund des Widgets, sondern hinter dem Widget blink es, so das nur ein roter Blinkender Rahmen zu sehen ist.Das sieht dann so aus:

Jetzt weis ich nicht, was ich im CSS Code anpassen muss. Ich nehme an, dass ich background-color durch was anderes ersetzen muss.
Dan habe ich auch noch eine Warnung, weil ich einen Leerstring in die andere Farbe schreibe. Dort würde ich gerne die Standard Theme verwenden, weis aber nicht, wie ich das coden muss.
Vielen Dank
@lububroker Beispiel für Hintergrund blinken lassen.

CSS
.blinkBG{ animation: blink-bg 1s infinite; } @keyframes blink-bg { 0% { background-color: red; } 50% { background-color: yellow; } 100% { background-color: red; } }Binding ->Generell -> CSS Klasse
{v:0_userdata.0.DP.dp1;v=='25'? 'blinkBG': 'cold'} -
@lububroker Beispiel für Hintergrund blinken lassen.

CSS
.blinkBG{ animation: blink-bg 1s infinite; } @keyframes blink-bg { 0% { background-color: red; } 50% { background-color: yellow; } 100% { background-color: red; } }Binding ->Generell -> CSS Klasse
{v:0_userdata.0.DP.dp1;v=='25'? 'blinkBG': 'cold'}@mcu
Vielen Dank für die Große Unterstützung.Leider scheint es aber in Vis 2 nicht zu funktionieren.
Wenn ich im Widget unter Hintergrund die Farbe red Eintrage wird der Hintergrund Rot.

Aber Rot blinken bringe ich nur den Hintergrund hinter dem Widget wie in meinem ersten Post..
Ich habe auch schon versucht den code{wert:0_userdata.0.Zentral.Fenster_Alarm; wert=="1" ? "blink":""}direkt dort bei der Farbe einzutragen, hat aber auch nichts gebracht. Dan tut sich gar nichts.
-
@mcu
Vielen Dank für die Große Unterstützung.Leider scheint es aber in Vis 2 nicht zu funktionieren.
Wenn ich im Widget unter Hintergrund die Farbe red Eintrage wird der Hintergrund Rot.

Aber Rot blinken bringe ich nur den Hintergrund hinter dem Widget wie in meinem ersten Post..
Ich habe auch schon versucht den code{wert:0_userdata.0.Zentral.Fenster_Alarm; wert=="1" ? "blink":""}direkt dort bei der Farbe einzutragen, hat aber auch nichts gebracht. Dan tut sich gar nichts.
@lububroker Zeig bitte wo du es eingetragen hast.
Und ist der Wert vom Type auch String?Für den background müsste man dies im CSSS haben
.blinkBG{ animation: blink-bg 1s infinite; } @keyframes blink-bg { 0% { background-color: red; } 50% { background-color: yellow; } 100% { background-color: red; } } -
Das habe ich im CSS
.blink { background-color: ' ' ; -webkit-animation: blink 800ms step-end infinite; animation: blink 800ms step-end infinite; } @-webkit-keyframes blink { 50% { background-color: red; }} @keyframes blink { 50% { background-color: red; }} -
Und unter CSS Klasse habe ich das das
{wert:0_userdata.0.Zentral.Fenster_Alarm; wert=="1" ? "blink":""}das habe ich auch schon bei background-color versucht. Dan passiert aber gar nichts
-
Und unter CSS Klasse habe ich das das
{wert:0_userdata.0.Zentral.Fenster_Alarm; wert=="1" ? "blink":""}das habe ich auch schon bei background-color versucht. Dan passiert aber gar nichts
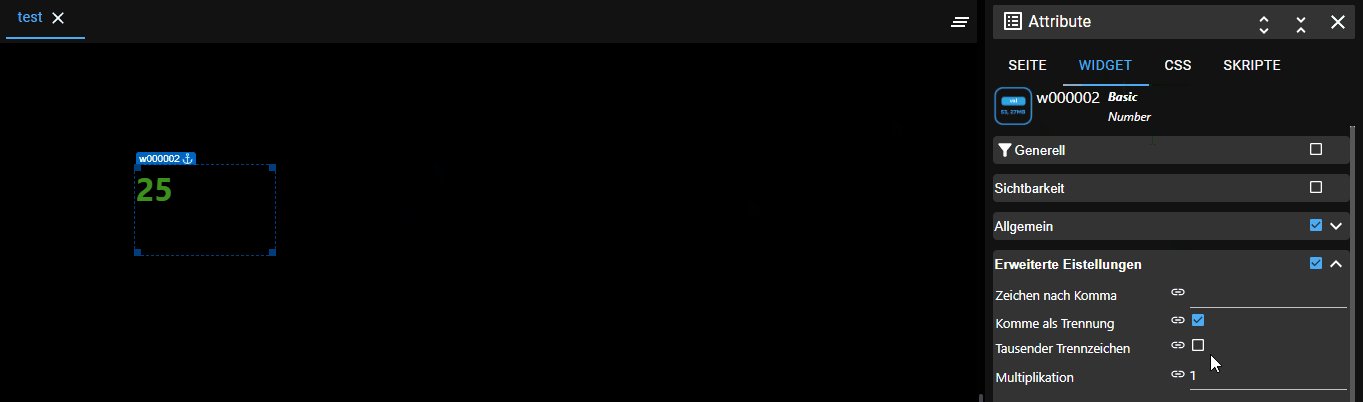
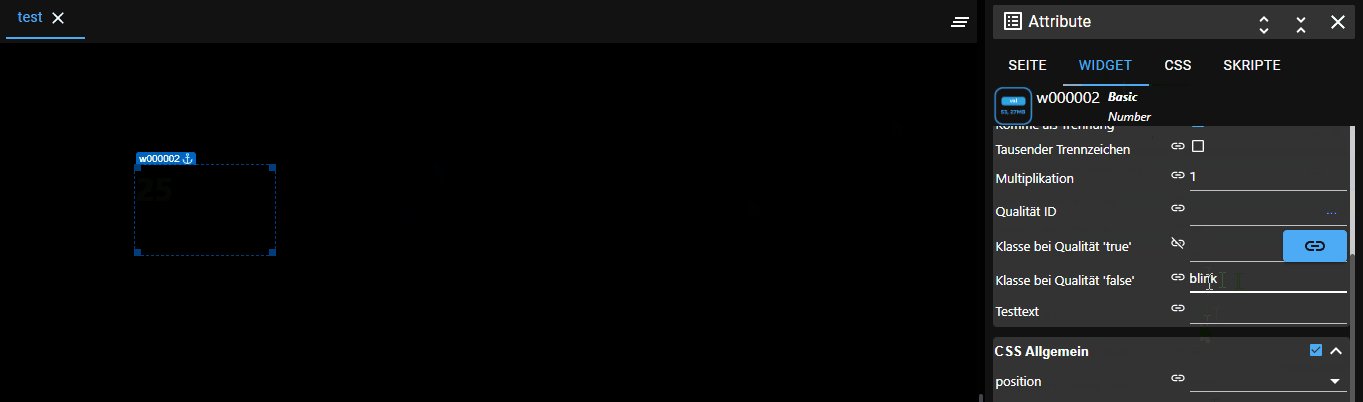
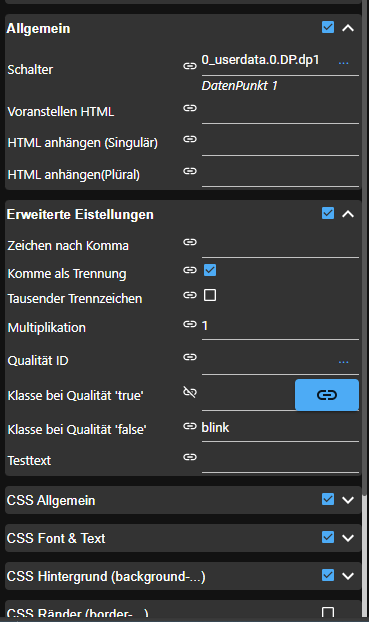
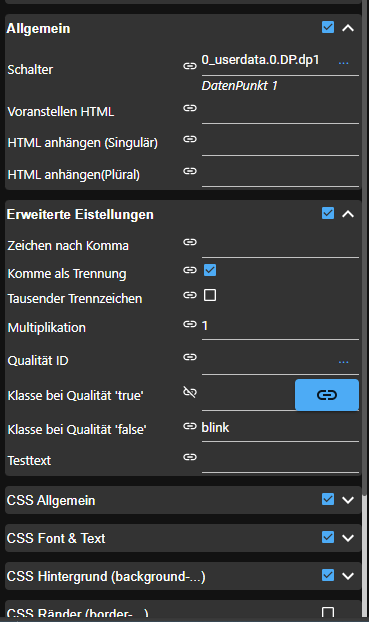
@lububroker Zeig bitte da Bild von Generell -> CSS-Klasse
ändere auf transparent
background-color: transparent ;Bei mir funktioniert es mit der klasse
-

Transparent habe ich ergänzt

-

Transparent habe ich ergänzt

@lububroker Nein.
background-color: transparent ;erst auf Binding klicken

und dann dort das binding eintragen bzw. den DP auswählen und abändern

-
@lububroker Nein.
background-color: transparent ;erst auf Binding klicken

und dann dort das binding eintragen bzw. den DP auswählen und abändern

@mcu
Bei Transparent habe ich die '' rausgenommen. Aber funktioniert trotzdem nicht.
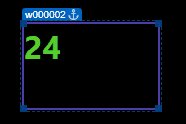
Es scheint wie ein Hintergrund hinter dem Hintergrund zu geben.Wenn ich beim Widget ohne Rahmen einstelle blinkt es richtig
-
@mcu
Bei Transparent habe ich die '' rausgenommen. Aber funktioniert trotzdem nicht.
Es scheint wie ein Hintergrund hinter dem Hintergrund zu geben.Wenn ich beim Widget ohne Rahmen einstelle blinkt es richtig
@lububroker Ich möchte jetzt erst bitte das Bild von Generell CSS Klasse mit dem Binding sehen.

mit Border

-
Du meinst das?

-
Du meinst das?

@lububroker

Das ist ein boolean -> wert == true