NEWS
[Gelöst] Aus verschiedenen Views automatisch auf den Mainview zurück
-
Hallo,
ich habe ein Problem mit meinem Script. Vis soll nachdem ich auf einen View geschaltet habe, automaisch zum Mainview zurück kehren.
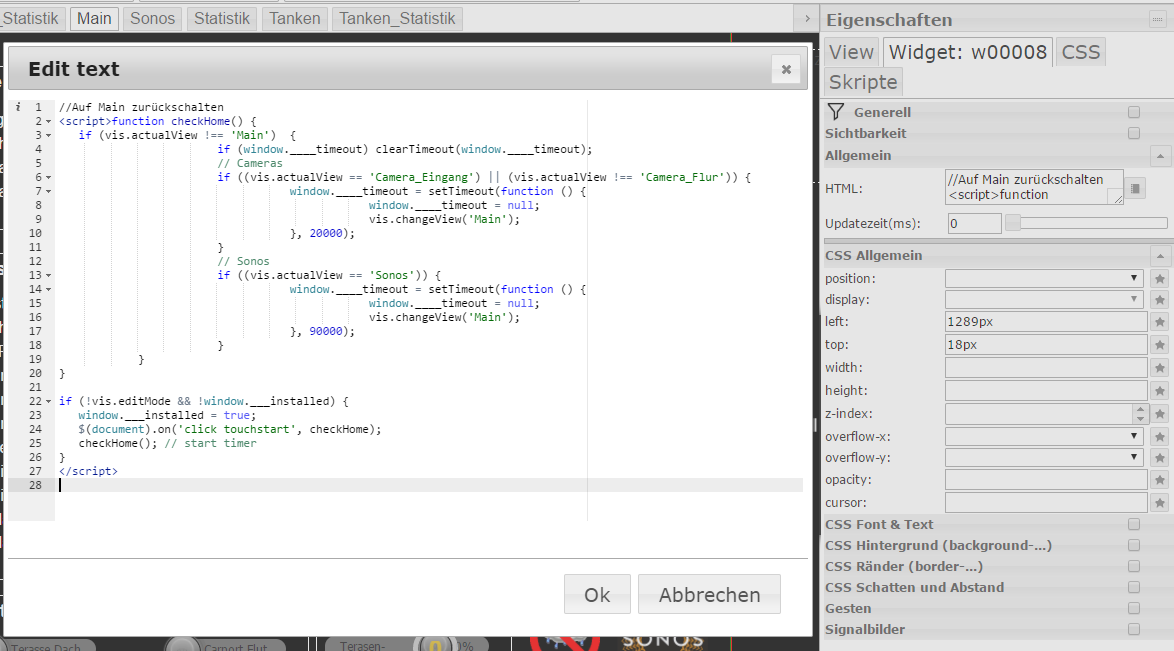
Dazu habe ich im Forum schon ein Script gefunden. Das habe ich in einem BASIC HTML Element im MAinview eingegeben.

Der Code sieht so aus://Auf Main zurückschaltenLeider schalte VIS jetzt immer auf Main zurück, unabhängig davon welchen anderen View ich öffne und immer nach 20 Sekunden.
Wo liegt mein Denkfehler. Es soll nur von den Kameraviews und vom Sonos View zurückgewechselt werden.
Gruß,
Alfred
-
Hi Alfred,
ich kann dir jetzt nicht sagen was an deinem Code falsch ist und auch nicht ob das funktioniert wenn man das in einem Html-Widget einbindet.
Aber ich hab da mal schnell was gebastelt, wenn du im IoBroker unter Script ein Script mit folgendem Inhalt erstellst:
on("vis.0.control.data", function (dp){/*Data for control vis*/ if(dp.state.val == "Wandtablet/Licht" || dp.state.val == "Wandtablet/Klima") { setStateDelayed("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "Wandtablet/Home"}', 5000); } if(dp.state.val == "Wandtablet/Sonos") { setStateDelayed("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "Wandtablet/Home"}', 10000); } });sollte es funktionieren (Bei mir im Browser tut es das zumindest).
Und wenn du nur die Seite Sonos länger als alle Anderen sehen möchtest sollte es so gehen:
on("vis.0.control.data", function (dp){/*Data for control vis*/ if(dp.state.val == "Wandtablet/Sonos"){ setStateDelayed("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "Wandtablet/Home"}', 10000); } else{ setStateDelayed("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "Wandtablet/Home"}', 5000); } });Die Zeit und die Wunschseiten deinen Wünschen entsprechend anpassen und testen (Hoffe es klappt).
Gruß
Peoples
-
Hi Alfred,
Aber ich hab da mal schnell was gebastelt, wenn du im IoBroker unter Script ein Script mit folgendem Inhalt erstellst:
on("vis.0.control.data", function (dp){/*Data for control vis*/ if(dp.state.val == "Wandtablet/Licht" || dp.state.val == "Wandtablet/Klima") { setStateDelayed("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "Wandtablet/Home"}', 5000); } if(dp.state.val == "Wandtablet/Sonos") { setStateDelayed("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "Wandtablet/Home"}', 10000); } });Gruß
Peoples `
Hallo Peoples,
danke für Deinen Vorschlag.
ich habe den Code auf mein System angepasst:
on("vis.0.control.data", function (dp){/*Data for control vis*/ if(dp.state.val == "main/Camera_Eingang" ) { setStateDelayed("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "main/Home"}', 20000); } if(dp.state.val == "main/Sonos") { setStateDelayed("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "main/Home"}', 60000); } if(dp.state.val == "main/Heizung") { setStateDelayed("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "main/Home"}', 5000); } if(dp.state.val == "main/Tanken") { setStateDelayed("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "main/Home"}', 40000); } });main/Home müsste richtig sein, so steht es jedenfals im Datenpunkt.

Leider passiert dann … gar nichts.
Hier auch noch ein Screenshot wie ich das Script eingegeben habe. Der Fehler liegt ja meist zwischen den Ohren ;-)

Gruß,
Alfred
-
ich glaube was peoples meint ist ein Script welches unter Scripte im ioBroker eingefügt wird und nicht im vis.
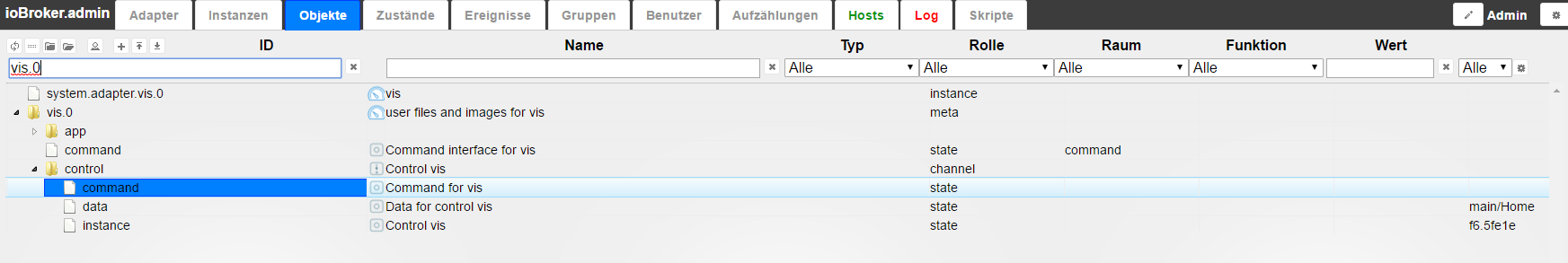
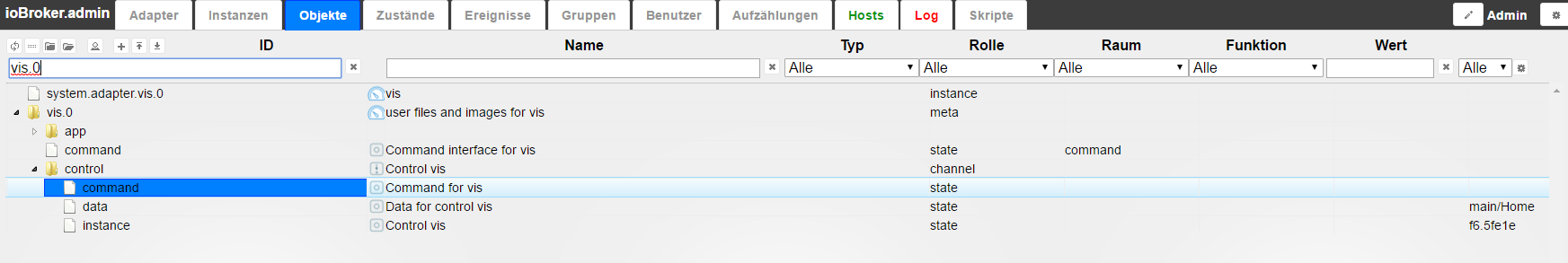
Sein Script reagiert dann auf eine Veränderung des Datenpunkt "vis.0.contol.data"
-
ich glaube was peoples meint ist ein Script welches unter Scripte im ioBroker eingefügt wird und nicht im vis.
Sein Script reagiert dann auf eine Veränderung des Datenpunkt "vis.0.contol.data" `
Super, das war es.Jetzt klappt es.
Danke Euch beiden!
Gruß,
Alfred
-
Hallo,
ich möchte genau das gleiche erreichen. Prinzipiell funktioniert es auch. Das view wird automatisch zurück gewechselt. Leider wird es aber nicht angezeigt denn mainview hat im CSS plötzlich "display:none;" stehen.
on("vis.0.control.data", function (dp){ if(dp.state.val == "myproject/tablet") { setStateDelayed("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "mainview"}', 5000); } });Was mache ich falsch?
vg
-
Hallo,
ich habe bei mir auch das Script eingebunden. Leider funktioniert es noch nicht so, wie ich es mir vorstelle.
Zum testen habe ich bisher zwei Seiten eingegeben.
Es wechselt von "PV-Anlage" zu "Musik" und dann erst zur Startseite.
Kann man da noch ein "oder" einbinden?
on("vis.0.control.data", function (dp){/*Data for control vis*/ if(dp.state.val == "main/PV-Anlage") { setStateDelayed("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "main/Startseite"}', 10000); } if(dp.state.val == "main/Musik") { setStateDelayed("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "main/PV-Anlage"}', 10000); } }); -
Hey!
Habe eure Hilfe auch nutzen können! Für mich, einfachste Lösung ist folgende.
Einfach ein Javascript unter SKRIPTE erstellt (Ich hab es mal back2main genannt) mit folgendem Inhalt:
on("vis.0.control.data", function (back2main){/*Data for control vis*/ if( back2main.state.val != "main/Home" ) { setStateDelayed("vis.0.control.command", '{"instance": "*", "command": "changeView", "data": "main/Home"}', 60000); } });Das bewirkt, dass von jeder (Unter-)Seite zurück zum Home gewechselt wird nach 60 Sek. !
BTW… wenn ich über den web-adapter gehe und die VIS aufrufe, wird direkt eine "Unterseite" geöffnet.
Weiß jemand, wie man sozusagen die indexseite umstellt und die Startseite wechseln kann?
Gruß,
Raidy
-
@raidy007 sagte in [Gelöst] Aus verschiedenen Views automatisch auf den Mainview zurück:
vis.0.control.data", function
ich greif das Thema noch mal auf.
das Skript funktioniert einwandfrei raidy007 danke dafür. ich denke du bist auch auf die Lösung gekommen.
und für alle anderen habe ich hier einen anderen code für eine View Steuerung Ereignis abhängig.
gefunden auf smarthome-tricks.deon('dwd.0.warning.severity', function (obj) { if (!obj.state.ack && obj.state.val) { if ( obj.state.val > 0 ) { setState("vis.0.control.instance", "FFFFFFFF"); setState("vis.0.control.data", "main/viewWetterwarnungen"); setState("vis.0.control.command", 'changeView'); } } });ich wollte mich einmal daran machen ein Skript zu erstellen das einige täglichen Ereignisse beinhaltet (alltäglich Sachen!) und es anpassbar machen.
hat da schon jemand einmal was angefangen worauf ich aufbauen kann? -
@raidy007 sagte in [Gelöst] Aus verschiedenen Views automatisch auf den Mainview zurück:
vis.0.control.data", function
ich greif das Thema noch mal auf.
das Skript funktioniert einwandfrei raidy007 danke dafür. ich denke du bist auch auf die Lösung gekommen.
und für alle anderen habe ich hier einen anderen code für eine View Steuerung Ereignis abhängig.
gefunden auf smarthome-tricks.deon('dwd.0.warning.severity', function (obj) { if (!obj.state.ack && obj.state.val) { if ( obj.state.val > 0 ) { setState("vis.0.control.instance", "FFFFFFFF"); setState("vis.0.control.data", "main/viewWetterwarnungen"); setState("vis.0.control.command", 'changeView'); } } });ich wollte mich einmal daran machen ein Skript zu erstellen das einige täglichen Ereignisse beinhaltet (alltäglich Sachen!) und es anpassbar machen.
hat da schon jemand einmal was angefangen worauf ich aufbauen kann?@mr-qi
Hi, ich greife hier auch nochmal auf da ich eine Frage dazu habe.Ich nutze meine vis auf 2 Tablets. Beide mit dem selben Projekt.
Mein Haupt Tablet zeigt standardmäßig den view "/Home" an.
Das Zweit Tablet zeigt Standardmäßig den view "/Buero" an.Wenn ich jetzt das o.g. Skript aktiviere, werden beide Tablets nach Zeit x auf "/Home" zurück gesetzt.
Ich möchte aber gerne dass das Büro Tablet immer auf "/Buero" zurücksetzt.Wie bekomme ich das hin?
Unterschiedliche Projekte?
Unterschiedliche vis Instanzen? Nach meinem Kenntnisstand kann man nur eine Instanz von vis installieren. -
@mr-qi
Hi, ich greife hier auch nochmal auf da ich eine Frage dazu habe.Ich nutze meine vis auf 2 Tablets. Beide mit dem selben Projekt.
Mein Haupt Tablet zeigt standardmäßig den view "/Home" an.
Das Zweit Tablet zeigt Standardmäßig den view "/Buero" an.Wenn ich jetzt das o.g. Skript aktiviere, werden beide Tablets nach Zeit x auf "/Home" zurück gesetzt.
Ich möchte aber gerne dass das Büro Tablet immer auf "/Buero" zurücksetzt.Wie bekomme ich das hin?
Unterschiedliche Projekte?
Unterschiedliche vis Instanzen? Nach meinem Kenntnisstand kann man nur eine Instanz von vis installieren.@aleks-83 sagte in [Gelöst] Aus verschiedenen Views automatisch auf den Mainview zurück:
Unterschiedliche vis Instanzen? Nach meinem Kenntnisstand kann man nur eine Instanz von vis installieren.
Jedes Tablet hat seine eine VIS Instanz, der VIS-Adapter muss nur einmal installiert sein (und auch der Web-Adapter der die Daten ausliefert muss nur einmal installiert sein).
Es gibt ein
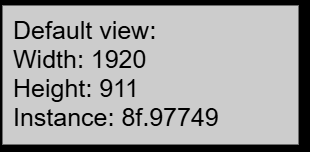
basic - Screen ResolutionWidget, das zeigt die jeweilige Instanz deiner Tablets an, dazu musst du es in die View einbauen:

Die musst du dann beivis.0.control.instanceangeben für jeweils das Tablet das du ansteuern willstHinweis 1: Die Intanz-ID kann sich ändern wenn du einen anderen Browser nimmst und/oder den Borwser-Cache löscht
Hinweis 2: Ggf. hast du keine ID, dann ist da ein Button um eine zu erzeugen -
@aleks-83 sagte in [Gelöst] Aus verschiedenen Views automatisch auf den Mainview zurück:
Unterschiedliche vis Instanzen? Nach meinem Kenntnisstand kann man nur eine Instanz von vis installieren.
Jedes Tablet hat seine eine VIS Instanz, der VIS-Adapter muss nur einmal installiert sein (und auch der Web-Adapter der die Daten ausliefert muss nur einmal installiert sein).
Es gibt ein
basic - Screen ResolutionWidget, das zeigt die jeweilige Instanz deiner Tablets an, dazu musst du es in die View einbauen:

Die musst du dann beivis.0.control.instanceangeben für jeweils das Tablet das du ansteuern willstHinweis 1: Die Intanz-ID kann sich ändern wenn du einen anderen Browser nimmst und/oder den Borwser-Cache löscht
Hinweis 2: Ggf. hast du keine ID, dann ist da ein Button um eine zu erzeugen@bananajoe
Danke für die schnelle Antwort.
Ich habe es gleich getestet und umgebaut.Leider weiß ich nicht wie ich das im Javascript ausdrücke.
Kann nur mit Blockly umgehen.So gehts vermutlich nicht?!
Ich müsste ja bei der if Abfrage erst noch die instance mit abfragen, oder?on("vis.0.control.data", function (back2main){/*Data for control vis*/ if( back2main.state.val != "main/Home" ) { setStateDelayed("vis.0.control.command", '{"instance": "7f.d0e3e", "command": "changeView", "data": "main/Buero"}', 300000); } } if( back2main.state.val != "main/Home" ) { setStateDelayed("vis.0.control.command", '{"instance": "be.53967", "command": "changeView", "data": "main/Home"}', 300000); } } ); -
@bananajoe
Danke für die schnelle Antwort.
Ich habe es gleich getestet und umgebaut.Leider weiß ich nicht wie ich das im Javascript ausdrücke.
Kann nur mit Blockly umgehen.So gehts vermutlich nicht?!
Ich müsste ja bei der if Abfrage erst noch die instance mit abfragen, oder?on("vis.0.control.data", function (back2main){/*Data for control vis*/ if( back2main.state.val != "main/Home" ) { setStateDelayed("vis.0.control.command", '{"instance": "7f.d0e3e", "command": "changeView", "data": "main/Buero"}', 300000); } } if( back2main.state.val != "main/Home" ) { setStateDelayed("vis.0.control.command", '{"instance": "be.53967", "command": "changeView", "data": "main/Home"}', 300000); } } );@aleks-83 pfft probier aus. Sonst nimm doch Blockly
du kannst die 3 Datenpunkte auch einzeln ansprechen (nacheinander):setState("vis.0.control.instance", "FFFFFFFF"); setState("vis.0.control.data", "main/viewWetterwarnungen"); setState("vis.0.control.command", 'changeView');Das
changeViewzuletzt ausführen (auf true setzen)


