NEWS
Xiaomi Yeelight Smart LED (DE)
-
Ok, vielen Dank nochmal. Klasse das du da dran bleibst.
Was bringt denn der Cube für Voreile aktuell? Kann man damit Farben dann über den IOProker.pro Skill in per Alexa ändern?
Das mit den Separaten Objekten etc. für dir Farbe habe ich mir auch schon überlegt, bedeutet dann aber auch, dass man für jede Farbe im Cloud-Adapter einen Befehl anlegen muss und dann ist man mit dem Sprechen nicht mehr so flexibel. Ich habe nur eine Stehlampe, die nennt sich "Stehlampe Wohnzimmer". Ich kann nun sagen "Stehlampe an" oder "Stehlampe Wohnzimmer an" etc. Wenn ich aber mehrere Stehlampen habe z.B. "Stehlampe Wohnzimmer rot" und "Stehlampe Wohnzimmer blau" und "Stehlampe Wohnzimmer (AN/AUS)" dann sagt sie immer wenn ich es nicht komplett benennen, dass es mehrere Geräte mit diesem Namen gibt. Daher wäre eine Lösung die alles kann doch besser.
Auf jeden Fall lass von dir hören wenn du weiter gekommen bist, wäre dir sehr dankbar.
Grüße.
-
Hallo,
der Cube ist einfach eine coole Schaltzentrale mit frei programmierbaren rotatorischen und translatorischen Befehlen. Ich persönlich schalte nie nur eine Lampe blau, sondern aus Stimmungslicht ganze Gruppen. Da kann ich durch Rotation des Würfels durch den Farbraum drehen. Oder voreingestellte Farben durch einen 90° oder 180° Flip realisieren. Somit habe ich in jedem Zimmer einen kleinen Würfel (Wohnzimmer zwei, der zweite Würfel steuert den medialen Bereich).
Aber klar, Alexa ist da intuitiver ;D
Viele Grüße
Spaceball
-
Meine Anleitung habe ich mit der Dimmer-Funktion per Alexa erweitert. Farbwahl folgt. `
Und wieder vielen Dank dafür! Und wieder musst du darunter leider :-D
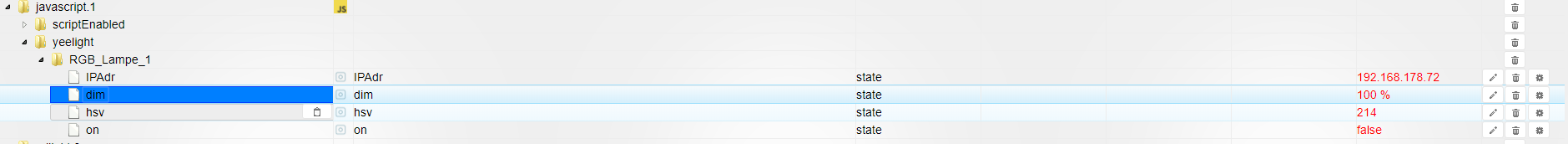
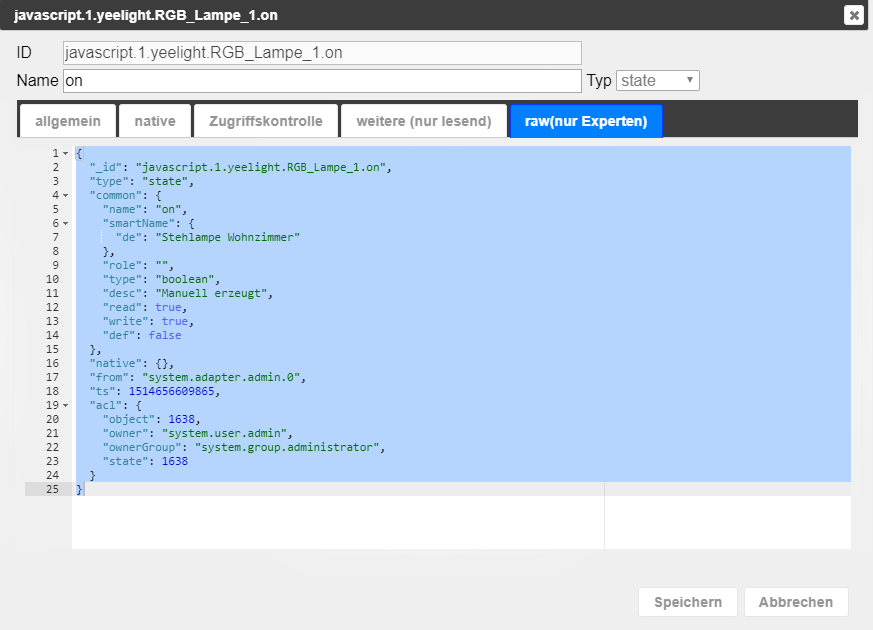
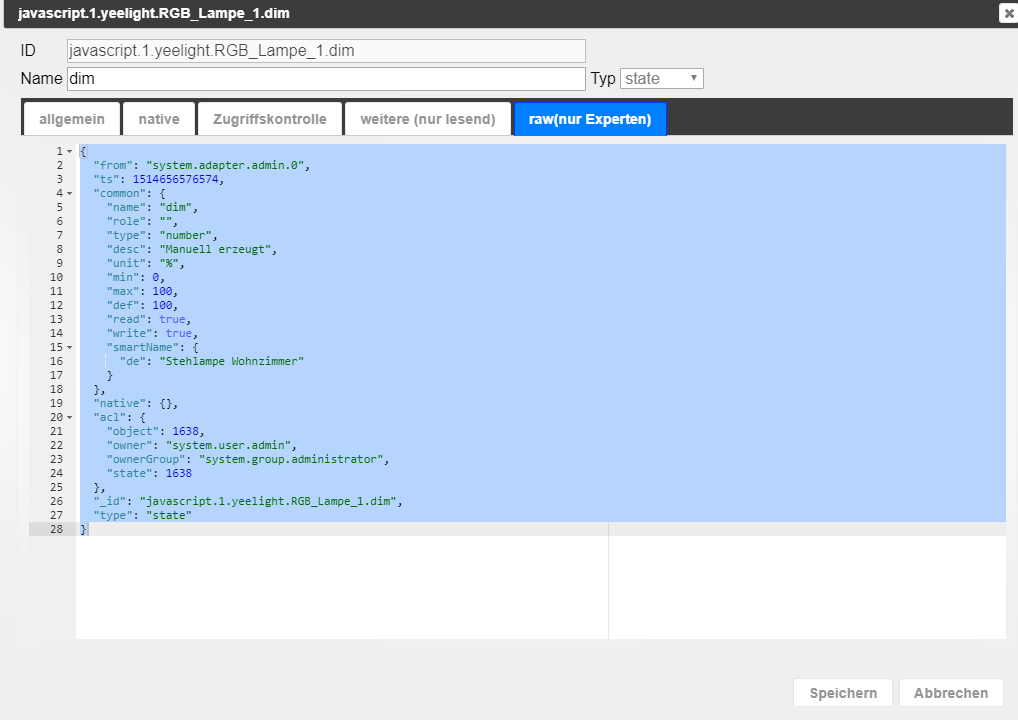
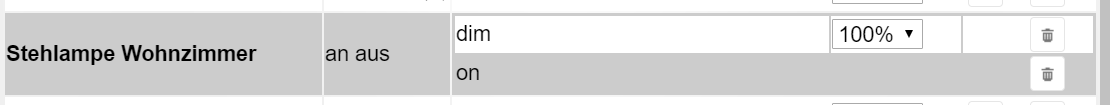
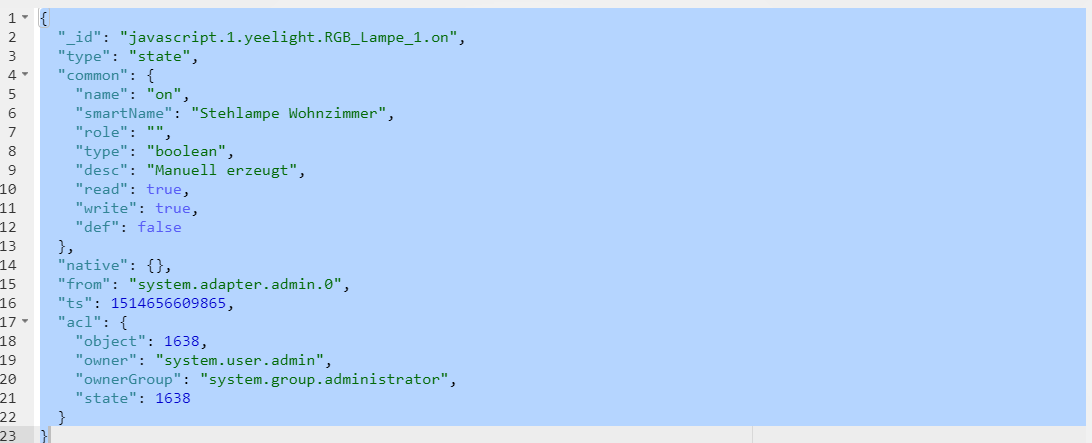
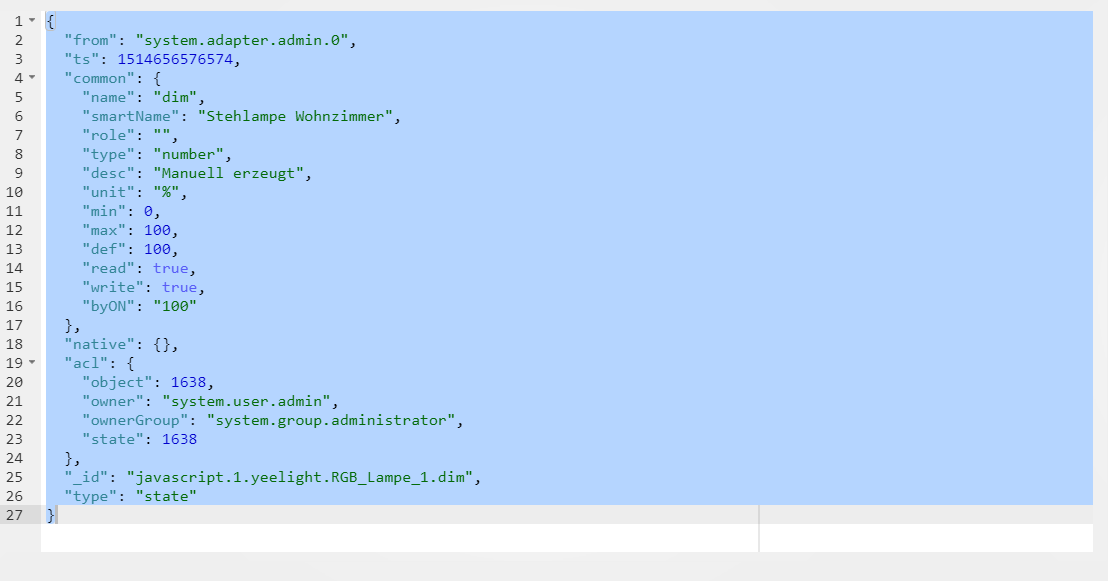
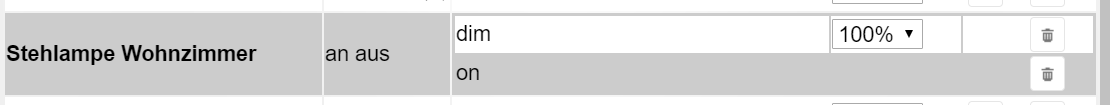
Ich habe alles wie beschrieben getan und das Resultat ist auch, dass der Cloud-Adapter nun das gleiche wie bei dir anzeigt. Nur die beiden Pfeile fehlen? In Alexa dann auch keine Möglichkeit zu dimmen. Allerdings wird die Lampe in Alexa nun als Gruppe eingebunden, dass ist neu.
Hier mal die Screens:





Was mit fehlt ist der Abschnitt "Mobile" im Dim. Ist das der Grund?
Kleine Frage am Rande, kannst du das Widget für den HSV-Farbraum auch in RGB ändern? Würde das gerne für Mi-Light LED nutzen. Sieht klasse aus! Wo kann man sich das beibringen?
Nochmals Danke für deine Geduld. Ich versuche auch mal den Fehler zu finden.
Grüße
-
Hallo,
nein daran lag es nicht. Habe es angepasst. Keine Ahnung, warum der bei mir immer das "DE" davor macht. Aber auch ohne, also den smartName in einer Zeile wie bei dir, fehlen mit die kleinen Pfeile und das Prozentzeichen. Sehr komisch.



Wie meinst du das, dass er zwei Geräte unter einem Namen anzeigt? Dass sehe ich gar nicht.
Ich spiele einfach mal weiter, kann ja nichts großes sein.
Grüße und ein gutes neues Jahr!
-
Guten Tag,
ich bin neu hier im Forum und wollte nun auch meine Yeelights in ioBroker einrichten. Dazu wollte ich das Script von Magda benutzen. ich bin folgendermaßen Vorgegangen.
ich habe die Yeelight.sh nach /opt/iobroker kopiert
Yeelight ist an
Java Script Adapter Aktiv
Dann unter Skripte zwei neue Scripte erstellt. Dort habe ich jeweils den Code von Magda eingefügt.
Yeelight find
var dgram = require('dgram'); var s = dgram.createSocket('udp4'); var debug = true; const MULTICAST_IP = '239.255.255.250'; const s_dataset = 'javascript.0.Yeelight.Bulb'; const s_id = '.id'; const s_address = '.Location'; const s_bright = '.bright'; const s_hue = '.hue'; const s_colorMode = '.color_mode'; const s_rgb = '.rgb'; const s_sat = '.sat'; const s_power = '.power'; const s_ct = '.ct'; const s_name = '.name'; const s_group = '.group'; s.bind(1982, function() { s.addMembership(MULTICAST_IP); if (debug) console.log("listening on all addresses"); }); s.on("message", function (msg, rinfo) { if (debug) console.log('Broadcast empfangen: ' + msg); if (msg.indexOf('yeelight') < 0) { if (debug) console.log("Kein Yeelight Broadcast"); return; } var bulbID = extractValue('id: ', msg); var i = 1; var unknownBulb = true; //wenn Lampe vorhanden, dann Werte aktualisieren while (getObject(s_dataset + i + s_id)) { if (getState(s_dataset + i + s_id).val == bulbID) { setState(s_dataset + i + s_address, extractValue('Location: ', msg), false); setState(s_dataset + i + s_bright, parseInt(extractValue('bright: ', msg)), true); setState(s_dataset + i + s_hue, parseInt(extractValue('hue: ', msg)), true); setState(s_dataset + i + s_colorMode, parseInt(extractValue('color_mode: ', msg)), true); setState(s_dataset + i + s_rgb, '#' + parseInt(extractValue('rgb: ', msg)).toString(16), true); //Wert umgewandelt von Dec zu Hex damit Colorpicker Widget einfacher zu nutzen ist setState(s_dataset + i + s_sat, parseInt(extractValue('sat: ', msg)), true); setState(s_dataset + i + s_ct, parseInt(extractValue('ct: ', msg)), true); setState(s_dataset + i + s_power, extractValue('power: ', msg), true); unknownBulb = false; if (debug) console.log('Werte für Lampe ' + i + ' aktualisiert'); break; } i++; //Notaus if (i >= 100) { if (debug) console.log('zu viele Schleifendurchläufe'); break; } } //wenn Lampe nicht gefunden, dann neue Lampe erstellen if (unknownBulb) { if (debug) console.log('neue Lampe wird erstellt'); createNewBulb(i, msg); } }); function createNewBulb(i, msg) { createState(s_dataset + i + s_id, extractValue('id: ', msg), {read: true, write: true, desc: "unique ID der Yeelight Lampe", type: "string", def: ""}); createState(s_dataset + i + s_address, extractValue('Location: ', msg), {read: true, write: true, desc: "URL der Yeelight Lampe", type: "string", def: ""}); createState(s_dataset + i + s_bright, parseInt(extractValue('bright: ', msg)), {read: true, write: true, desc: "Helligkeit", type: "number", min: 1, max: 100, def: 1, unit: "%"}); createState(s_dataset + i + s_hue, parseInt(extractValue('hue: ', msg)), {read: true, write: true, desc: "HSV Farbwert", type: "number", min: 0, max: 359, def: 1, unit: ""}); createState(s_dataset + i + s_colorMode, parseInt(extractValue('color_mode: ', msg)), {read: true, write: true, desc: "Farbwert", type: "number", min: 1, max: 3, def: 1, unit: ""}); createState(s_dataset + i + s_rgb, '#' + parseInt(extractValue('rgb: ', msg)).toString(16), {read: true, write: true, desc: "RGB Farbwert in HEX", type: "string", def: ""}); createState(s_dataset + i + s_sat, parseInt(extractValue('sat: ', msg)), {read: true, write: true, desc: "HSV Sättigung", type: "number", min: 1, max: 100, def: 1, unit: ""}); createState(s_dataset + i + s_ct, parseInt(extractValue('ct: ', msg)), {read: true, write: true, desc: "Farbtemperatur weiß", type: "number", min: 1700, max: 6500, def: 5000, unit: ""}); createState(s_dataset + i + s_power, extractValue('power: ', msg), {read: true, write: true, desc: "Zustand on/off", type: "string", def: ""}); createState(s_dataset + i + s_name, '', {read: true, write: true, desc: "selbst vergebener Name", type: "string", def: "Yeelight"}); createState(s_dataset + i + s_group, i, {read: true, write: true, desc: "Gruppe", type: "number", min: 1, max: 100, def: 1, unit: ""}); if (debug) console.log('neue Lampe erstellt mit ID: ' + i); } function extractValue(key, message) { var text = message.toString('utf-8'); var startPos = (text.indexOf(key) + key.length); var endPos = text.substring(startPos).indexOf('\r\n'); return text.substr(startPos, endPos); } // close connection if script stopped onStop(function (callback) { if (s) { // close connection s.close(); if (debug) console.log('UDP Client gestoppt'); } callback(); }, 2000 /*ms*/);und Yeelight add
var net = require('net'); var clients = []; var debug = true; const switchEffect = 'smooth'; //smooth or sudden const switchEffectTime = 1000; // min value 30 const s_dataset = 'javascript.0.Yeelight.Bulb'; const s_bright = '.bright'; const s_hue = '.hue'; const s_colorMode = '.color_mode'; const s_rgb = '.rgb'; const s_sat = '.sat'; const s_power = '.power'; const s_ct = '.ct'; const s_name = '.name'; function createClient(bulbID, location) { var port = (new RegExp(':([0-9]{1,5})')).exec(location)[1]; var ipAddress = (new RegExp('(?:[0-9]{1,3}\.){3}[0-9]{1,3}')).exec(location)[0]; clients[bulbID - 1] = net.createConnection(port, ipAddress); if (debug) console.log('Client erstellt für Lampe ' + bulbID); clients[bulbID - 1].on('data', function(data) { if (debug) console.log('Empfangen: ' + data); notificationReceived(bulbID, data) }); clients[bulbID - 1].on('close', function() { if (debug) console.log('Verbindung geschlossen'); }); clients[bulbID - 1].on('error', function() { if (debug) console.log('Verbindung fehlerhaft'); }); } function killClient(bulbID) { if (clients[bulbID - 1]) { clients[bulbID - 1].destroy(); if (debug) console.log('Client beendet für Lampe ' + bulbID); } } function sendBulbCommand(bulbID, changedValue, param1, effect, effectTime) { var command; switch (changedValue) { case 'ct': command = '{"id":' + bulbID + ',"method":"set_ct_abx","params":[' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'rgb': command = '{"id":' + bulbID + ',"method":"set_rgb","params":[' + parseInt(param1.substring(1), 16) + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'hue': var sat = getState(s_dataset+ bulbID + '.sat').val; command = '{"id":' + bulbID + ',"method":"set_hsv","params":[' + param1 + ', ' + sat + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'sat': var hue = getState(s_dataset + bulbID + '.hue').val; command = '{"id":' + bulbID + ',"method":"set_hsv","params":[' + hue + ', ' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'bright': command = '{"id":' + bulbID + ',"method":"set_bright","params":[' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'power': command = '{"id":' + bulbID + ',"method":"set_power","params":["' + param1 + '", "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'toggle': command = '{"id":' + bulbID + ',"method":"toggle","params":[]}\r\n'; break; default: if (debug) console.log('Unbekanntes Kommando'); return; } if (debug) console.log(command); var commandClient = new net.Socket(); //if (debug) console.log(clients[bulbID - 1].remoteAddress); //if (debug) console.log(clients[bulbID - 1].remotePort); var location = getState('javascript.0.Yeelight.Bulb' + bulbID + '.Location').val; var port = (new RegExp(':([0-9]{1,5})')).exec(location)[1]; var ipAddress = (new RegExp('(?:[0-9]{1,3}\.){3}[0-9]{1,3}')).exec(location)[0]; commandClient.connect(port, ipAddress, function() { commandClient.write(command); if (debug) console.log("CommandClient Command gesendet"); }); commandClient.on('data', function(data) { if (debug) console.log('CommandClient empfangen: ' + data); commandClient.destroy(); // kill client after server's response if (debug) console.log('CommandClient beendet'); }); } function notificationReceived(bulbID, data) { var notification = JSON.parse(data); if (notification.params.power) { setState(s_dataset + bulbID + s_power, notification.params.power, true); } if (notification.params.bright) { setState(s_dataset + bulbID + s_bright, parseInt(notification.params.bright), true); } if (notification.params.ct) { setState(s_dataset + bulbID + s_ct, parseInt(notification.params.ct), true); } if (notification.params.rgb) { setState(s_dataset + bulbID + s_rgb, '#' + parseInt(notification.params.rgb).toString(16), true); } if (notification.params.hue) { setState(s_dataset + bulbID + s_hue, parseInt(notification.params.hue), true); } if (notification.params.sat) { setState(s_dataset + bulbID + s_sat, parseInt(notification.params.sat), true); } if (notification.params.color_mode) { setState(s_dataset + bulbID + s_colorMode, parseInt(notification.params.color_mode), true); } } //Subscribe für Änderung der Datenpunkte subscribe({id: /^javascript\.0\.Yeelight.Bulb.*/, change: 'any', ack: false}, function (obj) { var bulbID = (new RegExp('^javascript\.0\.Yeelight.Bulb([0-9]?[0-9])\.')).exec(obj.id)[1]; var changedValue = (new RegExp('^javascript\.0\.Yeelight.Bulb[0-9]?[0-9]\.(.*)')).exec(obj.id)[1]; if (debug) console.log('Kommando für Lampe ' + bulbID + ' mit ' + changedValue); if (changedValue == 'Location') { killClient(bulbID); createClient(bulbID, obj.state.val); } else { sendBulbCommand(bulbID, changedValue, obj.state.val, switchEffect, switchEffectTime); } });Lampen sind an werden aber nicht gefunden. Muss im Discovery.0 Adapter noch etwas eingestellt werden.
Laufen tut ioBroker auf einer Qnap mit Linux
wenn ich nun die Scripte starte werden keine Lampen gefunden. Im Log steht nur
javascript.0 2018-01-05 10:09:58.086 info script.js.common.Yeelight_add: registered 1 subscription and 0 schedules
javascript.0 2018-01-05 10:09:58.079 info Start javascript script.js.common.Yeelight_add
javascript.1 2018-01-05 10:09:58.037 info Stop script script.js.common.Yeelight_add
javascript.0 2018-01-05 10:09:58.037 info Stop script script.js.common.Yeelight_add
javascript.0 2018-01-05 10:09:45.404 info script.js.common.Yeelight_find: listening on all addresses
javascript.0 2018-01-05 10:09:45.396 info script.js.common.Yeelight_find: registered 0 subscriptions and 0 schedules
javascript.0 2018-01-05 10:09:45.374 info Start javascript script.js.common.Yeelight_find
Habe ich noch etwas vergessen? habe leider keine Idee mehr.
Vielen Dank für Eure Vorschläge
4866_java.png
4866_disc.png -
Hallo MegaMatze,
sobald Du die Drittanbietersteuerung in der Yeelight App aktivierst, ist ein Suchen per Discovery Adapter unnötig. Die IP taucht dann im Netzwerk auf.
Ich denke der Adapter wird auf sich warten lassen, da die Steuerung an/aus, Dimmen und Farbwechsel mit drei recht einfachen Skripts umsetzbar ist (siehe meiner Anleitung). Das funktioniert sogar mit Alexa. Und wenn der Cloudadapter nicht immer abschmieren würde wenn ich versuche, eine dritte Komponente der Lampe zuzuordnen, dann würde neben Alexa…an/aus und Dimme... auch der Farbwechsel funktionieren. Das ist bisher das einzige, was ich per Xiaomi Magic Cube realisiere.... Alles andere (auch Gruppen von Yeelights) funzt bestens mit Alexa... and ALLE Funktionen per VIS sauber steuerbar.
-
Guten Tag,
Meinen vollsten Respekt an euch alle.
Bei mir hört es leider schon auf wie ich den Bash.script auf dem IOBroker installiere?
Ich fühle mich da wirklich doof…..
Hoffe es kann mir dort jemand helfen.
Danke an euch.
-
Guten Tag,
Meinen vollsten Respekt an euch alle.
Bei mir hört es leider schon auf wie ich den Bash.script auf dem IOBroker installiere?
Ich fühle mich da wirklich doof…..
Hoffe es kann mir dort jemand helfen.
Danke an euch. `
Hallo Wecker6789,
ein Script muss nicht installiert werden ;) Es genügt völlig, wenn du es an der entsprechenden Ordner auf dem Raspberry (/opt/iobroker) legst. Dazu kannst du bspw. die ftp Verbindung nutzen.
Wenn du Magdas Script verwendest, benötigst du aber das Bash-Script nicht, da die JavaScripts die komplette Steuerung übernehmen.
–---------------------------------------------------------------------------------------------
Ich habe bis eben mit meinen Yeelight Ceiling Lights gekämpft. Diese haben einen sogenannten "Moon-Mode" bzw. Nightmode, der bislang nicht ansteuerbar war. Nun habe ich herausgefunden, dass diese durch ein weiteres argument namens "mode" beim "set_power" gesetzt werden können, wenn mode auf 5 steht (0=default, 1-3 sind RGB, HUE+Sat und weiß).
Nun habe ich die Scripts von Magda nach meinen Bedürfnissen etwas erweitert.
Find:
Es wird grundsätzlich ein stat "model" mit angelegt, welche die Art der Lampe enthält (zb. "color", "strip" und eben auch "ceiling" bzw "ceiling1" (letzte erst mit der neuesten Firmware). Wenn Model nun "Ceiling" oder "Ceiling1" ist wird ein weiterer stat namens "nightmode" angelet.
Add:
Ich fange die Änderungen von Nightmode mit ab und führe bei true den Befehl set_power mit dem modus 5 aus. Zurücksetzen geht indem man die colortemperature ändert --> die eingestellte wird nochmals geschickt.
Hier die beiden angepassten Scripte, falls sie jemand bei sich auch ausporbieren möchte:
yeelight add:
! var net = require('net');
! var clients = [];
! var debug = true;
! const switchEffect = 'smooth'; //smooth or sudden
! const switchEffectTime = 1000; // min value 30
! const s_dataset = 'javascript.0.Yeelight.Bulb';
! const s_bright = '.bright';
! const s_hue = '.hue';
! const s_colorMode = '.color_mode';
! const s_rgb = '.rgb';
! const s_sat = '.sat';
! const s_power = '.power';
! const s_ct = '.ct';
! const s_name = '.name';
! const s_nightmode = '.nightmode';
! const s_model = '.model';
! function createClient(bulbID, location) {
! var port = (new RegExp(':([0-9]{1,5})')).exec(location)[1];
! var ipAddress = (new RegExp('(?:[0-9]{1,3}.){3}[0-9]{1,3}')).exec(location)[0];
! clients[bulbID - 1] = net.createConnection(port, ipAddress);
! if (debug) console.log('Client erstellt für Lampe ' + bulbID);
! clients[bulbID - 1].on('data', function(data) {
! if (debug) console.log('Empfangen: ' + data);
! notificationReceived(bulbID, data)
! });
! clients[bulbID - 1].on('close', function() {
! if (debug) console.log('Verbindung geschlossen');
! });
! clients[bulbID - 1].on('error', function() {
! if (debug) console.log('Verbindung fehlerhaft');
! });
! }
! function killClient(bulbID) {
! if (clients[bulbID - 1]) {
! clients[bulbID - 1].destroy();
! if (debug) console.log('Client beendet für Lampe ' + bulbID);
! }
! }
! function sendBulbCommand(bulbID, changedValue, param1, effect, effectTime) {
! var command;
! var p_mode=0;
! switch (changedValue) {
! case 'ct':
! //wenn die Lampe eine Ceiling ist, geht der Nightmode mit aus. Da kein Status zurück kommt, muss er hier gesetzt werden. Wenn Nightmode aus gesetzt wird, wird ohnehin ct gesetzt, also nur nightmode ausschalten
! var bulbmodel = getState(s_dataset + bulbID + s_model).val;
! if( bulbmodel =="ceiling" || bulbmodel == "ceiling1") {
! setState(s_dataset + bulbID + s_nightmode, false, false);
! return;
! }else{
! command = '{"id":' + bulbID + ',"method":"set_ct_abx","params":[' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n';
! }
! break;
! case 'rgb':
! command = '{"id":' + bulbID + ',"method":"set_rgb","params":[' + parseInt(param1.substring(1), 16) + ', "' + effect + '", ' + effectTime + ']}\r\n';
! break;
! case 'hue':
! var sat = getState(s_dataset+ bulbID + '.sat').val;
! command = '{"id":' + bulbID + ',"method":"set_hsv","params":[' + param1 + ', ' + sat + ', "' + effect + '", ' + effectTime + ']}\r\n';
! break;
! case 'sat':
! var hue = getState(s_dataset + bulbID + '.hue').val;
! command = '{"id":' + bulbID + ',"method":"set_hsv","params":[' + hue + ', ' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n';
! break;
! case 'bright':
! command = '{"id":' + bulbID + ',"method":"set_bright","params":[' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n';
! break;
! case 'power':
! command = '{"id":' + bulbID + ',"method":"set_power","params":["' + param1 + '", "' + effect + '", ' + effectTime + ']}\r\n';
! break;
! case 'nightmode':
! if(param1===true) { //night mode can only be set through power command with mode = 5
! p_mode = 5;
! command = '{"id":' + bulbID + ',"method":"set_power","params":["on", "' + effect + '", ' + effectTime + ', ' + p_mode + ']}\r\n';
! }else{ //night mode is unset through change of color temp –> set color temperature to last known value
! var last_known_ct = getState(s_dataset + bulbID + s_ct).val;
! command = '{"id":' + bulbID + ',"method":"set_ct_abx","params":[' + last_known_ct + ', "' + effect + '", ' + effectTime + ']}\r\n';
! }
! break;
! case 'toggle':
! command = '{"id":' + bulbID + ',"method":"toggle","params":[]}\r\n';
! break;
! default:
! if (debug) console.log('Unbekanntes Kommando');
! return;
! }
! if (debug) console.log(command);
! var commandClient = new net.Socket();
! //if (debug) console.log(clients[bulbID - 1].remoteAddress);
! //if (debug) console.log(clients[bulbID - 1].remotePort);
! var location = getState('javascript.0.Yeelight.Bulb' + bulbID + '.Location').val;
! var port = (new RegExp(':([0-9]{1,5})')).exec(location)[1];
! var ipAddress = (new RegExp('(?:[0-9]{1,3}.){3}[0-9]{1,3}')).exec(location)[0];
! commandClient.connect(port, ipAddress, function() {
! commandClient.write(command);
! if (debug) console.log("CommandClient Command gesendet");
! });
! commandClient.on('data', function(data) {
! if (debug) console.log('CommandClient empfangen: ' + data);
! commandClient.destroy(); // kill client after server's response
! if (debug) console.log('CommandClient beendet');
! });
! }
! function notificationReceived(bulbID, data) {
! var notification = JSON.parse(data);
! if (notification.params.power) {
! setState(s_dataset + bulbID + s_power, notification.params.power, true);
! }
! if (notification.params.bright) {
! setState(s_dataset + bulbID + s_bright, parseInt(notification.params.bright), true);
! }
! if (notification.params.ct) {
! setState(s_dataset + bulbID + s_ct, parseInt(notification.params.ct), true);
! }
! if (notification.params.rgb) {
! setState(s_dataset + bulbID + s_rgb, '#' + parseInt(notification.params.rgb).toString(16), true);
! }
! if (notification.params.hue) {
! setState(s_dataset + bulbID + s_hue, parseInt(notification.params.hue), true);
! }
! if (notification.params.sat) {
! setState(s_dataset + bulbID + s_sat, parseInt(notification.params.sat), true);
! }
! if (notification.params.color_mode) {
! setState(s_dataset + bulbID + s_colorMode, parseInt(notification.params.color_mode), true);
! }
! }
! //Subscribe für Änderung der Datenpunkte
! subscribe({id: /^javascript.0.Yeelight.Bulb./, change: 'any', ack: false}, function (obj) {
! var bulbID = (new RegExp('^javascript.0.Yeelight.Bulb([0-9]?[0-9]).')).exec(obj.id)[1];
! var changedValue = (new RegExp('^javascript.0.Yeelight.Bulb[0-9]?[0-9].(.)')).exec(obj.id)[1];
! if (debug) console.log('Kommando für Lampe ' + bulbID + ' mit ' + changedValue);
! if (changedValue == 'Location') {
! killClient(bulbID);
! createClient(bulbID, obj.state.val);
! } else {
! sendBulbCommand(bulbID, changedValue, obj.state.val, switchEffect, switchEffectTime);
! }
! });yeelight_find
! var dgram = require('dgram');
! var s = dgram.createSocket('udp4');
! var debug = true;
! const MULTICAST_IP = '239.255.255.250';
! const s_dataset = 'javascript.0.Yeelight.Bulb';
! const s_id = '.id';
! const s_address = '.Location';
! const s_bright = '.bright';
! const s_hue = '.hue';
! const s_colorMode = '.color_mode';
! const s_rgb = '.rgb';
! const s_sat = '.sat';
! const s_power = '.power';
! const s_ct = '.ct';
! const s_name = '.name';
! const s_group = '.group';
! const s_model = '.model';
! const s_nightmode = '.nightmode';
! s.bind(1982, function() {
! s.addMembership(MULTICAST_IP);
! if (debug) console.log("listening on all addresses");
! });
! s.on("message", function (msg, rinfo) {
! if (debug) console.log('Broadcast empfangen: ' + msg);
! if (msg.indexOf('yeelight') < 0) {
! if (debug) console.log("Kein Yeelight Broadcast");
! return;
! }
! var bulbID = extractValue('id: ', msg);
! var i = 1;
! var unknownBulb = true;
! //wenn Lampe vorhanden, dann Werte aktualisieren
! while (getObject(s_dataset + i + s_id)) {
! if (getState(s_dataset + i + s_id).val == bulbID) {
! setState(s_dataset + i + s_address, extractValue('Location: ', msg), false);
! setState(s_dataset + i + s_bright, parseInt(extractValue('bright: ', msg)), true);
! setState(s_dataset + i + s_hue, parseInt(extractValue('hue: ', msg)), true);
! setState(s_dataset + i + s_colorMode, parseInt(extractValue('color_mode: ', msg)), true);
! setState(s_dataset + i + s_rgb, '#' + parseInt(extractValue('rgb: ', msg)).toString(16), true); //Wert umgewandelt von Dec zu Hex damit Colorpicker Widget einfacher zu nutzen ist
! setState(s_dataset + i + s_sat, parseInt(extractValue('sat: ', msg)), true);
! setState(s_dataset + i + s_ct, parseInt(extractValue('ct: ', msg)), true);
! setState(s_dataset + i + s_power, extractValue('power: ', msg), true);
! setState(s_dataset + i + s_model, extractValue('model: ', msg), true);
! unknownBulb = false;
! if (debug) console.log('Werte für Lampe ' + i + ' aktualisiert');
! break;
! }
! i++;
! //Notaus
! if (i >= 100) {
! if (debug) console.log('zu viele Schleifendurchläufe');
! break;
! }
! }
! //wenn Lampe nicht gefunden, dann neue Lampe erstellen
! if (unknownBulb) {
! if (debug) console.log('neue Lampe wird erstellt');
! createNewBulb(i, msg);
! }
! });
! function createNewBulb(i, msg) {
! createState(s_dataset + i + s_id, extractValue('id: ', msg), {read: true, write: true, desc: "unique ID der Yeelight Lampe", type: "string", def: ""});
! createState(s_dataset + i + s_address, extractValue('Location: ', msg), {read: true, write: true, desc: "URL der Yeelight Lampe", type: "string", def: ""});
! createState(s_dataset + i + s_bright, parseInt(extractValue('bright: ', msg)), {read: true, write: true, desc: "Helligkeit", type: "number", min: 1, max: 100, def: 1, unit: "%"});
! createState(s_dataset + i + s_hue, parseInt(extractValue('hue: ', msg)), {read: true, write: true, desc: "HSV Farbwert", type: "number", min: 0, max: 359, def: 1, unit: ""});
! createState(s_dataset + i + s_colorMode, parseInt(extractValue('color_mode: ', msg)), {read: true, write: true, desc: "Farbwert", type: "number", min: 1, max: 3, def: 1, unit: ""});
! createState(s_dataset + i + s_rgb, '#' + parseInt(extractValue('rgb: ', msg)).toString(16), {read: true, write: true, desc: "RGB Farbwert in HEX", type: "string", def: ""});
! createState(s_dataset + i + s_sat, parseInt(extractValue('sat: ', msg)), {read: true, write: true, desc: "HSV Sättigung", type: "number", min: 1, max: 100, def: 1, unit: ""});
! createState(s_dataset + i + s_ct, parseInt(extractValue('ct: ', msg)), {read: true, write: true, desc: "Farbtemperatur weiß", type: "number", min: 1700, max: 6500, def: 5000, unit: ""});
! createState(s_dataset + i + s_power, extractValue('power: ', msg), {read: true, write: true, desc: "Zustand on/off", type: "string", def: ""});
! createState(s_dataset + i + s_name, '', {read: true, write: true, desc: "selbst vergebener Name", type: "string", def: "Yeelight"});
! createState(s_dataset + i + s_model, extractValue('model: ', msg), {read: true, write: false, desc: "Lampenmodel", type: "string", def: "Yeelight"});
! if((extractValue('model: ', msg)=="ceiling")||(extractValue('model: ', msg)=="ceiling1")) { //if it is a ceiling light, create state to activate nightligth mode
! createState(s_dataset + i + s_nightmode, 0, {read: false, write: true, desc: "Powermode nightlight", type: "boolean", def: true});
! }
! createState(s_dataset + i + s_group, i, {read: true, write: true, desc: "Gruppe", type: "number", min: 1, max: 100, def: 1, unit: ""});
! if (debug) console.log('neue Lampe erstellt mit ID: ' + i);
! }
! function extractValue(key, message) {
! var text = message.toString('utf-8');
! var startPos = (text.indexOf(key) + key.length);
! var endPos = text.substring(startPos).indexOf('\r\n');
! return text.substr(startPos, endPos);
! }
! // close connection if script stopped
! onStop(function (callback) {
! if (s) {
! // close connection
! s.close();
! if (debug) console.log('UDP Client gestoppt');
! }
! callback();
! }, 2000 /ms/); -
hallo Magda, ich komme gerade nicht weiter, wie ich z.B. nun in der Cloud mit deinem Script die Lampe Schalte..
Meine Beiden Yeelights wurden mit allen Datenpunkten erkannt und auch in javascript.0 erstellt, nur wie füge ich bzw führe ich die Scripte aus bzw muss ich jetzt noch ein Blockly oder so erstellen oder ähnliches? Wollte nämlich die Yeelights noch der Cloud hinzufügen.
Ich bin gerade verwirrt…ist wohl doch noch ein wenig tiefer in der Materie wie ich erst gedacht habe..
-
Vielleicht Erbamt sich mal jemand und macht einen Nativ Adapter. `
Das dachte ich anfangs auch, bin mir aber aktuell gar nicht mehr so sicher wie sinnvoll das ist. Ein Adapter braucht fast immer an die 30MB Ram und der ist leider, zumindest auf meinem Raspi 3, relativ knapp. Wenn ich überlege, dass ich teilweise für nur 1 Gerät und davon 2 Kommandos einen ganzen Adapter installieren muss.Da die Yeelights bei mir die Hälfte aller Geräte ausmachen muss ich dir aber schon recht geben. Ein Adapter wäre schön. Ich wollte mich ohnehin mal mit der Adapterentwicklung beschäftigen, wenn der Rest von meinem System komplett läuft. Vielleicht mache ich das mal auf Basis von Magdas Scripten (+meine eigenen Erweiterungen)
-
Ich hab ein bisschen Recherchet und hab diese Nodejs applikation gefunden
https://www.npmjs.com/package/miio
vielleicht hilft es einen für die Nativ Appllikation
würde mich mega freuen wenn einer die Adapter entwickelt
-
- VIS
widget für an/aus:
[{"tpl":"tplMfdLightCtrl","data":{"oid":"javascript.1.yeelight.RGB_Lampe_1.on","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","asButton":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"0","max":"1","invert_icon":true},"style":{"left":"450px","top":"20px","z-index":"3"},"widgetSet":"jqui-mfd"}]widget für Dimmer:
[{"tpl":"tplMetroSlider","data":{"oid":"javascript.1.yeelight.RGB_Lampe_1.dim","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"sliderMarkerColor":"#ff0a0a","min":"10","max":"100"},"style":{"left":"120px","top":"70px","background":"linear-gradient(to left, #ffffff 0%, #444444 100%)","width":"316px","height":"42px","z-index":"4","position":""},"widgetSet":"metro"}]widget für den HSV-Farbraum:
[{"tpl":"tplMetroSlider","data":{"oid":"javascript.1.yeelight.RGB_Lampe_1.hsv","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"sliderMarkerColor":"#ffffff","min":"0","max":"350","step":"1"},"style":{"left":"120px","top":"20px","z-index":"4","width":"316px","height":"42px","background":"linear-gradient(to right, #ff0000 0%, #ffff00 17%, #00ff00 33%, #00ffff 50%, #0000ff 67%, #ff00ff 83%, #ff0000 100%)"},"widgetSet":"metro"}] ```` `Blöde Frage, wie importiere ich diese Widgets?
thx
-
Blöde Frage, wie importiere ich diese Widgets?
thx `
Im Vis einfach oben auf Widget importieren und dann den Code (Text) reinkopieren.
-
Adapter Yeelight zum testen
-
Habe mal eine Frage zu dem Adapter. Ist es möglich die Lampe Lokal mit allen Farben zu steuern ohne das ich hunderte von verschiedenen Datenpunkte mit den verschiedenen Farben machen muss?
Ich bin leider nicht fit in IoBroker bzw java, das ich mir selber ein unabhängiges Script schreiben könnte.












