NEWS
[gelöst] Blockly Verständnisfrage
-
Hallo,
da dies mein erster Beitrag ist, kurz zu mir. Mein Name ist Jörg, bin 57 Jahre alt und "bastle" mit Smart Home schon seit ein paar Jahren rum. Da ich aus verschiedenen Gründen gerne von FHEM weg möchte, habe ich nun soweit alles in den ioBroker portiert und viele Automatismen arbeiten auch schon wie gewünscht. Allerdings hänge ich an einer Sache fest. Und zwar geht es um die Steuerung unserer Leuchte an der Haustür. Ich tue mich noch ein bisschen schwer mit JavaScript, bzw. wie in diesem Fall mit Blockly.
Folgendes Szenario: Zum Sonnenuntergang soll die Leuchte eingeschaltet werden und zwar mit 20%. Ab dem Zeitpunkt soll auch der Bewegungsmelder seine Arbeit aufnehmen. Bei einer erkannten Bewegung soll die Leuchte auf 100% Helligkeit gestellt werden und wenn keine Bewegung mehr erkannt wird, die Lampe wieder auf 20% dimmen.
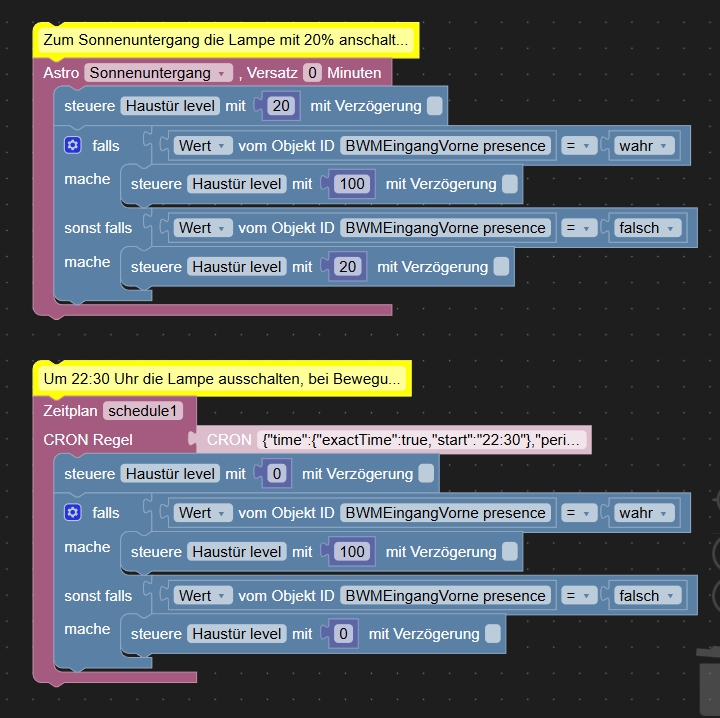
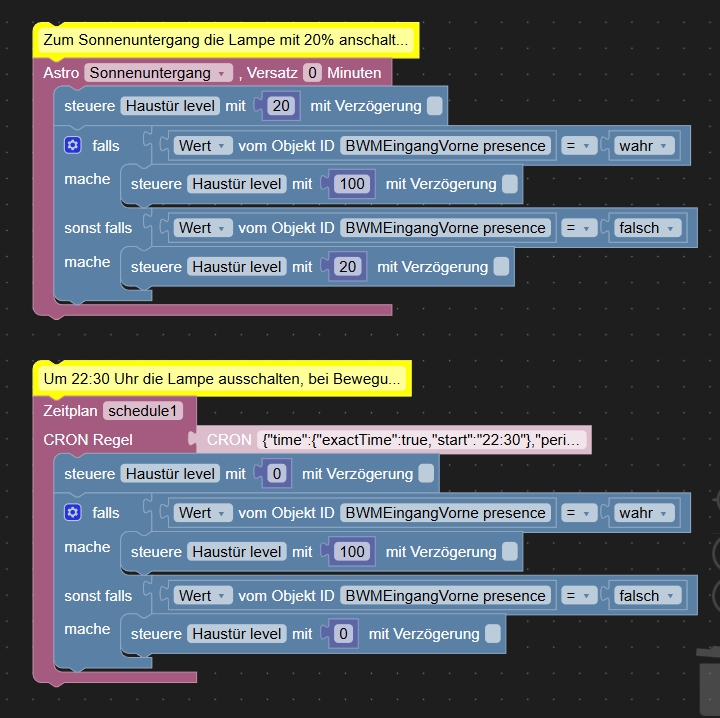
Ab 22:30 soll sich das Verhalten allerdings ändern. Die Lampe soll jetzt nicht mehr auf 20% leuchten sondern ausgehen. Und nur bei Bewegung auf 100% gehen, wenn keine Bewegung, dann wieder ausgehen (das Licht soll ja nicht die ganze Nacht leuchten...).Ich habe mir jetzt schon einige Beispiele, welche in diese Richtung gehen, angeschaut und ein Blockly gebaut. Aber irgendwie sagt mir meine Logik, dass kann nicht funktionieren - oder es liegt noch an meinem fehlenden Verständnis, wie Blockly genau funktioniert.

Für mein Verständnis würde das Skript zwar zum Sonnenuntergang die Lampe einschalten, aber ich denke, dass der Bewegungsmelder dann nicht mehr zum Tragen kommt, weil das Licht ja an ist und nachdem die sonne untergegangen ist, wird ja der Trigger auch nicht mehr ausgelöst. Das gleiche mit der 22:30 Uhr Geschichte. Um 22:30 wird zwar die Leuchte ausgehen, aber weil ja 22:30 dann vorbei ist, wird auch der Bewegungsmelder keine Bewandtnis mehr haben - oder liege ich da falsch?
Es wäre fein, wenn mich da jemand erleuchten würde. Und danke für das Lesen :-)
-
Hallo,
da dies mein erster Beitrag ist, kurz zu mir. Mein Name ist Jörg, bin 57 Jahre alt und "bastle" mit Smart Home schon seit ein paar Jahren rum. Da ich aus verschiedenen Gründen gerne von FHEM weg möchte, habe ich nun soweit alles in den ioBroker portiert und viele Automatismen arbeiten auch schon wie gewünscht. Allerdings hänge ich an einer Sache fest. Und zwar geht es um die Steuerung unserer Leuchte an der Haustür. Ich tue mich noch ein bisschen schwer mit JavaScript, bzw. wie in diesem Fall mit Blockly.
Folgendes Szenario: Zum Sonnenuntergang soll die Leuchte eingeschaltet werden und zwar mit 20%. Ab dem Zeitpunkt soll auch der Bewegungsmelder seine Arbeit aufnehmen. Bei einer erkannten Bewegung soll die Leuchte auf 100% Helligkeit gestellt werden und wenn keine Bewegung mehr erkannt wird, die Lampe wieder auf 20% dimmen.
Ab 22:30 soll sich das Verhalten allerdings ändern. Die Lampe soll jetzt nicht mehr auf 20% leuchten sondern ausgehen. Und nur bei Bewegung auf 100% gehen, wenn keine Bewegung, dann wieder ausgehen (das Licht soll ja nicht die ganze Nacht leuchten...).Ich habe mir jetzt schon einige Beispiele, welche in diese Richtung gehen, angeschaut und ein Blockly gebaut. Aber irgendwie sagt mir meine Logik, dass kann nicht funktionieren - oder es liegt noch an meinem fehlenden Verständnis, wie Blockly genau funktioniert.

Für mein Verständnis würde das Skript zwar zum Sonnenuntergang die Lampe einschalten, aber ich denke, dass der Bewegungsmelder dann nicht mehr zum Tragen kommt, weil das Licht ja an ist und nachdem die sonne untergegangen ist, wird ja der Trigger auch nicht mehr ausgelöst. Das gleiche mit der 22:30 Uhr Geschichte. Um 22:30 wird zwar die Leuchte ausgehen, aber weil ja 22:30 dann vorbei ist, wird auch der Bewegungsmelder keine Bewandtnis mehr haben - oder liege ich da falsch?
Es wäre fein, wenn mich da jemand erleuchten würde. Und danke für das Lesen :-)
@der-goerch
Für mein Verständnis würde das Skript zwar zum Sonnenuntergang die Lampe einschalten, aber ich denke, dass der Bewegungsmelder dann nicht mehr zum Tragen kommt, weil das Licht ja an ist und nachdem die sonne untergegangen ist, wird ja der Trigger auch nicht mehr ausgelöst.Genau. Du benötigst also 2 Trigger - einmal für die Tagesereignisse und einmal für den Bewegungsmelder. Damit der Trigger vom Bewegungsmelder was vom aktuellen Sonnenstand bzw. der Uhrzeit weiß, kannst Du dann dort bestimmte Variablen setzen, die dann der Trigger vom Bewegungsmelder auswerten kann.
-
@der-goerch
Für mein Verständnis würde das Skript zwar zum Sonnenuntergang die Lampe einschalten, aber ich denke, dass der Bewegungsmelder dann nicht mehr zum Tragen kommt, weil das Licht ja an ist und nachdem die sonne untergegangen ist, wird ja der Trigger auch nicht mehr ausgelöst.Genau. Du benötigst also 2 Trigger - einmal für die Tagesereignisse und einmal für den Bewegungsmelder. Damit der Trigger vom Bewegungsmelder was vom aktuellen Sonnenstand bzw. der Uhrzeit weiß, kannst Du dann dort bestimmte Variablen setzen, die dann der Trigger vom Bewegungsmelder auswerten kann.
@mickym sagte in Blockly Verständnisfrage:
Genau. Du benötigst also 2 Trigger - einmal für die Tagesereignisse und einmal für den Bewegungsmelder. Damit der Trigger vom Bewegungsmelder was vom aktuellen Sonnenstand bzw. der Uhrzeit weiß, kannst Du dann dort bestimmte Variablen setzen, die dann der Trigger vom Bewegungsmelder auswerten kann.
Ah, ich verstehe. Ich vereinfache das mal auf den Part Sonnenuntergang. Also einen Trigger der zum Sonnenuntergang die Lampe mit 20% einschaltet und einen weiteren, der dann auf den Bewegungsmelder reagiert, aber gleichzeitig erst prüft, ob Sonnenuntergang vorbei ist?
-
@mickym sagte in Blockly Verständnisfrage:
Genau. Du benötigst also 2 Trigger - einmal für die Tagesereignisse und einmal für den Bewegungsmelder. Damit der Trigger vom Bewegungsmelder was vom aktuellen Sonnenstand bzw. der Uhrzeit weiß, kannst Du dann dort bestimmte Variablen setzen, die dann der Trigger vom Bewegungsmelder auswerten kann.
Ah, ich verstehe. Ich vereinfache das mal auf den Part Sonnenuntergang. Also einen Trigger der zum Sonnenuntergang die Lampe mit 20% einschaltet und einen weiteren, der dann auf den Bewegungsmelder reagiert, aber gleichzeitig erst prüft, ob Sonnenuntergang vorbei ist?
@der-goerch Ich würde das etwas anders lösen:
Du legst mit dem Script einen Datenpunkt unter 0_userdata.0 mit z.B. dem Namen "Lampenmodus" an und setzt den in Abhängigkeit von der Uhrzeit (zu der das Skript gestartet wird) auf 0,1 oder 2 (siehe unten)
Dann ein Trigger für Sonnenuntergang, um die Lampe auf 20% zu schalten und den Lampenmodus z.B. auf 1 zu schalten
Und noch einen Trigger für z.B. Sonnenaufgang + X Minuten, um den Lampenmodus wieder auf 0 zu setzen
Dann ein Trigger für 22:30, der nur den Lampenmodus auf 2 stellt
Dann einen Trigger für den Bewegungsmelder, in dem prüfst Du den Lampenmodus. Wenn der Lampenmodus >0 ist, Lampe anschalten. Dann Timeout löschen und im Timeout in Abhängigkeit vom Lampenmodus entweder aus oder eben auf 20% schalten.
Ich hoffe, das war verständlich?
EDIT: Kleiner Nebeneffekt: Wenn Du später noch mehr Lampen hast, können die auch den Lampenmodus nutzen
-
@der-goerch Ich würde das etwas anders lösen:
Du legst mit dem Script einen Datenpunkt unter 0_userdata.0 mit z.B. dem Namen "Lampenmodus" an und setzt den in Abhängigkeit von der Uhrzeit (zu der das Skript gestartet wird) auf 0,1 oder 2 (siehe unten)
Dann ein Trigger für Sonnenuntergang, um die Lampe auf 20% zu schalten und den Lampenmodus z.B. auf 1 zu schalten
Und noch einen Trigger für z.B. Sonnenaufgang + X Minuten, um den Lampenmodus wieder auf 0 zu setzen
Dann ein Trigger für 22:30, der nur den Lampenmodus auf 2 stellt
Dann einen Trigger für den Bewegungsmelder, in dem prüfst Du den Lampenmodus. Wenn der Lampenmodus >0 ist, Lampe anschalten. Dann Timeout löschen und im Timeout in Abhängigkeit vom Lampenmodus entweder aus oder eben auf 20% schalten.
Ich hoffe, das war verständlich?
EDIT: Kleiner Nebeneffekt: Wenn Du später noch mehr Lampen hast, können die auch den Lampenmodus nutzen
@ahnungsbefreit sagte in Blockly Verständnisfrage:
@der-goerch Ich würde das etwas anders lösen:
Du legst mit dem Script einen Datenpunkt unter 0_userdata.0 mit z.B. dem Namen "Lampenmodus" an und setzt den in Abhängigkeit von der Uhrzeit (zu der das Skript gestartet wird) auf 0,1 oder 2 (siehe unten)
Dann ein Trigger für Sonnenuntergang, um die Lampe auf 20% zu schalten und den Lampenmodus z.B. auf 1 zu schalten
Und noch einen Trigger für z.B. Sonnenaufgang + X Minuten, um den Lampenmodus wieder auf 0 zu setzen
Dann ein Trigger für 22:30, der nur den Lampenmodus auf 2 stellt
Dann einen Trigger für den Bewegungsmelder, in dem prüfst Du den Lampenmodus. Wenn der Lampenmodus >0 ist, Lampe anschalten. Dann Timeout löschen und im Timeout in Abhängigkeit vom Lampenmodus entweder aus oder eben auf 20% schalten.
Ich hoffe, das war verständlich?
EDIT: Kleiner Nebeneffekt: Wenn Du später noch mehr Lampen hast, können die auch den Lampenmodus nutzen
Ich Idiot :-D jetzt habe ich es verstanden. Vielen lieben Dank für eure Hilfe!
EDIT: Noch eine Frage - wie kann ich das Thema hier auf gelöst setzen?
-
@ahnungsbefreit sagte in Blockly Verständnisfrage:
@der-goerch Ich würde das etwas anders lösen:
Du legst mit dem Script einen Datenpunkt unter 0_userdata.0 mit z.B. dem Namen "Lampenmodus" an und setzt den in Abhängigkeit von der Uhrzeit (zu der das Skript gestartet wird) auf 0,1 oder 2 (siehe unten)
Dann ein Trigger für Sonnenuntergang, um die Lampe auf 20% zu schalten und den Lampenmodus z.B. auf 1 zu schalten
Und noch einen Trigger für z.B. Sonnenaufgang + X Minuten, um den Lampenmodus wieder auf 0 zu setzen
Dann ein Trigger für 22:30, der nur den Lampenmodus auf 2 stellt
Dann einen Trigger für den Bewegungsmelder, in dem prüfst Du den Lampenmodus. Wenn der Lampenmodus >0 ist, Lampe anschalten. Dann Timeout löschen und im Timeout in Abhängigkeit vom Lampenmodus entweder aus oder eben auf 20% schalten.
Ich hoffe, das war verständlich?
EDIT: Kleiner Nebeneffekt: Wenn Du später noch mehr Lampen hast, können die auch den Lampenmodus nutzen
Ich Idiot :-D jetzt habe ich es verstanden. Vielen lieben Dank für eure Hilfe!
EDIT: Noch eine Frage - wie kann ich das Thema hier auf gelöst setzen?
@der-goerch Ganz oben Deinen ersten Beitrag aufrufen und dort die Überschrift editieren.
-
@der-goerch Ganz oben Deinen ersten Beitrag aufrufen und dort die Überschrift editieren.
@ahnungsbefreit sagte in Blockly Verständnisfrage:
@der-goerch Ganz oben Deinen ersten Beitrag aufrufen und dort die Überschrift editieren.
Merci!
-
@der-goerch said in [gelöst] Blockly Verständnisfrage:
Folgendes Szenario: Zum Sonnenuntergang soll die Leuchte eingeschaltet werden und zwar mit 20%. Ab dem Zeitpunkt soll auch der Bewegungsmelder seine Arbeit aufnehmen. Bei einer erkannten Bewegung soll die Leuchte auf 100% Helligkeit gestellt werden und wenn keine Bewegung mehr erkannt wird, die Lampe wieder auf 20% dimmen.
Ab 22:30 soll sich das Verhalten allerdings ändern. Die Lampe soll jetzt nicht mehr auf 20% leuchten sondern ausgehen. Und nur bei Bewegung auf 100% gehen, wenn keine Bewegung, dann wieder ausgehen (das Licht soll ja nicht die ganze Nacht leuchten...).Hier das ganze mit Javascript:
const lightId = "Haustür level"; // ID der Lampe const motionSensorId = "BWMEingangVorne presence"; // ID des Bewegungsmelders // Nachtzeitpunkt const nightTime = "22:30"; // Nachtmodus beginnt ab 22:30 Uhr // Funktion zur Bestimmung, ob Nachtmodus aktiv ist function isNight() { const now = new Date(); const [hours, minutes] = nightTime.split(":").map(Number); return now.getHours() >= hours && now.getMinutes() >= minutes; } // Bewegungsmelder-Trigger on({ id: motionSensorId, change: "any" }, (obj) => { const motionDetected = obj.state.val; if (isNight()) { // Verhalten ab 22:30 Uhr if (motionDetected) { setState(lightId, 100); // Licht auf 100% bei Bewegung } else { setState(lightId, 0); // Licht aus ohne Bewegung } } else { // Verhalten zwischen Sonnenuntergang und 22:30 Uhr if (motionDetected) { setState(lightId, 100); // Licht auf 100% bei Bewegung } else { setState(lightId, 20); // Licht auf 20% ohne Bewegung } } }); // Sonnenuntergangs-Trigger on({ id: "system.sun.sunset", change: "any" }, () => { // Zum Sonnenuntergang Licht auf 20% schalten setState(lightId, 20); // Licht auf 20% }); // Nachtmodus-Trigger (ab 22:30 Uhr) schedule("30 22 * * *", () => { setState(lightId, 0); // Licht aus bei Nachtstart }); -
@der-goerch said in [gelöst] Blockly Verständnisfrage:
Folgendes Szenario: Zum Sonnenuntergang soll die Leuchte eingeschaltet werden und zwar mit 20%. Ab dem Zeitpunkt soll auch der Bewegungsmelder seine Arbeit aufnehmen. Bei einer erkannten Bewegung soll die Leuchte auf 100% Helligkeit gestellt werden und wenn keine Bewegung mehr erkannt wird, die Lampe wieder auf 20% dimmen.
Ab 22:30 soll sich das Verhalten allerdings ändern. Die Lampe soll jetzt nicht mehr auf 20% leuchten sondern ausgehen. Und nur bei Bewegung auf 100% gehen, wenn keine Bewegung, dann wieder ausgehen (das Licht soll ja nicht die ganze Nacht leuchten...).Hier das ganze mit Javascript:
const lightId = "Haustür level"; // ID der Lampe const motionSensorId = "BWMEingangVorne presence"; // ID des Bewegungsmelders // Nachtzeitpunkt const nightTime = "22:30"; // Nachtmodus beginnt ab 22:30 Uhr // Funktion zur Bestimmung, ob Nachtmodus aktiv ist function isNight() { const now = new Date(); const [hours, minutes] = nightTime.split(":").map(Number); return now.getHours() >= hours && now.getMinutes() >= minutes; } // Bewegungsmelder-Trigger on({ id: motionSensorId, change: "any" }, (obj) => { const motionDetected = obj.state.val; if (isNight()) { // Verhalten ab 22:30 Uhr if (motionDetected) { setState(lightId, 100); // Licht auf 100% bei Bewegung } else { setState(lightId, 0); // Licht aus ohne Bewegung } } else { // Verhalten zwischen Sonnenuntergang und 22:30 Uhr if (motionDetected) { setState(lightId, 100); // Licht auf 100% bei Bewegung } else { setState(lightId, 20); // Licht auf 20% ohne Bewegung } } }); // Sonnenuntergangs-Trigger on({ id: "system.sun.sunset", change: "any" }, () => { // Zum Sonnenuntergang Licht auf 20% schalten setState(lightId, 20); // Licht auf 20% }); // Nachtmodus-Trigger (ab 22:30 Uhr) schedule("30 22 * * *", () => { setState(lightId, 0); // Licht aus bei Nachtstart });@fabian1 Ich habe es nicht ausprobiert aber so auf den ersten Blick ist bei Dir isNight() etwas eingeschränkt auf die Zeit, wenn die Stunde zwischen 22 und 23 ist UND die Minute zwischen 30 und 59. Oder habe ich das was übersehen?
EDIT: Und noch etwas: Das Ausschalten des Lichts soll ja wohl nicht über den Bewegungsmelder erfolgen, sondern erst nach X Minuten.


