NEWS
Ereignis: Nachricht empfangen auch via API erreichbar?
-
@neral12 Nun damit kannst Du doch dann Datenpunkte mit NodeRed beschreiben, die Blocklies Deiner Wahl triggern könnten. Ansonsten kenn ich mich in Blockly zuwenig aus - glaube aber nicht, dass Blockly hier eine ähnliche Funktionalität bietet.
Du kannst aber auch die iobroker simpleAPI nehmen um Datenpunkte zu beschreiben, um Blocklys zu triggern.
-
@neral12 Nun damit kannst Du doch dann Datenpunkte mit NodeRed beschreiben, die Blocklies Deiner Wahl triggern könnten. Ansonsten kenn ich mich in Blockly zuwenig aus - glaube aber nicht, dass Blockly hier eine ähnliche Funktionalität bietet.
Du kannst aber auch die iobroker simpleAPI nehmen um Datenpunkte zu beschreiben, um Blocklys zu triggern.
Nun damit kannst Du doch dann Datenpunkte mit NodeRed beschreiben, die Blocklies Deiner Wahl triggern könnten.
@mickym Das ist mir klar, aber nicht meine Absicht. Ich möchte im Script diesen Callback von extern aufrufen.
onMessage('customMessage', async (data, callback) => { console.info(JSON.stringify(data, null, 2)); typeof callback === 'function' && callback({ result: true }); // default callback });Hier der Aufruf aus eine Script:
messageTo({ instance: 0, script: 'script.js.dev.receiver' , message: 'customMessage' }, 'message', { timeout: 1000 });Ich dachte das geht mit NodeRed einfach damit:

Die simpleAPI bringt mir auch nichts ich will ja keine Datenpunkte beschreiben sondern onMessage aufrufen und da habe ich in keiner API was gefunden...
-
Nun damit kannst Du doch dann Datenpunkte mit NodeRed beschreiben, die Blocklies Deiner Wahl triggern könnten.
@mickym Das ist mir klar, aber nicht meine Absicht. Ich möchte im Script diesen Callback von extern aufrufen.
onMessage('customMessage', async (data, callback) => { console.info(JSON.stringify(data, null, 2)); typeof callback === 'function' && callback({ result: true }); // default callback });Hier der Aufruf aus eine Script:
messageTo({ instance: 0, script: 'script.js.dev.receiver' , message: 'customMessage' }, 'message', { timeout: 1000 });Ich dachte das geht mit NodeRed einfach damit:

Die simpleAPI bringt mir auch nichts ich will ja keine Datenpunkte beschreiben sondern onMessage aufrufen und da habe ich in keiner API was gefunden...
@neral12 Ok - da bin ich raus. Ich würde aber sagen, dass man dass nur innerhalb von Adaptern aufrufen kann und nicht von außen. - Ich habe schon mal versucht eine iobroker API von extern zu finden und kann nicht mehr dazu sagen.
Früher konnte man über socket.io noch was machen - momentan glaube ich aber, dass es nicht gewünscht ist die iobroker API ausserhalb von Adaptern zur Verfügung zu stellen. Aber wie gesagt, ich kann Dir nicht weiterhelfen. -
Wie kann ich mit Blockly Nachrichten via API empfangen?
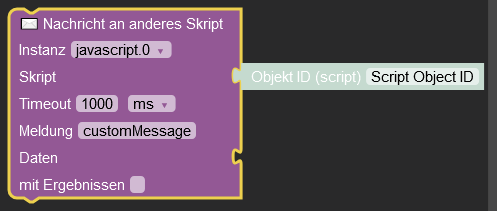
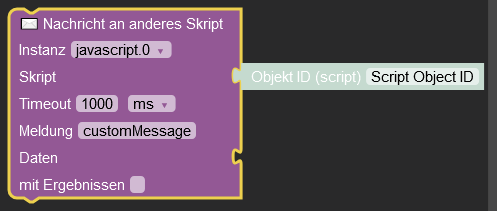
Ich habe diverse Scripte die Nachrichten an andere Scripte senden

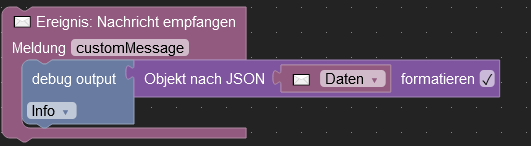
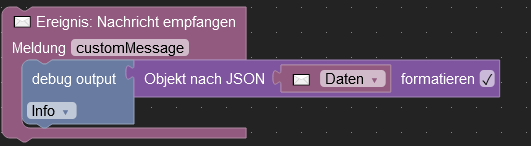
Empfangen werden die Nachrichten mit diesem Block:

Die Sender würde ich gerne durch "externe" nicht auf dem ioBroker laufende Anwendungen ersetzen möglichst ohne Dabei die Empfangsscripte anzupassen.
Ich habe das testweise mal mit NodeRed versucht an script.js.receiver (receiver ist das script aus dem 2. Screenshot) zu senden aber leider ohne Erfolg. Komme ich da irgendwie via API/ws oder so an das Script?
-
@neral12 Ok - da bin ich raus. Ich würde aber sagen, dass man dass nur innerhalb von Adaptern aufrufen kann und nicht von außen. - Ich habe schon mal versucht eine iobroker API von extern zu finden und kann nicht mehr dazu sagen.
Früher konnte man über socket.io noch was machen - momentan glaube ich aber, dass es nicht gewünscht ist die iobroker API ausserhalb von Adaptern zur Verfügung zu stellen. Aber wie gesagt, ich kann Dir nicht weiterhelfen. -
@neral12 sagte: Die Sender würde ich gerne durch "externe" nicht auf dem ioBroker laufende Anwendungen ersetzen
Was für Anwendungen? Es muss irgendeine Kommunikation der Anwendung zu ioBroker (z.B. über Simple-API) erfolgen.
@paul53 ja, Simple-API, da ist die Frage wie? Das wäre ja grundsätzlich möglich den Callback aufzurufen, ist aber eben nicht dokumentiert/vorhanden (die anderen Scripte machen das ja ähnlich).
oder eben z.B
 was im Grunde auch nichts anderes als ein API-call ist.
was im Grunde auch nichts anderes als ein API-call ist.Vermutlich ist das noch zu neu und fehlt schlicht...
-
ich würde sagen das geht nicht.
die onMessage/sendMessage-Kombination ist eine Funktion von socketio.
Das ist nur entfernt eine API unter zuhilfenahme von websockets(soviel ich weiß)Du hast auch nix zu den besonderen Anforderungen geschrieben, warum du meinst das muss von einer API aus aufgerufen werden? Bei APIs muss der Sender und der Empfänger ja auch zusammenpassen. Das einfachste wäre, wenn du von der anderen Anwendung auch bestimmen kannst, was da gesendet werden soll: du überlegst dir einen Kommunikationsdatenpunkt.
Die andere Anwendung kann dann per REST diesen Datenpunkt beschreiben.
Dein Skript horcht auf Änderungen dieses Datenpunkts, wertet die Informationen darin aus und führt dann die Aktionen aus. -
@paul53 ja, Simple-API, da ist die Frage wie? Das wäre ja grundsätzlich möglich den Callback aufzurufen, ist aber eben nicht dokumentiert/vorhanden (die anderen Scripte machen das ja ähnlich).
oder eben z.B
 was im Grunde auch nichts anderes als ein API-call ist.
was im Grunde auch nichts anderes als ein API-call ist.Vermutlich ist das noch zu neu und fehlt schlicht...
@neral12 Entweder mit Simple Api direkt, oder über Umwege per Node-Red-Server, welcher es dann an einen Datenpunkt in ioBroker weitergibt. Auf diesen Datenpunkt lauscht dann entweder ein Skript, oder es handelt sich um einen Datenpunkt eines Adapters, welcher da direkt drauf hört.
Am besten kann man Dir helfen, wenn Du den genauen Anwendungsfall schilderst.
-
Wie kann ich mit Blockly Nachrichten via API empfangen?
Ich habe diverse Scripte die Nachrichten an andere Scripte senden

Empfangen werden die Nachrichten mit diesem Block:

Die Sender würde ich gerne durch "externe" nicht auf dem ioBroker laufende Anwendungen ersetzen möglichst ohne Dabei die Empfangsscripte anzupassen.
Ich habe das testweise mal mit NodeRed versucht an script.js.receiver (receiver ist das script aus dem 2. Screenshot) zu senden aber leider ohne Erfolg. Komme ich da irgendwie via API/ws oder so an das Script?
@neral12 Vielleicht hilft dir das hier weiter:
Ich habe neulich hier
ein Beispiel für einen eigenen Webserver per JavaScript veröffentlicht. Zusammengesucht aus diversen Beispielen.
Wichtig ist dieonStopFunktion die den Webserver beim beenden des Skriptes auch wieder beendet. Der läuft sonst auch weiter wenn das Skript nicht läuft.So könntest du auf deinem eigenen gewählten Port auf http-Aufrufe lauschen. Du könntest auch 2 Skripte auf verschiedenen Ports laufen lassen und über
httpGetNachrichten austauschen.Das ganze könntest du natürlich auch in JavaScript-Blöcke in Blockly setzen.


