NEWS
iQontrol Vis Support Thread
-
@hahne sagte in iQontrol Vis Support Thread:
Dort kann man aber nur Datenpunkte eintragen richtig? "Statische Werte" (selbst eingetragene) funktionieren nicht?
Hm? Sieht so aus.
Aber Du könntest bei "Objekte" unter "0_userdata" eigene Benutzerobjekte anlegen und diese verwenden. -
@meute unter Info kann man im Array alles mögliche eintragen. Wird dann in der Anzeige automatisch gewechselt.
-
@da_woody wenn ich aber den Wert unter z.B. Array bearbeiten: INFO_A selber eintrage ist der nicht sichtbar.
Erst wenn ich diesen durch einen Datenpunkt ersetze. -
Hallo,
ich brauche mal Hilfe beim aktualisieren von Views und/oder Widgets.
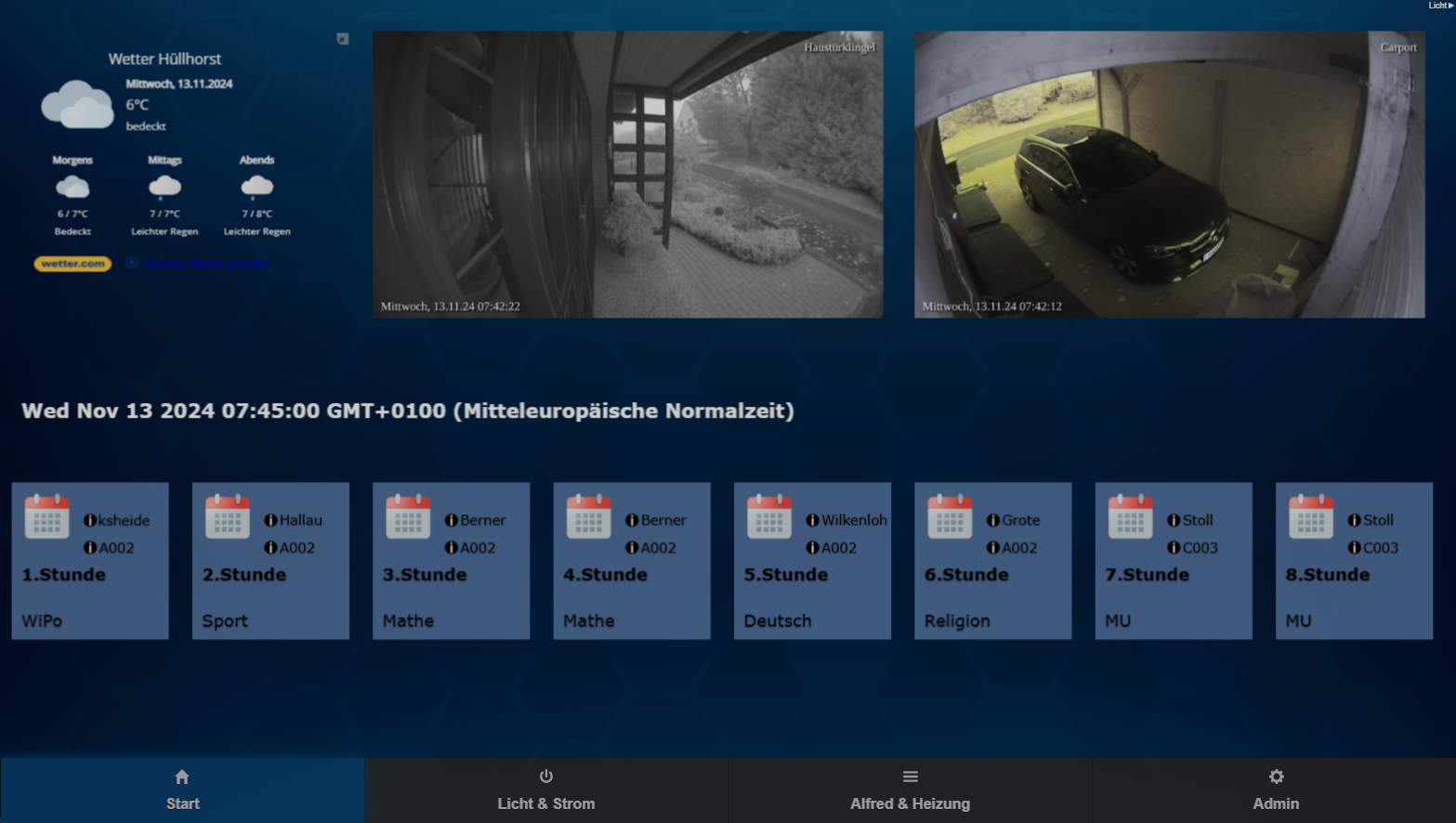
Ich habe einen immer aktuellen Snapshot meiner Kameras auf einer View. Ich habe den Pfad zu den Dateien und da die relativ klein sind, werden die durch die Kameras auch in 1 Sekunde erstellt und ruck zuck geladen.
Es ist auch die Haustürkamera (Ring) dabei und ich möchte für den Fall das dort eine Bewegung erkannt wurde oder gar jemand den Klingelknopf drückt, das Bild im Widget oder eben die gesamte View aktualisieren. Das Erkennen des Triggers (Motion oder Doorbell) habe ich im Griff, nur dauert es eben die für die Aktualisierung der Views eingestellt Zeit, bis dann auch das Bild im Widget durch das bereits neu erzeugte Bild ersetzt wird.
Ich möchte aber ungern nur alle Views immer jede Sekunde aktualisieren, sondern insbesondere nur diese View (oder von mir aus auch dann alle) immer dann, wenn einer der beiden Trigger ausgelöst wurde.
Ich habe schon nach Triggern im iQontroll Objektbaum gesucht, finde leider nix.
Optimal wäre es, wenn ich ein vorhandene View als Popup öffnen könnte, in der dann neben dem Kamerafoto auch der Button zum öffnen und für Mikro an/aus wäre.
Ich bin mir aber fast sicher, dass ich nicht der Einzige bin, der diese Idee hatte.
Wie habt ihr das gelöst?

-
Servus Leute,
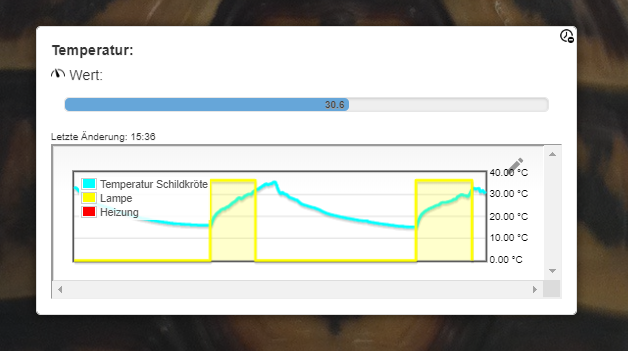
ich versuche schon seit Tagen den Wert meiner Waschmaschine zu benennen in dem Fall in "Minuten"

Wie kann ich den die Zeile benennen? Info_A und B sind ja für etwas anderes bestimmt.
Geräte Typ ist "Wert"Danke vorab für Ihre Hilfe
-
@marcelinho sagte in iQontrol Vis Support Thread:
Wie kann ich den die Zeile benennen? Info_A und B sind ja für etwas anderes bestimmt.
Geräte Typ ist "Wert"beim "State" rechts auf den "Schraubenschlüssel", "Iqontrol" aktivieren und bei "Einheit" "Minuten" eingeben - sollte so eigentlich tun...
-
@marcelinho sagte in iQontrol Vis Support Thread:
Wie kann ich den die Zeile benennen? Info_A und B sind ja für etwas anderes bestimmt.
Geräte Typ ist "Wert"beim "State" rechts auf den "Schraubenschlüssel", "Iqontrol" aktivieren und bei "Einheit" "Minuten" eingeben - sollte so eigentlich tun...
@jleg bist der beste, danke & schönen Sonntag!
-
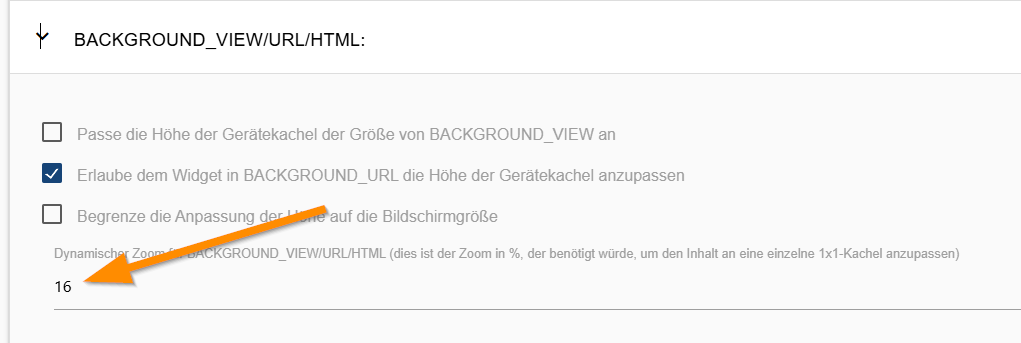
Weis jemand wie ich mein Kamera Bild auf die Größe der Kachel anpassen kann?

habe bei "BACKGROUND_URL" den Link eingefügt:
http://192.168.2.134:80/livestream/11?action=play&media=mjpeg&user=admin&pwd=XxXxXxKomme irgendwie nicht drauf: Kamera ist von Instar
-
Weis jemand wie ich mein Kamera Bild auf die Größe der Kachel anpassen kann?

habe bei "BACKGROUND_URL" den Link eingefügt:
http://192.168.2.134:80/livestream/11?action=play&media=mjpeg&user=admin&pwd=XxXxXxKomme irgendwie nicht drauf: Kamera ist von Instar
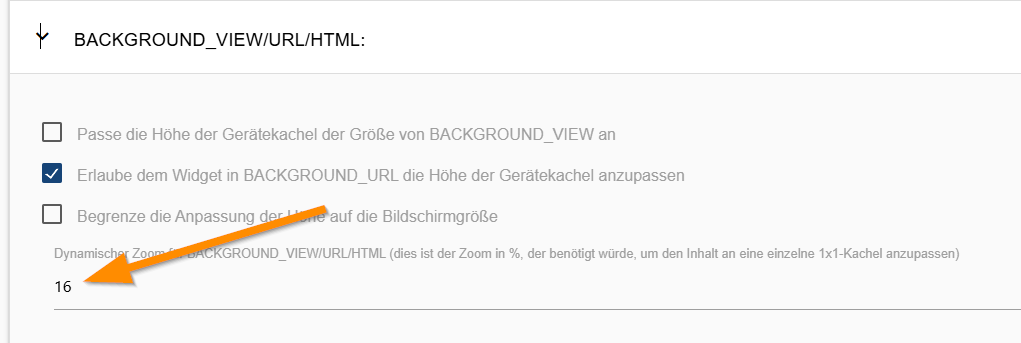
@marcelinho Versuch es mal mit der prozentualen Anpassung. Das hab ich bei meiner Ring Doorbell so gemacht und es liefert das Ergebnis, das ich will.

-
@marcelinho Versuch es mal mit der prozentualen Anpassung. Das hab ich bei meiner Ring Doorbell so gemacht und es liefert das Ergebnis, das ich will.

@wofried danke Dir
-
Hallo,
ich brauche mal Hilfe beim aktualisieren von Views und/oder Widgets.
Ich habe einen immer aktuellen Snapshot meiner Kameras auf einer View. Ich habe den Pfad zu den Dateien und da die relativ klein sind, werden die durch die Kameras auch in 1 Sekunde erstellt und ruck zuck geladen.
Es ist auch die Haustürkamera (Ring) dabei und ich möchte für den Fall das dort eine Bewegung erkannt wurde oder gar jemand den Klingelknopf drückt, das Bild im Widget oder eben die gesamte View aktualisieren. Das Erkennen des Triggers (Motion oder Doorbell) habe ich im Griff, nur dauert es eben die für die Aktualisierung der Views eingestellt Zeit, bis dann auch das Bild im Widget durch das bereits neu erzeugte Bild ersetzt wird.
Ich möchte aber ungern nur alle Views immer jede Sekunde aktualisieren, sondern insbesondere nur diese View (oder von mir aus auch dann alle) immer dann, wenn einer der beiden Trigger ausgelöst wurde.
Ich habe schon nach Triggern im iQontroll Objektbaum gesucht, finde leider nix.
Optimal wäre es, wenn ich ein vorhandene View als Popup öffnen könnte, in der dann neben dem Kamerafoto auch der Button zum öffnen und für Mikro an/aus wäre.
Ich bin mir aber fast sicher, dass ich nicht der Einzige bin, der diese Idee hatte.
Wie habt ihr das gelöst?

@wofried said in iQontrol Vis Support Thread:
Hallo,
ich brauche mal Hilfe beim aktualisieren von Views und/oder Widgets.
Und es hat wirklich noch Niemand die Situation gehabt, dass er auf Basis eines Triggers eine View und/oder ein Widget manuell aktualisieren wollte? Keinen Tipp für mich?
-
Ich geb mir mal selbst die Antwort, weil ich eine Lösung gefunden habe:
Mein Problem war, dass ich ein Foto einer Kamera kontinuierlich aktualisieren wollte. Da ich in iQontrol nichts gefunden habe, habe ich mir eine einfache HTML Datei erstellt, welche das Bild vom Server alle 10 Sekunden lädt.
Die HTML Datei habe ich als Widget hochgeladen und dieses Widget dann in iQontrol eingebunden und nun passiert genau das, was ich will, das Bild wird alle 10 Sekunden aktualisiert, sogar ohne das die komplette View aktualisiert werden muss. Den RasPi stört das nicht, die Auslastung bleibt unten.Hier für alle Interessierten:
<!DOCTYPE html> <html lang="de"> <head> <meta charset="UTF-8"> <script> function reloadImage() { const imageElement = document.getElementById('snapshot'); const timestamp = new Date().getTime(); // Cache umgehen imageElement.src = `http://raspi:8082/ring.0/ring_0_doorbell_12345678_Snapshot.jpg?timestamp=${timestamp}`; } setInterval(reloadImage, 10000); // Alle 10 Sekunden aktualisieren </script> </head> <body> <img id="snapshot" src="http://raspi:8082/ring.0/ring_0_doorbell_12345678_Snapshot.jpg" style="width: 100%; height: 100%; object-fit: contain;"> </body> </html> -
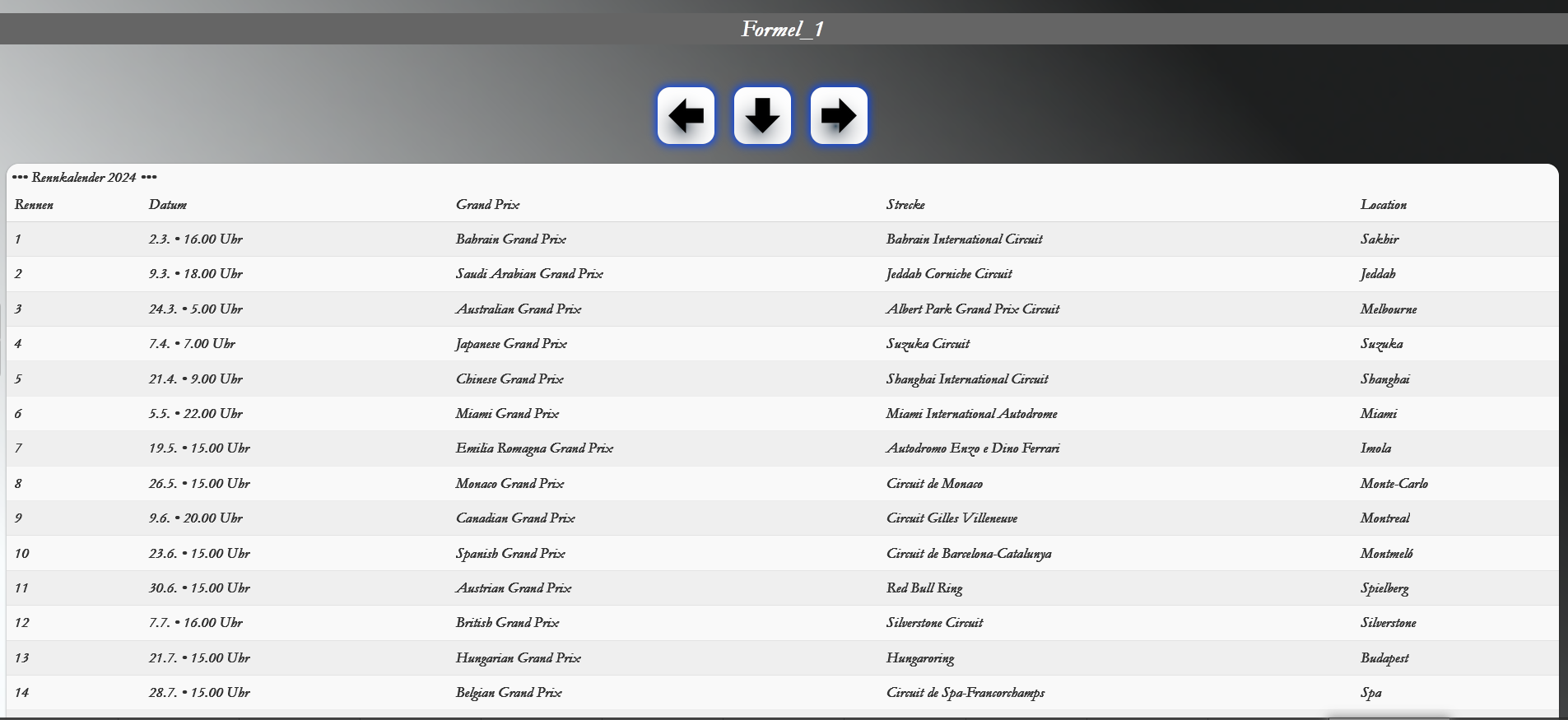
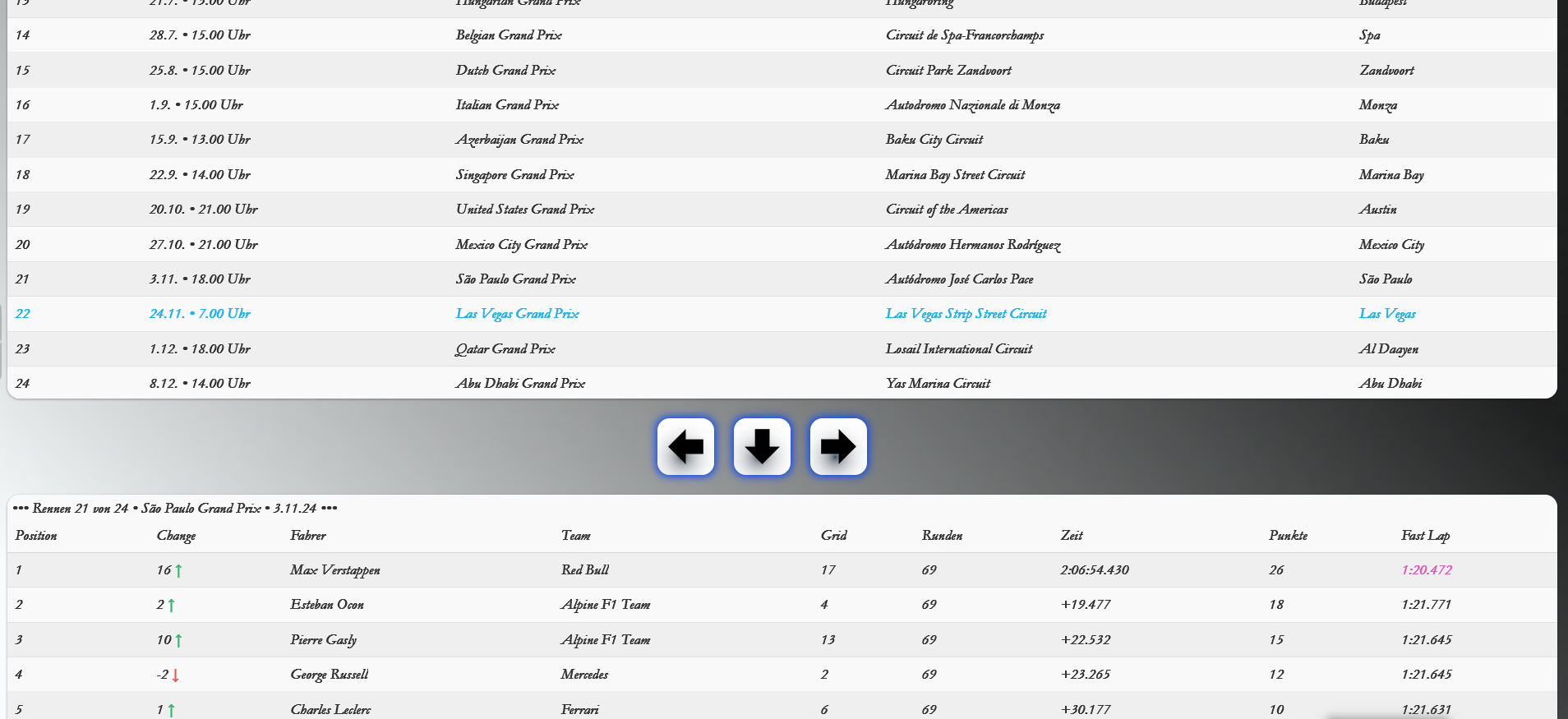
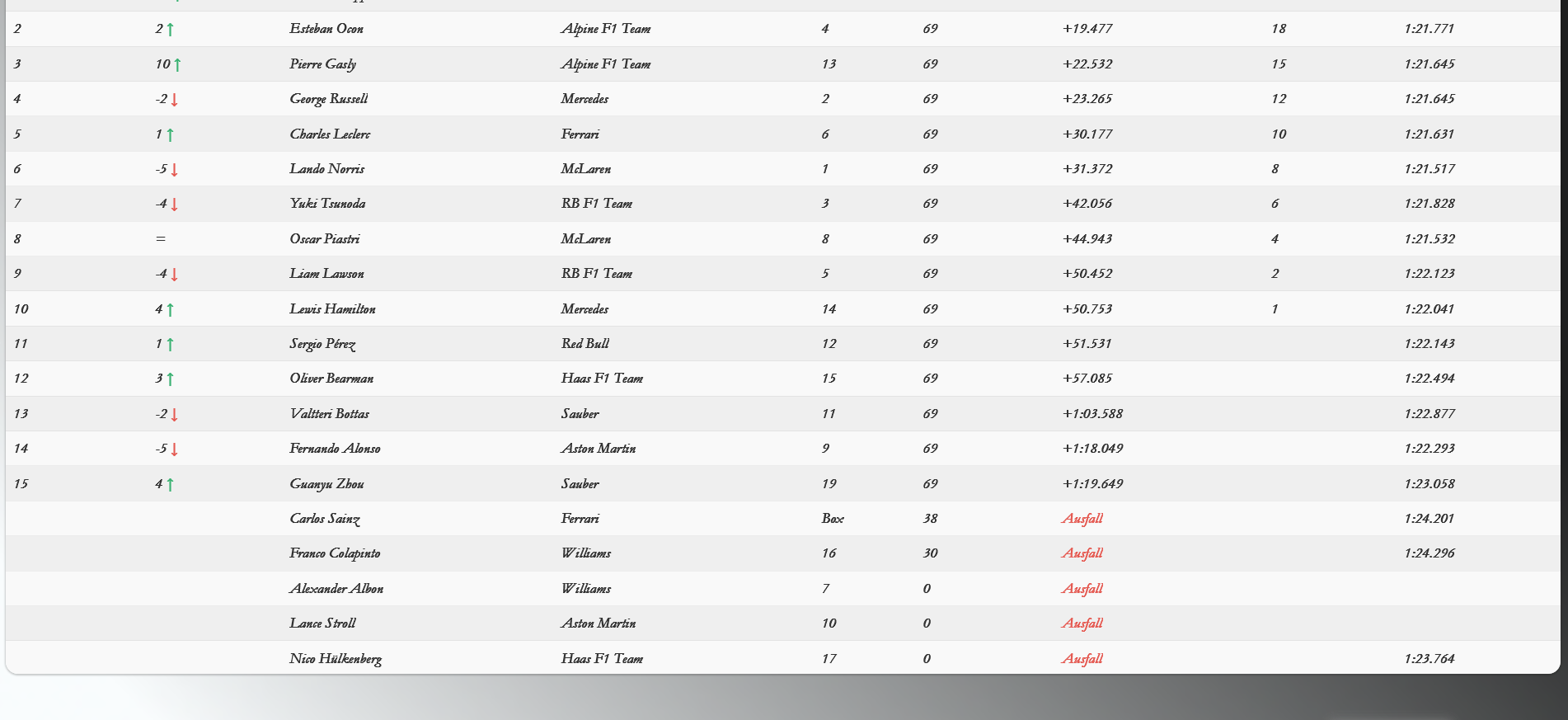
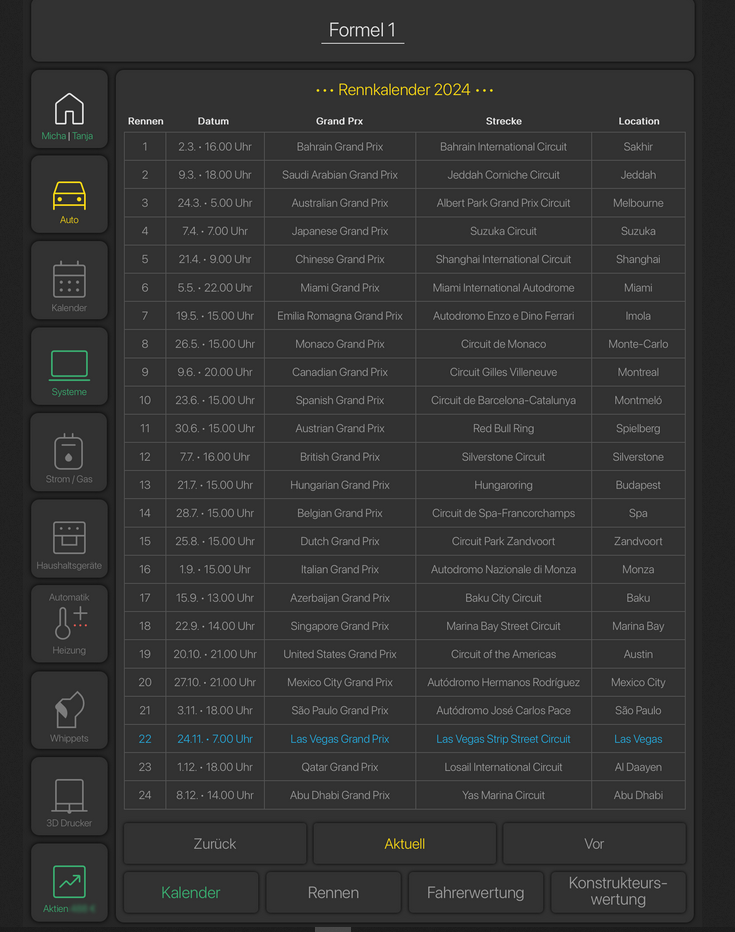
bin vor paar tagen auf das Projekt Formel1 gestossen. dachte, wieder was zum rumspielen.
mal ein wenig rumgebastelt:



mir fehlt noch eine idea für ein menü mit den 4 tabellen, damit man immer nur eine tabelle sehen kann.
@stenmic hat das in vis so gelöst:

da ich nicht programmieren kann, tu ich mir da etwas schwer...
mein iststand:
formel1_iqontrol_0_devices.json



-
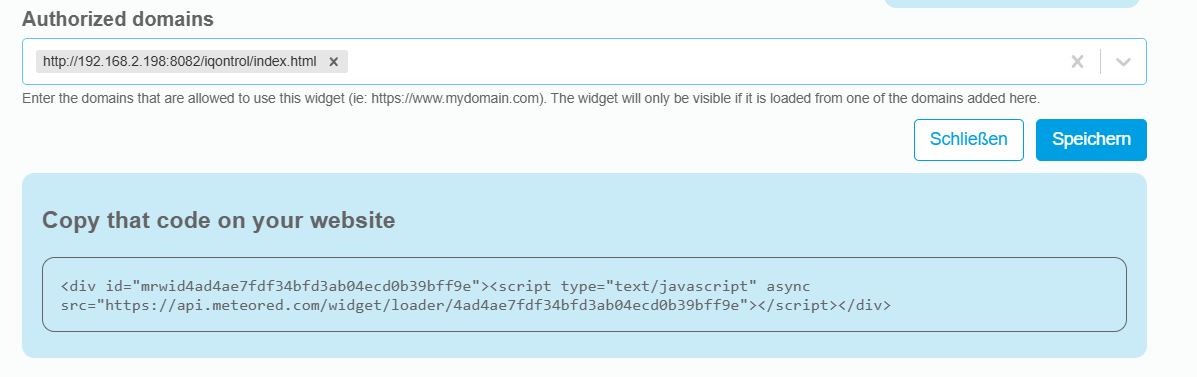
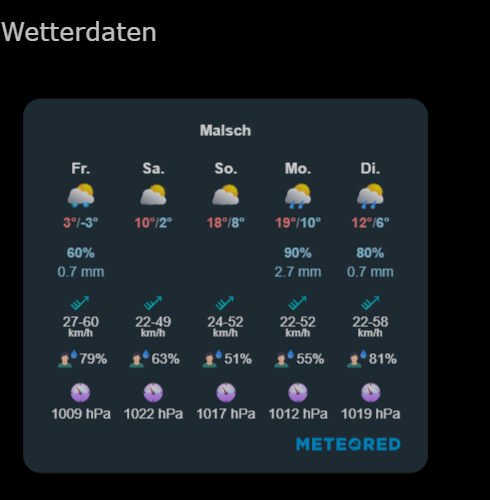
Hat jemand das Problem bei iQontrol das er bei daswetter.de/widget erstellt hat:

diesen Link dann ohne async einfügt (sonst wird er 3x angezeigt)

es am PC fast korrekt (komischerweise ohne Regendaten Samstag & Sonntag - denke ein bug) angezeigt wird:

es aber am Handy (iphone und ipad) nicht angezeigt wird? -
Hallo in die Runde,
bisher war ich nur stiller Mitleser und stehe noch relativ am Anfang meiner iQontrol Karriere.
Nun komme ich aber leider ohne Hilfe nicht weiter
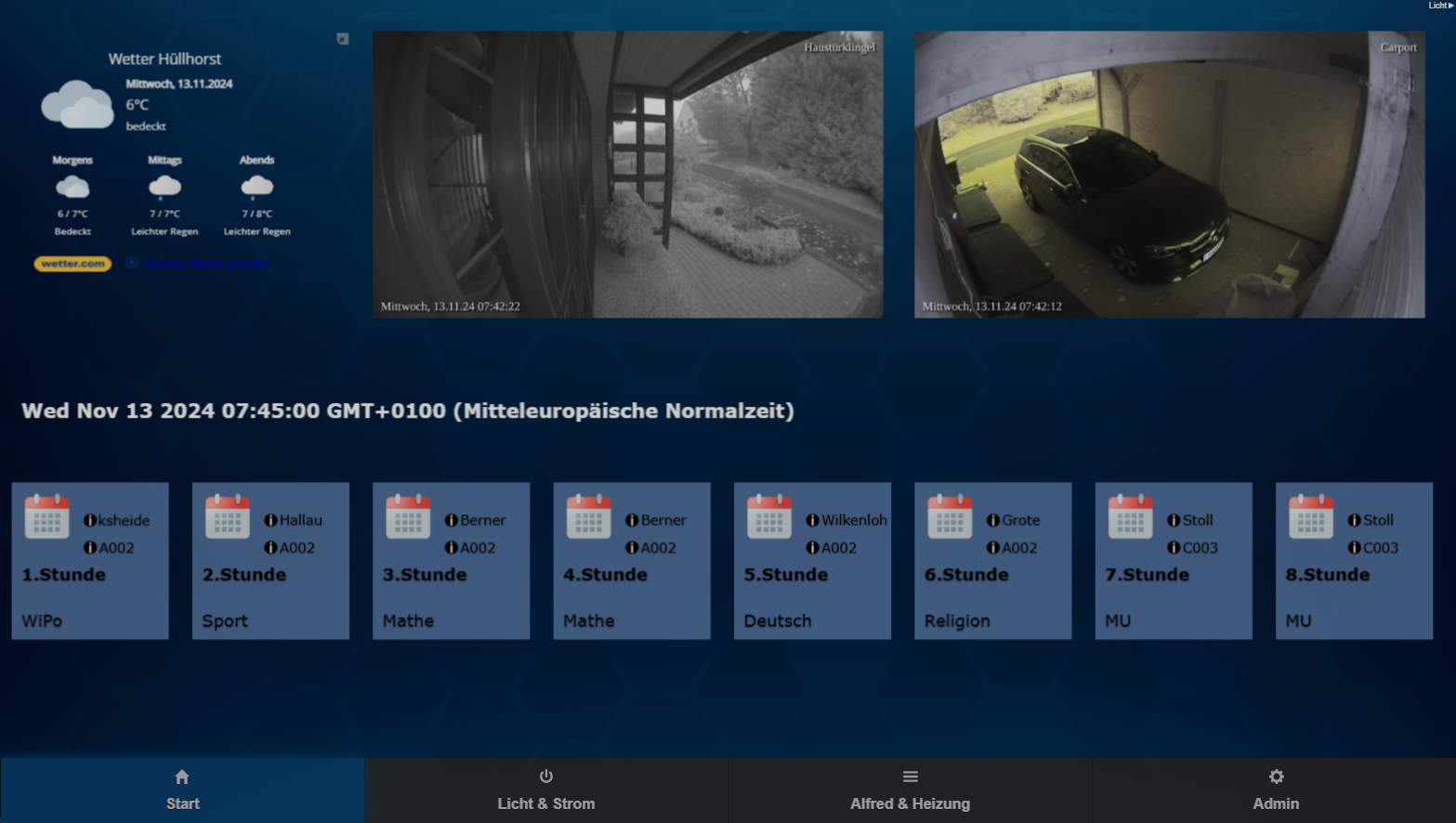
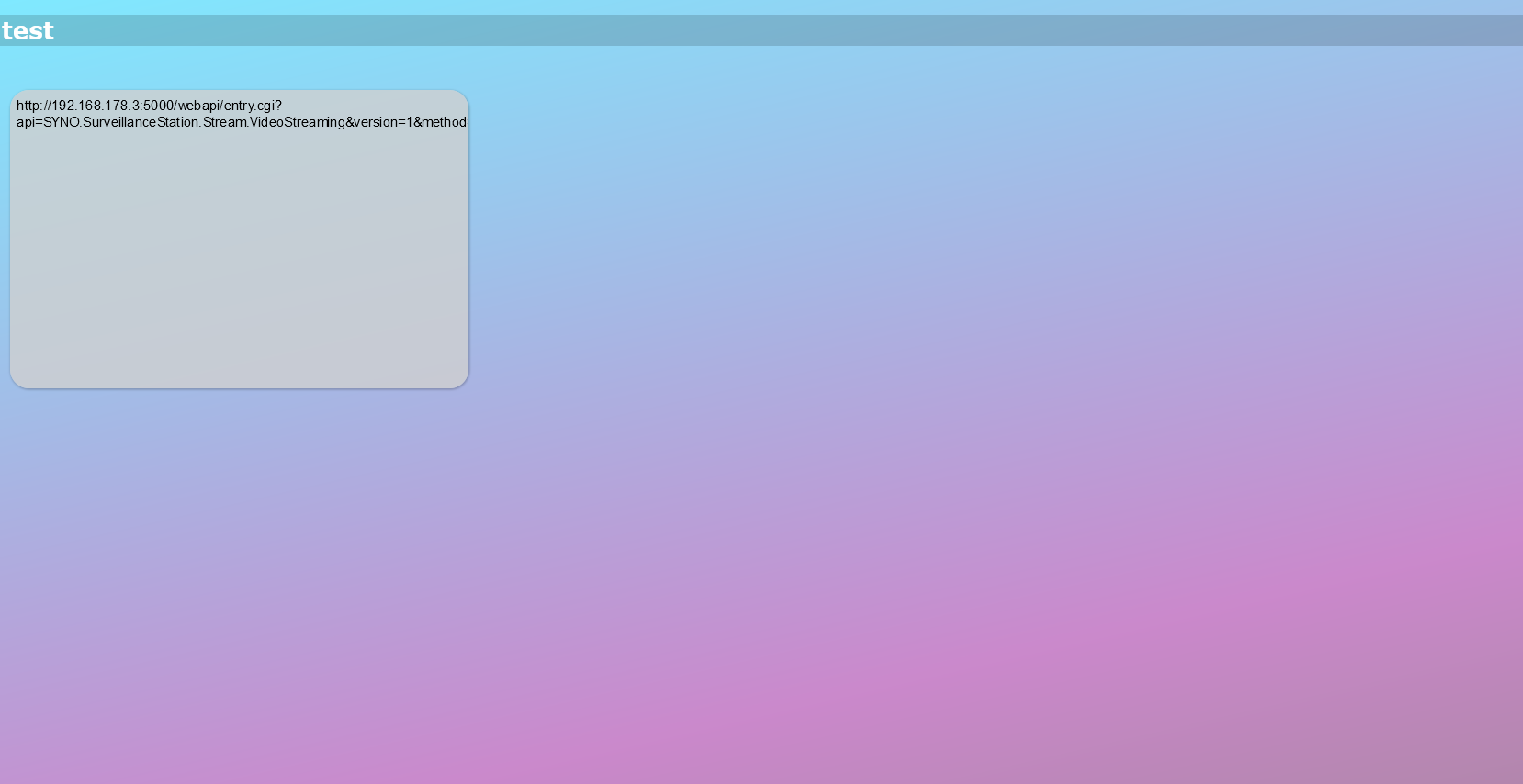
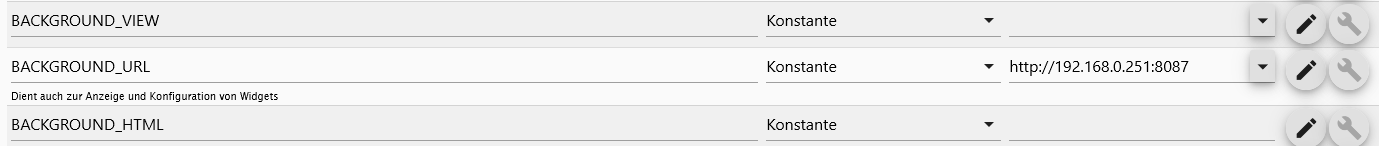
Ich möchte gern ein Kamerastream als HTML Background Anzeigen lassen. Die Einstellungen dafür habe ich nach der Anleitung von Verdrahtet.info vorgenommen, doch leider wird kein Video angezeigt. Wie man auf dem Screenshot sieht wird nur die Linkadresse dargestellt. Die Adresse selbst ist die richtige, aber warum wird mir der Stream nicht auf der Kachel angezeigt. Vielleicht hat jemand eine Idee? Vielen Dank schonmal vorab.
-
Hallo in die Runde,
bisher war ich nur stiller Mitleser und stehe noch relativ am Anfang meiner iQontrol Karriere.
Nun komme ich aber leider ohne Hilfe nicht weiter
Ich möchte gern ein Kamerastream als HTML Background Anzeigen lassen. Die Einstellungen dafür habe ich nach der Anleitung von Verdrahtet.info vorgenommen, doch leider wird kein Video angezeigt. Wie man auf dem Screenshot sieht wird nur die Linkadresse dargestellt. Die Adresse selbst ist die richtige, aber warum wird mir der Stream nicht auf der Kachel angezeigt. Vielleicht hat jemand eine Idee? Vielen Dank schonmal vorab.
@tu34peter welchen kacheltyp hast du eingestellt?
bei mir laufen alle cams in WERT und Background_URL.


-
@tu34peter welchen kacheltyp hast du eingestellt?
bei mir laufen alle cams in WERT und Background_URL.


-
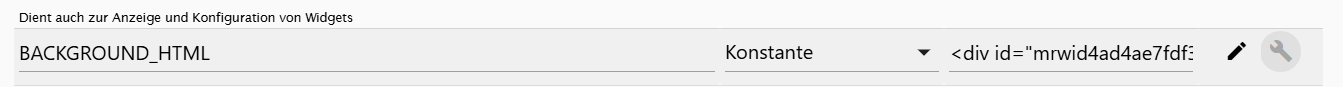
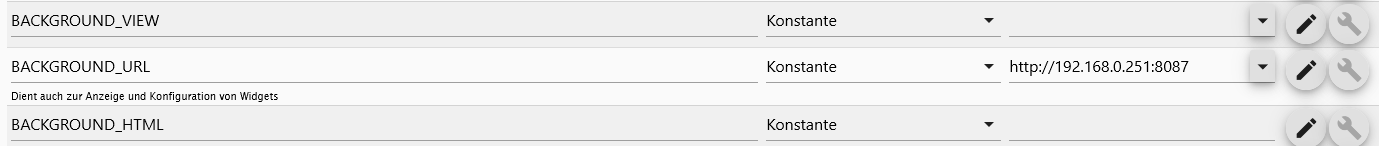
@da_woody Danke, das ist schon die Lösung. In der Beschreibung von verdrahtet.info sollte der Link in BACKGROUND_HTML kopiert werden... 1000 Dank!!!
@tu34peter tja, was soll ich sagen? bitte, gern geschehen! auch Stefan kann sich irren... ;)
keine ahnung, welche beschreibung du gesehen hast. dein link geht ja nur auf die hauptpage. vllt schon uralt? -
@tu34peter tja, was soll ich sagen? bitte, gern geschehen! auch Stefan kann sich irren... ;)
keine ahnung, welche beschreibung du gesehen hast. dein link geht ja nur auf die hauptpage. vllt schon uralt?@da_woody sagte in iQontrol Vis Support Thread:
@tu34peter tja, was soll ich sagen? bitte, gern geschehen! auch Stefan kann sich irren... ;)
keine ahnung, welche beschreibung du gesehen hast. dein link geht ja nur auf die hauptpage. vllt schon uralt?Ich vermute, @tu34peter hat dieses Video gesehen:
https://www.youtube.com/watch?v=CRI5-0JI24Y&t=809s
Bei 14:03 wird BACKGROUND_HTML erwähnt.Hier ist o.g. Video im Bereich "Weitere Daten einbinden" verlinkt:
https://www.verdrahtet.info/2023/11/03/iqontrol-eine-einfache-vis-fuer-alle-geraete/ -
@da_woody sagte in iQontrol Vis Support Thread:
@tu34peter tja, was soll ich sagen? bitte, gern geschehen! auch Stefan kann sich irren... ;)
keine ahnung, welche beschreibung du gesehen hast. dein link geht ja nur auf die hauptpage. vllt schon uralt?Ich vermute, @tu34peter hat dieses Video gesehen:
https://www.youtube.com/watch?v=CRI5-0JI24Y&t=809s
Bei 14:03 wird BACKGROUND_HTML erwähnt.Hier ist o.g. Video im Bereich "Weitere Daten einbinden" verlinkt:
https://www.verdrahtet.info/2023/11/03/iqontrol-eine-einfache-vis-fuer-alle-geraete/@meute mag sein, ich such sicher nicht nach sowas...
gerade gelinst. 1. das video ist über 1 jahr alt. 2. das wird verwirrend erklärt (BACKGROUND_HTML klappt eben nicht). 3.ich hab kein beispiel dazu gesehn.keine erklärung zur anpassung. nicht kachelfüllend.
klein

groß