NEWS
[gelöst] Datenpunkt mit base64 in Bilddatei schreiben
-
Ich google mir de Wolf, weiß denn jemand wie das geht?
Ich möchte einfach nur den Datenpunkt, der ein Bild in base64 enthält in eine Bilddatei schreiben.
Grüße,
Toby -
Ich google mir de Wolf, weiß denn jemand wie das geht?
Ich möchte einfach nur den Datenpunkt, der ein Bild in base64 enthält in eine Bilddatei schreiben.
Grüße,
Tobyes fehlen leider ein paar informationen.
im browser? auf dem server?
welches bildformat?hier mal ein beispie für png und node
var base64Data = base64bild.replace(/^data:image\/png;base64,/, ""); require("fs").writeFile("out.png", base64Data, 'base64', function(err) { console.log(err); }); -
es fehlen leider ein paar informationen.
im browser? auf dem server?
welches bildformat?hier mal ein beispie für png und node
var base64Data = base64bild.replace(/^data:image\/png;base64,/, ""); require("fs").writeFile("out.png", base64Data, 'base64', function(err) { console.log(err); });@oliverio Okay, sorry...
Ich habe einen Datenpunkt mit einer Grafik als base64 und ich möchte ihn auf dem Server direkt speichern, also quasi unter userfiles...
Und würde das als Blockly gehen?
-
@oliverio Okay, sorry...
Ich habe einen Datenpunkt mit einer Grafik als base64 und ich möchte ihn auf dem Server direkt speichern, also quasi unter userfiles...
Und würde das als Blockly gehen?
von blockly hab ich keine ahnung.
aber ich denke, das die formatangabe beim speichern der datei bei blockly direkt nicht enthalten ist.
das muss man dann in einem funktionsblock als javascript eintragen -
Okay, ich komme null weiter...
data:image/png;base64,iVBORw0KGgoAAAANSUhEUg...Das steht im Datenpunkt und ich möchte ein Script haben dass mir beim ändern des Datenpunkts, das Bild daraus auf das Laufwerk legt. Kann mir da jemand helfen?
-
https://stackoverflow.com/questions/6926016/how-can-i-save-a-base64-encoded-image-to-disk
let imgstr = getState("datepunktidmitbild"); var base64Data = imgstr.rawBody.replace(/^data:image\/png;base64,/, ""); require("fs").writeFile("out.png", base64Data, 'base64', function(err) { console.log(err); }); -
https://stackoverflow.com/questions/6926016/how-can-i-save-a-base64-encoded-image-to-disk
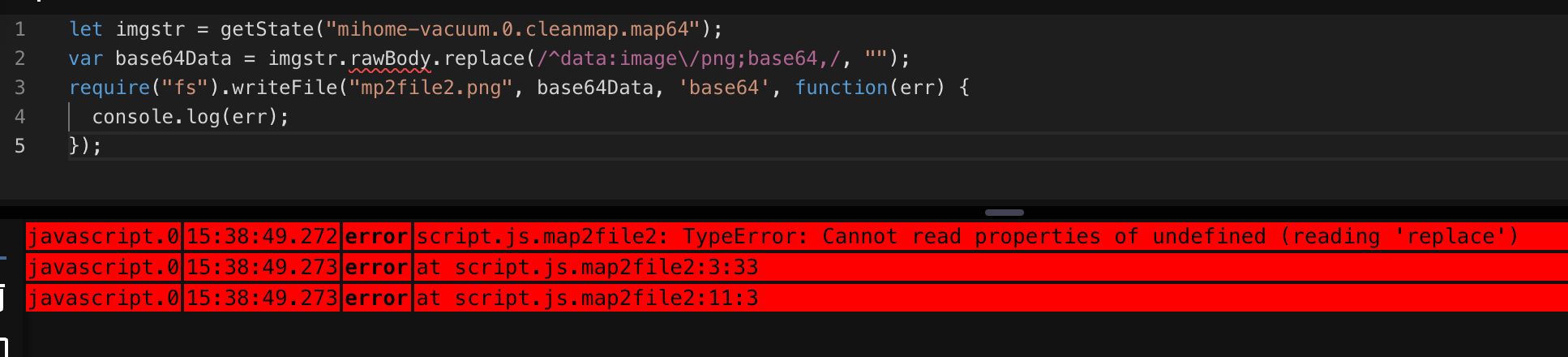
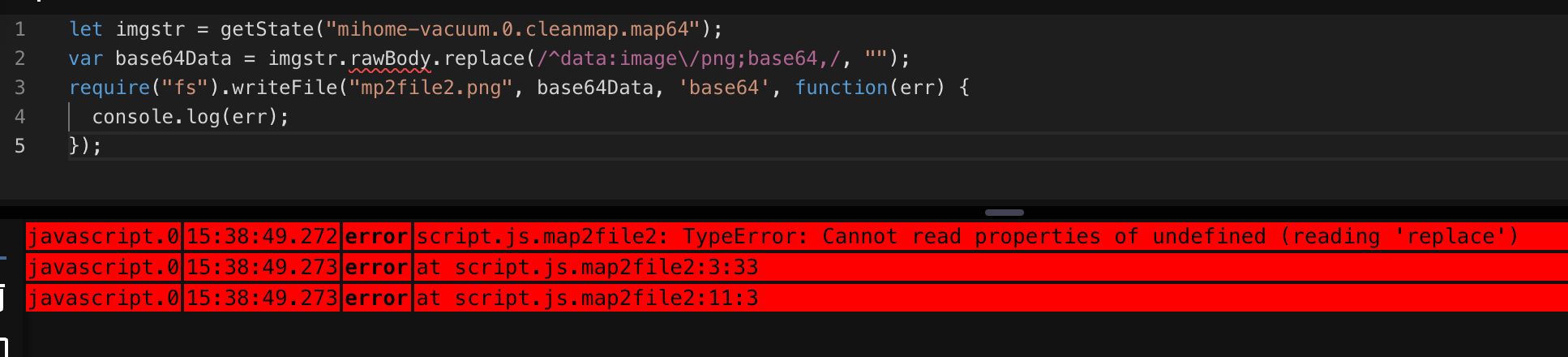
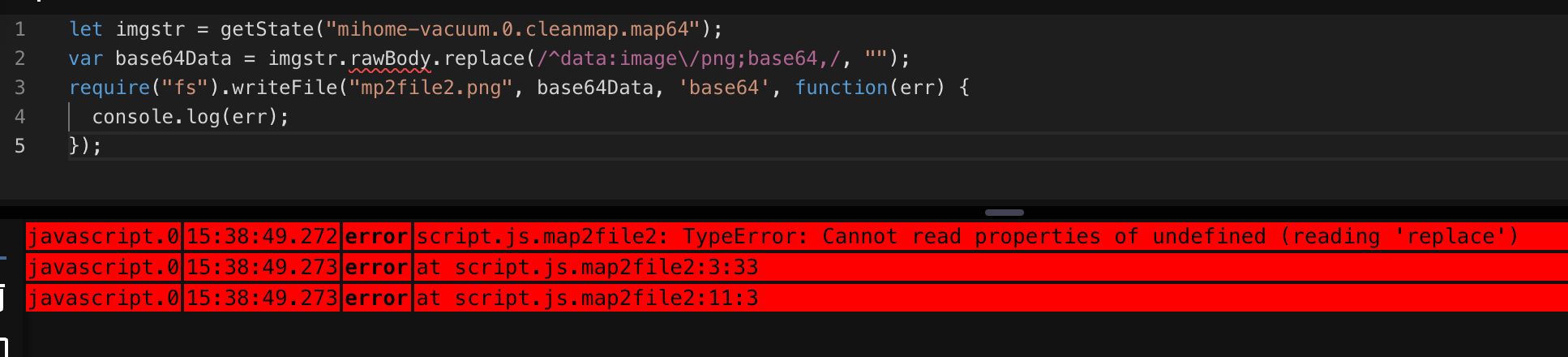
let imgstr = getState("datepunktidmitbild"); var base64Data = imgstr.rawBody.replace(/^data:image\/png;base64,/, ""); require("fs").writeFile("out.png", base64Data, 'base64', function(err) { console.log(err); });Danke @oliverio , habe ich einfach mal kopiert und die werte angepasst.

-
Danke @oliverio , habe ich einfach mal kopiert und die werte angepasst.

const value = getState('mihome-vacuum.0.cleanmap.map64').val; const base64str = value.replace(/^data:image\/png;base64,/, ''); const base64data = Buffer.from(base64str, 'base64'); writeFile('0_userdata.0', '/cleanmap.png', base64data, (err) => { if (!err) { console.info('File written'); } else { console.error(err); } }); -
const value = getState('mihome-vacuum.0.cleanmap.map64').val; const base64str = value.replace(/^data:image\/png;base64,/, ''); const base64data = Buffer.from(base64str, 'base64'); writeFile('0_userdata.0', '/cleanmap.png', base64data, (err) => { if (!err) { console.info('File written'); } else { console.error(err); } });on({ id: [].concat(['mihome-vacuum.0.cleanmap.map64']), change: 'ne' }, async (obj) => { const value = getState('mihome-vacuum.0.cleanmap.map64').val; const base64str = value.replace(/^data:image\/png;base64,/, ''); const base64data = Buffer.from(base64str, 'base64'); writeFile('0_userdata.0', '/cleanmap.png', base64data, (err) => { if (!err) { console.info('File written'); } else { console.error(err); } }); // console.error(getState('mihome-vacuum.0.cleanmap.map64').val); });Vielen Dank, das klappte schon mal auf anhieb.
Macht das so Sinn mit dem "change"? -
on({ id: [].concat(['mihome-vacuum.0.cleanmap.map64']), change: 'ne' }, async (obj) => { const value = getState('mihome-vacuum.0.cleanmap.map64').val; const base64str = value.replace(/^data:image\/png;base64,/, ''); const base64data = Buffer.from(base64str, 'base64'); writeFile('0_userdata.0', '/cleanmap.png', base64data, (err) => { if (!err) { console.info('File written'); } else { console.error(err); } }); // console.error(getState('mihome-vacuum.0.cleanmap.map64').val); });Vielen Dank, das klappte schon mal auf anhieb.
Macht das so Sinn mit dem "change"?@accessburn sagte in Datenpunkt mit base64 in Bilddatei schreiben:
Macht das so Sinn mit dem "change"?
Ja, wenn es nur eine ID ist, würde ich mir aber das Array sparen:
on({ id: 'mihome-vacuum.0.cleanmap.map64', change: 'ne' }, async (obj) => {Und Du kannst direkt mit dem Wert arbeiten (ohne den nochmal zu holen):
on({ id: 'mihome-vacuum.0.cleanmap.map64', change: 'ne' }, async (obj) => { const value = obj.state.val; const base64str = value.replace(/^data:image\/png;base64,/, ''); const base64data = Buffer.from(base64str, 'base64'); writeFile('0_userdata.0', '/cleanmap.png', base64data, (err) => { if (!err) { console.info('File written'); } else { console.error(err); } }); }); -
@accessburn sagte in Datenpunkt mit base64 in Bilddatei schreiben:
Macht das so Sinn mit dem "change"?
Ja, wenn es nur eine ID ist, würde ich mir aber das Array sparen:
on({ id: 'mihome-vacuum.0.cleanmap.map64', change: 'ne' }, async (obj) => {Und Du kannst direkt mit dem Wert arbeiten (ohne den nochmal zu holen):
on({ id: 'mihome-vacuum.0.cleanmap.map64', change: 'ne' }, async (obj) => { const value = obj.state.val; const base64str = value.replace(/^data:image\/png;base64,/, ''); const base64data = Buffer.from(base64str, 'base64'); writeFile('0_userdata.0', '/cleanmap.png', base64data, (err) => { if (!err) { console.info('File written'); } else { console.error(err); } }); });@haus-automatisierung sagte in Datenpunkt mit base64 in Bilddatei schreiben:
n({ id: 'mihome-vacuum.0.cleanmap.map64', change: 'ne' }, async (obj) => {
Sehr cool. Danke! :hearts:
Diese Sprache beherrsche ich einfach nicht. Bin in PHP groß geworden ;-) -
@haus-automatisierung sagte in Datenpunkt mit base64 in Bilddatei schreiben:
n({ id: 'mihome-vacuum.0.cleanmap.map64', change: 'ne' }, async (obj) => {
Sehr cool. Danke! :hearts:
Diese Sprache beherrsche ich einfach nicht. Bin in PHP groß geworden ;-)@accessburn sagte in Datenpunkt mit base64 in Bilddatei schreiben:
Bin in PHP groß geworden
Ja, ich auch.
Gerade 2 Tage lang alle PHP-Klassen des Online-Shops auf PHP 8.3 und strict types umgestellt...
-
@accessburn sagte in Datenpunkt mit base64 in Bilddatei schreiben:
Bin in PHP groß geworden
Ja, ich auch.
Gerade 2 Tage lang alle PHP-Klassen des Online-Shops auf PHP 8.3 und strict types umgestellt...
@haus-automatisierung
Na das passt ja. :-)Aber Frage, würde sich das mit Blockly umsetzen lassen?
-
@haus-automatisierung
Na das passt ja. :-)Aber Frage, würde sich das mit Blockly umsetzen lassen?
@accessburn sagte in Datenpunkt mit base64 in Bilddatei schreiben:
würde sich das mit Blockly umsetzen lassen?
Zu 90%, ja.
-
Danke @oliverio , habe ich einfach mal kopiert und die werte angepasst.

ahja das rawbody hatte ich nicht entfernt


