NEWS
Anwesenheitscontrol basierend auf TR64 Adapter - Script
-
Ach so sorry, die Info fehlte:
Ich bin auf MacOS unterwegs.aXCells-Mini:~ Alex$ which nodejs node npm && nodejs -v && node -v && npm -v &&ergibt:
apt policy nodejs /usr/local/bin/node /usr/local/bin/npm@axcell
Bei MacOS kann das sein. Hab ich keinen Plan von. -
@commander sagte in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
Hallo,
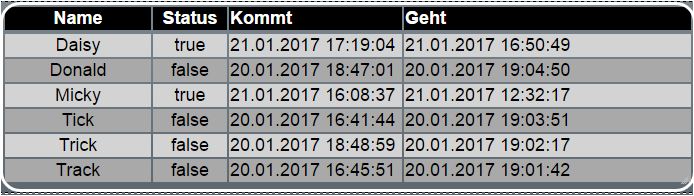
dieses script arbeitet zu meiner vollsten zufriedenheit, jedoch die tabelle macht mir sorgen.
name und status überdecken sich, und die zeiten werden leider nicht eingetragen. kann man das irgendwo einstellen?
gruß jörg
Wie wurde das oben genannte Phänomen gelöst?
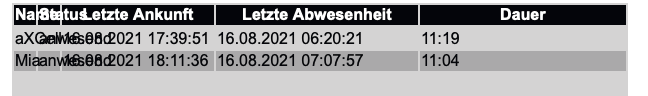
Bei mir sieht die JSON Tabelle auch "vermurkst" aus in der VIS und das LOG ist voller Fehlermeldungen :-(
Beispiele der Fehler im LOG:
javascript.0 2021-08-16 20:12:22.334 error at processImmediate (internal/timers.js:466:21) javascript.0 2021-08-16 20:12:22.334 error at Immediate._onImmediate (/usr/local/iobroker/node_modules/iobroker.javascript/main.js:1306:17) javascript.0 2021-08-16 20:12:22.334 error at /usr/local/iobroker/node_modules/iobroker.javascript/main.js:1817:17 javascript.0 2021-08-16 20:12:22.334 error at prepareScript (/usr/local/iobroker/node_modules/iobroker.javascript/main.js:1716:37) javascript.0 2021-08-16 20:12:22.333 error at createVM (/usr/local/iobroker/node_modules/iobroker.javascript/main.js:1469:28) javascript.0 2021-08-16 20:12:22.333 error at Object.createScript (vm.js:262:10) javascript.0 2021-08-16 20:12:22.333 error at new Script (vm.js:102:7) javascript.0 2021-08-16 20:12:22.333 error SyntaxError: Unexpected string javascript.0 2021-08-16 20:12:22.333 error ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ javascript.0 2021-08-16 20:12:22.332 error '*/10 * * * *''{"time":{"start":"00:00","end":"23:59","mode":"minutes","interval":10},"period":{"days":1}}'/******************************************************************************* javascript.0 2021-08-16 20:12:22.332 error script.js.common.Anwesenheit1 compile failed: at script.js.common.Anwesenheit1:1 javascript.0 2021-08-16 18:11:36.944 error at processImmediate (internal/timers.js:464:21) javascript.0 2021-08-16 18:11:36.944 error at Immediate._onImmediate (/usr/local/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) javascript.0 2021-08-16 18:11:36.944 error at Object.stateChange (/usr/local/iobroker/node_modules/iobroker.javascript/main.js:525:29) javascript.0 2021-08-16 18:11:36.943 error at Object.callback (/usr/local/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) javascript.0 2021-08-16 18:11:36.943 error at Object.<anonymous> (script.js.common.Anwesenheit1:187:33) javascript.0 2021-08-16 18:11:36.943 error at main (script.js.common.Anwesenheit1:234:26) javascript.0 2021-08-16 18:11:36.943 error at writelog (script.js.common.Anwesenheit1:366:12) javascript.0 2021-08-16 18:11:36.943 error at ProtectFs.appendFileSync (/usr/local/iobroker/node_modules/iobroker.javascript/lib/protectFs.js:47:38) javascript.0 2021-08-16 18:11:36.943 error at appendFileSync (fs.js:1563:6) javascript.0 2021-08-16 18:11:36.943 error at Object.writeFileSync (fs.js:1524:35) javascript.0 2021-08-16 18:11:36.942 error at Object.openSync (fs.js:498:3) javascript.0 2021-08-16 18:11:36.942 error Error in callback: Error: ENOENT: no such file or directory, open '/opt/iobroker/iobroker-data/Anwesenheiten.csv' javascript.0 2021-08-16 17:39:51.088 error at processImmediate (internal/timers.js:464:21) javascript.0 2021-08-16 17:39:51.088 error at Immediate._onImmediate (/usr/local/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) javascript.0 2021-08-16 17:39:51.088 error at Object.stateChange (/usr/local/iobroker/node_modules/iobroker.javascript/main.js:525:29) javascript.0 2021-08-16 17:39:51.087 error at Object.callback (/usr/local/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) javascript.0 2021-08-16 17:39:51.087 error at Object.<anonymous> (script.js.common.Anwesenheit1:187:33) javascript.0 2021-08-16 17:39:51.087 error at main (script.js.common.Anwesenheit1:234:26) javascript.0 2021-08-16 17:39:51.087 error at writelog (script.js.common.Anwesenheit1:366:12) javascript.0 2021-08-16 17:39:51.086 error at ProtectFs.appendFileSync (/usr/local/iobroker/node_modules/iobroker.javascript/lib/protectFs.js:47:38) javascript.0 2021-08-16 17:39:51.086 error at appendFileSync (fs.js:1563:6) javascript.0 2021-08-16 17:39:51.086 error at Object.writeFileSync (fs.js:1524:35) javascript.0 2021-08-16 17:39:51.086 error at Object.openSync (fs.js:498:3) javascript.0 2021-08-16 17:39:51.081 error Error in callback: Error: ENOENT: no such file or directory, open '/opt/iobroker/iobroker-data/Anwesenheiten.csv'javascript.0 2021-08-16 20:13:53.264 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsString" has been written without ack-flag with value "Mia, aXCell" javascript.0 2021-08-16 20:13:53.264 warn Read-only state "0_userdata.0.Anwesenheit.Status.allPresentPersonsCount" has been written without ack-flag with value "2" javascript.0 2021-08-16 20:13:53.264 warn Read-only state "0_userdata.0.Anwesenheit.Status.anyonePresent" has been written without ack-flag with value "true" javascript.0 2021-08-16 20:13:53.264 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsHTML" has been written without ack-flag with value "<table style='width:100%'><thead><tr><th style='text-align:left;'>Name</th><th style='text-align:left;'>Status</th><th style='text-align:left;'>Kommt</th><th style='text-align:left;'>Geht</th></tr></thead><tbody><tr><td>aXCell</td><td><div class="mdui-green-bg mdui-state mdui-card">anwesend</div></td><td>16.08.2021 17:39:51</td><td>16.08.2021 06:20:21</td></tr><tr><td>Mia</td><td><div class="mdui-green-bg mdui-state mdui-card">anwesend</div></td><td>16.08.2021 18:11:36</td><td>16.08.2021 07:07:57</td></tr></body></table>" javascript.0 2021-08-16 20:13:53.264 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsJson" has been written without ack-flag with value "[{"Name":"aXCell","Status":"<span class='trStatusPresent'>anwesend</span>","Letzte Ankunft":"<span class='trRecentDate'>16.08.2021 17:39:51</span>","Letzte Abwesenheit":"16.08.2021 06:20:21","Dauer":"11:19"},{"Name":"Mia","Status":"<span class='trStatusPresent'>anwesend</span>","Letzte Ankunft":"<span class='trRecentDate'>16.08.2021 18:11:36</span>","Letzte Abwesenheit":"16.08.2021 07:07:57","Dauer":"11:04"}]" javascript.0 2021-08-16 20:13:53.263 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Mia.offsetEntryLeave" has been written without ack-flag with value "11:04" javascript.0 2021-08-16 20:13:53.262 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Mia.isPresent" has been written without ack-flag with value "true" javascript.0 2021-08-16 20:13:53.262 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.aXCell.offsetEntryLeave" has been written without ack-flag with value "11:19" javascript.0 2021-08-16 20:13:53.262 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.aXCell.isPresent" has been written without ack-flag with value "true" javascript.0 2021-08-16 20:13:11.106 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsString" has been written without ack-flag with value "Mia, aXCell" javascript.0 2021-08-16 20:13:11.106 warn Read-only state "0_userdata.0.Anwesenheit.Status.allPresentPersonsCount" has been written without ack-flag with value "2" javascript.0 2021-08-16 20:13:11.106 warn Read-only state "0_userdata.0.Anwesenheit.Status.anyonePresent" has been written without ack-flag with value "true" javascript.0 2021-08-16 20:13:11.106 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsHTML" has been written without ack-flag with value "<table style='width:100%'><thead><tr><th style='text-align:left;'>Name</th><th style='text-align:left;'>Status</th><th style='text-align:left;'>Kommt</th><th style='text-align:left;'>Geht</th></tr></thead><tbody><tr><td>aXCell</td><td><div class="mdui-green-bg mdui-state mdui-card">anwesend</div></td><td>16.08.2021 17:39:51</td><td>16.08.2021 06:20:21</td></tr><tr><td>Mia</td><td><div class="mdui-green-bg mdui-state mdui-card">anwesend</div></td><td>16.08.2021 18:11:36</td><td>16.08.2021 07:07:57</td></tr></body></table>" javascript.0 2021-08-16 20:13:11.105 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsJson" has been written without ack-flag with value "[{"Name":"aXCell","Status":"<span class='trStatusPresent'>anwesend</span>","Letzte Ankunft":"<span class='trRecentDate'>16.08.2021 17:39:51</span>","Letzte Abwesenheit":"16.08.2021 06:20:21","Dauer":"11:19"},{"Name":"Mia","Status":"<span class='trStatusPresent'>anwesend</span>","Letzte Ankunft":"<span class='trRecentDate'>16.08.2021 18:11:36</span>","Letzte Abwesenheit":"16.08.2021 07:07:57","Dauer":"11:04"}]" javascript.0 2021-08-16 20:13:11.105 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Mia.offsetEntryLeave" has been written without ack-flag with value "11:04" javascript.0 2021-08-16 20:13:11.105 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Mia.isPresent" has been written without ack-flag with value "true" javascript.0 2021-08-16 20:13:11.105 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.aXCell.offsetEntryLeave" has been written without ack-flag with value "11:19" javascript.0 2021-08-16 20:13:11.104 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.aXCell.isPresent" has been written without ack-flag with value "true"Was läuft da wieder mal schief bei mir?
Vielen Dank für Ratschläge und Hinweise.
@axcell said in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
.... und das LOG ist voller Fehlermeldungen :-(
Beispiele der Fehler im LOG:
javascript.0 2021-08-16 17:39:51.086 error at Object.writeFileSync (fs.js:1524:35) javascript.0 2021-08-16 17:39:51.086 error at Object.openSync (fs.js:498:3) javascript.0 2021-08-16 17:39:51.081 error Error in callback: Error: ENOENT: no such file or directory, open '/opt/iobroker/iobroker-data/Anwesenheiten.csv'javascript.0 2021-08-16 20:13:11.105 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.aXCell.offsetEntryLeave" has been written without ack-flag with value "11:19" javascript.0 2021-08-16 20:13:11.104 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.aXCell.isPresent" has been written without ack-flag with value "true"Was läuft da wieder mal schief bei mir?
Vielen Dank für Ratschläge und Hinweise.
Das Log wird leider trotz einiger Updates des Adapters immer noch mit "Fehlern" bzw. Warnungen gefüllt, wie z.B.
0_userdata.0.Anwesenheit.Status.presentPersonsString" has been written without ack-flag with valueJa, ich habe den Log Level mittlerweile auf "error" gestellt, dennoch sind das ja Hinweise, das da irgendwas (bei mir zumindest) nicht ganz rund läuft mit dem Adapter.
Gibt es da irgendwelche Hinweise von euch, wo ich ansetzten kann?
VG aus Flensburg, Alex
-
@axcell said in Anwesenheitscontrol basierend auf TR64 Adapter - Script:
.... und das LOG ist voller Fehlermeldungen :-(
Beispiele der Fehler im LOG:
javascript.0 2021-08-16 17:39:51.086 error at Object.writeFileSync (fs.js:1524:35) javascript.0 2021-08-16 17:39:51.086 error at Object.openSync (fs.js:498:3) javascript.0 2021-08-16 17:39:51.081 error Error in callback: Error: ENOENT: no such file or directory, open '/opt/iobroker/iobroker-data/Anwesenheiten.csv'javascript.0 2021-08-16 20:13:11.105 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.aXCell.offsetEntryLeave" has been written without ack-flag with value "11:19" javascript.0 2021-08-16 20:13:11.104 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.aXCell.isPresent" has been written without ack-flag with value "true"Was läuft da wieder mal schief bei mir?
Vielen Dank für Ratschläge und Hinweise.
Das Log wird leider trotz einiger Updates des Adapters immer noch mit "Fehlern" bzw. Warnungen gefüllt, wie z.B.
0_userdata.0.Anwesenheit.Status.presentPersonsString" has been written without ack-flag with valueJa, ich habe den Log Level mittlerweile auf "error" gestellt, dennoch sind das ja Hinweise, das da irgendwas (bei mir zumindest) nicht ganz rund läuft mit dem Adapter.
Gibt es da irgendwelche Hinweise von euch, wo ich ansetzten kann?
VG aus Flensburg, Alex
also ich bekomme aktuell auch eine WARN im Log:
javascript.0 2022-04-20 15:16:18.702 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsString" has been written without ack-flag with value "Sigi, Vanessa" javascript.0 2022-04-20 15:16:18.702 warn Read-only state "0_userdata.0.Anwesenheit.Status.allPresentPersonsCount" has been written without ack-flag with value "2" javascript.0 2022-04-20 15:16:18.702 warn Read-only state "0_userdata.0.Anwesenheit.Status.anyonePresent" has been written without ack-flag with value "true" javascript.0 2022-04-20 15:16:18.702 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsHTML" has been written without ack-flag with value "<table style='width:100%'><thead><tr><th style='text-align:left;'>Name</th><th style='text-align:left;'>Status</th><th style='text-align:left;'>Kommt</th><th style='text-align:left;'>Geht</th></tr></thead><tbody><tr><td>Sigi</td><td><div class="mdui-green-bg mdui-state mdui-card">anwesend</div></td><td>20.04.2022 14:10:44</td><td>20.04.2022 13:44:40</td></tr><tr><td>Tim</td><td><div class="mdui-red-bg mdui-state mdui-card">abwesend</div></td><td>20.04.2022 15:07:34</td><td>20.04.2022 15:16:18</td></tr><tr><td>Vanessa</td><td><div class="mdui-green-bg mdui-state mdui-card">anwesend</div></td><td>19.04.2022 18:34:11</td><td>19.04.2022 17:39:09</td></tr></body></table>" javascript.0 2022-04-20 15:16:18.702 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsJson" has been written without ack-flag with value "[{"Name":"Sigi","Status":"<span class='trStatusPresent'>anwesend</span>","Letzte Ankunft":"<span class='trRecentDate'>20.04.2022 14:10:44</span>","Letzte Abwesenheit":"20.04.2022 13:44:40","Dauer":"00:26"},{"Name":"Tim","Status":"<span class='trStatusLeave'>abwesend</span>","Letzte Ankunft":"20.04.2022 15:07:34","Letzte Abwesenheit":"<span class='trRecentDate'>20.04.2022 15:16:18</span>","Dauer":"16:23"},{"Name":"Vanessa","Status":"<span class='trStatusPresent'>anwesend</span>","Letzte Ankunft":"<span class='trRecentDate'>19.04.2022 18:34:11</span>","Letzte Abwesenheit":"19.04.2022 17:39:09","Dauer":"00:55"}]" javascript.0 2022-04-20 15:16:18.701 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Vanessa.offsetEntryLeave" has been written without ack-flag with value "00:55" javascript.0 2022-04-20 15:16:18.701 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Vanessa.isPresent" has been written without ack-flag with value "true" javascript.0 2022-04-20 15:16:18.701 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Tim.offsetEntryLeave" has been written without ack-flag with value "16:23" javascript.0 2022-04-20 15:16:18.701 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Tim.timeMostRecent" has been written without ack-flag with value "20.04.2022 15:16:18" javascript.0 2022-04-20 15:16:18.701 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Tim.timeLastLeave" has been written without ack-flag with value "20.04.2022 15:16:18" javascript.0 2022-04-20 15:16:18.700 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Tim.isPresent" has been written without ack-flag with value "false" javascript.0 2022-04-20 15:16:18.700 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Sigi.offsetEntryLeave" has been written without ack-flag with value "00:26" javascript.0 2022-04-20 15:16:18.700 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Sigi.isPresent" has been written without ack-flag with value "true" javascript.0 2022-04-20 15:16:18.699 info script.js.blockly-beispiele.Anwesenheit_TR_Skript: Tim geht, damit sind jetzt 2 Personen anwesend: Sigi, VanessaKann / muss ich da was tun ? Bzw. ist dies schlimm ? Weil funktionieren tut es ja offensichtlich.
-
also ich bekomme aktuell auch eine WARN im Log:
javascript.0 2022-04-20 15:16:18.702 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsString" has been written without ack-flag with value "Sigi, Vanessa" javascript.0 2022-04-20 15:16:18.702 warn Read-only state "0_userdata.0.Anwesenheit.Status.allPresentPersonsCount" has been written without ack-flag with value "2" javascript.0 2022-04-20 15:16:18.702 warn Read-only state "0_userdata.0.Anwesenheit.Status.anyonePresent" has been written without ack-flag with value "true" javascript.0 2022-04-20 15:16:18.702 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsHTML" has been written without ack-flag with value "<table style='width:100%'><thead><tr><th style='text-align:left;'>Name</th><th style='text-align:left;'>Status</th><th style='text-align:left;'>Kommt</th><th style='text-align:left;'>Geht</th></tr></thead><tbody><tr><td>Sigi</td><td><div class="mdui-green-bg mdui-state mdui-card">anwesend</div></td><td>20.04.2022 14:10:44</td><td>20.04.2022 13:44:40</td></tr><tr><td>Tim</td><td><div class="mdui-red-bg mdui-state mdui-card">abwesend</div></td><td>20.04.2022 15:07:34</td><td>20.04.2022 15:16:18</td></tr><tr><td>Vanessa</td><td><div class="mdui-green-bg mdui-state mdui-card">anwesend</div></td><td>19.04.2022 18:34:11</td><td>19.04.2022 17:39:09</td></tr></body></table>" javascript.0 2022-04-20 15:16:18.702 warn Read-only state "0_userdata.0.Anwesenheit.Status.presentPersonsJson" has been written without ack-flag with value "[{"Name":"Sigi","Status":"<span class='trStatusPresent'>anwesend</span>","Letzte Ankunft":"<span class='trRecentDate'>20.04.2022 14:10:44</span>","Letzte Abwesenheit":"20.04.2022 13:44:40","Dauer":"00:26"},{"Name":"Tim","Status":"<span class='trStatusLeave'>abwesend</span>","Letzte Ankunft":"20.04.2022 15:07:34","Letzte Abwesenheit":"<span class='trRecentDate'>20.04.2022 15:16:18</span>","Dauer":"16:23"},{"Name":"Vanessa","Status":"<span class='trStatusPresent'>anwesend</span>","Letzte Ankunft":"<span class='trRecentDate'>19.04.2022 18:34:11</span>","Letzte Abwesenheit":"19.04.2022 17:39:09","Dauer":"00:55"}]" javascript.0 2022-04-20 15:16:18.701 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Vanessa.offsetEntryLeave" has been written without ack-flag with value "00:55" javascript.0 2022-04-20 15:16:18.701 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Vanessa.isPresent" has been written without ack-flag with value "true" javascript.0 2022-04-20 15:16:18.701 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Tim.offsetEntryLeave" has been written without ack-flag with value "16:23" javascript.0 2022-04-20 15:16:18.701 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Tim.timeMostRecent" has been written without ack-flag with value "20.04.2022 15:16:18" javascript.0 2022-04-20 15:16:18.701 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Tim.timeLastLeave" has been written without ack-flag with value "20.04.2022 15:16:18" javascript.0 2022-04-20 15:16:18.700 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Tim.isPresent" has been written without ack-flag with value "false" javascript.0 2022-04-20 15:16:18.700 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Sigi.offsetEntryLeave" has been written without ack-flag with value "00:26" javascript.0 2022-04-20 15:16:18.700 warn Read-only state "0_userdata.0.Anwesenheit.Status.persons.Sigi.isPresent" has been written without ack-flag with value "true" javascript.0 2022-04-20 15:16:18.699 info script.js.blockly-beispiele.Anwesenheit_TR_Skript: Tim geht, damit sind jetzt 2 Personen anwesend: Sigi, VanessaKann / muss ich da was tun ? Bzw. ist dies schlimm ? Weil funktionieren tut es ja offensichtlich.
Kann ich bestätigen, nutze das script seit ein paar Wochen
Javaadapter v8.8.3 wird genutzt
PlatformBetriebssystem:linux Architektur:x64 CPUs:4 Geschwindigkeit:1501 MHz Modell:Intel(R) Celeron(R) CPU J3455 @ 1.50GHz RAM:11.5 GB System-Betriebszeit:216 T. 16:41:48 Node.js:v18.20.4 time:1730096843169 timeOffset:-60 NPM:10.8.2 Adapter-Anzahl:544 Datenträgergröße:3572.6 GB Freier Festplattenspeicher:2067.0 GB Aktive Instanzen:30 Pfad:/opt/iobroker/ Betriebszeit:59 T. 23:14:52 aktiv:true _nodeCurrent:18.20.4 _nodeNewest:18.20.4 _nodeNewestNext:20.18.0 _npmCurrent:10.8.2 _npmNewest:10.7.0 _npmNewestNext:10.8.2gibt es da eine Lösung für??
-
@emil70
könnt ihr mal checken wie eure Datenpunkte angelegt wurden ?
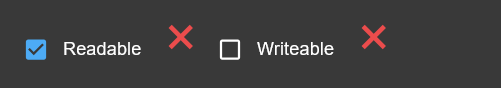
Eigentlich sollte ja read:true und write:true sein.
Die Warnung deutete darauf hin, dass write:false steht.Ich selber nutze das script nicht mehr, da ich auf Unifi umgestiegen bín.
Ich kann es also selber nicht so gut nachvollziehen.vG Looxer
-
@emil70
könnt ihr mal checken wie eure Datenpunkte angelegt wurden ?
Eigentlich sollte ja read:true und write:true sein.
Die Warnung deutete darauf hin, dass write:false steht.Ich selber nutze das script nicht mehr, da ich auf Unifi umgestiegen bín.
Ich kann es also selber nicht so gut nachvollziehen.vG Looxer
-
Hatte ich mir heute morgen mal angesehen. Stehen Alle auf false

Somit wird man die Alle ändern müssen, denk ich
Edit: kann man das im script nicht anpassen?
-
@emil70
das ist ja schon so implementiert.
keine Ahnung, warum die States auf read only stehen.
kannst du die states löschen und das script neu starten ?
Dann nochmal checken bitte(dann gehen aber deine von und geht zeiten verloren)
vG looxer
-
wenn die states angelegt werden, dann wird write: true gesetzt
ich sehe da keinen Fehler.// Datenpunkte erzeugen createState(StateUser1, false, {read: true, write: true, type: 'boolean', name: 'Anwesenheit User1', desc: 'Anwesenheit User1'}); createState(StateUser2, false, {read: true, write: true, type: 'boolean', name: 'Anwesenheit User2', desc: 'Anwesenheit User2'}); createState(StateUser3, false, {read: true, write: true, type: 'boolean', name: 'Anwesenheit User3', desc: 'Anwesenheit User3'}); createState(StateUser4, false, {read: true, write: true, type: 'boolean', name: 'Anwesenheit User4', desc: 'Anwesenheit User4'}); createState(StateUser5, false, {read: true, write: true, type: 'boolean', name: 'Anwesenheit User5', desc: 'Anwesenheit User5'}); createState(StateUser6, false, {read: true, write: true, type: 'boolean', name: 'Anwesenheit User6', desc: 'Anwesenheit User6'}); createState(StateUserString , "Niemand", {read: true, write: true, type: 'string', name: 'Anwesenheit Userliste', desc: 'Anwesenheit Userliste'}); createState(StateUserAll , false, {read: true, write: true, type: 'boolean', name: 'Anwesenheit alle User', desc: 'Anwesenheit alle User'}); createState(StateUser1Geht , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen aus FB', desc: 'Zeit Verlassen User1'}); createState(StateUser1Kommt , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen in FB', desc: 'Zeit kommen User1'}); createState(StateUser2Geht , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen aus FB', desc: 'Zeit Verlassen User2'}); createState(StateUser2Kommt , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen in FB', desc: 'Zeit kommen User2'}); createState(StateUser3Geht , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen aus FB', desc: 'Zeit Verlassen User3'}); createState(StateUser3Kommt , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen in FB', desc: 'Zeit kommen User3'}); createState(StateUser4Geht , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen aus FB', desc: 'Zeit Verlassen User4'}); createState(StateUser4Kommt , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen in FB', desc: 'Zeit kommen User4'}); createState(StateUser5Geht , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen aus FB', desc: 'Zeit Verlassen User5'}); createState(StateUser5Kommt , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen in FB', desc: 'Zeit kommen User5'}); createState(StateUser6Geht , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen aus FB', desc: 'Zeit Verlassen User6'}); createState(StateUser6Kommt , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen in FB', desc: 'Zeit kommen User6'}); createState(StateUserListeJason, CreationTime,{read: true, write: true, type: 'string', name: 'Anwesenheitsstatus Jason Liste', desc: 'UserListe als Jason'}); -
wenn die states angelegt werden, dann wird write: true gesetzt
ich sehe da keinen Fehler.// Datenpunkte erzeugen createState(StateUser1, false, {read: true, write: true, type: 'boolean', name: 'Anwesenheit User1', desc: 'Anwesenheit User1'}); createState(StateUser2, false, {read: true, write: true, type: 'boolean', name: 'Anwesenheit User2', desc: 'Anwesenheit User2'}); createState(StateUser3, false, {read: true, write: true, type: 'boolean', name: 'Anwesenheit User3', desc: 'Anwesenheit User3'}); createState(StateUser4, false, {read: true, write: true, type: 'boolean', name: 'Anwesenheit User4', desc: 'Anwesenheit User4'}); createState(StateUser5, false, {read: true, write: true, type: 'boolean', name: 'Anwesenheit User5', desc: 'Anwesenheit User5'}); createState(StateUser6, false, {read: true, write: true, type: 'boolean', name: 'Anwesenheit User6', desc: 'Anwesenheit User6'}); createState(StateUserString , "Niemand", {read: true, write: true, type: 'string', name: 'Anwesenheit Userliste', desc: 'Anwesenheit Userliste'}); createState(StateUserAll , false, {read: true, write: true, type: 'boolean', name: 'Anwesenheit alle User', desc: 'Anwesenheit alle User'}); createState(StateUser1Geht , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen aus FB', desc: 'Zeit Verlassen User1'}); createState(StateUser1Kommt , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen in FB', desc: 'Zeit kommen User1'}); createState(StateUser2Geht , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen aus FB', desc: 'Zeit Verlassen User2'}); createState(StateUser2Kommt , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen in FB', desc: 'Zeit kommen User2'}); createState(StateUser3Geht , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen aus FB', desc: 'Zeit Verlassen User3'}); createState(StateUser3Kommt , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen in FB', desc: 'Zeit kommen User3'}); createState(StateUser4Geht , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen aus FB', desc: 'Zeit Verlassen User4'}); createState(StateUser4Kommt , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen in FB', desc: 'Zeit kommen User4'}); createState(StateUser5Geht , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen aus FB', desc: 'Zeit Verlassen User5'}); createState(StateUser5Kommt , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen in FB', desc: 'Zeit kommen User5'}); createState(StateUser6Geht , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen aus FB', desc: 'Zeit Verlassen User6'}); createState(StateUser6Kommt , CreationTime, {read: true, write: true, type: 'string', name: 'Anwesenheit Zeit ausloggen in FB', desc: 'Zeit kommen User6'}); createState(StateUserListeJason, CreationTime,{read: true, write: true, type: 'string', name: 'Anwesenheitsstatus Jason Liste', desc: 'UserListe als Jason'});Den Part gibt es im script nicht.
Habe jetzt denfunction buildScriptStates() { let finalStates = []; for (const lpDevice in DEVICES) { finalStates.push([FINAL_STATE_PATH + 'persons.' + cl(DEVICES[lpDevice]) + '.isPresent', {name: 'Is '+ cl(DEVICES[lpDevice]) + ' currently present?', type: 'boolean', read: true, write: false, def:false }]); finalStates.push([FINAL_STATE_PATH + 'persons.' + cl(DEVICES[lpDevice]) + '.timeLastLeave', {name: 'Time of last LEAVE of ' + cl(DEVICES[lpDevice]), type: 'string', read: true, write: false, def:'' }]); finalStates.push([FINAL_STATE_PATH + 'persons.' + cl(DEVICES[lpDevice]) + '.timeLastEntry', {name: 'Time of last ENTRY of ' + cl(DEVICES[lpDevice]), type: 'string', read: true, write: false, def:'' }]); finalStates.push([FINAL_STATE_PATH + 'persons.' + cl(DEVICES[lpDevice]) + '.timeMostRecent', {name: 'Time of most recent entry or leave of ' + cl(DEVICES[lpDevice]), type: 'string', read: true, write: false, def:'' }]); finalStates.push([FINAL_STATE_PATH + 'persons.' + cl(DEVICES[lpDevice]) + '.offsetEntryLeave', {name:'Offset: Leave date/time - Entry date/time', type:'string', read:true, write:false, def:'' }]); } finalStates.push([FINAL_STATE_PATH + 'anyonePresent', {name: 'Is any person present?', type: 'boolean', read: true, write: false, def: false }]); finalStates.push([FINAL_STATE_PATH + 'presentPersonsString', {name: 'List of present persons: String', type: 'string', read: true, write: false, def: '' }]); finalStates.push([FINAL_STATE_PATH + 'presentPersonsJson', {name: 'List of present persons: JSON', type: 'string', read: true, write: false, def: '' }]); finalStates.push([FINAL_STATE_PATH + 'presentPersonsHTML', {name: 'List of present persons: HTML', type: 'string', read: true, write: false, def: '' }]); finalStates.push([FINAL_STATE_PATH + 'allPresentPersonsCount', {name:'Number of present persons', type: 'number', read: true, write: false, def: 0 }]); if (SIMULATION_ACTIVE) finalStates.push([FINAL_STATE_PATH + 'presenceSimulationActive', {name: 'Presense Simulation Status', type: 'boolean', read: true, write: false, def: false }]); return finalStates; }gefunden und da steht es write: false
ich pass das mal an und berichte
Das script ist von hier
Edit: Wenn ich den Part anpassen sind alle auf write: true
-
Den Part gibt es im script nicht.
Habe jetzt denfunction buildScriptStates() { let finalStates = []; for (const lpDevice in DEVICES) { finalStates.push([FINAL_STATE_PATH + 'persons.' + cl(DEVICES[lpDevice]) + '.isPresent', {name: 'Is '+ cl(DEVICES[lpDevice]) + ' currently present?', type: 'boolean', read: true, write: false, def:false }]); finalStates.push([FINAL_STATE_PATH + 'persons.' + cl(DEVICES[lpDevice]) + '.timeLastLeave', {name: 'Time of last LEAVE of ' + cl(DEVICES[lpDevice]), type: 'string', read: true, write: false, def:'' }]); finalStates.push([FINAL_STATE_PATH + 'persons.' + cl(DEVICES[lpDevice]) + '.timeLastEntry', {name: 'Time of last ENTRY of ' + cl(DEVICES[lpDevice]), type: 'string', read: true, write: false, def:'' }]); finalStates.push([FINAL_STATE_PATH + 'persons.' + cl(DEVICES[lpDevice]) + '.timeMostRecent', {name: 'Time of most recent entry or leave of ' + cl(DEVICES[lpDevice]), type: 'string', read: true, write: false, def:'' }]); finalStates.push([FINAL_STATE_PATH + 'persons.' + cl(DEVICES[lpDevice]) + '.offsetEntryLeave', {name:'Offset: Leave date/time - Entry date/time', type:'string', read:true, write:false, def:'' }]); } finalStates.push([FINAL_STATE_PATH + 'anyonePresent', {name: 'Is any person present?', type: 'boolean', read: true, write: false, def: false }]); finalStates.push([FINAL_STATE_PATH + 'presentPersonsString', {name: 'List of present persons: String', type: 'string', read: true, write: false, def: '' }]); finalStates.push([FINAL_STATE_PATH + 'presentPersonsJson', {name: 'List of present persons: JSON', type: 'string', read: true, write: false, def: '' }]); finalStates.push([FINAL_STATE_PATH + 'presentPersonsHTML', {name: 'List of present persons: HTML', type: 'string', read: true, write: false, def: '' }]); finalStates.push([FINAL_STATE_PATH + 'allPresentPersonsCount', {name:'Number of present persons', type: 'number', read: true, write: false, def: 0 }]); if (SIMULATION_ACTIVE) finalStates.push([FINAL_STATE_PATH + 'presenceSimulationActive', {name: 'Presense Simulation Status', type: 'boolean', read: true, write: false, def: false }]); return finalStates; }gefunden und da steht es write: false
ich pass das mal an und berichte
Das script ist von hier
Edit: Wenn ich den Part anpassen sind alle auf write: true
-
@emil70
aah ok, dann ist das script ja gar nicht aus diesem Thread.
Aber immerhin gelöst. gut so.vG Looxer
-
Hallo allerseits, alter Thread, mal schauen ob noch jemand liest:
Hab schon länger ein Anwesenheitsscript am laufen - wird aber irgendwie immer schlechter. Andauernd bekomme ich nachrichten, dass entweder ich oder meine Frau nicht zuhause seien .. obwohl das nicht stimmt. Habe versucht das mit einer kleinen Wartezeit zu mildern .. aber auch keine Erlösung. Stelle das hier mal ein .. vielleicht habt ihr ja eine Idee für mich (womöglich kann man da gar nichts machen, weil es an der Fritzbox oder an den Handies liegt):