NEWS
Meeting Frontend responsive Design 10.10.24 20:30
-
Ich schau mir gerade bei einem meiner Adapter die Config an um sie zu Optimieren.
An der Stelle ist mir aufgefallen das bei xs keine minimale Breite (width) festgelegt ist. Das sollten wir aber dringend machen, damit nicht jeder Entwickler hier etwas anderes annimmt.
Ich schlage 360px vor. Der Vorschlag beruht auf der Statistik dieser Seite: https://gs.statcounter.com/screen-resolution-stats/mobile/worldwide
Wie man sieht hat diese Breite mehr als 10% Anteil und ist Gleichzeitig die Kleinste.@jey-cee sagte in Meeting Frontend responsive Design 10.10.24 20:30:
Ich schlage 360px vor.
Das ist zu gering... Bsp: ist das Iphone Pro Max mit 430x932 Auflösung... Im Hochkant würde die Darstellung auf sm wechseln und damit nicht bedienbar sein. Die Werte im admin sind absolut plausibel und in der jsonConfig muss der Entwickler nichts an Pixelbreiten definieren. Ein einfaches "xs": 12 reicht aus.
Ab Admin 7.1.5 wird dieser Wert als default gesetzt, sollte nichts anderes definiert sein. -
@jey-cee Das ist bereits im Admin definiert... Wenn du dir mal die Entwicklerkonsole im Browser öffnest, siehst du im Log die aktuelle Auflösung.
Hier mal ein paar Auflösungen als Beispiel:
- Iphone 12 Pro (390x844) = xs
- Iphone 14 Pro Max (430x932) = xs
- Samsung Galaxy S8+ (360x740) = xs
- iPad Mini (768x1024) = sm
- iPad Air (820x1180) = sm
- iPad Pro (1024x1366) = md
Im Admin sind folgende Grenzwerte definiert:
- xs < 600px
- sm < 900px
- md < 1200px
- lg < 1535px
- xl > 1535px
@simatec sagte in Meeting Frontend responsive Design 10.10.24 20:30:
Wenn du dir mal die Entwicklerkonsole im Browser öffnest, siehst du im Log die aktuelle Auflösung.
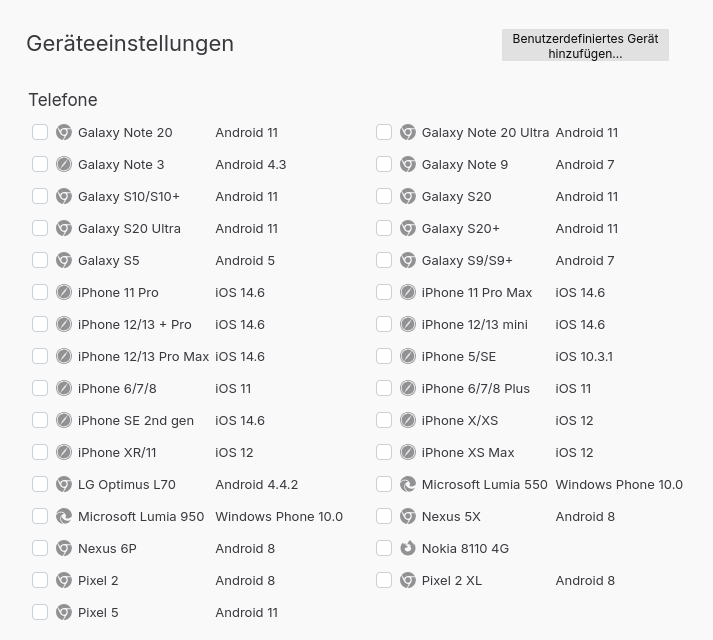
Das ist mir schon klar, aber mit wie vielen davon möchtest du Testen? Und vor allem wie viel wollen wir den anderen Entwicklern zumuten?
Hier nur mal die Liste bei mir:

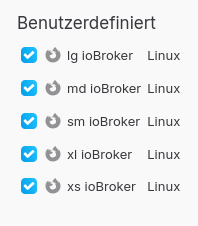
Ich habe für mich die hier angelegt:

Jede hat die jeweils geringst mögliche breite die im Schema definiert ist.
zB sm = 601px, weil das nächst kleinere xs mit 600px wäre
Würde man sm mit 900px definieren und entsprechend darauf Optimieren, passt die Darstellung bei 601px nicht mehr.
Und genau deswegen bin ich der Meinung das wir für xs eine mindest Breite vorgeben sollten auf die Optimiert wird, nicht nur eine maximal Breite.Ich hoffe das ist jetzt Verständlich.
-
Ich möchte hier noch ein Thema mit Anhängen, da es sich anbietet das gleich mit zu nehmen.
Die EU hat den EEA (European accessibility act) 2019 verabschiedet und soll 2025 auf nationaler ebene in kraft treten. Der besagt kurz gesagt das jedes Digitale Interface auch für Menschen mit Einschränkungen bedienbar sein muss.
Ob das auch für Projekte wie ioBroker gilt wird sich wohl erst im Laufe der Zeit zeigen. Das ganze ist recht unkonkret gehalten.Unabhängig davon bin ich der Meinung das es Sinn macht das Design gleich für Accessability tools wie Screenreader zu Optimieren. Damit schaffen wir gleich einen neuen Plus Punkt für ioBroker.
In diesem Zusammenhang wäre das vor allem die Richtigen Elemente und Struktur zu verwenden.
Ganz Konkret habe ich die Verwendung von Header/Heading im Kopf. Diese dienen dazu einzelne Abschnitte fest zu legen und von einander ab zu grenzen.
Aktuell habe ich einen Fall wo ein Header Element in einer JSONConfig als Optisches Element verwendet wird, aber gar kein neuer Abschnitt beginnt.
Das zweite was mir einfällt ist sind Farben (die man selbst mit Styles festlegt) so zu Wählen das man immer maximalen Kontrast hat.Insgesamt ist das noch mal ein Riesen Thema an das man sich langsam ran Tasten muss und sicher einiges an Optimierung im Frontend Code erfordert, aber die Strukturierung in der Konfiguration machen ja die Adapterentwickler und die ist genau so entscheidend.
Mit Lighthouse gibt es im Chrome Browser ein Tool das auch die Accessability bewertet und Empfehlungen gibt für Verbesserungen. Das ist eher für die Frontend Entwickler interessant. Aktuell liegt die Bewertung für den Admin bei 69-75 von 100, abhängig vom Tab. Da ist also noch Luft nach Oben.
-
Ich möchte hier noch ein Thema mit Anhängen, da es sich anbietet das gleich mit zu nehmen.
Die EU hat den EEA (European accessibility act) 2019 verabschiedet und soll 2025 auf nationaler ebene in kraft treten. Der besagt kurz gesagt das jedes Digitale Interface auch für Menschen mit Einschränkungen bedienbar sein muss.
Ob das auch für Projekte wie ioBroker gilt wird sich wohl erst im Laufe der Zeit zeigen. Das ganze ist recht unkonkret gehalten.Unabhängig davon bin ich der Meinung das es Sinn macht das Design gleich für Accessability tools wie Screenreader zu Optimieren. Damit schaffen wir gleich einen neuen Plus Punkt für ioBroker.
In diesem Zusammenhang wäre das vor allem die Richtigen Elemente und Struktur zu verwenden.
Ganz Konkret habe ich die Verwendung von Header/Heading im Kopf. Diese dienen dazu einzelne Abschnitte fest zu legen und von einander ab zu grenzen.
Aktuell habe ich einen Fall wo ein Header Element in einer JSONConfig als Optisches Element verwendet wird, aber gar kein neuer Abschnitt beginnt.
Das zweite was mir einfällt ist sind Farben (die man selbst mit Styles festlegt) so zu Wählen das man immer maximalen Kontrast hat.Insgesamt ist das noch mal ein Riesen Thema an das man sich langsam ran Tasten muss und sicher einiges an Optimierung im Frontend Code erfordert, aber die Strukturierung in der Konfiguration machen ja die Adapterentwickler und die ist genau so entscheidend.
Mit Lighthouse gibt es im Chrome Browser ein Tool das auch die Accessability bewertet und Empfehlungen gibt für Verbesserungen. Das ist eher für die Frontend Entwickler interessant. Aktuell liegt die Bewertung für den Admin bei 69-75 von 100, abhängig vom Tab. Da ist also noch Luft nach Oben.
Einen schönen Feiertag zunächst...
Eine sehr löbliche Entwicklung, die da jetzt offenbar einsetzt :-)
Verlasst Euch aber bitte nicht allzu sehr auf automatische Tools, die für Euch Wahrnehmbarkeit, Zugänglichkeit, Benutzbarkeit und Robustheit einer Webobefläche ermitteln sollen. Besser erscheint mir, sich mit den Inhalten der
WCAG zu beschäftigen und eigene Schlüsse für die Entwicklung / Umgestaltung der UI's zu ziehen. Das UI von ioB ist dann doch etwas komplexer als die Oberfläche eines normalen Frontends wie der Doku, die auch reichlich Optimierungsbedarf hat.Da ich den Chrome Browser nicht nutze, kann ich die Ergebnisse von Lighthouse nicht beurteilen.
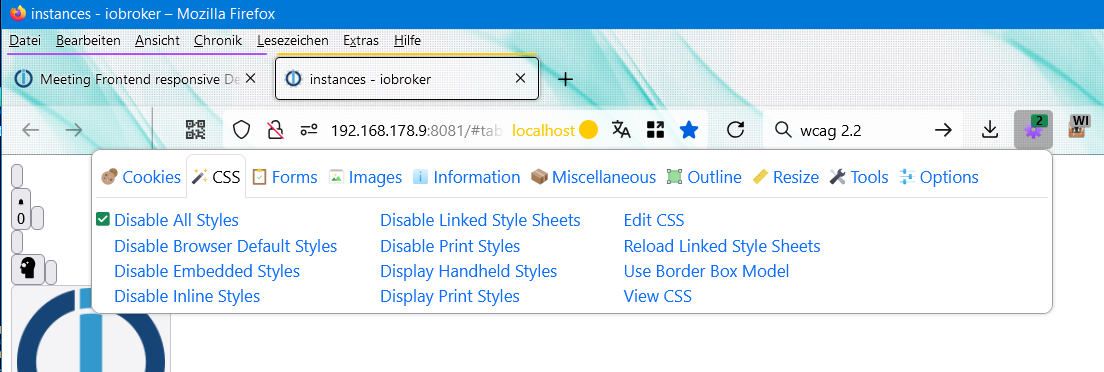
Das AddOn Web Developer im Firefox liefert auch interessante Ergebnisse.Schaltet bitte mal in der Oberfläche der Instanzen CSS ab :-) - Das wäre dann in etwa das, was ein Screenreader oder die Braille-Zeile "sieht".

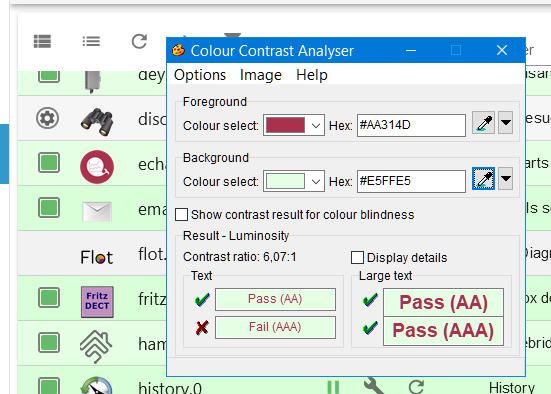
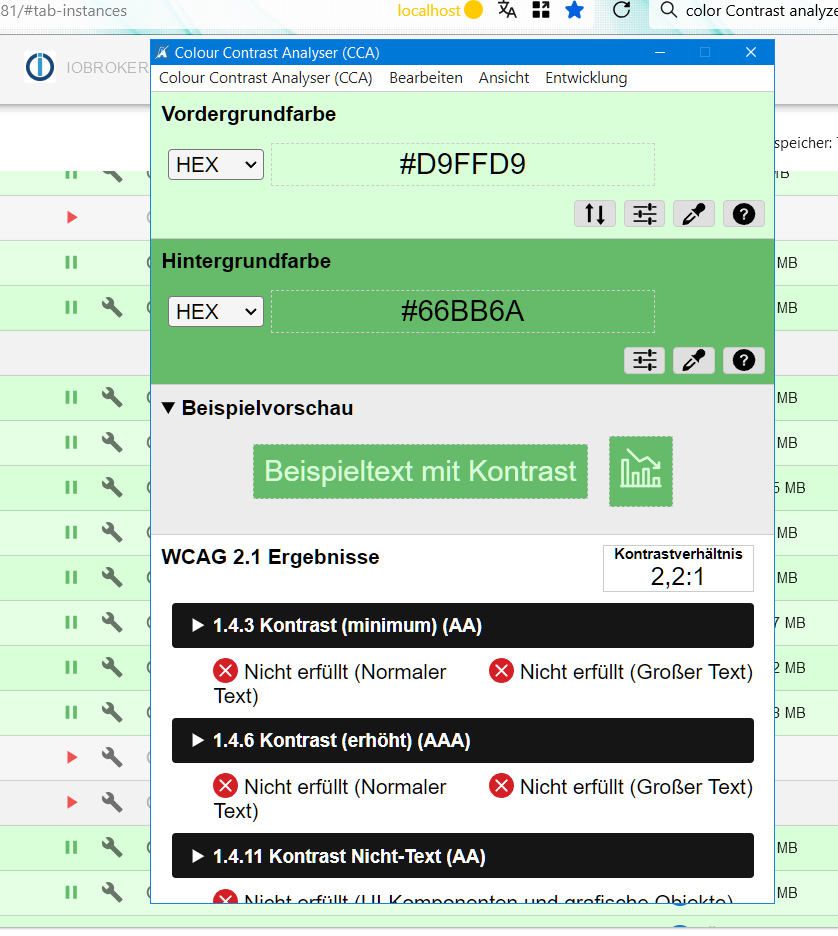
Für die Farbkontraste nutze ich ein altes Tool: Color Contrast Analyser

Eine neue Version gibt es auch, aber - wie so oft - verschlimmbessert:

Allein diese beiden Knackpunkte zeigen, wie groß der Bedarf im Grunde ist, will man sich den Anforderungen stellen. Und ja, das könnte ein Alleinstellungsmerkmal für ioB werden.
Ob allerdings genug Zeit und innerer Antrieb neben den vielen anderen Baustellen im Bereich Adapter vorhanden ist - da habe ich so meine Zweifel :-)
-
Ich möchte hier noch ein Thema mit Anhängen, da es sich anbietet das gleich mit zu nehmen.
Die EU hat den EEA (European accessibility act) 2019 verabschiedet und soll 2025 auf nationaler ebene in kraft treten. Der besagt kurz gesagt das jedes Digitale Interface auch für Menschen mit Einschränkungen bedienbar sein muss.
Ob das auch für Projekte wie ioBroker gilt wird sich wohl erst im Laufe der Zeit zeigen. Das ganze ist recht unkonkret gehalten.Unabhängig davon bin ich der Meinung das es Sinn macht das Design gleich für Accessability tools wie Screenreader zu Optimieren. Damit schaffen wir gleich einen neuen Plus Punkt für ioBroker.
In diesem Zusammenhang wäre das vor allem die Richtigen Elemente und Struktur zu verwenden.
Ganz Konkret habe ich die Verwendung von Header/Heading im Kopf. Diese dienen dazu einzelne Abschnitte fest zu legen und von einander ab zu grenzen.
Aktuell habe ich einen Fall wo ein Header Element in einer JSONConfig als Optisches Element verwendet wird, aber gar kein neuer Abschnitt beginnt.
Das zweite was mir einfällt ist sind Farben (die man selbst mit Styles festlegt) so zu Wählen das man immer maximalen Kontrast hat.Insgesamt ist das noch mal ein Riesen Thema an das man sich langsam ran Tasten muss und sicher einiges an Optimierung im Frontend Code erfordert, aber die Strukturierung in der Konfiguration machen ja die Adapterentwickler und die ist genau so entscheidend.
Mit Lighthouse gibt es im Chrome Browser ein Tool das auch die Accessability bewertet und Empfehlungen gibt für Verbesserungen. Das ist eher für die Frontend Entwickler interessant. Aktuell liegt die Bewertung für den Admin bei 69-75 von 100, abhängig vom Tab. Da ist also noch Luft nach Oben.
@jey-cee sagte in Meeting Frontend responsive Design 10.10.24 20:30:
Accessability tools wie Screenreader zu Optimieren
Für Euer Meeting am 10.10.24 vlt. noch ein paar Hinweise und/oder Anregungen:
Hinter den Wunsch, ioB für Screenreader zu optimieren, setze ich mal ein großes Fragezeichen.
Das ist ein sehr, sehr sportliches Ziel. :-)Fangt mal klein an. Dazu versucht bitte einmal, als sehende Benutzer den Adminbereich mit der Tastatur zu bedienen. Das ist so etwa die Situation, in der motorisch eingeschränkte Nutzer bzw. Nutzer, die keine Maus verwenden können mit ioB klarkommen müssen. Neben fehlenden Gliedmaßen reicht da z. B. schon ein ausgewachsener Unfall, bei dem die "Maushand" in Gips ist...
Üblicherweise funktioniert das über die Tab-Taste. Wie ich jedoch im linken Menü navigieren kann, weiß ich nicht. In den Hauptinhalt, die Instanzen, komme ich nicht.Nächster Knackpunkt: Strikte Trennung von (linearisierbarem) Inhalt und Präsentation (sematisch korrekte Verwendung von Elementen und pysische Auszeichnung durch CSS.)
Erst wenn all das und noch viel mehr erledigt ist, könnte man über den Support für Screenreader / Braillezeile nachdenken.
Für Interessierte:
http://meinnvda.de/
https://www.nvaccess.org/download/
https://nvda.bhvd.de/Das hat aber zunächst nix mit Responsive Design zu tun. Dies betrifft ja nur sehende Benutzer, die auf unterschiedlichen Endgeräten und mit unterschiedlichen view ports umgehen müssen/wollen. Und ja - auch da gibts viel Luft nach oben.
-
@jey-cee sagte in Meeting Frontend responsive Design 10.10.24 20:30:
Accessability tools wie Screenreader zu Optimieren
Für Euer Meeting am 10.10.24 vlt. noch ein paar Hinweise und/oder Anregungen:
Hinter den Wunsch, ioB für Screenreader zu optimieren, setze ich mal ein großes Fragezeichen.
Das ist ein sehr, sehr sportliches Ziel. :-)Fangt mal klein an. Dazu versucht bitte einmal, als sehende Benutzer den Adminbereich mit der Tastatur zu bedienen. Das ist so etwa die Situation, in der motorisch eingeschränkte Nutzer bzw. Nutzer, die keine Maus verwenden können mit ioB klarkommen müssen. Neben fehlenden Gliedmaßen reicht da z. B. schon ein ausgewachsener Unfall, bei dem die "Maushand" in Gips ist...
Üblicherweise funktioniert das über die Tab-Taste. Wie ich jedoch im linken Menü navigieren kann, weiß ich nicht. In den Hauptinhalt, die Instanzen, komme ich nicht.Nächster Knackpunkt: Strikte Trennung von (linearisierbarem) Inhalt und Präsentation (sematisch korrekte Verwendung von Elementen und pysische Auszeichnung durch CSS.)
Erst wenn all das und noch viel mehr erledigt ist, könnte man über den Support für Screenreader / Braillezeile nachdenken.
Für Interessierte:
http://meinnvda.de/
https://www.nvaccess.org/download/
https://nvda.bhvd.de/Das hat aber zunächst nix mit Responsive Design zu tun. Dies betrifft ja nur sehende Benutzer, die auf unterschiedlichen Endgeräten und mit unterschiedlichen view ports umgehen müssen/wollen. Und ja - auch da gibts viel Luft nach oben.
@wcag22 Danke schon mal für deinen Input.
@wcag22 sagte in Meeting Frontend responsive Design 10.10.24 20:30:
Üblicherweise funktioniert das über die Tab-Taste. Wie ich jedoch im linken Menü navigieren kann, weiß ich nicht. In den Hauptinhalt, die Instanzen, komme ich nicht.
Tab = Vorwärts, Shift + Tab = Rückwärts
Im Hauptmenü kann man nicht von Punkt zu Punkt vorwärts Springen. Rückwärts geht es, aber man muss dann nach vorne Springen um den Punkt zu markieren. (Firefox)
Um in Bereich mit dem Inhalt zu kommen muss man Rückwärts Springen bis man da ist.(Firefox)Übersicht: Auf der Übersicht Springt er bei manchen Karten in die Beschreibung und dann geht es nur noch mit zurück weiter. (Firefox)
Kategorien: In den Objektbaum rechts kommt man gar nicht rein. Beim Auswahl der Kategorie (Tabs) wird immer das Bearbeiten Fenster geöffnet. (Firefox & Chrome)
Adapter: Beschreibung der Adapter Kachel kann nicht mehr geschlossen werden, das X kann nicht erreicht werden. (Firefox & Chrome)
Dateien: Ordner sind nicht Auswählbar. (Firefox & Chrome)
Adapter Konfiguration: Import, Export, Speichern, Speichern und Schließen und Abbrechen nicht erreichbar bei Adaptern mit HTML Konfiguration. (Firefox & Chrome)
Readme erreichbar aber keine Optische Hervorhebung bei Adaptern mit HTML Konfiguration. (Firefox & Chrome)Fazit
Grundsätzlich ist die Bedienung mit der Tastatur möglich, aber es gibt noch stellen wo Nachgebessert werden kann. Das sind aber Primär Dinge die im Admin Adapter angepasst werden müssen und sind nicht Inhaltlicher Natur.
Bei Adaptern mit JSONConfig konnte ich keine Probleme dieser Art finden, was nicht bedeutet das es keine Gibt. Jedoch spricht es sehr dafür JSONConfig zu verwenden und nichts eigenes zu Bauen. Den hier kann man relativ schnell und Global Probleme dieser Art beheben ohne das es jeder Entwickler in seinem Adapter machen muss.
-
@wcag22 Danke schon mal für deinen Input.
@wcag22 sagte in Meeting Frontend responsive Design 10.10.24 20:30:
Üblicherweise funktioniert das über die Tab-Taste. Wie ich jedoch im linken Menü navigieren kann, weiß ich nicht. In den Hauptinhalt, die Instanzen, komme ich nicht.
Tab = Vorwärts, Shift + Tab = Rückwärts
Im Hauptmenü kann man nicht von Punkt zu Punkt vorwärts Springen. Rückwärts geht es, aber man muss dann nach vorne Springen um den Punkt zu markieren. (Firefox)
Um in Bereich mit dem Inhalt zu kommen muss man Rückwärts Springen bis man da ist.(Firefox)Übersicht: Auf der Übersicht Springt er bei manchen Karten in die Beschreibung und dann geht es nur noch mit zurück weiter. (Firefox)
Kategorien: In den Objektbaum rechts kommt man gar nicht rein. Beim Auswahl der Kategorie (Tabs) wird immer das Bearbeiten Fenster geöffnet. (Firefox & Chrome)
Adapter: Beschreibung der Adapter Kachel kann nicht mehr geschlossen werden, das X kann nicht erreicht werden. (Firefox & Chrome)
Dateien: Ordner sind nicht Auswählbar. (Firefox & Chrome)
Adapter Konfiguration: Import, Export, Speichern, Speichern und Schließen und Abbrechen nicht erreichbar bei Adaptern mit HTML Konfiguration. (Firefox & Chrome)
Readme erreichbar aber keine Optische Hervorhebung bei Adaptern mit HTML Konfiguration. (Firefox & Chrome)Fazit
Grundsätzlich ist die Bedienung mit der Tastatur möglich, aber es gibt noch stellen wo Nachgebessert werden kann. Das sind aber Primär Dinge die im Admin Adapter angepasst werden müssen und sind nicht Inhaltlicher Natur.
Bei Adaptern mit JSONConfig konnte ich keine Probleme dieser Art finden, was nicht bedeutet das es keine Gibt. Jedoch spricht es sehr dafür JSONConfig zu verwenden und nichts eigenes zu Bauen. Den hier kann man relativ schnell und Global Probleme dieser Art beheben ohne das es jeder Entwickler in seinem Adapter machen muss.
-
@oliverio wir sammeln das Hier: https://github.com/iobroker-community-adapters/responsive-design-initiative in den Issues


