NEWS
[Fun] vis-Editor im Material Design Style
-
@Jey Cee:Neben dem fehlenden Scrollbalken ist mir bei den Metro Widgets noch aufgefallen das die Farb Vorschau fehlt, siehe Screenshot. `
Alle Änderungen sind im Code-Abschnitt im 1.Post dieses Themas eingepflegt:-
Scrollbars: werden, zumindest in webkit-Browsern (Chrome, Safari), gesetzt
-
Metro-Widgets: Farbangabe sichtbar
-
Slider: haben nun einen runden Thumb
-
Register-Tabs der Views: Entzerrt, nun deutlicher lesbar
-
-
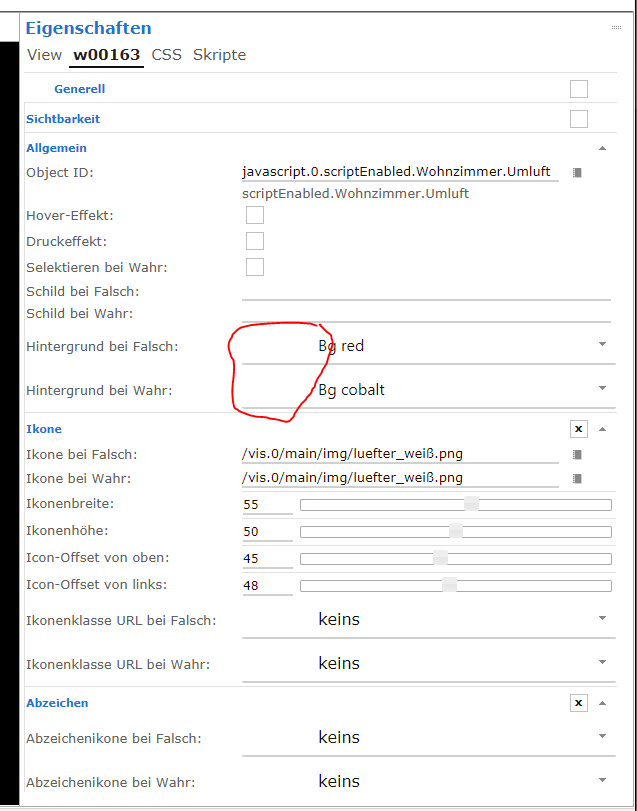
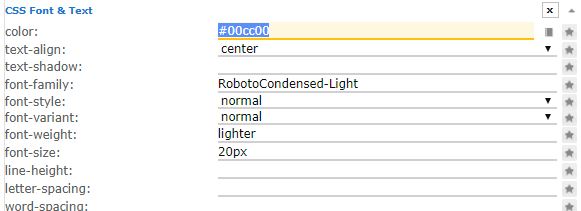
ok, sieht echt gut aus. Allerdings die Farbangaben im Css-Teil sind nicht sichtbar, nur wenn man mit der Maus darüberzieht.
(Siehe Bilder)


-
@Jey Cee:Das die farbangaben nicht zu sehen sind hab ich auch ohne das Material design.
Gesendet von Unterwegs `
Ohne Material design kann man aber den Text, zumindest bei mir, lesen.
Jetzt sieht das Feld so aus als ob es leer wäre.
Weißer Adler auf weißem Grund (ostfriesische Nationalflagge) :D
Edit: Aber keine Eile, auch so ist der Edit-Modus schon deutlich stylischer. Hut ab - Klasse Job
-
Ohne Material design kann man aber den Text, zumindest bei mir, lesen.
Jetzt sieht das Feld so aus als ob es leer wäre.
Weißer Adler auf weißem Grund (ostfriesische Nationalflagge) :D `
@Uhula - Könntest du eventuell nochmal schauen?
-
@Uhula - Könntest du eventuell nochmal schauen? `
Klar.Ursache ist, dass in diesen Edits die color/background-color direkt im gesetzt sind um die Farbe auch darzustellen - das übersteuer ich mit den CSS Anweisungen. Es lässt sich im CSS aber leicht eine Ausnahme dafür einbauen (drei Stellen, jeweils den blauen Text ergänzen):
#attr_wrap textarea,
#attr_wrap select,
#attr_wrap select+span,
#attr_wrap select+button,
#attr_wrap input {
border:none !important;
border-bottom: 2px solid #d0d0d0 !important;
}
#attr_wrap textarea,
#attr_wrap select,
#attr_wrap select+span,
#attr_wrap select+button,
#attr_wrap input:not([style*="color:"]) {
color: #101010;
background:transparent !important;
}
#attr_wrap textarea:focus,
#attr_wrap select:focus,
#attr_wrap input:not([style*="color:"]):focus{
background-color:#FFF8E1 !important;
border-bottom-color: #FFC107 !important;
}
Oder die CSS aus dem 1.Post dieses Themas nutzen, habe es dort aktualisiert (in 2 min). Danke für den Hinweis.
-
Perfekt.
Hab es gerade geändert und jetzt funktioniert es perfekt.
1000 Dank
-
@dtp:Kleine Frage. Ich bekommen im CSS-Editor für die "!important;"-Einträge sehr viele Warnings angezeigt. Ist das normal? `
Ja, der Editor warnt generell bei der Verwendung von "!important".Info:
Die CSS-Anweisungen wurden im 1.Beitrag aktualisiert.
2018-01-05 Anpassung: an vis 1.0.4: Headlines der Dialoge (waren weiß)