NEWS
3D Wohnungsgrundriss mit Sweet Home 3D - das beste?
-
@kusselin Hier mal ein kleines Video - wenn ich abends durch die Wohnung laufe. ;)
@mickym sieht schon toll aus.. bin gerade am erstellen meines Grundrisses.. aber wenn das solch ein Aufwand ist mit dem „bei Nach“ dann echt Gut Nacht :-)
Ich habe jetzt mal deine Auflösung genommen und die Größe war dann ca. 1,3mb dann hab ich die Datei mal über Dateimanager upgeloaded... leider sehe ich kein 3D Grundriss... was mach ich falsch ?
Gruss
-
@mickym sieht schon toll aus.. bin gerade am erstellen meines Grundrisses.. aber wenn das solch ein Aufwand ist mit dem „bei Nach“ dann echt Gut Nacht :-)
Ich habe jetzt mal deine Auflösung genommen und die Größe war dann ca. 1,3mb dann hab ich die Datei mal über Dateimanager upgeloaded... leider sehe ich kein 3D Grundriss... was mach ich falsch ?
Gruss
@kusselin Der 3D Grundriss ist immer vorhanden - ist vielleicht nur in dem unteren Fenster
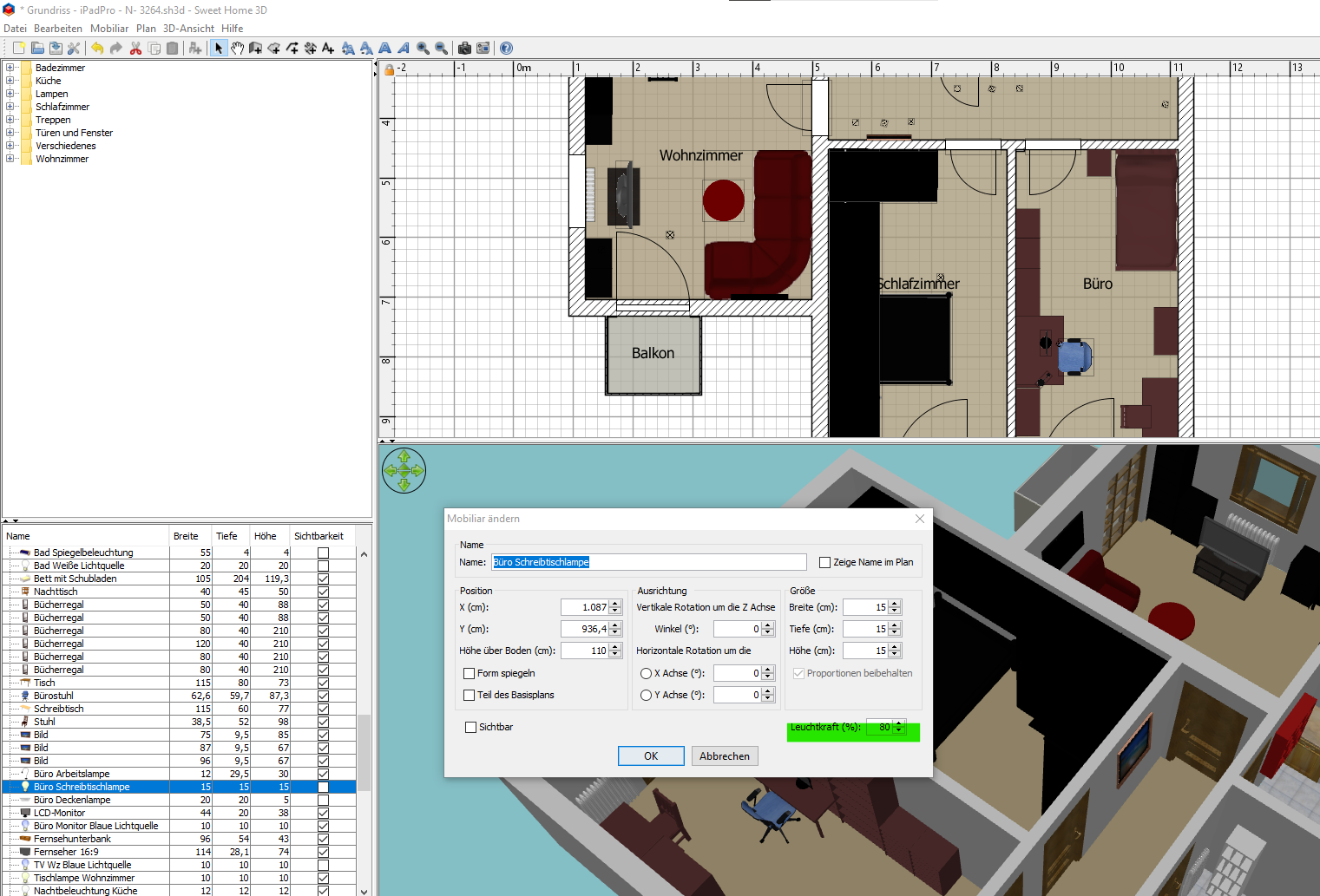
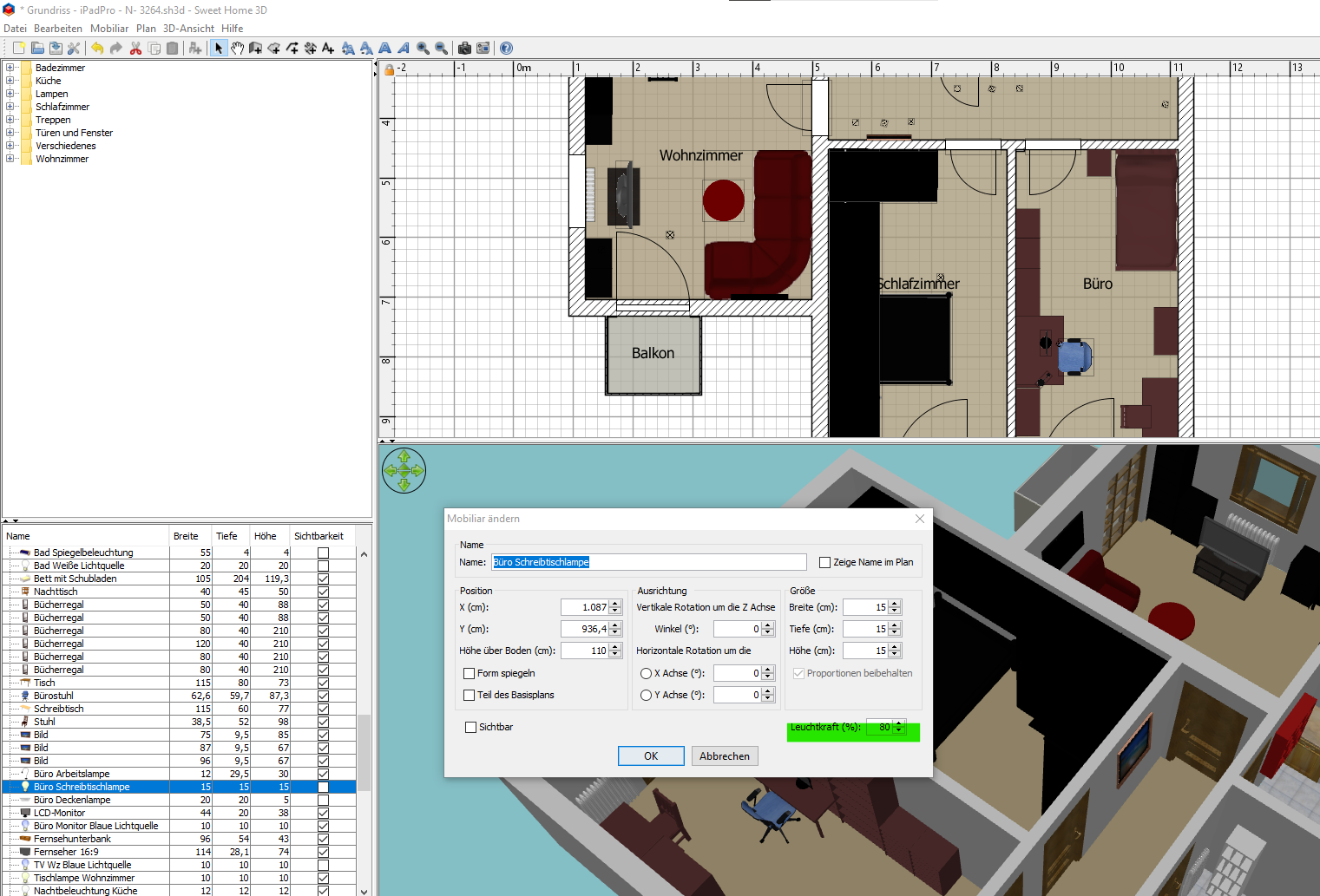
Ob eine Lampe leuchtet oder nicht - geht (da ja schwarz) indem Du sie einfach ausblendest oder falls es nicht nur eine Leuchtquelle, sondern ein Mobilar ist - die Leuchtkraft dann auf 0% setzen:

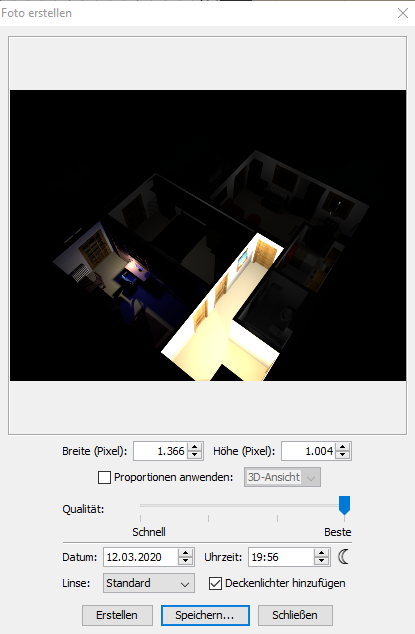
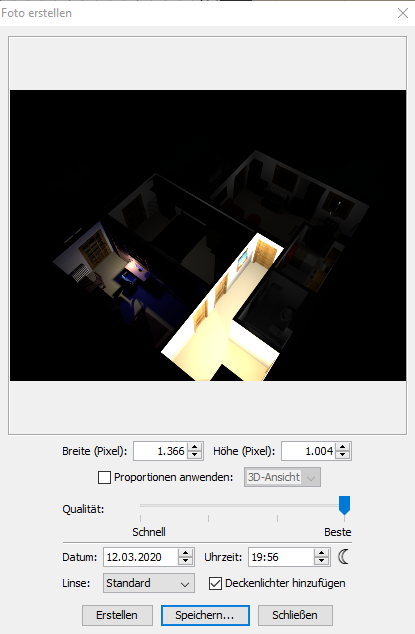
Um nun die Bilder für VIS zu erstellen - gehst Du in 3D Ansicht und wählst Foto erstellen aus. Wenn es nicht Nacht ist, kann man sogar für den Tag unterschiedliche Bilder erstellen, weil Du kannst sogar die Sonneneinstrahlung je Uhrzeit simulieren. ;)
Ich habs jetzt gerade noch gestoppt - hängt natürlich von der Rechnerleistung ab - hat die Fotoerstellung 5 Minuten gedauert:

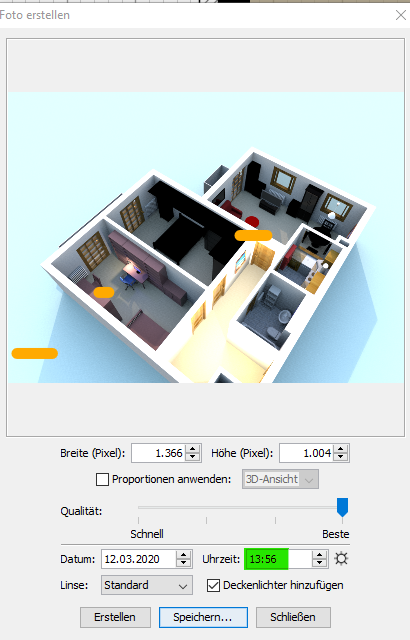
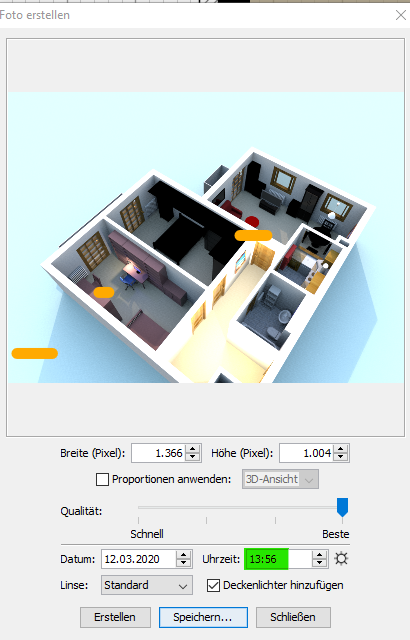
Ich hab mal die Lichteinstellung so belassen und nur die Uhrzeit geändert. ;)
Hat ca. 3 Minuten länger gedauert - man sieht aber auch gut wie Schatten mitberechnet werden. (Beste Qualität) mit den orangen Marks hab ich mal die Schatten angedeutet.

-
@kusselin Der 3D Grundriss ist immer vorhanden - ist vielleicht nur in dem unteren Fenster
Ob eine Lampe leuchtet oder nicht - geht (da ja schwarz) indem Du sie einfach ausblendest oder falls es nicht nur eine Leuchtquelle, sondern ein Mobilar ist - die Leuchtkraft dann auf 0% setzen:

Um nun die Bilder für VIS zu erstellen - gehst Du in 3D Ansicht und wählst Foto erstellen aus. Wenn es nicht Nacht ist, kann man sogar für den Tag unterschiedliche Bilder erstellen, weil Du kannst sogar die Sonneneinstrahlung je Uhrzeit simulieren. ;)
Ich habs jetzt gerade noch gestoppt - hängt natürlich von der Rechnerleistung ab - hat die Fotoerstellung 5 Minuten gedauert:

Ich hab mal die Lichteinstellung so belassen und nur die Uhrzeit geändert. ;)
Hat ca. 3 Minuten länger gedauert - man sieht aber auch gut wie Schatten mitberechnet werden. (Beste Qualität) mit den orangen Marks hab ich mal die Schatten angedeutet.

-
@mickym ich meine im VIS nicht im Zeichenproggi...
Wie importierst du deinen 3D view in vis?
Gruss@kusselin Über den VIS Dateimanger lädst Du die Dateien hoch. Der Pfad welches Bild zu laden ist, ist in einem Datenpunkt gespeichert, wie ich das unten beschrieben habe.
Ich hab Dir unten (im Vorposting) ja markiert, welches Widget ich zur Anzeige nutze und unten den Zusammenhang dargestellt.
Es ist unter den Basic Widgets das

Screenshot vom vis Dateimanager siehst ja auch unten.
-
@kusselin Über den VIS Dateimanger lädst Du die Dateien hoch. Der Pfad welches Bild zu laden ist, ist in einem Datenpunkt gespeichert, wie ich das unten beschrieben habe.
Ich hab Dir unten (im Vorposting) ja markiert, welches Widget ich zur Anzeige nutze und unten den Zusammenhang dargestellt.
Es ist unter den Basic Widgets das

Screenshot vom vis Dateimanager siehst ja auch unten.
@mickym sorry wenn ich so blöd frage...wo unten?
Ich dachte, ich lade über den dateimanager hoch mit Upload und dann wenn das Bild geladen ist einfach doppelklick drauf....aber so gehts nicht!!
Achso, ich muss dann für das 3D Bild erst eine leere View erstellen udn dann darein das Widget von dir ziehen und dann da das 3d Bild rein...? Richtig?
Ich habe es im Vorpsot gesehen...danke....bissl schwer für den Anfang....
Wieso muss ich da noch einen datenpunkt anlegen im userdata ordner?
Ich dachte immer bild hochladen und in die erstellte View ziehen udn gut is.....
-
@mickym sorry wenn ich so blöd frage...wo unten?
Ich dachte, ich lade über den dateimanager hoch mit Upload und dann wenn das Bild geladen ist einfach doppelklick drauf....aber so gehts nicht!!
Achso, ich muss dann für das 3D Bild erst eine leere View erstellen udn dann darein das Widget von dir ziehen und dann da das 3d Bild rein...? Richtig?
Ich habe es im Vorpsot gesehen...danke....bissl schwer für den Anfang....
Wieso muss ich da noch einen datenpunkt anlegen im userdata ordner?
Ich dachte immer bild hochladen und in die erstellte View ziehen udn gut is.....
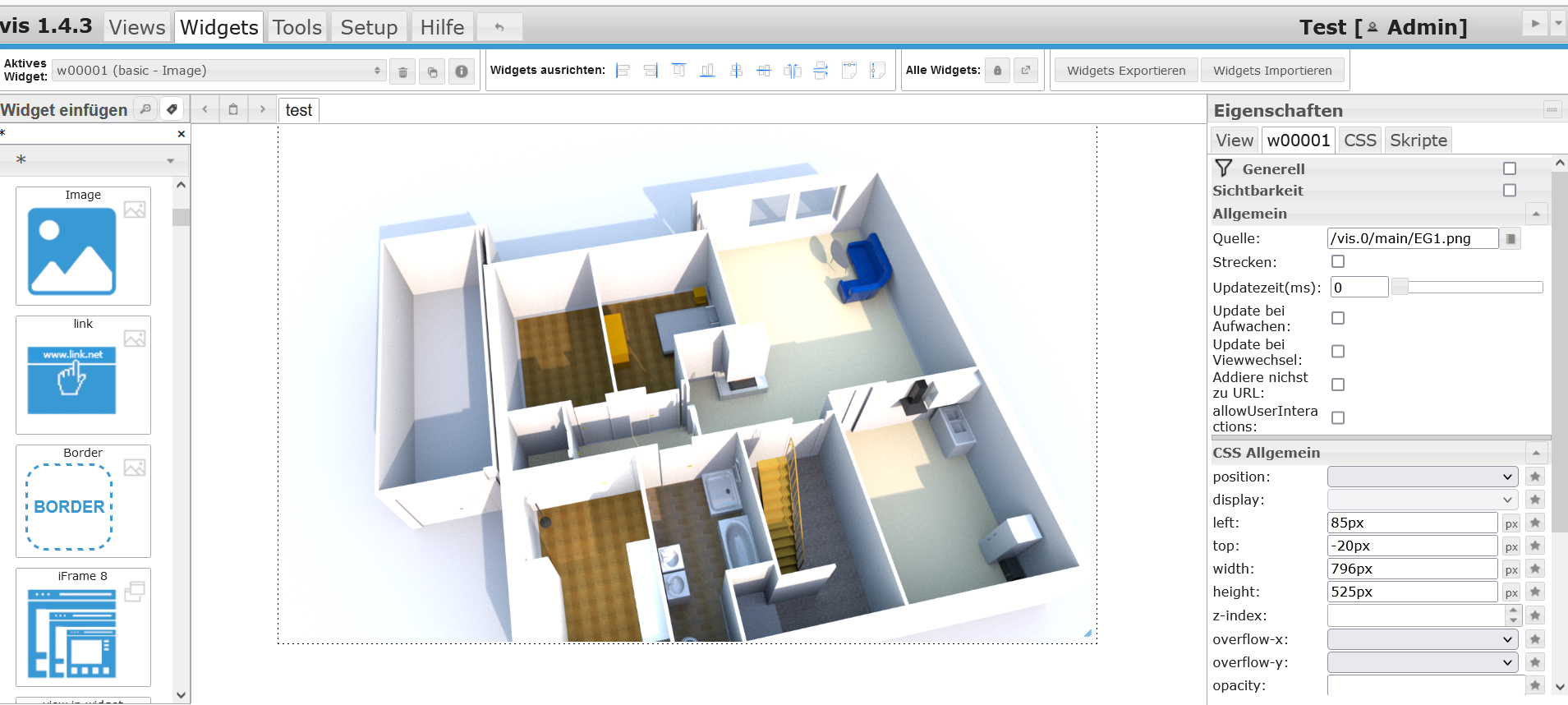
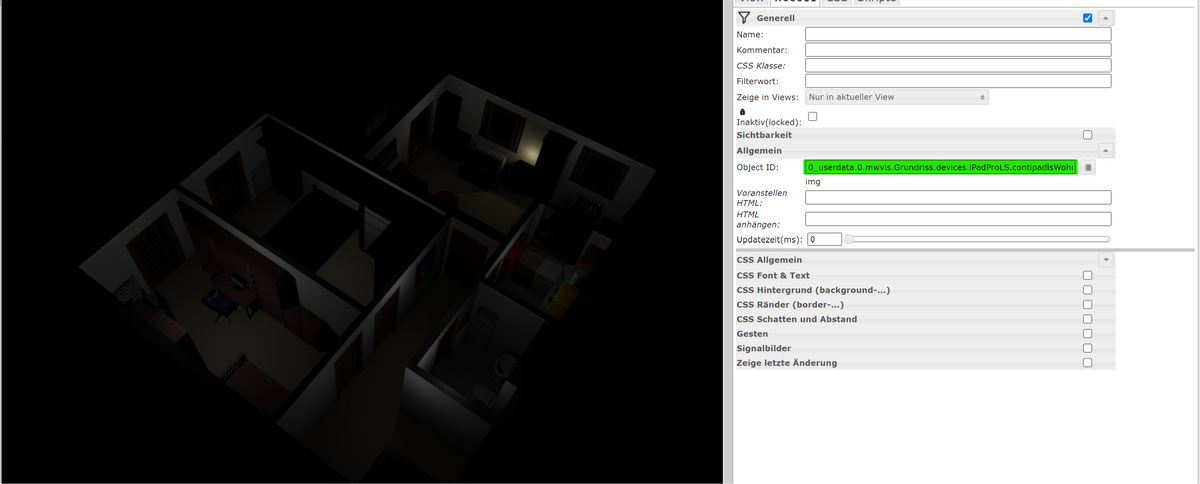
@kusselin Nein - das macht ja auch keinen Sinn - Du willst doch nicht statisch ein Bild in einem Widget haben. Wenn Du das wirklich nachbilden willst, nimmst Du dieses Widget und gibst unter der Objekt ID den Datenpunkt an, der den Pfad zu dem Bild enthält, was Du laden willst.
Du willst ja dynamisch immer andere Bilder angezeigt haben. Deshalb änderst Du das Bild in dem Datenpunkt. Du kannst dich alles anhand der Screenshots nachvollziehen.
Das Widget, den DP der in der Objekt ID angegeben wurde, den Pfad in dem Datenpunkt, der zum Bild führt. Du siehst außerdem, dass der Pfad bei /vis.0 beginnt.
Nichts ziehen und doppelklicken. ;)
-
@kusselin Nein - das macht ja auch keinen Sinn - Du willst doch nicht statisch ein Bild in einem Widget haben. Wenn Du das wirklich nachbilden willst, nimmst Du dieses Widget und gibst unter der Objekt ID den Datenpunkt an, der den Pfad zu dem Bild enthält, was Du laden willst.
Du willst ja dynamisch immer andere Bilder angezeigt haben. Deshalb änderst Du das Bild in dem Datenpunkt. Du kannst dich alles anhand der Screenshots nachvollziehen.
Das Widget, den DP der in der Objekt ID angegeben wurde, den Pfad in dem Datenpunkt, der zum Bild führt. Du siehst außerdem, dass der Pfad bei /vis.0 beginnt.
Nichts ziehen und doppelklicken. ;)
-
@mickym Haaaalt micky...ich möchte nicht so wie du es gemacht hast mit 350 Einzelbildern für Nacht udn Tag verfahren.....
Ich möchte mein 3D Bild laden und dort dann buttons setzen für lichter usw....verstehst was ich meine?
-
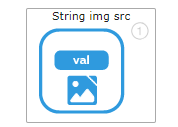
@kusselin Dann nimmst halt das normale IMG - Widget

sobald Du hier auf Quelle drückst, öffnet sich der Dateimanager und Du kannst das Bild direkt auswählen
-
Das Umzurechnen von der entsprechenden Lampe habe ich im NodeRed mit einer Function Node gemacht, ist also ein Javascript - dass Du natürlich mit leichter Anpassung auch direkt mit dem Javascript Adapter verwenden kannst.
Hier mal der Code:
Oder mit anderen Worten - jede Lampe wird auf true oder false im Datenpunkt gespeichert, das Ganze in ein Objekt verfrachtet und dann quasi codiert.
@mickym
Hallo mickym,
ich bin gerade dabei meine VIS komplett neu zu machen, da ich nun eh auf VIS 2 umsteige. Ich würde jetzt gerne das ganze so aufbauen, wie du es hier erstellt hast. Mir ist alles bisher klar, das einzige was ich nicht genau verstehe, ist die Exeltabelle. Wo muss ich das im iobroker ablegen, etc. Außerdem hast du das ganze mit NodeRed gemacht. Da ich das aber leider nicht benutze, könntest du mir dabei helfen, das ganze in Javaskript zu importieren oder noch besser mit Blockly, da ich damit am meisten arbeite? Ich weiß, dass dieser thread schon ein bisschen alt ist, aber ich hoffe, du könntest mir noch einmal dabei helfen. Vielen Dank. -
@mickym
Hallo mickym,
ich bin gerade dabei meine VIS komplett neu zu machen, da ich nun eh auf VIS 2 umsteige. Ich würde jetzt gerne das ganze so aufbauen, wie du es hier erstellt hast. Mir ist alles bisher klar, das einzige was ich nicht genau verstehe, ist die Exeltabelle. Wo muss ich das im iobroker ablegen, etc. Außerdem hast du das ganze mit NodeRed gemacht. Da ich das aber leider nicht benutze, könntest du mir dabei helfen, das ganze in Javaskript zu importieren oder noch besser mit Blockly, da ich damit am meisten arbeite? Ich weiß, dass dieser thread schon ein bisschen alt ist, aber ich hoffe, du könntest mir noch einmal dabei helfen. Vielen Dank.@jwerlsdf Hallo, ich nutze das selbst nicht mehr. Die Kombinationen der Grundrisse sind für die ganze Wohnung zuviele. Deswegen würde ich Dir heute empfehlen gerade mit VIS vielleicht mit Ebenen zu arbeiten und die Grundrisse mit den eingeschalteten Lampen jeweils für einen Raum zu machen. Wie gesagt - ich kann Dir das Prinzip nochmals genau verdeutlichen. Hier ist er mal das Excelsheet.
Beleuchtung codierung Bild.xlsx
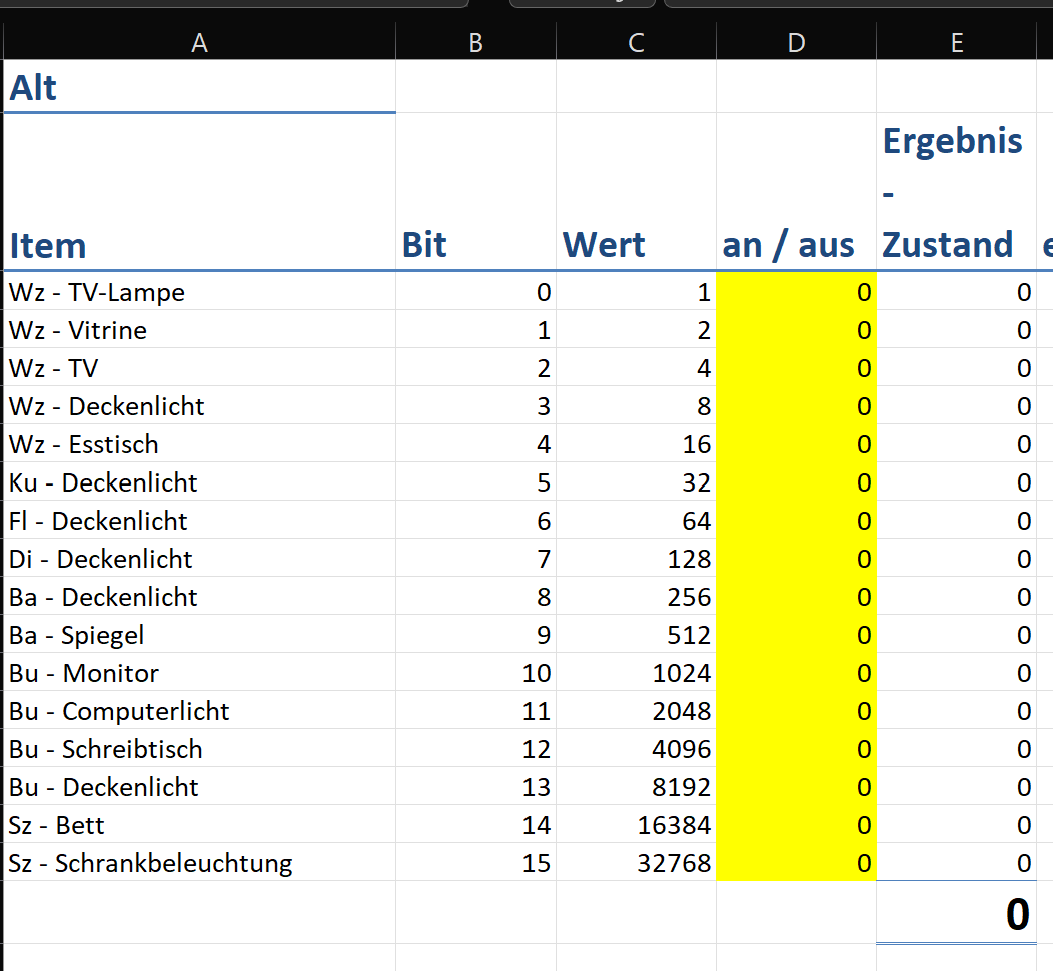
Ausserdem siehst Du dass ich hier mit Bits und insgesamt 16 Lampen gearbeitet habe. Ich will Dir nur mal das Prinzip erklären:
Wichtig sind nur die vorderen Spalten

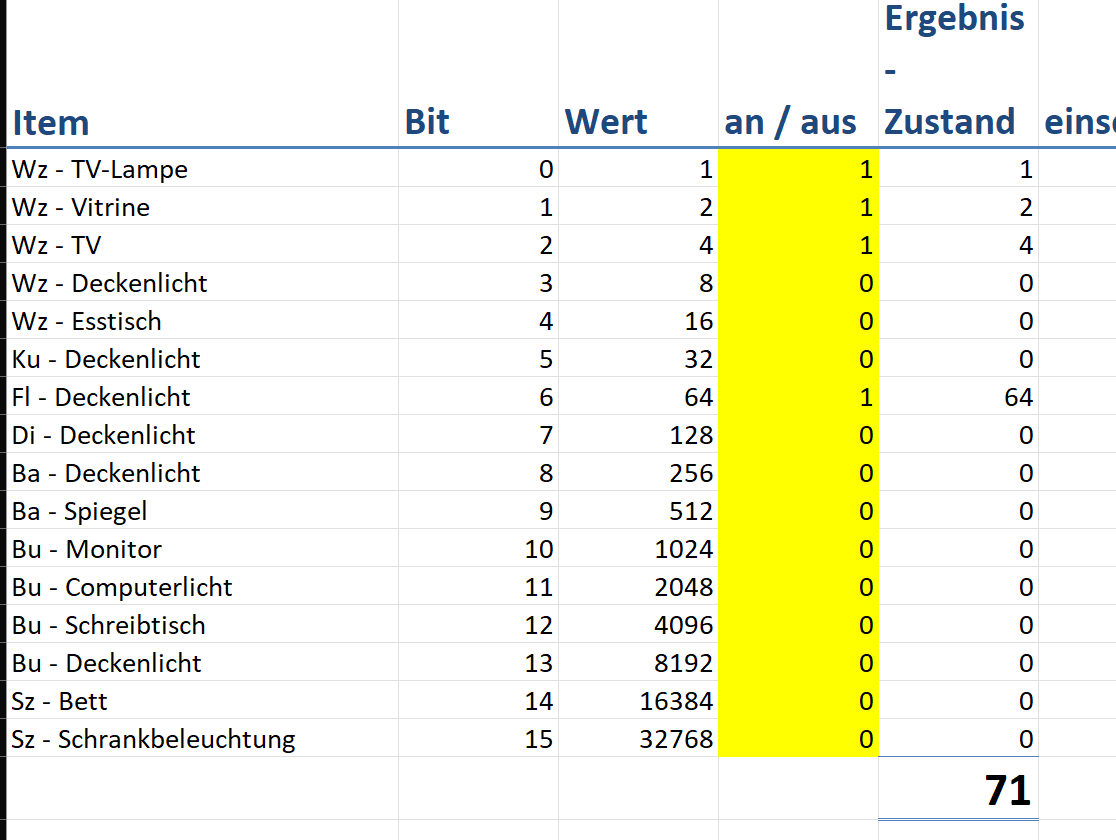
Links sind nun alle Lampen und das Bit was mit der Lampe verknüpft ist. In der gelben Spalte machst Du statt 0 eine 1 wenn die Lampe an ist - wie gesagt Du wirst kaum alle 65.536 Dateien für alle Kombinationen erstellen. Also deswegen auf ein Zimmer oder halt nur die häufigsten Kombis erstellen.
Wenn also die Lampe im Wohnzimmer (TV-Lampe, Vitrine) und TV und das Licht im Flur eingeschaltet ist, wird das als Datei mit 71 codiert:

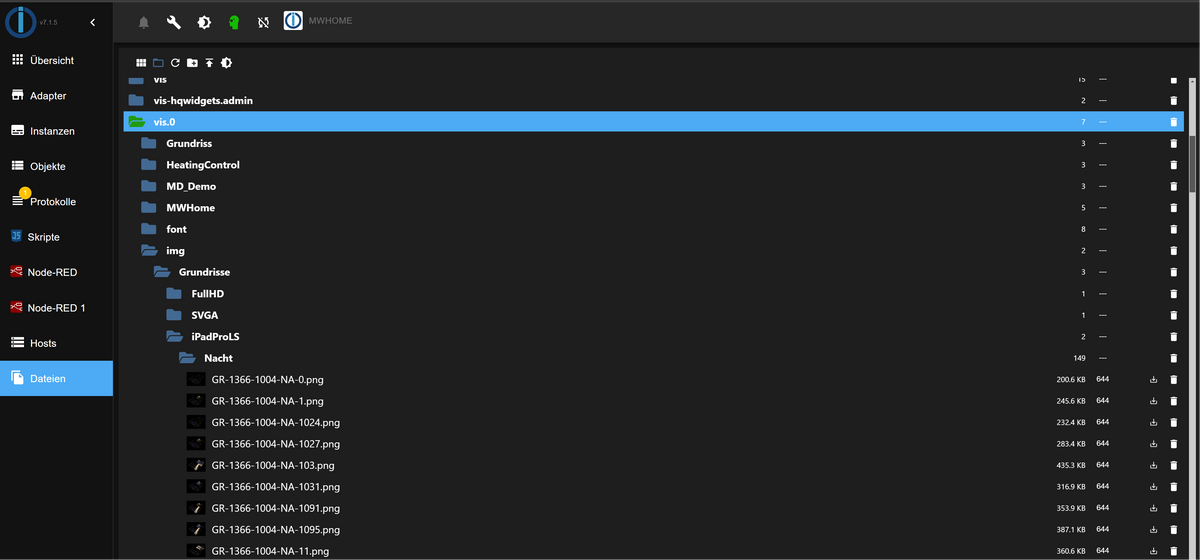
Diese ganzen Grundrisse speicherst Du in einem Verzeichnis, auf das VIS zugriff hat:

Ich hab das für das Gerät (iPad) in einem Verzeichnis unter vis.0 gespeichert:
In Deiner VIS nimmst Du nun ein Widget, bei dem Du das anzuzeigende Bild nicht direkt, sondern den Pfad zu der Datei die anzuzeigen ist enthält:

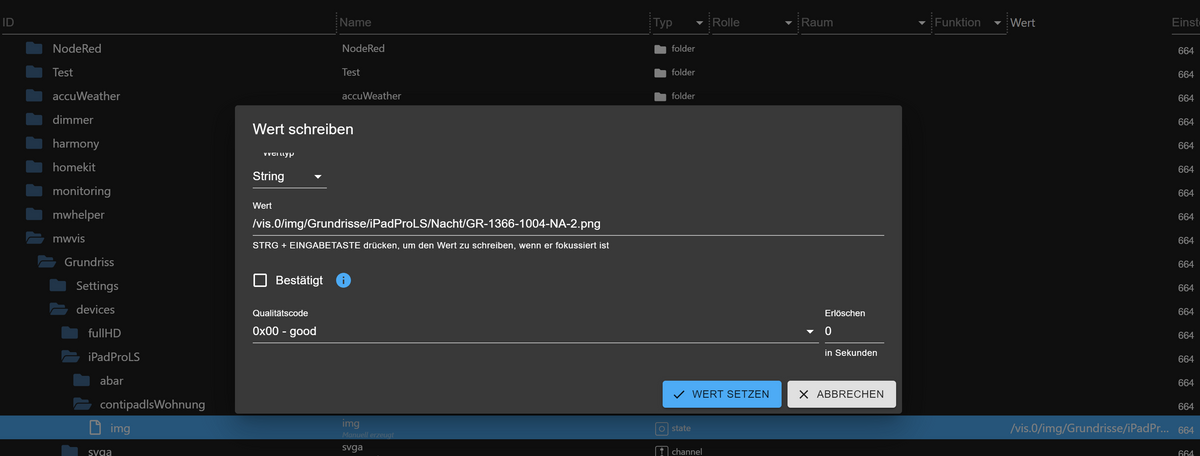
In diesen Datenpunkt schreibst Du dann welche Datei angezeigt werden soll:

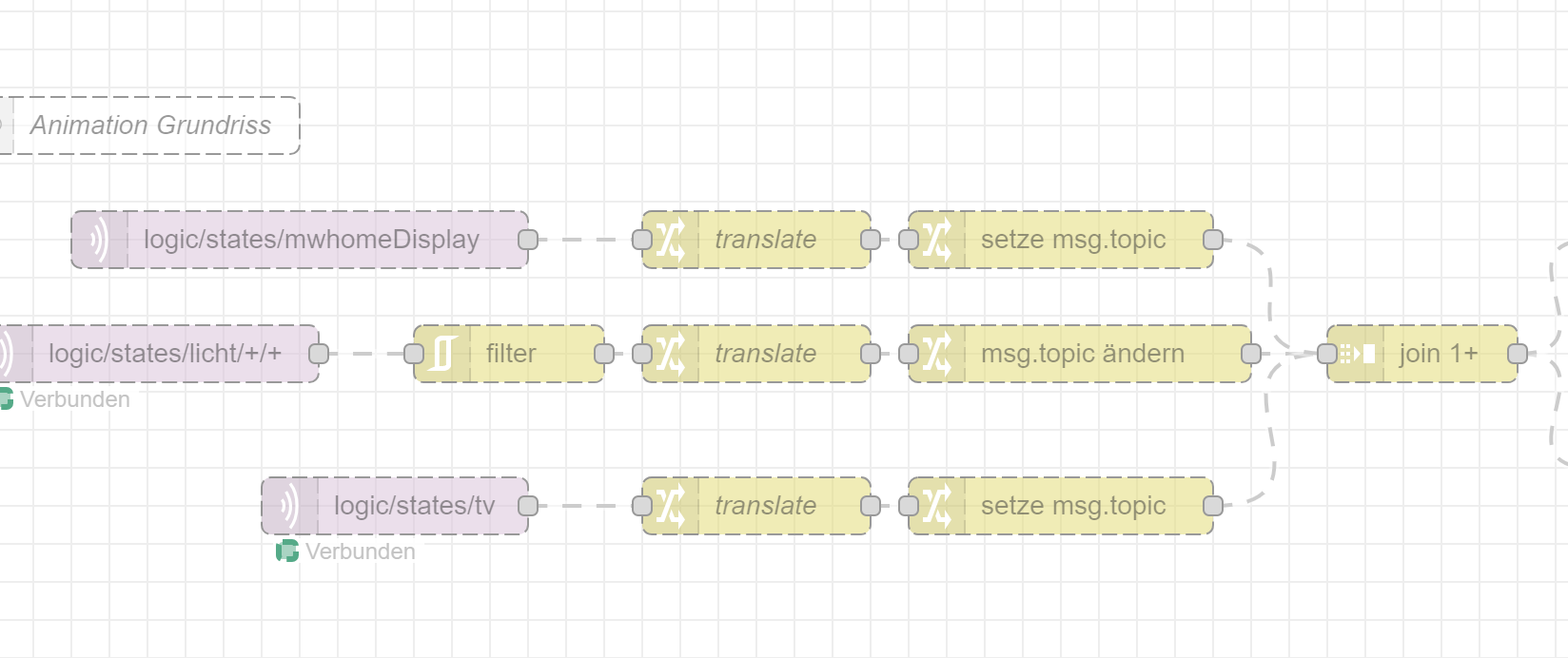
Ich bin bekanntlich kein Blockly-Fan und will das nun auch nicht in Blockly codieren, aber ich kann Dir mal den Flow soweit erklären. Du musst halt das was NodeRed automatisch kann halt im JS nachbauen oder in Blockly.

Der linke Teil bis zu der JOIN Node sind alles Lampen die im iobroker oder mqtt triggern und Du erstellst daraus ein Objekt, wo Du alle Lampen mit dem Zustand (true=eingeschaltet) oder (false=ausgeschaltet) hast:
{ "wohnzimmer/esstisch": false, "bad/deckenleuchten": false, "flur/deckenleuchten": false, "diele/deckenleuchten": false, "buero/computer": false, "küche/deckenleuchten": false, "buero/deckenleuchten": false, "wohnzimmer/deckenleuchten": false, "wohnzimmer/vitrine": true }Nun erstelle ich daraus den Code - der die gleiche Nummer enthält wie die XLS Tabelle. Die payload ist in diesem Fall so ein Objekt wie gerade gepostet, also quasi der Zustand aller Lampen in einem Objekt (halt in einem Zimmer, Wohnung etc.)
Das heißt dieses Objekt wird abgeprüft via JS:
var x; var obj = msg.payload; var code = 0; for (x in obj) { var val=0; switch(x) { case "wohnzimmer/tischlampe": val = obj[x] ? 1 : 0; break; case "wohnzimmer/vitrine": val = obj[x] ? 2 : 0; break; case "tv": val = obj[x] ? 4 : 0; break; case "wohnzimmer/deckenleuchten": val = obj[x] ? 8 : 0; break; case "wohnzimmer/esstisch": val = obj[x] ? 16 : 0; break; case "küche/deckenleuchten": val = obj[x] ? 32 : 0; break; case "flur/deckenleuchten": val = obj[x] ? 64 : 0; break; case "diele/deckenleuchten": val = obj[x] ? 128 : 0; break; case "bad/deckenleuchten": val = obj[x] ? 256 : 0; break; case "bad/spiegel": val = obj[x] ? 512 : 0; break; case "monitor": val = obj[x] ? 1024 : 0; break; case "buero/computer": val = obj[x] ? 2048 : 0; break; case "buero/schreibtisch": val = obj[x] ? 4096 : 0; break; case "buero/deckenleuchten": val = obj[x] ? 8192 : 0; break; case "schlafzimmer/bettlampen": val = obj[x] ? 16384 : 0; break; case "schlafzimmer/schrankbeleuchtung": val = obj[x] ? 32768 : 0; break; } code += val; } msg.payload=code.toString(); return msg;Wie Du siehst,
case "wohnzimmer/vitrine": val = obj[x] ? 2 : 0; break;wird jedes topic als Bit gesetzt und das ganze Objekt durchanalysiert und dann aufsummiert. In dem Beispiel die Vitrine mit Bit 2.
Daraus errechnet sich dann das Bild das angezeigt werden soll und das wird in den Datenpunkt geschrieben, auf das das Widget verweist.
So habe ich dir das Funktionsprinzip beschrieben.
-
So schaut das Ganze dann übrigens nachts animiert aus - je nachdem welche Lichter an sind. Hier kann man aber nur die gängigsten Szenarien abbilden - da es ja x Tausend Kombinationen = Bilder gibt.

Als nächstes müssen dann Dialog eingebaut werden und noch Filter um die Anzahl der Icons ggf. manuell oder automatisch zu filtern. Aber wie gesagt momentan habe andere Dinge Prio.