NEWS
Gelöst: Keine Ahnung von API
-
@joergh sagte in Keine Ahnung von API:
try { require("request")('"http://192.168.178.1xx:2323/?cmd=loadUrl & url="http://192.168.178.1xx:8082/vis/index.html?main#000Header_K" & password=Wxxxxl""').on("error", (e) => { console.error(e); }); } catch (e) { console.error(e); }
Das ist die Fehlermeldung im LOG
17:56:47.115 info javascript.0 (53553) script.js.Trash.Skript_111: registered 0 subscriptions, 1 schedule, 0 messages, 0 logs and 0 file subscriptions 17:57:00.007 error javascript.0 (53553) script.js.Trash.Skript_111: Error: Invalid URI "%22http://192.168.178.1xx:2323/?cmd=loadUrl%20&%20url=%22http://192.168.178.1xx:8082/vis/index.html?main#000Header_K%22%20&%20password=Wxxxl%22%22" at Request.init (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:273:31) at new Request (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:127:8) at request (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/index.js:53:10) at requestSafe (/opt/iobroker/node_modules/iobroker.javascript/lib/request.js:34:16) at request (/opt/iobroker/node_modules/iobroker.javascript/lib/request.js:50:30) at Object.<anonymous> (script.js.Trash.Skript_111:44:21) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1620:34) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:171:15) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) at listOnTimeout (node:internal/timers:581:17) at processTimers (node:internal/timers:519:7) 17:57:00.007 info javascript.0 (53553) script.js.Trash.Skript_111: DoneIch habe die Gänsefüsschen nochmal geändert, jetzt kommt keine Fehlermeldung aber es passiert auch nichts auf dem Tablet.
var request = require('request'); schedule("* * * * *", function () { try { require("request")('http://192.168.178.1xx:2323/?cmd=loadUrl & url="http://192.168.178.1xx:8082/vis/index.html?main#000Header_K" & password=Wxxxxl"').on("error", (e) => { console.error(e); }); } catch (e) { console.error(e); } log("Done") });@michihorn
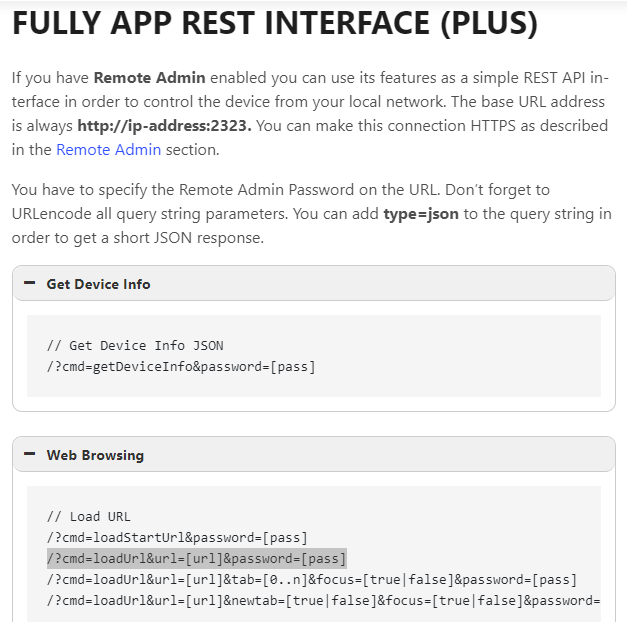
Mal abgesehen davon, dass in der Doku von Anführungszeichen nix zu sehen ist, steht da auch nix von Leerzeichen.Das sollte eher so aussehen:
const request = require('request'); const url = 'http://192.168.178.1xx:2323/?cmd=loadUrl&url=http://192.168.178.1xx:8082/vis/index.html?main#000Header_K&password=Wxxxxl'; request(url, (err, res, body) => { console.log(res); });Da müssen dann aber ggf. auch noch die Sonderzeichen codiert werden.
-
@codierknecht Dankeschön
ich habe das Script mal umgesetzt, läuft ohne Fehler, aber im Tablet/Fullybrowser ist nicht die neue URL eingetragen.
Anbei das LOG:javascript.0 (219200) script.js.Trash.Skript_111: <ref *2> IncomingMessage { _events: { close: [ [Function (anonymous)], [Function (anonymous)] ], error: [Function (anonymous)], data: [Function (anonymous)], end: [ [Function: responseOnEnd], [Function (anonymous)] ], readable: undefined }, _readableState: ReadableState { highWaterMark: 16384, buffer: [], bufferIndex: 0, length: 0, pipes: [], awaitDrainWriters: null, [Symbol(kState)]: 194512652 }, _maxListeners: 100, socket: null, httpVersionMajor: 1, httpVersionMinor: 1, httpVersion: '1.1', complete: true, rawHeaders: [ 'Content-Type', 'text/html', 'Date', 'Mon, 14 Oct 2024 17:07:01 GMT', 'Connection', 'keep-alive', 'Content-Length', '13413' ], rawTrailers: [], joinDuplicateHeaders: undefined, aborted: false, upgrade: false, url: '', method: null, statusCode: 200, statusMessage: 'OK ', client: <ref *1> Socket { connecting: false, _hadError: false, _parent: null, _host: null, _closeAfterHandlingError: false, _events: { close: [Function: onClose], error: undefined, prefinish: undefined, finish: undefined, drain: undefined, data: undefined, end: [Function: onReadableStreamEnd], readable: undefined, connect: undefined, free: [Function: onFree], timeout: [Function: onTimeout], agentRemove: [Function: onRemove] }, _readableState: ReadableState { highWaterMark: 16384, buffer: [], bufferIndex: 0, length: 0, pipes: [], awaitDrainWriters: null, [Symbol(kState)]: 60563716 }, _writableState: WritableState { highWaterMark: 16384, length: 0, corked: 0, onwrite: [Function: bound onwrite], writelen: 0, bufferedIndex: 0, pendingcb: 0, [Symbol(kState)]: 17563908, [Symbol(kBufferedValue)]: null, [Symbol(kWriteCbValue)]: null }, allowHalfOpen: false, _maxListeners: 100, _eventsCount: 5, _sockname: null, _pendingData: null, _pendingEncoding: '', server: null, _server: null, timeout: 0, parser: null, _httpMessage: ClientRequest { _events: [Object: null prototype], _eventsCount: 5, _maxListeners: 100, outputData: [], outputSize: 0, writable: true, destroyed: true, _last: true, chunkedEncoding: false, shouldKeepAlive: true, maxRequestsOnConnectionReached: false, _defaultKeepAlive: true, useChunkedEncodingByDefault: false, sendDate: false, _removedConnection: false, _removedContLen: false, _removedTE: false, strictContentLength: false, _contentLength: 0, _hasBody: true, _trailer: '', finished: true, _headerSent: true, _closed: false, socket: [Circular *1], _header: 'GET /?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main HTTP/1.1\r\n' + 'host: 192.168.178.192:2323\r\n' + 'sentry-trace: 2913c3ff953341f1be1a833816d147b0-a8afb69a85676e73\r\n' + 'baggage: sentry-environment=production,sentry-release=iobroker.javascript%407.8.0,sentry-public_key=f3b9740caaee4ee69eb68019d71526ff,sentry-trace_id=2913c3ff953341f1be1a833816d147b0\r\n' + 'Connection: keep-alive\r\n' + '\r\n', _keepAliveTimeout: 0, _onPendingData: [Function: nop], agent: [Agent], socketPath: undefined, method: 'GET', maxHeaderSize: undefined, insecureHTTPParser: undefined, joinDuplicateHeaders: undefined, path: '/?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main', _ended: true, res: [Circular *2], aborted: false, timeoutCb: null, upgradeOrConnect: false, parser: null, maxHeadersCount: null, reusedSocket: false, host: '192.168.178.192', protocol: 'http:', [Symbol(shapeMode)]: false, [Symbol(kCapture)]: false, [Symbol(kBytesWritten)]: 0, [Symbol(kNeedDrain)]: false, [Symbol(corked)]: 0, [Symbol(kOutHeaders)]: [Object: null prototype], [Symbol(errored)]: null, [Symbol(kHighWaterMark)]: 16384, [Symbol(kRejectNonStandardBodyWrites)]: false, [Symbol(kUniqueHeaders)]: null }, [Symbol(async_id_symbol)]: 1042945, [Symbol(kHandle)]: TCP { reading: true, onconnection: null, [Symbol(owner_symbol)]: [Circular *1] }, [Symbol(lastWriteQueueSize)]: 0, [Symbol(timeout)]: Timeout { _idleTimeout: -1, _idlePrev: null, _idleNext: null, _idleStart: 3122942, _onTimeout: null, _timerArgs: undefined, _repeat: null, _destroyed: true, [Symbol(refed)]: false, [Symbol(kHasPrimitive)]: false, [Symbol(asyncId)]: 1042944, [Symbol(triggerId)]: 1042943 }, [Symbol(kBuffer)]: null, [Symbol(kBufferCb)]: null, [Symbol(kBufferGen)]: null, [Symbol(shapeMode)]: true, [Symbol(kCapture)]: false, [Symbol(kSetNoDelay)]: true, [Symbol(kSetKeepAlive)]: true, [Symbol(kSetKeepAliveInitialDelay)]: 1, [Symbol(kBytesRead)]: 0, [Symbol(kBytesWritten)]: 0 }, _consuming: true, _dumped: false, req: <ref *3> ClientRequest { _events: [Object: null prototype] { response: [Function: bound ], error: [Array], drain: [Function (anonymous)], socket: [Function (anonymous)], finish: [Function: requestOnFinish] }, _eventsCount: 5, _maxListeners: 100, outputData: [], outputSize: 0, writable: true, destroyed: true, _last: true, chunkedEncoding: false, shouldKeepAlive: true, maxRequestsOnConnectionReached: false, _defaultKeepAlive: true, useChunkedEncodingByDefault: false, sendDate: false, _removedConnection: false, _removedContLen: false, _removedTE: false, strictContentLength: false, _contentLength: 0, _hasBody: true, _trailer: '', finished: true, _headerSent: true, _closed: false, socket: <ref *1> Socket { connecting: false, _hadError: false, _parent: null, _host: null, _closeAfterHandlingError: false, _events: [Object], _readableState: [ReadableState], _writableState: [WritableState], allowHalfOpen: false, _maxListeners: 100, _eventsCount: 5, _sockname: null, _pendingData: null, _pendingEncoding: '', server: null, _server: null, timeout: 0, parser: null, _httpMessage: [Circular *3], [Symbol(async_id_symbol)]: 1042945, [Symbol(kHandle)]: [TCP], [Symbol(lastWriteQueueSize)]: 0, [Symbol(timeout)]: Timeout { _idleTimeout: -1, _idlePrev: null, _idleNext: null, _idleStart: 3122942, _onTimeout: null, _timerArgs: undefined, _repeat: null, _destroyed: true, [Symbol(refed)]: false, [Symbol(kHasPrimitive)]: false, [Symbol(asyncId)]: 1042944, [Symbol(triggerId)]: 1042943 }, [Symbol(kBuffer)]: null, [Symbol(kBufferCb)]: null, [Symbol(kBufferGen)]: null, [Symbol(shapeMode)]: true, [Symbol(kCapture)]: false, [Symbol(kSetNoDelay)]: true, [Symbol(kSetKeepAlive)]: true, [Symbol(kSetKeepAliveInitialDelay)]: 1, [Symbol(kBytesRead)]: 0, [Symbol(kBytesWritten)]: 0 }, _header: 'GET /?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main HTTP/1.1\r\n' + 'host: 192.168.178.1xx:2323\r\n' + 'sentry-trace: 2913c3ff953341f1be1a833816d147b0-a8afb69a85676e73\r\n' + 'baggage: sentry-environment=production,sentry-release=iobroker.javascript%407.8.0,sentry-public_key=f3b9740caaee4ee69eb68019d71526ff,sentry-trace_id=2913c3ff953341f1be1a833816d147b0\r\n' + 'Connection: keep-alive\r\n' + '\r\n', _keepAliveTimeout: 0, _onPendingData: [Function: nop], agent: Agent { _events: [Object: null prototype], _eventsCount: 2, _maxListeners: undefined, defaultPort: 80, protocol: 'http:', options: [Object: null prototype], requests: [Object: null prototype] {}, sockets: [Object: null prototype], freeSockets: [Object: null prototype] {}, keepAliveMsecs: 1000, keepAlive: true, maxSockets: Infinity, maxFreeSockets: 256, scheduling: 'lifo', maxTotalSockets: Infinity, totalSocketCount: 1, [Symbol(shapeMode)]: false, [Symbol(kCapture)]: false }, socketPath: undefined, method: 'GET', maxHeaderSize: undefined, insecureHTTPParser: undefined, joinDuplicateHeaders: undefined, path: '/?cmd=loadUrl&url=http://192.168.178.1xxx:8082/vis/index.html?main', _ended: true, res: [Circular *2], aborted: false, timeoutCb: null, upgradeOrConnect: false, parser: null, maxHeadersCount: null, reusedSocket: false, host: '192.168.178.1xx', protocol: 'http:', [Symbol(shapeMode)]: false, [Symbol(kCapture)]: false, [Symbol(kBytesWritten)]: 0, [Symbol(kNeedDrain)]: false, [Symbol(corked)]: 0, [Symbol(kOutHeaders)]: [Object: null prototype] { host: [Array], 'sentry-trace': [Array], baggage: [Array] }, [Symbol(errored)]: null, [Symbol(kHighWaterMark)]: 16384, [Symbol(kRejectNonStandardBodyWrites)]: false, [Symbol(kUniqueHeaders)]: null }, _eventsCount: 4, request: <ref *4> Request { _events: [Object: null prototype] { error: [Array], complete: [Function: bound ], pipe: [Function (anonymous)], data: [Function (anonymous)], end: [Function (anonymous)] }, _eventsCount: 5, _maxListeners: 100, uri: Url { protocol: 'http:', slashes: true, auth: null, host: '192.168.178.192:2323', port: '2323', hostname: '192.168.178.192', hash: '#000Header_K&password=Wxxxxl', search: '?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main', query: 'cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main', pathname: '/', path: '/?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main', href: 'http://192.168.178.1xx:2323/?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main#000Header_K&password=Wxxxl' }, callback: [Function (anonymous)], readable: true, writable: true, _qs: Querystring { request: [Circular *4], lib: [Object], useQuerystring: undefined, parseOptions: {}, stringifyOptions: {} }, _auth: Auth { request: [Circular *4], hasAuth: false, sentAuth: false, bearerToken: null, user: null, pass: null }, _oauth: OAuth { request: [Circular *4], params: null }, _multipart: Multipart { request: [Circular *4], boundary: 'c5364efa-db69-43c3-9cc0-08e6378823d2', chunked: false, body: null }, _redirect: Redirect { request: [Circular *4], followRedirect: true, followRedirects: true, followAllRedirects: false, followOriginalHttpMethod: false, allowRedirect: [Function (anonymous)], maxRedirects: 10, redirects: [], redirectsFollowed: 0, removeRefererHeader: false }, _tunnel: Tunnel { request: [Circular *4], proxyHeaderWhiteList: [Array], proxyHeaderExclusiveList: [] }, headers: {}, setHeader: [Function (anonymous)], hasHeader: [Function (anonymous)], getHeader: [Function (anonymous)], removeHeader: [Function (anonymous)], method: 'GET', localAddress: undefined, pool: {}, dests: [], __isRequestRequest: true, _callback: [Function (anonymous)], proxy: null, tunnel: false, setHost: true, originalCookieHeader: undefined, _disableCookies: true, _jar: undefined, port: '2323', host: '192.168.178.192', path: '/?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main', httpModule: { _connectionListener: [Function: connectionListener], METHODS: [Array], STATUS_CODES: [Object], Agent: [Function], ClientRequest: [Function: ClientRequest], IncomingMessage: [Function: IncomingMessage], OutgoingMessage: [Function: OutgoingMessage], Server: [Function: Server], ServerResponse: [Function: ServerResponse], createServer: [Function: createServer], validateHeaderName: [Function], validateHeaderValue: [Function], get: [Function: wrappedMethod], request: [Function: wrappedMethod], setMaxIdleHTTPParsers: [Function: setMaxIdleHTTPParsers], maxHeaderSize: [Getter], globalAgent: [Getter/Setter] }, agentClass: [Function: Agent] { defaultMaxSockets: Infinity }, agent: Agent { _events: [Object: null prototype], _eventsCount: 2, _maxListeners: undefined, defaultPort: 80, protocol: 'http:', options: [Object: null prototype], requests: [Object: null prototype] {}, sockets: [Object: null prototype], freeSockets: [Object: null prototype] {}, keepAliveMsecs: 1000, keepAlive: true, maxSockets: Infinity, maxFreeSockets: 256, scheduling: 'lifo', maxTotalSockets: Infinity, totalSocketCount: 1, [Symbol(shapeMode)]: false, [Symbol(kCapture)]: false }, _started: true, href: 'http://192.168.178.192:2323/?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main#000Header_K&password=Wxxxl', req: <ref *3> ClientRequest { _events: [Object: null prototype], _eventsCount: 5, _maxListeners: 100, outputData: [], outputSize: 0, writable: true, destroyed: true, _last: true, chunkedEncoding: false, shouldKeepAlive: true, maxRequestsOnConnectionReached: false, _defaultKeepAlive: true, useChunkedEncodingByDefault: false, sendDate: false, _removedConnection: false, _removedContLen: false, _removedTE: false, strictContentLength: false, _contentLength: 0, _hasBody: true, _trailer: '', finished: true, _headerSent: true, _closed: false, socket: [Socket], _header: 'GET /?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main HTTP/1.1\r\n' + 'host: 192.168.178.192:2323\r\n' + 'sentry-trace: 2913c3ff953341f1be1a833816d147b0-a8afb69a85676e73\r\n' + 'baggage: sentry-environment=production,sentry-release=iobroker.javascript%407.8.0,sentry-public_key=f3b9740caaee4ee69eb68019d71526ff,sentry-trace_id=2913c3ff953341f1be1a833816d147b0\r\n' + 'Connection: keep-alive\r\n' + '\r\n', _keepAliveTimeout: 0, _onPendingData: [Function: nop], agent: [Agent], socketPath: undefined, method: 'GET', maxHeaderSize: undefined, insecureHTTPParser: undefined, joinDuplicateHeaders: undefined, path: '/?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main', _ended: true, res: [Circular *2], aborted: false, timeoutCb: null, upgradeOrConnect: false, parser: null, maxHeadersCount: null, reusedSocket: false, host: '192.168.178.192', protocol: 'http:', [Symbol(shapeMode)]: false, [Symbol(kCapture)]: false, [Symbol(kBytesWritten)]: 0, [Symbol(kNeedDrain)]: false, [Symbol(corked)]: 0, [Symbol(kOutHeaders)]: [Object: null prototype], [Symbol(errored)]: null, [Symbol(kHighWaterMark)]: 16384, [Symbol(kRejectNonStandardBodyWrites)]: false, [Symbol(kUniqueHeaders)]: null }, ntick: true, response: [Circular *2], originalHost: '192.168.178.192:2323', originalHostHeaderName: 'host', responseContent: [Circular *2], _destdata: true, _ended: true, _callbackCalled: true, [Symbol(shapeMode)]: false, [Symbol(kCapture)]: false }, toJSON: [Function: responseToJSON], caseless: Caseless { dict: { 'content-type': 'text/html', date: 'Mon, 14 Oct 2024 17:07:01 GMT', connection: 'keep-alive', 'content-length': '13413' } }, body: '<!DOCTYPE html>\n' + '<html lang="en" class="notranslate" translate="no">\n' + '<head>\n' + ' <meta charset="UTF-8">\n' + ' <meta name="viewport" content="width=device-width,initial-scale=1">\n' + ' <title>Fully Remote Admin</title>\n' + ' <link rel="shortcut icon" type="image/x-icon" href="fully-favicon.ico">\n' + ' <link rel="stylesheet" href="styles6.css"/>\n' + ' <link rel="stylesheet" href="jquery.toast.min.css"/>\n' + ' <link rel="stylesheet" href="switch-input.css"/>\n' + '\n' + ' <script src="jquery.min.js"></script>\n' + ' <script src="jquery.toast.min.js"></script>\n' + '\n' + ' <script>\n' + '\n' + ' function closeWindow() {\n' + ' if(window.opener != null || window.history.length == 1)\n' + ' window.close();\n' + ' else\n' + " alert('Please just close this tab in your browser!');\n" + ' }\n' + '\n' + ' function htmlEncode(value){\n' + ` return $('<div/>').text(value).html().replace(/\\n/g,"<br>");\n` + ' }\n' + '\n' + ' function htmlDecode(value){\n' + " return $('<div/>').html(value).text();\n" + ' }\n' + '\n' + ' var imageUrl = null;\n' + '\n' + ' function toggleImage(url) {\n' + '\n' + ` if (!$("#imgholder").is(":visible") || $("#imgholder").attr('src').indexOf(url)<0) {\n` + ' $("#imgholder").show();\n' + ` $("#imgholder").off('load');\n` + ' imageUrl = url;\n' + '\n' + ` $("#imgholder").attr('src', 'fully-loading.png');\n` + ` $("#imgholder").on('load', function () {\n` + ` $("#imgholder").attr('src', imageUrl + "?time="+new Date().getTime());\n` + ` $("#imgholder").off('load');\n` + ' $("#startrefreshbutton").show();\n' + ' });\n' + ' }\n' + ' else {\n' + ' $("#imgholder").hide();\n' + ` $("#imgholder").off('load');\n` + ' $("#startrefreshbutton").hide();\n' + ' imageUrl = null;\n' + ' }\n' + ' }\n' + ' function startAutoRefresh() {\n' + ' $("#startrefreshbutton").hide();\n' + '\n' + ' if (imageUrl!=null) {\n' + ` $("#imgholder").attr('src', imageUrl + "?time="+new Date().getTime());\n` + '\n' + ` $("#imgholder").on('load', function () {\n` + ` $("#imgholder").off('load');\n` + " setTimeout('startAutoRefresh()', 100); // refresh after the next 100ms\n" + ' });\n' + ' }\n' + ' }\n' + '\n' + ' function savePref(key) {\n' + '\n' + ' if (!window.jQuery) {\n' + ' setTimeout(function() { submitForm(key); }, 200);\n' + ' return;\n' + ' }\n' + '\n' + ' var form = $("#form-"+key);\n' + ' var editArea = $("#edit-"+key);\n' + ' var editButton = $("#edit-button-"+key);\n' + ' var value = $("#value-"+key);\n' + ' var newValue = "", oldValue = "";\n' + '\n' + ` if (form.find('input[name="value"]').attr('type')=='radio') {\n` + ` newValue = form.find('input[name="value"]:checked').attr('customValue');\n` + ' oldValue = htmlDecode(value.html());\n' + ' }\n' + ` else if (form.find('textarea[name="value"]').length) {\n` + ` if (form.find('textarea[name="value"]').attr('type')=='json')\n` + ' oldValue = newValue = "(JSON)";\n' + ' else {\n' + ` newValue = form.find('textarea[name="value"]').val();\n` + ' oldValue = htmlDecode(value.html());\n' + ' }\n' + ' }\n' + ` else if (form.find('input[name="value"]').attr('type')=='password')\n` + ' oldValue = newValue = "*****";\n' + ' else {\n' + ` newValue = form.find('input[name="value"]').val();\n` + ' oldValue = htmlDecode(value.html());\n' + ' }\n' + '\n' + ' console.log(" Form data: "+form.serialize());\n' + ' console.log(" New value: "+newValue);\n' + '\n' + ' editArea.hide();\n' + ' value.html(htmlEncode(newValue));\n' + ' editButton.addClass("disabled");\n' + '\n' + ' $.ajax({\n' + ' dataType: "json",\n' + ' url: "setStringSetting?type=json",\n' + ' method: "POST",\n' + ' data: form.serialize()})\n' + '\n' + ' .done(function( json ) {\n' + ' console.log( "JSON Status: " + json.status+", "+json.statustext );\n' + ' if (json.status == "OK") {\n' + ' editButton.removeClass("disabled");\n' + ' $.toast({\n' + " heading: 'Success',\n" + ' text: json.statustext,\n' + " showHideTransition: 'slide',\n" + " icon: 'success'\n" + ' });\n' + ' }\n' + ' else if (json.status == "Error") {\n' + '\n' + ' value.html(htmlEncode(oldValue));\n' + ' editButton.removeClass("disabled");\n' + ' $.toast({\n' + " heading: 'Error',\n" + ' text: json.statustext,\n' + " showHideTransition: 'slide',\n" + " icon: 'error'\n" + ' });\n' + ' }\n' + ' else {\n' + ' value.html(htmlEncode(oldValue));\n' + ' editButton.removeClass("disabled");\n' + ' $.toast({\n' + " heading: 'Error',\n" + " text: 'Device communication error',\n" + " showHideTransition: 'slide',\n" + " icon: 'error'\n" + ' });\n' + ' }\n' + ' })\n' + '\n' + ' .fail(function( jqxhr, textStatus, error ) {\n' + ' console.log(" Request Failed: " + textStatus + ", " + error);\n' + ' console.log(" Response: "+ jqxhr.responseText);\n' + '\n' + ' value.html(htmlEncode(oldValue));\n' + ' editButton.removeClass("disabled");\n' + ' $.toast({\n' + " heading: 'Error',\n" + " text: 'Device communication error',\n" + " showHideTransition: 'slide',\n" + " icon: 'error'\n" + ' });\n' + ' });\n' + ' }\n' + '\n' + ' function saveSwitchPref(input) {\n' + '\n' + " var newValue = ($(input).is(':checked')) ? 'true' : 'false';\n" + " var oldValue = !($(input).is(':checked'));\n" + " var sid = $(input).attr('id');\n" + ` console.log('Attr ' + sid + ' changed to ' + newValue + " from " + oldValue );\n` + '\n' + ' $(input).prop("disabled",true);\n' + '\n' + ' var formData = {\n' + " 'key' : sid,\n" + " 'value' : newValue,\n" + " 'type' : 'json'\n" + ' };\n' + '\n' + ' $.ajax({\n' + ' dataType: "json",\n' + ' url: "setBooleanSetting",\n' + ' method: "POST",\n' + ' data: formData})\n' + '\n' + ' .done(function( json ) {\n' + ' console.log( "JSON Status: " + json.status+", "+json.statustext );\n' + ' if (json.status == "OK") {\n' + ' $.toast({\n' + " heading: 'Success',\n" + ' text: json.statustext,\n' + " showHideTransition: 'slide',\n" + " icon: 'success'\n" + ' });\n' + ' $(input).prop("disabled",false);\n' + ' }\n' + ' else if (json.status == "Error") {\n' + ' $.toast({\n' + " heading: 'Error',\n" + ' text: json.statustext,\n' + " showHideTransition: 'slide',\n" + " icon: 'error'\n" + ' });\n' + ' $(input).prop("checked",oldValue);\n' + ' $(input).prop("disabled",false);\n' + ' }\n' + ' else {\n' + ' $.toast({\n' + " heading: 'Error',\n" + " text: 'Device communication error',\n" + " showHideTransition: 'slide',\n" + " icon: 'error'\n" + ' });\n' + ' $(input).prop("checked",oldValue);\n' + ' $(input).prop("disabled",false);\n' + ' }\n' + ' })\n' + '\n' + ' .fail(function( jqxhr, textStatus, error ) {\n' + ' console.log(" Request Failed: " + textStatus + ", " + error);\n' + ' console.log(" Response: "+ jqxhr.responseText);\n' + ' $.toast({\n' + " heading: 'Error',\n" + " text: 'Device communication error',\n" + " showHideTransition: 'slide',\n" + " icon: 'error'\n" + ' });\n' + ' $(input).prop("checked",oldValue);\n' + ' $(input).prop("disabled",false);\n' + ' });\n' + ' }\n' + '\n' + ' // Show additional input fields for the fast admin selector\n' + ' // Select elements by name or in some cases by id provided in addFields attribute on the selector\n' + '\n' + ' function showAddFields() {\n' + '\n' + ' var form = $("#fastAdminForm");\n' + ' var actionSelector = $("#actionSelector");\n' + '\n' + ' $(".addFields").hide();\n' + ' $(".addFields").attr("disabled",true);\n' + '\n' + ` if ($("#actionSelector option:selected").attr('addFields')) {\n` + ` var addFields = $("#actionSelector option:selected").attr('addFields').split(",");\n` + ' for (index = 0; index < addFields.length; ++index) {\n' + ` form.find('input[name="'+addFields[index]+'"]').show();\n` + ` form.find('input[name="'+addFields[index]+'"]').attr("disabled",false)\n` + ` form.find('select[name="'+addFields[index]+'"]').show();\n` + ` form.find('select[name="'+addFields[index]+'"]').attr("disabled",false)\n` + ` form.find('select[id="'+addFields[index]+'"]').show();\n` + ` form.find('select[id="'+addFields[index]+'"]').attr("disabled",false)\n` + ` form.find('span[name="'+addFields[index]+'"]').css('display', 'inline-block');\n` + ` form.find('span[name="'+addFields[index]+'"]').attr("disabled",false);\n` + ' }\n' + ' }\n' + ' }\n' + '\n' + ' function submitFastAdmin() {\n' + '\n' + ' // Check if command is selected\n' + ' var command = $("#actionSelector").val();\n' + ' if (command=="") {\n' + ' console.log("No command selected");\n' + ' return;\n' + ' }\n' + '\n' + ' '... 3413 more characters, [Symbol(shapeMode)]: true, [Symbol(kCapture)]: false, [Symbol(kHeaders)]: { 'content-type': 'text/html', date: 'Mon, 14 Oct 2024 17:07:01 GMT', connection: 'keep-alive', 'content-length': '13413' }, [Symbol(kHeadersCount)]: 8, [Symbol(kTrailers)]: null, [Symbol(kTrailersCount)]: 0 }Michael
-
@codierknecht Dankeschön
ich habe das Script mal umgesetzt, läuft ohne Fehler, aber im Tablet/Fullybrowser ist nicht die neue URL eingetragen.
Anbei das LOG:javascript.0 (219200) script.js.Trash.Skript_111: <ref *2> IncomingMessage { _events: { close: [ [Function (anonymous)], [Function (anonymous)] ], error: [Function (anonymous)], data: [Function (anonymous)], end: [ [Function: responseOnEnd], [Function (anonymous)] ], readable: undefined }, _readableState: ReadableState { highWaterMark: 16384, buffer: [], bufferIndex: 0, length: 0, pipes: [], awaitDrainWriters: null, [Symbol(kState)]: 194512652 }, _maxListeners: 100, socket: null, httpVersionMajor: 1, httpVersionMinor: 1, httpVersion: '1.1', complete: true, rawHeaders: [ 'Content-Type', 'text/html', 'Date', 'Mon, 14 Oct 2024 17:07:01 GMT', 'Connection', 'keep-alive', 'Content-Length', '13413' ], rawTrailers: [], joinDuplicateHeaders: undefined, aborted: false, upgrade: false, url: '', method: null, statusCode: 200, statusMessage: 'OK ', client: <ref *1> Socket { connecting: false, _hadError: false, _parent: null, _host: null, _closeAfterHandlingError: false, _events: { close: [Function: onClose], error: undefined, prefinish: undefined, finish: undefined, drain: undefined, data: undefined, end: [Function: onReadableStreamEnd], readable: undefined, connect: undefined, free: [Function: onFree], timeout: [Function: onTimeout], agentRemove: [Function: onRemove] }, _readableState: ReadableState { highWaterMark: 16384, buffer: [], bufferIndex: 0, length: 0, pipes: [], awaitDrainWriters: null, [Symbol(kState)]: 60563716 }, _writableState: WritableState { highWaterMark: 16384, length: 0, corked: 0, onwrite: [Function: bound onwrite], writelen: 0, bufferedIndex: 0, pendingcb: 0, [Symbol(kState)]: 17563908, [Symbol(kBufferedValue)]: null, [Symbol(kWriteCbValue)]: null }, allowHalfOpen: false, _maxListeners: 100, _eventsCount: 5, _sockname: null, _pendingData: null, _pendingEncoding: '', server: null, _server: null, timeout: 0, parser: null, _httpMessage: ClientRequest { _events: [Object: null prototype], _eventsCount: 5, _maxListeners: 100, outputData: [], outputSize: 0, writable: true, destroyed: true, _last: true, chunkedEncoding: false, shouldKeepAlive: true, maxRequestsOnConnectionReached: false, _defaultKeepAlive: true, useChunkedEncodingByDefault: false, sendDate: false, _removedConnection: false, _removedContLen: false, _removedTE: false, strictContentLength: false, _contentLength: 0, _hasBody: true, _trailer: '', finished: true, _headerSent: true, _closed: false, socket: [Circular *1], _header: 'GET /?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main HTTP/1.1\r\n' + 'host: 192.168.178.192:2323\r\n' + 'sentry-trace: 2913c3ff953341f1be1a833816d147b0-a8afb69a85676e73\r\n' + 'baggage: sentry-environment=production,sentry-release=iobroker.javascript%407.8.0,sentry-public_key=f3b9740caaee4ee69eb68019d71526ff,sentry-trace_id=2913c3ff953341f1be1a833816d147b0\r\n' + 'Connection: keep-alive\r\n' + '\r\n', _keepAliveTimeout: 0, _onPendingData: [Function: nop], agent: [Agent], socketPath: undefined, method: 'GET', maxHeaderSize: undefined, insecureHTTPParser: undefined, joinDuplicateHeaders: undefined, path: '/?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main', _ended: true, res: [Circular *2], aborted: false, timeoutCb: null, upgradeOrConnect: false, parser: null, maxHeadersCount: null, reusedSocket: false, host: '192.168.178.192', protocol: 'http:', [Symbol(shapeMode)]: false, [Symbol(kCapture)]: false, [Symbol(kBytesWritten)]: 0, [Symbol(kNeedDrain)]: false, [Symbol(corked)]: 0, [Symbol(kOutHeaders)]: [Object: null prototype], [Symbol(errored)]: null, [Symbol(kHighWaterMark)]: 16384, [Symbol(kRejectNonStandardBodyWrites)]: false, [Symbol(kUniqueHeaders)]: null }, [Symbol(async_id_symbol)]: 1042945, [Symbol(kHandle)]: TCP { reading: true, onconnection: null, [Symbol(owner_symbol)]: [Circular *1] }, [Symbol(lastWriteQueueSize)]: 0, [Symbol(timeout)]: Timeout { _idleTimeout: -1, _idlePrev: null, _idleNext: null, _idleStart: 3122942, _onTimeout: null, _timerArgs: undefined, _repeat: null, _destroyed: true, [Symbol(refed)]: false, [Symbol(kHasPrimitive)]: false, [Symbol(asyncId)]: 1042944, [Symbol(triggerId)]: 1042943 }, [Symbol(kBuffer)]: null, [Symbol(kBufferCb)]: null, [Symbol(kBufferGen)]: null, [Symbol(shapeMode)]: true, [Symbol(kCapture)]: false, [Symbol(kSetNoDelay)]: true, [Symbol(kSetKeepAlive)]: true, [Symbol(kSetKeepAliveInitialDelay)]: 1, [Symbol(kBytesRead)]: 0, [Symbol(kBytesWritten)]: 0 }, _consuming: true, _dumped: false, req: <ref *3> ClientRequest { _events: [Object: null prototype] { response: [Function: bound ], error: [Array], drain: [Function (anonymous)], socket: [Function (anonymous)], finish: [Function: requestOnFinish] }, _eventsCount: 5, _maxListeners: 100, outputData: [], outputSize: 0, writable: true, destroyed: true, _last: true, chunkedEncoding: false, shouldKeepAlive: true, maxRequestsOnConnectionReached: false, _defaultKeepAlive: true, useChunkedEncodingByDefault: false, sendDate: false, _removedConnection: false, _removedContLen: false, _removedTE: false, strictContentLength: false, _contentLength: 0, _hasBody: true, _trailer: '', finished: true, _headerSent: true, _closed: false, socket: <ref *1> Socket { connecting: false, _hadError: false, _parent: null, _host: null, _closeAfterHandlingError: false, _events: [Object], _readableState: [ReadableState], _writableState: [WritableState], allowHalfOpen: false, _maxListeners: 100, _eventsCount: 5, _sockname: null, _pendingData: null, _pendingEncoding: '', server: null, _server: null, timeout: 0, parser: null, _httpMessage: [Circular *3], [Symbol(async_id_symbol)]: 1042945, [Symbol(kHandle)]: [TCP], [Symbol(lastWriteQueueSize)]: 0, [Symbol(timeout)]: Timeout { _idleTimeout: -1, _idlePrev: null, _idleNext: null, _idleStart: 3122942, _onTimeout: null, _timerArgs: undefined, _repeat: null, _destroyed: true, [Symbol(refed)]: false, [Symbol(kHasPrimitive)]: false, [Symbol(asyncId)]: 1042944, [Symbol(triggerId)]: 1042943 }, [Symbol(kBuffer)]: null, [Symbol(kBufferCb)]: null, [Symbol(kBufferGen)]: null, [Symbol(shapeMode)]: true, [Symbol(kCapture)]: false, [Symbol(kSetNoDelay)]: true, [Symbol(kSetKeepAlive)]: true, [Symbol(kSetKeepAliveInitialDelay)]: 1, [Symbol(kBytesRead)]: 0, [Symbol(kBytesWritten)]: 0 }, _header: 'GET /?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main HTTP/1.1\r\n' + 'host: 192.168.178.1xx:2323\r\n' + 'sentry-trace: 2913c3ff953341f1be1a833816d147b0-a8afb69a85676e73\r\n' + 'baggage: sentry-environment=production,sentry-release=iobroker.javascript%407.8.0,sentry-public_key=f3b9740caaee4ee69eb68019d71526ff,sentry-trace_id=2913c3ff953341f1be1a833816d147b0\r\n' + 'Connection: keep-alive\r\n' + '\r\n', _keepAliveTimeout: 0, _onPendingData: [Function: nop], agent: Agent { _events: [Object: null prototype], _eventsCount: 2, _maxListeners: undefined, defaultPort: 80, protocol: 'http:', options: [Object: null prototype], requests: [Object: null prototype] {}, sockets: [Object: null prototype], freeSockets: [Object: null prototype] {}, keepAliveMsecs: 1000, keepAlive: true, maxSockets: Infinity, maxFreeSockets: 256, scheduling: 'lifo', maxTotalSockets: Infinity, totalSocketCount: 1, [Symbol(shapeMode)]: false, [Symbol(kCapture)]: false }, socketPath: undefined, method: 'GET', maxHeaderSize: undefined, insecureHTTPParser: undefined, joinDuplicateHeaders: undefined, path: '/?cmd=loadUrl&url=http://192.168.178.1xxx:8082/vis/index.html?main', _ended: true, res: [Circular *2], aborted: false, timeoutCb: null, upgradeOrConnect: false, parser: null, maxHeadersCount: null, reusedSocket: false, host: '192.168.178.1xx', protocol: 'http:', [Symbol(shapeMode)]: false, [Symbol(kCapture)]: false, [Symbol(kBytesWritten)]: 0, [Symbol(kNeedDrain)]: false, [Symbol(corked)]: 0, [Symbol(kOutHeaders)]: [Object: null prototype] { host: [Array], 'sentry-trace': [Array], baggage: [Array] }, [Symbol(errored)]: null, [Symbol(kHighWaterMark)]: 16384, [Symbol(kRejectNonStandardBodyWrites)]: false, [Symbol(kUniqueHeaders)]: null }, _eventsCount: 4, request: <ref *4> Request { _events: [Object: null prototype] { error: [Array], complete: [Function: bound ], pipe: [Function (anonymous)], data: [Function (anonymous)], end: [Function (anonymous)] }, _eventsCount: 5, _maxListeners: 100, uri: Url { protocol: 'http:', slashes: true, auth: null, host: '192.168.178.192:2323', port: '2323', hostname: '192.168.178.192', hash: '#000Header_K&password=Wxxxxl', search: '?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main', query: 'cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main', pathname: '/', path: '/?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main', href: 'http://192.168.178.1xx:2323/?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main#000Header_K&password=Wxxxl' }, callback: [Function (anonymous)], readable: true, writable: true, _qs: Querystring { request: [Circular *4], lib: [Object], useQuerystring: undefined, parseOptions: {}, stringifyOptions: {} }, _auth: Auth { request: [Circular *4], hasAuth: false, sentAuth: false, bearerToken: null, user: null, pass: null }, _oauth: OAuth { request: [Circular *4], params: null }, _multipart: Multipart { request: [Circular *4], boundary: 'c5364efa-db69-43c3-9cc0-08e6378823d2', chunked: false, body: null }, _redirect: Redirect { request: [Circular *4], followRedirect: true, followRedirects: true, followAllRedirects: false, followOriginalHttpMethod: false, allowRedirect: [Function (anonymous)], maxRedirects: 10, redirects: [], redirectsFollowed: 0, removeRefererHeader: false }, _tunnel: Tunnel { request: [Circular *4], proxyHeaderWhiteList: [Array], proxyHeaderExclusiveList: [] }, headers: {}, setHeader: [Function (anonymous)], hasHeader: [Function (anonymous)], getHeader: [Function (anonymous)], removeHeader: [Function (anonymous)], method: 'GET', localAddress: undefined, pool: {}, dests: [], __isRequestRequest: true, _callback: [Function (anonymous)], proxy: null, tunnel: false, setHost: true, originalCookieHeader: undefined, _disableCookies: true, _jar: undefined, port: '2323', host: '192.168.178.192', path: '/?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main', httpModule: { _connectionListener: [Function: connectionListener], METHODS: [Array], STATUS_CODES: [Object], Agent: [Function], ClientRequest: [Function: ClientRequest], IncomingMessage: [Function: IncomingMessage], OutgoingMessage: [Function: OutgoingMessage], Server: [Function: Server], ServerResponse: [Function: ServerResponse], createServer: [Function: createServer], validateHeaderName: [Function], validateHeaderValue: [Function], get: [Function: wrappedMethod], request: [Function: wrappedMethod], setMaxIdleHTTPParsers: [Function: setMaxIdleHTTPParsers], maxHeaderSize: [Getter], globalAgent: [Getter/Setter] }, agentClass: [Function: Agent] { defaultMaxSockets: Infinity }, agent: Agent { _events: [Object: null prototype], _eventsCount: 2, _maxListeners: undefined, defaultPort: 80, protocol: 'http:', options: [Object: null prototype], requests: [Object: null prototype] {}, sockets: [Object: null prototype], freeSockets: [Object: null prototype] {}, keepAliveMsecs: 1000, keepAlive: true, maxSockets: Infinity, maxFreeSockets: 256, scheduling: 'lifo', maxTotalSockets: Infinity, totalSocketCount: 1, [Symbol(shapeMode)]: false, [Symbol(kCapture)]: false }, _started: true, href: 'http://192.168.178.192:2323/?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main#000Header_K&password=Wxxxl', req: <ref *3> ClientRequest { _events: [Object: null prototype], _eventsCount: 5, _maxListeners: 100, outputData: [], outputSize: 0, writable: true, destroyed: true, _last: true, chunkedEncoding: false, shouldKeepAlive: true, maxRequestsOnConnectionReached: false, _defaultKeepAlive: true, useChunkedEncodingByDefault: false, sendDate: false, _removedConnection: false, _removedContLen: false, _removedTE: false, strictContentLength: false, _contentLength: 0, _hasBody: true, _trailer: '', finished: true, _headerSent: true, _closed: false, socket: [Socket], _header: 'GET /?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main HTTP/1.1\r\n' + 'host: 192.168.178.192:2323\r\n' + 'sentry-trace: 2913c3ff953341f1be1a833816d147b0-a8afb69a85676e73\r\n' + 'baggage: sentry-environment=production,sentry-release=iobroker.javascript%407.8.0,sentry-public_key=f3b9740caaee4ee69eb68019d71526ff,sentry-trace_id=2913c3ff953341f1be1a833816d147b0\r\n' + 'Connection: keep-alive\r\n' + '\r\n', _keepAliveTimeout: 0, _onPendingData: [Function: nop], agent: [Agent], socketPath: undefined, method: 'GET', maxHeaderSize: undefined, insecureHTTPParser: undefined, joinDuplicateHeaders: undefined, path: '/?cmd=loadUrl&url=http://192.168.178.162:8082/vis/index.html?main', _ended: true, res: [Circular *2], aborted: false, timeoutCb: null, upgradeOrConnect: false, parser: null, maxHeadersCount: null, reusedSocket: false, host: '192.168.178.192', protocol: 'http:', [Symbol(shapeMode)]: false, [Symbol(kCapture)]: false, [Symbol(kBytesWritten)]: 0, [Symbol(kNeedDrain)]: false, [Symbol(corked)]: 0, [Symbol(kOutHeaders)]: [Object: null prototype], [Symbol(errored)]: null, [Symbol(kHighWaterMark)]: 16384, [Symbol(kRejectNonStandardBodyWrites)]: false, [Symbol(kUniqueHeaders)]: null }, ntick: true, response: [Circular *2], originalHost: '192.168.178.192:2323', originalHostHeaderName: 'host', responseContent: [Circular *2], _destdata: true, _ended: true, _callbackCalled: true, [Symbol(shapeMode)]: false, [Symbol(kCapture)]: false }, toJSON: [Function: responseToJSON], caseless: Caseless { dict: { 'content-type': 'text/html', date: 'Mon, 14 Oct 2024 17:07:01 GMT', connection: 'keep-alive', 'content-length': '13413' } }, body: '<!DOCTYPE html>\n' + '<html lang="en" class="notranslate" translate="no">\n' + '<head>\n' + ' <meta charset="UTF-8">\n' + ' <meta name="viewport" content="width=device-width,initial-scale=1">\n' + ' <title>Fully Remote Admin</title>\n' + ' <link rel="shortcut icon" type="image/x-icon" href="fully-favicon.ico">\n' + ' <link rel="stylesheet" href="styles6.css"/>\n' + ' <link rel="stylesheet" href="jquery.toast.min.css"/>\n' + ' <link rel="stylesheet" href="switch-input.css"/>\n' + '\n' + ' <script src="jquery.min.js"></script>\n' + ' <script src="jquery.toast.min.js"></script>\n' + '\n' + ' <script>\n' + '\n' + ' function closeWindow() {\n' + ' if(window.opener != null || window.history.length == 1)\n' + ' window.close();\n' + ' else\n' + " alert('Please just close this tab in your browser!');\n" + ' }\n' + '\n' + ' function htmlEncode(value){\n' + ` return $('<div/>').text(value).html().replace(/\\n/g,"<br>");\n` + ' }\n' + '\n' + ' function htmlDecode(value){\n' + " return $('<div/>').html(value).text();\n" + ' }\n' + '\n' + ' var imageUrl = null;\n' + '\n' + ' function toggleImage(url) {\n' + '\n' + ` if (!$("#imgholder").is(":visible") || $("#imgholder").attr('src').indexOf(url)<0) {\n` + ' $("#imgholder").show();\n' + ` $("#imgholder").off('load');\n` + ' imageUrl = url;\n' + '\n' + ` $("#imgholder").attr('src', 'fully-loading.png');\n` + ` $("#imgholder").on('load', function () {\n` + ` $("#imgholder").attr('src', imageUrl + "?time="+new Date().getTime());\n` + ` $("#imgholder").off('load');\n` + ' $("#startrefreshbutton").show();\n' + ' });\n' + ' }\n' + ' else {\n' + ' $("#imgholder").hide();\n' + ` $("#imgholder").off('load');\n` + ' $("#startrefreshbutton").hide();\n' + ' imageUrl = null;\n' + ' }\n' + ' }\n' + ' function startAutoRefresh() {\n' + ' $("#startrefreshbutton").hide();\n' + '\n' + ' if (imageUrl!=null) {\n' + ` $("#imgholder").attr('src', imageUrl + "?time="+new Date().getTime());\n` + '\n' + ` $("#imgholder").on('load', function () {\n` + ` $("#imgholder").off('load');\n` + " setTimeout('startAutoRefresh()', 100); // refresh after the next 100ms\n" + ' });\n' + ' }\n' + ' }\n' + '\n' + ' function savePref(key) {\n' + '\n' + ' if (!window.jQuery) {\n' + ' setTimeout(function() { submitForm(key); }, 200);\n' + ' return;\n' + ' }\n' + '\n' + ' var form = $("#form-"+key);\n' + ' var editArea = $("#edit-"+key);\n' + ' var editButton = $("#edit-button-"+key);\n' + ' var value = $("#value-"+key);\n' + ' var newValue = "", oldValue = "";\n' + '\n' + ` if (form.find('input[name="value"]').attr('type')=='radio') {\n` + ` newValue = form.find('input[name="value"]:checked').attr('customValue');\n` + ' oldValue = htmlDecode(value.html());\n' + ' }\n' + ` else if (form.find('textarea[name="value"]').length) {\n` + ` if (form.find('textarea[name="value"]').attr('type')=='json')\n` + ' oldValue = newValue = "(JSON)";\n' + ' else {\n' + ` newValue = form.find('textarea[name="value"]').val();\n` + ' oldValue = htmlDecode(value.html());\n' + ' }\n' + ' }\n' + ` else if (form.find('input[name="value"]').attr('type')=='password')\n` + ' oldValue = newValue = "*****";\n' + ' else {\n' + ` newValue = form.find('input[name="value"]').val();\n` + ' oldValue = htmlDecode(value.html());\n' + ' }\n' + '\n' + ' console.log(" Form data: "+form.serialize());\n' + ' console.log(" New value: "+newValue);\n' + '\n' + ' editArea.hide();\n' + ' value.html(htmlEncode(newValue));\n' + ' editButton.addClass("disabled");\n' + '\n' + ' $.ajax({\n' + ' dataType: "json",\n' + ' url: "setStringSetting?type=json",\n' + ' method: "POST",\n' + ' data: form.serialize()})\n' + '\n' + ' .done(function( json ) {\n' + ' console.log( "JSON Status: " + json.status+", "+json.statustext );\n' + ' if (json.status == "OK") {\n' + ' editButton.removeClass("disabled");\n' + ' $.toast({\n' + " heading: 'Success',\n" + ' text: json.statustext,\n' + " showHideTransition: 'slide',\n" + " icon: 'success'\n" + ' });\n' + ' }\n' + ' else if (json.status == "Error") {\n' + '\n' + ' value.html(htmlEncode(oldValue));\n' + ' editButton.removeClass("disabled");\n' + ' $.toast({\n' + " heading: 'Error',\n" + ' text: json.statustext,\n' + " showHideTransition: 'slide',\n" + " icon: 'error'\n" + ' });\n' + ' }\n' + ' else {\n' + ' value.html(htmlEncode(oldValue));\n' + ' editButton.removeClass("disabled");\n' + ' $.toast({\n' + " heading: 'Error',\n" + " text: 'Device communication error',\n" + " showHideTransition: 'slide',\n" + " icon: 'error'\n" + ' });\n' + ' }\n' + ' })\n' + '\n' + ' .fail(function( jqxhr, textStatus, error ) {\n' + ' console.log(" Request Failed: " + textStatus + ", " + error);\n' + ' console.log(" Response: "+ jqxhr.responseText);\n' + '\n' + ' value.html(htmlEncode(oldValue));\n' + ' editButton.removeClass("disabled");\n' + ' $.toast({\n' + " heading: 'Error',\n" + " text: 'Device communication error',\n" + " showHideTransition: 'slide',\n" + " icon: 'error'\n" + ' });\n' + ' });\n' + ' }\n' + '\n' + ' function saveSwitchPref(input) {\n' + '\n' + " var newValue = ($(input).is(':checked')) ? 'true' : 'false';\n" + " var oldValue = !($(input).is(':checked'));\n" + " var sid = $(input).attr('id');\n" + ` console.log('Attr ' + sid + ' changed to ' + newValue + " from " + oldValue );\n` + '\n' + ' $(input).prop("disabled",true);\n' + '\n' + ' var formData = {\n' + " 'key' : sid,\n" + " 'value' : newValue,\n" + " 'type' : 'json'\n" + ' };\n' + '\n' + ' $.ajax({\n' + ' dataType: "json",\n' + ' url: "setBooleanSetting",\n' + ' method: "POST",\n' + ' data: formData})\n' + '\n' + ' .done(function( json ) {\n' + ' console.log( "JSON Status: " + json.status+", "+json.statustext );\n' + ' if (json.status == "OK") {\n' + ' $.toast({\n' + " heading: 'Success',\n" + ' text: json.statustext,\n' + " showHideTransition: 'slide',\n" + " icon: 'success'\n" + ' });\n' + ' $(input).prop("disabled",false);\n' + ' }\n' + ' else if (json.status == "Error") {\n' + ' $.toast({\n' + " heading: 'Error',\n" + ' text: json.statustext,\n' + " showHideTransition: 'slide',\n" + " icon: 'error'\n" + ' });\n' + ' $(input).prop("checked",oldValue);\n' + ' $(input).prop("disabled",false);\n' + ' }\n' + ' else {\n' + ' $.toast({\n' + " heading: 'Error',\n" + " text: 'Device communication error',\n" + " showHideTransition: 'slide',\n" + " icon: 'error'\n" + ' });\n' + ' $(input).prop("checked",oldValue);\n' + ' $(input).prop("disabled",false);\n' + ' }\n' + ' })\n' + '\n' + ' .fail(function( jqxhr, textStatus, error ) {\n' + ' console.log(" Request Failed: " + textStatus + ", " + error);\n' + ' console.log(" Response: "+ jqxhr.responseText);\n' + ' $.toast({\n' + " heading: 'Error',\n" + " text: 'Device communication error',\n" + " showHideTransition: 'slide',\n" + " icon: 'error'\n" + ' });\n' + ' $(input).prop("checked",oldValue);\n' + ' $(input).prop("disabled",false);\n' + ' });\n' + ' }\n' + '\n' + ' // Show additional input fields for the fast admin selector\n' + ' // Select elements by name or in some cases by id provided in addFields attribute on the selector\n' + '\n' + ' function showAddFields() {\n' + '\n' + ' var form = $("#fastAdminForm");\n' + ' var actionSelector = $("#actionSelector");\n' + '\n' + ' $(".addFields").hide();\n' + ' $(".addFields").attr("disabled",true);\n' + '\n' + ` if ($("#actionSelector option:selected").attr('addFields')) {\n` + ` var addFields = $("#actionSelector option:selected").attr('addFields').split(",");\n` + ' for (index = 0; index < addFields.length; ++index) {\n' + ` form.find('input[name="'+addFields[index]+'"]').show();\n` + ` form.find('input[name="'+addFields[index]+'"]').attr("disabled",false)\n` + ` form.find('select[name="'+addFields[index]+'"]').show();\n` + ` form.find('select[name="'+addFields[index]+'"]').attr("disabled",false)\n` + ` form.find('select[id="'+addFields[index]+'"]').show();\n` + ` form.find('select[id="'+addFields[index]+'"]').attr("disabled",false)\n` + ` form.find('span[name="'+addFields[index]+'"]').css('display', 'inline-block');\n` + ` form.find('span[name="'+addFields[index]+'"]').attr("disabled",false);\n` + ' }\n' + ' }\n' + ' }\n' + '\n' + ' function submitFastAdmin() {\n' + '\n' + ' // Check if command is selected\n' + ' var command = $("#actionSelector").val();\n' + ' if (command=="") {\n' + ' console.log("No command selected");\n' + ' return;\n' + ' }\n' + '\n' + ' '... 3413 more characters, [Symbol(shapeMode)]: true, [Symbol(kCapture)]: false, [Symbol(kHeaders)]: { 'content-type': 'text/html', date: 'Mon, 14 Oct 2024 17:07:01 GMT', connection: 'keep-alive', 'content-length': '13413' }, [Symbol(kHeadersCount)]: 8, [Symbol(kTrailers)]: null, [Symbol(kTrailersCount)]: 0 }Michael
@michihorn
Und was passiert, wenn Du den URL in einem Browser aufrufst?
Oder Du Dir stattreseinen evtl. auftretenden Fehlererrins Log schreiben lässt? -
@michihorn
Und was passiert, wenn Du den URL in einem Browser aufrufst?
Oder Du Dir stattreseinen evtl. auftretenden Fehlererrins Log schreiben lässt?@codierknecht sagte in Keine Ahnung von API:
Und was passiert, wenn Du den URL in einem Browser aufrufst?
Wir sind dicht dran:

Wenn ich jetzt das Password von Hand Eingebe, wird die StartURL geändert.
Ich habe gerade mal das Password in Gänsefüsschen gesetzt, dass klappt.http://192.168.178.1xx:2323/?cmd=loadUrl&url=http://192.168.178.1xx:8082/vis/index.html?main#000Header_K&password="Wxxxl"Aber leider nicht per Script.
Wenn ich das err ins LOG setzte kommt beim Durchlauf "null"
-
@codierknecht sagte in Keine Ahnung von API:
Und was passiert, wenn Du den URL in einem Browser aufrufst?
Wir sind dicht dran:

Wenn ich jetzt das Password von Hand Eingebe, wird die StartURL geändert.
Ich habe gerade mal das Password in Gänsefüsschen gesetzt, dass klappt.http://192.168.178.1xx:2323/?cmd=loadUrl&url=http://192.168.178.1xx:8082/vis/index.html?main#000Header_K&password="Wxxxl"Aber leider nicht per Script.
Wenn ich das err ins LOG setzte kommt beim Durchlauf "null"
Die Doku hast Du gelesen?
Don’t forget to URLencode all query string parameters
Wie bereits vermutet müssen die Parameter codiert werden.
Das sollte dann vermutlich in etwa so aussehen:
const url = 'http://192.168.178.1xx:2323/?cmd=loadUrl&url=http%3A%2F%2F192.168.178.1xx%3A8082%2Fvis%2Findex.html%3Fmain%23000Header_KK&password=Wxxxxl';Wenn das Passwort auch noch Sonderzeichen enthält, muss das auch codiert werden.
https://www.urlencoder.org/de/BTW: Du musst hier Deine internen IP's nicht x'en. Die sehen bei uns allen gleich aus.
-
Die Doku hast Du gelesen?
Don’t forget to URLencode all query string parameters
Wie bereits vermutet müssen die Parameter codiert werden.
Das sollte dann vermutlich in etwa so aussehen:
const url = 'http://192.168.178.1xx:2323/?cmd=loadUrl&url=http%3A%2F%2F192.168.178.1xx%3A8082%2Fvis%2Findex.html%3Fmain%23000Header_KK&password=Wxxxxl';Wenn das Passwort auch noch Sonderzeichen enthält, muss das auch codiert werden.
https://www.urlencoder.org/de/BTW: Du musst hier Deine internen IP's nicht x'en. Die sehen bei uns allen gleich aus.
@codierknecht sagte in Keine Ahnung von API:
OK, die Seite wird nun per Script geladen, aber nur im "Edit" Modus :-(
Das Password hat keine Sonderzeichen. -
@codierknecht sagte in Keine Ahnung von API:
OK, die Seite wird nun per Script geladen, aber nur im "Edit" Modus :-(
Das Password hat keine Sonderzeichen.@michihorn sagte in Keine Ahnung von API:
aber nur im "Edit" Modus
Du meinst den Vis-Editor?
Dann bin ich raus.
Da ich den Remote-Admin nicht habe, kann ich da nicht weiterhelfen. -
@michihorn sagte in Keine Ahnung von API:
aber nur im "Edit" Modus
Du meinst den Vis-Editor?
Dann bin ich raus.
Da ich den Remote-Admin nicht habe, kann ich da nicht weiterhelfen.@codierknecht Ja, den VIS Editor. Es wird kurz Angezeigt VIS existiert nicht, dann wird sie aber doch im Edit-Mod geladen.
Nun klappt es ein kleiner Buchstabe zuviel:
const url = 'http://192.168.178.192:2323/?cmd=loadUrl&url=http%3A%2F%2F192.168.178.162%3A8082%2Fvis%2Findex.html%3Fmain%23000Header_K&password=Wxxxl';Hinter ....Header_K stand noch ein K.
Vielen herzlichen Dank. -
@michihorn
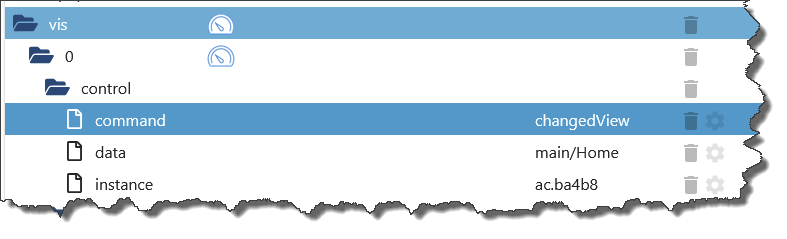
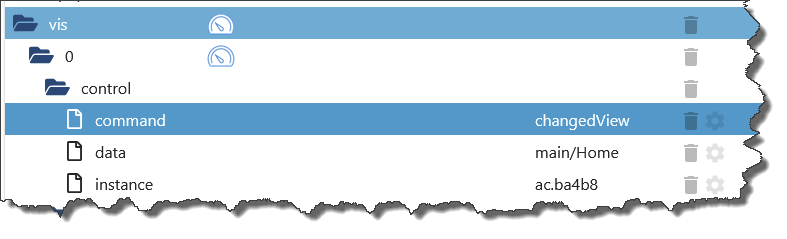
Ein einfaches Umschalten der View geht allerdings noch deutlich einfacher direkt über die States der Vis-Instanz.
setState('vis.0.control.data', 'Header_K'); setState('vis.0.control.command', 'changeView'); -
@michihorn
Ein einfaches Umschalten der View geht allerdings noch deutlich einfacher direkt über die States der Vis-Instanz.
setState('vis.0.control.data', 'Header_K'); setState('vis.0.control.command', 'changeView');@codierknecht Guten Morgen, grundsätzlich hast Du Recht, aber dazu muss der Rechner auch laufen, meine Idee war ja, im Falle der "nichtverfügbarkeit" des Hauptrechners, auf den Backup Rechner umzuschalten, dass mache ich mit Ping.
/*****URL von IOBRP5 auf IOBDebian umschalten falls RP5 nicht erreichbar*********************** ** Okt 2024 ** Java, Ping ** ** erstellt: 15.10.24 ** geändert: **********************************************************************************************/ const idrp5 = "ping.0.debianiob.RP5.alive" //schedule("* * * * *", function () { on({ id: idrp5, change: "ne" }, function (dp) { if (dp.state.val == false) { const url = 'http://192.168.178.192:2323/?cmd=loadUrl&url=http%3A%2F%2F192.168.178.162%3A8082%2Fvis%2Findex.html%3Fmain%23000Header_K&password=Wxxxl'; httpGet(url, (err, res, body) => { //console.log(err); }); log("done") } });VG und nochmal herzlichen Dank
Michael