NEWS
[gelöst] Werte aus einer JSON-Datei
-
@oliverio sagte in Werte aus einer JSON-Datei:
für vis1 doch noch den RSS-Feed Adapter installieren. Später wird das Widget auch in einen ovarious Adapter verschoben
@oliverio
Könntest du mir etwas auf die Sprünge helfen, stehe grad voll aufm Schlauch. Bin grad in den Instanzeinstellung, weiß nicht wirklich wie ich meine Json-Datei damit erreichen kann.Die liegt bei mir im Objektbaum unter 0_userdata.0.Wartungen.maintenance_data_json
-
@oliverio
Könntest du mir etwas auf die Sprünge helfen, stehe grad voll aufm Schlauch. Bin grad in den Instanzeinstellung, weiß nicht wirklich wie ich meine Json-Datei damit erreichen kann.Die liegt bei mir im Objektbaum unter 0_userdata.0.Wartungen.maintenance_data_json
Hast du die Beschreibung hier gelesen?
https://github.com/oweitman/ioBroker.vis-2-widgets-ovarious
Da habe ich anhand einem Beispiel Jason direkte Beispiele angegebenDu platzierst das Widget,
Trägst im Feld json datapoint deinen datenpunkt ein
Und im template dann gemäß den Beispielen die Referenz auf deinen datenpunkt.Zur Verwirrung mit den Adapter bezeichnungsn.
Das Widget json template nutzt die gleiche Technik wie die anderen rss Widgets. Daher ist es dort erstmal platziert worden obwohl es nix mit rss zu tun hat.
Or kurzem habe ich nun diverse Widgets von vis 1 nach vis 2 portiert und deswegen neue Adapter angelegt. Für vis 2 habe ich schon mal den ovarious Adapter angelegt und dort schon mal das json Template Widget platziert.
Für vis1 fehlt der Schritt noch. Daher befindet sich das Widget immer noch im Adapter rssfind. -
Hast du die Beschreibung hier gelesen?
https://github.com/oweitman/ioBroker.vis-2-widgets-ovarious
Da habe ich anhand einem Beispiel Jason direkte Beispiele angegebenDu platzierst das Widget,
Trägst im Feld json datapoint deinen datenpunkt ein
Und im template dann gemäß den Beispielen die Referenz auf deinen datenpunkt.Zur Verwirrung mit den Adapter bezeichnungsn.
Das Widget json template nutzt die gleiche Technik wie die anderen rss Widgets. Daher ist es dort erstmal platziert worden obwohl es nix mit rss zu tun hat.
Or kurzem habe ich nun diverse Widgets von vis 1 nach vis 2 portiert und deswegen neue Adapter angelegt. Für vis 2 habe ich schon mal den ovarious Adapter angelegt und dort schon mal das json Template Widget platziert.
Für vis1 fehlt der Schritt noch. Daher befindet sich das Widget immer noch im Adapter rssfind. -
@marcio okay, wenn die Widgets zu rssfeed nicht in vis auftauchen
Musst du einmalig auf der Konsole den folgenden Befehl eingebeniob upload all
Das passiert leider bei Gelegenheit, dass nach Installation dieser Befehl bei den Adaptern für vis Nicht ausgelöst wird.
Das muss manuell nachgeholt werden.Danach müssten die Widgets da sein.
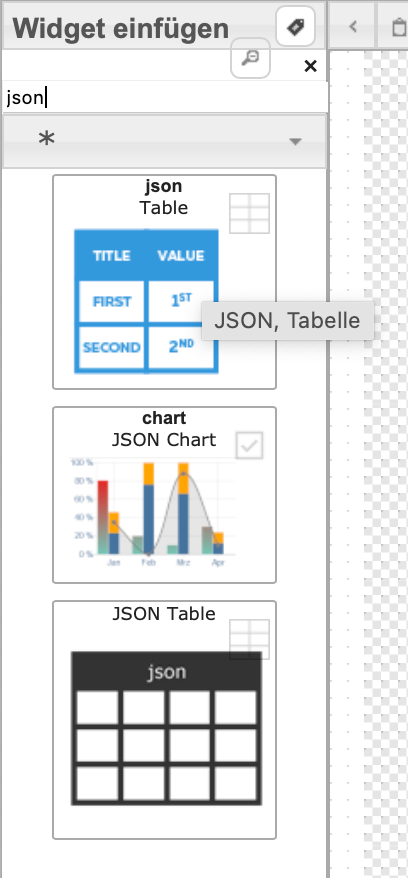
Wenn du im Suchfeld rssfeed eingibst, dann findest du es -
@marcio okay, wenn die Widgets zu rssfeed nicht in vis auftauchen
Musst du einmalig auf der Konsole den folgenden Befehl eingebeniob upload all
Das passiert leider bei Gelegenheit, dass nach Installation dieser Befehl bei den Adaptern für vis Nicht ausgelöst wird.
Das muss manuell nachgeholt werden.Danach müssten die Widgets da sein.
Wenn du im Suchfeld rssfeed eingibst, dann findest du esLäuft alles super bisher, allerdings bin ich grad mit dem Skript am kämpfen. Hättest du einen Ansatz für mich?
meine JSON sieht folgendermaßen aus:
[ { "id": 6, "machine_id": "Auto", "date": "30.09.2024", "name": "Das ist eine Testwartung", "description": "Testwartung erfolgreich ausgeführt", "differenz_in_tagen": -2 }, { "id": 7, "machine_id": "Kaffeemaschine", "date": "01.10.2024", "name": "Das ist ebenso ein Test", "description": "Kaffeemaschine reinigen", "differenz_in_tagen": -1 },Die Differenz in Tagen ist der Countdown für mich die Wartung zu erledigen und die Hintergrundfarbe sollte die Zahlen visualisieren. Heißt zb. Wert unter 3, soll Hintergrund gelb sein. Wert <0 => rot.
Dadurch, dass der JS in IOB-VIS eingeschränkt ist, habe ich grad immens Schwierigkeiten in der JSON-Datei nach zb. Auto zu filtern und davon dann den Wert für den Countdown zu extrahieren.Ne Idee?
-
Läuft alles super bisher, allerdings bin ich grad mit dem Skript am kämpfen. Hättest du einen Ansatz für mich?
meine JSON sieht folgendermaßen aus:
[ { "id": 6, "machine_id": "Auto", "date": "30.09.2024", "name": "Das ist eine Testwartung", "description": "Testwartung erfolgreich ausgeführt", "differenz_in_tagen": -2 }, { "id": 7, "machine_id": "Kaffeemaschine", "date": "01.10.2024", "name": "Das ist ebenso ein Test", "description": "Kaffeemaschine reinigen", "differenz_in_tagen": -1 },Die Differenz in Tagen ist der Countdown für mich die Wartung zu erledigen und die Hintergrundfarbe sollte die Zahlen visualisieren. Heißt zb. Wert unter 3, soll Hintergrund gelb sein. Wert <0 => rot.
Dadurch, dass der JS in IOB-VIS eingeschränkt ist, habe ich grad immens Schwierigkeiten in der JSON-Datei nach zb. Auto zu filtern und davon dann den Wert für den Countdown zu extrahieren.Ne Idee?
@marcio sagte in Werte aus einer JSON-Datei:
ich würde nicht filtern, sondern zunächst die liste anreichern. dann ist es nachher einfacher die daten auszugeben
du hast jetzt nicht das template gezeigt, daher hier mal am beispiel. ist jetzt sehr kompakt. map erzeugt als ergebnis eine neue Liste, bei dem jedes element mit dem zusätzlichen attribut color versehen wurde. color ist gelb wenn <-3 und rot wenn >=-3. das white steht nur dabei, weil es der Algorithmus verlangt und dürfte nie vorkommen.
ich hab dir auch mal das debugger statement drin gelassen.
wenn du dann die browser konsole öffnest, dann kannst du das direkt im debugger des browsers verfolgen. nicht wundern das ejs system übersetzt dein template in einzelne javascript anweisungen. aber das ist nicht so schwer zu erkennen
allerdings musst du etwas aufpassen, manchmal will vis einfach neu laden. dann ist alles weg was sich seit dem letzten mal vis-speichern geändert hat (vis macht das relativ oft, wenn du da aber mit dem debugger dazwischen fummelst, denk vis ich muss mal den kompletten bildschirm neu laden. aber auch das wirst du sehen<% debugger; let newList= data.map(el=>{return {...el,...{color:parseInt(el.differenz_in_tagen)<-3?"yellow":parseInt(el.differenz_in_tagen)>=-3?"red":"white"}}}) %> <table> <tr> <th>Name</th> <th>Beschreibung</th> <th>Maschine</th> <th>Status</th> </tr> <% for (let i=0;i<newList.length;i++) { let item=newList[i]; %> <tr style="color:<%= item.color%>"> <td><%= item.name%></td> <td><%= item.description%></td> <td><%= item.machine_id%></td> <td><%= item.color%></td> </tr> <% } %> </table> -
@marcio sagte in Werte aus einer JSON-Datei:
ich würde nicht filtern, sondern zunächst die liste anreichern. dann ist es nachher einfacher die daten auszugeben
du hast jetzt nicht das template gezeigt, daher hier mal am beispiel. ist jetzt sehr kompakt. map erzeugt als ergebnis eine neue Liste, bei dem jedes element mit dem zusätzlichen attribut color versehen wurde. color ist gelb wenn <-3 und rot wenn >=-3. das white steht nur dabei, weil es der Algorithmus verlangt und dürfte nie vorkommen.
ich hab dir auch mal das debugger statement drin gelassen.
wenn du dann die browser konsole öffnest, dann kannst du das direkt im debugger des browsers verfolgen. nicht wundern das ejs system übersetzt dein template in einzelne javascript anweisungen. aber das ist nicht so schwer zu erkennen
allerdings musst du etwas aufpassen, manchmal will vis einfach neu laden. dann ist alles weg was sich seit dem letzten mal vis-speichern geändert hat (vis macht das relativ oft, wenn du da aber mit dem debugger dazwischen fummelst, denk vis ich muss mal den kompletten bildschirm neu laden. aber auch das wirst du sehen<% debugger; let newList= data.map(el=>{return {...el,...{color:parseInt(el.differenz_in_tagen)<-3?"yellow":parseInt(el.differenz_in_tagen)>=-3?"red":"white"}}}) %> <table> <tr> <th>Name</th> <th>Beschreibung</th> <th>Maschine</th> <th>Status</th> </tr> <% for (let i=0;i<newList.length;i++) { let item=newList[i]; %> <tr style="color:<%= item.color%>"> <td><%= item.name%></td> <td><%= item.description%></td> <td><%= item.machine_id%></td> <td><%= item.color%></td> </tr> <% } %> </table>Das funktioniert perfekt.
Jetzt habe ich es etwas meinem Bedarf anpassen wollen, allerdings habe ich da mit der Farbgebung gescheitert.
So sieht der aktuelle Code aus:<% let newList = data.map(el =>{return {...el, ...{color: parseInt(el.differenz_in_tagen) <= 0 ? "red" : parseInt(el.differenz_in_tagen) <= 3 ? "yellow" : "green"}}}).filter(item => item.machine_id === "Auto"); %> <body style="background-color:<% newList[0].color %>"> <table> <tr> <th>Name</th> <th>Beschreibung</th> <th>Maschine</th> <th>Status</th> </tr> <% for (let i = 0; i < newList.length; i++) { let item = newList[i]; %> <tr> <td><%= item.name %></td> <td><%= item.description %></td> <td><%= item.machine_id %></td> <td><%= item.color %></td> </tr> <% } %> </table> </body>Zuvor hatte ich versucht, die Hintergrundfarbe der einzelnen Tabellenzeilen zu formatieren, was auch geklappt hatte. Dann habe ich gefiltert nach der Maschinen_ID, soweit auch alles gut. Aber dann wollte ich die Hintergrundfarbe der Widget abhängig von der Countdown, vergeblich. Der Hintergrund bleibt immer weiß.
Stimmt etwas mit dem Skript nicht? -
Das funktioniert perfekt.
Jetzt habe ich es etwas meinem Bedarf anpassen wollen, allerdings habe ich da mit der Farbgebung gescheitert.
So sieht der aktuelle Code aus:<% let newList = data.map(el =>{return {...el, ...{color: parseInt(el.differenz_in_tagen) <= 0 ? "red" : parseInt(el.differenz_in_tagen) <= 3 ? "yellow" : "green"}}}).filter(item => item.machine_id === "Auto"); %> <body style="background-color:<% newList[0].color %>"> <table> <tr> <th>Name</th> <th>Beschreibung</th> <th>Maschine</th> <th>Status</th> </tr> <% for (let i = 0; i < newList.length; i++) { let item = newList[i]; %> <tr> <td><%= item.name %></td> <td><%= item.description %></td> <td><%= item.machine_id %></td> <td><%= item.color %></td> </tr> <% } %> </table> </body>Zuvor hatte ich versucht, die Hintergrundfarbe der einzelnen Tabellenzeilen zu formatieren, was auch geklappt hatte. Dann habe ich gefiltert nach der Maschinen_ID, soweit auch alles gut. Aber dann wollte ich die Hintergrundfarbe der Widget abhängig von der Countdown, vergeblich. Der Hintergrund bleibt immer weiß.
Stimmt etwas mit dem Skript nicht?1
du solltest da kein body tag einfügen. in einem html dokument darf es nur ein body tag geben. das errechnete html im widget wird dynamisch dem elemente baum hinzugefügt. dabei wird wahrscheinlich der browser das überflüssige body tag entfernen.2
wenn du abhängig von einer zeile etwas machen willst, dann musst du das auch innerhalb der schleife machen. also zwischen zeile 13 und 23. dort wird das html für jede einzelne zeile erzeugt. dort kannst du (eigentlich wie in meinem beispiel) dann auf das aktuelle element mit item zugreifen. das wird in zeile 14 ja jeweils zugewiesen. in m,einem beispiel hatte ich die farbgebung im tr tag definiert3
du hast nicht nur die farbgebung in zeile 2 geändert sondern auch die wertebereiche. ich weiß jetzt nicht ob du auch die erzeugung der daten angepasst hast. dort war doch das differenzfeld immer negativ?4
den folgenden satz habe ich nicht verstandenAber dann wollte ich die Hintergrundfarbe der Widget abhängig von der Countdown, vergeblich
-
1
du solltest da kein body tag einfügen. in einem html dokument darf es nur ein body tag geben. das errechnete html im widget wird dynamisch dem elemente baum hinzugefügt. dabei wird wahrscheinlich der browser das überflüssige body tag entfernen.2
wenn du abhängig von einer zeile etwas machen willst, dann musst du das auch innerhalb der schleife machen. also zwischen zeile 13 und 23. dort wird das html für jede einzelne zeile erzeugt. dort kannst du (eigentlich wie in meinem beispiel) dann auf das aktuelle element mit item zugreifen. das wird in zeile 14 ja jeweils zugewiesen. in m,einem beispiel hatte ich die farbgebung im tr tag definiert3
du hast nicht nur die farbgebung in zeile 2 geändert sondern auch die wertebereiche. ich weiß jetzt nicht ob du auch die erzeugung der daten angepasst hast. dort war doch das differenzfeld immer negativ?4
den folgenden satz habe ich nicht verstandenAber dann wollte ich die Hintergrundfarbe der Widget abhängig von der Countdown, vergeblich
-
Hmm ok langsam wird es auch verständlicher für mich. Aber wie kann ich denn sonst die Hintergrundfarbe abhängig vom Wert machen ohne Body?
du kannst die css anweisungen über das style attribut an jedem (ok fast an jedem) tag hinschreiben. wenn du mein beispiel gesehen hast hab ich das ja auch gemacht.
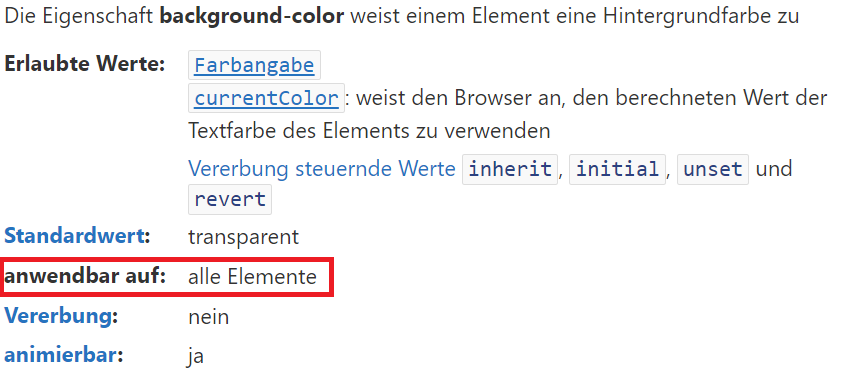
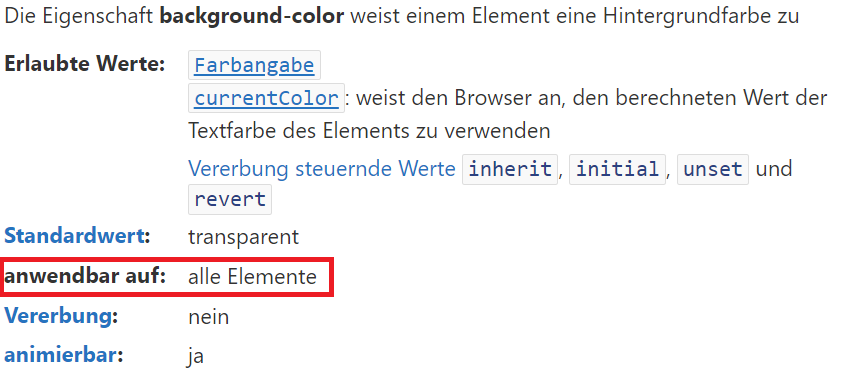
gut ich habe die schriftfarbe genommen und du willst die hintergrundfarbe bestimmen. also musst du einfach aus color nur noch background-color machen<tr style="color:<%= item.color%>">für bessere infos zu html und css empfehle ich
https://wiki.selfhtml.org/wiki/HTML
https://wiki.selfhtml.org/wiki/CSS
-
du kannst die css anweisungen über das style attribut an jedem (ok fast an jedem) tag hinschreiben. wenn du mein beispiel gesehen hast hab ich das ja auch gemacht.
gut ich habe die schriftfarbe genommen und du willst die hintergrundfarbe bestimmen. also musst du einfach aus color nur noch background-color machen<tr style="color:<%= item.color%>">für bessere infos zu html und css empfehle ich
https://wiki.selfhtml.org/wiki/HTML
https://wiki.selfhtml.org/wiki/CSS
-
es hieß ja aber, dass die Attribute auch nur in der Schleife zugewiesen werden können. Da bleibt ja nichts anderes als die "tr"
-
Nein, aber du musst dir eine Regel überlegen wie verschiedene teilzustände zu einem aggregiert werden sollen. Bisher haben wir nur für jeden teilzustand die Farbe berechnet und angezeigt
Welche Farbe soll der Hintergrund haben wenn für die Daten 2xgelb und 2xrot enthalten sind?
-
Nein, aber du musst dir eine Regel überlegen wie verschiedene teilzustände zu einem aggregiert werden sollen. Bisher haben wir nur für jeden teilzustand die Farbe berechnet und angezeigt
Welche Farbe soll der Hintergrund haben wenn für die Daten 2xgelb und 2xrot enthalten sind?
-
Ok also mit viel Geduld hat es am Ende doch geklappt, mit dem Motto weniger ist eben manchmal mehr.
<% debugger; let newList = data .filter(el => el && el.machine_id) .map(el => { return { ...el, color: parseInt(el.differenz_in_tagen) <= 0 ? "red" : parseInt(el.differenz_in_tagen) <= 3 ? "yellow" : "green" }; }).filter(item => item.machine_id === "Auto"); let widgetColor = newList.length > 0 ? newList[0].color : 'grey'; %> <div style="width: 100%; height: 100%; border-radius:32px; background-color:<%= widgetColor %>;"> </div>Ich habe es auch komplett frei von Inhalt gelassen, dadurch habe ich so gesehen eine "Wartungsampel" in Form von LED-Anzeige. Finde ich persönlich übersichtlicher.
@OliverIO Ich danke dir nochmals sehr für die Unterstützung, ohne dich würde es nicht so leicht gehen :)
-
Ok also mit viel Geduld hat es am Ende doch geklappt, mit dem Motto weniger ist eben manchmal mehr.
<% debugger; let newList = data .filter(el => el && el.machine_id) .map(el => { return { ...el, color: parseInt(el.differenz_in_tagen) <= 0 ? "red" : parseInt(el.differenz_in_tagen) <= 3 ? "yellow" : "green" }; }).filter(item => item.machine_id === "Auto"); let widgetColor = newList.length > 0 ? newList[0].color : 'grey'; %> <div style="width: 100%; height: 100%; border-radius:32px; background-color:<%= widgetColor %>;"> </div>Ich habe es auch komplett frei von Inhalt gelassen, dadurch habe ich so gesehen eine "Wartungsampel" in Form von LED-Anzeige. Finde ich persönlich übersichtlicher.
@OliverIO Ich danke dir nochmals sehr für die Unterstützung, ohne dich würde es nicht so leicht gehen :)