NEWS
[Gelöst] Vis im Kiosk Modus erster Start schneller aktuali
-
@darkmann2000 das könnte an dem
@vor dem Chromium liegen. Das muss entweder ganz weg oder vor dassleep
Es muss wohl am Anfang stehen und bedeutet das er das Programm neu starten soll falls es beendet wirdFunktioniert leider auch nicht
-
Mangels Raspberry Pi mit GUI kann ich dann leider nicht weiterhelfen, ich hatte nur schnell die Anleitung überflogen. Eine Pause ist über diesen Autostartweg an sich nicht vorgesehen.
Als Alternative könntest ggf. zusätzlich Schalter für den Chrome testen, z.B. die Option
--enable-auto-reloadwelche bei Fehlerseiten es regelmäßig automatisch neu versuchtSiehe auch: https://peter.sh/experiments/chromium-command-line-switches/
Ich könnte mir als Lösung auch vorstellen auf dem Raspi auf Port 80 einfach einen Webserver mitlaufen zu lassen. Der hat dann nur eine
index.htmlmit einer Meldung "Bitte warten" und einer Weiterleitung nach 60 Sekunden auf die eigentlichehttp://192.168.0.3:8082/vis/index.html?Wohnwagen#HomeSeite. Chromium würdest du dann mit der Seitehttp://192.168.0.3/starten.
Der Apache Webserver sollte locker gestartet sein bis deine GUI soweit ist.Die
index.htmlwürde so aussehen:<!DOCTYPE html> <html> <head> <title>ioBroker wird geladen</title> <meta http-equiv = "refresh" content = "60; url=http://192.168.0.3:8082/vis/index.html?Wohnwagen#Home" /> </head> <body> <p>ioBroker VIS wird in 60 Sekunden gestartet ...</p> </body> </html>Wenn du dir das zutraust:
sudo apt install apache2Installiert den Webserver, dann die folgende Datei bearbeiten
sudo nano /var/www/html/index.htmlUnd mit dem obigen Inhalt ersetzen.
Hier noch eine "Luxusversion" mit schwarzen Bildschirm und weißen Text
<!DOCTYPE html> <html> <head> <title>ioBroker wird geladen</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv = "refresh" content = "60; url=http://192.168.0.3:8082/vis/index.html?Wohnwagen#Home" /> <style> p { text-align: center; font-size: 60px; margin-top: 10%; } body { background-color: #000000; color: #ffffff; font-family: Arial, Helvetica, sans-serif; } </style> </head> <body> <p id="countdown"> ioBroker VIS wird in 60 Sekunden gestartet ...</p> <script> var counter = 60; var interval = setInterval(function() { counter = counter - 1; if (counter <= 0) { clearInterval(interval); document.getElementById("countdown").innerHTML = "ioBroker VIS wird gestartet ..."; return; } else { document.getElementById("countdown").innerHTML = "ioBroker VIS wird in<br><br>" + counter + "<br><br>Sekunden gestartet ..."; } }, 1000); </script> </body> </html>Hier mal die letzten Sekunden (Skript steht auf 60 Sekunden)

-
Mangels Raspberry Pi mit GUI kann ich dann leider nicht weiterhelfen, ich hatte nur schnell die Anleitung überflogen. Eine Pause ist über diesen Autostartweg an sich nicht vorgesehen.
Als Alternative könntest ggf. zusätzlich Schalter für den Chrome testen, z.B. die Option
--enable-auto-reloadwelche bei Fehlerseiten es regelmäßig automatisch neu versuchtSiehe auch: https://peter.sh/experiments/chromium-command-line-switches/
Ich könnte mir als Lösung auch vorstellen auf dem Raspi auf Port 80 einfach einen Webserver mitlaufen zu lassen. Der hat dann nur eine
index.htmlmit einer Meldung "Bitte warten" und einer Weiterleitung nach 60 Sekunden auf die eigentlichehttp://192.168.0.3:8082/vis/index.html?Wohnwagen#HomeSeite. Chromium würdest du dann mit der Seitehttp://192.168.0.3/starten.
Der Apache Webserver sollte locker gestartet sein bis deine GUI soweit ist.Die
index.htmlwürde so aussehen:<!DOCTYPE html> <html> <head> <title>ioBroker wird geladen</title> <meta http-equiv = "refresh" content = "60; url=http://192.168.0.3:8082/vis/index.html?Wohnwagen#Home" /> </head> <body> <p>ioBroker VIS wird in 60 Sekunden gestartet ...</p> </body> </html>Wenn du dir das zutraust:
sudo apt install apache2Installiert den Webserver, dann die folgende Datei bearbeiten
sudo nano /var/www/html/index.htmlUnd mit dem obigen Inhalt ersetzen.
Hier noch eine "Luxusversion" mit schwarzen Bildschirm und weißen Text
<!DOCTYPE html> <html> <head> <title>ioBroker wird geladen</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv = "refresh" content = "60; url=http://192.168.0.3:8082/vis/index.html?Wohnwagen#Home" /> <style> p { text-align: center; font-size: 60px; margin-top: 10%; } body { background-color: #000000; color: #ffffff; font-family: Arial, Helvetica, sans-serif; } </style> </head> <body> <p id="countdown"> ioBroker VIS wird in 60 Sekunden gestartet ...</p> <script> var counter = 60; var interval = setInterval(function() { counter = counter - 1; if (counter <= 0) { clearInterval(interval); document.getElementById("countdown").innerHTML = "ioBroker VIS wird gestartet ..."; return; } else { document.getElementById("countdown").innerHTML = "ioBroker VIS wird in<br><br>" + counter + "<br><br>Sekunden gestartet ..."; } }, 1000); </script> </body> </html>Hier mal die letzten Sekunden (Skript steht auf 60 Sekunden)

@bananajoe
Vielen Dank für deine Unterstützung.Ich werde als erstes die --enable-auto-reload Funktion einbauen.
Wenn das nicht funktioniert schaue ich mir deine Lösung an.
Hast du das bei dir so umgesetzt? Läuft das ohne Probleme? Kein einfrieren oder ähnliches?
-
@bananajoe
Vielen Dank für deine Unterstützung.Ich werde als erstes die --enable-auto-reload Funktion einbauen.
Wenn das nicht funktioniert schaue ich mir deine Lösung an.
Hast du das bei dir so umgesetzt? Läuft das ohne Probleme? Kein einfrieren oder ähnliches?
@darkmann2000 sagte in Vis im Kiosk Modus erster Start schneller aktualisieren:
Hast du das bei dir so umgesetzt? Läuft das ohne Probleme? Kein Einfrieren oder ähnliches?
Ich habe das vorhin bei mir extra für dich getestet.
Das ist eine simple Weiterleitung - da sollte nichts einfrieren. Der Reload ist HTML-Code, der Countdown ist JavaScript, nach 60 Sekunden wird vollständig die nächste Seite geladen als ob du diese direkt aufgerufen hättest -
@darkmann2000 sagte in Vis im Kiosk Modus erster Start schneller aktualisieren:
Hast du das bei dir so umgesetzt? Läuft das ohne Probleme? Kein Einfrieren oder ähnliches?
Ich habe das vorhin bei mir extra für dich getestet.
Das ist eine simple Weiterleitung - da sollte nichts einfrieren. Der Reload ist HTML-Code, der Countdown ist JavaScript, nach 60 Sekunden wird vollständig die nächste Seite geladen als ob du diese direkt aufgerufen hättestHi,
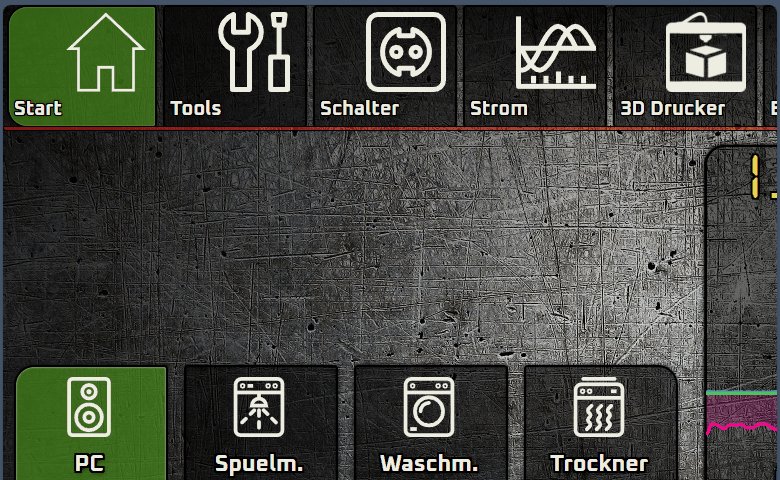
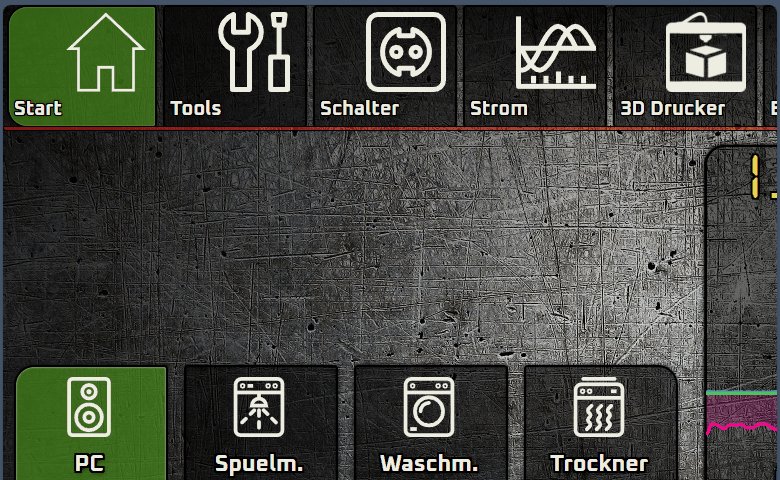
ich kann dir gar nicht sagen wie dankbar ich dir bin. Das funktioniert einwandfrei. :+1: :+1: :+1:
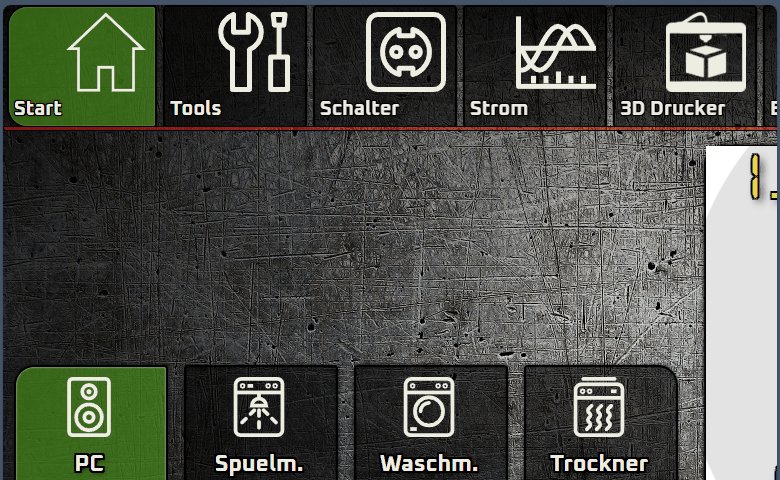
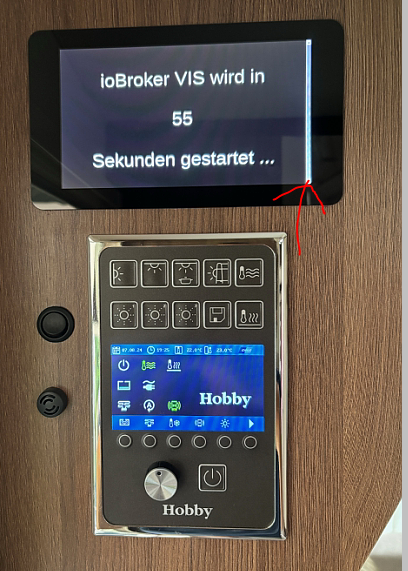
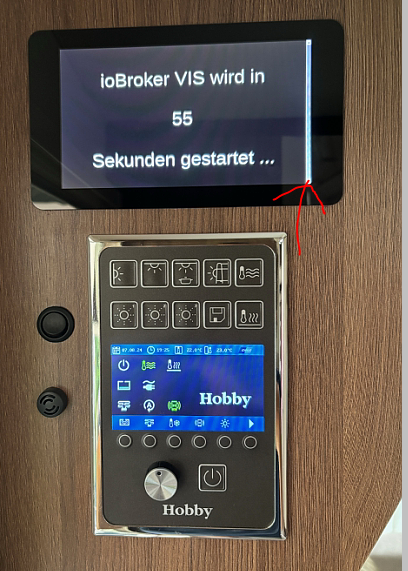
Ist es möglich die weiße (Bildlaufleiste rot markiert) unsichtbar zu machen?
Oder gibt es eine funktion Bildlaufleiste deaktivieren)
PS: Die Funktion --enable-auto-reload in chromium hat nicht funktiniert.
-
Hi,
ich kann dir gar nicht sagen wie dankbar ich dir bin. Das funktioniert einwandfrei. :+1: :+1: :+1:
Ist es möglich die weiße (Bildlaufleiste rot markiert) unsichtbar zu machen?
Oder gibt es eine funktion Bildlaufleiste deaktivieren)
PS: Die Funktion --enable-auto-reload in chromium hat nicht funktiniert.
Dank Chat GPT ist die Bildlaufleiste nun auch entfernt. So funktinoiert es.
Kann ich den Code von Chat GPT so lassen?
<!DOCTYPE html> <html> <head> <title>ioBroker wird geladen</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="refresh" content="60; url=http://192.168.0.3:8082/vis/index.html?Wohnwagen#Home" /> <style> body { background-color: #000000; color: #ffffff; font-family: Arial, Helvetica, sans-serif; overflow: hidden; /* Prevents scrollbars from appearing */ margin: 0; /* Removes any default body margin */ height: 100vh; /* Ensures the body takes up the full viewport height */ display: flex; justify-content: center; align-items: center; } p { text-align: center; font-size: 60px; margin: 0; /* Removes default paragraph margin */ } </style> </head> <body> <p id="countdown">ioBroker VIS wird in 60 Sekunden gestartet ...</p> <script> var counter = 60; var interval = setInterval(function() { counter = counter - 1; if (counter <= 0) { clearInterval(interval); document.getElementById("countdown").innerHTML = "ioBroker VIS wird gestartet ..."; return; } else { document.getElementById("countdown").innerHTML = "ioBroker VIS wird in<br><br>" + counter + "<br><br>Sekunden gestartet ..."; } }, 1000); </script> </body> </html>:+1: :+1: :+1:
-
Dank Chat GPT ist die Bildlaufleiste nun auch entfernt. So funktinoiert es.
Kann ich den Code von Chat GPT so lassen?
<!DOCTYPE html> <html> <head> <title>ioBroker wird geladen</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="refresh" content="60; url=http://192.168.0.3:8082/vis/index.html?Wohnwagen#Home" /> <style> body { background-color: #000000; color: #ffffff; font-family: Arial, Helvetica, sans-serif; overflow: hidden; /* Prevents scrollbars from appearing */ margin: 0; /* Removes any default body margin */ height: 100vh; /* Ensures the body takes up the full viewport height */ display: flex; justify-content: center; align-items: center; } p { text-align: center; font-size: 60px; margin: 0; /* Removes default paragraph margin */ } </style> </head> <body> <p id="countdown">ioBroker VIS wird in 60 Sekunden gestartet ...</p> <script> var counter = 60; var interval = setInterval(function() { counter = counter - 1; if (counter <= 0) { clearInterval(interval); document.getElementById("countdown").innerHTML = "ioBroker VIS wird gestartet ..."; return; } else { document.getElementById("countdown").innerHTML = "ioBroker VIS wird in<br><br>" + counter + "<br><br>Sekunden gestartet ..."; } }, 1000); </script> </body> </html>:+1: :+1: :+1:
@darkmann2000 sind ja nur ein paar CSS Anweisungen dazu kommen, ich sehe nichts was Probleme machen sollte
-
@darkmann2000 sind ja nur ein paar CSS Anweisungen dazu kommen, ich sehe nichts was Probleme machen sollte
Perfekt vielen Dank
-
Mangels Raspberry Pi mit GUI kann ich dann leider nicht weiterhelfen, ich hatte nur schnell die Anleitung überflogen. Eine Pause ist über diesen Autostartweg an sich nicht vorgesehen.
Als Alternative könntest ggf. zusätzlich Schalter für den Chrome testen, z.B. die Option
--enable-auto-reloadwelche bei Fehlerseiten es regelmäßig automatisch neu versuchtSiehe auch: https://peter.sh/experiments/chromium-command-line-switches/
Ich könnte mir als Lösung auch vorstellen auf dem Raspi auf Port 80 einfach einen Webserver mitlaufen zu lassen. Der hat dann nur eine
index.htmlmit einer Meldung "Bitte warten" und einer Weiterleitung nach 60 Sekunden auf die eigentlichehttp://192.168.0.3:8082/vis/index.html?Wohnwagen#HomeSeite. Chromium würdest du dann mit der Seitehttp://192.168.0.3/starten.
Der Apache Webserver sollte locker gestartet sein bis deine GUI soweit ist.Die
index.htmlwürde so aussehen:<!DOCTYPE html> <html> <head> <title>ioBroker wird geladen</title> <meta http-equiv = "refresh" content = "60; url=http://192.168.0.3:8082/vis/index.html?Wohnwagen#Home" /> </head> <body> <p>ioBroker VIS wird in 60 Sekunden gestartet ...</p> </body> </html>Wenn du dir das zutraust:
sudo apt install apache2Installiert den Webserver, dann die folgende Datei bearbeiten
sudo nano /var/www/html/index.htmlUnd mit dem obigen Inhalt ersetzen.
Hier noch eine "Luxusversion" mit schwarzen Bildschirm und weißen Text
<!DOCTYPE html> <html> <head> <title>ioBroker wird geladen</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv = "refresh" content = "60; url=http://192.168.0.3:8082/vis/index.html?Wohnwagen#Home" /> <style> p { text-align: center; font-size: 60px; margin-top: 10%; } body { background-color: #000000; color: #ffffff; font-family: Arial, Helvetica, sans-serif; } </style> </head> <body> <p id="countdown"> ioBroker VIS wird in 60 Sekunden gestartet ...</p> <script> var counter = 60; var interval = setInterval(function() { counter = counter - 1; if (counter <= 0) { clearInterval(interval); document.getElementById("countdown").innerHTML = "ioBroker VIS wird gestartet ..."; return; } else { document.getElementById("countdown").innerHTML = "ioBroker VIS wird in<br><br>" + counter + "<br><br>Sekunden gestartet ..."; } }, 1000); </script> </body> </html>Hier mal die letzten Sekunden (Skript steht auf 60 Sekunden)

@bananajoe Servus,
beschäftige mich auch schon eine Zeit mit Iobroker und habe das selbe Problem, jetzt kommt mir der Gedanke ob man da nicht noch ein Hintergrundbild einfügen kann, bei mir zum beispiel, würde es das Logo vom Wohnwagenhersteller sein.LG Daniel
-
@bananajoe Servus,
beschäftige mich auch schon eine Zeit mit Iobroker und habe das selbe Problem, jetzt kommt mir der Gedanke ob man da nicht noch ein Hintergrundbild einfügen kann, bei mir zum beispiel, würde es das Logo vom Wohnwagenhersteller sein.LG Daniel

Mit dem Hintergrundbild habe ich jetzt schon hinbekommen. Jetzt heißt es die Position der Schrift anpassen, ggf. das Hintergrundbild transparenter machen. Ich brauch auch nicht unbedingt den Counter zu sehen, mir würde es reichen, wenn da dann 3 Punkte oder so sind im Blinkwechsel. Ist ewigkeiten her das ich HTML programmiert habe.LG Daniel
-

Mit dem Hintergrundbild habe ich jetzt schon hinbekommen. Jetzt heißt es die Position der Schrift anpassen, ggf. das Hintergrundbild transparenter machen. Ich brauch auch nicht unbedingt den Counter zu sehen, mir würde es reichen, wenn da dann 3 Punkte oder so sind im Blinkwechsel. Ist ewigkeiten her das ich HTML programmiert habe.LG Daniel
@rssb123 sagte in [Gelöst] Vis im Kiosk Modus erster Start schneller aktuali:

Mit dem Hintergrundbild habe ich jetzt schon hinbekommen. Jetzt heißt es die Position der Schrift anpassen, ggf. das Hintergrundbild transparenter machen. Ich brauch auch nicht unbedingt den Counter zu sehen, mir würde es reichen, wenn da dann 3 Punkte oder so sind im Blinkwechsel. Ist ewigkeiten her das ich HTML programmiert habe.LG Daniel
du, ich suche mir die CSS Anweisungen auch nur per Google zusammen ...
Wenn da nur 3 Punkte punkten sollen, müsstest du ja nur den Text im Script anpassen, das er.,..und...im Wechsel macht. Oder jedes mal einen Punkt dazu.
Oder nimm ein Gif also Ladeanzeige ...

-
@rssb123 sagte in [Gelöst] Vis im Kiosk Modus erster Start schneller aktuali:

Mit dem Hintergrundbild habe ich jetzt schon hinbekommen. Jetzt heißt es die Position der Schrift anpassen, ggf. das Hintergrundbild transparenter machen. Ich brauch auch nicht unbedingt den Counter zu sehen, mir würde es reichen, wenn da dann 3 Punkte oder so sind im Blinkwechsel. Ist ewigkeiten her das ich HTML programmiert habe.LG Daniel
du, ich suche mir die CSS Anweisungen auch nur per Google zusammen ...
Wenn da nur 3 Punkte punkten sollen, müsstest du ja nur den Text im Script anpassen, das er.,..und...im Wechsel macht. Oder jedes mal einen Punkt dazu.
Oder nimm ein Gif also Ladeanzeige ...

@bananajoe ich habe das jetzt so belassen, nur die Position der Schrift über und unter das Logo verschoben. Passt auch soweit, alles weitere wird sich dann zeigen, wenn das dann richtig in Betrieb geht, aber aktuell ist Baustop, da mir die Spannungsversorung noch im Wohnwagen fehlt, aber die Hardware schon verbaut ist.
LG Daniel