NEWS
[gelöst] FritzBox Routen ein oder ausschalten
-
@fastfoot sagte in FritzBox Routen ein oder ausschalten:
Hattest du einen timeout Fehler, kann ich mir fast nicht vorstellen! Das Skript würde das auch anzeigen!
Genau:
2024-08-14 19:27:02.191 - error: javascript.1 (1635) script.js.001_Routinen.FritzBoxen.Test_Routen: httpPost(url=http://192.168.1.198/data.lua, error=timeout of 2000ms exceeded) 2024-08-14 19:27:02.191 - error: javascript.1 (1635) script.js.001_Routinen.FritzBoxen.Test_Routen: Huch! Ein Fehler => timeout of 2000ms exceeded 2024-08-14 19:27:02.197 - warn: javascript.1 (1635) script.js.001_Routinen.FritzBoxen.Test_Routen: Noch 9 Versuche, dann wird das Script beendetSchnelle Suche im Internet ergab das manche Boxen nicht so schnell sind bzw. es lange dauert
Hängt eventuell auch damit zusammen was die noch alles machen.
Meine Box wird ja nun auch schon vom FritzDECT-Adapter und vom TR-064 Adapter beackert, jetzt noch dieses Skript dazu.@bananajoe interessant! Dann kansst Du ja noch die 'unnötigen' Pages auskommentieren, dann wird die Belastung auch weniger. Wenn dich nur der Routeswitch interessiert dann kann man auch noch das docInfo verkürzen und da nur auf online/offline abfragen
-
wie mache ich denn das dynamisch?
data.activatedroute0 = 1;Ich baue das gerade so um das er die Routen ausliest und Datenpunkte dafür anlegt.
Dementsprechend wird es dannroute0,route1,route2und so weiter geben.
activatedwollte ich als Wahr/Falsch Datenpunkt anlegen mit einem Trigger darauf und dann entsprechend umschalten.
Soweit, so gut, das bekomme ich hin.Aber dann müsste ich mir das ja für das Senden/Schreiben zusammenbauen.
data.activated${myroute} = 1;?
-
wie mache ich denn das dynamisch?
data.activatedroute0 = 1;Ich baue das gerade so um das er die Routen ausliest und Datenpunkte dafür anlegt.
Dementsprechend wird es dannroute0,route1,route2und so weiter geben.
activatedwollte ich als Wahr/Falsch Datenpunkt anlegen mit einem Trigger darauf und dann entsprechend umschalten.
Soweit, so gut, das bekomme ich hin.Aber dann müsste ich mir das ja für das Senden/Schreiben zusammenbauen.
data.activated${myroute} = 1;?
@bananajoe ok, etwas in Blockly abschauen und googeln:
let sessionID = '0000000000000000'; const data = { xhr: 1, sid: sessionID, lang: "de", page: 'xxxxxx', xhrId: "all", no_sidrenew: null }; let targetroute = 'route1'; data['activated' + targetroute] = 1; console.warn(data);In Zeile 4 baue ich mir den Attributnamen dynamisch aus einen festen Text und den Inhalt der Variable
targetroutezusammen. Ausgabe:2024-08-14 21:22:29.393 - warn: javascript.1 (1635) script.js.001_Routinen.FritzBoxen.Test_Dynamisch: { xhr: 1, sid: '0000000000000000', lang: 'de', page: 'xxxxxx', xhrId: 'all', no_sidrenew: null, activatedroute1: 1 } -
@bananajoe interessant! Dann kansst Du ja noch die 'unnötigen' Pages auskommentieren, dann wird die Belastung auch weniger. Wenn dich nur der Routeswitch interessiert dann kann man auch noch das docInfo verkürzen und da nur auf online/offline abfragen
@fastfoot sagte in FritzBox Routen ein oder ausschalten:
Dann kansst Du ja noch die 'unnötigen' Pages auskommentieren, dann wird die Belastung auch weniger.
Jepp, wenn ich nur noch die Routen abfrage oder setze, dauert es nur um die 200ms
-
@bananajoe ok, etwas in Blockly abschauen und googeln:
let sessionID = '0000000000000000'; const data = { xhr: 1, sid: sessionID, lang: "de", page: 'xxxxxx', xhrId: "all", no_sidrenew: null }; let targetroute = 'route1'; data['activated' + targetroute] = 1; console.warn(data);In Zeile 4 baue ich mir den Attributnamen dynamisch aus einen festen Text und den Inhalt der Variable
targetroutezusammen. Ausgabe:2024-08-14 21:22:29.393 - warn: javascript.1 (1635) script.js.001_Routinen.FritzBoxen.Test_Dynamisch: { xhr: 1, sid: '0000000000000000', lang: 'de', page: 'xxxxxx', xhrId: 'all', no_sidrenew: null, activatedroute1: 1 }@bananajoe so ganz verstehe ich nicht was du vorhast. Warum die Routen in States ablegen, die sind doch in der FB? Und was ist dann der Trigger?
-
So, vielen Dank an @fastfoot, ich habe mal seine Skriptvorlage (aus der man noch vieles andere lernen kann) mal heruntergebrochen auf folgendes:
Im Skript gibt man die Parameter
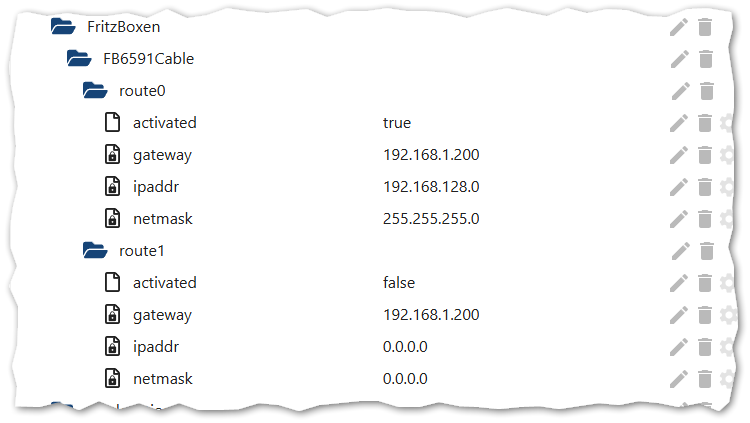
// Wo werden die States erstellt? const baseId = "0_userdata.0.FritzBoxen.FB6591Cable"; // FritzBox URL const fritzURL = "http://192.168.1.198"; // FritzBox Credentials const fritzBenutzer = "benutzername"; const fritzPasswort = "passwort";an. Unterhalb von
baseIdwerden beim Start des Skriptes nun Datenpunkte für jede vorhandene Route erstellt:

Die Werte sind bis auf
activatedSchreibgeschützt.
Wirdactivatedunbestätigt geändert, so wird die Route auf der FritzBox entsprechend aktiviert oder deaktiviert.Der aktuelle Status wird alle 30 Minuten erneuert, den Intervall könnt Ihr über die Variable
refreshRateanpassen/** * Zweck: Route in FritzBox ein- oder aussschalten * Datum: 14.08.2024 * Autor: @fastfoot * Umbau auf nur Routen : @BananaJoe * https://forum.iobroker.net/post/1190975 */ /** * Beschreibung: * ------------- * Das Skript ließt alle vorhandenen Routen einer FritzBox aus * für jede Route wird unterhalb von Objektpfad "baseId" ein Channel mit dem Namen der Route (route0, route1 usw.) angelegt * Unterhalb des Channels gibt es Datenpunkte - nur lesend - für Netz/IP / Maske / Gateway * Und ein Datenpunkt "activated" der anzeigt ob die Route aktiv ist. * Dieser ist beschreibar, wird dieser unbestätigt geändert, wird der Wert auf der FritzBox gesetzt. * Der Wert wird regelmäßig mit der FritzBox abgeglichen (refreshRate) * Routen die auf der FritzBox gelöscht werden, werden nicht automatisch in ioBroker gelöscht. */ const crypto = require("node:crypto"); // Wo werden die States erstellt? const baseId = "0_userdata.0.FritzBoxen.FB6591Cable"; // FritzBox URL const fritzURL = "http://192.168.1.198"; // FritzBox Credentials const fritzBenutzer = "benutzername"; const fritzPasswort = "passwort"; // Wie oft werden die Daten abgerufen? 60e3 = 1 Min. Angaben müssen in Millisekunden sein const refreshRate = 30 * 60e3; // 30 Min. // Maximale Versuche nach einem Fehler, danach wird das Skript gestoppt. // 10 Versuche sollten einen FB-Restart überstehen bei refreshRate von 1 Min. const maxRetries = 10; // Hilfsausgaben / Debugausgaben const b_debugMessages = true; /** * Ab hier nichts abändern */ // Zeit bis zum Holen einer neuen sessionID let timeTillLogout = 20 * 60e3; // 20 Min. FritzBox default, // Fehlerzähler let errorCounter = 0; let sessionID = '0000000000000000'; // Abzufragende URLs der FritzBox const loginURL = fritzURL + "/login_sid.lua?username=" + fritzBenutzer; const dataURL = fritzURL + "/data.lua"; // Zwischenspeicher für Fehler pro Minute const errorTable = {}; function logout() { httpPostAsync(loginURL, `logout=1&sid=${sessionID}`).then((response) => { if (/<SID>(0{16})<\/SID>/.test(response.data)) console.log("Successfully logged out"); // log(response.data) }); } async function getSid() { const tstChallenge = new RegExp(/<Challenge>([a-f0-9]{8})<\/Challenge>/); const tstSid = new RegExp(/<SID>([a-f0-9]{16})<\/SID>/); // const loginURL = `http://fritz.box/login_sid.lua?username=${fritzBenutzer}`; let challenge = ''; let sid = ''; let response = await httpGetAsync(loginURL); if (response.statusCode === 200) { if (tstChallenge.test(response.data)) { challenge = response.data.match(tstChallenge)[1]; } } else throw new Error('Fehler beim Holen der Challenge!'); const utf16le_encoded = Buffer.from(`${challenge}-${fritzPasswort}`, "utf-16le"); const challengeResponse = crypto.createHash("md5").update(utf16le_encoded).digest("hex"); // let data = { response: `${challenge}-${challengeResponse}`, username: `${fritzBenutzer}` }; const options = { headers: { "Content-Type": "application/x-www-form-urlencoded", }, }; const data = { response: `${challenge}-${challengeResponse}`, username: `${fritzBenutzer}` }; response = await httpPostAsync(loginURL, data, options); if (response.statusCode === 200) { if (tstSid.test(response.data)) { sid = response.data.match(tstSid)[1]; } } else throw new Error('Fehler beim Holen der sid!'); if (sid) return sid; } async function getFritzBoxData() { let page = 'docInfo'; if (!sessionID || sessionID === '0000000000000000' || timeTillLogout <= refreshRate) { sessionID = await getSid(); if (b_debugMessages == true) { console.log(`sessionID: ${sessionID}`); } } const config = { timeout: 30000, headers: { "Content-Type": "application/x-www-form-urlencoded", }, }; const data = { xhr: 1, sid: sessionID, lang: "de", page: 'xxxxxx', xhrId: "all", no_sidrenew: null }; page = "static_route_table"; data.page = page; resp = await httpPostAsync(dataURL, data, config); if (resp.statusCode === 200) { const response = JSON.parse(resp.data); log(JSON.stringify(response.data)); routeList = getAttr(response.data, 'staticRoutes.route'); //console.warn(routeList); let activated = false; for (var route_index in routeList) { route = routeList[route_index]; await CreatyMyStateV4(baseId + "." + getAttr(route, '_node'), 'ipaddr', 'string', false, '', '', getAttr(route, 'ipaddr')) setStateAsync(baseId + "." + getAttr(route, '_node') + ".ipaddr", getAttr(route, 'ipaddr'), true); await CreatyMyStateV4(baseId + "." + getAttr(route, '_node'), 'netmask', 'string', false, '', '', getAttr(route, 'netmask')) setStateAsync(baseId + "." + getAttr(route, '_node') + ".netmask", getAttr(route, 'netmask'), true); await CreatyMyStateV4(baseId + "." + getAttr(route, '_node'), 'gateway', 'string', false, '', '', getAttr(route, 'gateway')) setStateAsync(baseId + "." + getAttr(route, '_node') + ".gateway", getAttr(route, 'gateway'), true); if (getAttr(route, 'activated') == "0") { activated = false; } else { activated = true; } await CreatyMyStateV4(baseId + "." + getAttr(route, '_node'), 'activated', 'boolean', true, '', '', activated) setStateAsync(baseId + "." + getAttr(route, '_node') + ".activated", activated, true); } } } async function setFritzBoxRoute(s_NameofRoute, b_activated) { let page = 'docInfo'; if (!sessionID || sessionID === '0000000000000000' || timeTillLogout <= refreshRate) { sessionID = await getSid(); if (b_debugMessages == true) { console.log(`sessionID: ${sessionID}`); } } const config = { timeout: 30000, headers: { "Content-Type": "application/x-www-form-urlencoded", }, }; const data = { xhr: 1, sid: sessionID, lang: "de", page: 'xxxxxx', xhrId: "all", no_sidrenew: null }; page = "static_route_table"; data.page = page; if (b_activated === true) { data['activated' + s_NameofRoute] = 1; } else { data['activated' + s_NameofRoute] = 0; } data.apply = "ok"; resp = await httpPostAsync(dataURL, data, config); if (resp.statusCode === 200) { const response = JSON.parse(resp.data); log(JSON.stringify(response.data)); routeList = getAttr(response.data, 'staticRoutes.route'); //console.warn(routeList); let activated = false; for (var route_index in routeList) { route = routeList[route_index]; setStateAsync(baseId + "." + getAttr(route, '_node') + ".ipaddr", getAttr(route, 'ipaddr'), true); setStateAsync(baseId + "." + getAttr(route, '_node') + ".netmask", getAttr(route, 'netmask'), true); setStateAsync(baseId + "." + getAttr(route, '_node') + ".gateway", getAttr(route, 'gateway'), true); if (getAttr(route, 'activated') == "0") { activated = false; } else { activated = true; } setStateAsync(baseId + "." + getAttr(route, '_node') + ".activated", activated, true); } } } // Erstellt Datenpunkte mit Typ, Unit, Read/Write und States, je nach Angabe der Parameter async function CreatyMyStateV4(RootPath, ValueName, TargetType, TargetIsWriteable, TargetUnit, TargetStates, TargetDefaultValue) { // Prüfung ob RootPath einen Punkt am Ende hat, wenn nein einen anhängen. if (RootPath.slice(-1) != ".") { RootPath = RootPath + "." } // Prüfung ob States angegeben wurden. Wenn ja verarbeiten. var s_states = ""; var states = new Object(); if (TargetStates != "") { s_states = '{' for (var i_index in TargetStates) { s_statetemp = TargetStates[i_index]; a_statetemp = s_statetemp.split(":"); s_states = s_states + '"' + a_statetemp[0] + '":"' + a_statetemp[1] + '",' } s_states = s_states.slice(0, -1); s_states = s_states + "}" // und in ein Objekt umwandeln states = JSON.parse(s_states); } // Variante der Erstellung prüfen: if (TargetUnit.length === 0 && s_states.length === 0) { // Keine Einheit und keine States angegeben //console.log("Keine Einheit und keine States angegeben"); await createStateAsync( RootPath + ValueName, TargetDefaultValue, { type: TargetType, name: ValueName, read: true, write: TargetIsWriteable } ); } else if (TargetUnit.length > 0 && s_states.length === 0) { // Einheit angegeben, aber keine States //console.log("Einheit angegeben, aber keine States"); await createStateAsync( RootPath + ValueName, TargetDefaultValue, { type: TargetType, name: ValueName, read: true, write: TargetIsWriteable, unit: TargetUnit } ); } else if (TargetUnit.length === 0 && s_states.length > 0) { // States angegeben, aber keine Einheit //console.log("States angegeben, aber keine Einheit"); await createStateAsync( RootPath + ValueName, TargetDefaultValue, { type: TargetType, name: ValueName, read: true, write: TargetIsWriteable, unit: TargetUnit, // Das Objekt(!!!) states was wir oben angelegt haben wird hier automatisch eingesetzt, inklusive seines Namens. states } ); } else { console.error("CreateMyState:" + RootPath + ValueName + ": Unit and States at the same time are not possible"); } } async function start() { try { await getFritzBoxData(); if (errorCounter > 0) { console.log(''); console.warn('Die Fehlerursache scheint behoben zu sein!'); console.log(''); errorCounter = 0; } } catch (e) { console.error("Huch! Ein Fehler => " + e.message); // setStatesToNull(); //createStateAndOrSetValue(baseId, ["errorMessage", e.message]); errorCounter++; if (errorCounter >= maxRetries) stopScript(scriptName) else console.warn(`Noch ${maxRetries - errorCounter} Versuche, dann wird das Script beendet`); } } start(); //logout(); // const baseId = "0_userdata.0.FritzBoxen.FB6591Cable"; on({ id: [].concat(Array.prototype.slice.apply($('state[id=\'' + baseId + '.*.activated\']'))), change: 'ne' }, async (obj) => { let value = obj.state.val; let oldValue = obj.oldState.val; if (b_debugMessages == true) { console.info(('Geräte ID: ' + String(obj.channelName) + ' => ' + String(value))); } setFritzBoxRoute(String(obj.channelName), value); //logout(); }); let intervalID; intervalID = setInterval(start, refreshRate); // Bei Stop Interval löschen, Bug im Adapter??? onStop(() => { if (intervalID) clearInterval(intervalID); // Invalidate SessionID logout(); });Warum das ganze?
So kann ich per ioBroker auswerten welche Internetleitung verfügbar ist. bzw. ob die primäre Internetleitung noch funktioniert. Falls nicht kann ich so durch die Änderung des entsprechendenactivatedDatenpunkt den Datenverkehr umleiten.Als Info an Unbedarfte:
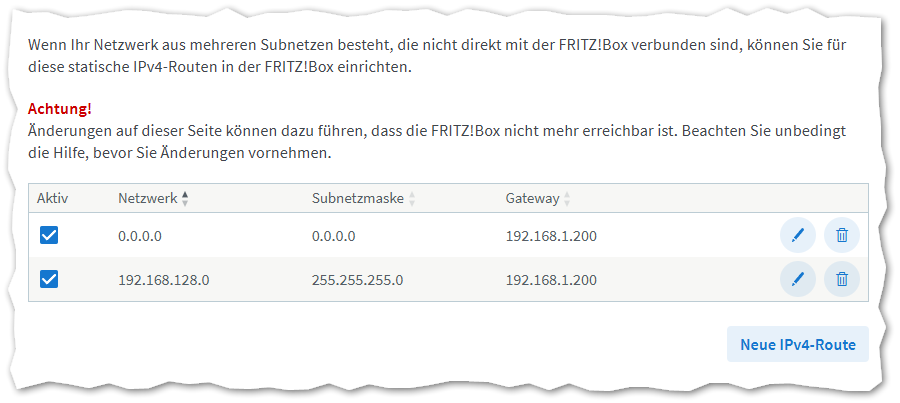
Erstellt man eine Route mit der IP0.0.0.0und der Maske0.0.0.0so gilt das für sämtlichen Netzwerkverkehr der nicht im gleichen Netzwerk ist. Das Gateway ist eine andere FritzBox im gleichen Netzwerk. Ja, das geht. Die Datenpakete landen so erst an FritzBox 1, die leitet es an FritzBox 2 weiter, die Antwort bekommt ihr dann direkt von FritzBox 2. Das ist dann zwar unsymmetrisch, im TCP/IP Protokoll ist das aber erlaubt. -
Die FritzBoxen unterstützen ja LTE Sticks. Hat schonmal jemand probiert, ein USB-Lan-Adapter zu nutzen, wo ein zweites WAN dranhängt? Müsste dann nur ein anderer IP-Adressbereich als der der Ur-FritzBox sein.
@peterfido sagte in [gelöst] FritzBox Routen ein oder ausschalten:
Die FritzBoxen unterstützen ja LTE Sticks. Hat schonmal jemand probiert, ein USB-Lan-Adapter zu nutzen, wo ein zweites WAN dranhängt? Müsste dann nur ein anderer IP-Adressbereich als der der Ur-FritzBox sein.
Ich hatte jetzt seit dem Test noch den USB-2-LAN Adapter an der Box.
Ganz schlechte Idee. Irgendwie hatte mein DECT gesponnen, meine Heizkörperthermostate verloren die Verbindung (und wurde wiederhergestellt).
Ich habe den Adapter gerade abgezogen, und er war "aua" heiß, so heiß das die ganze Seite der FritzBox wärmer war als sonst -
@peterfido sagte in [gelöst] FritzBox Routen ein oder ausschalten:
Die FritzBoxen unterstützen ja LTE Sticks. Hat schonmal jemand probiert, ein USB-Lan-Adapter zu nutzen, wo ein zweites WAN dranhängt? Müsste dann nur ein anderer IP-Adressbereich als der der Ur-FritzBox sein.
Ich hatte jetzt seit dem Test noch den USB-2-LAN Adapter an der Box.
Ganz schlechte Idee. Irgendwie hatte mein DECT gesponnen, meine Heizkörperthermostate verloren die Verbindung (und wurde wiederhergestellt).
Ich habe den Adapter gerade abgezogen, und er war "aua" heiß, so heiß das die ganze Seite der FritzBox wärmer war als sonstSchade, einen Versuch war es wert. Laut Anleitung von AVM kann man sich auf die Web-Oberfläche vom LTE-Stick begeben um diesen zu parametrieren. Daher kam mir der Gedanke, dass dieser einen Router über "USB-LAN" mitbringt.
Ich meine mich zu erinnern, dass ich einige Zeit lang einen solchen Adapter an meinem Intel NUC hatte und dieser auch ordentlich warm wurde.
-
Schade, einen Versuch war es wert. Laut Anleitung von AVM kann man sich auf die Web-Oberfläche vom LTE-Stick begeben um diesen zu parametrieren. Daher kam mir der Gedanke, dass dieser einen Router über "USB-LAN" mitbringt.
Ich meine mich zu erinnern, dass ich einige Zeit lang einen solchen Adapter an meinem Intel NUC hatte und dieser auch ordentlich warm wurde.
@peterfido ich will ja nicht ausschießen das es geht
-
So Update: In letzter Zeit gibt es doch einige Probleme mit meiner Vodafone / Kabel Deutschland-Leitung.
Seit heute morgen geht gar nichts mehr, laut der Vodafone-Störungsseite wegen "Wartungsarbeiten".Ich bin unterwegs, meine Frau wollte eigentlich im Homeoffice arbeiten ... und hätte dann jetzt doch noch die 100km zur Arbeit fahren müssen.
Am Telefon hatte ich Sie auf die FritzBox zu den Routen dirigiert und Sie hat die Route eingeschaltet, ein paar Sekunden später ging alles wieder. Sogar die VPN-Tunnel (ausgehend) stehen alle wieder.
Ich habe jetzt auf die schnelle in einer der VIS einen Button gebaut mit dem man zwischen unseren beiden Zugängen umschalten kann (Route an/aus).
Und meine Frau hat beschlossen das wie 2 Internetzugänge behalten (Sie hat 3 bis 4x Homeoffice in der Woche, ich so an 5 von 20 Tagen). Der 75MBit/s Glasfaser wird am 16.9. auf 600MBit/s umgestellt (und 300MBit/s Upload).Ich erweitere Morgen mal das Skript das es zusätzlich auch noch den Online-Status ausliest ( https://forum.iobroker.net/topic/73921/gelöst-zabbix-fritzbox-etc/22 ).
Nur über ping den jeweiligen Status herauszufinden wird schwer denke ich, insbesondere wenn die Umleitung aktiv ist