NEWS
VIS 2 - materialdesign - es werden keine Icons angenommen
-
Node.js v18.20.4
Material Design v0.5.9
VIS-2 v2.9.32
admin v7.0.23Hallo,
ich habe folgendes Problem in der VIS 2:
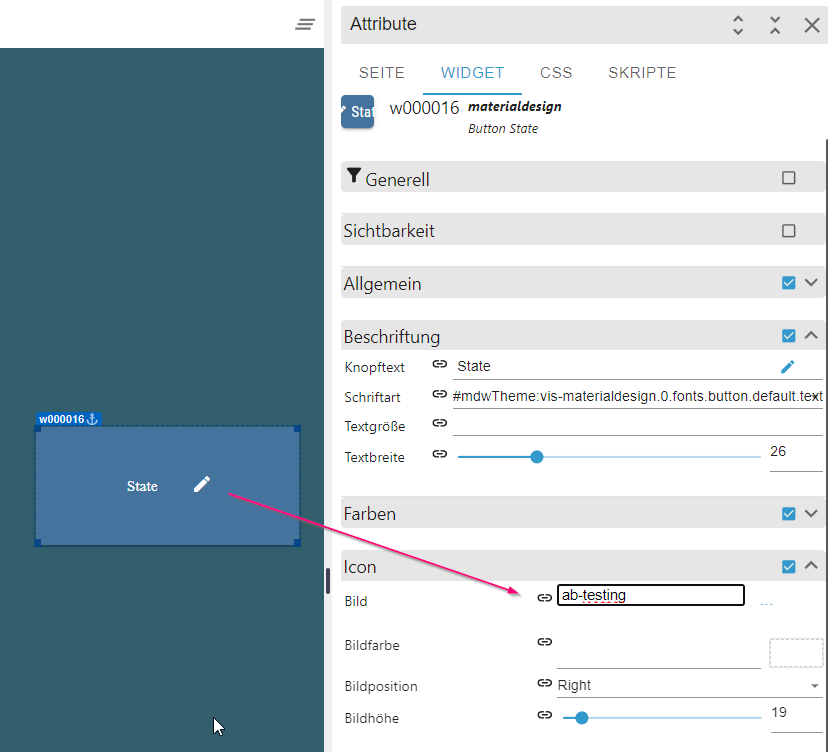
Wenn ich aus dem materialdesign ein Widget einfüge und dort ein Icon auswähle, dann erscheint es nicht.
Beispiel:
Ziehe aus materialdesign das Widget "Button State" in die Seite.
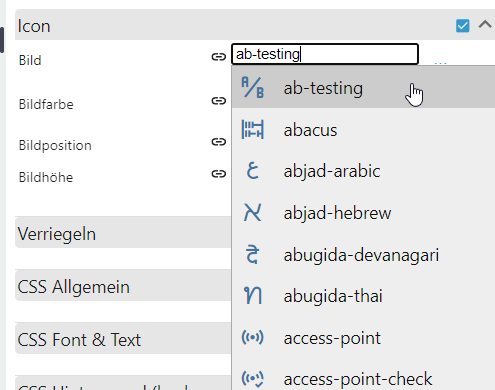
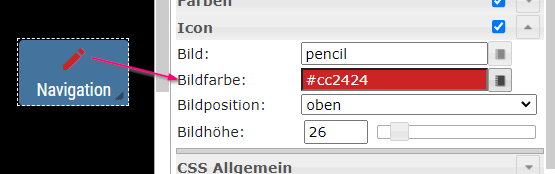
Gehe dann unter Icon - Bild
Klicke in das Feld rechts daneben.
Dann kommen auch alle Symbole


Wähle das erste aus "ab-testing". Das trägt er auch in das Feld ein aber er zeigt es nicht an.
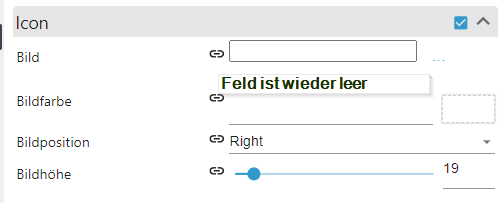
Wenn ich dann in ein anderes Widget gehe und wieder zurück ist das Feld auch leer.

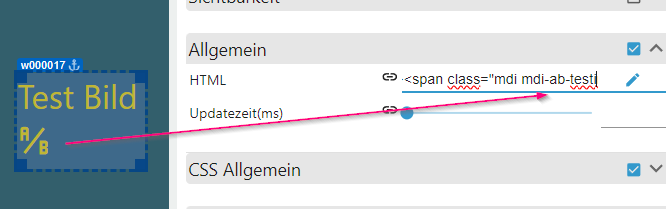
Merkwürdigerweise ist da ein Stift drin.Wenn ich in einem Basic HTML folgendes eingebe :
<span class="mdi mdi-ab-testing materialdesign-icon-image "> </span>
zeigt er mir dort das Sysmbol an
Unter
https://github.com/ioBroker/ioBroker.vis-2/issues
finde ich kein Problem mit den IconsKompletten Raspberry schon durch gestartet + Browser Cache komplett gelöscht.
War leider aber auch nicht die Lösung.
In der VIS 1 funktioniert es einwandfrei.Ist das Problem vielleicht bekannt?
Gruß Speedy
-
-
@homoran sagte in VIS 2 - materialdesign - es werden keine Icons angenommen:
Alles klar.
vis-materialdesign -> inkompatibelDann brauche ich wenigstens nicht lange suchen.
Danke
-
Schau mal ob das ein Ersatz sein könnte:
https://github.com/ioBroker/ioBroker.vis-2-widgets-material -
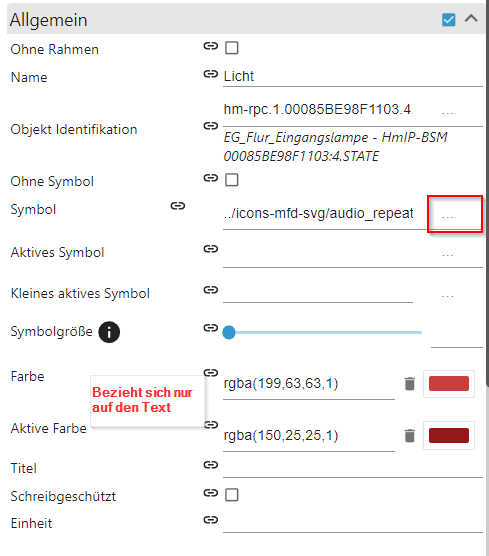
danke die Material-Widgets sind schon Klasse.
Auch der Wizard ist Cool.Aber leider kann man dort bei Icon nur eine Bild auswählen und somit nicht dir Farbe ändern.

Bei Materialdesign war es richtig Klasse, dass man das Icon aus einer Liste auswählen konnte und dann auch direkt dort die Farbe ändern konnte.
(Irgendwo habe ich glaube mal gelesen, dass es eigentlich keine Icons sind sondern eine Schriftart)

Bisher habe ich da leider noch nichts vergleichbares gefunden

-
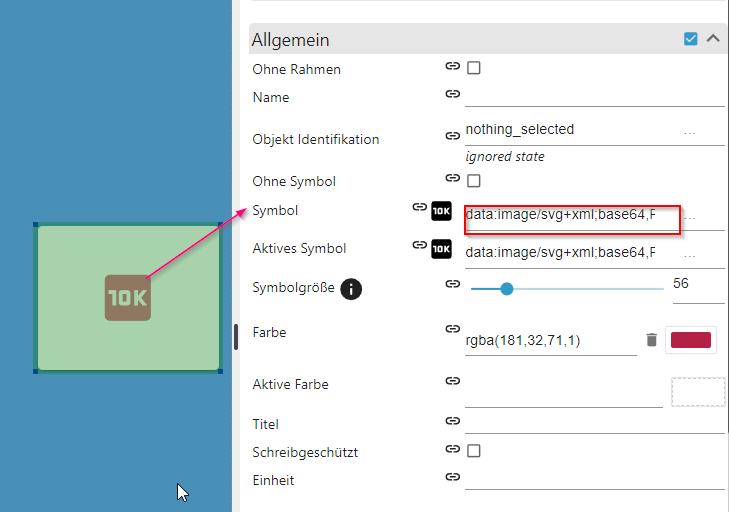
@speedy-turbo
Also beim "Material-Widgets - Einfacher Zustand" kann man, wenn man das hier einfügt:data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0xMCAxMC41aDEuNXYzSDEwek0xOSAzSDVjLTEuMSAwLTIgLjktMiAydjE0YzAgMS4xLjkgMiAyIDJoMTRjMS4xIDAgMi0uOSAyLTJWNWMwLTEuMS0uOS0yLTItMnpNNy41IDE1SDZ2LTQuNUg0LjVWOWgzdjZ6bTUuNS0xYzAgLjU1LS40NSAxLTEgMUg5LjVjLS41NSAwLTEtLjQ1LTEtMXYtNGMwLS41NS40NS0xIDEtMUgxMmMuNTUgMCAxIC40NSAxIDF2NHptNi41IDFoLTEuNzVMMTYgMTIuNzVWMTVoLTEuNVY5SDE2djIuMjVMMTcuNzUgOWgxLjc1bC0yLjI1IDNsMi4yNSAzeiIvPjwvc3ZnPg==
auch die Farbe ändern.

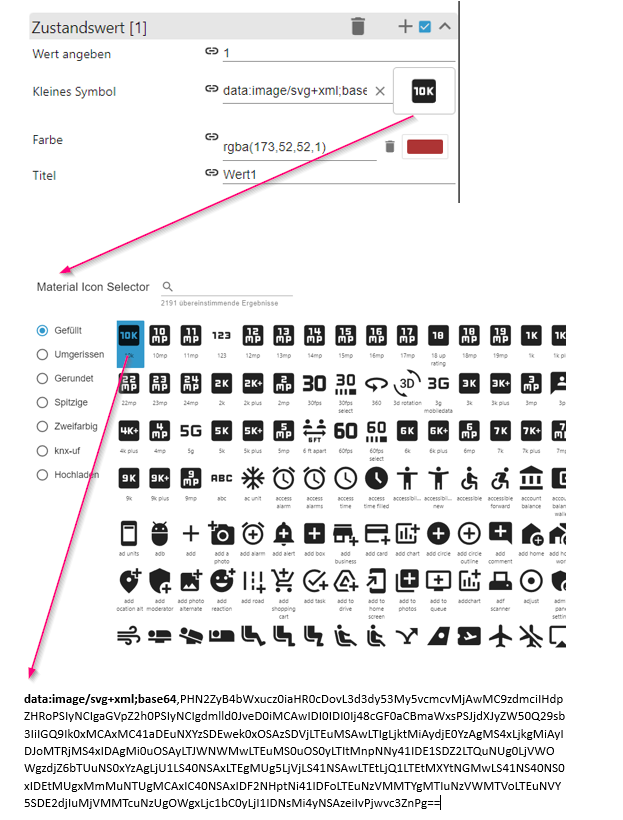
Herausfinden kann man das Symbol über Zustandswert - Kleines Symbol
Ich probiere noch ein bißchen rum, komme aber mein Ziel etwas näher
