NEWS
ECharts - Wie erstellt man "Mixed Charts" ?
-
Ich möchte in einem Chart sowohl Balken als auch Liniendiagramme darstellen. In Flot habe ich den Diagramtyp beim jeweiligen Eintrag eingestellt.
Bei EChart wechseln alle Datenreihen, wenn ich nur eine umstelle.
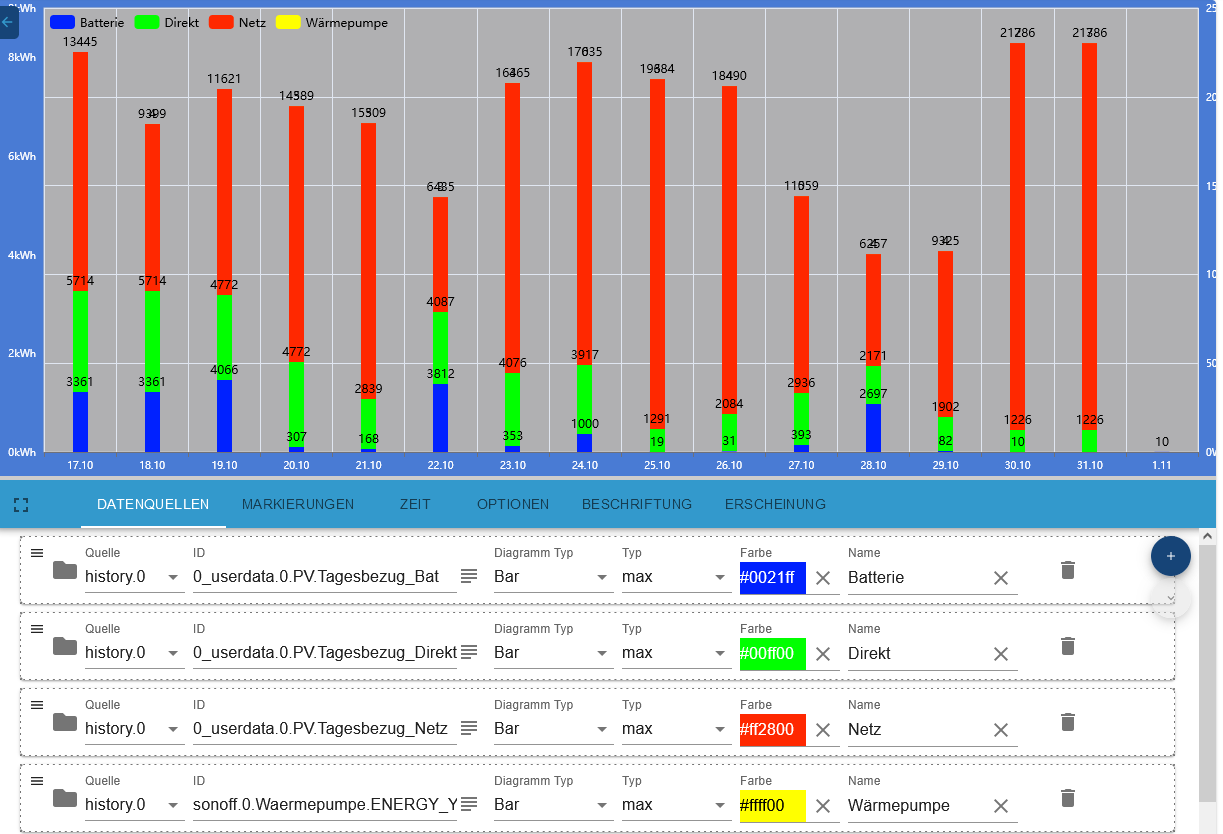
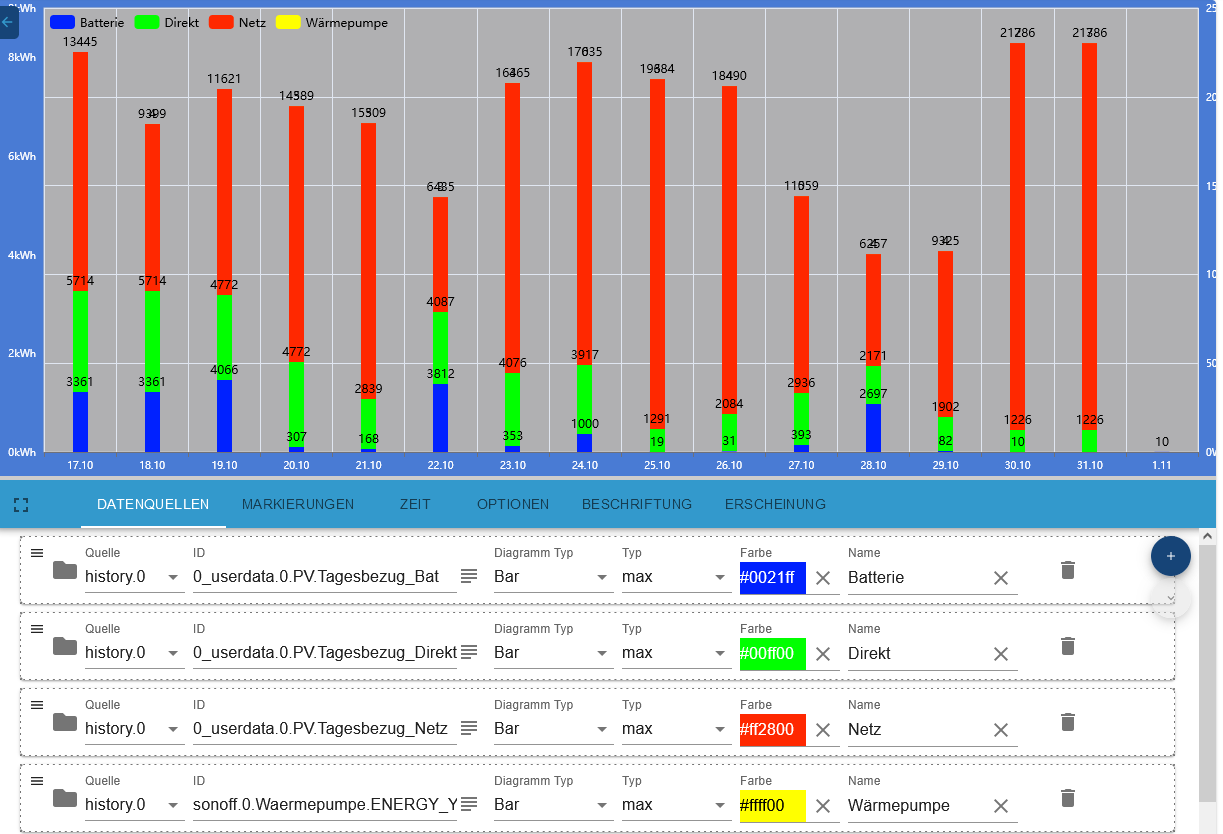
Also: Diagramm mit 4 Datenreihen, alle "Balken"

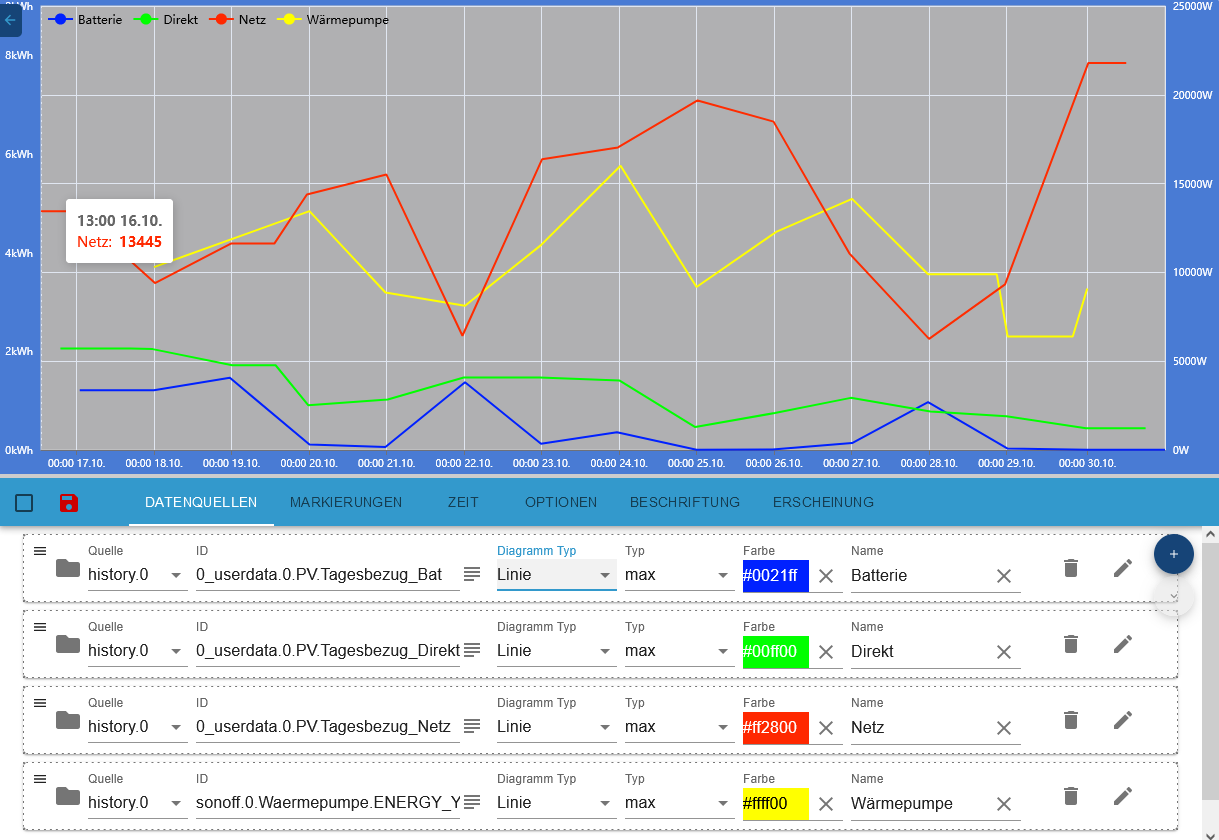
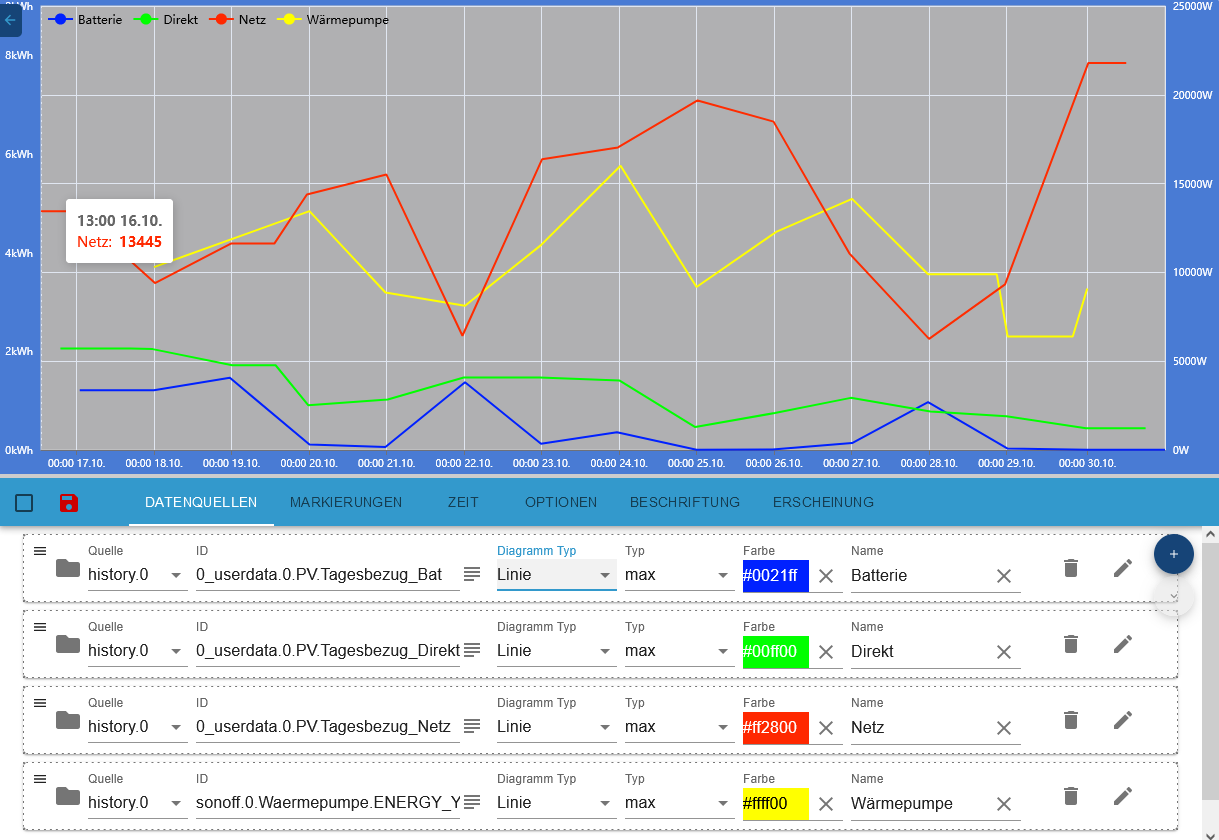
Wenn ich jetzt in der ersten Zeile von "Bar" auf "Linie" umstelle, werden alle auf Linie umgestellt

Bug oder Feature :-)
Browser scheint es nicht zu sein, ich hab das Problem mit FireFox und Chrome -
Ich möchte in einem Chart sowohl Balken als auch Liniendiagramme darstellen. In Flot habe ich den Diagramtyp beim jeweiligen Eintrag eingestellt.
Bei EChart wechseln alle Datenreihen, wenn ich nur eine umstelle.
Also: Diagramm mit 4 Datenreihen, alle "Balken"

Wenn ich jetzt in der ersten Zeile von "Bar" auf "Linie" umstelle, werden alle auf Linie umgestellt

Bug oder Feature :-)
Browser scheint es nicht zu sein, ich hab das Problem mit FireFox und Chrome -
Hat hier keiner einen Tipp für mich? Wenn es tatsächlich nicht funktioniert, würde ich einen bug bzw pull request posten...
-
@amg_666 Ich habe das gleiche Problem/die gleiche Frage und habe das Thema hier über die Suche gefunden. Ist das immer noch nicht möglich?
@mosfet sagte in ECharts - Wie erstellt man "Mixed Charts" ?:
das gleiche Problem
das ist kein Problem
@mosfet sagte in ECharts - Wie erstellt man "Mixed Charts" ?:
Ist das immer noch nicht möglich?
warum sollte es?
War nie vorgesehenVorschlag;
leg zwei iframes übereinander, das obere mit transparentem Hintergrund -
@mosfet sagte in ECharts - Wie erstellt man "Mixed Charts" ?:
das gleiche Problem
das ist kein Problem
@mosfet sagte in ECharts - Wie erstellt man "Mixed Charts" ?:
Ist das immer noch nicht möglich?
warum sollte es?
War nie vorgesehenVorschlag;
leg zwei iframes übereinander, das obere mit transparentem Hintergrund@homoran sagte in ECharts - Wie erstellt man "Mixed Charts" ?:
warum sollte es?
War nie vorgesehenOK, das ist ne Antwort. Ist aber schade weil es in flot geht. Ich wollte ja "nur" meine flot-charts nach eChart umstellen.
Deinen Workaround schau ich mitr mal an -
@homoran sagte in ECharts - Wie erstellt man "Mixed Charts" ?:
warum sollte es?
War nie vorgesehenOK, das ist ne Antwort. Ist aber schade weil es in flot geht. Ich wollte ja "nur" meine flot-charts nach eChart umstellen.
Deinen Workaround schau ich mitr mal an@amg_666 Ich hatte auch immer wieder das Problem, dass ich komplexere Diagramme nicht innerhalb von ioBroker generieren konnte. Habe inzwischen dafür den Adapter flexcharts geschrieben. Im Beta-Repo verfügbar.
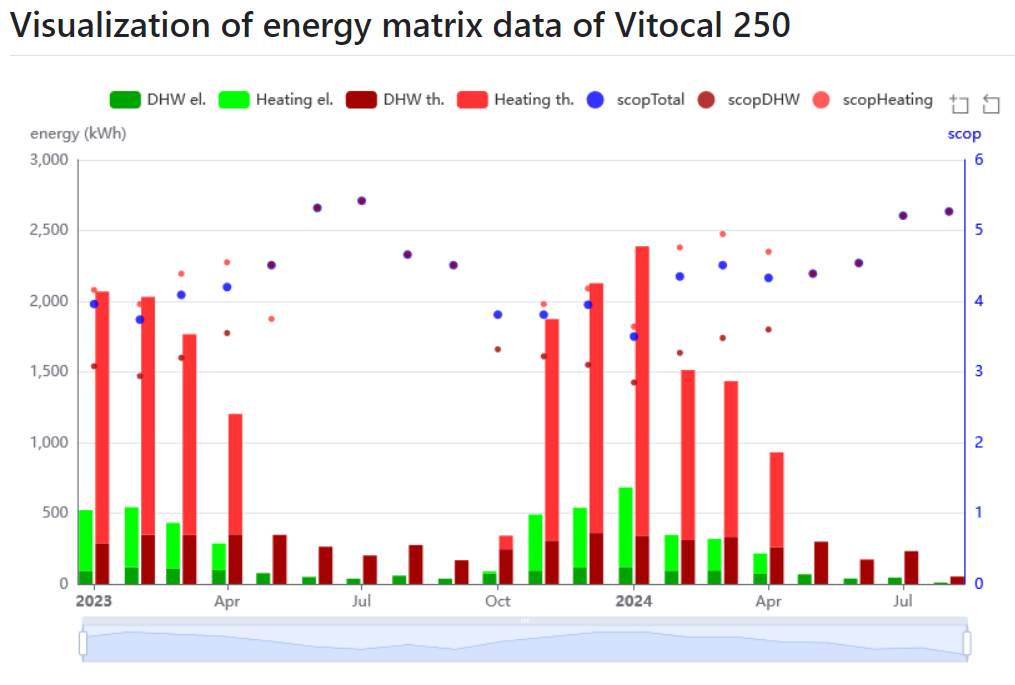
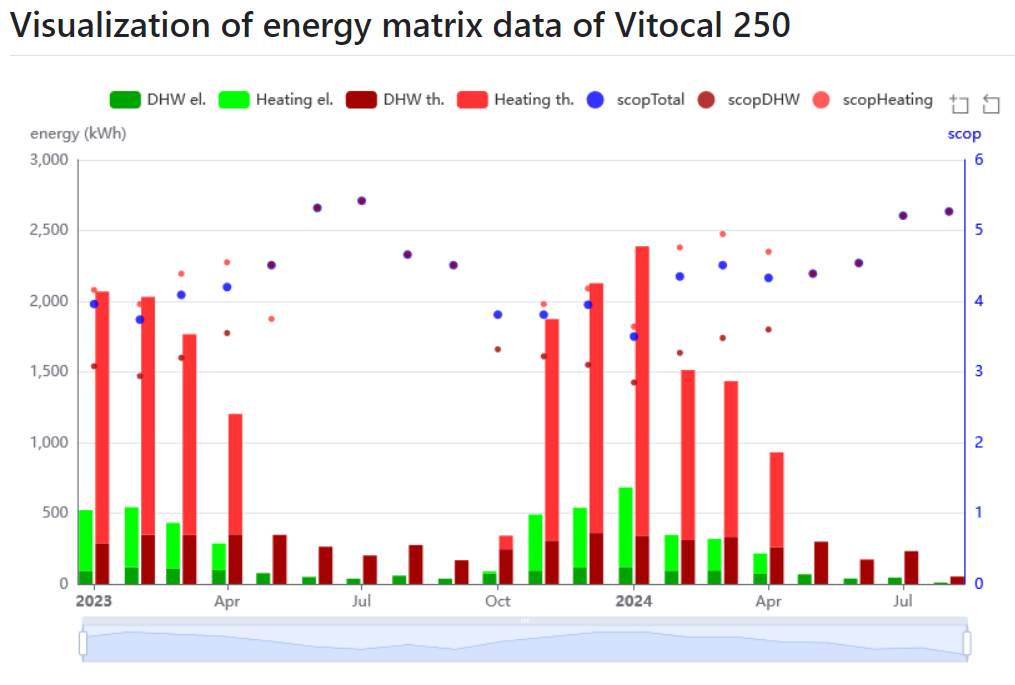
Das erfordert erstmal eine gewisse Einarbeitung, aber man kann damit praktisch alle Möglichkeiten nutzen, die Apache ECharts bietet. Man kann z.B. solche Diagramme erzeugen, (siehe hier) :

In diesem Diagramm sind sogar die Achsen-Ticks der y-Achsen so aufeinander ausgerichtet, dass ein gemeinsames Grid erzeugt wird! Dazu reicht es, in der Definition des Charts
alignTicks: truezu schreiben.Ich habe auch ein Template erstellt, um kombinierte Bar-/Line-Diagramme aus History-Daten zu erstellen. Das ist hier verfügbar. Anleitung direkt im Skript
flexchartsTemplate1.js. -
@amg_666 Ich hatte auch immer wieder das Problem, dass ich komplexere Diagramme nicht innerhalb von ioBroker generieren konnte. Habe inzwischen dafür den Adapter flexcharts geschrieben. Im Beta-Repo verfügbar.
Das erfordert erstmal eine gewisse Einarbeitung, aber man kann damit praktisch alle Möglichkeiten nutzen, die Apache ECharts bietet. Man kann z.B. solche Diagramme erzeugen, (siehe hier) :

In diesem Diagramm sind sogar die Achsen-Ticks der y-Achsen so aufeinander ausgerichtet, dass ein gemeinsames Grid erzeugt wird! Dazu reicht es, in der Definition des Charts
alignTicks: truezu schreiben.Ich habe auch ein Template erstellt, um kombinierte Bar-/Line-Diagramme aus History-Daten zu erstellen. Das ist hier verfügbar. Anleitung direkt im Skript
flexchartsTemplate1.js.


