NEWS
Liste (array) in VIS anzeigen, wie? [gelöst]
-
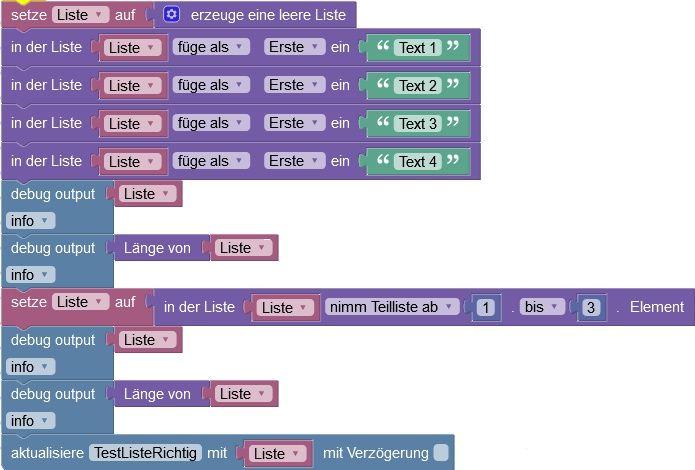
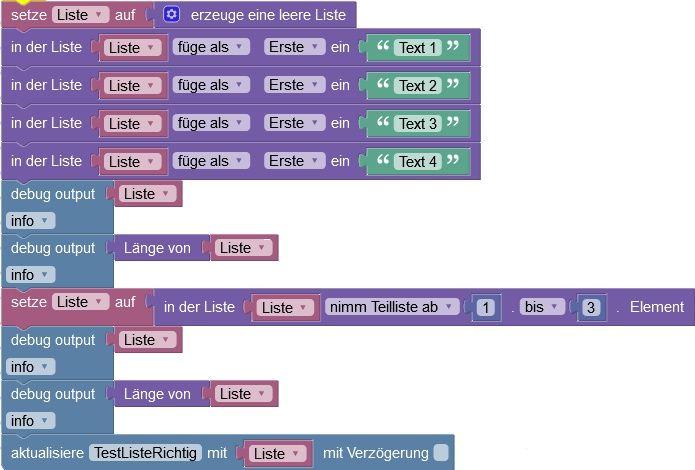
Ich habe mir bei den Objekten eine Liste (array) erzeugt und testweise mit Daten beschrieben.

Wenn das Programm läuft erscheint im Protokoll:script.js.Allgemein.Test: [ 'Text 4', 'Text 3', 'Text 2', 'Text 1' ] script.js.Allgemein.Test: 4 script.js.Allgemein.Test: [ 'Text 4', 'Text 3', 'Text 2' ] script.js.Allgemein.Test: 3Jetzt wollte ich die Liste in VIS anzeigen, ähnlich einer Listbox in Windows.
Ich habe viel im Internet gelesen und probiert, aber nichts klappt.
Eine "basic Valuelist Text" zeigt nichts an.
Eine "basic Valuelist Html" zeigt nichts an.
Ein "basic String (unescaped)" zeigt "[ 'Text 4', 'Text 3', 'Text 2' ]" an
Ein "basic Note" zeigt "[ 'Text 4', 'Text 3', 'Text 2' ]" an
Eine "basic Table" mit "Kolumnanzahl=1" zeigt 3 mal "T" untereinander an
usw.
Was muss ich machen, damit eine Liste angezeigt wird, z.B.:Text 4 Text 3 Text 2Danke
-
Ich habe mir bei den Objekten eine Liste (array) erzeugt und testweise mit Daten beschrieben.

Wenn das Programm läuft erscheint im Protokoll:script.js.Allgemein.Test: [ 'Text 4', 'Text 3', 'Text 2', 'Text 1' ] script.js.Allgemein.Test: 4 script.js.Allgemein.Test: [ 'Text 4', 'Text 3', 'Text 2' ] script.js.Allgemein.Test: 3Jetzt wollte ich die Liste in VIS anzeigen, ähnlich einer Listbox in Windows.
Ich habe viel im Internet gelesen und probiert, aber nichts klappt.
Eine "basic Valuelist Text" zeigt nichts an.
Eine "basic Valuelist Html" zeigt nichts an.
Ein "basic String (unescaped)" zeigt "[ 'Text 4', 'Text 3', 'Text 2' ]" an
Ein "basic Note" zeigt "[ 'Text 4', 'Text 3', 'Text 2' ]" an
Eine "basic Table" mit "Kolumnanzahl=1" zeigt 3 mal "T" untereinander an
usw.
Was muss ich machen, damit eine Liste angezeigt wird, z.B.:Text 4 Text 3 Text 2Danke
@martinsu sagte in Liste in VIS anzeigen, wie?:
Eine "basic Valuelist Text" zeigt nichts an.
Eine "basic Valuelist Html" zeigt nichts an.valuelist hat "nichts" mit Listen zu tun.
Hier liegen im Datenpunkt nur Werte (0....1....2....3....) vor, die anhand einer definiettrn Liste entsprechend zu Klartext übersetzt werden.Du müsstest die Liste mit HTML Steuerzeichen umwandeln, wie z.B. Liste1<br>Liste2.... und im HTML Widget anzeigen
-
@martinsu sagte in Liste in VIS anzeigen, wie?:
Eine "basic Valuelist Text" zeigt nichts an.
Eine "basic Valuelist Html" zeigt nichts an.valuelist hat "nichts" mit Listen zu tun.
Hier liegen im Datenpunkt nur Werte (0....1....2....3....) vor, die anhand einer definiettrn Liste entsprechend zu Klartext übersetzt werden.Du müsstest die Liste mit HTML Steuerzeichen umwandeln, wie z.B. Liste1<br>Liste2.... und im HTML Widget anzeigen
@homoran
Hallo,
ich habe jetzt einen String erzeugt, der enthält:
Text 4<br>Text 3<br>Text 2
und wenn ich den in einem "basic String (unescaped)" anzeige, erscheint:
Text 4
Text 3
Text 2
Danke,
das hilft mir weiter.P.S.
So ein "Listbox" Objekt wie in Windows gibt es nicht? In Windows kann man jedes Listenelement einzeln ansprechen, löschen, einfügen usw. -
@homoran
Hallo,
ich habe jetzt einen String erzeugt, der enthält:
Text 4<br>Text 3<br>Text 2
und wenn ich den in einem "basic String (unescaped)" anzeige, erscheint:
Text 4
Text 3
Text 2
Danke,
das hilft mir weiter.P.S.
So ein "Listbox" Objekt wie in Windows gibt es nicht? In Windows kann man jedes Listenelement einzeln ansprechen, löschen, einfügen usw.@martinsu sagte in Liste (array) in VIS anzeigen, wie? [gelöst]:
So ein "Listbox" Objekt wie in Windows gibt es nicht?
ich kann kein Windows! ist zu kompliziert ;-)


