NEWS
Web-Adapter mit/ohne Websockets ansprechen
-
Hallo Zusammen,
ich habe mal eine Frage zu dem Web-Adapter.Wenn dieser nur auf "integriert" steht und die Websockets erzwingen deaktiviert sind, kann ich normal eine Verbindung via Javascript und der socket.io.js aufbauen.
Sobald aber ein User z.B. den WebAdapter auf socket.io oder sogar Websockets erzwingen stellt, bekommt mein Adapter keine Verbindung mehr.
Gibt es hier einen 'Workaround', das z.B. automatisch die Transports ggf. Auf [websocket] gestellt werden oder quasi eine "automatische Einstellung" die mögliche Verbindung versucht?
Danke im Voraus!
-
Hallo Zusammen,
ich habe mal eine Frage zu dem Web-Adapter.Wenn dieser nur auf "integriert" steht und die Websockets erzwingen deaktiviert sind, kann ich normal eine Verbindung via Javascript und der socket.io.js aufbauen.
Sobald aber ein User z.B. den WebAdapter auf socket.io oder sogar Websockets erzwingen stellt, bekommt mein Adapter keine Verbindung mehr.
Gibt es hier einen 'Workaround', das z.B. automatisch die Transports ggf. Auf [websocket] gestellt werden oder quasi eine "automatische Einstellung" die mögliche Verbindung versucht?
Danke im Voraus!
@skb also bei dir geht’s aber beim User nicht? Habt ihr Versionen verglichen? Welche Fehler kommen denn beim User im log?
Weiterhin „websockets erzwingen“ nutzt meines Wissens nach dann pure websockets was nicht socket.io ist!! Dann geht log polling nicht.
Also ohne weitere Details ist das Glaskugellesen.
Ingo
-
Hallo Zusammen,
ich habe mal eine Frage zu dem Web-Adapter.Wenn dieser nur auf "integriert" steht und die Websockets erzwingen deaktiviert sind, kann ich normal eine Verbindung via Javascript und der socket.io.js aufbauen.
Sobald aber ein User z.B. den WebAdapter auf socket.io oder sogar Websockets erzwingen stellt, bekommt mein Adapter keine Verbindung mehr.
Gibt es hier einen 'Workaround', das z.B. automatisch die Transports ggf. Auf [websocket] gestellt werden oder quasi eine "automatische Einstellung" die mögliche Verbindung versucht?
Danke im Voraus!
@skb naja es gibt verschiedene Strategien wie dein Adapter erkennen könnte welche Verbindung zu nutzen ist.
Eine wäre try and error, also einfach Anfragen über die verschiedenen Protokolle zu senden.
Etwas Eleganter wäre es die Einstellungen des Web Adapters zu lesen.
Oder wenn er nur über eine bestimmte Verbindungsart Kommuniziert eine Instanz von web exklusiv dafür an zu legen ist.Hängt also auch davon ab was dein Ziel ist, das konnte ich nicht heraus lesen.
-
@apollon77 @Jey-Cee Ok, der Beitrag war als Einstieg gedacht ;)
Also, mein Adapter verwendet eine Konfigurationsseite, die über den Web-Adapter kommt.
Wenn der Web-Adapter in seiner "Grundeinstellung" steht - also alles auf off, dann kommt eine Verbindung zustande und ich kann die States (via socket.emit('getState' ...) über ioBroker abholen.
Jetzt ist aber die Thematik, wenn der User den Web-Adapter auf "Websockets erzwingen" oder "reine WebSockets" verwenden stellt (wie für VIS o.ä.), baut die Klasse keine Verbindung auf.
Ich verwende dazu:
// Global Socket Variable const socket = io.connect(appProperties.socketURL, { path: appProperties.socketPath, reconnectionDelay: 500, reconnectionAttempts: Infinity, upgrade: true });@Jey-Cee Wenn ich aber schon von der HTML Seite keine Verbindung zu ioBroker bekomme, kann ich die Einstellungen des Web-Adapters nicht lesen oder?
Ich habe das Wochenende mal ein wenig hin und her probiert und herausgefunden, das die
const socket = io.connect(...);Funktion wohl standardmäßig eine Verbindung über "polling" versucht und dann ein upgrade zu Websockets, wenn unterstützt. Da der Web-Adapter, wenn er auf "Websockets erzwingen" oder gar "reine Websockets" steht, keine "polling"-Verbindung zulässt, kann die initiale Verbindungsanfrage über io.connect(..) nicht erfolgen.
Somit habe ich die Verbindung nun wie folgt angepasst:
// Global Socket Variable const socket = io.connect(appProperties.socketURL, { path: appProperties.socketPath, reconnectionDelay: 500, reconnectionAttempts: Infinity, upgrade: true, transports: ['websocket', 'polling'] });Wichtig hier zu sehen, das die transports in der Reihenfolge "websocket" zuerst beinhalten. Das sorgt dafür, das der Web-Adapter erst via Websocket kontaktiert wird und wenn das nicht klappt, ein Fallback auf "polling" durchgeführt wird.
Somit kann die Web-Adapter Einstellung sein, wie sie möchte - man bekommt auf jeden Fall eine Verbindung hin.
Dachte nur, es gäbe hier ein Setting, welches einer Art "Auto-Connect" hat, die dies selbstständig durchführt ;)
-
"polling" ist genau das was bei "reinen Websockets" nicht vorhanden ist und ggf schon die Probleme verursachen kann.
Am Ende ist die einfachste Variante keine eigene socketio Variante zu nutzen sondern die die ggf auf dem Web-Webserver vorhanden ist,w eil die angepasst ist das sie zb gar kein Polling macht. Ich vermutet du nutzt eine eigene gebundelte socket.io klasse und damit fängt das problem an, weil sobald "pure websockets" genutzt werden es halt kein socketio mehr ist.Beispiele gibts zb hier
https://github.com/ioBroker/ioBroker.ws/tree/main/example
oder
https://github.com/ioBroker/ioBroker.socketio/tree/master/exampleAber auch heir am besten nicht statisch bei dir reinkopieren sondern wirklich immer vom server laden.
Versuch mal ob dich das weiterbringt.
-
"polling" ist genau das was bei "reinen Websockets" nicht vorhanden ist und ggf schon die Probleme verursachen kann.
Am Ende ist die einfachste Variante keine eigene socketio Variante zu nutzen sondern die die ggf auf dem Web-Webserver vorhanden ist,w eil die angepasst ist das sie zb gar kein Polling macht. Ich vermutet du nutzt eine eigene gebundelte socket.io klasse und damit fängt das problem an, weil sobald "pure websockets" genutzt werden es halt kein socketio mehr ist.Beispiele gibts zb hier
https://github.com/ioBroker/ioBroker.ws/tree/main/example
oder
https://github.com/ioBroker/ioBroker.socketio/tree/master/exampleAber auch heir am besten nicht statisch bei dir reinkopieren sondern wirklich immer vom server laden.
Versuch mal ob dich das weiterbringt.
@apollon77 Nein, ich verwende die von ioBroker. Sie wird im head der Konfigurationsseite direkt vom Server (ioBroker Web-Adapter) abgerufen.
<script src="../../socket.io/socket.io.js"></script>Hier habe ich, wie gesagt, festgestellt, das die transports default-mäßig auf polling stehen und dann auf websocket upgraden.
Wenn aber kein polling da ist (weil Web-Adapter auf irgendwas mit Websockets steht), kommt keine Verbindung zustande. Tauscht man sie in der Reihenfolge bzw. gibt sie an, dann wird erst ein Versuch zu websocket unternommen und dann ggf. polling versucht. Andersherum funktioniert es (leider) nicht.
// Global Socket Variable const socket = io.connect(appProperties.socketURL, { path: appProperties.socketPath, reconnectionDelay: 500, reconnectionAttempts: Infinity, upgrade: true, transports: ['websocket', 'polling'] });Also, erst polling und dann websocket. Ich denke, das ist von der socket.io Funktion so vorgegeben, das erst das "Schlechteste" versucht wird und dann eben "upgrade" erfolgt und nicht erst "Sehr gut" und wenn das nicht geht, fallback auf polling.
Durch einige Versuche hat mir das mit den transports eigentlich den gewünschten Erfolg gebracht ;)
-
@apollon77 Nein, ich verwende die von ioBroker. Sie wird im head der Konfigurationsseite direkt vom Server (ioBroker Web-Adapter) abgerufen.
<script src="../../socket.io/socket.io.js"></script>Hier habe ich, wie gesagt, festgestellt, das die transports default-mäßig auf polling stehen und dann auf websocket upgraden.
Wenn aber kein polling da ist (weil Web-Adapter auf irgendwas mit Websockets steht), kommt keine Verbindung zustande. Tauscht man sie in der Reihenfolge bzw. gibt sie an, dann wird erst ein Versuch zu websocket unternommen und dann ggf. polling versucht. Andersherum funktioniert es (leider) nicht.
// Global Socket Variable const socket = io.connect(appProperties.socketURL, { path: appProperties.socketPath, reconnectionDelay: 500, reconnectionAttempts: Infinity, upgrade: true, transports: ['websocket', 'polling'] });Also, erst polling und dann websocket. Ich denke, das ist von der socket.io Funktion so vorgegeben, das erst das "Schlechteste" versucht wird und dann eben "upgrade" erfolgt und nicht erst "Sehr gut" und wenn das nicht geht, fallback auf polling.
Durch einige Versuche hat mir das mit den transports eigentlich den gewünschten Erfolg gebracht ;)
@skb Und du bist sicher das beim rumwechseln der Browser nicht was gecachtes genutzt hat?
Wenn das aber so ist wie Du sagt so kommt es mir so vor als ob das "io.connect" gar nicht das ist was vom server geladen wurde sondern ein anderes. Aber da kann ich jetzt nur raten.
-
@skb Und du bist sicher das beim rumwechseln der Browser nicht was gecachtes genutzt hat?
Wenn das aber so ist wie Du sagt so kommt es mir so vor als ob das "io.connect" gar nicht das ist was vom server geladen wurde sondern ein anderes. Aber da kann ich jetzt nur raten.
@apollon77 Also, ich binde nur die socket.io.js bei mir ein und erstelle dann das Socket Objekt.
Und wie gesagt, wenn man die Transports nicht in der Reihenfolge anpasst, kommt keine Verbindung zustande.
-
Hast Du mal den Link zum Adapter-Code?
Und schau mal ob das "io" Objekt wirklich von unserem JS File kommt.
Auch iunteressant wäre mal die genaue Request Reihenfolge aus den Netzwerk-Tab bei Websockets only ... um zu sehen was genau passiert. Scheinbar kommt ja der HTTP-Upgrade nicht durch?
-
Hast Du mal den Link zum Adapter-Code?
Und schau mal ob das "io" Objekt wirklich von unserem JS File kommt.
Auch iunteressant wäre mal die genaue Request Reihenfolge aus den Netzwerk-Tab bei Websockets only ... um zu sehen was genau passiert. Scheinbar kommt ja der HTTP-Upgrade nicht durch?
@apollon77 ja, Io kommt von dem File.
So steht es auch bei socket.io beschrieben.
Mit dem Adapter Code wird man nicht weiterkommen, da der Adapter seine eigene (ausgelagerte) Konfigurationsseite hat und nur Basics über die interne ioBroker Seite einstellt. Es geht um den Adapter in meiner Signatur.
Wie gesagt, das Problem ist eigentlich "behoben", jedoch dachte ich, es gäbe da ein "automatisches Verbinden" bzw. automatische Erkennung.
-
@apollon77 ja, Io kommt von dem File.
So steht es auch bei socket.io beschrieben.
Mit dem Adapter Code wird man nicht weiterkommen, da der Adapter seine eigene (ausgelagerte) Konfigurationsseite hat und nur Basics über die interne ioBroker Seite einstellt. Es geht um den Adapter in meiner Signatur.
Wie gesagt, das Problem ist eigentlich "behoben", jedoch dachte ich, es gäbe da ein "automatisches Verbinden" bzw. automatische Erkennung.
@skb Naja, Du nutzt einen Workaround der eigentlich nicht nötig sein sollte bzw semantisch nicht sein dürfte!
Wenn die "io" Klasse immer vom web-serve rgeladen wird und Wenn im Web-Server "Websockets nutzen" gewählt ist dann bekommst Du eine socket.io.js die sowas wie polling gar nicht kennt weil es eine "API-Kompatible ioBroker eigene lib" ist. Damit ist am Ende auch egal was bei socket.io generell beschrieben ist weil es ja kein "echtes" socket.io ist, sondern etwas was nur nach aussen so aussieht.
Deshalb meine obigen Fragen ... weil es. sollte das alles gar nicht passieren!
Von daher wäre interessant:
- Was genau wird da runtergeladen bei einer "Websocket only" konfiguration? mal Netzwerk-Tab den content schauen und ggf posten. Wenn iobroker.ws genutzt wird dann sollte das file sowas sein https://github.com/ioBroker/ioBroker.ws/blob/main/lib/socket.io.js und nicht das offizielle socketio
Und die Fragen oben
-
@skb Naja, Du nutzt einen Workaround der eigentlich nicht nötig sein sollte bzw semantisch nicht sein dürfte!
Wenn die "io" Klasse immer vom web-serve rgeladen wird und Wenn im Web-Server "Websockets nutzen" gewählt ist dann bekommst Du eine socket.io.js die sowas wie polling gar nicht kennt weil es eine "API-Kompatible ioBroker eigene lib" ist. Damit ist am Ende auch egal was bei socket.io generell beschrieben ist weil es ja kein "echtes" socket.io ist, sondern etwas was nur nach aussen so aussieht.
Deshalb meine obigen Fragen ... weil es. sollte das alles gar nicht passieren!
Von daher wäre interessant:
- Was genau wird da runtergeladen bei einer "Websocket only" konfiguration? mal Netzwerk-Tab den content schauen und ggf posten. Wenn iobroker.ws genutzt wird dann sollte das file sowas sein https://github.com/ioBroker/ioBroker.ws/blob/main/lib/socket.io.js und nicht das offizielle socketio
Und die Fragen oben
@apollon77 Nochmal von Anfag:
Ich habe einen Adapter in ioBroker, der läuft und tut was er soll.
Da die Konfiguration aber über eine andere Webseite stattfindet, die nicht über die Adminoberfläche aufgerufen wird, benötige ich ja Zugriff auf die States, um die Konfig abzuspeichern oder auch Dinge abzufragen.Also habe ich im WWW Verzeichnis meines Adapter eine "configuration.html" Datei, die das o.g. File direkt über den Web-Adapter lädt. (ist ja vorhanden: https://github.com/ioBroker/ioBroker.web/blob/master/www/lib/js/socket.io.js)

Ich habe keine socket.io Datei irgendwo heruntergeladen, sondern die von ioBroker genutzt. Die eben beim Web-Adapter dabei ist.
Wenn man diese Datei einbindet, bekommt man das io Object aus der Datei, wo man dann die Konfiguration einbinden kann.
Was Anderes macht der iQontrol-Adapter auch nicht: https://github.com/sbormann/ioBroker.iqontrol/blob/03f622565194e7e3909fab85911f6d3624eb5b7e/www/index.html#L57
Mit dem Funktionsaufruf:
https://github.com/sbormann/ioBroker.iqontrol/blob/03f622565194e7e3909fab85911f6d3624eb5b7e/www/index.js#L14258Bei ihm steht auch, das der Web-Adapter eben entsprechend eingestellt sein muss:
https://github.com/sbormann/ioBroker.iqontrol/tree/master?tab=readme-ov-file#you-needSo, da ich aber nun für beide Fälle (egal, was im Web-Adapter angehakt oder weggeklickt ist) eine Verbindung habe, stellt sich mir immer noch die Anfangsfrage:
Wieso hat diese socket.io keiner "Art" Auto-Negotiation -> Ermittel, ist der Server da, wenn ja, verbinde mit dem Möglichen und nicht, wenn "polling" nicht geht - verweigere die socket-Vebindung.
-
Wir drehen uns im Kreis :-)
Also habe ich im WWW Verzeichnis meines Adapter eine "configuration.html" Datei, die das o.g. File direkt über den Web-Adapter lädt. (ist ja vorhanden: https://github.com/ioBroker/ioBroker.web/blob/master/www/lib/js/socket.io.js)
Ja da liegt eine aber ob Du diese oder eine andere beim Abfragen über den Web-Server geliefert bekommst steht auf einem anderen Blatt, weil es von der Konfiguration der Web Instanz abhängt. Siehe https://github.com/ioBroker/ioBroker.web/blob/master/main.js#L996
Womit ich wieder bei der Frage bin ob denn im richtigen Fall (also mit nur Websockets und so) auch das richtige (ANDERES als das Standard file!) zurückgegeben wird. Weil wenn nicht ist das ein Bug und muss gefixt werden.
Wieso hat diese socket.io keiner "Art" Auto-Negotiation -> Ermittel, ist der Server da, wenn ja, verbinde mit dem Möglichen und nicht, wenn "polling" nicht geht - verweigere die socket-Vebindung.
Wenn das richtige File ausgegeben wird - siehe Link oben, das vom ws Adapter - dann ist da keinerlei polling logik drin. Dann braucht er auch keine Auto Negotiation weil entweder websocket geht oder halt nicht.
-
Wir drehen uns im Kreis :-)
Also habe ich im WWW Verzeichnis meines Adapter eine "configuration.html" Datei, die das o.g. File direkt über den Web-Adapter lädt. (ist ja vorhanden: https://github.com/ioBroker/ioBroker.web/blob/master/www/lib/js/socket.io.js)
Ja da liegt eine aber ob Du diese oder eine andere beim Abfragen über den Web-Server geliefert bekommst steht auf einem anderen Blatt, weil es von der Konfiguration der Web Instanz abhängt. Siehe https://github.com/ioBroker/ioBroker.web/blob/master/main.js#L996
Womit ich wieder bei der Frage bin ob denn im richtigen Fall (also mit nur Websockets und so) auch das richtige (ANDERES als das Standard file!) zurückgegeben wird. Weil wenn nicht ist das ein Bug und muss gefixt werden.
Wieso hat diese socket.io keiner "Art" Auto-Negotiation -> Ermittel, ist der Server da, wenn ja, verbinde mit dem Möglichen und nicht, wenn "polling" nicht geht - verweigere die socket-Vebindung.
Wenn das richtige File ausgegeben wird - siehe Link oben, das vom ws Adapter - dann ist da keinerlei polling logik drin. Dann braucht er auch keine Auto Negotiation weil entweder websocket geht oder halt nicht.
@apollon77 So, also ich habe es jetzt mal so getestet:
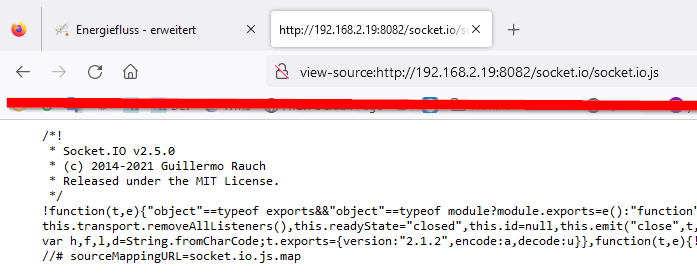
Web-Adapter steht auf integriert und sonst alles aus:

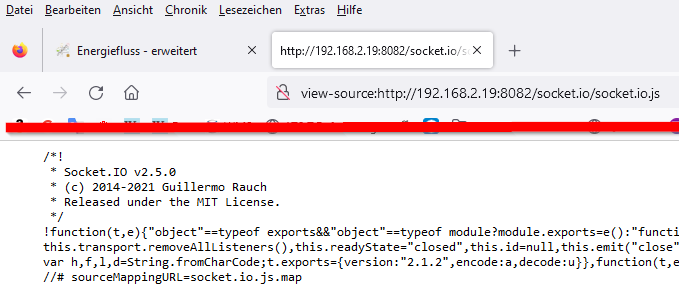
Web-Adapter auf "Web-Sockets erzwingen":

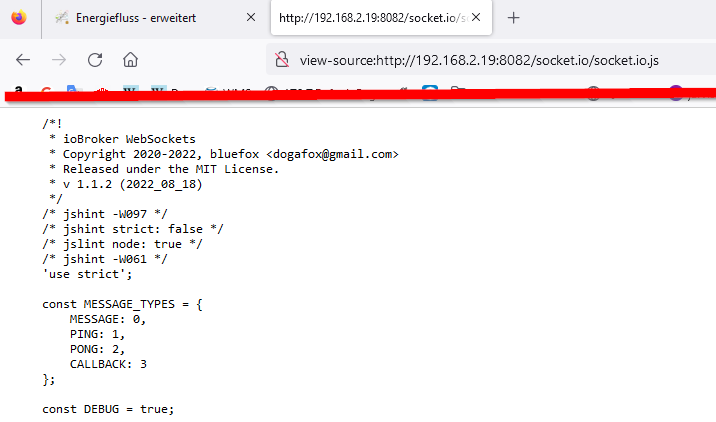
Web-Adapter "Reine Web-Sockets":

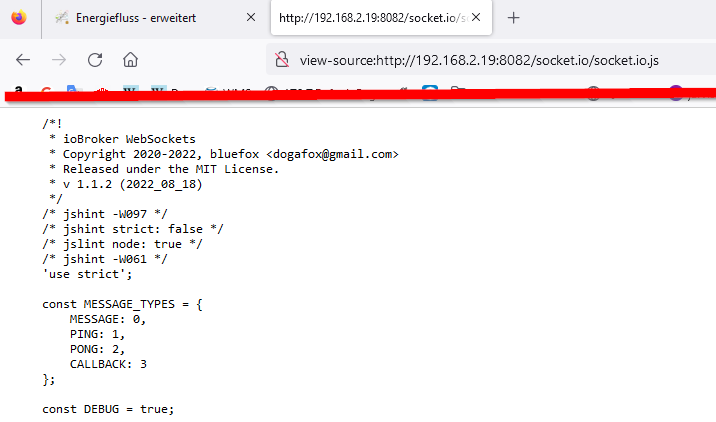
Erst hier wird die WS-Datei von ioBroker geladen.
Aber, nochmals dazu gesagt: Die Library von socket.io geht andersherum vor, als es ioBroker tut bzw. vielleicht gedacht ist.
Zuerst wird geprüft, ob der Server da ist, wenn ja, wird versucht, über polling zu verbinden. Wenn das erfolgreich ist, wird auf sockets gewechselt.Da aber wohl der Web-Adapter quasi gänzlich das polling abschaltet, wenn der Web-Adapter eines der Sockets verwenden soll, läuft das Scoekt Ding ins Leere, weil es "andersherum" läuft.
Daher meine Aussage mit den "transports" - wenn diese gedreht sind, gehts ;)
-
@apollon77 So, also ich habe es jetzt mal so getestet:
Web-Adapter steht auf integriert und sonst alles aus:

Web-Adapter auf "Web-Sockets erzwingen":

Web-Adapter "Reine Web-Sockets":

Erst hier wird die WS-Datei von ioBroker geladen.
Aber, nochmals dazu gesagt: Die Library von socket.io geht andersherum vor, als es ioBroker tut bzw. vielleicht gedacht ist.
Zuerst wird geprüft, ob der Server da ist, wenn ja, wird versucht, über polling zu verbinden. Wenn das erfolgreich ist, wird auf sockets gewechselt.Da aber wohl der Web-Adapter quasi gänzlich das polling abschaltet, wenn der Web-Adapter eines der Sockets verwenden soll, läuft das Scoekt Ding ins Leere, weil es "andersherum" läuft.
Daher meine Aussage mit den "transports" - wenn diese gedreht sind, gehts ;)
-
@skb ich denke das zweite ist falsch ... kannste mit den screenshots bitte mal issue anlegen? muss sich Denis anschauen
@apollon77 Klar, mache ich. Danke!
-
@apollon77 So, also ich habe es jetzt mal so getestet:
Web-Adapter steht auf integriert und sonst alles aus:

Web-Adapter auf "Web-Sockets erzwingen":

Web-Adapter "Reine Web-Sockets":

Erst hier wird die WS-Datei von ioBroker geladen.
Aber, nochmals dazu gesagt: Die Library von socket.io geht andersherum vor, als es ioBroker tut bzw. vielleicht gedacht ist.
Zuerst wird geprüft, ob der Server da ist, wenn ja, wird versucht, über polling zu verbinden. Wenn das erfolgreich ist, wird auf sockets gewechselt.Da aber wohl der Web-Adapter quasi gänzlich das polling abschaltet, wenn der Web-Adapter eines der Sockets verwenden soll, läuft das Scoekt Ding ins Leere, weil es "andersherum" läuft.
Daher meine Aussage mit den "transports" - wenn diese gedreht sind, gehts ;)
@skb sagte in Web-Adapter mit/ohne Websockets ansprechen:
Web-Adapter auf "Web-Sockets erzwingen":
Okk ... Geheimnis gelüftet.
Diese EInstellung zwingt socket.io dazu nur Websocket zu nutzen. Also ist das ausgelieferte File korrekt und ja wer diese EInstellung braucht MUSS auch im socket.io client das polling ausschalten (oder in der liste nach hinten machen, am besten ganz weg).
Also am besten nicht nutzen :-)
Also entweder "integriert" oder "Reine Web-Sockets"


