NEWS
SONOFF NSPanel mit Lovelace UI
-
@kuckuckmann Da liegt ja das Problem. Bekomme Tasmota nicht geflasht.
Das ist aber keine brauchbare Fehlermeldung. Wenn du genau nach Anleitung vorgehst geht es und wenn es nicht geht, kommt beim Flashvorgang eine Fehlermeldung. Haste erase nicht aktiviert?
-
@kuckuckmann Da liegt ja das Problem. Bekomme Tasmota nicht geflasht.
Ja über OTA bzw. den Upload an der Stelle wird es wohl nicht gehen.
Ich denke Du wirst es so falshen müssen, wie es z.B. Matthias im Video beschreibt. Panel aufmachen und via TTL Flasher direkt flashen.
Davon ab, Google mal ob es aus der HA Version eine andere Möglichkeit gibt. Ich für meinen Teil, kann dazu aber keinen Support liefern, tut mir leid. -
Ja über OTA bzw. den Upload an der Stelle wird es wohl nicht gehen.
Ich denke Du wirst es so falshen müssen, wie es z.B. Matthias im Video beschreibt. Panel aufmachen und via TTL Flasher direkt flashen.
Davon ab, Google mal ob es aus der HA Version eine andere Möglichkeit gibt. Ich für meinen Teil, kann dazu aber keinen Support liefern, tut mir leid.@kuckuckmann
Der Flashvorgang entfernt nicht die urspüngliche konfiguration. Wenn du da ne neue tasmota version drauf machst, ist die noch immer mit den alten Daten am laufen.. -
@kuckuckmann Da liegt ja das Problem. Bekomme Tasmota nicht geflasht.
@Kuckuckmann Naja, ich werde mich jetzt erstmal den anderen Panel widmen. Kannst du mir bei der Sonos Sache nochmal bitte helfen? Ich habe jetzt das Skript komplett gelöscht, neu reinkopiert und angepasst. Immer wieder dasselbe Problem. Egal welchen Button ich in der Sonos Card drücke, Display blinkt kurz auf, aber es gibt keine Reaktion. Als Beispiel, wenn die Favoritentasten drücke, werden mir die Favoriten nicht angezeigt.
-
@lustig29 said in SONOFF NSPanel mit Lovelace UI:
Hat schon jemand einen Merros Garagentoröffner eingebunden?
Ja Ich.
-
@icebear Würdest du mir zeigen wie du es auf dem NsPanel steuerst, bzw. die Card mit mir teilen?:blush:
@lustig29 said in SONOFF NSPanel mit Lovelace UI:
Würdest du mir zeigen wie du es auf dem NsPanel steuerst, bzw. die Card mit mir teilen?
Ich hab die Garage auf zwei Card's, einmal auf einer Übersicht und einmal alleine, außerdem wird es noch als ScreensaverEntity angezeigt.
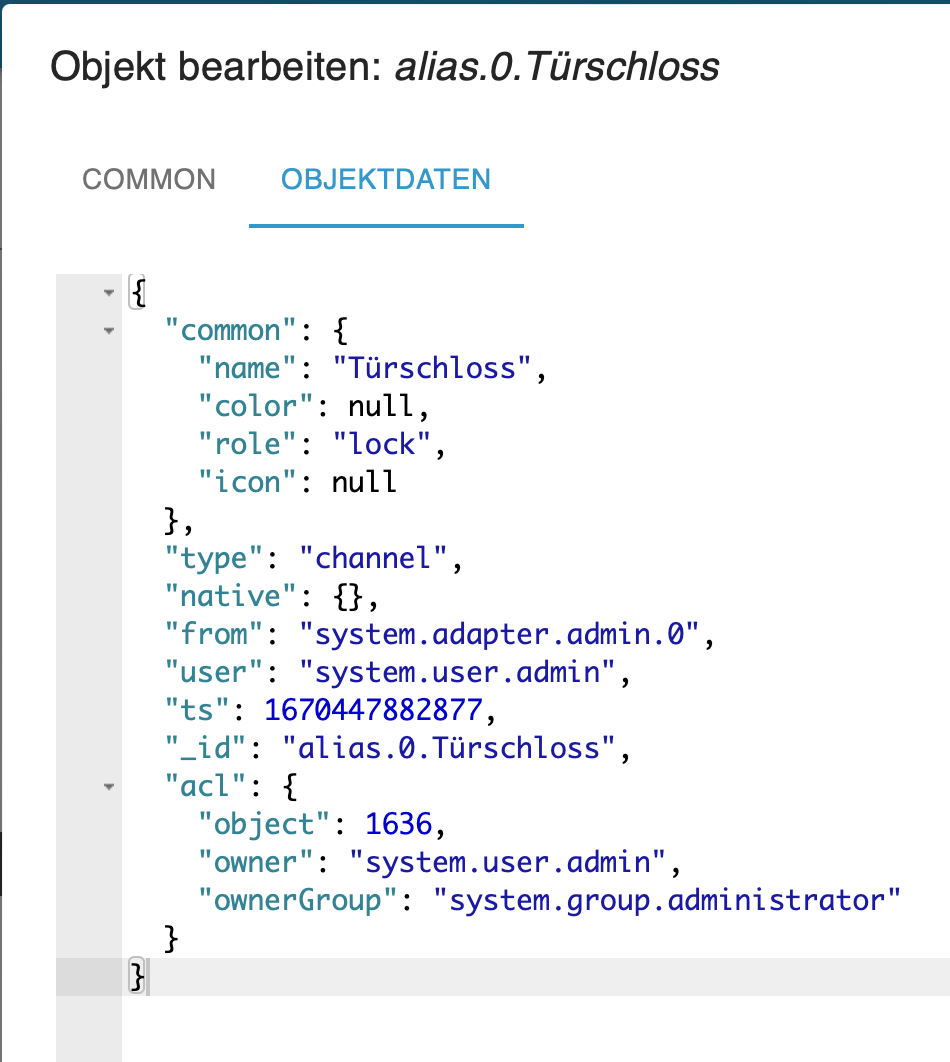
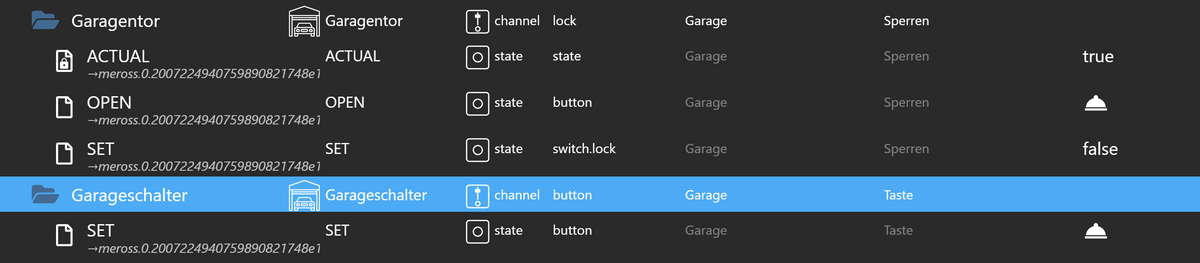
Hier die Alias die ich dafür habe:

Und hier die Card's:
let Grundstueck: PageType = { 'type': 'cardGrid', 'heading': 'Grundstück', 'useColor': true, 'subPage': false, 'next': 'Alarm', 'items': [ { navigate: true, id: null, targetPage: 'Nuki', name: 'Haus', icon: 'home-roof', offColor: Blue, onColor: Blue}, { id: 'alias.0.Home.Garage.Garagentor', targetPage: 'Garage', name: 'Garage', icon: 'garage-variant', icon2: 'garage-open-variant', offColor: Red, onColor: White}, { id: 'alias.0.Home.NewMail', icon: 'mailbox-open-up-outline', icon2: 'mailbox-outline', offColor: White, onColor: Red, name: 'Mail'}, { navigate: true, id: null, targetPage: 'Erdgeschoss', name: 'Erdgeschoss', icon: 'home-floor-0', offColor: White, onColor: Blue}, { navigate: true, id: null, targetPage: 'Obergeschoss', name: 'Obergeschoss', icon: 'home-floor-1', offColor: White, onColor: Blue} ] };let Garage: PageType = { 'type': 'cardEntities', 'heading': 'Garage', 'useColor': true, 'subPage': true, 'prev': 'Nuki', 'next': 'Abfall', 'items': [ { id: 'alias.0.Home.Garage.Garagentor', icon: 'garage', icon2: 'garage-open', offColor: MSRed, onColor: MSGreen, name: 'Garagentor'}, ] }; -
@lustig29 said in SONOFF NSPanel mit Lovelace UI:
Würdest du mir zeigen wie du es auf dem NsPanel steuerst, bzw. die Card mit mir teilen?
Ich hab die Garage auf zwei Card's, einmal auf einer Übersicht und einmal alleine, außerdem wird es noch als ScreensaverEntity angezeigt.
Hier die Alias die ich dafür habe:

Und hier die Card's:
let Grundstueck: PageType = { 'type': 'cardGrid', 'heading': 'Grundstück', 'useColor': true, 'subPage': false, 'next': 'Alarm', 'items': [ { navigate: true, id: null, targetPage: 'Nuki', name: 'Haus', icon: 'home-roof', offColor: Blue, onColor: Blue}, { id: 'alias.0.Home.Garage.Garagentor', targetPage: 'Garage', name: 'Garage', icon: 'garage-variant', icon2: 'garage-open-variant', offColor: Red, onColor: White}, { id: 'alias.0.Home.NewMail', icon: 'mailbox-open-up-outline', icon2: 'mailbox-outline', offColor: White, onColor: Red, name: 'Mail'}, { navigate: true, id: null, targetPage: 'Erdgeschoss', name: 'Erdgeschoss', icon: 'home-floor-0', offColor: White, onColor: Blue}, { navigate: true, id: null, targetPage: 'Obergeschoss', name: 'Obergeschoss', icon: 'home-floor-1', offColor: White, onColor: Blue} ] };let Garage: PageType = { 'type': 'cardEntities', 'heading': 'Garage', 'useColor': true, 'subPage': true, 'prev': 'Nuki', 'next': 'Abfall', 'items': [ { id: 'alias.0.Home.Garage.Garagentor', icon: 'garage', icon2: 'garage-open', offColor: MSRed, onColor: MSGreen, name: 'Garagentor'}, ] };Danke. Hab es jetzt ein bisschen abgeändert. Aber es funktioniert leider nicht.
let Garage: PageType = { 'type': 'cardEntities', 'heading': 'Garage', 'subPage': false, 'items': [ { id: 'alias.0.NSPanel.1.Garagentor', icon: 'garage', icon2: 'garage-open', offColor: MSRed, onColor: MSGreen, name: 'Garagentor'}, ]javascript.0 (94354) script.js.NSPanelTs: TypeScript compilation failed: let Garage: PageType = { ^ ERROR: Type '{ type: "cardEntities"; heading: string; subPage: false; items: [{ id: string; icon: string; icon2: string; offColor: NSPanel.RGB; onColor: NSPanel.RGB; name: string; }]; }' is not assignable to type 'PageType'. Type '{ type: "cardEntities"; heading: string; subPage: false; items: [{ id: string; icon: string; icon2: string; offColor: NSPanel.RGB; onColor: NSPanel.RGB; name: string; }]; }' is not assignable to type 'PageEntities'. Property 'useColor' is missing in type '{ type: "cardEntities"; heading: string; subPage: false; items: [{ id: string; icon: string; icon2: string; offColor: NSPanel.RGB; onColor: NSPanel.RGB; name: string; }]; }' but required in type 'PageBaseType'. -
Danke. Hab es jetzt ein bisschen abgeändert. Aber es funktioniert leider nicht.
let Garage: PageType = { 'type': 'cardEntities', 'heading': 'Garage', 'subPage': false, 'items': [ { id: 'alias.0.NSPanel.1.Garagentor', icon: 'garage', icon2: 'garage-open', offColor: MSRed, onColor: MSGreen, name: 'Garagentor'}, ]javascript.0 (94354) script.js.NSPanelTs: TypeScript compilation failed: let Garage: PageType = { ^ ERROR: Type '{ type: "cardEntities"; heading: string; subPage: false; items: [{ id: string; icon: string; icon2: string; offColor: NSPanel.RGB; onColor: NSPanel.RGB; name: string; }]; }' is not assignable to type 'PageType'. Type '{ type: "cardEntities"; heading: string; subPage: false; items: [{ id: string; icon: string; icon2: string; offColor: NSPanel.RGB; onColor: NSPanel.RGB; name: string; }]; }' is not assignable to type 'PageEntities'. Property 'useColor' is missing in type '{ type: "cardEntities"; heading: string; subPage: false; items: [{ id: string; icon: string; icon2: string; offColor: NSPanel.RGB; onColor: NSPanel.RGB; name: string; }]; }' but required in type 'PageBaseType'. -
Hast du denn, wenn du das subPage auf 'False setzt' die Card auch bei dir bei Pages eingetragen?
-
@icebear
Jetzt sieht es besser aus. Leider wird mir nur Garage "geschlossen" angezeigt.
Hab die andere Card jetzt auch mal eingefügt. Sieht optisch sehr gut aus. Was muss ich einstellen, damit ich mein Garagentor in groß angezeigt bekomme? Will nicht wieder zu viel löschen.:grin: -
@icebear
Jetzt sieht es besser aus. Leider wird mir nur Garage "geschlossen" angezeigt.
Hab die andere Card jetzt auch mal eingefügt. Sieht optisch sehr gut aus. Was muss ich einstellen, damit ich mein Garagentor in groß angezeigt bekomme? Will nicht wieder zu viel löschen.:grin: -
@lustig29 nimm mal die cardGrid. Größer gehen die Icon nicht.
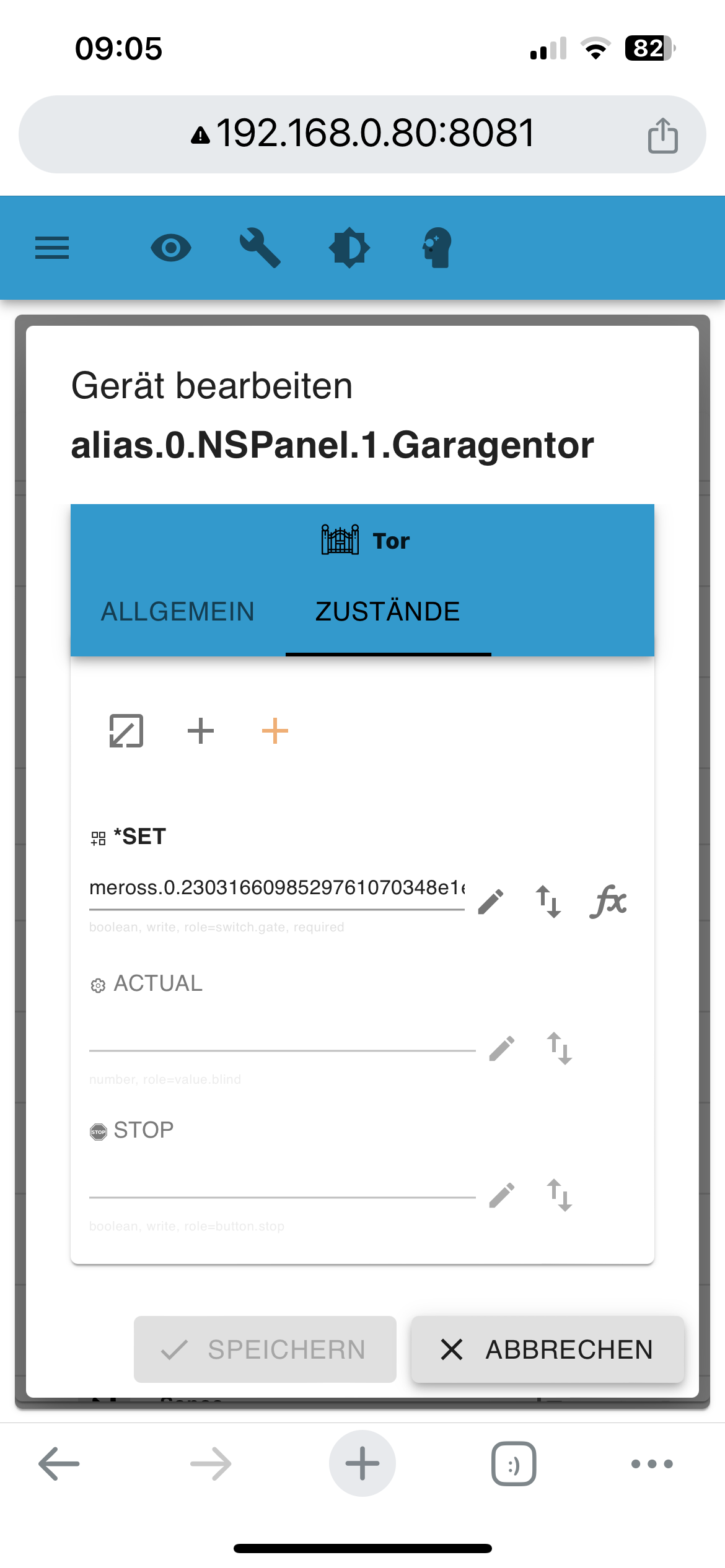
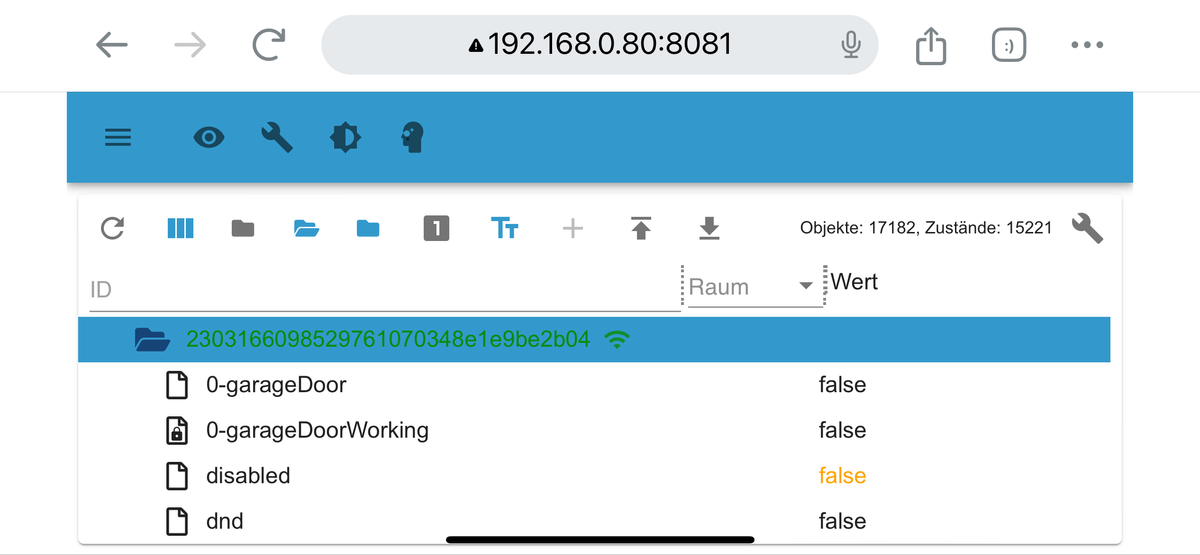
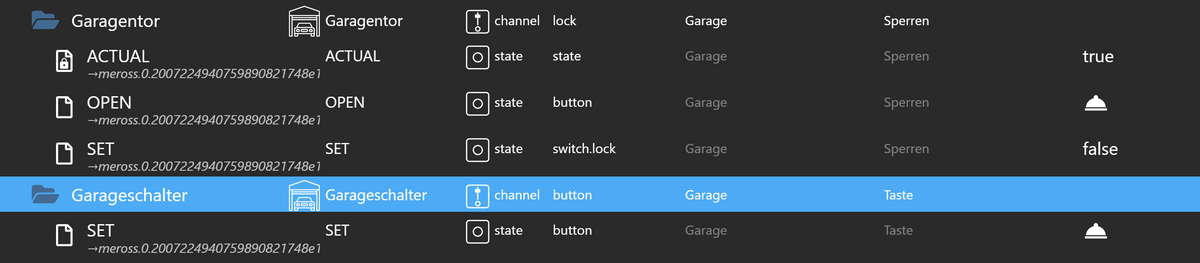
Wenn das Icon nur zu anzeigt, wird es an dem Alias liegen. Wie sieht den der Channel und die darunter liegende Datenpunkte aus.
-
setze mal bei
ACTUALden gleichen DP ein, wie beiSET. Welchen DP hast du genommen bei SET, ist auf dem Foto nicht zu erkennen. -
@tt-tom 0-garageDoor. Hab den selben jetzt bei Actual auch eingetragen. Geht aber leider nicht.
-
@tt-tom 0-garageDoor. Hab den selben jetzt bei Actual auch eingetragen. Geht aber leider nicht.
@lustig29 said in SONOFF NSPanel mit Lovelace UI:
0-garageDoor. Hab den selben jetzt bei Actual auch eingetragen. Geht aber leider nicht.
Ich misch mich nochmal ein. Welchen Meross Garagentoröffner hast du ?
Bei den Alias von mir ist es ein MSG100 und damit funktioniert es bei mir einwandfrei.
-
@lustig29 said in SONOFF NSPanel mit Lovelace UI:
0-garageDoor. Hab den selben jetzt bei Actual auch eingetragen. Geht aber leider nicht.
Ich misch mich nochmal ein. Welchen Meross Garagentoröffner hast du ?
Bei den Alias von mir ist es ein MSG100 und damit funktioniert es bei mir einwandfrei.