NEWS
jarvis v3.1.x - just another remarkable vis
-
@el-lutschi Nein. Hintergrund?
Muss ein ganzer Tab sein oder auch nur ein Widget?
Reicht es die Widgets zu sperren?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro/widgets/widgetlock@mcu Danke für die Rückmeldung. Ich habe mehrere Benutzer in jarvis und nicht jeder müsste unbedingt Zugriff auf die Admin Tabs haben.
-
@mcu Danke für die Rückmeldung. Ich habe mehrere Benutzer in jarvis und nicht jeder müsste unbedingt Zugriff auf die Admin Tabs haben.
@el-lutschi Was meinst du mit Admin Tabs? Eigene "Admin Tabs"?
-
@el-lutschi Was meinst du mit Admin Tabs? Eigene "Admin Tabs"?
@mcu Ja, genau. Tabs die ich selbst angelegt habe und in denen ich Systemeinstellungen machen kann.
-
Thema Trashshedule:
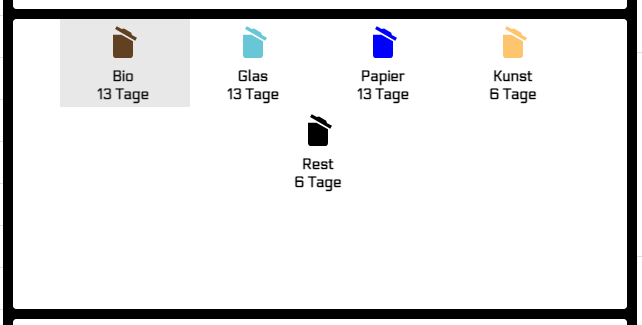
Bisher hatte ich den Trashshedule in VIS erstellt und per iFrame eingebunden. Nun möchte ich es aber direkt in Jarvis erledigen und habe mit eine Statelist dafür eingerichtet und dies sieht nun so aus:

Ich hätte nun gerne, dass die Objekte dort näher zusammen rücken, damit sie alle in einer Reihe sind (ähnlich wie im VIS Widget).
Auf dem Bild ist bei dem Bio Eimer zu sehen, das ein graues Quadrat bei einem Mouse-Over zu sehen ist. Ich gehe davon aus, dass jedes der Objekte dieses Quadrat hat und es deswegen nicht möglich ist, sie näher aneinander zu bringen. Ich habe bereits auch schon die Einstellung "PopUp unterdrücken" usw getestet, aber ohne Erfolg.
Möglicherweise hat bereits jemand eine Idee dazu, bzw. es schon selbst anpassen können?
Besten Dank!
-
Thema Trashshedule:
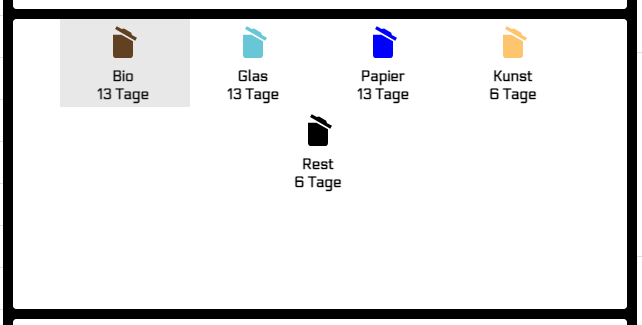
Bisher hatte ich den Trashshedule in VIS erstellt und per iFrame eingebunden. Nun möchte ich es aber direkt in Jarvis erledigen und habe mit eine Statelist dafür eingerichtet und dies sieht nun so aus:

Ich hätte nun gerne, dass die Objekte dort näher zusammen rücken, damit sie alle in einer Reihe sind (ähnlich wie im VIS Widget).
Auf dem Bild ist bei dem Bio Eimer zu sehen, das ein graues Quadrat bei einem Mouse-Over zu sehen ist. Ich gehe davon aus, dass jedes der Objekte dieses Quadrat hat und es deswegen nicht möglich ist, sie näher aneinander zu bringen. Ich habe bereits auch schon die Einstellung "PopUp unterdrücken" usw getestet, aber ohne Erfolg.
Möglicherweise hat bereits jemand eine Idee dazu, bzw. es schon selbst anpassen können?
Besten Dank!
-
-
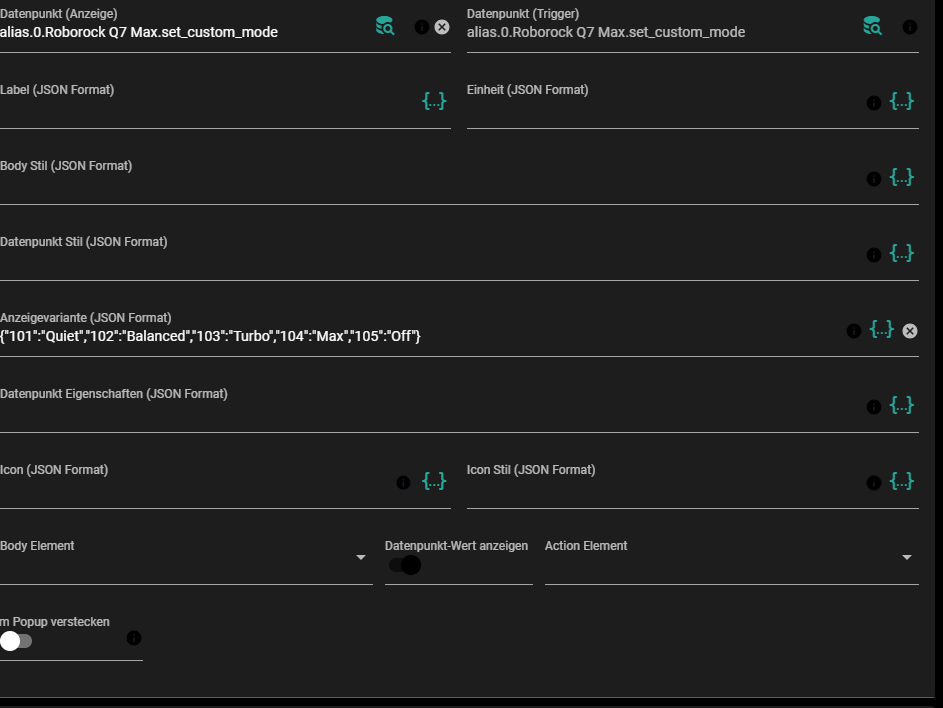
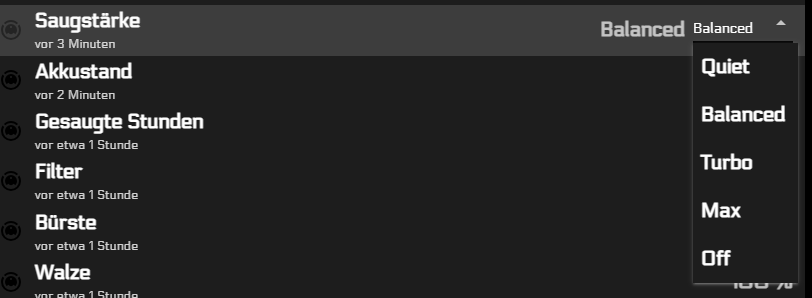
Ich stehe auf dem Schlauch...Ich möchte bei meinem Saugroboter die Saugstärke über ein Dropdown in Jarvis ändern.Der Datenpunkt:

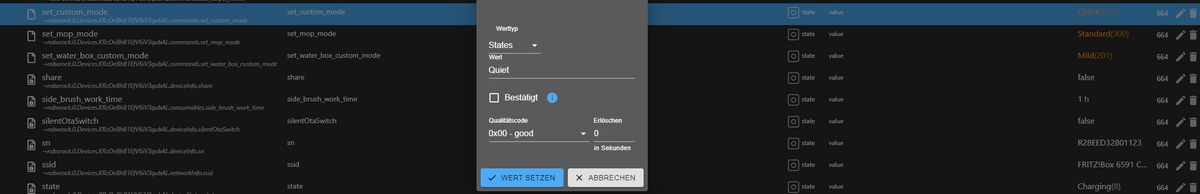
Ich habe ein Gerät angelegt und für die Saugstärke folgendes dort hinterlegt:

In Jarvis sieht es dann nun so aus:

Ich wähle die gewünschte stärke im Dropdown Menü aus, aber in ioBroker wird der Wert nicht geänder.Was fehlt mir?Danke!Nach dem ca 10. Roborock Adapter restart funktioniert es seltsamerweise nun.:man-shrugging:
-
Hallo zusammen,
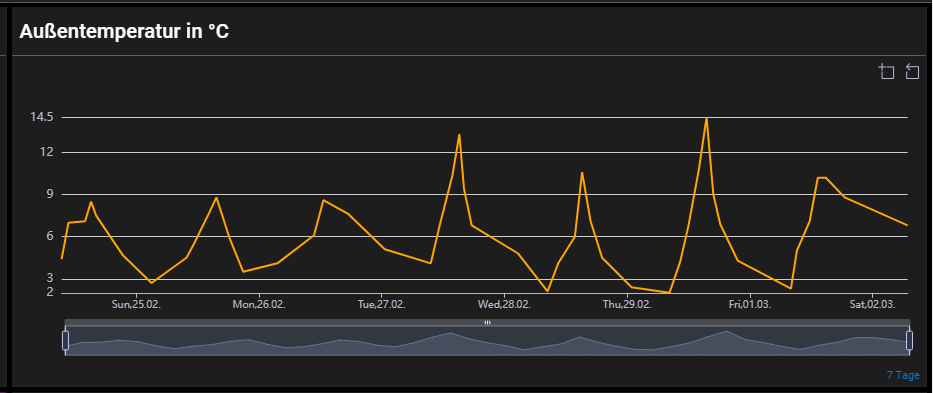
wie kann man in Jarvis einen Mittelwert im Chart abbilden?
EDIT: Ist dies standardmäßig nicht im HistoryGraph Modul vorgesehen?

@marc_el_k Nein.
-
@marc_el_k Nein.
-
@mcu Schade. Ich habe in deiner Dokumentation etwas von Average gelesen, scheint aber ein Datenpunkt gewesen zu sein. Eventuell kann man den Durchschnitt über die History Werte bilden lassen? 🤔
@marc_el_k
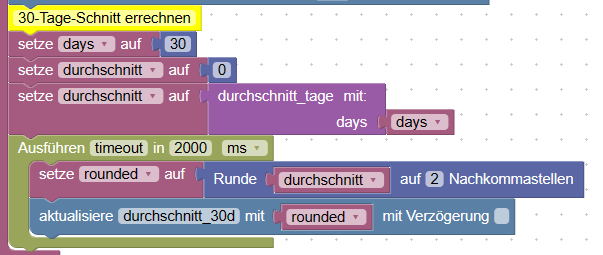
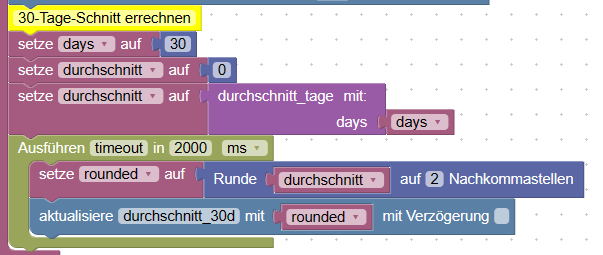
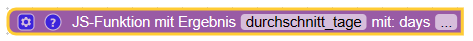
Ich hab's leider nur aus der Influx-DB heraus für einen 30-Tage-Durchschnitt eingerichtet. Müsste aber mit History ähnlich funktionieren.


Inhalt der Funktion:var end = new Date().getTime(); var summe = 0; sendTo('influxdb.0', 'getHistory', { id: '0_userdata.0.Datenpunkte.Widgets.Wasser.Wasser_Verbrauch_letzter_Tag', options: { start: end - (days * 864000000), end: end, aggregate: 'none', // average or 'none' to get raw values ignoreNull: true } }, function (result) { setTimeout(function() { for (var i = 0; i < result.result.length; i++) { // console.log(result.result[i].val + ' ' + new Date(result.result[i].ts).toISOString()); summe = summe + parseFloat(result.result[i].val); } durchschnitt = summe / result.result.length; console.log("Summe : " + summe); console.log("Durchschnitt : " + durchschnitt); }, 1000); }); return durchschnitt;Geht vermutlich eleganter, aber vielleicht hilft's Dir.
-
@marc_el_k
Ich hab's leider nur aus der Influx-DB heraus für einen 30-Tage-Durchschnitt eingerichtet. Müsste aber mit History ähnlich funktionieren.


Inhalt der Funktion:var end = new Date().getTime(); var summe = 0; sendTo('influxdb.0', 'getHistory', { id: '0_userdata.0.Datenpunkte.Widgets.Wasser.Wasser_Verbrauch_letzter_Tag', options: { start: end - (days * 864000000), end: end, aggregate: 'none', // average or 'none' to get raw values ignoreNull: true } }, function (result) { setTimeout(function() { for (var i = 0; i < result.result.length; i++) { // console.log(result.result[i].val + ' ' + new Date(result.result[i].ts).toISOString()); summe = summe + parseFloat(result.result[i].val); } durchschnitt = summe / result.result.length; console.log("Summe : " + summe); console.log("Durchschnitt : " + durchschnitt); }, 1000); }); return durchschnitt;Geht vermutlich eleganter, aber vielleicht hilft's Dir.
-
Ich habe rtsp Kamera Streams per MotionEye eingebunden und nutze das Widget "DisplayImage", um mir die Streams in Jarvis anzuzeigen. Das Widget hat eine Größe von 1w x 3h und ist sehr klein. Ich möchte nun gerne, dass bei einem Klick/Tippen auf das kleine Widget ein Popup Fenster öffnet und den Stream groß im Popup anzeigt.
Ist das irgendwie möglich umzusetzen?
-
Ich habe rtsp Kamera Streams per MotionEye eingebunden und nutze das Widget "DisplayImage", um mir die Streams in Jarvis anzuzeigen. Das Widget hat eine Größe von 1w x 3h und ist sehr klein. Ich möchte nun gerne, dass bei einem Klick/Tippen auf das kleine Widget ein Popup Fenster öffnet und den Stream groß im Popup anzeigt.
Ist das irgendwie möglich umzusetzen?
@slipkorn_dh88 Du kannst ja ein HomeKitTile als "Klick-Element" nutzen. Und dann bei Klick das Geräte-Popup nutzen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/statelist-1/statelist-popup#grafana-iframe-popup-bloodyZeig mal bitte wie du die Streams eingebunden hast. Danke.
-
@slipkorn_dh88 Du kannst ja ein HomeKitTile als "Klick-Element" nutzen. Und dann bei Klick das Geräte-Popup nutzen.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/statelist-1/statelist-popup#grafana-iframe-popup-bloodyZeig mal bitte wie du die Streams eingebunden hast. Danke.
@mcu

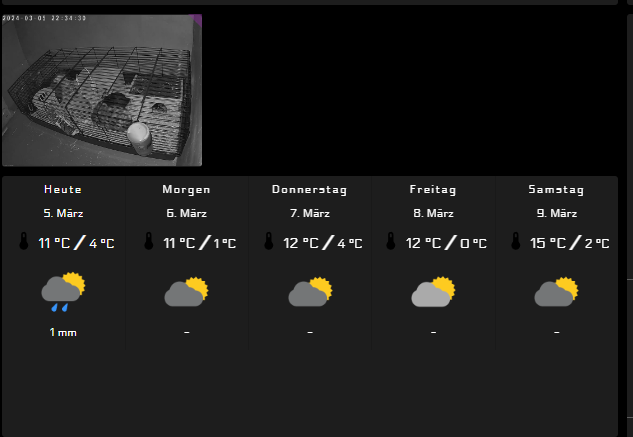
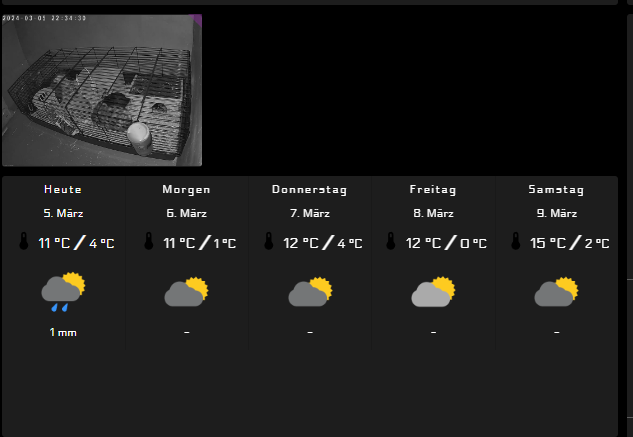
Hier habe ich in das DisplayImage einfach die http://192.168.178.93:9081/ als Adresse des Streams eingegeben.
Gedacht ist, dass ich das Widget, wie auf dem Bild zu sehen, sehr klein als "Preview" halte und dann mit einem Klick auf das Widget es im Popup oder auch Vollbild auf geht.Dein Vorschlag wäre eine Idee, aber damit habe ich keine "Preview"
-
@mcu

Hier habe ich in das DisplayImage einfach die http://192.168.178.93:9081/ als Adresse des Streams eingegeben.
Gedacht ist, dass ich das Widget, wie auf dem Bild zu sehen, sehr klein als "Preview" halte und dann mit einem Klick auf das Widget es im Popup oder auch Vollbild auf geht.Dein Vorschlag wäre eine Idee, aber damit habe ich keine "Preview"
@slipkorn_dh88 Vollbild erlauben

Aber das Bild wird nicht angepasst. -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Vollbild erlauben

Aber das Bild wird nicht angepasst.Nein, leider bleibt es hier im Vollbild auch klein.
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Vollbild erlauben

Aber das Bild wird nicht angepasst.Nein, leider bleibt es hier im Vollbild auch klein.
@slipkorn_dh88 Du musst im CSS eine Einstellung setzen.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: auto!important; height: 100%!important; }Evtl auch anders setze, je nach Bild.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: 100%!important; height: auto!important; } -
@slipkorn_dh88 Du musst im CSS eine Einstellung setzen.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: auto!important; height: 100%!important; }Evtl auch anders setze, je nach Bild.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: 100%!important; height: auto!important; }@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Du musst im CSS eine Einstellung setzen.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: auto!important; height: 100%!important; }Evtl auch anders setze, je nach Bild.
.isFullscreen .jarvis-DisplayImage, .isFullscreen .jarvis-DisplayImage img { width: 100%!important; height: auto!important; }Vielen Dank! Danach habe ich gesucht


