NEWS
[gelöst] Vis auf zweitem Tablet anzeigen
-
@wendy2702 Äh, ne. Die sollen schon beide laufen. Aber mich interessiert am PC nicht der Ladestand von Tablet1 und am Tablet1 nicht der Ladestand von Tablet2.
Verstehe gerade nicht, dass das so unfassbar kompliziert zu sein scheint - ich bin ja sicher nicht der erste mit mehr als einem Gerät...@manuxi sagte in Vis auf zweitem Tablet anzeigen:
@wendy2702 Äh, ne. Die sollen schon beide laufen. Aber mich interessiert am PC nicht der Ladestand von Tablet1 und am Tablet1 nicht der Ladestand von Tablet2.
Verstehe gerade nicht, dass das so unfassbar kompliziert zu sein scheint - ich bin ja sicher nicht der erste mit mehr als einem Gerät...OK.
Damit habe ich mich nie befasst. Alle meine Tablets zeigen mir den Akkustand von allen Tablets an damit ich gegebenfalls reagieren kann wenn die Automatik zum Laden mal nicht funktioniert.
-
@manuxi sagte in Vis auf zweitem Tablet anzeigen:
@wendy2702 Äh, ne. Die sollen schon beide laufen. Aber mich interessiert am PC nicht der Ladestand von Tablet1 und am Tablet1 nicht der Ladestand von Tablet2.
Verstehe gerade nicht, dass das so unfassbar kompliziert zu sein scheint - ich bin ja sicher nicht der erste mit mehr als einem Gerät...OK.
Damit habe ich mich nie befasst. Alle meine Tablets zeigen mir den Akkustand von allen Tablets an damit ich gegebenfalls reagieren kann wenn die Automatik zum Laden mal nicht funktioniert.
@wendy2702 sagte in Vis auf zweitem Tablet anzeigen:
Alle meine Tablets zeigen mir den Akkustand von allen Tablets an
Das wäre was für ne gesonderte Unterview, oder ich schicke mir das per Telegram oder so. Ist ja eigentlich egal. Darum geht es ja nicht.
Ich frage mich halt, warum ich den einzelnen Client nicht identifizieren und darüber irgendeine Anzeige steuern kann.
Bzw. jeder Client hat ja eine Instanz-Id - wie kann ich die Sichtbarkeit von wasauchimmer darüber steuern?
-
@wendy2702 sagte in Vis auf zweitem Tablet anzeigen:
Alle meine Tablets zeigen mir den Akkustand von allen Tablets an
Das wäre was für ne gesonderte Unterview, oder ich schicke mir das per Telegram oder so. Ist ja eigentlich egal. Darum geht es ja nicht.
Ich frage mich halt, warum ich den einzelnen Client nicht identifizieren und darüber irgendeine Anzeige steuern kann.
Bzw. jeder Client hat ja eine Instanz-Id - wie kann ich die Sichtbarkeit von wasauchimmer darüber steuern?
-
@manuxi Nutz du auch den Fully Adapter?
Da steht doch glaube ich dann für jedes Tablet die IP in einem Datenpunkt. Damit solltest du z.B. die Sichtbarkeit steuern können.
@wendy2702 Ja klar. Hab auch beide Tablets drin mit Batteriestand usw. Aber von wo der Request kommt, weiß ich nicht.
-
@wendy2702 Ja klar. Hab auch beide Tablets drin mit Batteriestand usw. Aber von wo der Request kommt, weiß ich nicht.
@manuxi Läuft auf den Tablets nicht auch die Iobroker app? Die scheint zumindest bei IOS auch die Instanz ID zu übermitteln. Ob man damit aber weiter kommt weiss ich auch nicht.
Im Log sieht man auch noch welches Device sich mit VIS connected oder mal einen Zweiten WEB Adapter mit anderem Port probieren. Eventuell kann man darüber unterscheiden.
-
@manuxi Ich habe das mal mit VIS.1 versucht und es funktioniert. Bei der Sichtbarkeit habe ich schon einen anderen Datenpunkt angegeben. Also ins Feld opacity diesen Befehl eintragen
{wert:vis.0.control.instance;wert == "**.*****" ? "0" :: "1"}(die Sterne gegen die Kennung ändern) um es bei dem Gerät mit dieser Kennung nicht anzuzeigen. Allerdings erst immer beim zweiten Aufruf, weil der Datenpunkt erst befüllt wird nachdem die Seite geladen wird. Also auch nicht wirklich optimal.Bei meinem FireTab mit Fully Kiosk Browser wird bei mir als Kennung aber
notdefinedangezeigt. Hast du bei allen Geräten eine (andere) Kennung? -
@manuxi Ich habe das mal mit VIS.1 versucht und es funktioniert. Bei der Sichtbarkeit habe ich schon einen anderen Datenpunkt angegeben. Also ins Feld opacity diesen Befehl eintragen
{wert:vis.0.control.instance;wert == "**.*****" ? "0" :: "1"}(die Sterne gegen die Kennung ändern) um es bei dem Gerät mit dieser Kennung nicht anzuzeigen. Allerdings erst immer beim zweiten Aufruf, weil der Datenpunkt erst befüllt wird nachdem die Seite geladen wird. Also auch nicht wirklich optimal.Bei meinem FireTab mit Fully Kiosk Browser wird bei mir als Kennung aber
notdefinedangezeigt. Hast du bei allen Geräten eine (andere) Kennung?@dr-bakterius Ich lasse mir gerade im Header ide Instance-Id anzeigen. Ist auf jedem Tablet (und dem PC) unterschiedlich - seit gestern hat sich da auch nichts geändert.
(Ich hatte da auch gestern rumgespielt und gemerkt, dass sich die jeweilige Instance-Id sich nach dem Aufruf durch das Tablet in vis-2.0.control.instance einträgt). -
@manuxi Ich habe das mal mit VIS.1 versucht und es funktioniert. Bei der Sichtbarkeit habe ich schon einen anderen Datenpunkt angegeben. Also ins Feld opacity diesen Befehl eintragen
{wert:vis.0.control.instance;wert == "**.*****" ? "0" :: "1"}(die Sterne gegen die Kennung ändern) um es bei dem Gerät mit dieser Kennung nicht anzuzeigen. Allerdings erst immer beim zweiten Aufruf, weil der Datenpunkt erst befüllt wird nachdem die Seite geladen wird. Also auch nicht wirklich optimal.Bei meinem FireTab mit Fully Kiosk Browser wird bei mir als Kennung aber
notdefinedangezeigt. Hast du bei allen Geräten eine (andere) Kennung?@dr-bakterius sagte in Vis auf zweitem Tablet anzeigen:
Bei meinem FireTab mit Fully Kiosk Browser wird bei mir als Kennung aber notdefined angezeigt. Hast du bei allen Geräten eine (andere) Kennung?
Dann wurde noch keine Kennung generiert. Das kann mit mit dem entsprechenden Widget manuell machen.
basic - Screen Resolution -
@dr-bakterius Ich lasse mir gerade im Header ide Instance-Id anzeigen. Ist auf jedem Tablet (und dem PC) unterschiedlich - seit gestern hat sich da auch nichts geändert.
(Ich hatte da auch gestern rumgespielt und gemerkt, dass sich die jeweilige Instance-Id sich nach dem Aufruf durch das Tablet in vis-2.0.control.instance einträgt).Edit: mir ist noch eine bessere Lösung eingefallen, daher Blockly und Text aktualisiert.
Edit 2: noch eine kleine Änderung.
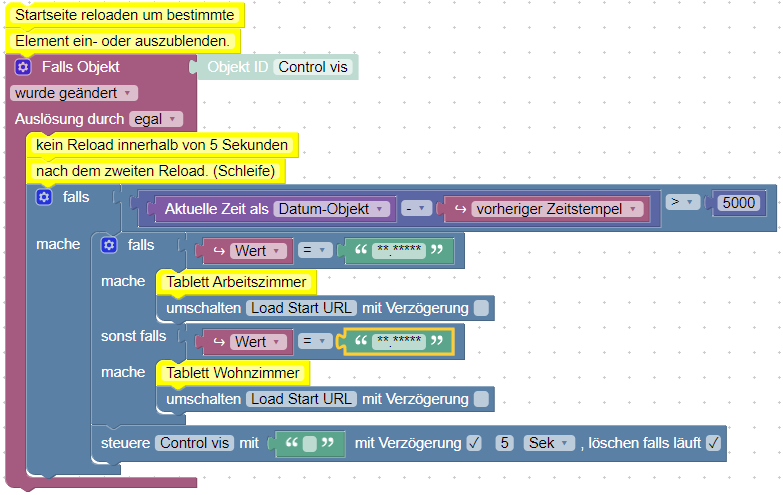
Wenn man den Fully Browser verwendet, kann man auch mit einem kleinen Blockly einen automatischen Reload ausführen.

Durch das leeren des Datenpunktes nach ein paar Sekunden, wird bei anderen Geräten kein Widget angezeigt das nicht angezeigt werden soll - auch ohne reload.
Und natürlich ist es klüger bei dem Gerät wo man die Anzeige möchte diese einzublenden. Also
{wert:vis.0.control.instance;wert == "**.*****" ? "1" :: "0"}. Ich habe das erfolgreich so getestet.Wie man das ohne Fully Browser schafft kann, weiß ich aber nicht. Gibt es da was?
-
@dr-bakterius Ich lasse mir gerade im Header ide Instance-Id anzeigen. Ist auf jedem Tablet (und dem PC) unterschiedlich - seit gestern hat sich da auch nichts geändert.
(Ich hatte da auch gestern rumgespielt und gemerkt, dass sich die jeweilige Instance-Id sich nach dem Aufruf durch das Tablet in vis-2.0.control.instance einträgt).@manuxi Und? Funktioniert es bei dir auch? Ist es die Lösung die du dir vorgestellt hast?
-
@manuxi Und? Funktioniert es bei dir auch? Ist es die Lösung die du dir vorgestellt hast?
@dr-bakterius Danke erstmal für die Idee! Hatte aber noch keine Zeit, mich damit zu beschäftigen.
Bin auch etwas skeptisch, dass die gewonnene Performance durch die Vis-2 durch Reloads wieder zunichte gemacht wird, aber werde es auf jeden Fall testen und hier berichten. Bisher der vieversprechendste Ansatz.
Die anderen Ansätze habe ich mal in ein Feature-Ticket gepackt: https://github.com/ioBroker/ioBroker.vis-2/issues/364 -
@dr-bakterius Danke erstmal für die Idee! Hatte aber noch keine Zeit, mich damit zu beschäftigen.
Bin auch etwas skeptisch, dass die gewonnene Performance durch die Vis-2 durch Reloads wieder zunichte gemacht wird, aber werde es auf jeden Fall testen und hier berichten. Bisher der vieversprechendste Ansatz.
Die anderen Ansätze habe ich mal in ein Feature-Ticket gepackt: https://github.com/ioBroker/ioBroker.vis-2/issues/364@manuxi sagte in Vis auf zweitem Tablet anzeigen:
Bin auch etwas skeptisch, dass die gewonnene Performance durch die Vis-2 durch Reloads wieder zunichte gemacht wird,
Das wird ja nur gemacht wenn ein Reload erfolgt (z.B. Neustart). Dann wird statt einem eben zwei gemacht. Das ist bei mir in 2 Sekunden erledigt. Danach läuft alles wie gewohnt.
-
@manuxi sagte in Vis auf zweitem Tablet anzeigen:
Bin auch etwas skeptisch, dass die gewonnene Performance durch die Vis-2 durch Reloads wieder zunichte gemacht wird,
Das wird ja nur gemacht wenn ein Reload erfolgt (z.B. Neustart). Dann wird statt einem eben zwei gemacht. Das ist bei mir in 2 Sekunden erledigt. Danach läuft alles wie gewohnt.
@dr-bakterius Guten Morgen zusammen,
so ganz glücklich war ich nicht mit der Vorstellung, länger als nötig auf die View zu warten, daher habe ich weiter geforscht & probiert.Es klappt nun so, wie ich mir das vorgestellt habe. Gelöst habe ich es mit verschiedenen Web-Instanzen und Benutzergruppen. Allerdings war die Einrichtung nicht ganz trivial.
In den Views kann man unter "Sichtbarkeit" Widgets ausblenden, wenn der Benutzer eine bestimmte Gruppenzugehörigkeit hat. Das war der Ansatz, den ich verfolgt habe.
Dazu habe ich 2 User in 2 Gruppen angelegt und die Gruppen mit den entsprechenden Rechten ausgestattet.
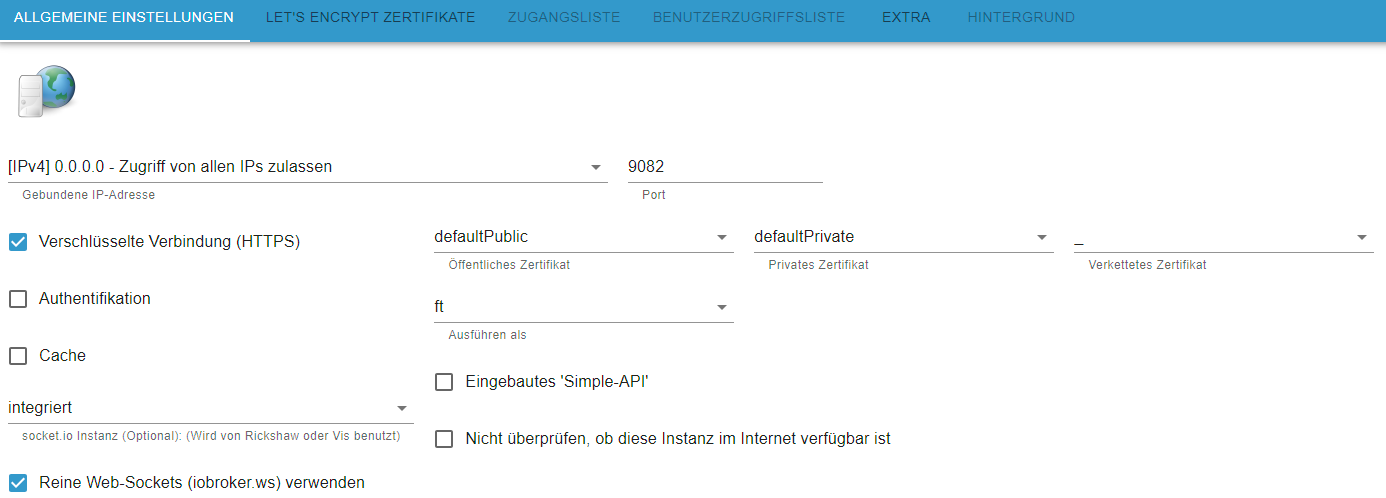
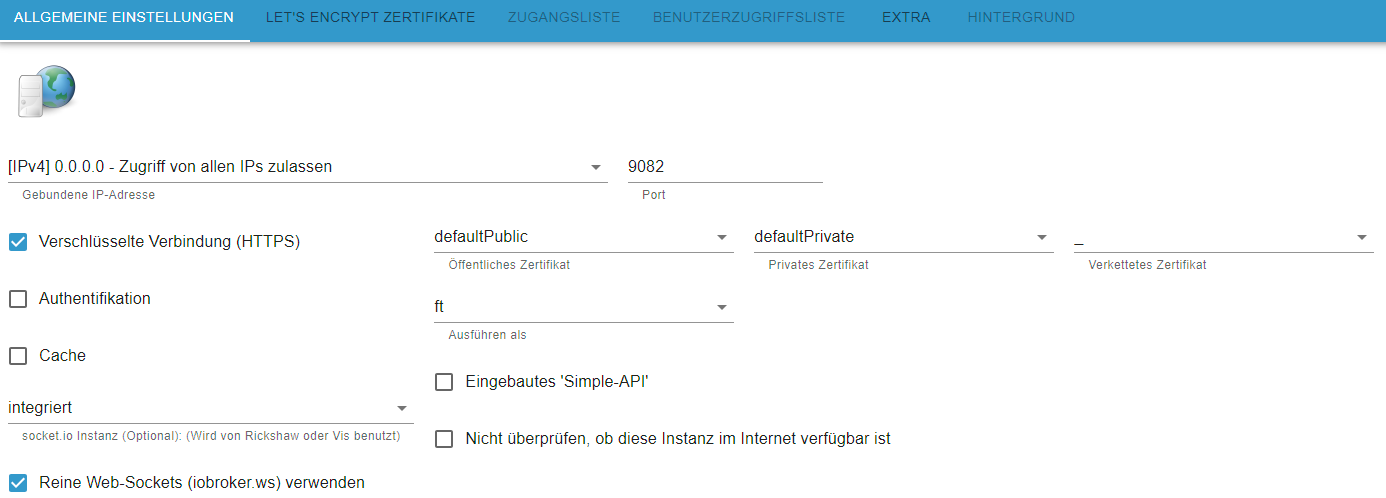
Dann habe ich zwei zusätzlich Web-Instanzen mit jeweils eigenen Ports erstellt und jeder Instanz einen der beiden obigen Gruppen zugewiesen. Die Tablets greifen auf eine eigene Web-Instanz zu, indem der Port dort angepasst wurde.Dank der nicht vorhandenen Dokumentation hat die Konfiguration des Zugriffs gedauert, da die Einstellungen alles andere als intuitiv sind.
Ich hatte damit gerechnet, dass ich Authentifikation & Benutzerzugriffsliste konfigurieren kann/muss, was zu einem Fehler "index.html not found" führte. Dazu das sehr nervige Ab- und Anmelden und andere Probleme haben das Ganze ziemlich in die Länge gezogen.Im Endeffekt habe ich die Authentifikation nicht eingeschaltet, dafür unter "Ausführen als" den entsprechenden Benutzer angegeben.

Als Letztes habe ich die entsprechenden Views so eingestellt, dass sie je nach Gruppe angezeigt werden. Voila, jetzt kann ich ein Vis-Projekt benutzen und für Tablets oder PCs verschiedene Views anzeigen.
-
@dr-bakterius Guten Morgen zusammen,
so ganz glücklich war ich nicht mit der Vorstellung, länger als nötig auf die View zu warten, daher habe ich weiter geforscht & probiert.Es klappt nun so, wie ich mir das vorgestellt habe. Gelöst habe ich es mit verschiedenen Web-Instanzen und Benutzergruppen. Allerdings war die Einrichtung nicht ganz trivial.
In den Views kann man unter "Sichtbarkeit" Widgets ausblenden, wenn der Benutzer eine bestimmte Gruppenzugehörigkeit hat. Das war der Ansatz, den ich verfolgt habe.
Dazu habe ich 2 User in 2 Gruppen angelegt und die Gruppen mit den entsprechenden Rechten ausgestattet.
Dann habe ich zwei zusätzlich Web-Instanzen mit jeweils eigenen Ports erstellt und jeder Instanz einen der beiden obigen Gruppen zugewiesen. Die Tablets greifen auf eine eigene Web-Instanz zu, indem der Port dort angepasst wurde.Dank der nicht vorhandenen Dokumentation hat die Konfiguration des Zugriffs gedauert, da die Einstellungen alles andere als intuitiv sind.
Ich hatte damit gerechnet, dass ich Authentifikation & Benutzerzugriffsliste konfigurieren kann/muss, was zu einem Fehler "index.html not found" führte. Dazu das sehr nervige Ab- und Anmelden und andere Probleme haben das Ganze ziemlich in die Länge gezogen.Im Endeffekt habe ich die Authentifikation nicht eingeschaltet, dafür unter "Ausführen als" den entsprechenden Benutzer angegeben.

Als Letztes habe ich die entsprechenden Views so eingestellt, dass sie je nach Gruppe angezeigt werden. Voila, jetzt kann ich ein Vis-Projekt benutzen und für Tablets oder PCs verschiedene Views anzeigen.
@manuxi Danke für deine Lösung. Schön, dass es so funktioniert wie du dir das wünscht.


