NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom
das mit den unterschieden in der Page oder Card ist mir irgendwie bewusst gewesen, was aber überhaupt nicht hervorging war die Info wo was eingesetzt werden musste.Das fehlte mir in der Anleitung, oder das ist so gut versteckt das ich es nicht gesehen hatte.
Vielleicht hilft es ja dem ein oder anderen auch weiter, ist halt schon ne menge an Infos allein hier mit über 5000 Einträgen.
Und auf YT sind die Infos von Hausautomation und Verdrahtet schon ein wenig älter. Das hatte mich auch nicht wirklich weitergebracht.
Dazu fehlen die Beispiele doch sehr!
Aber jetzt versuche ich mal mein Glück und mal sehen wann ich erneut gegen die Wand laufe... :-)
-
@armilar läuft bei mir in einem Docker Container auf dem Synology. Wenn ich Zeit habe, kann ich mal schauen, ob ich was dran ändern kann.
Habe das Ding für einen Test mal komplett überarbeitet...
Bitte https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts verwenden
Die HandleButtonEvent initiiert jetzt keinen Seitenupdate mehr bei Volume. Sobald ein Datenpunkt geändert wird, wird die Seite gerendert. Alles andere dazwischen ist jetzt von den Adaptern abhängig...
Änderungen:
https://github.com/joBr99/nspanel-lovelace-ui/commit/858dac73d0e5f32f9bf76cf19405c47b2271371f

Habe es nochmal mit allen Player durchgespielt und läuft bei mir.
-
Hier sind die alten Beispiele und noch mehr. Aber ohne Kenntnisse zum Alias, nutzen sie so nix.
Also sollte man erst die Alias verstehen und dann den Seitenaufbau.
@tt-tom
Hei Tom,
wäre es möglich noch etwas auf die QR Page einzugehen.
Soweit ich es verstanden habe, legt das Script den Datenpunkt und den Alias an.
Wo ich aber hänge sind die Daten wie WLAN Name, Passwort und Verschlüsselung einzugeben.Ich wollte den Datenpunkt manuell anlegen aber auch da komm ich nicht richtig weiter.
Wäre es mal möglich das Script so als Beispiel anzuzeigen.
let WLAN: PageType = { 'type': 'cardQR', Kartentype 'heading': 'Gäste WLAN', Überschrift oder WLAN Name? 'items': [{ id: 'alias.0.NSPanel_1.Guest_Wifi', Alias hidePassword: false, Kommt hier das Passwort rein? autoCreateALias: true }] };Könnte man dies mit TestSSID und TestPasswort mal richtig schreiben? Dann könnte ich mir Daten bereinigen.
-
@tt-tom
Hei Tom,
wäre es möglich noch etwas auf die QR Page einzugehen.
Soweit ich es verstanden habe, legt das Script den Datenpunkt und den Alias an.
Wo ich aber hänge sind die Daten wie WLAN Name, Passwort und Verschlüsselung einzugeben.Ich wollte den Datenpunkt manuell anlegen aber auch da komm ich nicht richtig weiter.
Wäre es mal möglich das Script so als Beispiel anzuzeigen.
let WLAN: PageType = { 'type': 'cardQR', Kartentype 'heading': 'Gäste WLAN', Überschrift oder WLAN Name? 'items': [{ id: 'alias.0.NSPanel_1.Guest_Wifi', Alias hidePassword: false, Kommt hier das Passwort rein? autoCreateALias: true }] };Könnte man dies mit TestSSID und TestPasswort mal richtig schreiben? Dann könnte ich mir Daten bereinigen.
Der Seitenname ist WLAN. Den musst du wieder bei Pages eintragen.
Jetzt ist entscheidend, was du hier eingestellt hast.
/***** 2. Directories in 0_userdata.0... *****/Bitte mal zeigen. Dann kann ich dir sagen wie der alias heißt.
Die Daten kommen dann und den Datenpunkt unter 0_userdata
Edit. https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#5-qr-code-page -> noch ein paar Infos
-
Der Seitenname ist WLAN. Den musst du wieder bei Pages eintragen.
Jetzt ist entscheidend, was du hier eingestellt hast.
/***** 2. Directories in 0_userdata.0... *****/Bitte mal zeigen. Dann kann ich dir sagen wie der alias heißt.
Die Daten kommen dann und den Datenpunkt unter 0_userdata
Edit. https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#5-qr-code-page -> noch ein paar Infos
@tt-tom
ich habe den noch nicht angelegt.
Weder den Datenpunkt noch den Alias.
Ich hatte es versucht, dann aber wieder gelöscht.
Nehmen wir mal an mein WLANSSID ist TestWLAN
mein Passwort ist Test1234!
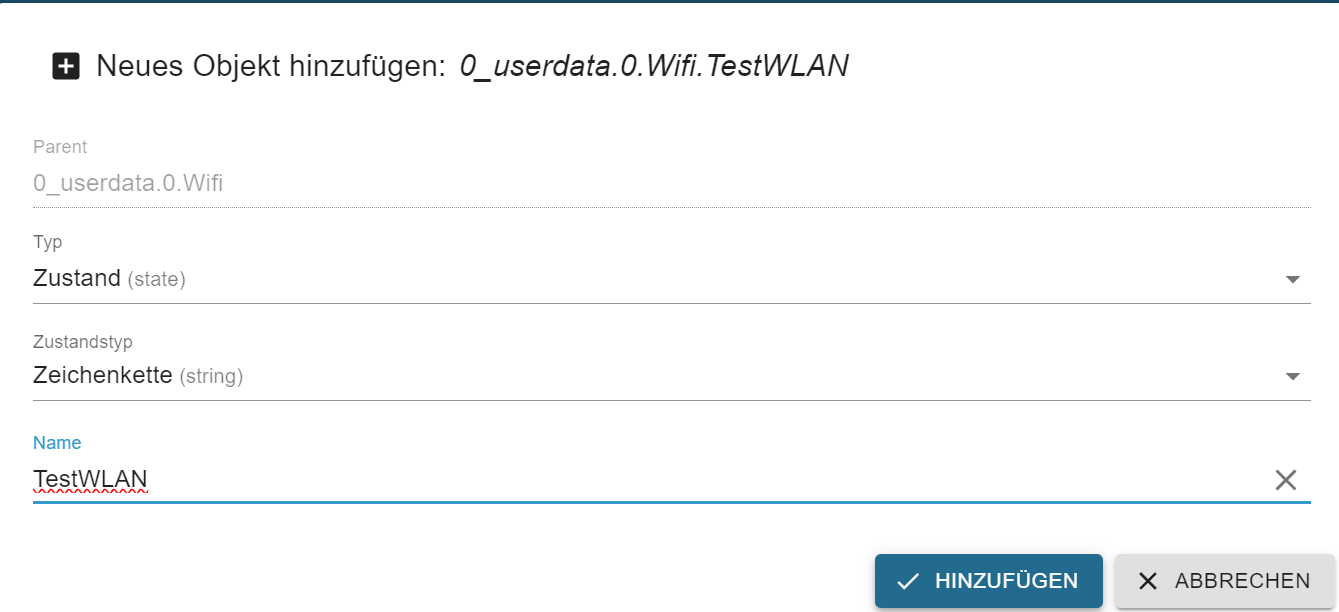
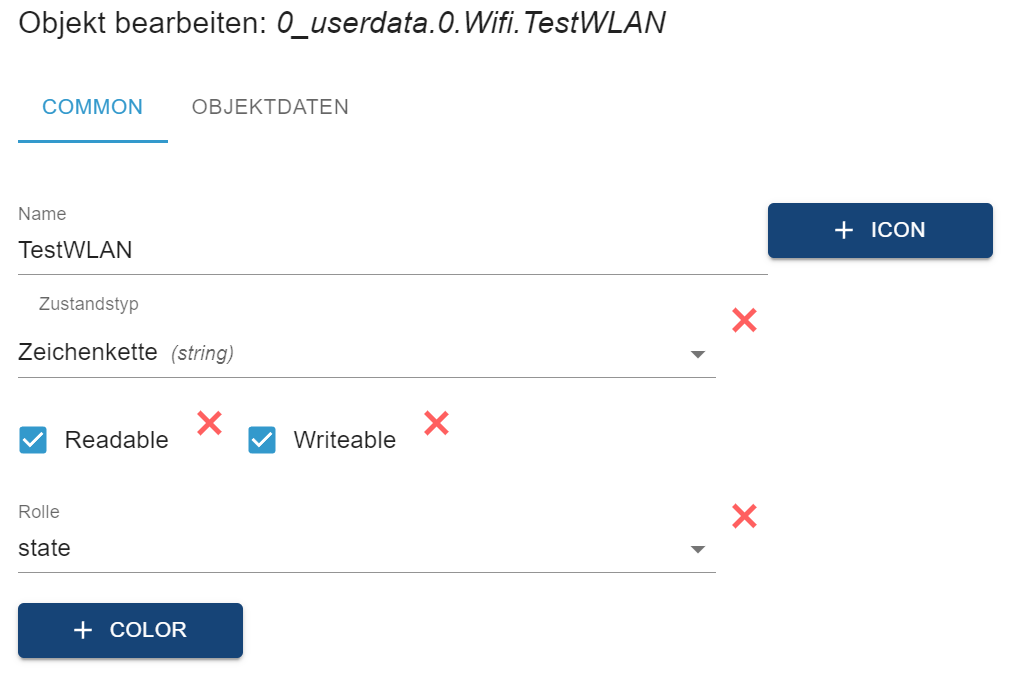
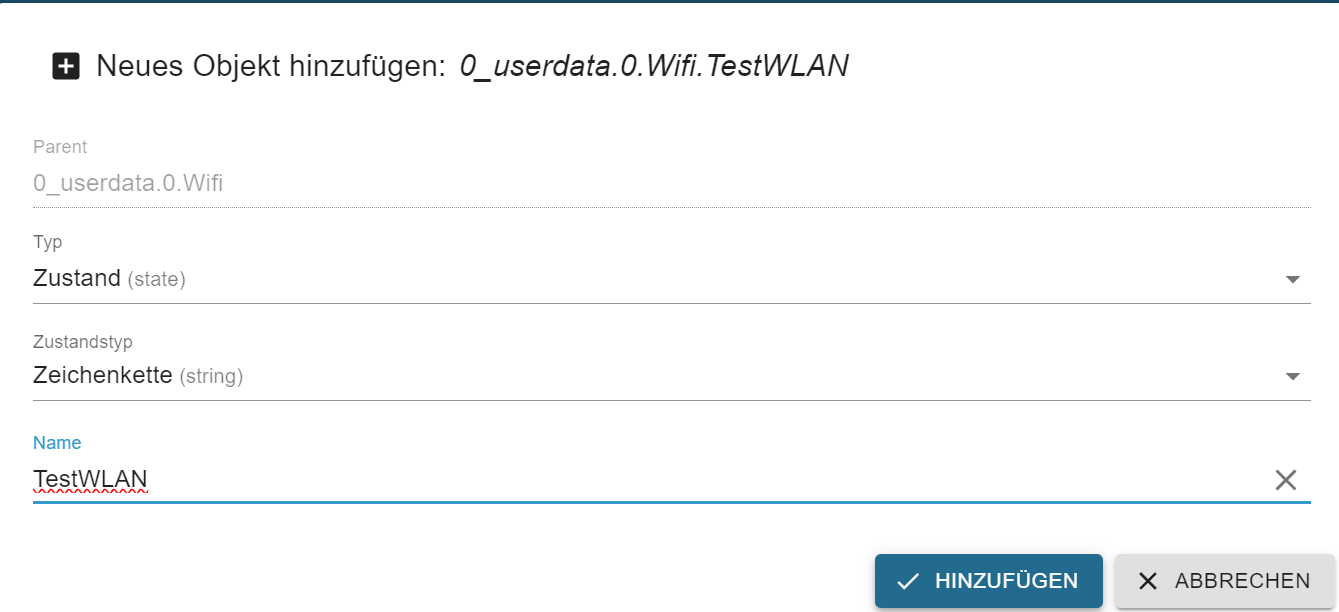
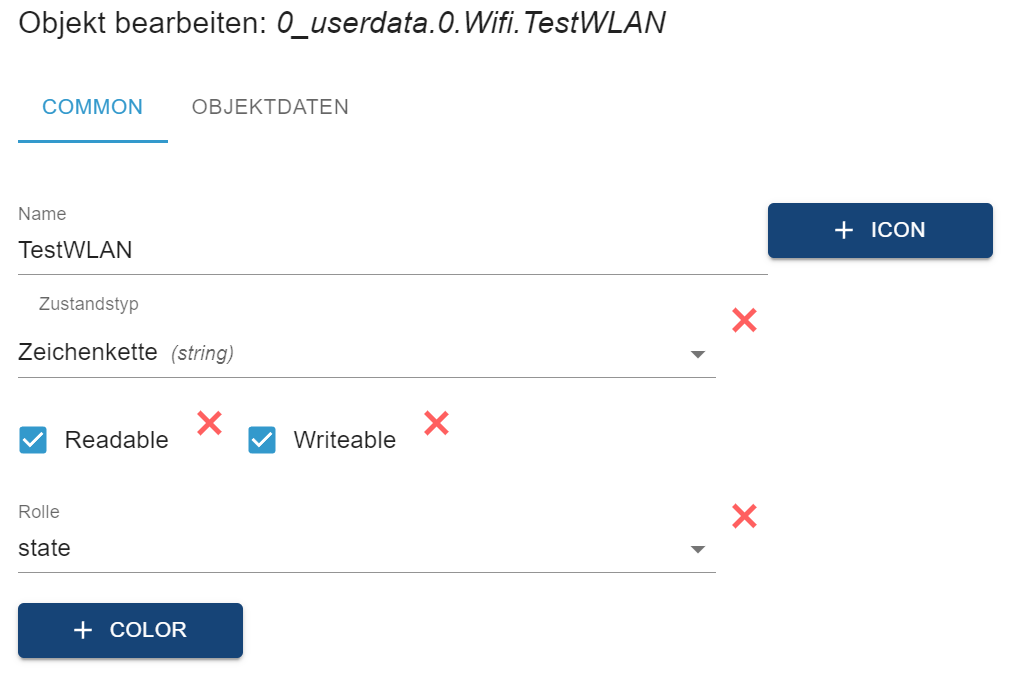
Wie wäre die beste Vorgehensweise um dies anzulegen?Edit:
Auf dieser Seite war ich auch schon, aber bei mir sieht es dann anders aus:

-
@tt-tom
ich habe den noch nicht angelegt.
Weder den Datenpunkt noch den Alias.
Ich hatte es versucht, dann aber wieder gelöscht.
Nehmen wir mal an mein WLANSSID ist TestWLAN
mein Passwort ist Test1234!
Wie wäre die beste Vorgehensweise um dies anzulegen?Edit:
Auf dieser Seite war ich auch schon, aber bei mir sieht es dann anders aus:

Das hier setzt Du unter die andere Seite.
let WLAN: PageType = { 'type': 'cardQR', 'heading': 'Gäste WLAN', 'items': [{ id: 'alias.0.NSPanel_1.Guest_Wifi', hidePassword: false, autoCreateALias: true }] };Und das WLAN muss wieder in die Pages.
Speichern und Seite am Panel aufrufen. Dann werden die datenpunkte angelegt.Edit: kann sein das beim Aufruf Meldungen im log auflaufen. Bitte diese mal zeigen.
-
Das hier setzt Du unter die andere Seite.
let WLAN: PageType = { 'type': 'cardQR', 'heading': 'Gäste WLAN', 'items': [{ id: 'alias.0.NSPanel_1.Guest_Wifi', hidePassword: false, autoCreateALias: true }] };Und das WLAN muss wieder in die Pages.
Speichern und Seite am Panel aufrufen. Dann werden die datenpunkte angelegt.Edit: kann sein das beim Aufruf Meldungen im log auflaufen. Bitte diese mal zeigen.
@tt-tom
ja es kommen Fehlermeldungen:javascript.0 (650522) script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39: Object "alias.0.NSPanel_1.Guest_Wifi" does not exist 20:19:20.769 warn javascript.0 (650522) at GenerateQRPage (script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:7258:67) 20:19:20.769 warn javascript.0 (650522) at GeneratePage (script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:4190:29) 20:19:20.769 warn javascript.0 (650522) at HandleButtonEvent (script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:7657:17) 20:19:20.769 warn javascript.0 (650522) at HandleMessage (script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:4114:21) 20:19:20.769 warn javascript.0 (650522) at script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:3843:21 20:19:20.769 warn javascript.0 (650522) at step (script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:33:23) 20:19:20.769 warn javascript.0 (650522) at Object.next (script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:14:53) 20:19:20.769 warn javascript.0 (650522) at script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:8:71 20:19:20.769 warn javascript.0 (650522) at __awaiter (script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:4:12) 20:19:20.770 warn javascript.0 (650522) at Object.<anonymous> (script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:3806:67) 20:19:20.770 warn javascript.0 (650522) script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39: error at function GenerateQRPage: Cannot read properties of null (reading 'split') 20:19:20.997 warn javascript.0 (650522) script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39: Adjust data for the QR page under 0_userdata.0.NSPanel.GuestWiFi.data. Follow the instructions in the wiki. 20:19:33.287 warn javascript.0 (650522) script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39: Adjust data (T) for the QR page under 0_userdata.0.NSPanel.GuestWiFi.data. Follow the instructions in the wiki. 20:19:33.287 warn javascript.0 (650522) script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39: Adjust data (S) for the QR page under 0_userdata.0.NSPanel.GuestWiFi.data. Follow the instructions in the wiki. -
@tt-tom
ja es kommen Fehlermeldungen:javascript.0 (650522) script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39: Object "alias.0.NSPanel_1.Guest_Wifi" does not exist 20:19:20.769 warn javascript.0 (650522) at GenerateQRPage (script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:7258:67) 20:19:20.769 warn javascript.0 (650522) at GeneratePage (script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:4190:29) 20:19:20.769 warn javascript.0 (650522) at HandleButtonEvent (script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:7657:17) 20:19:20.769 warn javascript.0 (650522) at HandleMessage (script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:4114:21) 20:19:20.769 warn javascript.0 (650522) at script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:3843:21 20:19:20.769 warn javascript.0 (650522) at step (script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:33:23) 20:19:20.769 warn javascript.0 (650522) at Object.next (script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:14:53) 20:19:20.769 warn javascript.0 (650522) at script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:8:71 20:19:20.769 warn javascript.0 (650522) at __awaiter (script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:4:12) 20:19:20.770 warn javascript.0 (650522) at Object.<anonymous> (script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39:3806:67) 20:19:20.770 warn javascript.0 (650522) script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39: error at function GenerateQRPage: Cannot read properties of null (reading 'split') 20:19:20.997 warn javascript.0 (650522) script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39: Adjust data for the QR page under 0_userdata.0.NSPanel.GuestWiFi.data. Follow the instructions in the wiki. 20:19:33.287 warn javascript.0 (650522) script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39: Adjust data (T) for the QR page under 0_userdata.0.NSPanel.GuestWiFi.data. Follow the instructions in the wiki. 20:19:33.287 warn javascript.0 (650522) script.js.NSPanels.Werkstatt1_NSPanel_TSV_4_3_3_39: Adjust data (S) for the QR page under 0_userdata.0.NSPanel.GuestWiFi.data. Follow the instructions in the wiki.@Einstein2002
Sieht erstmal gut aus. Jetzt schaue mal unter userdata, der Pfad steht in der Meldung. Ist der Datenpunkt jetzt da? -
@Einstein2002
Sieht erstmal gut aus. Jetzt schaue mal unter userdata, der Pfad steht in der Meldung. Ist der Datenpunkt jetzt da?@tt-tom
Ja der ist jetzt da -
@tt-tom
Ja der ist jetzt daJetzt kommt in data deine Daten rein, wie im Wiki beschrieben.
Bsp.: WIFI:T:WPA;S:Test-Guest-SSID;P:guest-accecess;H:;
T = Verschlüsselung
S = SSID
P = Password
H = Hidden (nur erforderlich wenn versteckt) -
Jetzt kommt in data deine Daten rein, wie im Wiki beschrieben.
Bsp.: WIFI:T:WPA;S:Test-Guest-SSID;P:guest-accecess;H:;
T = Verschlüsselung
S = SSID
P = Password
H = Hidden (nur erforderlich wenn versteckt)@tt-tom
Ich habe die Daten in Alias und userdaten geändert,
das war doch Okay?Dann habe ich mal den Code gescannt und bin verbunden.
Das klappt ja super!!
Muss ich sonst noch auf was achten?
Als nächstes versuche ich mal das WLAN mit dem Schalter auszuschalten.
Da benötige ich doch bestimmt noch einen Alias das der UDM sagt Wlan ausschalten.
Oder? -
@tt-tom
Ich habe die Daten in Alias und userdaten geändert,
das war doch Okay?Dann habe ich mal den Code gescannt und bin verbunden.
Das klappt ja super!!
Muss ich sonst noch auf was achten?
Als nächstes versuche ich mal das WLAN mit dem Schalter auszuschalten.
Da benötige ich doch bestimmt noch einen Alias das der UDM sagt Wlan ausschalten.
Oder?Ne, du musst den Alias SWITCH auf dein Schalter vom WLAN umstellen. Dazu musst du den Alias mit dem Stift editieren.
-
Ne, du musst den Alias SWITCH auf dein Schalter vom WLAN umstellen. Dazu musst du den Alias mit dem Stift editieren.
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Ne, du musst den Alias SWITCH auf dein Schalter vom WLAN umstellen. Dazu musst du den Alias mit dem Stift editieren.
Ich denke das lass ich sein, ich sehe zwar die Datenpunkte von Unifi und auch das passende WLAN, aber selbst wenn ich unter den Objekten direkt von true auf false umstelle passiert da nix.
Edit: Aber ich sehe wenn ich direkt auf der UDM das WLAN ausschalte wird es im IOBroker Datenpunkt angezeigt.
Da muss ich noch sehen welcher Datenpunkt der richtige ist. Aber der Rest klappt schon sehr gut.
Ganz lieben Dank für die Geduld und Hilfe. -
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Ne, du musst den Alias SWITCH auf dein Schalter vom WLAN umstellen. Dazu musst du den Alias mit dem Stift editieren.
Ich denke das lass ich sein, ich sehe zwar die Datenpunkte von Unifi und auch das passende WLAN, aber selbst wenn ich unter den Objekten direkt von true auf false umstelle passiert da nix.
Edit: Aber ich sehe wenn ich direkt auf der UDM das WLAN ausschalte wird es im IOBroker Datenpunkt angezeigt.
Da muss ich noch sehen welcher Datenpunkt der richtige ist. Aber der Rest klappt schon sehr gut.
Ganz lieben Dank für die Geduld und Hilfe.Jo das ist eine andere Baustelle, vielleicht kann dir ein anderer User weiterhelfen. Da bin ich raus, da ich sowas nicht habe.
Viel Spaß noch mit dem Panel.
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Ne, du musst den Alias SWITCH auf dein Schalter vom WLAN umstellen. Dazu musst du den Alias mit dem Stift editieren.
Ich denke das lass ich sein, ich sehe zwar die Datenpunkte von Unifi und auch das passende WLAN, aber selbst wenn ich unter den Objekten direkt von true auf false umstelle passiert da nix.
Edit: Aber ich sehe wenn ich direkt auf der UDM das WLAN ausschalte wird es im IOBroker Datenpunkt angezeigt.
Da muss ich noch sehen welcher Datenpunkt der richtige ist. Aber der Rest klappt schon sehr gut.
Ganz lieben Dank für die Geduld und Hilfe.@einstein2002 sagte in SONOFF NSPanel mit Lovelace UI:
Ich denke das lass ich sein, ich sehe zwar die Datenpunkte von Unifi und auch das passende WLAN, aber selbst wenn ich unter den Objekten direkt von true auf false umstelle passiert da nix.
Edit: Aber ich sehe wenn ich direkt auf der UDM das WLAN ausschalte wird es im IOBroker Datenpunkt angezeigt.
https://github.com/iobroker-community-adapters/ioBroker.unifi#controlIch denke es wird über den DP einige Zeit benötigen, bis das Gästenetz aktiv ist...
-
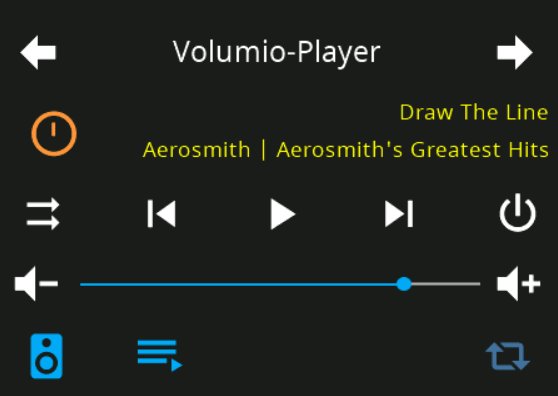
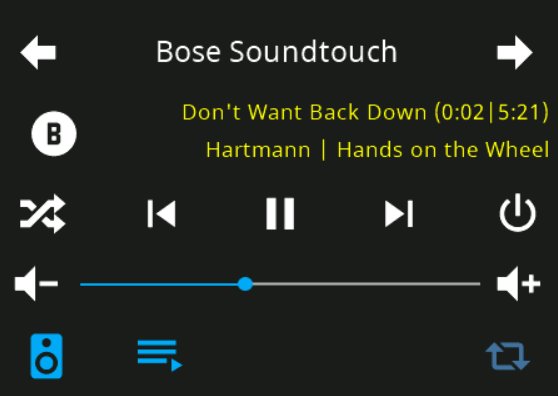
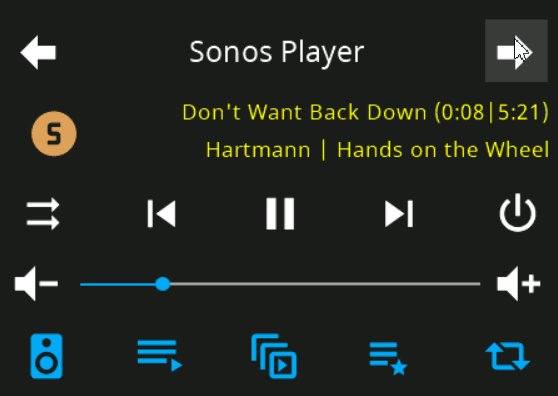
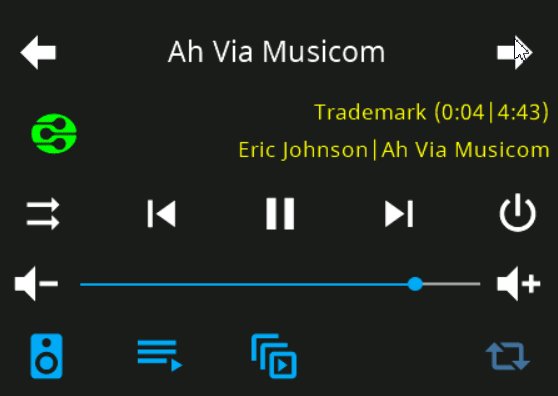
Habe das Ding für einen Test mal komplett überarbeitet...
Bitte https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts verwenden
Die HandleButtonEvent initiiert jetzt keinen Seitenupdate mehr bei Volume. Sobald ein Datenpunkt geändert wird, wird die Seite gerendert. Alles andere dazwischen ist jetzt von den Adaptern abhängig...
Änderungen:
https://github.com/joBr99/nspanel-lovelace-ui/commit/858dac73d0e5f32f9bf76cf19405c47b2271371f

Habe es nochmal mit allen Player durchgespielt und läuft bei mir.
@armilar said in SONOFF NSPanel mit Lovelace UI:
Habe das Ding für einen Test mal komplett überarbeitet...
Bitte https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts verwenden
Die HandleButtonEvent initiiert jetzt keinen Seitenupdate mehr bei Volume. Sobald ein Datenpunkt geändert wird, wird die Seite gerendert. Alles andere dazwischen ist jetzt von den Adaptern abhängig...
Änderungen:
https://github.com/joBr99/nspanel-lovelace-ui/commit/858dac73d0e5f32f9bf76cf19405c47b2271371f

Habe es nochmal mit allen Player durchgespielt und läuft bei mir.
Nice, funktioniert sehr gut. Wenn man schnell hintereinander drückt, dann springt der Slider noch manchmal, aber das könnte auch an dem grottigen Spotify-Adapter liegen. Wenn man aber direkt die Sliderposition drückt, dann übernimmt er es. Mapping der Lautstärke funktioniert auch. Vielen Dank!
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Habe das Ding für einen Test mal komplett überarbeitet...
Bitte https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts verwenden
Die HandleButtonEvent initiiert jetzt keinen Seitenupdate mehr bei Volume. Sobald ein Datenpunkt geändert wird, wird die Seite gerendert. Alles andere dazwischen ist jetzt von den Adaptern abhängig...
Änderungen:
https://github.com/joBr99/nspanel-lovelace-ui/commit/858dac73d0e5f32f9bf76cf19405c47b2271371f

Habe es nochmal mit allen Player durchgespielt und läuft bei mir.
Nice, funktioniert sehr gut. Wenn man schnell hintereinander drückt, dann springt der Slider noch manchmal, aber das könnte auch an dem grottigen Spotify-Adapter liegen. Wenn man aber direkt die Sliderposition drückt, dann übernimmt er es. Mapping der Lautstärke funktioniert auch. Vielen Dank!
Bin noch am überlegen wie man die + und - Taste, die ja auch nichts anderes sind als VolumeSlider, etwas schöner einbindet, so dass die immer +1 und -1 bringen und der Slider ebenfalls sauber arbeitet
Da die Scale Kommazahlen liefert und die Adapter gerne Integer runden wäre da ein Math.ceil oder Math.floor auf mindesten eine Ganzzahl ggfs. sinnvoll. Ansonsten musste öfter draufdrücken...
Bin da aber noch nicht wirklich über etwas superdupertolles gefallen... Evtl. hast du ja noch ne Idee?
-
Bin noch am überlegen wie man die + und - Taste, die ja auch nichts anderes sind als VolumeSlider, etwas schöner einbindet, so dass die immer +1 und -1 bringen und der Slider ebenfalls sauber arbeitet
Da die Scale Kommazahlen liefert und die Adapter gerne Integer runden wäre da ein Math.ceil oder Math.floor auf mindesten eine Ganzzahl ggfs. sinnvoll. Ansonsten musste öfter draufdrücken...
Bin da aber noch nicht wirklich über etwas superdupertolles gefallen... Evtl. hast du ja noch ne Idee?
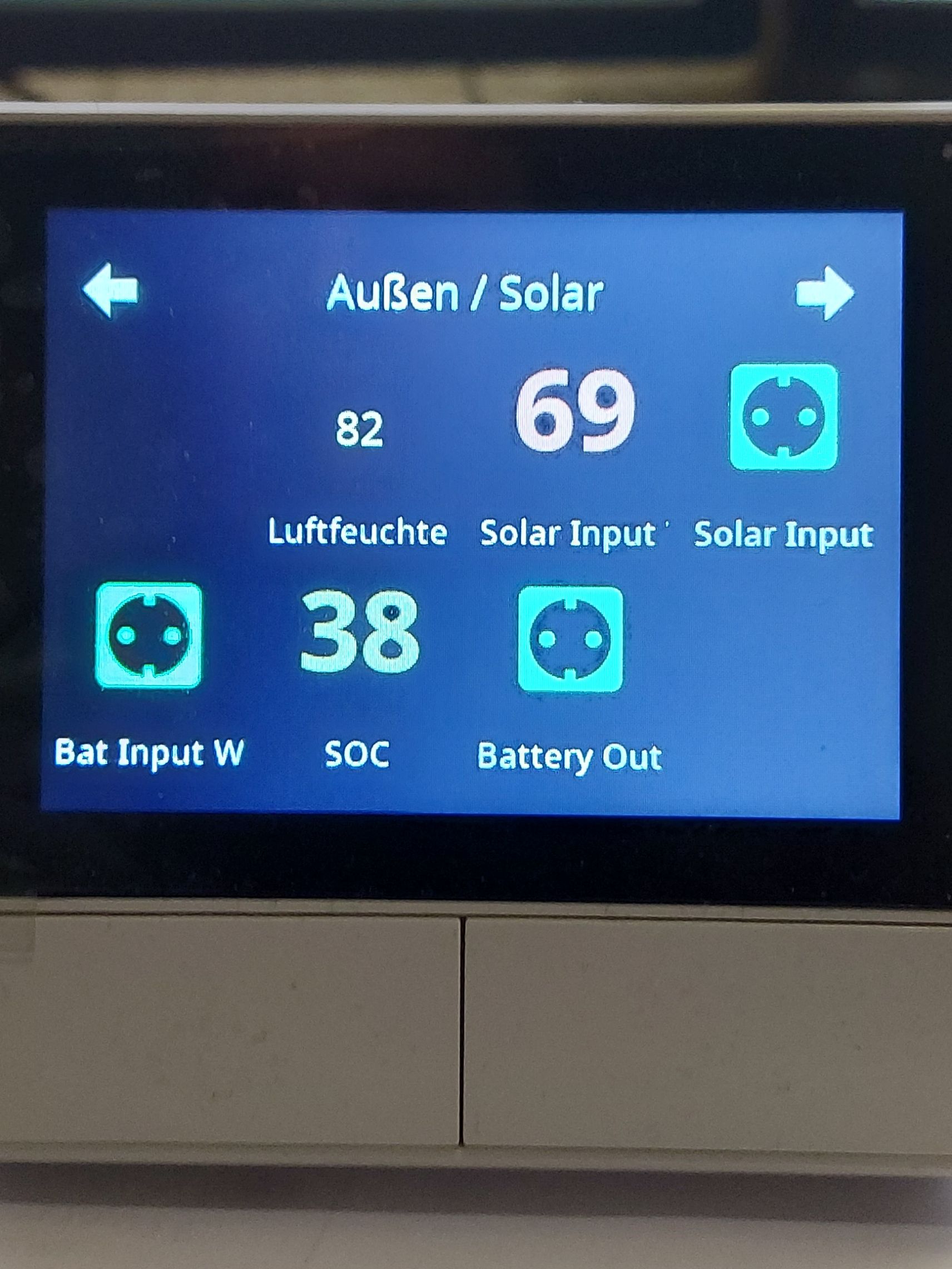
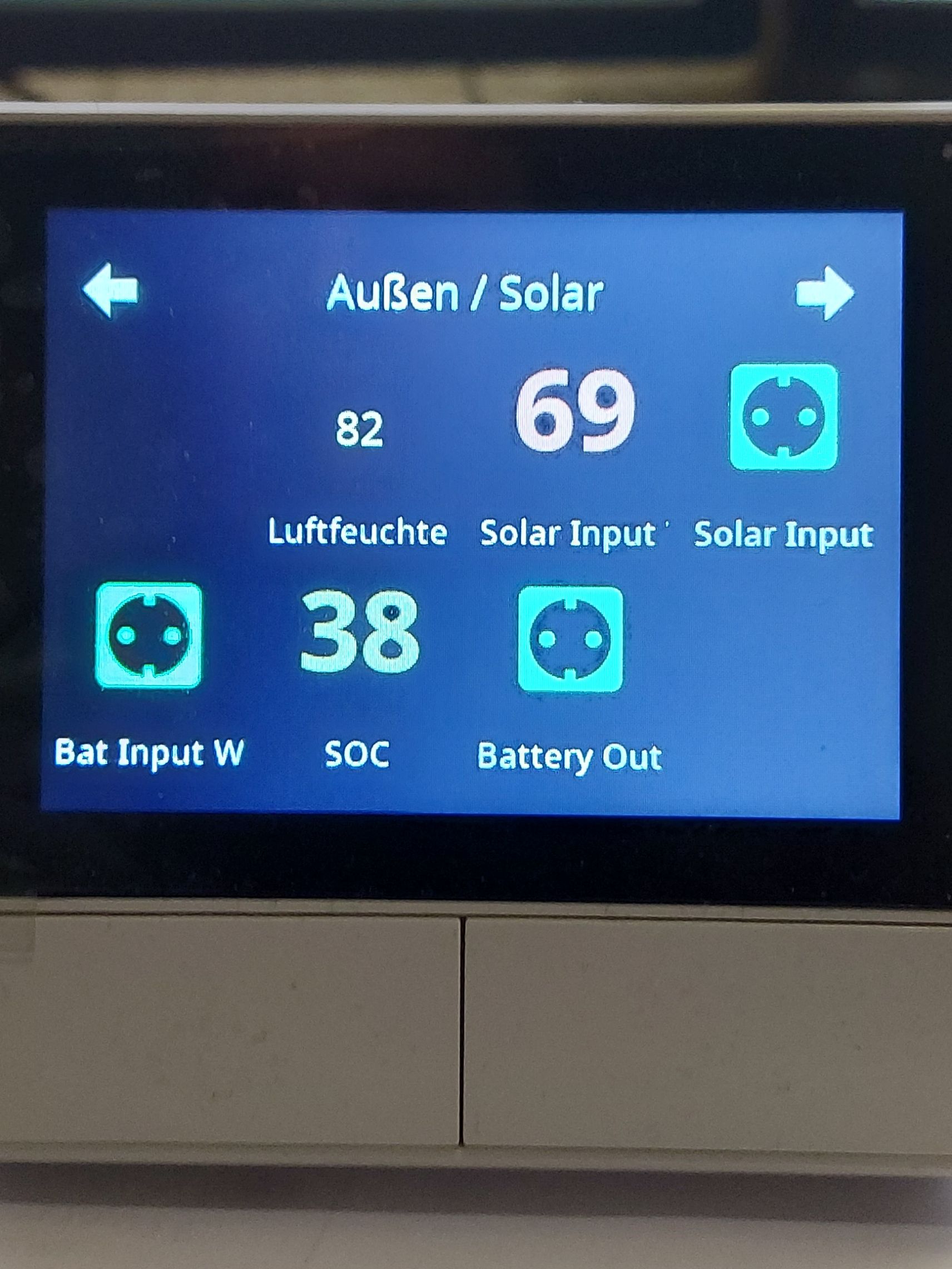
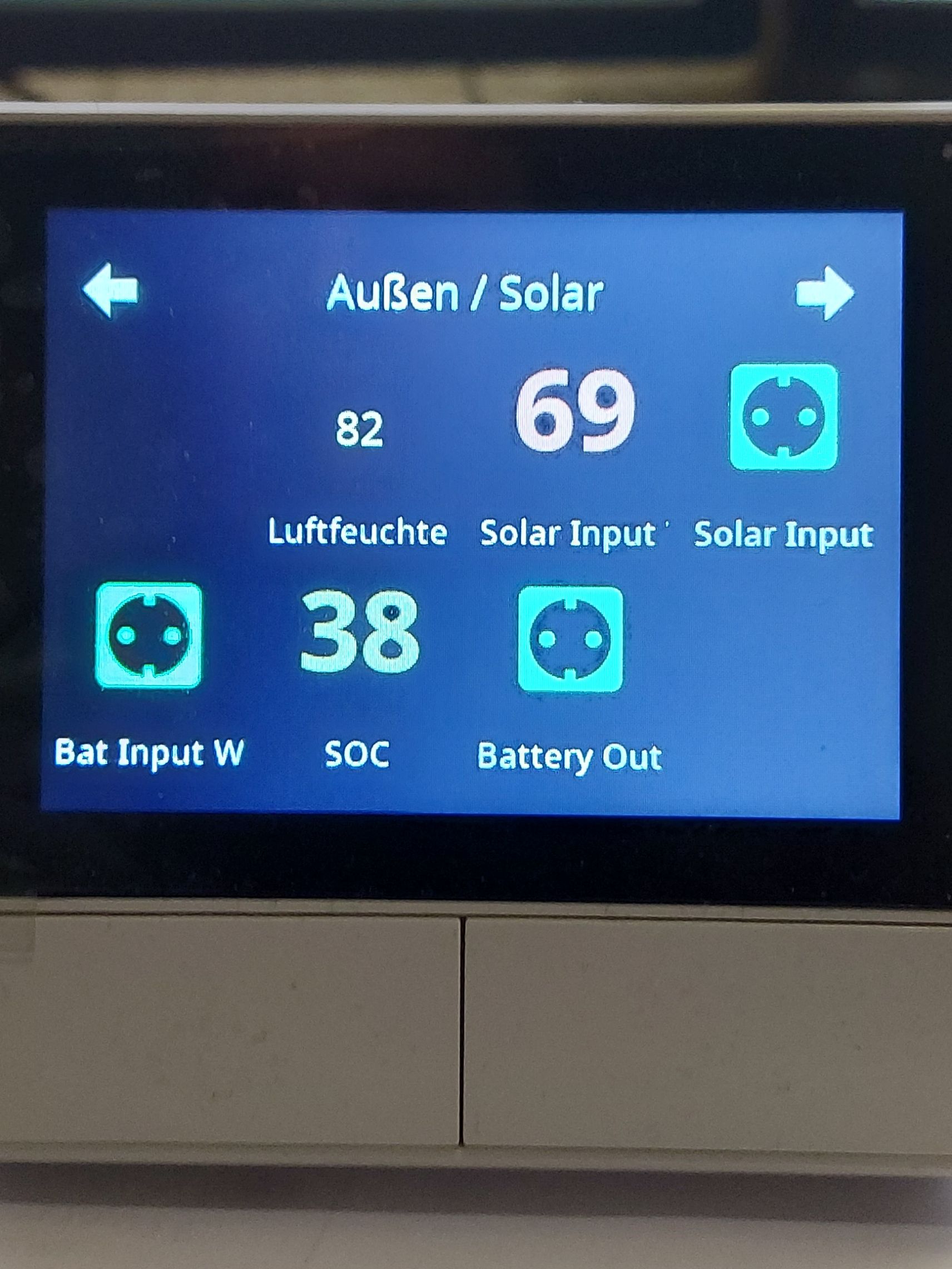
@armilar Ich brauch nochmal ein wenig Hilfe. Ich komm mit den Aliasen einfach nicht zurecht. Ich habe vor, mir die Solarleistung (in Watt) anzuzeigen. Ich habe versucht, mit 'Geräte' einen Alias anzulegen. Hier hatte ich gedacht, dass wohl 'Steckdose' das richtige sei. Angezeigt wird mir tatsächlich eine Steckdose - mal in gelb, mal in grün.

BTW. Wie ich den Wert für Solar Input und SOC hinbekommen habe ist mir schleierhaft. Unter 'Geräte' sind die jedenfalls nicht.
-
@armilar Ich brauch nochmal ein wenig Hilfe. Ich komm mit den Aliasen einfach nicht zurecht. Ich habe vor, mir die Solarleistung (in Watt) anzuzeigen. Ich habe versucht, mit 'Geräte' einen Alias anzulegen. Hier hatte ich gedacht, dass wohl 'Steckdose' das richtige sei. Angezeigt wird mir tatsächlich eine Steckdose - mal in gelb, mal in grün.

BTW. Wie ich den Wert für Solar Input und SOC hinbekommen habe ist mir schleierhaft. Unter 'Geräte' sind die jedenfalls nicht.
-
@armilar Ich brauch nochmal ein wenig Hilfe. Ich komm mit den Aliasen einfach nicht zurecht. Ich habe vor, mir die Solarleistung (in Watt) anzuzeigen. Ich habe versucht, mit 'Geräte' einen Alias anzulegen. Hier hatte ich gedacht, dass wohl 'Steckdose' das richtige sei. Angezeigt wird mir tatsächlich eine Steckdose - mal in gelb, mal in grün.

BTW. Wie ich den Wert für Solar Input und SOC hinbekommen habe ist mir schleierhaft. Unter 'Geräte' sind die jedenfalls nicht.
Du möchtest eine "Info" über die Solarleistung in "W", d.h. du hast einen Wert den du informativ nutzen möchtest. Warum nimmst du dann nicht den ALIAS Info...
Mit der Steckdose (socket) schaltest du eine Steckdose an oder aus...
Der Unterschied:
- Info = Irgendeinen Wert anzeigen
- Steckdose = Smarte Steckdose ein- oder ausschalten (analog Licht)














