NEWS
[Neuer Adapter] Hiob (Handy App)
-
@lucky_esa
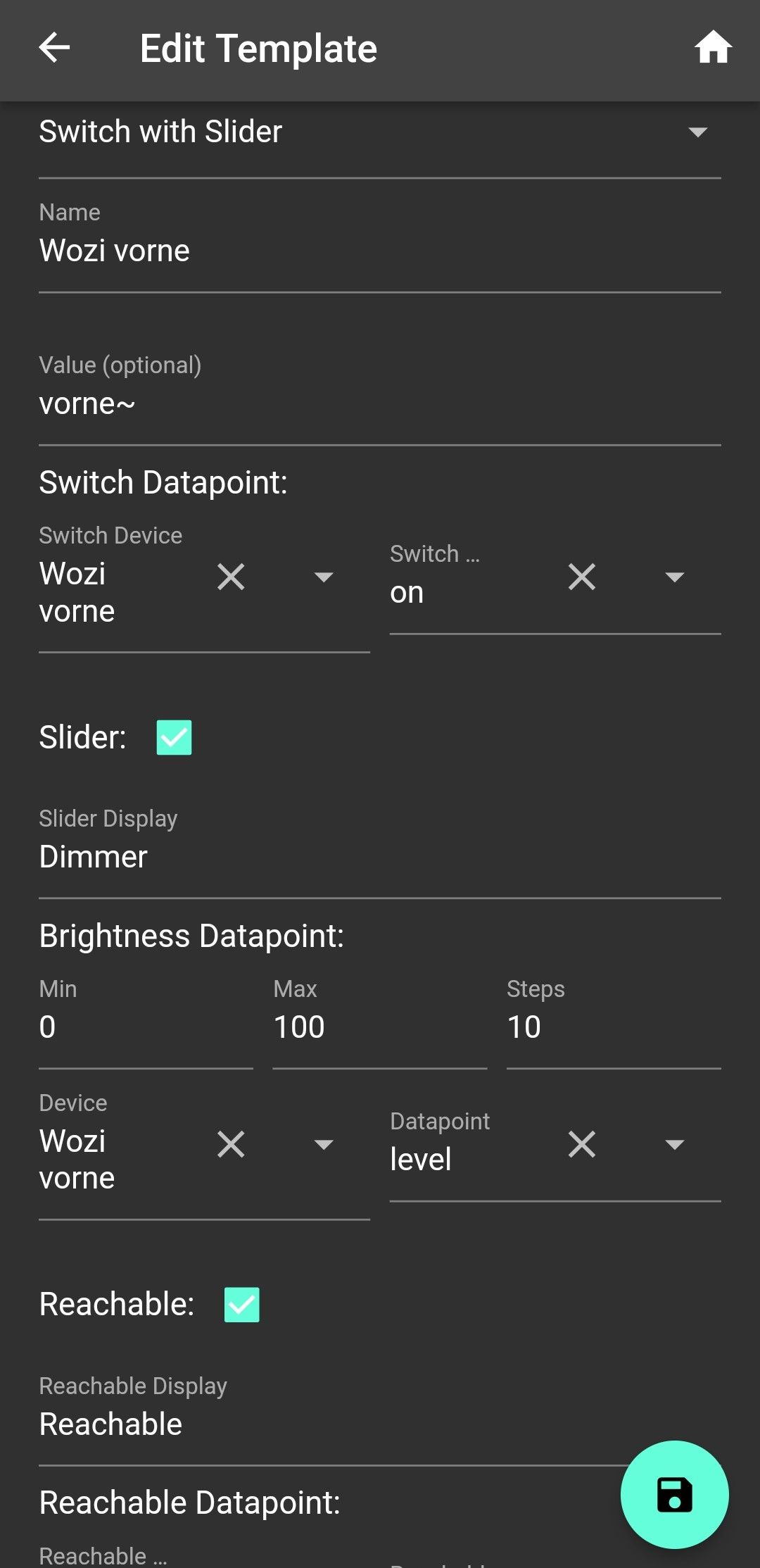
Kannst du mir bitte mal die Einstellungen für einen Fenster datenpunkt zeigen. Wüsste nicht, wie ich das konfigurieren kann.@e-s sagte in [Neuer Adapter] Hiob (Handy App):
@lucky_esa
Kannst du mir bitte mal die Einstellungen für einen Fenster datenpunkt zeigen. Wüsste nicht, wie ich das konfigurieren kann.Mir ist noch eingefallen das ich hier eine Anleitung geschrieben hatte.
Gruß//Lucky
-
@e-s sagte in [Neuer Adapter] Hiob (Handy App):
@lucky_esa
Kannst du mir bitte mal die Einstellungen für einen Fenster datenpunkt zeigen. Wüsste nicht, wie ich das konfigurieren kann.Mir ist noch eingefallen das ich hier eine Anleitung geschrieben hatte.
Gruß//Lucky
@lucky_esa
Ah perfekt danke dir :) . Das verlinke ich noch bei mir auf GitHub -
@lucky_esa
Ah perfekt danke dir :) . Das verlinke ich noch bei mir auf GitHub@mor15euro
Config Sync funktioniert bei mir mit der 0.40 nicht.
Legt keinen Ordner an.
Allerdings hatte ich es in vorigen Versionen nicht probiert. -
@lucky_esa
Ah perfekt danke dir :) . Das verlinke ich noch bei mir auf GitHub@mor15euro sagte in [Neuer Adapter] Hiob (Handy App):
@lucky_esa
Ah perfekt danke dir :) . Das verlinke ich noch bei mir auf GitHubLade dir bitte alle Dateien und Bilder vom GIT und lade diese bei dir auf dem GIT. Ein Link wäre nicht gut, ich könnte dann diesen Fork nicht mehr löschen.
Gruß//Lucky
-
@mor15euro
Config Sync funktioniert bei mir mit der 0.40 nicht.
Legt keinen Ordner an.
Allerdings hatte ich es in vorigen Versionen nicht probiert.@malleralle
Kommen im Log irgendwelche Fehler? Hast dus schon mit der Version 0.0.41 probiert? -
@malleralle
Kommen im Log irgendwelche Fehler? Hast dus schon mit der Version 0.0.41 probiert?@mor15euro sagte in [Neuer Adapter] Hiob (Handy App):
@malleralle
Kommen im Log irgendwelche Fehler? Hast dus schon mit der Version 0.0.41 probiert?Die 0.0.41 steht noch nicht zur Verfügung. Kann diesen Fehler mit der 0.0.403 nicht bestätigen. Wenn es ein Problem gibt, dann liegt es nicht an der APP sondern am Adapter. Habe mir ja den Adapter neu geschrieben um Bugs zu entfernen.
Gruß//Lucky
-
@malleralle
Kommen im Log irgendwelche Fehler? Hast dus schon mit der Version 0.0.41 probiert?Besteht die Möglichkeit, wie von mir oben beschrieben, ein weiteres Widget hinzuzufügen für die Auswahl von Farben als HEX? Besser wäre es deinen Code zur Verfügung zu stellen, dann kann ich mir das selber hinzufügen.
Die APP ist echt super und ich nutze diese für mein komplettes Smarthome System aber deine Updates dauern mir ein wenig zu lang...
Ein Eingabe Widget wäre auch noch super um auch mal einen Wert einzugeben.Gruß//Lucky
-
Besteht die Möglichkeit, wie von mir oben beschrieben, ein weiteres Widget hinzuzufügen für die Auswahl von Farben als HEX? Besser wäre es deinen Code zur Verfügung zu stellen, dann kann ich mir das selber hinzufügen.
Die APP ist echt super und ich nutze diese für mein komplettes Smarthome System aber deine Updates dauern mir ein wenig zu lang...
Ein Eingabe Widget wäre auch noch super um auch mal einen Wert einzugeben.Gruß//Lucky
@lucky_esa
Die meisten Bugs sollten jetzt mit der aktuellesten Adapter Version behoben sein. Bei mir funktioniert zumindest alles.
Bezüglich der App wollte ich bevor ich den Code veröffentliche noch einiges Dokumentieren und verschönern. Jedoch werde ich wahrscheinlich erst wieder in meinen Semester Ferien Zeit haben für die App. Falls es gewollt ist kann ich trotzdem sehr gerne meinen (etwas hässlichen xD) Code veröffentlichen. Momentan hoste ich den Code auf BitBucket es würde wahrscheinlich Sinn machen in Zukunft auf Github zu wechseln.
Trotzdem hier schonmal der link:
https://bitbucket.org/mor15Euro/smart_home/src/master/
Gerne könnt ihr privat an der App weiter schreiben. Freue mich über jeden Pull Request :)
Bei weiteren Fragen oder Anregungen gerne einfach melden. Auch bezüglich des Codes. -
@lucky_esa
Die meisten Bugs sollten jetzt mit der aktuellesten Adapter Version behoben sein. Bei mir funktioniert zumindest alles.
Bezüglich der App wollte ich bevor ich den Code veröffentliche noch einiges Dokumentieren und verschönern. Jedoch werde ich wahrscheinlich erst wieder in meinen Semester Ferien Zeit haben für die App. Falls es gewollt ist kann ich trotzdem sehr gerne meinen (etwas hässlichen xD) Code veröffentlichen. Momentan hoste ich den Code auf BitBucket es würde wahrscheinlich Sinn machen in Zukunft auf Github zu wechseln.
Trotzdem hier schonmal der link:
https://bitbucket.org/mor15Euro/smart_home/src/master/
Gerne könnt ihr privat an der App weiter schreiben. Freue mich über jeden Pull Request :)
Bei weiteren Fragen oder Anregungen gerne einfach melden. Auch bezüglich des Codes.sehr schön - für mich wäre der erste Wunsch einer Erweiterung (was ich selber leider nicht machen kann, da dafür meine Programmierkenntnisse nicht ausreichen):
- etwas mehr Auswahlmöglichkeite bei den Symbolen (z.B. Treppe, ...)
- evtl. auch ein Symbol vor dem Text des Schalters, der sich bei "ein" z.B. dann gelb färbt
-
@lucky_esa
Die meisten Bugs sollten jetzt mit der aktuellesten Adapter Version behoben sein. Bei mir funktioniert zumindest alles.
Bezüglich der App wollte ich bevor ich den Code veröffentliche noch einiges Dokumentieren und verschönern. Jedoch werde ich wahrscheinlich erst wieder in meinen Semester Ferien Zeit haben für die App. Falls es gewollt ist kann ich trotzdem sehr gerne meinen (etwas hässlichen xD) Code veröffentlichen. Momentan hoste ich den Code auf BitBucket es würde wahrscheinlich Sinn machen in Zukunft auf Github zu wechseln.
Trotzdem hier schonmal der link:
https://bitbucket.org/mor15Euro/smart_home/src/master/
Gerne könnt ihr privat an der App weiter schreiben. Freue mich über jeden Pull Request :)
Bei weiteren Fragen oder Anregungen gerne einfach melden. Auch bezüglich des Codes.@mor15euro Mega wäre es in der App sowas wie "Nested Groups" machen zu können. Ich meine damit, dass ich auf einem Screen eine Group für einen geschlossenen Dropdown nutze. Darin kann ich dann leider keine weitere Gruppe mit geschlossenen Dropdowns anlegen, sodass man immer nur eine Ebene tiefer gehen kann. Das wäre noch ein kleiner Komfort-Benefit in der Nutzung der App. Ansonsten bin ich eigentlich wunschlos glücklich mit deiner Lösung - echt das beste was ich bislang zur Steuerung von iobroker gesehen habe ohne mich auf fremde Clouds stützen zu müssen.
Wenn man träumen darf, dann wäre die Anzeige eines Kamera-Livestreams noch top, dazu nutze ich derzeit einfach das WebView auf eine JPEG-Ausgabe der Kamera, was recht statisch ist. Cool wäre eine Möglichkeit direkter Livestreams (also rtsp://<IP>:<PORT>/<PFAD> bspw -> rtsp://192.168.66.66:554/cam)
Das sind aber Feature-Requests und keine Bugs oder dergleichen. Solltest du es lieber in Github haben, dann hau ich es dir gerne dort rein :-)
Danke für deine tolle Arbeit!!
-
@lucky_esa
Die meisten Bugs sollten jetzt mit der aktuellesten Adapter Version behoben sein. Bei mir funktioniert zumindest alles.
Bezüglich der App wollte ich bevor ich den Code veröffentliche noch einiges Dokumentieren und verschönern. Jedoch werde ich wahrscheinlich erst wieder in meinen Semester Ferien Zeit haben für die App. Falls es gewollt ist kann ich trotzdem sehr gerne meinen (etwas hässlichen xD) Code veröffentlichen. Momentan hoste ich den Code auf BitBucket es würde wahrscheinlich Sinn machen in Zukunft auf Github zu wechseln.
Trotzdem hier schonmal der link:
https://bitbucket.org/mor15Euro/smart_home/src/master/
Gerne könnt ihr privat an der App weiter schreiben. Freue mich über jeden Pull Request :)
Bei weiteren Fragen oder Anregungen gerne einfach melden. Auch bezüglich des Codes.@mor15euro Bis dato habe ich mich mit der Entwicklung einer APP nicht auseinander gesetzt. Allerdings bin ich von deiner APP so abhängig, da ich alles darüber steuere, dass ich mich damit beschäftigen werde.
Habe am Wochenende mal die ganzen Application installiert mit der Erfahrung, dass meine Hardware nicht ausreichend ist. Somit kann ich derzeit nicht mich so einlesen wie ich es gerne möchte.
Momentan leihe ich mir den Laptop meiner Frau aus aber das ist nicht die Rätsels Lösung.
Als Erstes werde ich den context Verschlüsseln und danach mich damit beschäftigen.

Allerdings habe ich das nächste Thema. Du hast den Adapter von Java in Typescript geändert. Leider schreibe ich nur Java....Das ist gerade echt ärgerlich.
@Manfred-B-0 Mehr Icons sollte möglich sein. Ein Wechsel der Icons ist vielleicht umsetzbar. Muss jetzt erstmal mich mit dem Code beschäftigen.
@Berzi Auch mir fehlt dieses Feature :-)
Gruß//Lucky
-
@mor15euro Bis dato habe ich mich mit der Entwicklung einer APP nicht auseinander gesetzt. Allerdings bin ich von deiner APP so abhängig, da ich alles darüber steuere, dass ich mich damit beschäftigen werde.
Habe am Wochenende mal die ganzen Application installiert mit der Erfahrung, dass meine Hardware nicht ausreichend ist. Somit kann ich derzeit nicht mich so einlesen wie ich es gerne möchte.
Momentan leihe ich mir den Laptop meiner Frau aus aber das ist nicht die Rätsels Lösung.
Als Erstes werde ich den context Verschlüsseln und danach mich damit beschäftigen.

Allerdings habe ich das nächste Thema. Du hast den Adapter von Java in Typescript geändert. Leider schreibe ich nur Java....Das ist gerade echt ärgerlich.
@Manfred-B-0 Mehr Icons sollte möglich sein. Ein Wechsel der Icons ist vielleicht umsetzbar. Muss jetzt erstmal mich mit dem Code beschäftigen.
@Berzi Auch mir fehlt dieses Feature :-)
Gruß//Lucky
@lucky_esa
Was für eine Hardware hast du denn?
Genau ich habe den Adapter von Javascript auf Typescript geändert. Dies hat vor allem den Grund, dass Typescript statische Typisierung zu JavaScript hinzufügt. Es sei jedoch anzumerken, wenn du Javascript kannst, dann kannst du auch Typescript. Die beiden Sprachen haben sehr ähnlichen Syntax. Man kann sogar Javascript in Typescript verwenden. Somit sollte Typescript nach einer kleinen Eingewöhnungszeit kein Problem darstellen.
@Manfred-B-0 Momentan erlaubt die App nur Material Icons jedoch wäre es eine gute Idee custom Icons zu erlauben.
@Berzi Das sind sehr gute Feature Request über wir gerne weiter diskutieren können. Ich habe inzwischen auch schon ein GitHub Repo eingerichtet, wo wir gerne Zukünftige Diskussionen und Requests behandeln können.
An allle:
Mich freut es natürlich sehr, dass ich mit meiner Anfangs aus Langeweile Entstandenen Idee so viele Nutzer begeistern konnte/kann. Wie euch vielleicht jedoch aufgefallen ist, bin ich absolut noch in meinen Anfängen was große OpenSource Projekte angeht und bin sehr offen für Feedback. Ich habe noch sehr viele Ideen für die App aber leider zu wenig Zeit, jedoch wäre es ein sehr guter Anfange wenn wir GitHub Features Requests und Bugs Sammeln könnten und gemeinsam Diskutieren was wichtiger ist. So kann ich, wenn ich wieder mehr Zeit habe (ab ende Februar) mich gezielt an diese Sachen setzen.Hier der GitHub Link: https://github.com/moba15/hiob_app
-
@lucky_esa
Was für eine Hardware hast du denn?
Genau ich habe den Adapter von Javascript auf Typescript geändert. Dies hat vor allem den Grund, dass Typescript statische Typisierung zu JavaScript hinzufügt. Es sei jedoch anzumerken, wenn du Javascript kannst, dann kannst du auch Typescript. Die beiden Sprachen haben sehr ähnlichen Syntax. Man kann sogar Javascript in Typescript verwenden. Somit sollte Typescript nach einer kleinen Eingewöhnungszeit kein Problem darstellen.
@Manfred-B-0 Momentan erlaubt die App nur Material Icons jedoch wäre es eine gute Idee custom Icons zu erlauben.
@Berzi Das sind sehr gute Feature Request über wir gerne weiter diskutieren können. Ich habe inzwischen auch schon ein GitHub Repo eingerichtet, wo wir gerne Zukünftige Diskussionen und Requests behandeln können.
An allle:
Mich freut es natürlich sehr, dass ich mit meiner Anfangs aus Langeweile Entstandenen Idee so viele Nutzer begeistern konnte/kann. Wie euch vielleicht jedoch aufgefallen ist, bin ich absolut noch in meinen Anfängen was große OpenSource Projekte angeht und bin sehr offen für Feedback. Ich habe noch sehr viele Ideen für die App aber leider zu wenig Zeit, jedoch wäre es ein sehr guter Anfange wenn wir GitHub Features Requests und Bugs Sammeln könnten und gemeinsam Diskutieren was wichtiger ist. So kann ich, wenn ich wieder mehr Zeit habe (ab ende Februar) mich gezielt an diese Sachen setzen.Hier der GitHub Link: https://github.com/moba15/hiob_app
@mor15euro Gerne bringe ich dir das koordinierter bei Github in die Issues rein. Schau mal bei dem Projekt hier bspw. https://github.com/lumapu/ahoy/issues , dort nutzen sie so Marker für "Bug", "Question", "Enhancement", usw... vllt auch was für dich, wenn du deine Issues beginnst zu sortieren.
Was mir bislang etwas unklar war, du hast ein Git für den Hiob-Adapter und einen für die Hiob-App
https://github.com/moba15/ioBroker.hiob
https://github.com/moba15/hiob_appIch hatte mich etwas schwer getan, wo dann welches Issue aufgemacht werden sollte. Aus Anwendersicht fällt diese Unterscheidung vllt etwas schwer?
-
@lucky_esa
Was für eine Hardware hast du denn?
Genau ich habe den Adapter von Javascript auf Typescript geändert. Dies hat vor allem den Grund, dass Typescript statische Typisierung zu JavaScript hinzufügt. Es sei jedoch anzumerken, wenn du Javascript kannst, dann kannst du auch Typescript. Die beiden Sprachen haben sehr ähnlichen Syntax. Man kann sogar Javascript in Typescript verwenden. Somit sollte Typescript nach einer kleinen Eingewöhnungszeit kein Problem darstellen.
@Manfred-B-0 Momentan erlaubt die App nur Material Icons jedoch wäre es eine gute Idee custom Icons zu erlauben.
@Berzi Das sind sehr gute Feature Request über wir gerne weiter diskutieren können. Ich habe inzwischen auch schon ein GitHub Repo eingerichtet, wo wir gerne Zukünftige Diskussionen und Requests behandeln können.
An allle:
Mich freut es natürlich sehr, dass ich mit meiner Anfangs aus Langeweile Entstandenen Idee so viele Nutzer begeistern konnte/kann. Wie euch vielleicht jedoch aufgefallen ist, bin ich absolut noch in meinen Anfängen was große OpenSource Projekte angeht und bin sehr offen für Feedback. Ich habe noch sehr viele Ideen für die App aber leider zu wenig Zeit, jedoch wäre es ein sehr guter Anfange wenn wir GitHub Features Requests und Bugs Sammeln könnten und gemeinsam Diskutieren was wichtiger ist. So kann ich, wenn ich wieder mehr Zeit habe (ab ende Februar) mich gezielt an diese Sachen setzen.Hier der GitHub Link: https://github.com/moba15/hiob_app
@mor15euro Hab dir was per Chat zugesendet.
-
@mor15euro Gerne bringe ich dir das koordinierter bei Github in die Issues rein. Schau mal bei dem Projekt hier bspw. https://github.com/lumapu/ahoy/issues , dort nutzen sie so Marker für "Bug", "Question", "Enhancement", usw... vllt auch was für dich, wenn du deine Issues beginnst zu sortieren.
Was mir bislang etwas unklar war, du hast ein Git für den Hiob-Adapter und einen für die Hiob-App
https://github.com/moba15/ioBroker.hiob
https://github.com/moba15/hiob_appIch hatte mich etwas schwer getan, wo dann welches Issue aufgemacht werden sollte. Aus Anwendersicht fällt diese Unterscheidung vllt etwas schwer?
@berzi Markierungen werde ich vermutlich auch so ähnliche nutzen, danke :)
Aus reiner Programmierer Sicht lohnt es sich (meiner Meinung nach) nicht die beiden unterschiedlichen Projekte in einem Repo zusammen zufassen. Hat vor allem mit der vollständig unterschiedlichen code basis zu tun. Ich würde die Tage nochmal eine "Anleitung" schreiben woran man erkennen kann, wo man am besten das Issue erstellt.
Falls es jedoch dann immer noch Ungenauigkeiten gibt einfach sich für ein Repo entscheiden und Posten. Man kann die Issues nachträglich noch verschieben, je nachdem wo der Bug oder ähnliches auftritt. Häufig werden Issues auch beide Repos betreffen. -
@mor15euro
Vieleicht für manche, die sich noch nicht wirklich gut mit openssl oder ähnlichen auskennen, hier eine kleine Anleitung, wie ihr die benötigten Dateien erstellt. Den Pfad dieser Dateien dann einfach im Adapter eintragen und schon könnt ihr die sichere Verbindung nutzen.
https://github.com/moba15/ioBroker.hiob/blob/main/docs%2Fde%2FsecureCon.mdEdit: Bilder folgen
-
@mor15euro
Vieleicht für manche, die sich noch nicht wirklich gut mit openssl oder ähnlichen auskennen, hier eine kleine Anleitung, wie ihr die benötigten Dateien erstellt. Den Pfad dieser Dateien dann einfach im Adapter eintragen und schon könnt ihr die sichere Verbindung nutzen.
https://github.com/moba15/ioBroker.hiob/blob/main/docs%2Fde%2FsecureCon.mdEdit: Bilder folgen
@mor15euro Ich bin beim dem Part ausgestiegen, wenn der Pfad im iobroker hinterlegt werden soll. Wo ist das denn genau? Ich hatte mit einem Setting im Adapter gerechnet. Muss der in den Objekten zum jeweiligen Device hinterlegt werden? Dort gibt es einen key, der aber bereits schon befüllt ist, deshalb wollte ich das mal nicht einfach so überschreiben.
-
@mor15euro Ich bin beim dem Part ausgestiegen, wenn der Pfad im iobroker hinterlegt werden soll. Wo ist das denn genau? Ich hatte mit einem Setting im Adapter gerechnet. Muss der in den Objekten zum jeweiligen Device hinterlegt werden? Dort gibt es einen key, der aber bereits schon befüllt ist, deshalb wollte ich das mal nicht einfach so überschreiben.
-
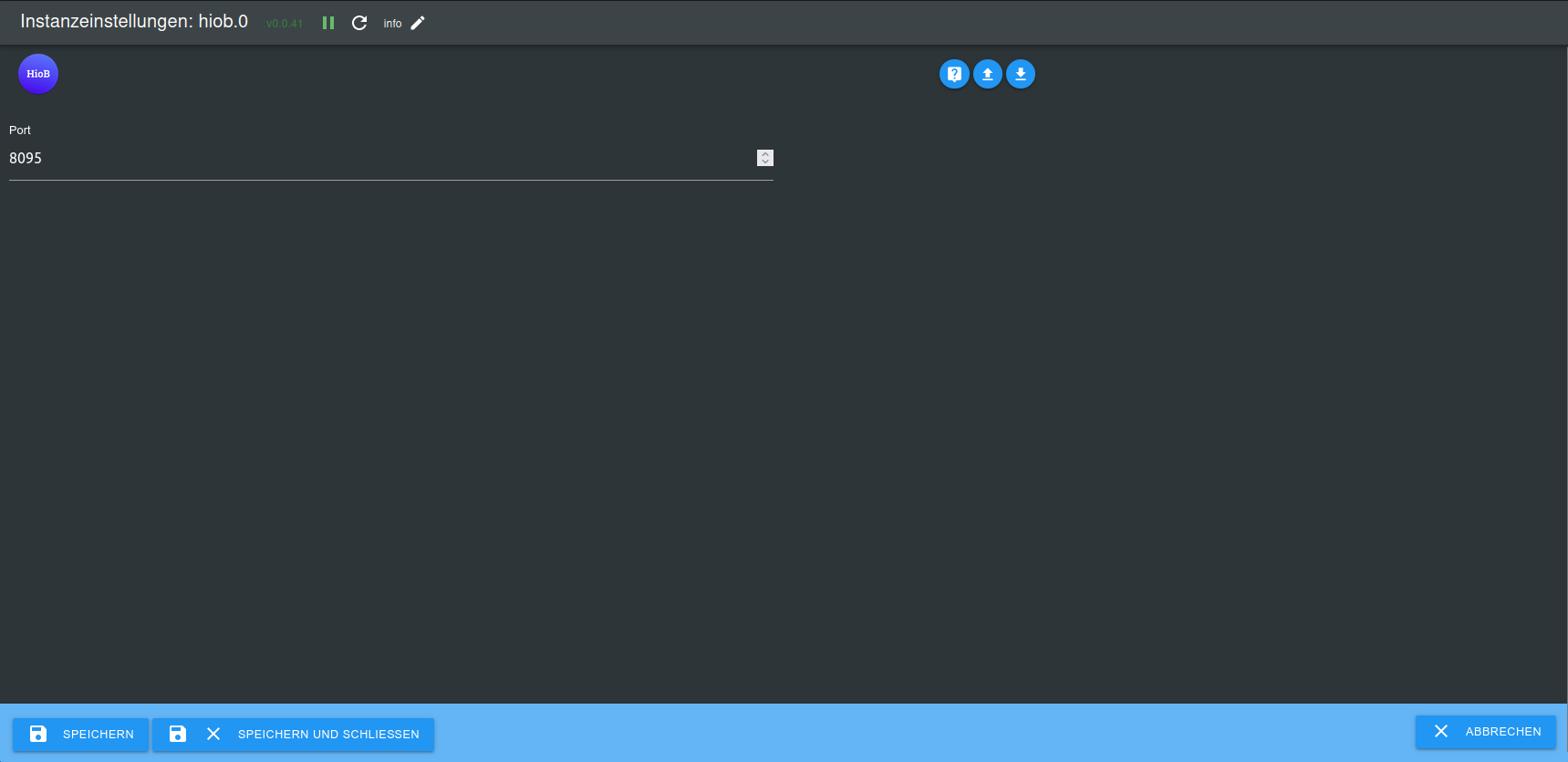
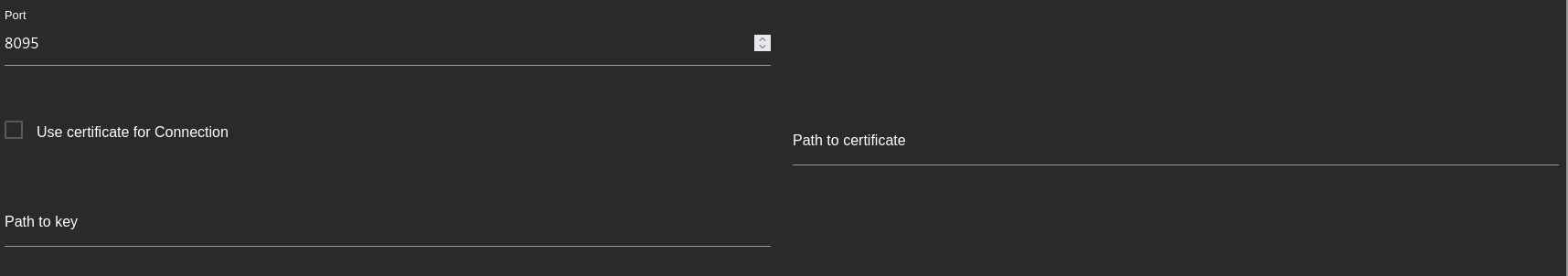
@berzi
Du musst die in den Adapter Einstellungen direkt eintragen. Path to key: [path to .key file] Path to certificate: [path to ,cert file]

So sieht das Ganze allerdings bei mir aus? Es handelt sich um die v0.0.41 - ein Update des Adapters wird mir nicht angezeigt, falls es einen neueren geben sollte.
-
So sieht das Ganze allerdings bei mir aus? Es handelt sich um die v0.0.41 - ein Update des Adapters wird mir nicht angezeigt, falls es einen neueren geben sollte.