NEWS
Gelöst: Http Request rausfinden
-
Hallo Zusammen
Ich bin nicht sonderlich stark in dem Bereich wo ich mich gerade Versuche drin, sprich wenn meine Sprache/Begriffe nicht korrekt sind, gerne korrigieren.
Ich versuche einen Beamer per Blockly Script auszuschalten. Leider hat der Beamer kein PJ-Link, scheinbar kann man ihn über Crestron steuern, was ich aber soweit ich verstanden habe nicht nutzen kann mit IO-Broker.
Der Beamer hat ein Webinterface über welches ich ih Auschalten kann. Das müsste doch bedeuten dass ich irgendwie mit einem Blockly Script das tun kan was der Browser auch macht? Ich habe versucht das ganze per Google Tools anzuschauen aber nun komme ich nicht mehr weiter.
Habt ihr mir Tipps/Suchbegriffe/Ansätze wie ich rausbekomme was gesendet wird wenn ich den Off Button im Webinterface drücke?
Einschalten kann/muss ich den Beamer via WOL was bestens funktioniert.
-
Hallo Zusammen
Ich bin nicht sonderlich stark in dem Bereich wo ich mich gerade Versuche drin, sprich wenn meine Sprache/Begriffe nicht korrekt sind, gerne korrigieren.
Ich versuche einen Beamer per Blockly Script auszuschalten. Leider hat der Beamer kein PJ-Link, scheinbar kann man ihn über Crestron steuern, was ich aber soweit ich verstanden habe nicht nutzen kann mit IO-Broker.
Der Beamer hat ein Webinterface über welches ich ih Auschalten kann. Das müsste doch bedeuten dass ich irgendwie mit einem Blockly Script das tun kan was der Browser auch macht? Ich habe versucht das ganze per Google Tools anzuschauen aber nun komme ich nicht mehr weiter.
Habt ihr mir Tipps/Suchbegriffe/Ansätze wie ich rausbekomme was gesendet wird wenn ich den Off Button im Webinterface drücke?
Einschalten kann/muss ich den Beamer via WOL was bestens funktioniert.
@romn sagte in Http Request rausfinden:
Der Beamer hat ein Webinterface über welches ich ih Auschalten kann. Das müsste doch bedeuten dass ich irgendwie mit einem Blockly Script das tun kan was der Browser auch macht? Ich habe versucht das ganze per Google Tools anzuschauen aber nun komme ich nicht mehr weiter.
ja da bist du schon auf dem richtigen weg.
hoffe mal darauf, das da keine extra authentifizierung mit dabei ist.
um es einzugrenzen öffnest du das webinterface und die developer tools des browsers.
dann gehst du in den netzwerk tab.
dann löscht du die angezeigte historie,
dann drückst du den knopf für das ein und ausschalten.
bei den dann angezeigten zeilen sind das request mit dabei, das den schaltbefehl enthält.
die schaut man sich an und hoffentlich ist es nur ein request.den versucht man dann nachzustellen. da kann man oft einige header angaben entfernen.
der blockly-request ist leider etwas eingeschränkt und kann nicht so gut konfiguriert werden, daher empfehle ich dir das mit javascript umzusetzen.wenn man in den developer tools auf dem request rechte maustaste macht, gibt es (zumindest im chrome) einen Befehl "copy -> copy as node.js fetch"
wenn man dann noch im javascript adapter diese bibliothek installiert, dann kann man den Befehl 1:1 übernehmen
https://www.npmjs.com/package/node-fetch -
@romn Beamer Hersteller, ID, Type usw. Wo gekauft. Sind Hinweise um besser an die daten zu kommen.
-
@romn sagte in Http Request rausfinden:
Der Beamer hat ein Webinterface über welches ich ih Auschalten kann. Das müsste doch bedeuten dass ich irgendwie mit einem Blockly Script das tun kan was der Browser auch macht? Ich habe versucht das ganze per Google Tools anzuschauen aber nun komme ich nicht mehr weiter.
ja da bist du schon auf dem richtigen weg.
hoffe mal darauf, das da keine extra authentifizierung mit dabei ist.
um es einzugrenzen öffnest du das webinterface und die developer tools des browsers.
dann gehst du in den netzwerk tab.
dann löscht du die angezeigte historie,
dann drückst du den knopf für das ein und ausschalten.
bei den dann angezeigten zeilen sind das request mit dabei, das den schaltbefehl enthält.
die schaut man sich an und hoffentlich ist es nur ein request.den versucht man dann nachzustellen. da kann man oft einige header angaben entfernen.
der blockly-request ist leider etwas eingeschränkt und kann nicht so gut konfiguriert werden, daher empfehle ich dir das mit javascript umzusetzen.wenn man in den developer tools auf dem request rechte maustaste macht, gibt es (zumindest im chrome) einen Befehl "copy -> copy as node.js fetch"
wenn man dann noch im javascript adapter diese bibliothek installiert, dann kann man den Befehl 1:1 übernehmen
https://www.npmjs.com/package/node-fetchVieln Dank für deine Antwort. Ich glaube ich bin ein Stück weiter.
Hier sind die Ausgaben, soweit ich sagen kann, ist keine Authentifizierung nötig. Das Web Interface hat zwar ein Passwort.
Unter Headers kann ich folgendes finden:
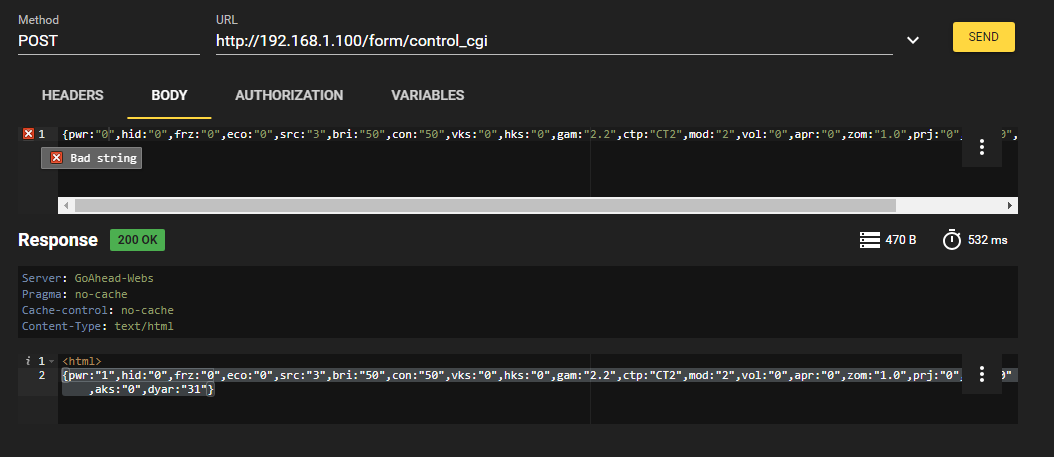
Request URL: http://192.168.1.100/form/control_cgi Request Method: POST Status Code: 200 OK Remote Address: 192.168.1.100:80 Referrer Policy: strict-origin-when-cross-origin HTTP/1.0 200 OK Server: GoAhead-Webs Pragma: no-cache Cache-control: no-cache Content-Type: text/html POST /form/control_cgi HTTP/1.1 Accept: */* Accept-Encoding: gzip, deflate Accept-Language: de-CH,de-DE;q=0.9,de;q=0.8,en-US;q=0.7,en;q=0.6,uk;q=0.5 Connection: keep-alive Content-Length: 35 Content-type: application/x-www-form-urlencoded Cookie: atop_user=1; atop_pw=1 Host: 192.168.1.100 Origin: http://192.168.1.100 Referer: http://192.168.1.100/control.asp User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36Unter Payload
pwr: pwrund bei Preview kam: {pwr:"1",hid:"0",frz:"0",eco:"1",src:"3",bri:"50",con:"50",vks:"0",hks:"0",gam:"2.2",ctp:"CT2",mod:"2",vol:"0",apr:"0",zom:"1.0",prj:"0",lgo:"0",aks:"0",dyar:"31"}
Das mit dem Node-Fetch habe ich probiert mit der dem folgenden kopierten Script:
fetch("http://192.168.1.100/form/control_cgi", { "headers": { "accept": "*/*", "accept-language": "de-CH,de-DE;q=0.9,de;q=0.8,en-US;q=0.7,en;q=0.6,uk;q=0.5", "content-type": "application/x-www-form-urlencoded" }, "referrer": "http://192.168.1.100/control.asp", "referrerPolicy": "strict-origin-when-cross-origin", "body": "SendQueryBatchCDM=SendQueryBatchCDM", "method": "POST", "mode": "cors", "credentials": "include" });Kriege dann aber die Meldung:
12:42:52.238 error javascript.0 (166690) script.js.Projektor_2: ReferenceError: fetch is not defined
12:42:52.239 error javascript.0 (166690) at script.js.Projektor_2:1:1
12:42:52.239 error javascript.0 (166690) at script.js.Projektor_2:14:3Ich habe das Gefühl ich sei schon nah dran, aber mir fehlen halt die Basics... kannst du mir nochmals einen Tipp geben?
-
Vieln Dank für deine Antwort. Ich glaube ich bin ein Stück weiter.
Hier sind die Ausgaben, soweit ich sagen kann, ist keine Authentifizierung nötig. Das Web Interface hat zwar ein Passwort.
Unter Headers kann ich folgendes finden:
Request URL: http://192.168.1.100/form/control_cgi Request Method: POST Status Code: 200 OK Remote Address: 192.168.1.100:80 Referrer Policy: strict-origin-when-cross-origin HTTP/1.0 200 OK Server: GoAhead-Webs Pragma: no-cache Cache-control: no-cache Content-Type: text/html POST /form/control_cgi HTTP/1.1 Accept: */* Accept-Encoding: gzip, deflate Accept-Language: de-CH,de-DE;q=0.9,de;q=0.8,en-US;q=0.7,en;q=0.6,uk;q=0.5 Connection: keep-alive Content-Length: 35 Content-type: application/x-www-form-urlencoded Cookie: atop_user=1; atop_pw=1 Host: 192.168.1.100 Origin: http://192.168.1.100 Referer: http://192.168.1.100/control.asp User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36Unter Payload
pwr: pwrund bei Preview kam: {pwr:"1",hid:"0",frz:"0",eco:"1",src:"3",bri:"50",con:"50",vks:"0",hks:"0",gam:"2.2",ctp:"CT2",mod:"2",vol:"0",apr:"0",zom:"1.0",prj:"0",lgo:"0",aks:"0",dyar:"31"}
Das mit dem Node-Fetch habe ich probiert mit der dem folgenden kopierten Script:
fetch("http://192.168.1.100/form/control_cgi", { "headers": { "accept": "*/*", "accept-language": "de-CH,de-DE;q=0.9,de;q=0.8,en-US;q=0.7,en;q=0.6,uk;q=0.5", "content-type": "application/x-www-form-urlencoded" }, "referrer": "http://192.168.1.100/control.asp", "referrerPolicy": "strict-origin-when-cross-origin", "body": "SendQueryBatchCDM=SendQueryBatchCDM", "method": "POST", "mode": "cors", "credentials": "include" });Kriege dann aber die Meldung:
12:42:52.238 error javascript.0 (166690) script.js.Projektor_2: ReferenceError: fetch is not defined
12:42:52.239 error javascript.0 (166690) at script.js.Projektor_2:1:1
12:42:52.239 error javascript.0 (166690) at script.js.Projektor_2:14:3Ich habe das Gefühl ich sei schon nah dran, aber mir fehlen halt die Basics... kannst du mir nochmals einen Tipp geben?
Also das sind 2 unterschiedliche requests
Das was als payload ausgewiesen wird müsste bei fetch also body ausgegeben werden.Auch gibt es diskrepanzen zwischen payload und preview.
Payload müsste eine cklickbare objektstruktur der inhalte von preview sein (ist ja json)Hast du den die Bibliothek node-fetch im JavaScript Adapter installiert?
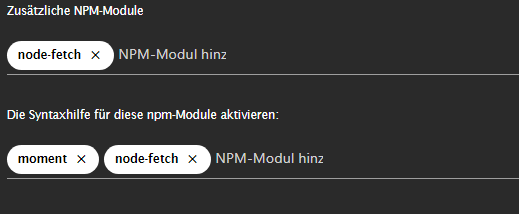
Einfach den Namen bei zusätzliche npm Pakete hinzufügen. Dann kennt er auch den Befehl fetch.
Am Anfang des Skripts muss man mit require noch die Bibliothek in das Skript importieren. Wie findest du in der Dokumentation von Node-fetch -
Also das sind 2 unterschiedliche requests
Das was als payload ausgewiesen wird müsste bei fetch also body ausgegeben werden.Auch gibt es diskrepanzen zwischen payload und preview.
Payload müsste eine cklickbare objektstruktur der inhalte von preview sein (ist ja json)Hast du den die Bibliothek node-fetch im JavaScript Adapter installiert?
Einfach den Namen bei zusätzliche npm Pakete hinzufügen. Dann kennt er auch den Befehl fetch.
Am Anfang des Skripts muss man mit require noch die Bibliothek in das Skript importieren. Wie findest du in der Dokumentation von Node-fetch
Hätte ich gemeint dass ich node-fetch richtig installiert habe
Edit: Wenn ich einbinde kommt eine neue Fehlermeldung:
const fetch = require('node-fetch'); fetch("http://192.168.1.100/form/control_cgi", { "headers": { "accept": "*/*", "accept-language": "de-CH,de-DE;q=0.9,de;q=0.8,en-US;q=0.7,en;q=0.6,uk;q=0.5", "content-type": "application/x-www-form-urlencoded" }, "referrer": "http://192.168.1.100/control.asp", "referrerPolicy": "strict-origin-when-cross-origin", "body": "SendQueryBatchCDM=SendQueryBatchCDM", "method": "POST", "mode": "cors", "credentials": "include" });13:47:21.547 error javascript.0 (167677) script.js.Projektor_2: Error [ERR_REQUIRE_ESM]: require() of ES Module /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-fetch/src/index.js from /opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js not supported.
13:47:21.547 info javascript.0 (167677) script.js.Projektor_2: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions
13:47:21.549 error javascript.0 (167677) script.js.Projektor_2: TypeError: fetch is not a function
13:47:21.549 error javascript.0 (167677) at script.js.Projektor_2:2:1
13:47:21.549 error javascript.0 (167677) at script.js.Projektor_2:15:3Ich habe nun noch probiert über die Browsererweiterung den Befehl abzuschicken, weil ich schonmal sowas gebraucht habe für ein OTA Update... Rester gibt mir die Response 200 OK aber es passiert nichts

-
Also das sind 2 unterschiedliche requests
Das was als payload ausgewiesen wird müsste bei fetch also body ausgegeben werden.Auch gibt es diskrepanzen zwischen payload und preview.
Payload müsste eine cklickbare objektstruktur der inhalte von preview sein (ist ja json)Hast du den die Bibliothek node-fetch im JavaScript Adapter installiert?
Einfach den Namen bei zusätzliche npm Pakete hinzufügen. Dann kennt er auch den Befehl fetch.
Am Anfang des Skripts muss man mit require noch die Bibliothek in das Skript importieren. Wie findest du in der Dokumentation von Node-fetchOk node-fetch läuft jetzt um es mit Requiere einzubinden muss man node-fetch@2 zum adapter hinzufügen
Das mit dem Body hab ich nun auch hingekriegt, es scheint als ob ich ein Copy Fehler gemacht habe
fetch("http://192.168.1.100/form/control_cgi", { "headers": { "accept": "*/*", "accept-language": "de-CH,de-DE;q=0.9,de;q=0.8,en-US;q=0.7,en;q=0.6,uk;q=0.5", "content-type": "application/x-www-form-urlencoded" }, "referrer": "http://192.168.1.100/control.asp", "referrerPolicy": "strict-origin-when-cross-origin", "body": "pwr=pwr", "method": "POST", "mode": "cors", "credentials": "include" });So siehgt die richtige Copy aus für die nachwelt :dog:
Vielen Dank jetzt muss ich nur noch dieses Skript mit dem Blockly verbinden, aber da probiere ich nun ein bisschen selbst -
Ok node-fetch läuft jetzt um es mit Requiere einzubinden muss man node-fetch@2 zum adapter hinzufügen
Das mit dem Body hab ich nun auch hingekriegt, es scheint als ob ich ein Copy Fehler gemacht habe
fetch("http://192.168.1.100/form/control_cgi", { "headers": { "accept": "*/*", "accept-language": "de-CH,de-DE;q=0.9,de;q=0.8,en-US;q=0.7,en;q=0.6,uk;q=0.5", "content-type": "application/x-www-form-urlencoded" }, "referrer": "http://192.168.1.100/control.asp", "referrerPolicy": "strict-origin-when-cross-origin", "body": "pwr=pwr", "method": "POST", "mode": "cors", "credentials": "include" });So siehgt die richtige Copy aus für die nachwelt :dog:
Vielen Dank jetzt muss ich nur noch dieses Skript mit dem Blockly verbinden, aber da probiere ich nun ein bisschen selbst -
Ja läuft genau so wie ich das eigentlich möchte...
Die Frage ist dann wohl wie lange, das mit den Credentials ist wirklich ein bisschen komisch
Aber bis jetzt konnte ich nichts provozieren dass es nicht lief...


