NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Hallo Jochen,
ich hab heute etwas an einem Control gebastelt.
Eine Frage dazu:

Wäre es möglich, dass du "Edit Complex Value" auch an den "..."-Button hängst.
So wie es nun ja auch bei den Events mit "Simple Script, Javascript, Blockly" gelöst ist.
Die bieherige Lösung ist schon etwas sehr "versteckt" 😉VG
Dieteres hat ja aber nicht jede property den '...' button. Das ist ja im moment nur bei Signalen so. Aber man kann ja auf jede Property ein complex value hängen.
-
Bitte das ganze nicht als kritik verstehen mir ist der offne standart von webui auch lieber da wie jochen schon gesagt angedeutet hat irgendwann eine vis3 kommt und man alles wieder neu machen muss.
html bleibt html ;)
Deswegen werde ich auch eher bei webui bleiben habe da noch viel größere sachen im sinn. Wenn ich das so durchgetestet habe.
Mein Elektriker Freund macht PV-Anlagen und ist auf der suche nach sowas wie ich gerade erstelle mit logik im hintergrund bezüglich Stromverteilung usw. bzw Übersichten über smartthome im Haus auch für den kleinen man der sich nicht mit der Technik so auskennt.
Ich habe ja eine S7-1500 laufen das hat halt nicht jeder und dann sollte es auch mit iobrocker gehen aber fallback wenn mal defekt. Eine SPS wierd nicht so schnell mal neugestartet oder hat updates ;)Momentan bin ich gerade am erstellen einer Master iobrocker version die dann auch relativ einfach an die unterschiedlichen bedürfnisse angepasst werden kann.
Aber dazu muss ich alles über aliase laufen lassen was ich am Anfang nicht berücksichtigt hatte muss gerade ca. 300Datenpunkte bei mir im Haus umstellen auf Aliase ;) ( Auch in den ganzen Scripten ;)Zum verschieben lach an die pfeiltasten hatte ich nicht gedacht ;) ja mit denen geht es ;) naja meinte ja ich kenne sicher ncoh nicht alles. das anderre feld habe ich noch nicht gefunden für transform.
wegen blocky dachte js in iobrocker wenn es im js normal geht muss ich probieren ;) -> Danke für den Hinweis
Wenn ich die menueführung habe stell ich sie ins test rein ;) das ist das mit dem ich mich mómentan beschäftige ;)
Wegen Fenstern und Glück wenn die fenster beim neustart auch verschwunden blieben wäre das etwas schwierig noch was zu machen.Gruß und weiter so ;) Spende ist übrigens getätigt ;)
Und nochmal vielen Dank weiß ja wieviel zeit da reingeht ;)@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Bitte das ganze nicht als kritik verstehen mir ist der offne standart von webui auch lieber da wie jochen schon gesagt angedeutet hat irgendwann eine vis3 kommt und man alles wieder neu machen muss.
Die Verwendung von Standards und geringe Abhängigkeiten ist schon langfristig ein riesen Vorteil.
Ich hab bei mir den Heatingcontrol-Adapter im Einsatz. Als ich dann versucht habe auf vis-2 zu migrieren, funktionierte die dazugehörige Visu kaum.
Für die Visu meiner Sonos habe ich iventwo-widgets verwendet. Gleiches Ergebnis.
Das war dann für mich der Zeitpunkt, wo ich mal nach anderen Visualisierungen gesucht hab.
webui hat mir zwar vom Designer gefallen, aber mit Drag und Drop wie bei vis ging nicht viel.
Also hab ich Jarvis, lovelace und iqontrol angeschaut. Aber da hatte ich das Gefühl, dass ich vom Regen in die Traufe komme.
Dann doch webui noch mal genauer angeschaut und gemerkt, dass es doch das ist, was mir gefällt.iobroker zusammen mit webui ist sicher ein geeignetes Toolkit um eine universelle Lösung rund um PV zu erstellen.
Du hast fertige Adapter für alle geläufigen Geräte. Mein PV-Installateur wollte mir auch Wallbox und Heizstab verkaufen.
Als ich ihm dann meine iobroker Lösung einige Wochen später gezeigt hab, war er auch begeistert. Der Markt für solche Lösungen ist vorhanden. -
Bitte das ganze nicht als kritik verstehen mir ist der offne standart von webui auch lieber da wie jochen schon gesagt angedeutet hat irgendwann eine vis3 kommt und man alles wieder neu machen muss.
html bleibt html ;)
Deswegen werde ich auch eher bei webui bleiben habe da noch viel größere sachen im sinn. Wenn ich das so durchgetestet habe.
Mein Elektriker Freund macht PV-Anlagen und ist auf der suche nach sowas wie ich gerade erstelle mit logik im hintergrund bezüglich Stromverteilung usw. bzw Übersichten über smartthome im Haus auch für den kleinen man der sich nicht mit der Technik so auskennt.
Ich habe ja eine S7-1500 laufen das hat halt nicht jeder und dann sollte es auch mit iobrocker gehen aber fallback wenn mal defekt. Eine SPS wierd nicht so schnell mal neugestartet oder hat updates ;)Momentan bin ich gerade am erstellen einer Master iobrocker version die dann auch relativ einfach an die unterschiedlichen bedürfnisse angepasst werden kann.
Aber dazu muss ich alles über aliase laufen lassen was ich am Anfang nicht berücksichtigt hatte muss gerade ca. 300Datenpunkte bei mir im Haus umstellen auf Aliase ;) ( Auch in den ganzen Scripten ;)Zum verschieben lach an die pfeiltasten hatte ich nicht gedacht ;) ja mit denen geht es ;) naja meinte ja ich kenne sicher ncoh nicht alles. das anderre feld habe ich noch nicht gefunden für transform.
wegen blocky dachte js in iobrocker wenn es im js normal geht muss ich probieren ;) -> Danke für den Hinweis
Wenn ich die menueführung habe stell ich sie ins test rein ;) das ist das mit dem ich mich mómentan beschäftige ;)
Wegen Fenstern und Glück wenn die fenster beim neustart auch verschwunden blieben wäre das etwas schwierig noch was zu machen.Gruß und weiter so ;) Spende ist übrigens getätigt ;)
Und nochmal vielen Dank weiß ja wieviel zeit da reingeht ;)@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Zum verschieben lach an die pfeiltasten hatte ich nicht gedacht ja mit denen geht es naja meinte ja ich kenne sicher ncoh nicht alles. das anderre feld habe ich noch nicht gefunden für transform.
hier ganz unten:

Gruß und weiter so Spende ist übrigens getätigt
danke :-)
-
es hat ja aber nicht jede property den '...' button. Das ist ja im moment nur bei Signalen so. Aber man kann ja auf jede Property ein complex value hängen.
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
es hat ja aber nicht jede property den '...' button. Das ist ja im moment nur bei Signalen so. Aber man kann ja auf jede Property ein complex value hängen.
Hmmm ... Dann vielleicht nen eigenen Button dafür. Du weißt ja, dass mir ein Klick auf einen ganz normalen Text nicht so gut gefällt.
Ich hab's halt einfach gern, wenn ich sehe wo Bedienelemente sind. Die verborgenden Schaltflächen hasse ich auch bei manchen Anlagenvisualisierungen bei uns in der Firma. -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Bitte das ganze nicht als kritik verstehen mir ist der offne standart von webui auch lieber da wie jochen schon gesagt angedeutet hat irgendwann eine vis3 kommt und man alles wieder neu machen muss.
Die Verwendung von Standards und geringe Abhängigkeiten ist schon langfristig ein riesen Vorteil.
Ich hab bei mir den Heatingcontrol-Adapter im Einsatz. Als ich dann versucht habe auf vis-2 zu migrieren, funktionierte die dazugehörige Visu kaum.
Für die Visu meiner Sonos habe ich iventwo-widgets verwendet. Gleiches Ergebnis.
Das war dann für mich der Zeitpunkt, wo ich mal nach anderen Visualisierungen gesucht hab.
webui hat mir zwar vom Designer gefallen, aber mit Drag und Drop wie bei vis ging nicht viel.
Also hab ich Jarvis, lovelace und iqontrol angeschaut. Aber da hatte ich das Gefühl, dass ich vom Regen in die Traufe komme.
Dann doch webui noch mal genauer angeschaut und gemerkt, dass es doch das ist, was mir gefällt.iobroker zusammen mit webui ist sicher ein geeignetes Toolkit um eine universelle Lösung rund um PV zu erstellen.
Du hast fertige Adapter für alle geläufigen Geräte. Mein PV-Installateur wollte mir auch Wallbox und Heizstab verkaufen.
Als ich ihm dann meine iobroker Lösung einige Wochen später gezeigt hab, war er auch begeistert. Der Markt für solche Lösungen ist vorhanden.@blockmove said in neue Visualisierung "webui" (alternative zu vis):
webui hat mir zwar vom Designer gefallen, aber mit Drag und Drop wie bei vis ging nicht viel.
Wenn man absolut Positionierte Layouts macht, sollte man eigentlich schon mit DragDrop arbeiten können. Und auch wenn man Sich ein "css grid" definiert hat, kann man die Elemente schön reinziehen.
Was eben noch nicht gut ist z.B. ein grid über die UI erstellen oder verändern. Oder auch Layout ohne Position absolute...
Ich schau da auch immer bei anderen Designern wie machen es die: https://github.com/node-projects/web-component-designer/issues/28Aber wie Ihr auch in der Liste seht: https://github.com/node-projects/web-component-designer/issues/
Es werden immer mehr Tasks und nicht weniger ;-)
Und das ist nur der Designer Teil, in der WebUi gibts ja dann noch Bindings, und allerlei ioBroker integration, das hat gar nichts mit meinem abstrakten Designer Framework zu tun.Probiere auch in GoogleSummerOfCode zu kommen, aber das sieht schlecht aus, dort hat das Projekt einfach zu wenig Bekanntheit.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
es hat ja aber nicht jede property den '...' button. Das ist ja im moment nur bei Signalen so. Aber man kann ja auf jede Property ein complex value hängen.
Hmmm ... Dann vielleicht nen eigenen Button dafür. Du weißt ja, dass mir ein Klick auf einen ganz normalen Text nicht so gut gefällt.
Ich hab's halt einfach gern, wenn ich sehe wo Bedienelemente sind. Die verborgenden Schaltflächen hasse ich auch bei manchen Anlagenvisualisierungen bei uns in der Firma.@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
es hat ja aber nicht jede property den '...' button. Das ist ja im moment nur bei Signalen so. Aber man kann ja auf jede Property ein complex value hängen.
Hmmm ... Dann vielleicht nen eigenen Button dafür. Du weißt ja, dass mir ein Klick auf einen ganz normalen Text nicht so gut gefällt.
Ich hab's halt einfach gern, wenn ich sehe wo Bedienelemente sind. Die verborgenden Schaltflächen hasse ich auch bei manchen Anlagenvisualisierungen bei uns in der Firma.Ja, verstehe ich. Wenn du das system entwirfst, fällt dir gar nicht mehr auf welche funktionen man nicht findet. Macht am besten für solche Ideen auch issues auf, sonst vergesse ich es.
Das ist dann aber ein issue bei webui, nicht im designer.
-
kannst du für die Unterordner auch noch ein issue aufmachen?
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Bitte das ganze nicht als kritik verstehen mir ist der offne standart von webui auch lieber da wie jochen schon gesagt angedeutet hat irgendwann eine vis3 kommt und man alles wieder neu machen muss.
Die Verwendung von Standards und geringe Abhängigkeiten ist schon langfristig ein riesen Vorteil.
Ich hab bei mir den Heatingcontrol-Adapter im Einsatz. Als ich dann versucht habe auf vis-2 zu migrieren, funktionierte die dazugehörige Visu kaum.
Für die Visu meiner Sonos habe ich iventwo-widgets verwendet. Gleiches Ergebnis.
Das war dann für mich der Zeitpunkt, wo ich mal nach anderen Visualisierungen gesucht hab.
webui hat mir zwar vom Designer gefallen, aber mit Drag und Drop wie bei vis ging nicht viel.
Also hab ich Jarvis, lovelace und iqontrol angeschaut. Aber da hatte ich das Gefühl, dass ich vom Regen in die Traufe komme.
Dann doch webui noch mal genauer angeschaut und gemerkt, dass es doch das ist, was mir gefällt.iobroker zusammen mit webui ist sicher ein geeignetes Toolkit um eine universelle Lösung rund um PV zu erstellen.
Du hast fertige Adapter für alle geläufigen Geräte. Mein PV-Installateur wollte mir auch Wallbox und Heizstab verkaufen.
Als ich ihm dann meine iobroker Lösung einige Wochen später gezeigt hab, war er auch begeistert. Der Markt für solche Lösungen ist vorhanden.@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Bitte das ganze nicht als kritik verstehen mir ist der offne standart von webui auch lieber da wie jochen schon gesagt angedeutet hat irgendwann eine vis3 kommt und man alles wieder neu machen muss.
Die Verwendung von Standards und geringe Abhängigkeiten ist schon langfristig ein riesen Vorteil.
Ich hab bei mir den Heatingcontrol-Adapter im Einsatz. Als ich dann versucht habe auf vis-2 zu migrieren, funktionierte die dazugehörige Visu kaum.Das Binding in HTML ist ja nicht wirklich standard, aber irgendwie muss man es ja umsetzen.
Aber zumindest kannst du bei mir HTML von einer seite reinkopieren und es sieht dann eig. schon so aus wie dort. Das geht wohl in den anderen Visualisierungen nicht. Ich hab das z.B. zum test mal mit https://www.thelcars.com/ gemacht (siehe screen lcars) -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
Bitte das ganze nicht als kritik verstehen mir ist der offne standart von webui auch lieber da wie jochen schon gesagt angedeutet hat irgendwann eine vis3 kommt und man alles wieder neu machen muss.
Die Verwendung von Standards und geringe Abhängigkeiten ist schon langfristig ein riesen Vorteil.
Ich hab bei mir den Heatingcontrol-Adapter im Einsatz. Als ich dann versucht habe auf vis-2 zu migrieren, funktionierte die dazugehörige Visu kaum.Das Binding in HTML ist ja nicht wirklich standard, aber irgendwie muss man es ja umsetzen.
Aber zumindest kannst du bei mir HTML von einer seite reinkopieren und es sieht dann eig. schon so aus wie dort. Das geht wohl in den anderen Visualisierungen nicht. Ich hab das z.B. zum test mal mit https://www.thelcars.com/ gemacht (siehe screen lcars)@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Das Binding in HTML ist ja nicht wirklich standard, aber irgendwie muss man es ja umsetzen.
Aber zumindest kannst du bei mir HTML von einer seite reinkopieren und es sieht dann eig. schon so aus wie dort. Das geht wohl in den anderen Visualisierungen nicht. Ich hab das z.B. zum test mal mit https://www.thelcars.com/ gemacht (siehe screen lcars)Nein das geht in den anderen Visualisierungen nicht.
Wie auch in der Automatisierungstechnik auch gibt es halt auch bei iobroker verschiedene Ansätze.
webui ist html pur und lovelace auf der anderen Seite versucht alles automatisch an Hand der ioBroker Objekte zu erstellen.
Schön ist halt, dass man die Wahl hat. -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
es hat ja aber nicht jede property den '...' button. Das ist ja im moment nur bei Signalen so. Aber man kann ja auf jede Property ein complex value hängen.
Hmmm ... Dann vielleicht nen eigenen Button dafür. Du weißt ja, dass mir ein Klick auf einen ganz normalen Text nicht so gut gefällt.
Ich hab's halt einfach gern, wenn ich sehe wo Bedienelemente sind. Die verborgenden Schaltflächen hasse ich auch bei manchen Anlagenvisualisierungen bei uns in der Firma.Ja, verstehe ich. Wenn du das system entwirfst, fällt dir gar nicht mehr auf welche funktionen man nicht findet. Macht am besten für solche Ideen auch issues auf, sonst vergesse ich es.
Das ist dann aber ein issue bei webui, nicht im designer.
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Macht am besten für solche Ideen auch issues auf, sonst vergesse ich es.erledigt ... Genauso wie die Spende.
-
@jogibear9988 oder @Blockmove
Kann mir einer von euch sagen wie ich einen wert per js schreiben kann ?
um genau zu sein will ich im costumcontrol 4 Knöpfe machen die je nach knopf einen anderen wert in eine im control.prop angelege variabel schreiben können.
Wie gesagt mein js ist sehr begrenzt lerne jeden tag dazu aber irgendwie geht das nicht o wie ich das kannte mit document.getElementById("timerangeselector").defaultValue = "day";verwechsel ich da was ? bring es auch mit simplscript nicht hin weil ich nicht ganz versteh. Würde das setelementproperty verwenden aber weis nicht genau was ich da alles einfüllen soll.
Für jede hilfe dankbar
-
@jogibear9988 oder @Blockmove
Kann mir einer von euch sagen wie ich einen wert per js schreiben kann ?
um genau zu sein will ich im costumcontrol 4 Knöpfe machen die je nach knopf einen anderen wert in eine im control.prop angelege variabel schreiben können.
Wie gesagt mein js ist sehr begrenzt lerne jeden tag dazu aber irgendwie geht das nicht o wie ich das kannte mit document.getElementById("timerangeselector").defaultValue = "day";verwechsel ich da was ? bring es auch mit simplscript nicht hin weil ich nicht ganz versteh. Würde das setelementproperty verwenden aber weis nicht genau was ich da alles einfüllen soll.
Für jede hilfe dankbar
willst du innerhalb des CustomControls auf einen property des CustomControls schreiben?
wenn ja, du bekommst die instanz des customcontrols in der property "instance" in jedem event übergeben:
import { iobrokerHandler } from "/webui/dist/frontend/common/IobrokerHandler.js"; import { Runtime } from "/webui/dist/frontend/common/Runtime.js"; /** * aaa - 'click' event of <div> * @param {PointerEvent} event * @param {Element} eventRaisingElement * @param {ShadowRoot} shadowRoot * @param {HTMLElement} instance */ export function aaa(event, eventRaisingElement, shadowRoot, instance) { instance.property. = 'wert' }ausserhalb des customcontrols:
du musst dein element im "shadowRoot" suchen, jedes custom control, odr jeder screen hat einen gekapselten DOM (shadowdom), daher findest du über document nichts.export function aaa(event, eventRaisingElement, shadowRoot, instance) { let ctl = shadowRoot.getElementById('aa'); ctl.prop = 'wert' } -
du kannst auch immer in jedes script:
debugger;reinschreiben, dann hält der chrome debugger dort an (wenn du die dev tools offen hast)
-
@jogibear9988 oder @Blockmove
Kann mir einer von euch sagen wie ich einen wert per js schreiben kann ?
um genau zu sein will ich im costumcontrol 4 Knöpfe machen die je nach knopf einen anderen wert in eine im control.prop angelege variabel schreiben können.
Wie gesagt mein js ist sehr begrenzt lerne jeden tag dazu aber irgendwie geht das nicht o wie ich das kannte mit document.getElementById("timerangeselector").defaultValue = "day";verwechsel ich da was ? bring es auch mit simplscript nicht hin weil ich nicht ganz versteh. Würde das setelementproperty verwenden aber weis nicht genau was ich da alles einfüllen soll.
Für jede hilfe dankbar
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 oder @Blockmove
Kann mir einer von euch sagen wie ich einen wert per js schreiben kann ?
um genau zu sein will ich im costumcontrol 4 Knöpfe machen die je nach knopf einen anderen wert in eine im control.prop angelege variabel schreiben können.
Wie gesagt mein js ist sehr begrenzt lerne jeden tag dazu aber irgendwie geht das nicht o wie ich das kannte mit document.getElementById("timerangeselector").defaultValue = "day";verwechsel ich da was ? bring es auch mit simplscript nicht hin weil ich nicht ganz versteh. Würde das setelementproperty verwenden aber weis nicht genau was ich da alles einfüllen soll.
Für jede hilfe dankbar
Hallo smilie108,
irgendwie ist mir nicht so ganz klar, was du möchtest.
Einfach mit 4 Buttons Werte auf ein Property schreiben geht doch mit SimpleScript und complex bindings problemlos.
Hab dir mal auf Jochens Demoseite ein control (smilebutton) und einen screen (smilescreen) gelegt.
Oder sehe ich das irgendwie zu einfach?Gruß
Dieter -
@Blockmove
Lach genau sowas brauch ich nur das ich dann strings hinschreibe ;)
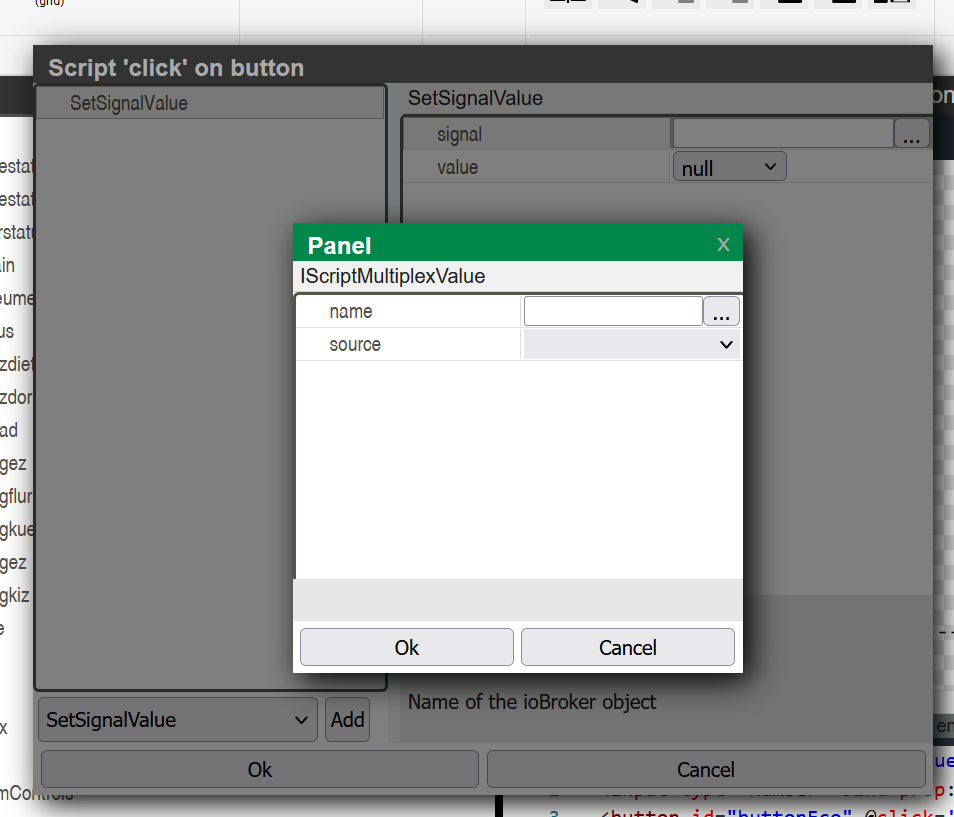
Wie kommst du auf das was in dem signalwert oben drin steht drauf.
Bei den sachen happerts bei mir noch
DANKE -
@Blockmove
Lach genau sowas brauch ich nur das ich dann strings hinschreibe ;)
Wie kommst du auf das was in dem signalwert oben drin steht drauf.
Bei den sachen happerts bei mir noch
DANKEKennst du das Youtube-Video von Jochen zu dem Thema?
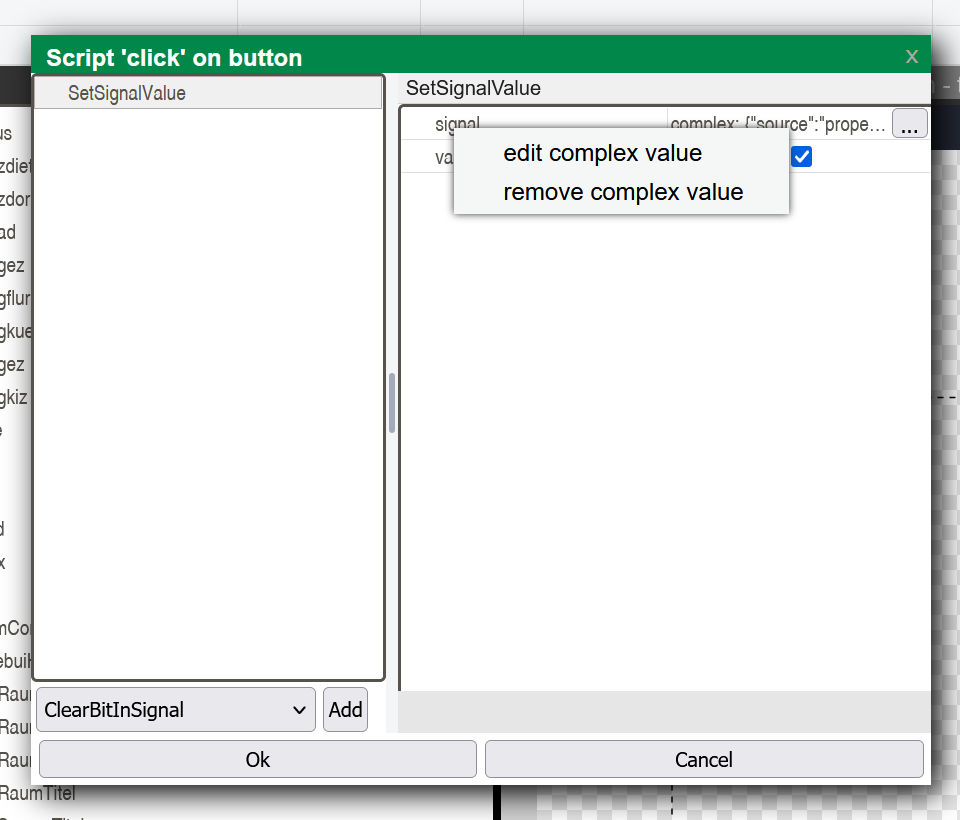
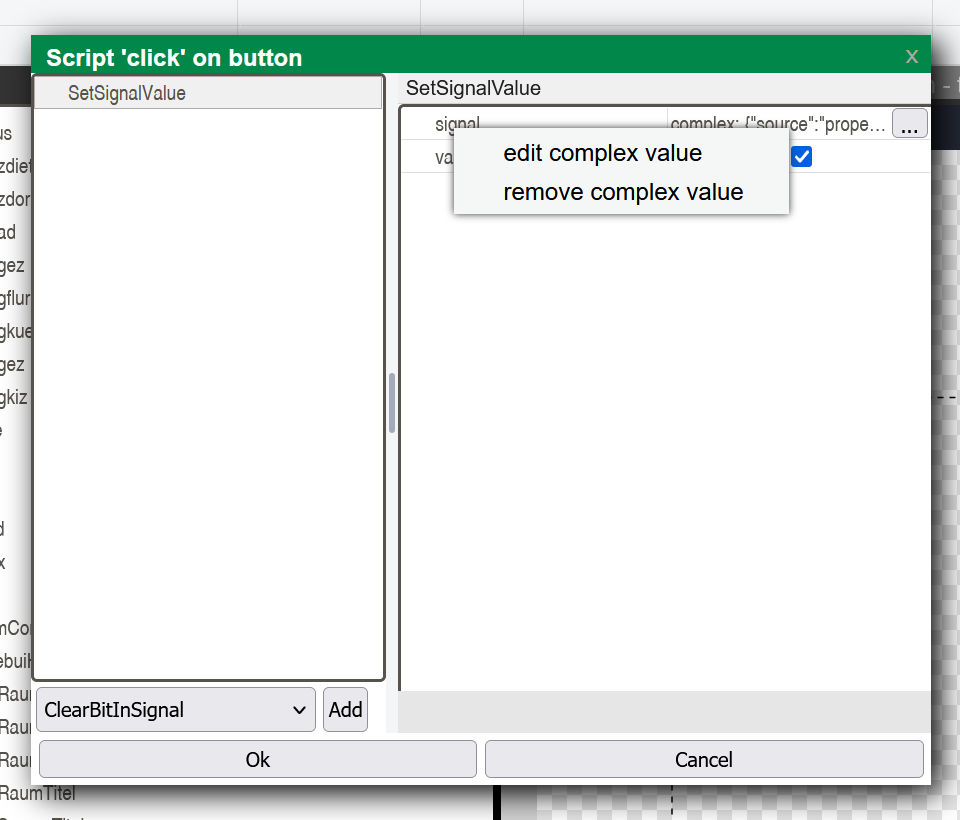
Bei den Complex Bindings musst Du nen Rechtsklick auf den Text "signal" SetSignalValue machen.

-
Kennst du das Youtube-Video von Jochen zu dem Thema?
Bei den Complex Bindings musst Du nen Rechtsklick auf den Text "signal" SetSignalValue machen.

@blockmove
Hi ja jetzt kenne ich es soweit versthe ich das nun auch aber leider schon wieder ein ProblemHab jetzt das ganze soweit das ich die Auswahlbouten laufne habe
würde aber jetzt auch noch gerne ein input date verknüpfen am liebsten auch noch so das der default auf den aktuellen tag geht.
aber egal wie ich es drhe und wende ich bekomme es nicht hin gibts da irgendaas spezielles wenn men so ein input verwendet oder geht das auch mit setsignal ?sorry das ich soviel fragen stelle. Möchte das aber versthen lernen da ich mir noch so einiges vorstellen kann aber dazu muss ich wissen wie es geht sonst lerne ich ja nichts ;)
Danke im voraus
Ps hab das aktuelle wie ich es verknüpft habe in die test reingespielt -
@blockmove
Hi ja jetzt kenne ich es soweit versthe ich das nun auch aber leider schon wieder ein ProblemHab jetzt das ganze soweit das ich die Auswahlbouten laufne habe
würde aber jetzt auch noch gerne ein input date verknüpfen am liebsten auch noch so das der default auf den aktuellen tag geht.
aber egal wie ich es drhe und wende ich bekomme es nicht hin gibts da irgendaas spezielles wenn men so ein input verwendet oder geht das auch mit setsignal ?sorry das ich soviel fragen stelle. Möchte das aber versthen lernen da ich mir noch so einiges vorstellen kann aber dazu muss ich wissen wie es geht sonst lerne ich ja nichts ;)
Danke im voraus
Ps hab das aktuelle wie ich es verknüpft habe in die test reingespieltFür das Date-Inputfeld könntest du ein Twoway-Binding für die Property verwenden. Mit einem Datum habe ich aber auch noch nie in einem Control gearbeitet
-
@blockmove
Hi ja jetzt kenne ich es soweit versthe ich das nun auch aber leider schon wieder ein ProblemHab jetzt das ganze soweit das ich die Auswahlbouten laufne habe
würde aber jetzt auch noch gerne ein input date verknüpfen am liebsten auch noch so das der default auf den aktuellen tag geht.
aber egal wie ich es drhe und wende ich bekomme es nicht hin gibts da irgendaas spezielles wenn men so ein input verwendet oder geht das auch mit setsignal ?sorry das ich soviel fragen stelle. Möchte das aber versthen lernen da ich mir noch so einiges vorstellen kann aber dazu muss ich wissen wie es geht sonst lerne ich ja nichts ;)
Danke im voraus
Ps hab das aktuelle wie ich es verknüpft habe in die test reingespielt@smilie108
Ich hab mal in dein Control auf Jochens Testsystem ein Eingabefeld hinzugefügt.
Eingeben und Schreiben auf ioBroker sollte so funktionieren. Ob es den richtigen Wert der ioBroker-Variable anzeigt, kann ich dir nicht sagen. Habe es bei mir nicht getestet.@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String? -
@smilie108
Ich hab mal in dein Control auf Jochens Testsystem ein Eingabefeld hinzugefügt.
Eingeben und Schreiben auf ioBroker sollte so funktionieren. Ob es den richtigen Wert der ioBroker-Variable anzeigt, kann ich dir nicht sagen. Habe es bei mir nicht getestet.@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String?@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Hallo Jochen,
wie erfolgt der Datenaustausch bei Datum? Number oder String?Kein Plan im Moment wie das Date im IOB objekt gespeichert wird. Musst probieren. Wenn es as zahl gespeichert ist (ms seit 1.1.1970) dann kannst an "valueAsNumber" binden. Wenn es ein wirkliches date objekt ist, an "valueAsDate"




