NEWS
Widget nach Zeit x automatisch ausblenden
-
@ubecker dadurch kann ich den Slider einblenden. Aber er bleibt dann ja sichtbar, bis die Leuchte wieder abgeschaltet wird. Oder?
Ich möchte eine Zeit definieren, nach der der Slider automatisch ausgeblendet wird (auch wenn die Leuchten noch eingeschaltet ist).@marschel du steuerst mit einem script den Datenpunkt den du bei Sichtbarkeit einträgst.
Wenn dieser DP auf 1 ist dann sichtbar, Zeit läuft, nach x min dann DP auf 0 und der Slider wird unsichtbar.
Trigger auf deinen Taster der die Lampe schaltet. -
@marschel du steuerst mit einem script den Datenpunkt den du bei Sichtbarkeit einträgst.
Wenn dieser DP auf 1 ist dann sichtbar, Zeit läuft, nach x min dann DP auf 0 und der Slider wird unsichtbar.
Trigger auf deinen Taster der die Lampe schaltet. -
@ubecker Das klingt genau richtig. Problem: ich kann wohl vorhandene Dinge nutzen und anwenden ... aber mehr nicht 🙈. Kannst Du mir das Script schreiben? Ich denke dann komm ich auch weiter ... :)
-
@marschel hier als Blockly und Widget. Hab meinen Gartendimmer benutzt. Gesteuert vom Dachfenster auf und zu


-
@marschel hier als Blockly und Widget. Hab meinen Gartendimmer benutzt. Gesteuert vom Dachfenster auf und zu


-
@ubecker Hab den Einstieg gefunden ... :)
Aber: es funzt natürlich noch net :rolling_on_the_floor_laughing:
Ich vermute, dass es am Dummy liegt. Welchen Typs muss der sein? Boolean!? Muss ich eine Rolle vergeben?LG
@marschel mein Dummy ist vom Typ mixed da ich diesen für Testzwecke nutze. In deinem Fall brauchst du nur ein boolean. Kann aber sein das du in dem Widget dann für die Bedingung true eingeben musst. Da bin ich mir auch nicht immer sicher. Meistens funktioniert es mit 0 und 1. Wird intern dann auf true und false umgesetzt. Aber Hab auch schon widgets gehabt die das nicht gemacht haben.
Ich habe mich entschlossen immer das zu verwenden was benötigt wird. Ist es ein boolean dann true oder false, ist es eine Zahl dann 0 oder 1.
In der Regel meldet aber das debug von javascript das da was falsch ist. Nur nicht mischen. (In der VIS dann 0 oder 1 und im script true oder false geht oft schief)
Thema Rolle: Ähhh, hab ich noch nicht richtig verstanden und nutze es (noch) nicht. Gerade mal geschaut sind bei mir alle type state. -
@marschel mein Dummy ist vom Typ mixed da ich diesen für Testzwecke nutze. In deinem Fall brauchst du nur ein boolean. Kann aber sein das du in dem Widget dann für die Bedingung true eingeben musst. Da bin ich mir auch nicht immer sicher. Meistens funktioniert es mit 0 und 1. Wird intern dann auf true und false umgesetzt. Aber Hab auch schon widgets gehabt die das nicht gemacht haben.
Ich habe mich entschlossen immer das zu verwenden was benötigt wird. Ist es ein boolean dann true oder false, ist es eine Zahl dann 0 oder 1.
In der Regel meldet aber das debug von javascript das da was falsch ist. Nur nicht mischen. (In der VIS dann 0 oder 1 und im script true oder false geht oft schief)
Thema Rolle: Ähhh, hab ich noch nicht richtig verstanden und nutze es (noch) nicht. Gerade mal geschaut sind bei mir alle type state. -
@ubecker egal was ich versuche, der ausgebene Wert passt nicht:

Iwie steht nicht in Klarschrift true oder false. Immer ["ack":...] -
@marschel dann wird von irgendwo die Bestätigung dort hin geschrieben. Zeig mal wo du es benutzt.
@ubecker Nur in dem script:
21.12.2023, 22:05:56.050 [info ]: javascript.0 (4792) Stop script script.js.common.viewscripts.Slider_ausblenden 21.12.2023, 22:05:56.054 [info ]: javascript.0 (4792) Start javascript script.js.common.viewscripts.Slider_ausblenden 21.12.2023, 22:05:56.056 [info ]: javascript.0 (4792) script.js.common.viewscripts.Slider_ausblenden: registered 1 subscription, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 21.12.2023, 22:06:40.569 [info ]: javascript.0 (4792) Stop script script.js.common.viewscripts.Slider_ausblenden 21.12.2023, 22:06:40.572 [info ]: javascript.0 (4792) Start javascript script.js.common.viewscripts.Slider_ausblenden 21.12.2023, 22:06:40.575 [info ]: javascript.0 (4792) script.js.common.viewscripts.Slider_ausblenden: registered 1 subscription, 0 schedules, 0 messages, 0 logs and 0 file subscriptions
-
@ubecker Nur in dem script:
21.12.2023, 22:05:56.050 [info ]: javascript.0 (4792) Stop script script.js.common.viewscripts.Slider_ausblenden 21.12.2023, 22:05:56.054 [info ]: javascript.0 (4792) Start javascript script.js.common.viewscripts.Slider_ausblenden 21.12.2023, 22:05:56.056 [info ]: javascript.0 (4792) script.js.common.viewscripts.Slider_ausblenden: registered 1 subscription, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 21.12.2023, 22:06:40.569 [info ]: javascript.0 (4792) Stop script script.js.common.viewscripts.Slider_ausblenden 21.12.2023, 22:06:40.572 [info ]: javascript.0 (4792) Start javascript script.js.common.viewscripts.Slider_ausblenden 21.12.2023, 22:06:40.575 [info ]: javascript.0 (4792) script.js.common.viewscripts.Slider_ausblenden: registered 1 subscription, 0 schedules, 0 messages, 0 logs and 0 file subscriptions
-
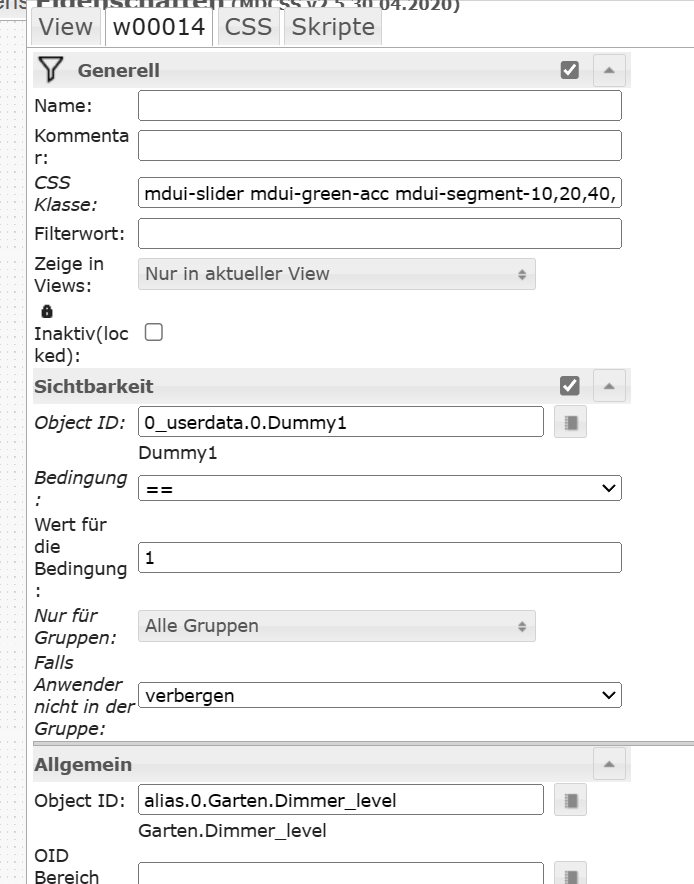
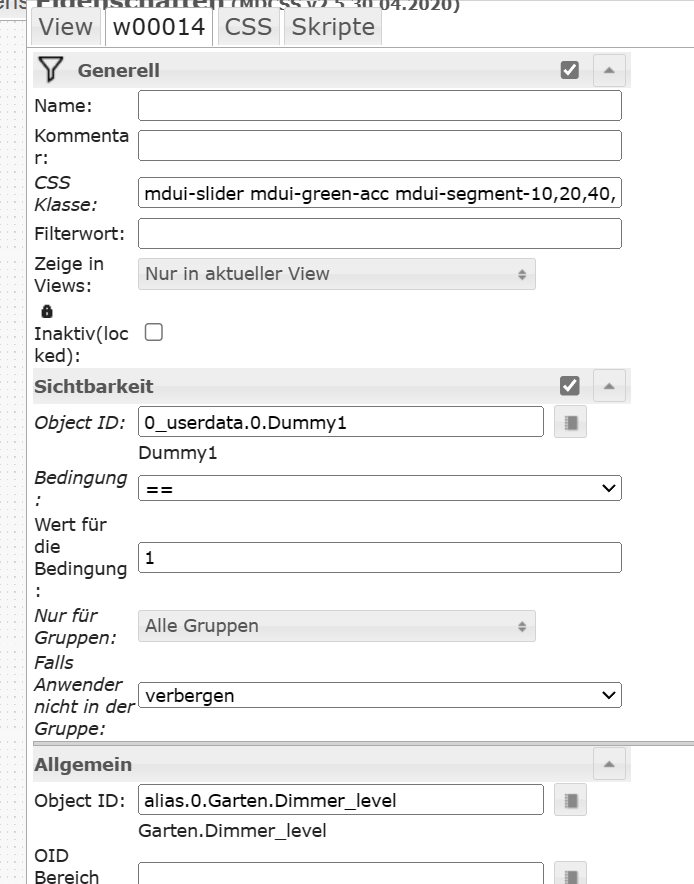
@marschel ok, dann zeig mal die objectdaten der Variable (Dummy_Slider_Spotreihe)
sollte so was sein.
Ich muss noch dazu sagen das ich erst seit 2 Monaten mich mit iobroker beschäftige und auch noch viele Fragen habe.

-
@marschel ok, dann zeig mal die objectdaten der Variable (Dummy_Slider_Spotreihe)
sollte so was sein.
Ich muss noch dazu sagen das ich erst seit 2 Monaten mich mit iobroker beschäftige und auch noch viele Fragen habe.

-
@marschel ich weiß nicht was aber etwas mit der Variablen ist falsch.
wenn du im Script alles entfernst und nur

das drin lässt, das Sript dann starten.
Dann muss in der Variablen true stehen

@ubecker Leider nicht.
Lege ich ein Object neu an, steht true sauber drin. Sobald das Script drüber gelaufen ist, steht es mit "ack" drin. Was auch wohl bedeutet, dass es ein Gerät oder so darstellt. Aber ich habe es nicht als Gerät angelegt ... -
@ubecker Leider nicht.
Lege ich ein Object neu an, steht true sauber drin. Sobald das Script drüber gelaufen ist, steht es mit "ack" drin. Was auch wohl bedeutet, dass es ein Gerät oder so darstellt. Aber ich habe es nicht als Gerät angelegt ...@marschel hab ich auch mal gemacht (als Gerät angelegt) dann meldet aber Javascript sofort einen Fehler.
fast egal wie ich die Variable anlege, es geht immer.
Jetzt fällt mir nur noch ein das es an den Versionen von Javascript und dazu gehörige liegen kann.
komplette Liste mit allem bekommst du mit "iob diag" von der Konsole aus.Used repository: stable Adapter "admin" : 6.12.0 , installed 6.12.0 Adapter "backitup" : 2.8.7 , installed 2.8.7 Adapter "broadlink2" : 2.1.5 , installed 2.1.5 Adapter "discovery" : 4.2.0 , installed 4.2.0 Adapter "email" : 1.2.0 , installed 1.2.0 Adapter "flot" : 1.12.0 , installed 1.12.0 Adapter "history" : 3.0.1 , installed 3.0.1 Adapter "hm-rega" : 4.0.0 , installed 4.0.0 Adapter "hm-rpc" : 1.15.19 , installed 1.15.19 Adapter "icons-material-svg": 0.1.0, installed 0.1.0 Adapter "icons-mfd-svg": 1.1.0 , installed 1.1.0 Adapter "javascript" : 7.1.6 , installed 7.1.6 Controller "js-controller": 5.0.17 , installed 5.0.17 Adapter "simple-api" : 2.7.2 , installed 2.7.2 Adapter "socketio" : 6.6.0 , installed 6.6.0 Adapter "tankerkoenig" : 3.3.7 , installed 3.3.7 Adapter "vis" : 1.5.4 , installed 1.4.16 [Updatable] Adapter "vis-history" : 1.0.0 , installed 1.0.0 Adapter "vis-jqui-mfd" : 1.0.12 , installed 1.0.12 Adapter "vis-material-advanced": 1.7.4, installed 1.7.4 Adapter "web" : 6.1.10 , installed 6.1.10 Adapter "ws" : 2.5.8 , installed 2.5.8 -
@marschel ich weiß nicht was aber etwas mit der Variablen ist falsch.
wenn du im Script alles entfernst und nur

das drin lässt, das Sript dann starten.
Dann muss in der Variablen true stehen

-
Nabend zusammen,
folgendes, vermeintlich einfaches, hab ich vor: ich möchte, wenn eine dimmbare Leuchte über einen Button eingeschaltet wird, einen Slider zum dimmen einblenden. Das ist kein Problem!
Der Slider soll aber nach einer bestimmten Zeit wieder automatisch ausgeblendet werden ...Wie kann ich das bewerkstelligen?
Hat das schon jmd umgesetzt oder kann mir ein passendes Skript (oder was man braucht) zur Verfügung stellen?Besten Dank und Grüße
neben der skriptlösung würde das auch über reine css gehen.
das einzige was du machen musst ist eine css klasse setzen.
das kann ebenfalls mittels binding auf basis des status eines datenpunkts passieren.die erste css klasse würde das einblenden übernehmen und dann gesetzt werden, wenn die lampe eingeschaltet wird
die zweite css klasse würde über die css animationsfunktion das proberty visible oder display nach einer gewissen zeit auf none setzen.
das folgende css definiert einmal die beiden css klassen, sowie eine animation,
in 8/10 der Zeit macht die nix. in der css klasse ist die zeit auf 10 Sekunden gesetzt, kann aber angepasst werden.
im letzten beiden 10tel der zeit wird dann die opacity von 1 auf 0, also sichtbar auf voll durchscheinend transformiert. daher sollte das widget nicht einfach weg sein, sonder langsam ausgeblendet werden. visibility hidden, macht dann das widget voll funktionsunfähig. sonst wäre es noch da, aber halt nicht sichtbar..lampean { visibility: visible; opacity: 1; } .lampeaus { animation: widgetausblenden 10s; } @keyframes widgetausblenden { 0% { visibility: visible; } 80% { opacity: 1; } 100% { visibility: hidden; opacity: 0; } }die css klasse per binding könnte man so setzen, wie die vielen beispiele für farben, wenn bestimmte zustände von datenpunkten erreicht sind.
ps
ich habe das blind zusammengetippt ohne konkreten test. es könnte noch der ein oder andere fehler enthalten. falls ja, dann schreiben



