NEWS
iFrame parametrisieren
-
In iFrames stelle ich u.a. Diagramme aus Grafana dar. Grafana ermöglicht es, beim Aufruf Parameter zur übergeben (z.B. Zeitraum, ..).
Mein Wunsch ist nun, den Aufruf von Grafana aus dem iFrame heraus dynamisch anzupassen, indem ich etwa Inhalte von Datenpunkten aus ioBroker hierzu verwende.
Gibt es hierfür eine Lösung? Kann man so etwas selbst basteln?
-
In iFrames stelle ich u.a. Diagramme aus Grafana dar. Grafana ermöglicht es, beim Aufruf Parameter zur übergeben (z.B. Zeitraum, ..).
Mein Wunsch ist nun, den Aufruf von Grafana aus dem iFrame heraus dynamisch anzupassen, indem ich etwa Inhalte von Datenpunkten aus ioBroker hierzu verwende.
Gibt es hierfür eine Lösung? Kann man so etwas selbst basteln?
-
die URL in javascript/node-red/blockly
berechnen oder zusammensetzen, in einen datenpunkt reinschreiben und
diesen datenpunkt per binding in das url feld des iframes reinschreiben@oliverio sagte in iFrame parametrisieren:
.., in einen datenpunkt reinschreiben und diesen datenpunkt per binding in das url feld des iframes reinschreiben
Wie soll das gehen?

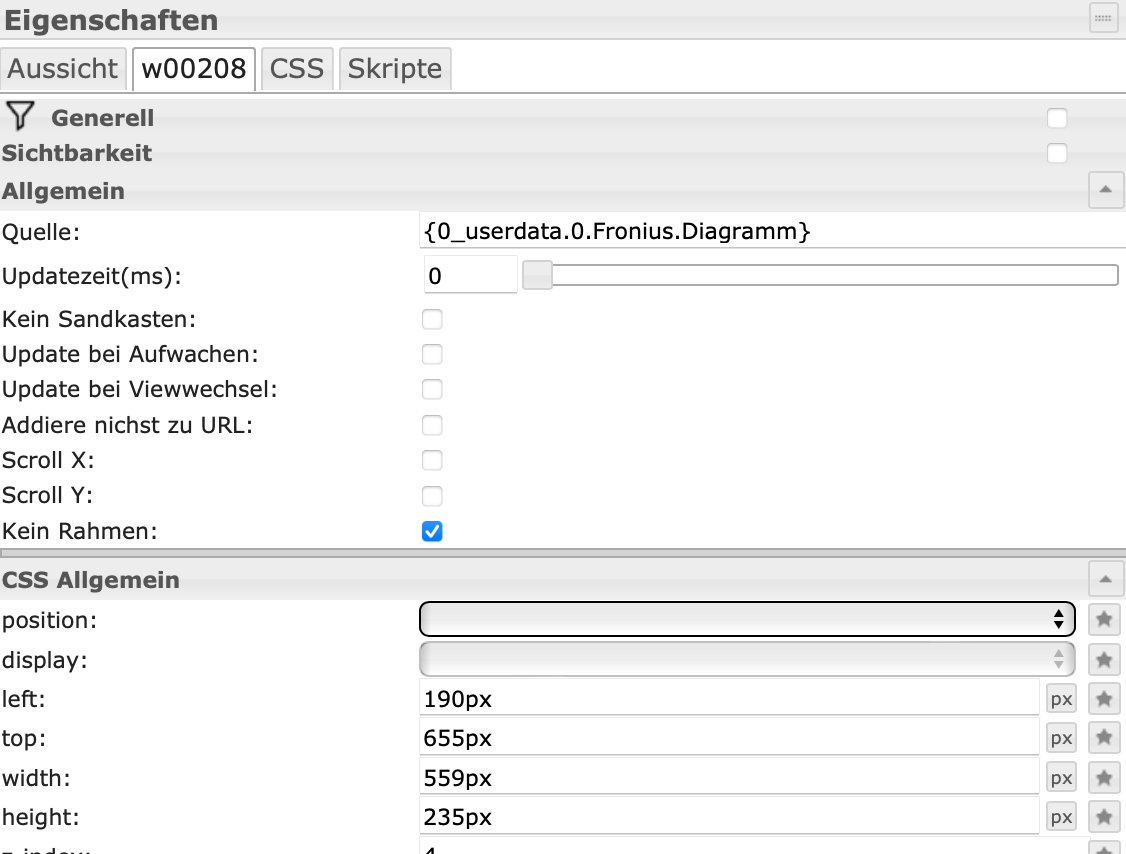
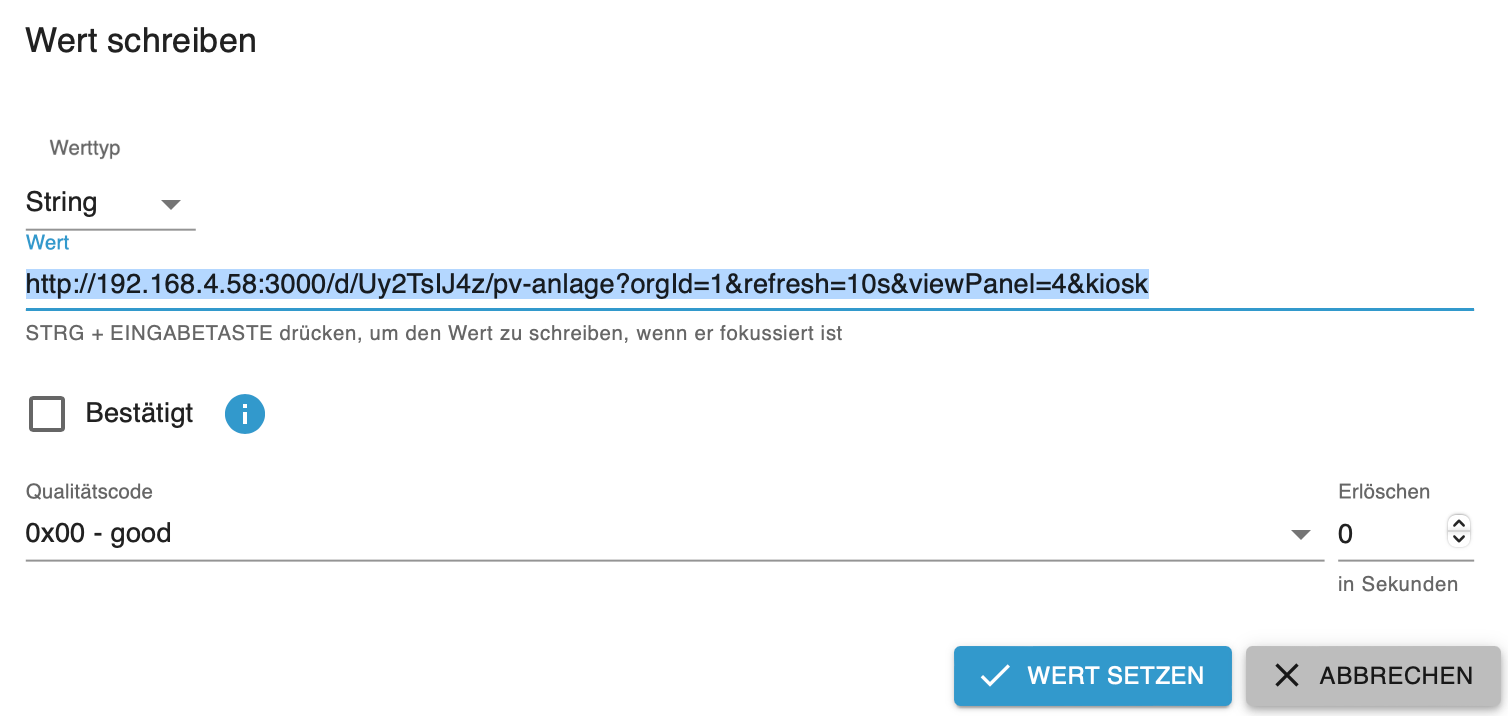
In dem Datenpunkt habe ich die Adresse des Diagramms aus Grafana eingegeben:

Wenn ich etwa in das Feld Quelle {Datenpunktpfad} reinschreibe, geht's jedenfalls nicht.:confused:
Ich habe sowohl ein Image- als auch ein iFrame-Widget zum Testen verwendet.
-
ja das sieht gut aus.
wenn es nicht funktioniert musst du mal in die web developer console im browser mit F12 schauen. evtl unterbindet grafana die anzeige in iframes. da muss man dann in grafana in den einstellungen etwas ändern.in der developer console steht dann so etwas
Refused to display 'https://www.abc.com/' in a frame because it set 'X-Frame-Options' to 'sameorigin'.https://forum.iobroker.net/topic/24824/grafana-iframe-in-vis
-
ja das sieht gut aus.
wenn es nicht funktioniert musst du mal in die web developer console im browser mit F12 schauen. evtl unterbindet grafana die anzeige in iframes. da muss man dann in grafana in den einstellungen etwas ändern.in der developer console steht dann so etwas
Refused to display 'https://www.abc.com/' in a frame because it set 'X-Frame-Options' to 'sameorigin'.https://forum.iobroker.net/topic/24824/grafana-iframe-in-vis
@oliverio sagte in iFrame parametrisieren:
ja das sieht gut aus.
Leider funktioniert es nicht. Folgendes erhalte ich ..

Das untere Image-Widget enthält die http-Adresse, die im oberen Widget über den Datenpunkt referiert wird. Für mich sieht das so aus, als wäre hier nicht Grafana schuld, sondern dass das Widget nicht mit Datenpunkten/Bindings umzugehen vermag.:disappointed:
-
@oliverio sagte in iFrame parametrisieren:
ja das sieht gut aus.
Leider funktioniert es nicht. Folgendes erhalte ich ..

Das untere Image-Widget enthält die http-Adresse, die im oberen Widget über den Datenpunkt referiert wird. Für mich sieht das so aus, als wäre hier nicht Grafana schuld, sondern dass das Widget nicht mit Datenpunkten/Bindings umzugehen vermag.:disappointed:
-
wenn du meinst, ich habe es mit einer seite ausprobiert und es hat funktioniert.
hast du in die developer konsole reingeschaut?
wie sieht die http adresse aus? mich wundert etwas die fehlermeldung das file not found@oliverio sagte in iFrame parametrisieren:
wenn du meinst, ich habe es mit einer seite ausprobiert und es hat funktioniert.
Dann sollte es mir mit deiner Hilfe doch auch gelingen.:slightly_smiling_face:
hast du in die developer konsole reingeschaut?
Nein, das habe ich noch nicht. Ich habe hier ein MacBook, da muss ich mir erst noch anschauen, wie das hier geht.
wie sieht die http adresse aus? mich wundert etwas die fehlermeldung das file not found
In der Tat, das verwundert mich auch. Das sieht nach Fehler im Widget und nicht in Grafana aus. Oder was meinst du dazu? Jedenfalls ist die http-Adresse in beiden Widgets dieselbe. Im oberen Widget habe ich lediglich diese Adresse zuvor in einen Datenpunkt kopiert und über {binding} hoffentlich richtig referenziert.
-
@oliverio sagte in iFrame parametrisieren:
wenn du meinst, ich habe es mit einer seite ausprobiert und es hat funktioniert.
Dann sollte es mir mit deiner Hilfe doch auch gelingen.:slightly_smiling_face:
hast du in die developer konsole reingeschaut?
Nein, das habe ich noch nicht. Ich habe hier ein MacBook, da muss ich mir erst noch anschauen, wie das hier geht.
wie sieht die http adresse aus? mich wundert etwas die fehlermeldung das file not found
In der Tat, das verwundert mich auch. Das sieht nach Fehler im Widget und nicht in Grafana aus. Oder was meinst du dazu? Jedenfalls ist die http-Adresse in beiden Widgets dieselbe. Im oberen Widget habe ich lediglich diese Adresse zuvor in einen Datenpunkt kopiert und über {binding} hoffentlich richtig referenziert.
@legro sagte in iFrame parametrisieren:
Nein, das habe ich noch nicht. Ich habe hier ein MacBook, da muss ich mir erst noch anschauen, wie das hier geht.
https://developer.apple.com/safari/tools/
https://wpbeaches.com/where-are-the-safari-web-developer-tools-and-how-to-show-and-dock-them-in-a-browser-window/ -
@legro sagte in iFrame parametrisieren:
Nein, das habe ich noch nicht. Ich habe hier ein MacBook, da muss ich mir erst noch anschauen, wie das hier geht.
https://developer.apple.com/safari/tools/
https://wpbeaches.com/where-are-the-safari-web-developer-tools-and-how-to-show-and-dock-them-in-a-browser-window/Erst einmal: Vielen Dank, dass du dich meiner Sorgen angenommen hast.:+1:
Ich verstehe die Welt nicht mehr.
Ich habe, bevor ich mich in die von dir empfohlen Tests stürzen wollte, einfach nochmals die Test-View aufgerufen. Ohne dass ich irgendetwas verändert habe, funktioniert das Ganze heute.:confused:
So ein Computer ist wohl auch bloß ein Mensch und wir Menschen haben schließlich so unsere Launen.:worried:


