NEWS
Spotify VIS 2 unterstützung
-
Hi Leute,
ich war früher mal aktiver mit Iobroker, bin aber kein Pro in dem ganzen.
Nachdem mein Homeassistant mich nur bedingt erfüllt, habe ich mal wieder IOBROKER installiert.
Ich nutze aktuell die VIS2 und versuche mich da wieder rein zu fuchsen Stück für Stück.Nun zum Problem:
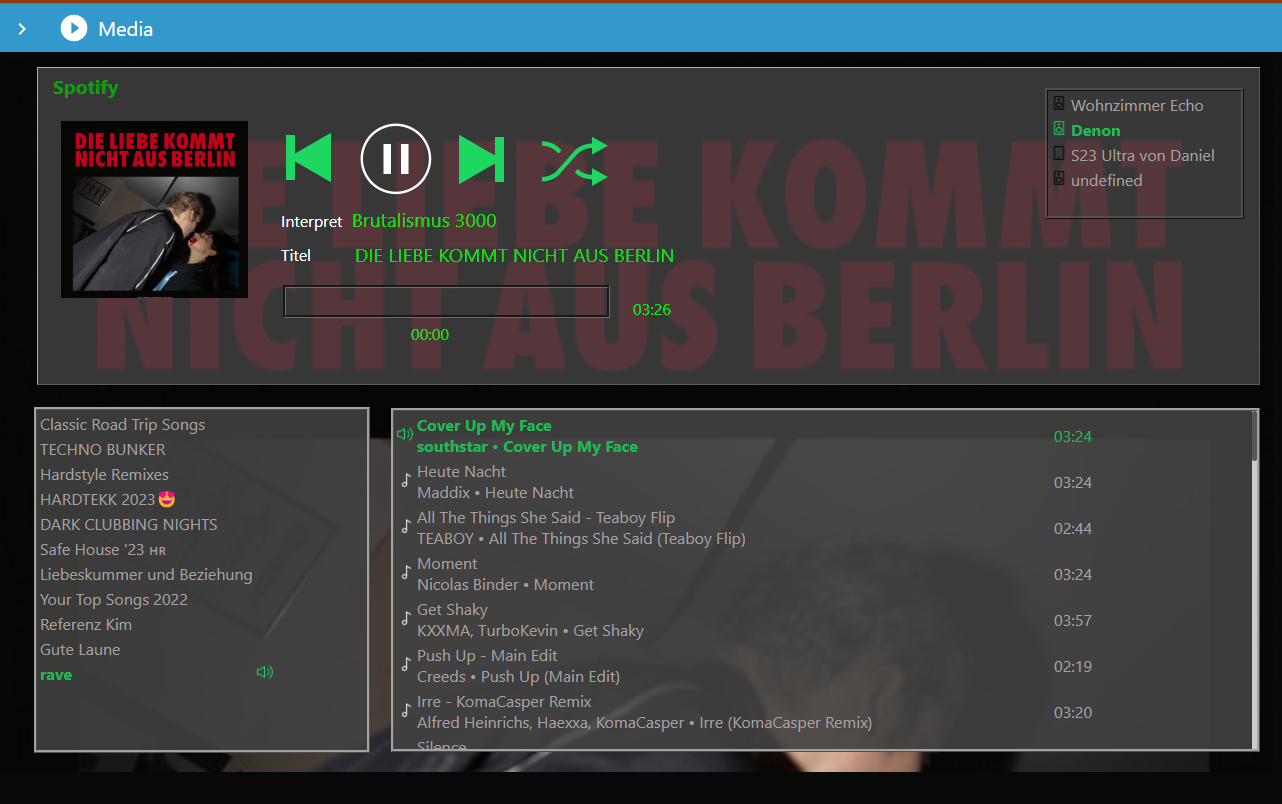
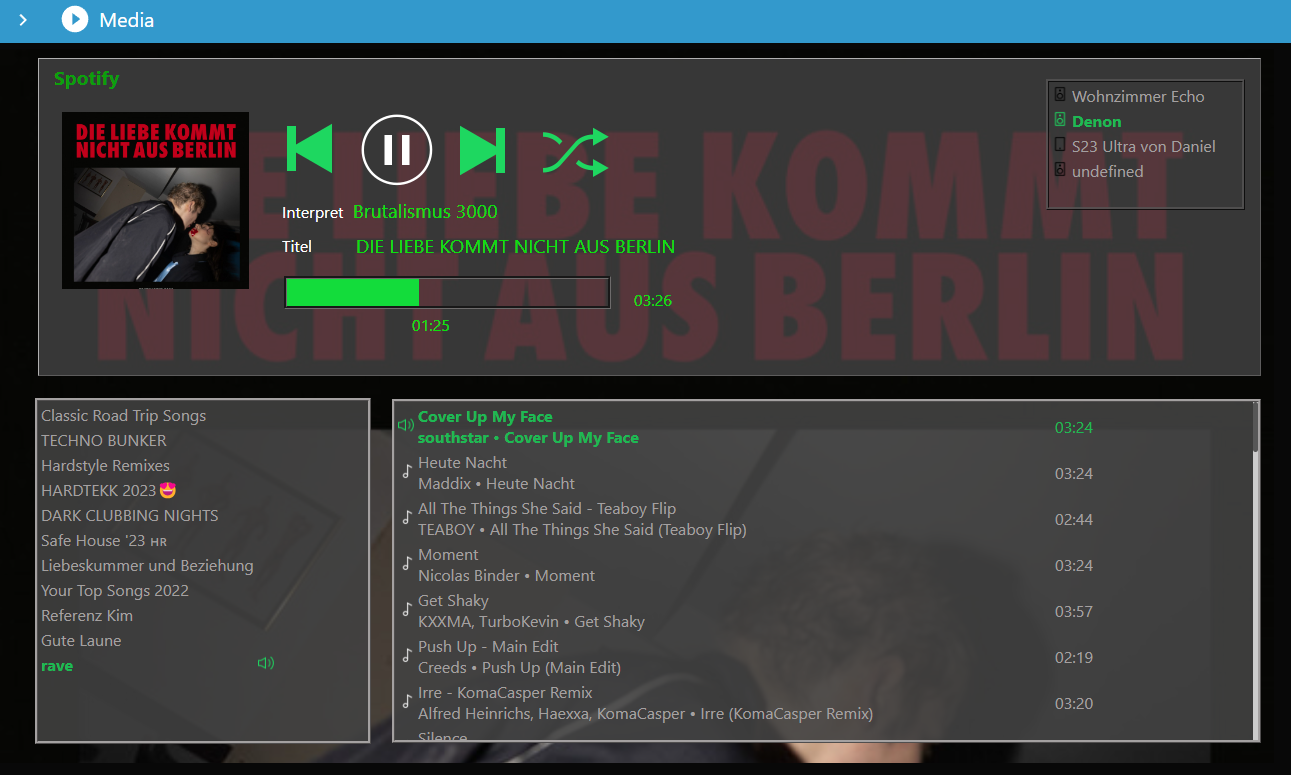
Ich bastel mir gerade eine Medien Seite zusammen, und habe ein paar Probleme damit.- Der fortschitssbalken taucht auf und geht wieder weg und das non stop, Sprich er bleibt nicht dauerhaft sichtbar und zeigt den Fortschritt konstant an.
- Ich würde gerne per Dropdown auswählen können, auf welchem Gerät ich abspielen möchte, leider klappt das auch nicht so ganz.
a. ich habe es über Bool Select versucht, irgendetwas wird auch darin angezeigt, leider passt sich das Dropdown ding nicht an die Größe des inhaltes an, sondern bleibt ein winziges feld wo nur der Pfeil sichtbar ist. - Geräte welche ich als HTMl anzeigen lasse, wechseln irgendwann zu "undefinded" solange bis darauf Spotify verwendet wird, dann tauchen die Namen wieder auf.
Hat irgendjemand eine idee ?
Plus ich muss mich dann noch darum kümmern, da die ganze sache Responsive wird, ...Gruß Daniel

 ```
```widget export
[ { "tpl": "_tplGroup", "widgetSet": "basic", "data": { "members": [ "i000001", "i000002", "i000003", "i000004", "i000005", "i000006", "i000007", "i000008", "i000009", "i000010", "i000011" ], "bindings": [] }, "style": { "left": 279, "top": 69, "width": "577px", "height": "232px", "z-index": "8", "bindings": [] }, "_id": "f000001" }, { "tpl": "tplValueStringImg", "data": { "bindings": [], "oid": "spotify-premium.0.player.albumImageUrl", "refreshInterval": "0", "g_common": true, "visibility-oid": null, "visibility-cond": "==", "visibility-val": "2", "visibility-groups": null, "visibility-groups-action": "hide", "g_visibility": true }, "style": { "bindings": [], "left": 67, "top": 69, "width": "187px", "height": "177px", "z-index": 8 }, "widgetSet": "basic", "_id": "i000012" }, { "tpl": "tplFrame", "data": { "bindings": [], "title": "Spotify", "g_common": true, "title_color": "rgba(11,160,11,1)", "title_top": 5, "title_left": "15", "header_height": 0, "header_color": "black", "g_css_background": true, "g_css_border": true, "visibility-oid": null, "visibility-cond": "==", "visibility-val": 1, "visibility-groups": null, "visibility-groups-action": "hide", "g_visibility": true, "g_css_font_text": true }, "style": { "bindings": [], "left": 43, "top": 15, "width": "1223px", "height": "318px", "z-index": "2", "background-color": "rgba(65,65,65,0.83)", "border-width": "2", "border-style": "outset", "border-color": "rgba(177,176,176,1)", "border-radius": "2", "font-weight": "bold", "font-size": "larger", "opacity": "50" }, "widgetSet": "basic", "_id": "i000013" }, { "tpl": "tplValueStringRaw", "data": { "bindings": [], "oid": "spotify-premium.0.html.playlists", "g_css_border": true, "g_css_background": true, "g_css_font_text": true }, "style": { "bindings": [], "left": 40, "top": 355, "width": "336px", "height": "346px", "display": "", "overflow-x": "", "overflow-y": "auto", "border-width": "1", "border-style": "ridge", "border-color": "rgba(164,161,161,1)", "background-color": "rgba(65,65,65,0.88)", "color": "rgba(164,160,160,1)", "z-index": "8", "opacity": "50" }, "widgetSet": "basic", "_id": "i000014" }, { "tpl": "tplValueStringRaw", "data": { "bindings": [], "oid": "spotify-premium.0.html.tracks", "g_css_border": true, "g_css_background": true, "g_css_font_text": true }, "style": { "bindings": [], "left": 397, "top": 356, "width": "869px", "height": "344px", "overflow-y": "auto", "border-width": "1", "border-style": "ridge", "border-color": "rgba(164,161,161,1)", "border-radius": null, "background": null, "background-color": "rgba(65,65,65,0.9)", "background-image": null, "background-repeat": null, "background-attachment": null, "background-position": null, "background-size": null, "background-clip": null, "background-origin": null, "color": "rgba(164,160,160,1)", "text-align": null, "text-shadow": null, "font-family": null, "font-style": null, "font-variant": null, "font-weight": null, "font-size": null, "line-height": null, "letter-spacing": null, "word-spacing": null, "z-index": 8, "opacity": "50", "display": "" }, "widgetSet": "basic", "_id": "i000015" }, { "tpl": "tplValueStringRaw", "data": { "bindings": [], "oid": "spotify-premium.0.html.devices", "g_css_border": true, "g_css_background": true, "g_css_font_text": true }, "style": { "bindings": [], "left": 1051, "top": 36, "width": "199px", "height": "131px", "overflow-y": "auto", "border-width": "1", "border-style": "ridge", "border-color": "rgba(86,84,84,0.77)", "background-color": "rgba(65,65,65,0.06)", "color": "rgba(164,160,160,1)", "z-index": "8", "opacity": "50" }, "widgetSet": "basic", "_id": "i000016" }, { "tpl": "tplValueString", "data": { "bindings": [], "oid": "nothing_selected", "test_html": "", "html_prepend": "Titel", "visibility-oid": null, "visibility-cond": "==", "visibility-val": "2", "visibility-groups": null, "visibility-groups-action": "hide", "g_visibility": true, "g_css_font_text": true }, "style": { "bindings": [], "left": 8, "top": 123, "width": 100, "height": 30, "z-index": 8, "color": "rgba(255,255,255,1)" }, "widgetSet": "basic", "grouped": true, "groupid": "f000001", "_id": "i000001" }, { "tpl": "tplValueString", "data": { "bindings": [], "oid": "nothing_selected", "test_html": "", "html_prepend": "Interpret", "visibility-oid": null, "visibility-cond": "==", "visibility-val": "2", "visibility-groups": null, "visibility-groups-action": "hide", "g_visibility": true, "g_css_font_text": true }, "style": { "bindings": [], "left": 8, "top": 89, "width": 100, "height": 30, "z-index": 8, "color": "rgba(255,255,255,1)" }, "widgetSet": "basic", "grouped": true, "groupid": "f000001", "_id": "i000002" }, { "tpl": "tplValueString", "data": { "bindings": [], "oid": "spotify-premium.0.player.artistName", "html_prepend": "", "name": "Interpret", "comment": "", "class": null, "filterkey": null, "multi-views": null, "locked": null, "g_fixed": true, "test_html": "", "g_css_font_text": true, "visibility-oid": null, "visibility-cond": "==", "visibility-val": "2", "visibility-groups": null, "visibility-groups-action": "hide", "g_visibility": true }, "style": { "bindings": [], "width": "503px", "height": "38px", "left": 79, "top": 79, "color": "rgba(11,226,11,1)", "text-align": "left", "font-size": "larger", "line-height": "2", "display": "", "z-index": 8, "overflow-x": "", "overflow-y": "", "opacity": "", "transform": "" }, "widgetSet": "basic", "grouped": true, "groupid": "f000001", "_id": "i000003" }, { "tpl": "tplValueString", "data": { "bindings": [], "oid": "spotify-premium.0.player.trackName", "html_prepend": "", "name": "Interpret", "comment": "", "class": null, "filterkey": null, "multi-views": null, "locked": null, "g_fixed": true, "test_html": "", "g_css_font_text": true, "g_css_shadow_padding": true, "visibility-oid": null, "visibility-cond": "==", "visibility-val": "2", "visibility-groups": null, "visibility-groups-action": "hide", "g_visibility": true }, "style": { "bindings": [], "width": "495px", "height": "38px", "left": 82, "top": 114, "color": "rgba(11,226,11,1)", "text-align": "left", "font-size": "larger", "line-height": "2", "display": "", "z-index": 8, "overflow-x": "", "overflow-y": "", "opacity": "", "transform": "" }, "widgetSet": "basic", "grouped": true, "groupid": "f000001", "_id": "i000004" }, { "tpl": "tplValueFloatBar", "data": { "bindings": [ "max" ], "oid": "spotify-premium.0.player.progressMs", "min": 0, "g_common": true, "max": "{v:spotify-premium.0.player.durationMs;v * 1}", "orientation": "horizontal", "color": "rgba(19,220,59,1)", "g_css_border": true }, "style": { "bindings": [], "left": 10, "top": 164, "width": "327px", "height": "33px", "z-index": 8, "border-width": "1", "border-style": "groove", "border-color": "rgba(109,107,107,1)", "border-radius": null }, "widgetSet": "basic", "grouped": true, "groupid": "f000001", "_id": "i000005" }, { "tpl": "tplValueString", "data": { "bindings": [], "oid": "spotify-premium.0.player.duration", "g_css_font_text": true }, "style": { "bindings": [], "left": 360, "top": 177, "width": 100, "height": 30, "color": "rgba(11,226,11,1)", "z-index": "8" }, "widgetSet": "basic", "grouped": true, "groupid": "f000001", "_id": "i000006" }, { "tpl": "tplValueString", "data": { "bindings": [], "oid": "spotify-premium.0.player.progress", "g_css_font_text": true }, "style": { "bindings": [], "left": 138, "top": 202, "width": 100, "height": 30, "color": "rgba(11,226,11,1)", "z-index": "8" }, "widgetSet": "basic", "grouped": true, "groupid": "f000001", "_id": "i000007" }, { "tpl": "tplSpotifyShuffleButton", "data": { "bindings": [], "oidon": "spotify-premium.0.player.shuffleOn", "g_common": true, "oidoff": "spotify-premium.0.player.shuffleOff", "oidstate": "spotify-premium.0.player.shuffle", "coloroff": "white", "coloron": "green", "visibility-oid": null, "visibility-cond": "==", "visibility-val": "2", "visibility-groups": null, "visibility-groups-action": "hide", "g_visibility": true }, "style": { "bindings": [], "left": 265, "top": 2, "z-index": 8 }, "widgetSet": "spotify-premium", "grouped": true, "groupid": "f000001", "_id": "i000008" }, { "tpl": "tplSpotifyNextButton", "data": { "bindings": [], "oid": "spotify-premium.0.player.skipPlus", "g_common": true, "colorbox": "green", "visibility-oid": null, "visibility-cond": "==", "visibility-val": "2", "visibility-groups": null, "visibility-groups-action": "hide", "g_visibility": true }, "style": { "bindings": [], "left": 173, "top": 2, "z-index": 8 }, "widgetSet": "spotify-premium", "grouped": true, "groupid": "f000001", "_id": "i000009" }, { "tpl": "tplSpotifyPlayButton", "data": { "bindings": [], "oidplay": "spotify-premium.0.player.play", "g_common": true, "oidpause": "spotify-premium.0.player.pause", "oidstate": "spotify-premium.0.player.isPlaying", "colorplay": "green", "colorpause": "white", "visibility-oid": null, "visibility-cond": "==", "visibility-val": "2", "visibility-groups": null, "visibility-groups-action": "hide", "g_visibility": true }, "style": { "bindings": [], "left": 87, "top": 2, "z-index": 8 }, "widgetSet": "spotify-premium", "grouped": true, "groupid": "f000001", "_id": "i000010" }, { "tpl": "tplSpotifyPreviousButton", "data": { "bindings": [], "oid": "spotify-premium.0.player.skipMinus", "g_common": true, "colorbox": "green", "visibility-oid": null, "visibility-cond": "==", "visibility-val": "2", "visibility-groups": null, "visibility-groups-action": "hide", "g_visibility": true }, "style": { "bindings": [], "left": 0, "top": 0, "z-index": 8, "width": "72px", "height": "80px" }, "widgetSet": "spotify-premium", "grouped": true, "groupid": "f000001", "_id": "i000011" } ] -
@daniel-schwarz sagte in Spotify VIS unterstützung:
Ich nutze aktuell die VIS2
Das bitte auch im Threadtitel ändern.
Vis2 ist noch im Betastadium -
@homoran korrigiert.
wobei das Prinzip meines Problems ja unabhängig sein sollte, da nur Basic Komponenten verwendet werden.
-
@daniel-schwarz sagte in Spotify VIS 2 unterstützung:
wobei das Prinzip meines Problems ja unabhängig sein sollte, da nur Basic Komponenten verwendet werden.
nicht unbedingt.
vis2 und dessen Widgets ist komplett von Grund auf neu entwickelt worden -
@daniel-schwarz sagte in Spotify VIS 2 unterstützung:
Der fortschitssbalken taucht auf und geht wieder weg und das non stop, Sprich er bleibt nicht dauerhaft sichtbar und zeigt den Fortschritt konstant an
Jo, hat aber alles nix mit VIS zu tun sondern ist ein "Spotify-Adapter-Ding"
Bitte schau Dir im Objektbaum den von Dir verwendeten DP "live" an und Du wirst sehen das dieser (ich denke das wird einer dieser DPs sein)spotify-premium.0.player.progressPercentage spotify-premium.0.player.progressMsimmer nach paar Sekunden auf den Wert (null) springt wenn Musik läuft.
Bitte auf GIT dann dazu ein Issue aufmachen, wenn da noch nix dazu existiert

-
@djmarc75 Ja genau so ist es, alle paar sekunden wechselt der zwischen null und dem eigentlichen Wert.
wobei ich halt der annahme war, das es an meinem setup/einstellungen liegt da es bei anderen ja zu klappen scheint, zumindest habe ich nichts anderweitiges gefunden... -
@djmarc75 Okay, danke dir schonmal, scheinbar existiert ein issue dazu... und liegt an der version, ältere version soll wohl gehen.
-
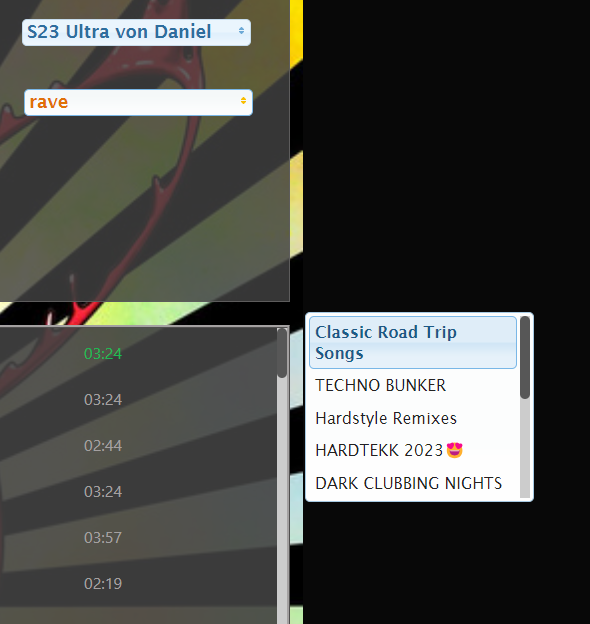
Weitere Frage diesbezüglich ist... weshalb wird bei mir die auswahl nicht wie bei dem GIF hier nicht einfach ausgeklappt, sondern das als separater Teil irgendwo rechts mittig in der view angezeigt ? was mache ich falsch ?

-
@daniel-schwarz sagte in Spotify VIS 2 unterstützung:
was mache ich falsch ?
Da kann zumindest ich Dir leider nicht helfen da ich VIS der ersten Generation nutze - aber - der von Dir verlinkte Beitrag ist schon 5 Jahre alt
 ob das noch aktuell nutzbar in VIS 2 ist, scheint fraglich
ob das noch aktuell nutzbar in VIS 2 ist, scheint fraglich 