NEWS
Farbiger Verlaufsbalken
-
@manfredh-1
Kannst du das Widget hier zur Verfügung stellen , damit man auch testen kann !
@glasfaser said in Farbiger Verlaufsbalken:
hier zur Verfügung stellen , damit man auch
hier:
[{"tpl":"tplValueFloatBar","data":{"oid":"nut.0.battery.charge","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"0","max":"100","orientation":"horizontal","color":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"mdui-h-bargraph mdui-segment-10 mybargraph","name":"Batterie-Stand","reverse":false},"style":{"left":"97px","top":"470px","z-index":"30","background":"linear-gradient(to left, #008000 0px, #FFA500 100px, #FF0000 280px)","width":"280px","border-radius":"5px","background-color":"","background-repeat":""},"widgetSet":"basic"}] -
Hallo, ich habe folgendes Problem.
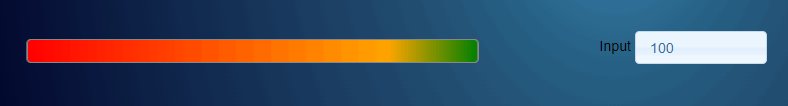
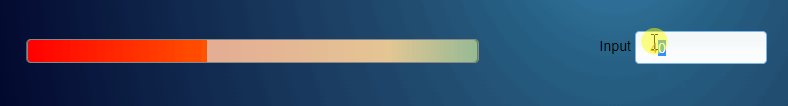
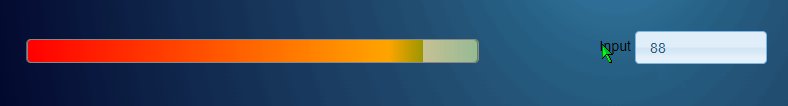
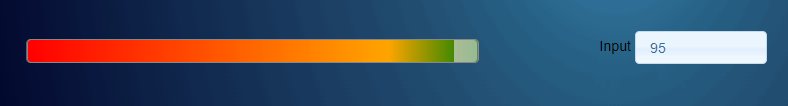
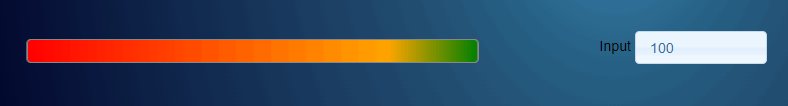
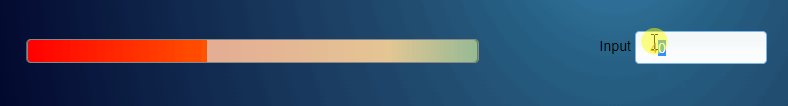
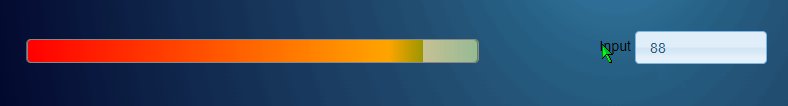
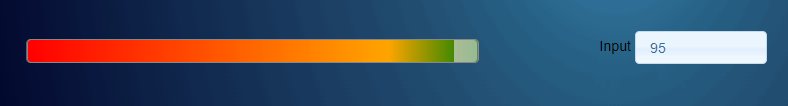
Ein Balken hat die links die Farbe rot für 0 % und rechts grün für 100% dazwischen ist ein Farbverlauf.
Wenn der Balken jetzt abnimmt, wandert der grüne Bereich immer mit und der dunkelrote verschwindet:
Im Vis habe ich beim Background des Feldes folgendes eingestellt:
linear-gradient(to left, #008000 0px, #FFA500 100px, #FF0000 280px)
Wie kann ich das anstellen, dass die ursprünglichen Farben sichtbar bleiben und sich die Farben nicht verschieben ?
-
@liv-in-sky
Jetzt ist es so wie es sein sollte. Vielen Dank für Deine Hilfe. -
@liv-in-sky said in Farbiger Verlaufsbalken:
@manfredh-1

sind 2 widgets übereinander (siehe @mguenther )
Ich bekomme das irgendwie nicht hin, ich habe kopiert und auf Widget importieren eingefügt. Muss ich das Inputwidget auch dazu legen? Bei mir werden keine Werte angezeigt oder besser gesagt der Balken verändert sich nicht. Kannst du mir da helfen?
-
@liv-in-sky said in Farbiger Verlaufsbalken:
@manfredh-1

sind 2 widgets übereinander (siehe @mguenther )
Ich bekomme das irgendwie nicht hin, ich habe kopiert und auf Widget importieren eingefügt. Muss ich das Inputwidget auch dazu legen? Bei mir werden keine Werte angezeigt oder besser gesagt der Balken verändert sich nicht. Kannst du mir da helfen?
hast du den datenpunkt im widgetsettting angepaßt ?
-
hast du den datenpunkt im widgetsettting angepaßt ?
@liv-in-sky Ich habe bei ID den eigenen erstellten Datenpunkt z.B. 63% ausgewählt, aber es passiert nichts. Der Balken bleibt durchgängig bunt, ohne das er abschwächt.
-
@liv-in-sky Ich habe bei ID den eigenen erstellten Datenpunkt z.B. 63% ausgewählt, aber es passiert nichts. Der Balken bleibt durchgängig bunt, ohne das er abschwächt.
@biker1602 stell mal im z-index den schwarzen Balken auf eins höher als das andere widget
-
@biker1602 stell mal im z-index den schwarzen Balken auf eins höher als das andere widget
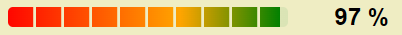
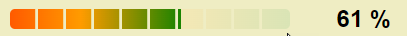
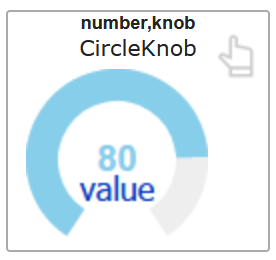
@djmarc75 Ja dann kann man es etwas sehen. Ich hätte es allerdings schöner gefunden, wenn man bei diesem Widget

die Farbe ändern könnte. Den habe ich aktuell. In der Mitte wird die Prozentzahl vom Akku angezeigt und perfekt wäre, wenn man im Innenkreis einen zweiten Datenpunkt hätte, der farblich von Grün auf Rot springen würde, wo man sehen kann, ob geladen wird oder nicht, denn ich habe das Tablet an einer schaltbaren Steckdose und über ein Blockly gesteuert ab wie viel Prozent zum Laden an bzw. ausgeschaltet wird. Das wäre richtig MEGA
-
@djmarc75 Ja dann kann man es etwas sehen. Ich hätte es allerdings schöner gefunden, wenn man bei diesem Widget

die Farbe ändern könnte. Den habe ich aktuell. In der Mitte wird die Prozentzahl vom Akku angezeigt und perfekt wäre, wenn man im Innenkreis einen zweiten Datenpunkt hätte, der farblich von Grün auf Rot springen würde, wo man sehen kann, ob geladen wird oder nicht, denn ich habe das Tablet an einer schaltbaren Steckdose und über ein Blockly gesteuert ab wie viel Prozent zum Laden an bzw. ausgeschaltet wird. Das wäre richtig MEGA
@biker1602 sagte in Farbiger Verlaufsbalken:
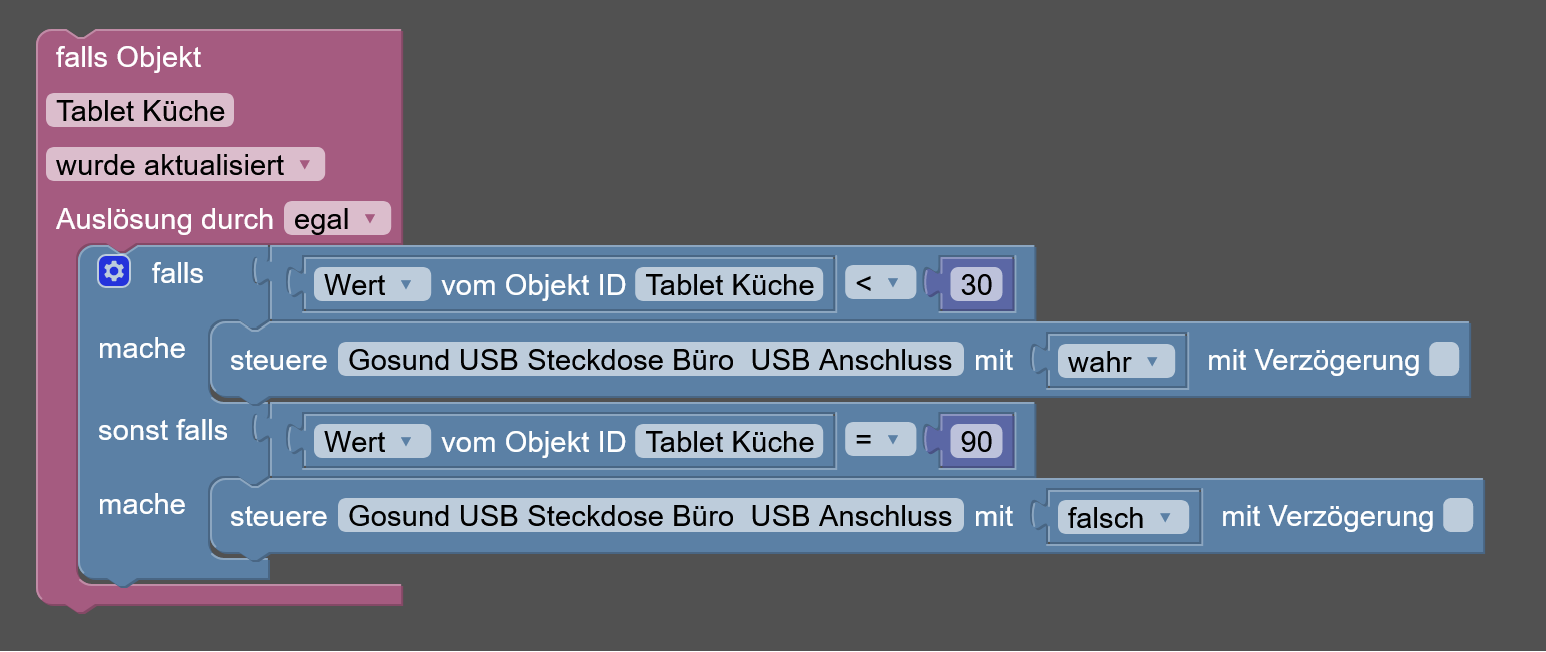
ein Blockly
zeig das mal bitte, das kriegen wir ohne weiteres hin ;)
edit: es sei denn Du hast vor den Circle mit Verlaufsfarben zu versehen, das geht in dem Widget nicht
-
@biker1602 sagte in Farbiger Verlaufsbalken:
ein Blockly
zeig das mal bitte, das kriegen wir ohne weiteres hin ;)
edit: es sei denn Du hast vor den Circle mit Verlaufsfarben zu versehen, das geht in dem Widget nicht
@djmarc75 sagte in Farbiger Verlaufsbalken:
das geht in dem Widget nicht

Hier gibt es einen Farbverlauf je nach Wert, allerdings hat der Donut in sich keinen Farbverlsuf -
@biker1602 sagte in Farbiger Verlaufsbalken:
ein Blockly
zeig das mal bitte, das kriegen wir ohne weiteres hin ;)
edit: es sei denn Du hast vor den Circle mit Verlaufsfarben zu versehen, das geht in dem Widget nicht
@djmarc75 said in Farbiger Verlaufsbalken:
zeig das mal bitte, das kriegen wir ohne weiteres hin
<block xmlns="https://developers.google.com/blockly/xml" type="on" id=")5a4G~K%{CTtKNS;y5_O" x="63" y="38"> <field name="OID">0_userdata.0.Akkustatus.Tablet_Küche</field> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="A$,=Bnl}P{g8!dVie47d"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id="HHDi2aMp@w6N{OTLq:bs"> <field name="OP">LT</field> <value name="A"> <block type="get_value" id="l[#BZmBb4*XsY!x#8qQQ"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Akkustatus.Tablet_Küche</field> </block> </value> <value name="B"> <block type="math_number" id="DTY.[Fvg/v~9FSywwNQ{"> <field name="NUM">30</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="{28_[~j=T,t]yqkH?Yr~"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">sonoff.0.Gosund USB Steckdose Büro.POWER2</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="3p4T1LA;~TOWs!XNGm}1"> <field name="BOOL">TRUE</field> </block> </value> </block> </statement> <value name="IF1"> <block type="logic_compare" id="rE.HU.r5~]eHw-#8Jo!^"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="UI%CM.JQJ)l^7(BN8PUZ"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Akkustatus.Tablet_Küche</field> </block> </value> <value name="B"> <block type="math_number" id="pj{7n4Y-O-[-8}|~6k_;"> <field name="NUM">90</field> </block> </value> </block> </value> <statement name="DO1"> <block type="control" id="dH8WY1rTjj(s8aeZ^)[."> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">sonoff.0.Gosund USB Steckdose Büro.POWER2</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="?fO:_y#_6=ph?(u^AlO6"> <field name="BOOL">FALSE</field> </block> </value> </block> </statement> </block> </statement> </block>Der Farbverlauf ist nicht so wichtig.
-
@djmarc75 said in Farbiger Verlaufsbalken:
zeig das mal bitte, das kriegen wir ohne weiteres hin
<block xmlns="https://developers.google.com/blockly/xml" type="on" id=")5a4G~K%{CTtKNS;y5_O" x="63" y="38"> <field name="OID">0_userdata.0.Akkustatus.Tablet_Küche</field> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="A$,=Bnl}P{g8!dVie47d"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id="HHDi2aMp@w6N{OTLq:bs"> <field name="OP">LT</field> <value name="A"> <block type="get_value" id="l[#BZmBb4*XsY!x#8qQQ"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Akkustatus.Tablet_Küche</field> </block> </value> <value name="B"> <block type="math_number" id="DTY.[Fvg/v~9FSywwNQ{"> <field name="NUM">30</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="{28_[~j=T,t]yqkH?Yr~"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">sonoff.0.Gosund USB Steckdose Büro.POWER2</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="3p4T1LA;~TOWs!XNGm}1"> <field name="BOOL">TRUE</field> </block> </value> </block> </statement> <value name="IF1"> <block type="logic_compare" id="rE.HU.r5~]eHw-#8Jo!^"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="UI%CM.JQJ)l^7(BN8PUZ"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Akkustatus.Tablet_Küche</field> </block> </value> <value name="B"> <block type="math_number" id="pj{7n4Y-O-[-8}|~6k_;"> <field name="NUM">90</field> </block> </value> </block> </value> <statement name="DO1"> <block type="control" id="dH8WY1rTjj(s8aeZ^)[."> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">sonoff.0.Gosund USB Steckdose Büro.POWER2</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="?fO:_y#_6=ph?(u^AlO6"> <field name="BOOL">FALSE</field> </block> </value> </block> </statement> </block> </statement> </block>Der Farbverlauf ist nicht so wichtig.
@biker1602 ich seh da nur Code.
Bitte einen Screenshot zeigen -
@biker1602 ich seh da nur Code.
Bitte einen Screenshot zeigen