NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
@sigi234 sagte in Vis-2(.0) - Neuer Adapter als Beta:
kann keine Widgets auswählen, kommt ein Fehler:
Kann ich bei mir mit der Version 2.2.7 nicht bestätigen, ich kann die Widget Kategorien auswählen und widgets auf eine Seite ziehen. Tritt das Problem auch auf, wenn du ein neues Projekt erstellst und dort Widgets auswählen möchtest?
@feuersturm sagte in Vis-2(.0) - Neuer Adapter als Beta:
@sigi234 sagte in Vis-2(.0) - Neuer Adapter als Beta:
kann keine Widgets auswählen, kommt ein Fehler:
Kann ich bei mir mit der Version 2.2.7 nicht bestätigen, ich kann die Widget Kategorien auswählen und widgets auf eine Seite ziehen. Tritt das Problem auch auf, wenn du ein neues Projekt erstellst und dort Widgets auswählen möchtest?
Geht jetzt wieder.
-
@mc_quinn Der Adapter vis-2-beta wird nicht mehr weiter entwickelt. Dort war die letzte Version die 2.1.5
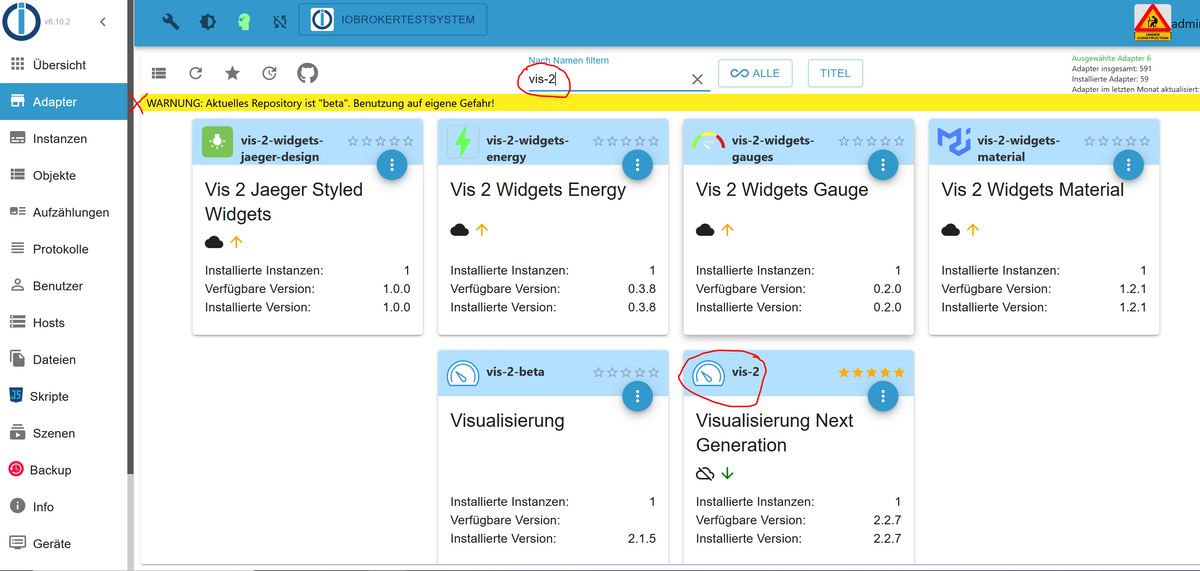
VIS-2 ist ein seperate Adapter, welcher aktuell nur im Beta Repository zur Verfügung steht (vis-2-beta ungleich vis-2).

Poste bitte auch mal die Ausgabe von
iob list adaptersund
iob list instances@feuersturm Besten Dank für deinen Input. Musste zuerst den Beta Repo in den Einstellungen freigeben. Und siehe da, der Vis-2 Adapter taucht in der Version 2.2.7 auf. Daraufhin gleich installiert und mit freudiger Erwartung gestartet.
Ta Daaa... es funktioniert. Nun wird die Visu aufgebaut und ausgetestet.Herzlichen Dank.
-
Hallo zusammen,
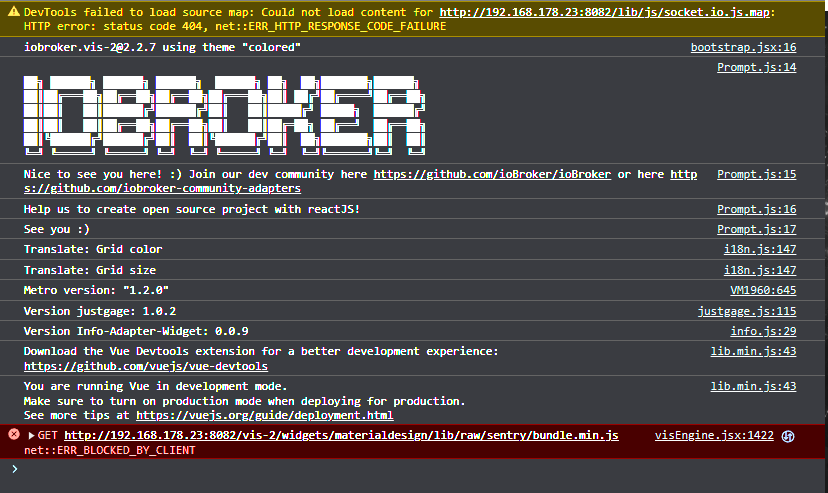
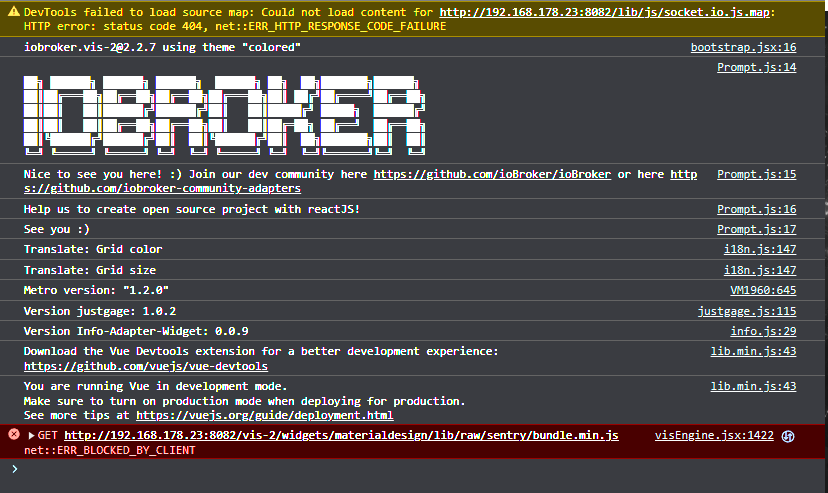
ich habe immer noch das Problem, dass ich im Editor nur blaue Ladebalken sehe. Die Widgets werden nicht geladen. in der Konsole bekomme ich folgende ausgabe:

ich sehe, dass irgendein Problem mit den Material Widgets besteht, bzw. diese nicht geladen werden können. Der Material Adapter ist installiert. Ich weiss leider nicht, wie ich dieses Problem lösen kann. Evtl. weiß ja einer von euch Rat.
-
Hallo zusammen,
ich habe immer noch das Problem, dass ich im Editor nur blaue Ladebalken sehe. Die Widgets werden nicht geladen. in der Konsole bekomme ich folgende ausgabe:

ich sehe, dass irgendein Problem mit den Material Widgets besteht, bzw. diese nicht geladen werden können. Der Material Adapter ist installiert. Ich weiss leider nicht, wie ich dieses Problem lösen kann. Evtl. weiß ja einer von euch Rat.
@v522533 Welche Version hast du denn von den Adaptern
vis-materialdesignundvis-2-widgets-materialinstalliert? -

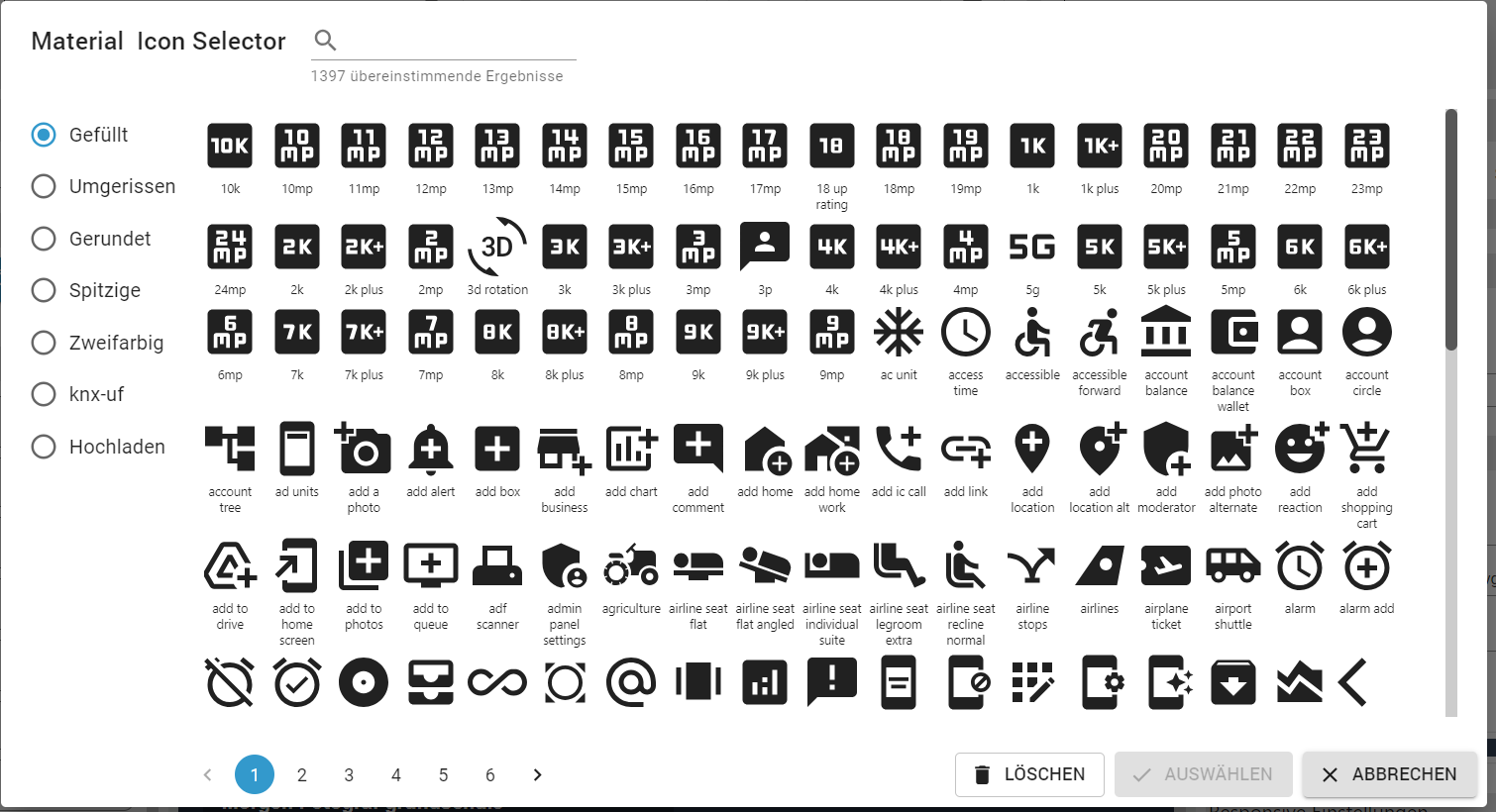
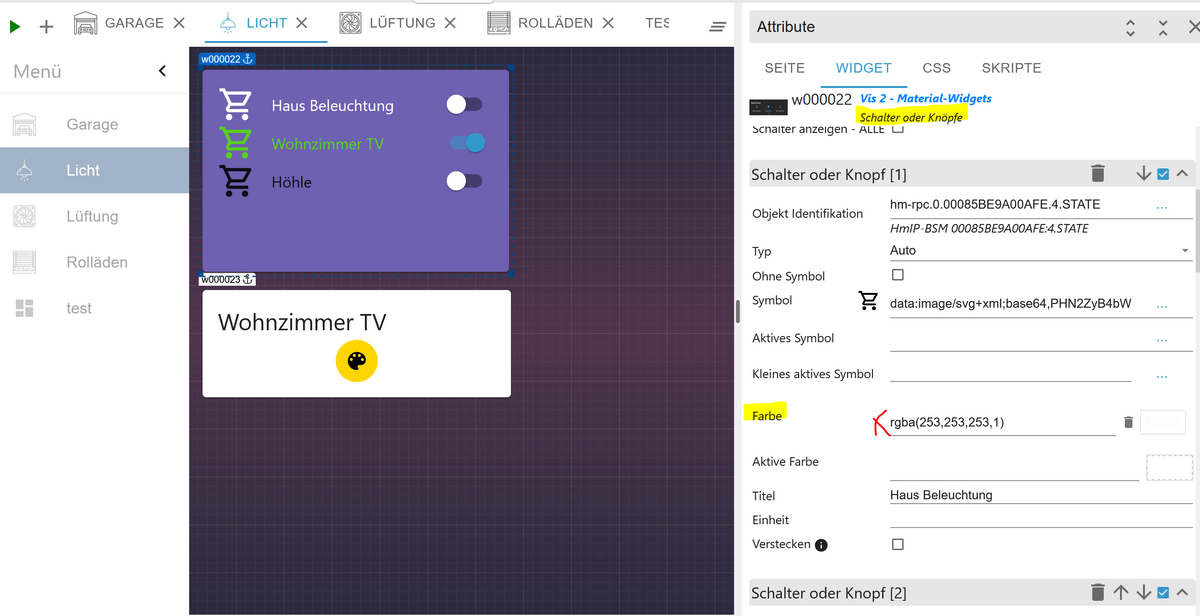
Wird es die Icons auch in weiß geben? Die schwarzen sind auf einem dunklen Hintergrund kaum erkennbar.
@marsx79 sagte in Vis-2(.0) - Neuer Adapter als Beta:
Wird es die Icons auch in weiß geben? Die schwarzen sind auf einem dunklen Hintergrund kaum erkennbar.
Man kann die Farbe verändern. Du kannst hier im Widget bei "Farbe" deine Wunschfarbe, z.B. Weiß setzen und auch eine Farbe wählen die verwendet werden soll, wenn der State aktiv ist (hier testweise in Grün)

-
@v522533 Welche Version hast du denn von den Adaptern
vis-materialdesignundvis-2-widgets-materialinstalliert?vis-materialdesign: 0.5.9
vis-2-widgets-material: 1.1.3sollten beide aktuell sein, zumindest wird mir kein update angezeigt
-
vis-materialdesign: 0.5.9
vis-2-widgets-material: 1.1.3sollten beide aktuell sein, zumindest wird mir kein update angezeigt
@v522533 sagte in Vis-2(.0) - Neuer Adapter als Beta:
vis-2-widgets-material: 1.1.3
Bei diesem Adapter ist die 1.2.1 die aktuelle Version.
Edit:
Führe mal auf der Konsole einiob updateAus. Hast du das beta Repository bei dir aktiviert?
-
@v522533 sagte in Vis-2(.0) - Neuer Adapter als Beta:
vis-2-widgets-material: 1.1.3
Bei diesem Adapter ist die 1.2.1 die aktuelle Version.
Edit:
Führe mal auf der Konsole einiob updateAus. Hast du das beta Repository bei dir aktiviert?
nein nur stable. aber ich schau gleich mal nach
-
@v522533 sagte in Vis-2(.0) - Neuer Adapter als Beta:
vis-2-widgets-material: 1.1.3
Bei diesem Adapter ist die 1.2.1 die aktuelle Version.
Edit:
Führe mal auf der Konsole einiob updateAus. Hast du das beta Repository bei dir aktiviert?
@feuersturm
habe auf 1.2.1 geupdatet. Leider aber immer noch blaue Ladebalken und keine Widgets. Hat also nichts gebracht -
@feuersturm
habe auf 1.2.1 geupdatet. Leider aber immer noch blaue Ladebalken und keine Widgets. Hat also nichts gebracht@v522533 poste bitte mal die Ausgabe von
iob list adaptersUnd
iob list instancesHast du schon einmal verschiedene Browser ausprobiert?
-
@v522533 poste bitte mal die Ausgabe von
iob list adaptersUnd
iob list instancesHast du schon einmal verschiedene Browser ausprobiert?
iobroker@iobroker:~$ iob list adapters system.adapter.admin : admin - v6.10.1 system.adapter.alexa2 : alexa2 - v3.25.2 system.adapter.alias-manager : alias-manager - v1.2.4 system.adapter.awtrix-light : awtrix-light - v0.7.0 system.adapter.backitup : backitup - v2.8.1 system.adapter.bmw : bmw - v2.5.7 system.adapter.daswetter : daswetter - v3.1.10 system.adapter.device-watcher : device-watcher - v2.9.3 system.adapter.discovery : discovery - v3.1.0 system.adapter.dwd : dwd - v2.8.5 system.adapter.feiertage : feiertage - v1.1.4 system.adapter.heatingcontrol : heatingcontrol - v2.11.1 system.adapter.hm-rega : hm-rega - v3.0.47 system.adapter.hm-rpc : hm-rpc - v1.15.19 system.adapter.homeconnect : homeconnect - v1.1.1 system.adapter.homekit-controller : homekit-controller - v0.5.8 system.adapter.icons-mfd-png : icons-mfd-png - v1.1.0 system.adapter.icons-mfd-svg : icons-mfd-svg - v1.1.0 system.adapter.info : info - v1.9.26 system.adapter.iot : iot - v1.14.5 system.adapter.iqontrol : iqontrol - v2.3.0 system.adapter.javascript : javascript - v7.1.4 system.adapter.lg-thinq : lg-thinq - v0.1.4 system.adapter.lgtv : lgtv - v1.1.12 system.adapter.linux-control : linux-control - v1.1.5 system.adapter.logparser : logparser - v2.2.0 system.adapter.meater : meater - v1.0.2 system.adapter.mihome : mihome - v1.4.0 system.adapter.mihome-cloud : mihome-cloud - v0.1.0 system.adapter.mqtt : mqtt - v4.1.1 system.adapter.nina : nina - v0.0.25 system.adapter.proxmox : proxmox - v1.3.5 system.adapter.roborock : roborock - v0.3.1 system.adapter.shelly : shelly - v6.4.1 system.adapter.smartcontrol : smartcontrol - v1.3.2 system.adapter.socketio : socketio - v6.5.5 system.adapter.sonoff : sonoff - v2.5.3 system.adapter.sourceanalytix : sourceanalytix - v0.4.14 system.adapter.telegram : telegram - v1.16.0 system.adapter.telegram-menu : telegram-menu - v0.6.7 system.adapter.tr-064 : tr-064 - v4.2.18 system.adapter.vis : vis - v1.4.16 system.adapter.vis-2 : vis-2 - v2.2.7 system.adapter.vis-2-beta : vis-2-beta - v2.0.29 system.adapter.vis-2-widgets-energy : vis-2-widgets-energy - v0.3.0 system.adapter.vis-2-widgets-gauges : vis-2-widgets-gauges - v0.2.0 system.adapter.vis-2-widgets-material : vis-2-widgets-material - v1.2.1 system.adapter.vis-justgage : vis-justgage - v1.0.2 system.adapter.vis-materialdesign : vis-materialdesign - v0.5.9 system.adapter.vis-metro : vis-metro - v1.2.0 system.adapter.vis-timeandweather : vis-timeandweather - v1.2.2 system.adapter.web : web - v6.1.2 system.adapter.wiffi-wz : wiffi-wz - v2.2.1 system.adapter.ws : ws - v2.5.5 system.adapter.yahka : yahka - v1.0.3 system.adapter.zigbee : zigbee - v1.8.23 iobroker@iobroker:~$iobroker@iobroker:~$ iob list instances + system.adapter.admin.0 : admin : iobroker - enabled, port: 8081, bind: 0.0.0.0, run as: admin + system.adapter.alexa2.0 : alexa2 : iobroker - enabled system.adapter.alias-manager.0 : alias-manager : iobroker - disabled + system.adapter.awtrix-light.0 : awtrix-light : iobroker - enabled + system.adapter.backitup.0 : backitup : iobroker - enabled system.adapter.bmw.0 : bmw : iobroker - disabled system.adapter.daswetter.0 : daswetter : iobroker - enabled + system.adapter.device-watcher.0 : device-watcher : iobroker - enabled system.adapter.dwd.0 : dwd : iobroker - enabled system.adapter.feiertage.0 : feiertage : iobroker - enabled + system.adapter.heatingcontrol.0 : heatingcontrol : iobroker - enabled + system.adapter.hm-rega.0 : hm-rega : iobroker - enabled + system.adapter.hm-rpc.0 : hm-rpc : iobroker - enabled, port: 0 + system.adapter.hm-rpc.1 : hm-rpc : iobroker - enabled, port: 0 + system.adapter.hm-rpc.2 : hm-rpc : iobroker - enabled, port: 0 system.adapter.homeconnect.0 : homeconnect : iobroker - disabled system.adapter.homekit-controller.0 : homekit-controller : iobroker - disabled system.adapter.icons-mfd-png.0 : icons-mfd-png : iobroker - enabled system.adapter.icons-mfd-svg.0 : icons-mfd-svg : iobroker - enabled + system.adapter.info.0 : info : iobroker - enabled + system.adapter.iot.0 : iot : iobroker - enabled + system.adapter.javascript.0 : javascript : iobroker - enabled system.adapter.lg-thinq.0 : lg-thinq : iobroker - disabled + system.adapter.lgtv.0 : lgtv : iobroker - enabled + system.adapter.linux-control.0 : linux-control : iobroker - enabled + system.adapter.logparser.0 : logparser : iobroker - enabled + system.adapter.meater.0 : meater : iobroker - enabled + system.adapter.mqtt.0 : mqtt : iobroker - enabled, port: 1887, bind: 0.0.0.0 + system.adapter.nina.0 : nina : iobroker - enabled + system.adapter.proxmox.0 : proxmox : iobroker - enabled, port: 8006 system.adapter.roborock.0 : roborock : iobroker - disabled + system.adapter.shelly.0 : shelly : iobroker - enabled, port: 1882, bind: 0.0.0.0 system.adapter.smartcontrol.0 : smartcontrol : iobroker - disabled + system.adapter.socketio.0 : socketio : iobroker - enabled, port: 8084, bind: 0.0.0.0, run as: admin + system.adapter.sonoff.0 : sonoff : iobroker - enabled, port: 1883, bind: 0.0.0.0 system.adapter.telegram-menu.0 : telegram-menu : iobroker - disabled + system.adapter.telegram.0 : telegram : iobroker - enabled, port: 8443, bind: 0.0.0.0 + system.adapter.tr-064.0 : tr-064 : iobroker - enabled system.adapter.vis-2-beta.0 : vis-2-beta : iobroker - disabled system.adapter.vis-2-widgets-energy.0 : vis-2-widgets-energy : iobroker - enabled system.adapter.vis-2-widgets-gauges.0 : vis-2-widgets-gauges : iobroker - enabled system.adapter.vis-2-widgets-material.0 : vis-2-widgets-material: iobroker - enabled + system.adapter.vis-2.0 : vis-2 : iobroker - enabled system.adapter.vis-justgage.0 : vis-justgage : iobroker - enabled system.adapter.vis-materialdesign.0 : vis-materialdesign : iobroker - enabled system.adapter.vis-metro.0 : vis-metro : iobroker - enabled system.adapter.vis-timeandweather.0 : vis-timeandweather : iobroker - enabled system.adapter.vis.0 : vis : iobroker - enabled + system.adapter.web.0 : web : iobroker - enabled, port: 8082, bind: 0.0.0.0, run as: admin + system.adapter.wiffi-wz.0 : wiffi-wz : iobroker - enabled system.adapter.ws.0 : ws : iobroker - disabled, port: 8084, bind: 0.0.0.0, run as: admin + system.adapter.yahka.0 : yahka : iobroker - enabled + system.adapter.zigbee.0 : zigbee : iobroker - enabled, port: /dev/ttyUSB0 + instance is alive iobroker@iobroker:~$verschiedene Browser hab ich getestet, geht nirgends
edit: gerade nochmal getestet, mit edge gehts komischerweise
-
iobroker@iobroker:~$ iob list adapters system.adapter.admin : admin - v6.10.1 system.adapter.alexa2 : alexa2 - v3.25.2 system.adapter.alias-manager : alias-manager - v1.2.4 system.adapter.awtrix-light : awtrix-light - v0.7.0 system.adapter.backitup : backitup - v2.8.1 system.adapter.bmw : bmw - v2.5.7 system.adapter.daswetter : daswetter - v3.1.10 system.adapter.device-watcher : device-watcher - v2.9.3 system.adapter.discovery : discovery - v3.1.0 system.adapter.dwd : dwd - v2.8.5 system.adapter.feiertage : feiertage - v1.1.4 system.adapter.heatingcontrol : heatingcontrol - v2.11.1 system.adapter.hm-rega : hm-rega - v3.0.47 system.adapter.hm-rpc : hm-rpc - v1.15.19 system.adapter.homeconnect : homeconnect - v1.1.1 system.adapter.homekit-controller : homekit-controller - v0.5.8 system.adapter.icons-mfd-png : icons-mfd-png - v1.1.0 system.adapter.icons-mfd-svg : icons-mfd-svg - v1.1.0 system.adapter.info : info - v1.9.26 system.adapter.iot : iot - v1.14.5 system.adapter.iqontrol : iqontrol - v2.3.0 system.adapter.javascript : javascript - v7.1.4 system.adapter.lg-thinq : lg-thinq - v0.1.4 system.adapter.lgtv : lgtv - v1.1.12 system.adapter.linux-control : linux-control - v1.1.5 system.adapter.logparser : logparser - v2.2.0 system.adapter.meater : meater - v1.0.2 system.adapter.mihome : mihome - v1.4.0 system.adapter.mihome-cloud : mihome-cloud - v0.1.0 system.adapter.mqtt : mqtt - v4.1.1 system.adapter.nina : nina - v0.0.25 system.adapter.proxmox : proxmox - v1.3.5 system.adapter.roborock : roborock - v0.3.1 system.adapter.shelly : shelly - v6.4.1 system.adapter.smartcontrol : smartcontrol - v1.3.2 system.adapter.socketio : socketio - v6.5.5 system.adapter.sonoff : sonoff - v2.5.3 system.adapter.sourceanalytix : sourceanalytix - v0.4.14 system.adapter.telegram : telegram - v1.16.0 system.adapter.telegram-menu : telegram-menu - v0.6.7 system.adapter.tr-064 : tr-064 - v4.2.18 system.adapter.vis : vis - v1.4.16 system.adapter.vis-2 : vis-2 - v2.2.7 system.adapter.vis-2-beta : vis-2-beta - v2.0.29 system.adapter.vis-2-widgets-energy : vis-2-widgets-energy - v0.3.0 system.adapter.vis-2-widgets-gauges : vis-2-widgets-gauges - v0.2.0 system.adapter.vis-2-widgets-material : vis-2-widgets-material - v1.2.1 system.adapter.vis-justgage : vis-justgage - v1.0.2 system.adapter.vis-materialdesign : vis-materialdesign - v0.5.9 system.adapter.vis-metro : vis-metro - v1.2.0 system.adapter.vis-timeandweather : vis-timeandweather - v1.2.2 system.adapter.web : web - v6.1.2 system.adapter.wiffi-wz : wiffi-wz - v2.2.1 system.adapter.ws : ws - v2.5.5 system.adapter.yahka : yahka - v1.0.3 system.adapter.zigbee : zigbee - v1.8.23 iobroker@iobroker:~$iobroker@iobroker:~$ iob list instances + system.adapter.admin.0 : admin : iobroker - enabled, port: 8081, bind: 0.0.0.0, run as: admin + system.adapter.alexa2.0 : alexa2 : iobroker - enabled system.adapter.alias-manager.0 : alias-manager : iobroker - disabled + system.adapter.awtrix-light.0 : awtrix-light : iobroker - enabled + system.adapter.backitup.0 : backitup : iobroker - enabled system.adapter.bmw.0 : bmw : iobroker - disabled system.adapter.daswetter.0 : daswetter : iobroker - enabled + system.adapter.device-watcher.0 : device-watcher : iobroker - enabled system.adapter.dwd.0 : dwd : iobroker - enabled system.adapter.feiertage.0 : feiertage : iobroker - enabled + system.adapter.heatingcontrol.0 : heatingcontrol : iobroker - enabled + system.adapter.hm-rega.0 : hm-rega : iobroker - enabled + system.adapter.hm-rpc.0 : hm-rpc : iobroker - enabled, port: 0 + system.adapter.hm-rpc.1 : hm-rpc : iobroker - enabled, port: 0 + system.adapter.hm-rpc.2 : hm-rpc : iobroker - enabled, port: 0 system.adapter.homeconnect.0 : homeconnect : iobroker - disabled system.adapter.homekit-controller.0 : homekit-controller : iobroker - disabled system.adapter.icons-mfd-png.0 : icons-mfd-png : iobroker - enabled system.adapter.icons-mfd-svg.0 : icons-mfd-svg : iobroker - enabled + system.adapter.info.0 : info : iobroker - enabled + system.adapter.iot.0 : iot : iobroker - enabled + system.adapter.javascript.0 : javascript : iobroker - enabled system.adapter.lg-thinq.0 : lg-thinq : iobroker - disabled + system.adapter.lgtv.0 : lgtv : iobroker - enabled + system.adapter.linux-control.0 : linux-control : iobroker - enabled + system.adapter.logparser.0 : logparser : iobroker - enabled + system.adapter.meater.0 : meater : iobroker - enabled + system.adapter.mqtt.0 : mqtt : iobroker - enabled, port: 1887, bind: 0.0.0.0 + system.adapter.nina.0 : nina : iobroker - enabled + system.adapter.proxmox.0 : proxmox : iobroker - enabled, port: 8006 system.adapter.roborock.0 : roborock : iobroker - disabled + system.adapter.shelly.0 : shelly : iobroker - enabled, port: 1882, bind: 0.0.0.0 system.adapter.smartcontrol.0 : smartcontrol : iobroker - disabled + system.adapter.socketio.0 : socketio : iobroker - enabled, port: 8084, bind: 0.0.0.0, run as: admin + system.adapter.sonoff.0 : sonoff : iobroker - enabled, port: 1883, bind: 0.0.0.0 system.adapter.telegram-menu.0 : telegram-menu : iobroker - disabled + system.adapter.telegram.0 : telegram : iobroker - enabled, port: 8443, bind: 0.0.0.0 + system.adapter.tr-064.0 : tr-064 : iobroker - enabled system.adapter.vis-2-beta.0 : vis-2-beta : iobroker - disabled system.adapter.vis-2-widgets-energy.0 : vis-2-widgets-energy : iobroker - enabled system.adapter.vis-2-widgets-gauges.0 : vis-2-widgets-gauges : iobroker - enabled system.adapter.vis-2-widgets-material.0 : vis-2-widgets-material: iobroker - enabled + system.adapter.vis-2.0 : vis-2 : iobroker - enabled system.adapter.vis-justgage.0 : vis-justgage : iobroker - enabled system.adapter.vis-materialdesign.0 : vis-materialdesign : iobroker - enabled system.adapter.vis-metro.0 : vis-metro : iobroker - enabled system.adapter.vis-timeandweather.0 : vis-timeandweather : iobroker - enabled system.adapter.vis.0 : vis : iobroker - enabled + system.adapter.web.0 : web : iobroker - enabled, port: 8082, bind: 0.0.0.0, run as: admin + system.adapter.wiffi-wz.0 : wiffi-wz : iobroker - enabled system.adapter.ws.0 : ws : iobroker - disabled, port: 8084, bind: 0.0.0.0, run as: admin + system.adapter.yahka.0 : yahka : iobroker - enabled + system.adapter.zigbee.0 : zigbee : iobroker - enabled, port: /dev/ttyUSB0 + instance is alive iobroker@iobroker:~$verschiedene Browser hab ich getestet, geht nirgends
edit: gerade nochmal getestet, mit edge gehts komischerweise
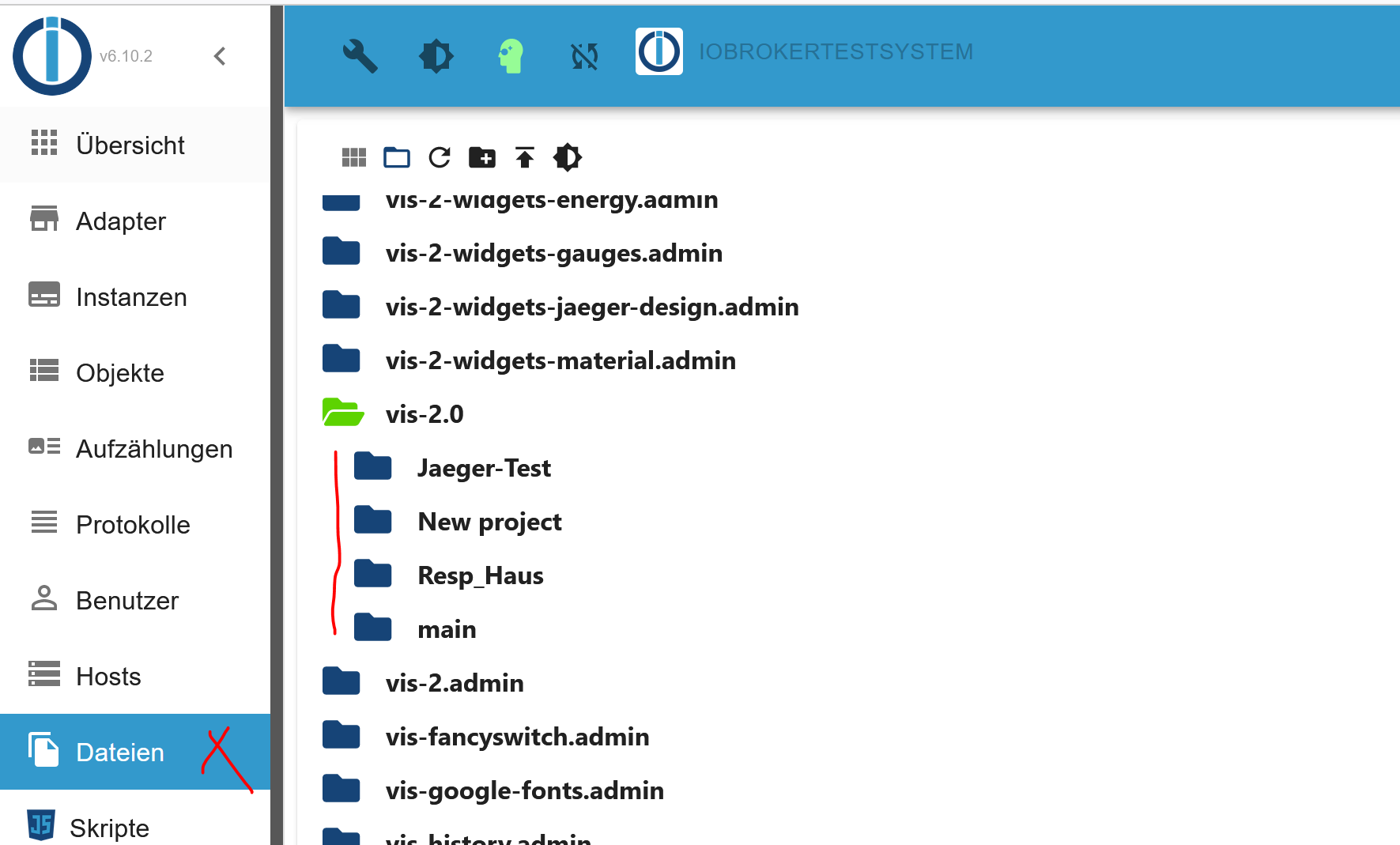
@v522533 Lösch mal deinem Browser Cache und auch hier einmal die Projekte von vis-2 falls dort welche angelegt sind

-
Leider ohne Erfolg. Naja muss ich halt den anderen Browser nehmen, wobei es schon interessant wäre, woran das liegt.
-
Leider ohne Erfolg. Naja muss ich halt den anderen Browser nehmen, wobei es schon interessant wäre, woran das liegt.
@v522533 hast du in deinem Browser strengere Sicherheitseinstellungen als im edge Browser?
-
ich habe heute eine neue ioBroker installation gemacht, alles aktualisiert und dann vis2.2.7 installiert. VIS läuft. Dann habe ich den Adapter vis-materialdesign installiert, VIS läuft noch immer. Dann habe ich das widget Top App Bar in den Editor gezogen. Ende nur noch ein weißes Bild.
bei F12 folgende console Meldungen:iobroker.vis-2@2.2.7 using theme "colored"
Prompt.js:14
██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗
██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗
██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝
██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗
██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║
╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝Prompt.js:15 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters
Prompt.js:16 Help us to create open source project with reactJS!
Prompt.js:17 See you :)
instrument.ts:144 Download the Vue Devtools extension for a better development experience:
https://github.com/vuejs/vue-devtools
instrument.ts:144 You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
instrument.ts:144 Version vis-materialdesign: 0.5.9
baseclient.ts:160 Uncaught (in promise) TypeError: t.update is not a function
at t.captureSession (baseclient.ts:160:15)
at e.value (hub.ts:480:1)
at e.value (hub.ts:425:1)
at e.value (hub.ts:454:1)
at sdk.ts:199:9
at t.init (sdk.ts:94:5)
at Object._initializeSentry (widgets.min.js:1:20151)
at Object.initializeSentry (widgets.min.js:1:19863)
instrument.ts:144 Translate: jqui_html_dialog
instrument.ts:144 Translate: jqui_icon_dialog
instrument.ts:144 Translate: jqui_container_dialog
instrument.ts:144 Translate: tabs
instrument.ts:144 Translate: jqplot
instrument.ts:144 Translate: materialdesign
instrument.ts:144 Translate: swipe
instrument.ts:144 Object
instrument.ts:144 DOMRect
instrument.ts:144 Object
instrument.ts:144 Translate: show code
instrument.ts:144 Translate: standard
instrument.ts:144 Translate: dense
instrument.ts:144 Translate: short
instrument.ts:144 Translate: disabled
instrument.ts:144 TypeError: t.findCommonValue is not a function
at HTMLSelectElement.init (widgets.min.js:14:19936)
at WidgetField.jsx:432:40
at cs (react-dom.production.min.js:244:332)
at yl (react-dom.production.min.js:286:111)
at ll (react-dom.production.min.js:273:185)
at Nc (react-dom.production.min.js:127:105)
at react-dom.production.min.js:283:470
at Vl (react-dom.production.min.js:281:398)
at ol (react-dom.production.min.js:270:269)
at V (scheduler.production.min.js:13:203)
at MessagePort.T (scheduler.production.min.js:14:128)
(anonymous) @ instrument.ts:144
react-dom.production.min.js:127 Uncaught TypeError: t.findCommonValue is not a function
at HTMLSelectElement.init (widgets.min.js:14:19936)
at WidgetField.jsx:432:40
at cs (react-dom.production.min.js:244:332)
at yl (react-dom.production.min.js:286:111)
at ll (react-dom.production.min.js:273:185)
at Nc (react-dom.production.min.js:127:105)
at react-dom.production.min.js:283:470
at Vl (react-dom.production.min.js:281:398)
at ol (react-dom.production.min.js:270:269)
at V (scheduler.production.min.js:13:203)
at MessagePort.T (scheduler.production.min.js:14:128)Kann mir da jemand was zu sagen?
-
@v522533 hast du in deinem Browser strengere Sicherheitseinstellungen als im edge Browser?
eigentlich nicht, ich checks mal
edit: nein steht auf standardschutz. Mit vis 1 hat alles geklappt
-
Genau mit VIS 1 habe ich mir mein Menü damit gemacht, das ist ja mein Problem, sobald ich mein Projekt nach VIS 2 importiere geht nichts mehr, aber das hatte ich in allen VIS 2 Versionen.
Was kann ich da machen? -
ich habe heute eine neue ioBroker installation gemacht, alles aktualisiert und dann vis2.2.7 installiert. VIS läuft. Dann habe ich den Adapter vis-materialdesign installiert, VIS läuft noch immer. Dann habe ich das widget Top App Bar in den Editor gezogen. Ende nur noch ein weißes Bild.
bei F12 folgende console Meldungen:iobroker.vis-2@2.2.7 using theme "colored"
Prompt.js:14
██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗
██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗
██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝
██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗
██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║
╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝Prompt.js:15 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters
Prompt.js:16 Help us to create open source project with reactJS!
Prompt.js:17 See you :)
instrument.ts:144 Download the Vue Devtools extension for a better development experience:
https://github.com/vuejs/vue-devtools
instrument.ts:144 You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
instrument.ts:144 Version vis-materialdesign: 0.5.9
baseclient.ts:160 Uncaught (in promise) TypeError: t.update is not a function
at t.captureSession (baseclient.ts:160:15)
at e.value (hub.ts:480:1)
at e.value (hub.ts:425:1)
at e.value (hub.ts:454:1)
at sdk.ts:199:9
at t.init (sdk.ts:94:5)
at Object._initializeSentry (widgets.min.js:1:20151)
at Object.initializeSentry (widgets.min.js:1:19863)
instrument.ts:144 Translate: jqui_html_dialog
instrument.ts:144 Translate: jqui_icon_dialog
instrument.ts:144 Translate: jqui_container_dialog
instrument.ts:144 Translate: tabs
instrument.ts:144 Translate: jqplot
instrument.ts:144 Translate: materialdesign
instrument.ts:144 Translate: swipe
instrument.ts:144 Object
instrument.ts:144 DOMRect
instrument.ts:144 Object
instrument.ts:144 Translate: show code
instrument.ts:144 Translate: standard
instrument.ts:144 Translate: dense
instrument.ts:144 Translate: short
instrument.ts:144 Translate: disabled
instrument.ts:144 TypeError: t.findCommonValue is not a function
at HTMLSelectElement.init (widgets.min.js:14:19936)
at WidgetField.jsx:432:40
at cs (react-dom.production.min.js:244:332)
at yl (react-dom.production.min.js:286:111)
at ll (react-dom.production.min.js:273:185)
at Nc (react-dom.production.min.js:127:105)
at react-dom.production.min.js:283:470
at Vl (react-dom.production.min.js:281:398)
at ol (react-dom.production.min.js:270:269)
at V (scheduler.production.min.js:13:203)
at MessagePort.T (scheduler.production.min.js:14:128)
(anonymous) @ instrument.ts:144
react-dom.production.min.js:127 Uncaught TypeError: t.findCommonValue is not a function
at HTMLSelectElement.init (widgets.min.js:14:19936)
at WidgetField.jsx:432:40
at cs (react-dom.production.min.js:244:332)
at yl (react-dom.production.min.js:286:111)
at ll (react-dom.production.min.js:273:185)
at Nc (react-dom.production.min.js:127:105)
at react-dom.production.min.js:283:470
at Vl (react-dom.production.min.js:281:398)
at ol (react-dom.production.min.js:270:269)
at V (scheduler.production.min.js:13:203)
at MessagePort.T (scheduler.production.min.js:14:128)Kann mir da jemand was zu sagen?
@umaschmidt sagte in Vis-2(.0) - Neuer Adapter als Beta:
Kann mir da jemand was zu sagen?
@apollon77 sagte in Vis-2(.0) - Neuer Adapter als Beta:
Damit einher geht allerdings auch das vis2 die Visualisierungprojekte von vis importieren kann und auch viel gehen wird, allerdings einige Widgets nicht gehen werden. Hier müsstet Ihr dann Eure Visus umbauen.
-
das würde ich ja machen, aber womit kann ich so ein Menü noch erstellen?
-
das würde ich ja machen, aber womit kann ich so ein Menü noch erstellen?
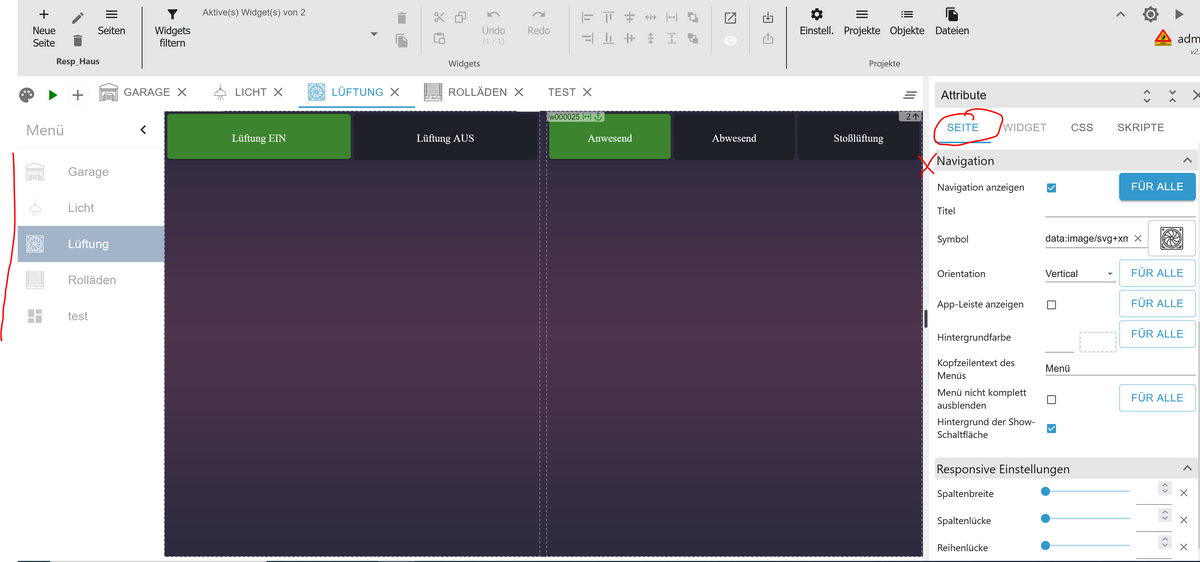
@umaschmidt Ich hab bei mir in ein leeres Projekt mal das Widget "Top App Bar" reingezogen und es wird bei mir ohne Probleme angezeigt.
Eine Navigation bietet jetzt auch vis-2 von Haus aus: