NEWS
[Bug] Update der Daten im Basic Table widgets
-
Hi,
ich habe ein Basic-Table Widget und das Table Object ID greift auf eine Node zu, die einen entsprechenden JSON String hat. Die initiale Darstellung klappt auch wunderbar. Wie wird die Tabelle dann bei Änderung dieses Objects upgedatet? Das klappt bei mir nicht.
Sollte das gehen? Laut Code des Widgets muss ich ja kein Object bei der Ereigniss ID auswählen, es sollte dann das Table Object ID genutzt werden.
LG
Siedi
-
Hi,
ich habe ein Basic-Table Widget und das Table Object ID greift auf eine Node zu, die einen entsprechenden JSON String hat. Die initiale Darstellung klappt auch wunderbar. Wie wird die Tabelle dann bei Änderung dieses Objects upgedatet? Das klappt bei mir nicht.
Sollte das gehen? Laut Code des Widgets muss ich ja kein Object bei der Ereigniss ID auswählen, es sollte dann das Table Object ID genutzt werden.
LG
Siedi `
Kann bestätigen. Muss schauen. -
Ich denke, das Problem besteht immer noch?!
Ich habe das HTML Basic Widget in Verbindung mit 2 Kalendern. Sofern ich die vis / App per Hand aktualisiere, kommen auch neue Daten an. Im regulären Betrieb aktualisiert sich der Inhalt jedoch leider nicht selbstständig.
-
[…]
Kann bestätigen. Muss schauen.@Bluefox, konntest du dich dem Problem schon widmen? `
Eigentlich ich kann Bug nicht mehr reproduzieren. Es funktioniert.
48_hqwidgets.gif -
Bei mir ist es auch erst nach einigen Tagen sichtbar. Die Android App ist auf dem Endgerät immer offen und sichtbar. Irgendwann kommt man morgens runter und der Kalender in dem Tabellenwidget ist immer noch im Tag zuvor. Dann muss man die ioBroker App refreshen.
-
Bei mir ist es auch erst nach einigen Tagen sichtbar. Die Android App ist auf dem Endgerät immer offen und sichtbar. Irgendwann kommt man morgens runter und der Kalender in dem Tabellenwidget ist immer noch im Tag zuvor. Dann muss man die ioBroker App refreshen. `
Toll… Das ist eigentlich wichtige Info.Wie kann ich das reproduzieren?
Ist nur App oder auch Browser?
-
Moin Bluefox.
Ich werde heute mal in dem Tablet auch einen Browser im Hintergrund offen halten und schauen, ob das verhalten dort auch existiert.
Das JSON Objekt wird bei mir übrigens auch immer aktuell gehalten. Lediglich die Tabelle aktualisiert sich nicht (sofern die vis nicht hart aktualisiert wird).
Wie kann ich das reproduzieren? `
Einfach die vis ein paar Tage offen lassen. Mein Tablet geht nie "schlafen". Es wird lediglich der Bildschirm abgeschaltet. Dadurch bleibt die vis immer aktuell und bei Klick auf das Display ist es SOFORT sichtbar. -
Update, auch im Browser das gleiche Problem.
-
Mhm habe auch das Problem. Wirklich keine Lösung?
-
So ich habe eine Lösung gefunde!
Ich habe das jetzt mit einem Script gelöst und einen neuen Datenpunkt gemacht. Das Problem scheint zu sein, dass dieses Widget nicht erkennt wenn sich der Inhalt ändert. Von leer auf voll geht, aber voll1 auf voll2 nicht immer.
createState('Data.KalendarJSON', { name: 'Kalender JSON', read: true, write: true, type: "object", def: "" }); schedule ("12,32,52 * * * *", function(){ setState("javascript.0.Data.KalendarJSON",""); setState("javascript.0.Data.KalendarJSON",getState("ical.0.data.table"/*JS iCal table*/)); })In ical steht bei mir 10,30,50 * * * * als aktualisierungs Intervall. Das muss natürlich auf den Datenpunkt aktualisierungsintervall angepasst werden.
Dadurch, dass der State erst leer gesetzt wird und dann wieder gefüllt wird bekommt das Widget die Änderung mit und zeigt diese auch an.
Im Widget Code habe ich auch geschaut, da bin ich mir aber nicht sicher wo der Fehler ist. Vielleicht kann da @bluefox einmal schauen?
-
So ich habe eine Lösung gefunde!
Ich habe das jetzt mit einem Script gelöst und einen neuen Datenpunkt gemacht. Das Problem scheint zu sein, dass dieses Widget nicht erkennt wenn sich der Inhalt ändert. Von leer auf voll geht, aber voll1 auf voll2 nicht immer.
createState('Data.KalendarJSON', { name: 'Kalender JSON', read: true, write: true, type: "object", def: "" }); schedule ("12,32,52 * * * *", function(){ setState("javascript.0.Data.KalendarJSON",""); setState("javascript.0.Data.KalendarJSON",getState("ical.0.data.table"/*JS iCal table*/)); })In ical steht bei mir 10,30,50 * * * * als aktualisierungs Intervall. Das muss natürlich auf den Datenpunkt aktualisierungsintervall angepasst werden.
Dadurch, dass der State erst leer gesetzt wird und dann wieder gefüllt wird bekommt das Widget die Änderung mit und zeigt diese auch an.
Im Widget Code habe ich auch geschaut, da bin ich mir aber nicht sicher wo der Fehler ist. Vielleicht kann da @bluefox einmal schauen? `
! ````
createState('Data.KalendarJSON', {
name: 'Kalender JSON',
read: true,
write: true,
type: "object",
def: ""
});
schedule ("12,32,52 * * * *", function(){
setState("javascript.0.Data.KalendarJSON","");
setState("javascript.0.Data.KalendarJSON", getState("ical.0.data.table").val);
}) -
Mit dem val funktioniert es nicht, ohne val ist alles gut.
Von voll zu voll refresht sich das Widget nicht. Von leer zu voll schon. Wie geschrieben, mit der Lösung funktioniert es dann aber.
-
Mit dem val funktioniert es nicht, ohne val ist alles gut.
Von voll zu voll refresht sich das Widget nicht. Von leer zu voll schon. Wie geschrieben, mit der Lösung funktioniert es dann aber. `
! ````
createState('Data.KalendarJSON', {
name: 'Kalender JSON',
read: true,
write: true,
type: "object",
def: ""
});
schedule ("12,32,52 * * * *", function(){
var cal = getState("ical.0.data.table").val;
setState("javascript.0.Data.KalendarJSON", "");
setState("javascript.0.Data.KalendarJSON", cal);
});OR >! ```` createState('Data.KalendarJSON', { name: 'Kalender JSON', read: true, write: true, type: "object", def: "" }); schedule ("12,32,52 * * * *", function(){ var cal = getState("ical.0.data.table").val; setState("javascript.0.Data.KalendarJSON", ""); setState("javascript.0.Data.KalendarJSON", JSON.stringify(cal)); }); -
Hängt der BUG vielleicht auch mit meinem Problem zusammen?
-
Ich würde das mal probieren, nach einem festen Zeitschema in eine eigene Variable schreiben. Und diese dann anzeigen lassen.
-
Hallo allerseits,
ich habe auch das gleiche Problem!
Bei mir wird auch nur der Kalender selbst aktualisiert, jedoch nicht auf
Der Browseroberfläche.
Ich bin leider in Sachen Scripte und Programierung der totale Leihe!
Kann mir bitte jemand erklären, wo genau ich den Code den ihr in diesen Beitrag
zur Verfügung gestellt habt, hineinschreiben muss?
Wäre euch sehr dankbar.
-
Hallo allerseits,
ich habe auch das gleiche Problem!
Bei mir wird auch nur der Kalender selbst aktualisiert, jedoch nicht auf
Der Browseroberfläche.
Ich bin leider in Sachen Scripte und Programierung der totale Leihe!
Kann mir bitte jemand erklären, wo genau ich den Code den ihr in diesen Beitrag
zur Verfügung gestellt habt, hineinschreiben muss?
Wäre euch sehr dankbar.
@Darkie said in [Bug] Update der Daten im Basic Table widgets:
Hallo allerseits,
ich habe auch das gleiche Problem!
Bei mir wird auch nur der Kalender selbst aktualisiert, jedoch nicht auf
Der Browseroberfläche.
Ich bin leider in Sachen Scripte und Programierung der totale Leihe!
Kann mir bitte jemand erklären, wo genau ich den Code den ihr in diesen Beitrag
zur Verfügung gestellt habt, hineinschreiben muss?
Wäre euch sehr dankbar.
Hallo Darkie,
ich habe auch dieses Problem mit der Tabelle gehabt und konnte es mit diesem Ansatz lösen.
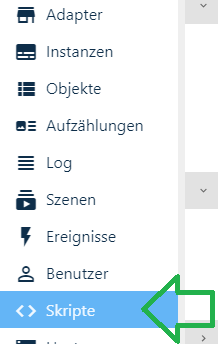
Im iobroker hast Du hoffentlich bereits das Menü "Scripte", wenn nicht findest Du über google den Weg.

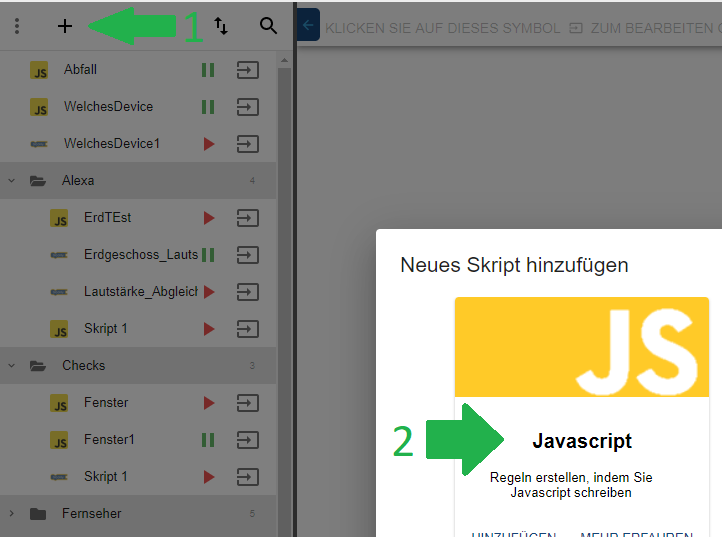
Im Menü Scripte, gibt es oben links dann ein + (1) Zeichen, damit kannst Du ein leeres neues Script anlegen mit einem eigenen Namen, auch kannst Du vorher mit dem Ordnerzeichen ein Ordner erstellen, bei mehreren Scripten brint das Ordnung in die Sache.
Dann klickst Du auf die Scriptart Javascript (2), vergibst einen Namen( hier im Beispiel "AKTUALISIERUNG", klickst "OK".

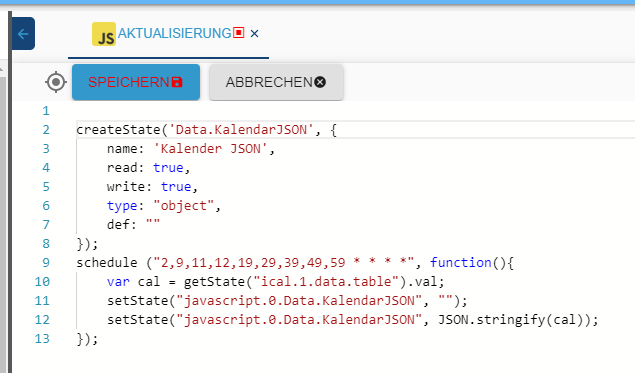
Anschließend fügst Du dann mit Copy&Pase den letzten geposteten Script, in die neue leere Scriptseite ein und speicherst.

Nun wird das Script gestartet, damit es wie angegeben jeder dieser Minutenangaben "schedule ("9,19,29,39,49,59 * * * *", function()" refrescht.

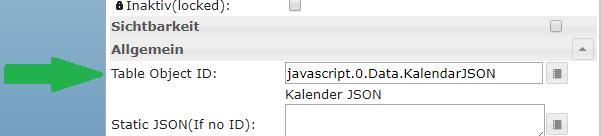
Als letztes musst du nur noch im VIS Editor und dem Tabellen Widget auf den neu erstellten Datenpunkt verweisen.

PS:Nicht wundern bei mir habe ich hier im Beispiel eine zweite Instanz vom ical Adapter verwendet, deshalb steht bei mir "ical.1.data.table" und nicht "ical.0.data.table".


