NEWS
[gelöst] in SayIt Wetter und Geburtstagsscript -> Müllkalender mit einbinden
-
Edit: Stand in deinem Posting nicht gerade eben noch was von Gelber Sack? Das habe ich mir doch nicht eingebildet? Nein, habe ich nicht. Zitate passen. Meine Antwort ist jetzt gedacht für Gelber Sack.
Guten morgen Mandra,
ja, das bekommen wir denke ich schnell hin. Du hast dich an einer Stelle selbst überlistet (Altpapier vs Gelber Sack).
Da mein Eindruck ist, dass hier und da eventuell aber noch ein wenig mehr Hilfestellung sinnig wäre, damit es nicht nur läuft sondern auch verstanden wird sieh es mir nach, wenn meine Antwort etwas länger wird :) Ist nur freundlich gemeint. Falls du alles schon wusstest hilft es vielleicht einem anderen, schadet ja auch nicht.
> Nun hab ich versucht eine zweite Instanz vom Ical für meinen Gelben Sack zu machen. (Werde für jeden Müll eine eigene Instanz machen)Das kannst du machen, musst du aber nicht. Das liegt allein bei dir. Wenn du es so machst möchte ich dir empfehlen, im Reiter "Instanzen" bei den jeweiligen Müll-Icals die Aktualisierung zu reduzieren auf z.B. nur einmal am Tag. Bei Instanzen findest du deine iCals und relativ weit rechts eine Spalte "Zeitplanung". Die kannst du anklicken.
Wenn du einfach
> 0 4 * * *einträgst, wird jeden Tag um 4.00h morgens einmal aktualisiert. Das sollte für Müll reichen.Hintergrund: eine ical Instanz ruht meist außer bei der Aktualisierung, braucht dann aber imho relativ viel Ram. Wenn du nun z.B. nur einen RASPI nutzt wie ich und (unnötigerweise) der Müll alle 5 Minuten geprüft wird bei 4 Kalendern, wird der RASPI iun der Zeit Ram-technisch schon sehr beansprucht.
Rein technisch ist es nicht notwendig, 4 Instanzen zu nutzen (merke: Instanz für Adapter, Skript für jede Müllsorte. Bei letzterem würde ich vier nehmen, da es hier egal ist und einfach per c&p umsetzbar). Aber wenn es für dich Gründe gibt das zu tun, ist es natürlich machbar.
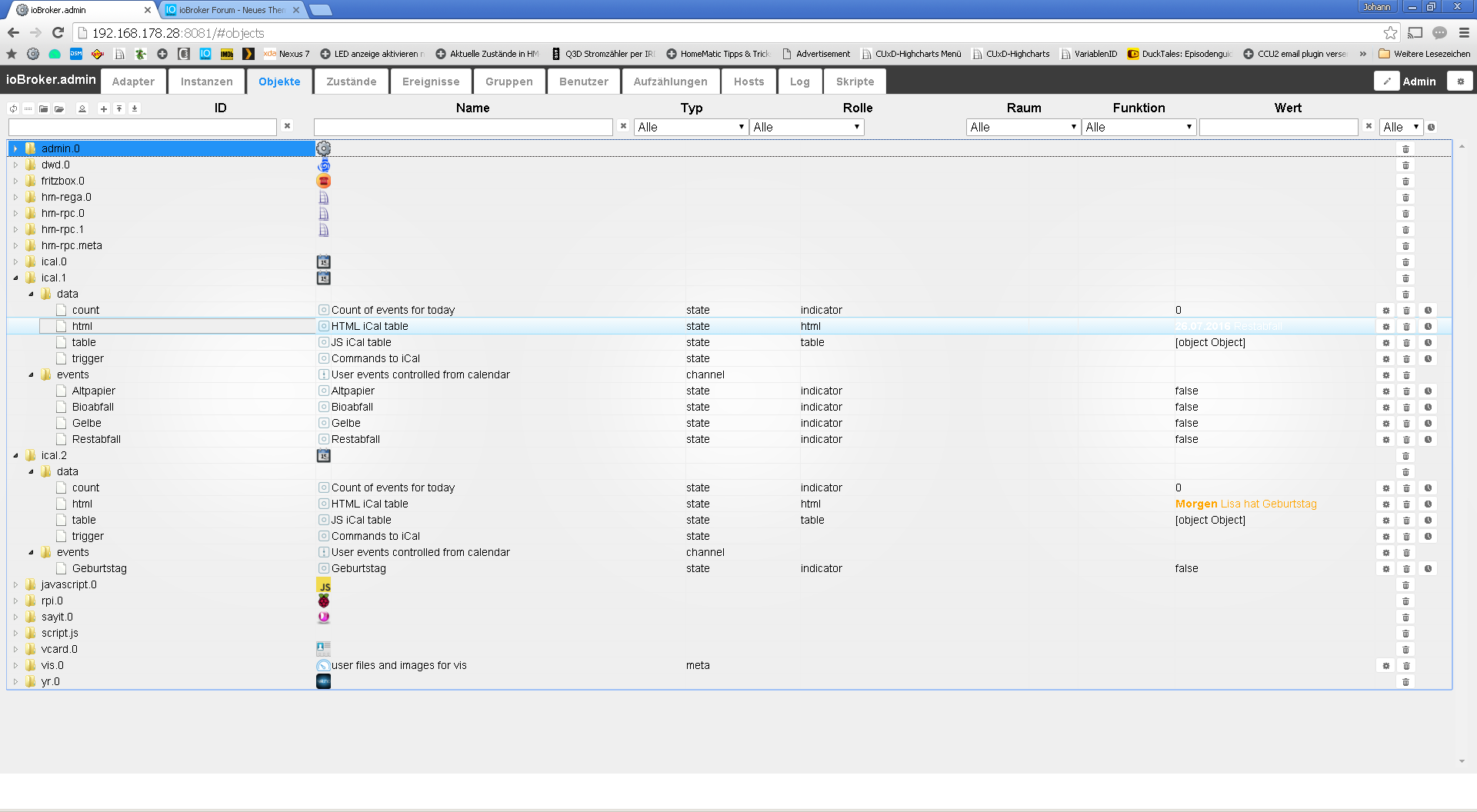
Ich sehe aber auf deinem Screenshot, dass im ical.0. unter events bereits drei von vier Müllsorten drin sind, was für mich ein Hinweis ist, dass du alle vier Sorten im gleichen Kalender pflegen könntest? Wenn das so ist, reicht eine Instanz!
So, weiter gehts:
> Nun hab ich auch dein Script angepasst und für den gelben Sack angelegt.Ich sehe in deinem Code, dass du als state in Javascript allerdings nicht den gleben Sack angelegt hast sondern Altpapier. Das ist technisch egal, aber wird dich später verwirren:
Siehe diese Codezeile:
// Anlegen JS State für VIS createState('javascript.0.altpapier.rest', 0); //. gelb, blau usw entsprechend erstellenWas passiert hier? Du erzeugst einen State in der Javascript Instanz. Guck mal auf deinen Screen. Dort siehst du, das unter dem Ordner Javascript.0 jetzt ein Ordner "muell" und darunter "rest" gibt. Das ist aus dem ersten Skript erzeugt worden.
Dein neues Skript hat nun unter Javascrip.0 einen Order "Altpapier" und darunter "rest" angelegt. Abgesehen von der Unlogik, den gelben Sack unter "Altpapier" zu verfrachten wäre es auch schöner, wenn es so aufgebaut wäre:
Ordner: javascript.0
Ordner: muell
darin states: rest, gelber sack, altpapier, usw usf.
Du kannst diesen "falschen" State samt Ordner löschen. Einfach rechts auf die Mülltonne klicken und ok, es passiert nichts schlimmes, wir legen den richtigen State gleich neu an.
Vorschlag meinerseits:
// Anlegen JS State für VIS createState('javascript.0.muell.gelb', 0);So wird der State "gelb" unter dem Pfad javascript.0.muell erstellt und ist damit auf der gleichen Ebene wie auch "rest".
Nächstes Thema:
// Suchvariablen var such1= "Altpapier"; // weitere Varialben für die anderen Müllsorten eintragenDu suchst nach Altpapier; das ist stimmig, wenn du vielleicht gar nicht nach Gelber Sack suchen wolltest. Dann ergäbe auch der zuerst angelegte State Sinn (wobei ich dennoch meinem Pfad-Vorschlag folgen würde). Es erklärt aber, wieso das Skript nicht funktioniert.
Wenn ich es richtig verstanden habe, und so sieht es auch auf dem Screenshot aus, hast du in der ical.1. Instanz NUR den Gelben Sack enthalten. Dann kann mit dem Suchwort "Altpapier" auch kein Treffer erfolgen, denn du hast hier
var inhalt = getState("ical.1.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassenja die neue Instanz angegeben. Würdest du hier ical.0 nutzen, sollte Altpapier funktionieren. Denn laut Screenshot sehe ich, dass in der 0er Instanz Altpapier gepflegt ist.
Aber es geht ja um den gelben Sack.
Du musst also das Suchwort z.B. auf "Gelb" abändern (das reicht, es muss nicht vollständig "Gelber Sack" sein).
Zu guter Letzt:
Der Grund, warum du nun in beiden states "null" stehen hast ist dieser, fast ganz am Ende des Skripts
setState('javascript.0.muell.rest', diff);Der muss natürlich auch noch angepasst werden an den neuen State also dann eben so
setState('javascript.0.muell.gelb', diff);Du hast jetzt ausvershene, weil ich vergessen hatte mitzuteilen, dass auch dieser Teil angepasst werden muss, mit dem neue Skript den alten State überschrieben. Da das neue skript wg. "Gelb vs Altpapier" ja Fehler produziert, wurde eben ein Nullwert eingetragen.
Zur Erklärung, was das Skript tut:
1: es liest deinen ical aus und zwar html, da (wie bei dir auch) das Segment "table" meist nur mit "object" gefüllt ist (nicht bei allen Usern, Grund unbekannt).
2: HTML ist allerdings nicht ohne weiteres sinnig weiter nutzbar, daher wird es zunächst von allen Code Tags befreit, so dass der blanke Text übrig bleibt.
3: Über das Suchwort wird eine Position im blanken Text gesucht und von dort eine definierte Anzahl an Stellen nach vorne gegangen, denn das Datum steht ja immer vor der Müllsorte; daher war es auch so wichtig zu wissen, ob dein Kalender immer gleich aussieht. Von dort aus wird dann eine definierte Anzahl an Stellen ausgeschnitten, nämlich das Datum
4: dieses Datum zerlegt das Skript in seine Einzelteile, d.h. Tag, Monat und Jahr und vergleicht diese mit dem aktuellen Datum und ermittelt so die Tage bis zum gesuchten Müll und schreibt diese in den State.
5: diesen State-Wert kannst du dir dann in VIS anzeigen lassen.
Ich hoffe, das obige hilft dir.
Zusammengefasst:
a) ical reicht einer
b) du hattest einen Missmatch bei Suchwort und dem, was du wahrscheinlich eigentlich wolltest (gelb vs Altpapier) und daher dann auch unpassende Instanzen.
LG
-
Hallo tempestas,
Woow. Ich kann mich nur nochmals bei dir für deine tollen Ausführungen bedanken.
So verstehe das Ganze sogar ich :) (hoffe ich zumindest mal)
Das mit den mehreren Instanzen ist mir jetzt auch klar und ich habe mein angelegten Instanzen wieder gelöscht und auf eine reduziert.
Hast schon recht gehabt das ich zuvor gelber Sack hatte aber das hab ich dann auf Altapier geändert da ich es bei mir anders gehabt hatte.. aber egal.. war schon ein wenig verwirrt gestern..
sorry deshalb wenn ich bei dir auch für Verwirrung gesorgt habe :)
Ich hab jetzt mal mein Script so abgeändert:
// TESTSKRIPT FÜR NOXX // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.rest', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.gelb', 0); createState('javascript.0.muell.sperr', 0); createState('javascript.0.muell.alt', 0); // Suchvariablen var such1= "Müll"; // weitere Varialben für die anderen Müllsorten eintragen var such1= "Sack"; var such1= "Gelb"; var such1= "Alt"; function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.0.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/position/bestimmen/var/pos="inhaltStringReplace.indexOf(" such1,/1);/if(debug)/log("pos/ist:/"+pos);/inhaltstringtext="inhaltStringReplace.substring((pos-13),pos-1);" log("datum/"+inhaltstringtext);/nthindex(inhaltstringtext,/".",/t_m="inhaltStringText.slice(0," i_search);/pos1="i_search+1;" log("pos1:/"/+pos1/);/2);/m_m="inhaltStringText.slice(pos1," pos2="i_search+1;" log("pos2:/+pos2/j_m="inhaltStringText.slice(pos2," inhaltstringtext.len/log(t_m/+"/,/+m_m/+j_m);/datum/heute/ermitteln/today="new" date();/log(today);/tag/t="today.getDate();" m="today.getMonth()+1;" jahr/j="today.getFullYear();" "+t+m+j);/berechnung/tagesdifferenzen/diff="0;" dim="DaysInMonth(m," j);/des/aktuellen/monats/log("tage/aktueller/monat:/"+dim);/if(j_m="">j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); setState('javascript.0.muell.rest', diff); setState('javascript.0.muell.gelb', diff); setState('javascript.0.muell.sperr', diff); setState('javascript.0.muell.alt', diff); } schedule("1 0 * * *", function(){ muell()}); // bei Start muell();</l){></br\></br\s\></style.*></script.*>Hab im ical0 auch alle Müllsorten (4 an der Zahl) eingetragen.
Siehe Bild
Das Log sagt mir folgendes wenn ich das Script starte:
21:46:09.381 [info] javascript.0 Stop script script.js.Müllabfuhrscript 21:46:09.430 [info] javascript.0 Start javascript script.js.Müllabfuhrscript 21:46:09.431 [info] javascript.0 script.js.Müllabfuhrscript: 02.10.2017 Gelber Sack 05.10.2017 Müllabfuhr 06.10.2017 Sperrmüll 23.10.2017 Altpapier 03.11.2017 Sperrmüll 03.11.2017 Müllabfuhr 27.11.2017 Gelber Sack 30.11.2017 Müllabfuhr 01.12.2017 Sperrmüll 04.12.2017 Altpapier 29.12.2017 Müllabfuhr 21:46:09.431 [info] javascript.0 script.js.Müllabfuhrscript: pos ist: 85 21:46:09.432 [info] javascript.0 script.js.Müllabfuhrscript: Datum ist: 23.10.2017 21:46:09.432 [info] javascript.0 script.js.Müllabfuhrscript: pos1: 3 21:46:09.432 [info] javascript.0 script.js.Müllabfuhrscript: pos2: 6 21:46:09.432 [info] javascript.0 script.js.Müllabfuhrscript: 23 , 10 , 2017 21:46:09.433 [info] javascript.0 script.js.Müllabfuhrscript: Fri Sep 22 2017 21:46:09 GMT+0200 (CEST) 21:46:09.433 [info] javascript.0 script.js.Müllabfuhrscript: Datum heute ist: 2292017 21:46:09.433 [info] javascript.0 script.js.Müllabfuhrscript: Tage aktueller Monat: 30 21:46:09.433 [info] javascript.0 script.js.Müllabfuhrscript: Tage bis zum nächsten Müll: 31 21:46:09.434 [info] javascript.0 script.js.Müllabfuhrscript: registered 0 subscriptions and 1 scheduleHier scheint was noch nicht zu passen.
Tage bis zum nächste Müll sind demnach nicht 0 sondern 10 (gelber Sack) und nicht 31 für die restlichen Müllsorten (13 Tage wären es bis zur Müllabfuhr und 14 Tage bis zum Sperrmüll)
Wo hat sich hier noch ein Fehler eingeschlichen ?
Vielen herzlichen Dank nochmals für deine Geduld und Bemühungen.
Danke
lg
mandragora
3209_2017-09-22_21h47_20.jpg -
Hallo amndra,
die Lösung ist einfach:
du hast jetzt in das Skript vier Variablen eingebaut - aber eben auch nicht. Schau mal oben:
dort steht nun
var such1 = xyz
var such1 = abc
usw. Damit hast du quasi der Suchvariablen vier Werte zugewiesen und der letzte ist "Altpapier". Diesen Wert nimmt die Variable an und wenn ich schaue, stimmen dann 31 Tage dann auch per Stand gestern.
Leider ist es mit dem Skript so nicht so einfach möglich, vier Müllsorten zu suchen. Du musst bitte das Skript vier mal kopieren und als vier einzelne Skripte anlegen, einmal mit dem Suchbegriff für Gelber Sack, einmal Altpapier usw.
Am Ende dann bei "setState" bitte die jeweils nicht benötigten Dinger rauswerfen.
Damit sollte es dann zumindest schonmal laufen.
Mehrere Skripte schaden auch nicht.
Ich mache mir mal Gedanken, wie man das alles in ein Skript verfrachten kann, bin aber selber nur absoluter JS Laie und brauche immer viel Zeit (und ne Menge Trial & Error). Daher kann das dauern.
Wie gesagt, 4 Skripte tuns erstmal
-
Hallo tempestas,
Ich möchte mich an dieser Stelle nochmals recht herzlich bei dir für dein Engagement bedanken.
Hab es jetzt dank deiner Hilfe genau so hinbekommen wie ich es wollte und hab dabei nun auch einiges dazu lernen können.
Du sagst zwar du bist kein JS Profi aber das was du kannst ist dein Wissen so weiterzutransportieren das Anfänger mit dieser Materie auch damit was anfangen können und es verstehen.
Und das ist eine Gabe die nicht wirklich viele haben.
Ich muss auch Grundsätzlich sagen das das Forum hier super ist und einem wirklich schnell und gut geholfen wird.
IoBroker ist meiner Meinung nach das beste was ich bisher probiert habe und hoffe das es noch viel und lange supported wird. Spende geht auf jeden Fall gleich mal raus.
@tempestas… wann gehen wir einen heben :)
Viele DANK
lg
mandragora
-
Vielen Dank für die liebe Rückmeldung.
Freut mich, dass nunmehr scheinbar alles läuft.
Wie gesagt kann es zu Problemen kommen, wenn der "Tag des Abholens" erreicht ist. Das müsste an diesem Symbol für "ganztägig" liegen. In dem Fall bitte mal das Log posten.
Viel Spaß und Erfolg weiterhin mit iobroker.
Ich habe ja nur die Hilfe, die mir zuteil wurde weitergegeben. Und wenn man merkt, dass der andere mit Eifer dabei ist, macht es ja auch Spaß.
Cheers
-
Servus miteinander :-)
dann möchte ich mich hier mal anschließen. Ich war auch auf der Suche nach einer vernünftigen Darstellung des Müllkalenders und habe mir das hier erwähnte Skript als Grundlage genummen und ein wenig (oder mehr) darin herumgepfuscht - Javascript ist echt nicht so mein Ding, aber hier komme ich ja nicht drum herum ;-)
Darum: meine Änderungen sind sicher nicht schön und weit entfernt von elegant, aber nach meinem bisherigen Stand funktioniert es.
Folgende Änderungen/Ergebnisse sind hier eingeflossen:
-
Einbau von SVG-Grafiken
-
verschieden Farben für die Grafiken
-
mehrere verschieden Mülltermine in einem Skript (in meinem Fall Hausmüll, Altpapier und Wertstofftonne)
-
Ausgabe des Wochentags und des Datums der Abholung
-
Speicherung aller Werte als json
// TESTSKRIPT FÜR NOXX // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. // Ursprung: tempestas // Erweiterung: PicNic //debug in Log ausgeben debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.json', 0); // Array für Suchvariablen und Farbe des Müll-Icons var obj = { "Hausmuell": "orange", "Altpapier": "lightblue", "Wertstofftonne": "yellow"}; function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/(key="">0) { muellJason += ","; } // Zuweisung der Farbe für das MüllIcon var iconColor = obj[val]; var muellIcon = " <svg class="icon dustbin "+iconColor+"" data-txt="dustbin@"+iconColor+"" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.0" width="585" height="585" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998"> Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf> <cc:work rdf:about=""> <dc:format>image/svg+xml</dc:format> </cc:work> </rdf:rdf> </metadata></svg> "; // Position bestimmen var pos = inhaltStringReplace.indexOf( val, 1); if(debug) log("pos ist: "+pos); var inhaltStringText = inhaltStringReplace.substring((pos-13),pos-3); if(debug) log("Datum ist: "+inhaltStringText); nthIndex(inhaltStringText, ".", 1); var t_m = inhaltStringText.slice(0, i_search); var pos1 = i_search+1; if(debug) log("pos1: " +pos1 ); nthIndex(inhaltStringText, ".", 2); var m_m = inhaltStringText.slice(pos1, i_search); var pos2 = i_search+1; if(debug) log("pos2: " +pos2 ); var j_m = inhaltStringText.slice(pos2, inhaltStringText.len ); // Datum des Abholtages setzen um den Wochentag zu ermitteln var muelldate = new Date(j_m,m_m-1,t_m) // Hier kommt der Wochentag :-) var d = muelldate.getDay(); if(debug) log("Mülldate ist: "+wochentag[d]+", "+muelldate ); if(debug) log("Mülltag ist: "+t_m +" , " +m_m +" , " +j_m); // Datum heute ermitteln var today = new Date(); if(debug) log(today); //Tag ermitteln var t = today.getDate(); // Wochentag ermitteln zum testen var dd = today.getDay(); //Monat ermitteln var m = today.getMonth()+1; //Jahr ermitteln var j = today.getFullYear(); if(debug) log("Datum heute ist: "+wochentag[dd]+", "+t+m+j); // Berechnung Tagesdifferenzen var diff = 0; var dim = DaysInMonth(m, j); // Tage des aktuellen Monats if(debug) log("Tage aktueller Monat: "+dim); if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); muellJason += "{\"Tag\":\""+wochentag[d]+"\",\"Datum\":\""+inhaltStringText+"\",\"Ereignis\":\""+muellIcon+" "+val+"\",\"Tage\":\""+diff+"\"}"; }); // json schließen muellJason += "]"; // und hier nun die Werte eintragen setState('javascript.0.muell.json', muellJason); log("Müllkalender aktualisiert!"); } schedule("5 0 * * *", function(){ muell()}); // bei Start muell();</l){></br\></br\s\></style.*></script.*>Wer Anmerkungen und/oder Verbesserungsvorschläge hat: immer her damit :-)
Viele Grüße
PicNic
-
-
… ach ja ... das Ganze sieht dann so aus. Muss natürlich noch hübsch gemacht werden, aber das kommt dann später und macht eh jeder so wie er mag :-)
Anbei auch noch ein Screenshot meines Google-Kalenders. Hier sieht man dann, wie meine Grundlage der Daten ist und kann es mit dem Skript abgleichen.
also dann ...
3841_vis.png
3841_google_kalender_-agenda_f_r_mo__23__okt.png -
wie man das elegant it mehreren Suchworten in einem Skript macht :) `
Wie schon gesagt: elegant ist anders! ;-)
Bin gespannt, was du dazu sagst …
-
Hallo,
@PicNic:Servus miteinander :-)
dann möchte ich mich hier mal anschließen. Ich war auch auf der Suche nach einer vernünftigen Darstellung des Müllkalenders und habe mir das hier erwähnte Skript als Grundlage genummen und ein wenig (oder mehr) darin herumgepfuscht - Javascript ist echt nicht so mein Ding, aber hier komme ich ja nicht drum herum ;-)
Darum: meine Änderungen sind sicher nicht schön und weit entfernt von elegant, aber nach meinem bisherigen Stand funktioniert es.
Folgende Änderungen/Ergebnisse sind hier eingeflossen:
-
Einbau von SVG-Grafiken
-
verschieden Farben für die Grafiken
-
mehrere verschieden Mülltermine in einem Skript (in meinem Fall Hausmüll, Altpapier und Wertstofftonne)
-
Ausgabe des Wochentags und des Datums der Abholung
-
Speicherung aller Werte als json
// TESTSKRIPT FÜR NOXX // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. // Ursprung: tempestas // Erweiterung: PicNic //debug in Log ausgeben debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.json', 0); // Array für Suchvariablen und Farbe des Müll-Icons var obj = { "Hausmuell": "orange", "Altpapier": "lightblue", "Wertstofftonne": "yellow"}; function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/(key="">0) { muellJason += ","; } // Zuweisung der Farbe für das MüllIcon var iconColor = obj[val]; var muellIcon = " <svg class="icon dustbin "+iconColor+"" data-txt="dustbin@"+iconColor+"" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.0" width="585" height="585" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998"> Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf> <cc:work rdf:about=""> <dc:format>image/svg+xml</dc:format> </cc:work> </rdf:rdf> </metadata></svg> "; // Position bestimmen var pos = inhaltStringReplace.indexOf( val, 1); if(debug) log("pos ist: "+pos); var inhaltStringText = inhaltStringReplace.substring((pos-13),pos-3); if(debug) log("Datum ist: "+inhaltStringText); nthIndex(inhaltStringText, ".", 1); var t_m = inhaltStringText.slice(0, i_search); var pos1 = i_search+1; if(debug) log("pos1: " +pos1 ); nthIndex(inhaltStringText, ".", 2); var m_m = inhaltStringText.slice(pos1, i_search); var pos2 = i_search+1; if(debug) log("pos2: " +pos2 ); var j_m = inhaltStringText.slice(pos2, inhaltStringText.len ); // Datum des Abholtages setzen um den Wochentag zu ermitteln var muelldate = new Date(j_m,m_m-1,t_m) // Hier kommt der Wochentag :-) var d = muelldate.getDay(); if(debug) log("Mülldate ist: "+wochentag[d]+", "+muelldate ); if(debug) log("Mülltag ist: "+t_m +" , " +m_m +" , " +j_m); // Datum heute ermitteln var today = new Date(); if(debug) log(today); //Tag ermitteln var t = today.getDate(); // Wochentag ermitteln zum testen var dd = today.getDay(); //Monat ermitteln var m = today.getMonth()+1; //Jahr ermitteln var j = today.getFullYear(); if(debug) log("Datum heute ist: "+wochentag[dd]+", "+t+m+j); // Berechnung Tagesdifferenzen var diff = 0; var dim = DaysInMonth(m, j); // Tage des aktuellen Monats if(debug) log("Tage aktueller Monat: "+dim); if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); muellJason += "{\"Tag\":\""+wochentag[d]+"\",\"Datum\":\""+inhaltStringText+"\",\"Ereignis\":\""+muellIcon+" "+val+"\",\"Tage\":\""+diff+"\"}"; }); // json schließen muellJason += "]"; // und hier nun die Werte eintragen setState('javascript.0.muell.json', muellJason); log("Müllkalender aktualisiert!"); } schedule("5 0 * * *", function(){ muell()}); // bei Start muell();</l){></br\></br\s\></style.*></script.*>Wer Anmerkungen und/oder Verbesserungsvorschläge hat: immer her damit :-)
Viele Grüße
PicNic `
vielen Dank für das Skript. Ich habe es mal bei mir eingebaut, um die LIeferung der Gemüsekiste anzuzeigen.
Habe jetzt nicht den ganzen Thread gelesen, aber es sind natürlich einige Voraussetzungen zu erfüllen, damit das Skript läuft:
-
Nur ganztägige Termine werden erkannt, Fehler bei Uhrzeiten (kein Problem)
-
Nur absolutes Datum funktioniert, nicht "Datum durch Worte ersetzen" in den iCal Einstellungen anhaken (also nicht "übermorgen" oä)
-
Nur Daten aus ical.0.html werden eingelesen (was klar ist). Das bedeutet, bei selteneren Terminen muss der Kalender auch für entsprechend viele Tage in die Zukunft eingelesen werden (meine Gemüsekiste kommt alle 14 Tage, also muss ich mindestens 14 zukünftige Tage im iCal Adapter einlesen, sonst Fehler)
Die bunten Grafiken brauche ich bisher nicht, vielleicht wenn ich mal noch andere Dinge zählen lasse.
Also vielen Dank nochmal!
Passend dazu:
Ich habe mal ein Skript geschrieben, das die Tage bis zu einem festgelegten Datum zählt.
Füge das hier mal ein http://forum.iobroker.net/viewtopic.php?f=21&t=8664
Gruß
Pix
-
-
kannst du mal sagen wie man das in VIS darstellt? `
Klar … nimm einfach das jsonTable-Widget und setze den Datenpunkt auf das generierte json ...hier mein Widget:
[{"tpl":"tplTableBody","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"static_value":"[{\"Title\": \"first\", \"Value\": 1, \"_Description\": \"Value1\"}, {\"Title\": \"second\", \"Value\": 2, \"_Description\": \"Value2\"}]","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"table_oid":"javascript.0.muell.json","colWidth1":"2em","colCount":"4","colWidth2":"2em","colWidth3":"3em","colWidth4":"1em","hide_header":false,"show_scroll":false,"detailed_wid":"","class":"","colName1":"Tag","colName2":"Datum","colName3":"Ereignis","colName4":"Tage","colAttr1":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","max_rows":"","new_on_top":false},"style":{"left":"685px","top":"189px","width":"26em","text-align":"left","font-style":"","position":"","display":"","height":"150px","background-color":"#000000","color":"#FFFFFF","border-width":"1px","border-color":"#c4c4c4","border-style":"dashed"},"widgetSet":"basic"}] -
Hi,
bei mir führte das Skript wie erwartet am Abholungstag zu Problemen, da irgendwie ein Symbol für "ganztägig heute" mit auftaucht.
ich habe das jetzt so umschifft (neu sind die Variable "tage" und die isNaN Prüfung
// Berechnung Tagesdifferenzen var diff = 0; var tage; var dim = DaysInMonth(m, j); // Tage des aktuellen Monats if(debug) log("Tage aktueller Monat: "+dim); if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); if(!isNaN(diff)){ tage = diff } else { tage = "Heute"; } muellJason += "{\"Ereignis\":\""+muellIcon+"\", \"Müllart\":\" "+val+"\",\"Tage\":\""+tage+"\"}";PicNic, eine Frage noch an dich zu den SVGs:
ich habe die Größe mal auf 25px reduziert. Dieser ganze andere Kladderadatsch da, muss der mit rein? Kannte das noch nicht, direkt auf ein SVG zu verlinken und dann eine Farbe zuzuordnen (sehr elegant); allerdings ist die Codezeile ja von hier bis nach Meppen. Geht das kürzer? Das hast du doch wahrscheinlich auch nicht manuell da reingetippt, oder?
-
So … sorry für die Späte Antwort ... Ich war einige Tage unterwegs.
Das Problem mit dem Abholtag hatte ich auch und habe das Skript auch direkt dahingehend angepasst. Wollte die Änderung eigentlich schon längst mal posten, habe es aber irgendwie verpennt. Da ist deine Nachfrage doch ein willkommener Anlass ;-)
Hier meine Angepasste Version des Skripts:
// TESTSKRIPT FÜR NOXX // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. // Ursprung: tempestas // Erweiterung: PicNic //debug in Log ausgeben debug = true; // "Heute" und "Morgen" statt wochentag ausgeben todaytomorrow = true; // Anlegen JS State für VIS createState('javascript.0.muell.json', 0); // Array für Suchvariablen und Farbe des Müll-Icons var obj = { "Hausmuell": "orange", "Altpapier": "lightblue", "Wertstofftonne": "yellow"}; function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); //inhaltStringReplace=inhaltStringReplace.replace(/→/gi,''); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/today="new" date();/(key="">0) { muellJason += ","; } var result = inhaltStringReplace.search (/→/gi); if(debug) log("Suchergebnis ist: "+result); var inhaltStringReplaceNeu if (result >= 0) { inhaltStringReplaceNeu=inhaltStringReplace.replace(/→/gi,''); var muelltoday = 1; } else inhaltStringReplaceNeu=inhaltStringReplace; if(debug) log("Müll heute?: "+muelltoday); // Zuweisung der Farbe für das MüllIcon var iconColor = obj[val]; var muellIcon = " <svg class="icon dustbin "+iconColor+"" data-txt="dustbin@"+iconColor+"" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.0" width="585" height="585" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998"> Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf> <cc:work rdf:about=""> <dc:format>image/svg+xml</dc:format> </cc:work> </rdf:rdf> </metadata></svg> "; // Position bestimmen var pos = inhaltStringReplaceNeu.indexOf( val, 1); if(debug) log("pos ist: "+pos); var inhaltStringText = inhaltStringReplaceNeu.substring((pos-13),pos-1); if(debug) log("Datum ist: "+inhaltStringText); nthIndex(inhaltStringText, ".", 1); var t_m = inhaltStringText.slice(0, i_search); var pos1 = i_search+1; if(debug) log("pos1: " +pos1 ); if ((muelltoday == 1) && (pos < 25)) { t_m = t_m-1; } nthIndex(inhaltStringText, ".", 2); var m_m = inhaltStringText.slice(pos1, i_search); var pos2 = i_search+1; if(debug) log("pos2: " +pos2 ); var j_m = inhaltStringText.slice(pos2, inhaltStringText.len ); // Datum des Abholtages setzen um den Wochentag zu ermitteln var muelldate = new Date(j_m,m_m-1,t_m) // Hier kommt der Wochentag :-) var d = muelldate.getDay(); var muelldaydate = t_m +"." +m_m +"." +j_m; if(debug) log("Mülldate ist: "+wochentag[d]+", "+muelldate ); if(debug) log("Mülltag ist: "+t_m +" , " +m_m +" , " +j_m); // Datum heute ermitteln if(debug) log(today); //Tag ermitteln var t = today.getDate(); // Wochentag ermitteln zum testen var dd = today.getDay(); //Monat ermitteln var m = today.getMonth()+1; //Jahr ermitteln var j = today.getFullYear(); if(debug) log("Datum heute ist: "+wochentag[dd]+", "+t+m+j); var muelltagout = wochentag[d]; if (todaytomorrow) { if (t==t_m) { muelltagout = "Heute"; } if (t==t_m-1) { muelltagout = "Morgen"; } } // Berechnung Tagesdifferenzen var diff = 0; var dim = DaysInMonth(m, j); // Tage des aktuellen Monats if(debug) log("Tage aktueller Monat: "+dim); if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); muellJason += "{\"Tag\":\""+muelltagout+"\",\"Datum\":\""+muelldaydate+"\",\"Ereignis\":\""+muellIcon+" "+val+"\",\"Tage\":\""+diff+"\"}"; }); // json schließen muellJason += "]"; // und hier nun die Werte eintragen setState('javascript.0.muell.json', muellJason); log("Müllkalender aktualisiert!"); } schedule("5 0 * * *", function(){ muell()}); // bei Start muell();</l){></br\></br\s\></style.*></script.*>PicNic, eine Frage noch an dich zu den SVGs:
ich habe die Größe mal auf 25px reduziert. Dieser ganze andere Kladderadatsch da, muss der mit rein? Kannte das noch nicht, direkt auf ein SVG zu verlinken und dann eine Farbe zuzuordnen (sehr elegant); allerdings ist die Codezeile ja von hier bis nach Meppen. Geht das kürzer? Das hast du doch wahrscheinlich auch nicht manuell da reingetippt, oder? `
:-D … Zwei mal nein ;-) ... Nein, ich habe das nicht selbst eingetippt und nein, das geht leider nicht kürzer.
Diese lange Zeile Code ist die Grafik selbst und zwar base64-codiert. Das heißt, aus dieser langen Codezeile wird das Bild zusammen gesetzt und zur Ansicht gebracht. Wenn du Zeichen aus dieser Zeile löschst wird das Bild fehlerhaft oder gar nicht mehr dargestellt.
Ich hoffe, ich konnte helfen :-)
Viele Grüße
PicNic
-
Hi PicNic,
danke dir für die Hinweise. Hatte ich mir fast schon gedacht.
Dann zwecks Lernen meine Frage: wenn du das nicht selber manuell eingetippt hast, wie genau hast du das Bild in diesem Format in den Code gebracht?
Kann ich eigentlich jedes SVG so ansprechen? Kenne mich bei Bildformaten gar nicht aus, das einzige was ich mir bislang gemerkt habe ist
"wenn transparent, dann png oder svg"
:lol:
-
Dafür gibt es diverse Tools … Als Apps/Programme local auf dem Rechner für eigentlich alle Systeme, aber auch online ...
Ein Beispiel findest du z.B. hier:
Seiten und Tools dafür gibt es wie Sand am Meer :-) …
Viele Grüße
PicNic
-
Hallo zusammen,
ich bin auch neu hier udn wie viele "blutiger Anfänger" in Sachen Java etc.
Nun habe ich mich durch diesen Threat geackert und auf das "Script" von @PicNic & @tempestas gestoßen.
Ich habe das Script (mit den schönen kleinen Mülltonnen von PicNic) versucht zu nutzen und anzupassen.
Meine Anpassung auf meine ioBroker war wifolg:
-
Bereich "var obj" = meine Müllsorten eintragen, die auch in meinen Kalender sind.
-
Bereich "var inhalt = getState" = mein ical 0 eingetragen
Dann bekomme ich folgenden Log:
javascript.0 2018-03-28 13:39:47.807 info script.js.Eigene.Muell.Skript1: registered 0 subscriptions and 1 schedule javascript.0 2018-03-28 13:39:47.807 info script.js.Eigene.Muell.Skript1: Müllkalender aktualisiert! javascript.0 2018-03-28 13:39:47.806 info script.js.Eigene.Muell.Skript1: Tage bis zum nächsten Müll: NaN javascript.0 2018-03-28 13:39:47.805 info script.js.Eigene.Muell.Skript1: Tage aktueller Monat: 31 javascript.0 2018-03-28 13:39:47.805 info script.js.Eigene.Muell.Skript1: Datum heute ist: Mittwoch, 2832018 javascript.0 2018-03-28 13:39:47.805 info script.js.Eigene.Muell.Skript1: Wed Mar 28 2018 13:39:47 GMT+0200 (CEST) javascript.0 2018-03-28 13:39:47.804 info script.js.Eigene.Muell.Skript1: Mülltag ist: , , javascript.0 2018-03-28 13:39:47.804 info script.js.Eigene.Muell.Skript1: Mülldate ist: Donnerstag, Thu Nov 30 1899 00:00:00 GMT+0100 (CET) javascript.0 2018-03-28 13:39:47.804 info script.js.Eigene.Muell.Skript1: pos2: 0 javascript.0 2018-03-28 13:39:47.803 info script.js.Eigene.Muell.Skript1: pos1: 0 javascript.0 2018-03-28 13:39:47.803 info script.js.Eigene.Muell.Skript1: Datum ist: javascript.0 2018-03-28 13:39:47.803 info script.js.Eigene.Muell.Skript1: pos ist: -1 javascript.0 2018-03-28 13:39:47.802 info script.js.Eigene.Muell.Skript1: Müll heute?: undefined javascript.0 2018-03-28 13:39:47.802 info script.js.Eigene.Muell.Skript1: Suchergebnis ist: -1 javascript.0 2018-03-28 13:39:47.802 info script.js.Eigene.Muell.Skript1: Tage bis zum nächsten Müll: NaN javascript.0 2018-03-28 13:39:47.801 info script.js.Eigene.Muell.Skript1: Tage aktueller Monat: 31 javascript.0 2018-03-28 13:39:47.801 info script.js.Eigene.Muell.Skript1: Datum heute ist: Mittwoch, 2832018 javascript.0 2018-03-28 13:39:47.801 info script.js.Eigene.Muell.Skript1: Wed Mar 28 2018 13:39:47 GMT+0200 (CEST) javascript.0 2018-03-28 13:39:47.800 info script.js.Eigene.Muell.Skript1: Mülltag ist: , , javascript.0 2018-03-28 13:39:47.800 info script.js.Eigene.Muell.Skript1: Mülldate ist: Donnerstag, Thu Nov 30 1899 00:00:00 GMT+0100 (CET) javascript.0 2018-03-28 13:39:47.799 info script.js.Eigene.Muell.Skript1: pos2: 0 javascript.0 2018-03-28 13:39:47.799 info script.js.Eigene.Muell.Skript1: pos1: 0 javascript.0 2018-03-28 13:39:47.799 info script.js.Eigene.Muell.Skript1: Datum ist: javascript.0 2018-03-28 13:39:47.798 info script.js.Eigene.Muell.Skript1: pos ist: -1 javascript.0 2018-03-28 13:39:47.798 info script.js.Eigene.Muell.Skript1: Müll heute?: undefined javascript.0 2018-03-28 13:39:47.798 info script.js.Eigene.Muell.Skript1: Suchergebnis ist: -1 javascript.0 2018-03-28 13:39:47.797 info script.js.Eigene.Muell.Skript1: Tage bis zum nächsten Müll: NaN javascript.0 2018-03-28 13:39:47.797 info script.js.Eigene.Muell.Skript1: Tage aktueller Monat: 31 javascript.0 2018-03-28 13:39:47.797 info script.js.Eigene.Muell.Skript1: Datum heute ist: Mittwoch, 2832018 javascript.0 2018-03-28 13:39:47.796 info script.js.Eigene.Muell.Skript1: Wed Mar 28 2018 13:39:47 GMT+0200 (CEST) javascript.0 2018-03-28 13:39:47.796 info script.js.Eigene.Muell.Skript1: Mülltag ist: , , javascript.0 2018-03-28 13:39:47.796 info script.js.Eigene.Muell.Skript1: Mülldate ist: Donnerstag, Thu Nov 30 1899 00:00:00 GMT+0100 (CET) javascript.0 2018-03-28 13:39:47.795 info script.js.Eigene.Muell.Skript1: pos2: 0 javascript.0 2018-03-28 13:39:47.795 info script.js.Eigene.Muell.Skript1: pos1: 0 javascript.0 2018-03-28 13:39:47.795 info script.js.Eigene.Muell.Skript1: Datum ist: javascript.0 2018-03-28 13:39:47.794 info script.js.Eigene.Muell.Skript1: pos ist: -1 javascript.0 2018-03-28 13:39:47.794 info script.js.Eigene.Muell.Skript1: Müll heute?: undefined javascript.0 2018-03-28 13:39:47.794 info script.js.Eigene.Muell.Skript1: Suchergebnis ist: -1 javascript.0 2018-03-28 13:39:47.793 info script.js.Eigene.Muell.Skript1: Tage bis zum nächsten Müll: -10 javascript.0 2018-03-28 13:39:47.793 info script.js.Eigene.Muell.Skript1: Tage aktueller Monat: 31 javascript.0 2018-03-28 13:39:47.792 info script.js.Eigene.Muell.Skript1: Datum heute ist: Mittwoch, 2832018 javascript.0 2018-03-28 13:39:47.791 info script.js.Eigene.Muell.Skript1: Wed Mar 28 2018 13:39:47 GMT+0200 (CEST) javascript.0 2018-03-28 13:39:47.791 info script.js.Eigene.Muell.Skript1: Mülltag ist: 18 ganztägi , 18 ganztägi , 18 ganztägig javascript.0 2018-03-28 13:39:47.790 info script.js.Eigene.Muell.Skript1: Mülldate ist: undefined, Invalid Date javascript.0 2018-03-28 13:39:47.790 info script.js.Eigene.Muell.Skript1: pos2: 0 javascript.0 2018-03-28 13:39:47.788 info script.js.Eigene.Muell.Skript1: pos1: 0 javascript.0 2018-03-28 13:39:47.788 info script.js.Eigene.Muell.Skript1: Datum ist: 18 ganztägig javascript.0 2018-03-28 13:39:47.787 info script.js.Eigene.Muell.Skript1: pos ist: 53 javascript.0 2018-03-28 13:39:47.787 info script.js.Eigene.Muell.Skript1: Müll heute?: undefined javascript.0 2018-03-28 13:39:47.787 info script.js.Eigene.Muell.Skript1: Suchergebnis ist: -1 javascript.0 2018-03-28 13:39:47.786 info script.js.Eigene.Muell.Skript1: Tage bis zum nächsten Müll: -10 javascript.0 2018-03-28 13:39:47.786 info script.js.Eigene.Muell.Skript1: Tage aktueller Monat: 31 javascript.0 2018-03-28 13:39:47.786 info script.js.Eigene.Muell.Skript1: Datum heute ist: Mittwoch, 2832018 javascript.0 2018-03-28 13:39:47.785 info script.js.Eigene.Muell.Skript1: Wed Mar 28 2018 13:39:47 GMT+0200 (CEST) javascript.0 2018-03-28 13:39:47.785 info script.js.Eigene.Muell.Skript1: Mülltag ist: 18 ganztägi , 18 ganztägi , 18 ganztägig javascript.0 2018-03-28 13:39:47.785 info script.js.Eigene.Muell.Skript1: Mülldate ist: undefined, Invalid Date javascript.0 2018-03-28 13:39:47.784 info script.js.Eigene.Muell.Skript1: pos2: 0 javascript.0 2018-03-28 13:39:47.784 info script.js.Eigene.Muell.Skript1: pos1: 0 javascript.0 2018-03-28 13:39:47.783 info script.js.Eigene.Muell.Skript1: Datum ist: 18 ganztägig javascript.0 2018-03-28 13:39:47.783 info script.js.Eigene.Muell.Skript1: pos ist: 81 javascript.0 2018-03-28 13:39:47.783 info script.js.Eigene.Muell.Skript1: Müll heute?: undefined javascript.0 2018-03-28 13:39:47.782 info script.js.Eigene.Muell.Skript1: Suchergebnis ist: -1 javascript.0 2018-03-28 13:39:47.782 info script.js.Eigene.Muell.Skript1: Tage bis zum nächsten Müll: -10 javascript.0 2018-03-28 13:39:47.781 info script.js.Eigene.Muell.Skript1: Tage aktueller Monat: 31 javascript.0 2018-03-28 13:39:47.781 info script.js.Eigene.Muell.Skript1: Datum heute ist: Mittwoch, 2832018 javascript.0 2018-03-28 13:39:47.780 info script.js.Eigene.Muell.Skript1: Wed Mar 28 2018 13:39:47 GMT+0200 (CEST) javascript.0 2018-03-28 13:39:47.780 info script.js.Eigene.Muell.Skript1: Mülltag ist: 18 ganztägi , 18 ganztägi , 18 ganztägig javascript.0 2018-03-28 13:39:47.780 info script.js.Eigene.Muell.Skript1: Mülldate ist: undefined, Invalid Date javascript.0 2018-03-28 13:39:47.779 info script.js.Eigene.Muell.Skript1: pos2: 0 javascript.0 2018-03-28 13:39:47.779 info script.js.Eigene.Muell.Skript1: pos1: 0 javascript.0 2018-03-28 13:39:47.778 info script.js.Eigene.Muell.Skript1: Datum ist: 18 ganztägig javascript.0 2018-03-28 13:39:47.778 info script.js.Eigene.Muell.Skript1: pos ist: 21 javascript.0 2018-03-28 13:39:47.777 info script.js.Eigene.Muell.Skript1: Müll heute?: undefined javascript.0 2018-03-28 13:39:47.775 info script.js.Eigene.Muell.Skript1: Suchergebnis ist: -1 javascript.0 2018-03-28 13:39:47.774 info 10.04.2018 ganztägig Bioabfall javascript.0 2018-03-28 13:39:47.774 info 10.04.2018 ganztägig Papier javascript.0 2018-03-28 13:39:47.774 info script.js.Eigene.Muell.Skript1: 04.04.2018 ganztägig Restabfall javascript.0 2018-03-28 13:39:47.759 info Start javascript script.js.Eigene.Muell.Skript1Ich glaube, dass ich doch nicht verstanden habe was ich alles anpassen muss. :cry:
Dachte das Script von PicNic ist "eines" für "alles" und noch dazu mit schönen Bildchen.
Auf den anderen Seiten dieses Posts davor, ist ja für jede MüllSorte ein eigenes Script gemacht worden.

einmal sieht man das PicNic Script oben und unten der normal ical Kalender eingebunden.
und noch "mein" angepasstes Script:
// TESTSKRIPT FÜR NOXX // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. // Ursprung: tempestas // Erweiterung: PicNic //debug in Log ausgeben debug = true; // "Heute" und "Morgen" statt wochentag ausgeben todaytomorrow = true; // Anlegen JS State für VIS createState('javascript.0.muell.json', 0); // Array für Suchvariablen und Farbe des Müll-Icons var obj = { "Restabfall": "grey", "Bioabfall": "green", "Papier": "darkbrown", "Leichtverpackungen": "yellow", "Altglas": "lightgreen", "Schadstoffe": "black" }; function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.0.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); //inhaltStringReplace=inhaltStringReplace.replace(/→/gi,''); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/today="new" date();/(key="">0) { muellJason += ","; } var result = inhaltStringReplace.search (/→/gi); if(debug) log("Suchergebnis ist: "+result); var inhaltStringReplaceNeu if (result >= 0) { inhaltStringReplaceNeu=inhaltStringReplace.replace(/→/gi,''); var muelltoday = 1; } else inhaltStringReplaceNeu=inhaltStringReplace; if(debug) log("Müll heute?: "+muelltoday); // Zuweisung der Farbe für das MüllIcon var iconColor = obj[val]; var muellIcon = " <svg class="icon dustbin "+iconColor+"" data-txt="dustbin@"+iconColor+"" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.0" width="35" height="35" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998"> Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf> <cc:work rdf:about=""> <dc:format>image/svg+xml</dc:format> </cc:work> </rdf:rdf> </metadata></svg> "; // Position bestimmen var pos = inhaltStringReplaceNeu.indexOf( val, 1); if(debug) log("pos ist: "+pos); var inhaltStringText = inhaltStringReplaceNeu.substring((pos-13),pos-1); if(debug) log("Datum ist: "+inhaltStringText); nthIndex(inhaltStringText, ".", 1); var t_m = inhaltStringText.slice(0, i_search); var pos1 = i_search+1; if(debug) log("pos1: " +pos1 ); if ((muelltoday == 1) && (pos < 25)) { t_m = t_m-1; } nthIndex(inhaltStringText, ".", 2); var m_m = inhaltStringText.slice(pos1, i_search); var pos2 = i_search+1; if(debug) log("pos2: " +pos2 ); var j_m = inhaltStringText.slice(pos2, inhaltStringText.len ); // Datum des Abholtages setzen um den Wochentag zu ermitteln var muelldate = new Date(j_m,m_m-1,t_m) // Hier kommt der Wochentag :-) var d = muelldate.getDay(); var muelldaydate = t_m +"." +m_m +"." +j_m; if(debug) log("Mülldate ist: "+wochentag[d]+", "+muelldate ); if(debug) log("Mülltag ist: "+t_m +" , " +m_m +" , " +j_m); // Datum heute ermitteln if(debug) log(today); //Tag ermitteln var t = today.getDate(); // Wochentag ermitteln zum testen var dd = today.getDay(); //Monat ermitteln var m = today.getMonth()+1; //Jahr ermitteln var j = today.getFullYear(); if(debug) log("Datum heute ist: "+wochentag[dd]+", "+t+m+j); var muelltagout = wochentag[d]; if (todaytomorrow) { if (t==t_m) { muelltagout = "Heute"; } if (t==t_m-1) { muelltagout = "Morgen"; } } // Berechnung Tagesdifferenzen var diff = 0; var dim = DaysInMonth(m, j); // Tage des aktuellen Monats if(debug) log("Tage aktueller Monat: "+dim); if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); muellJason += "{\"Tag\":\""+muelltagout+"\",\"Datum\":\""+muelldaydate+"\",\"Ereignis\":\""+muellIcon+" "+val+"\",\"Tage\":\""+diff+"\"}"; }); // json schließen muellJason += "]"; // und hier nun die Werte eintragen setState('javascript.0.muell.json', muellJason); log("Müllkalender aktualisiert!"); } schedule("5 0 * * *", function(){ muell()}); // bei Start muell();könntet Ihr mir auch helfen :)?
MfG
Ostpower~~
-
-
Hallo,
ersetzte mal diesen Teil
var inhaltStringText = inhaltStringReplaceNeu.substring((pos-13),pos-1);durch
var inhaltStringText = inhaltStringReplaceNeu.substring((pos-23),pos-1);und poste mal, was das debugging sagt.
Spannend wird es am Abholtag. Das Skript von PicNic sucht explizit nach dem HTML Pfeil, ich weiß aber nicht, ob der noch angezeigt wird. Daum kümmern wir uns, wenn der Rest läuft
-
Servus tempestas,
ich habe das mal so angepasst bei mir, wie du geschrieben hast.
Folgendes kommt da raus (sieht identisch aus, wie vorher):
javascript.0 2018-03-28 15:30:36.349 info script.js.Eigene.Muell.Skript1: registered 0 subscriptions and 1 schedule javascript.0 2018-03-28 15:30:36.348 info script.js.Eigene.Muell.Skript1: Müllkalender aktualisiert! javascript.0 2018-03-28 15:30:36.348 info script.js.Eigene.Muell.Skript1: Tage bis zum nächsten Müll: NaN javascript.0 2018-03-28 15:30:36.348 info script.js.Eigene.Muell.Skript1: Tage aktueller Monat: 31 javascript.0 2018-03-28 15:30:36.347 info script.js.Eigene.Muell.Skript1: Datum heute ist: Mittwoch, 2832018 javascript.0 2018-03-28 15:30:36.347 info script.js.Eigene.Muell.Skript1: Wed Mar 28 2018 15:30:36 GMT+0200 (CEST) javascript.0 2018-03-28 15:30:36.347 info script.js.Eigene.Muell.Skript1: Mülltag ist: , , javascript.0 2018-03-28 15:30:36.347 info script.js.Eigene.Muell.Skript1: Mülldate ist: Donnerstag, Thu Nov 30 1899 00:00:00 GMT+0100 (CET) javascript.0 2018-03-28 15:30:36.346 info script.js.Eigene.Muell.Skript1: pos2: 0 javascript.0 2018-03-28 15:30:36.346 info script.js.Eigene.Muell.Skript1: pos1: 0 javascript.0 2018-03-28 15:30:36.345 info script.js.Eigene.Muell.Skript1: Datum ist: javascript.0 2018-03-28 15:30:36.345 info script.js.Eigene.Muell.Skript1: pos ist: -1 javascript.0 2018-03-28 15:30:36.345 info script.js.Eigene.Muell.Skript1: Müll heute?: undefined javascript.0 2018-03-28 15:30:36.345 info script.js.Eigene.Muell.Skript1: Suchergebnis ist: -1 javascript.0 2018-03-28 15:30:36.345 info script.js.Eigene.Muell.Skript1: Tage bis zum nächsten Müll: NaN javascript.0 2018-03-28 15:30:36.345 info script.js.Eigene.Muell.Skript1: Tage aktueller Monat: 31 javascript.0 2018-03-28 15:30:36.344 info script.js.Eigene.Muell.Skript1: Datum heute ist: Mittwoch, 2832018 javascript.0 2018-03-28 15:30:36.344 info script.js.Eigene.Muell.Skript1: Wed Mar 28 2018 15:30:36 GMT+0200 (CEST) javascript.0 2018-03-28 15:30:36.344 info script.js.Eigene.Muell.Skript1: Mülltag ist: , , javascript.0 2018-03-28 15:30:36.344 info script.js.Eigene.Muell.Skript1: Mülldate ist: Donnerstag, Thu Nov 30 1899 00:00:00 GMT+0100 (CET) javascript.0 2018-03-28 15:30:36.343 info script.js.Eigene.Muell.Skript1: pos2: 0 javascript.0 2018-03-28 15:30:36.343 info script.js.Eigene.Muell.Skript1: pos1: 0 javascript.0 2018-03-28 15:30:36.343 info script.js.Eigene.Muell.Skript1: Datum ist: javascript.0 2018-03-28 15:30:36.343 info script.js.Eigene.Muell.Skript1: pos ist: -1 javascript.0 2018-03-28 15:30:36.343 info script.js.Eigene.Muell.Skript1: Müll heute?: undefined javascript.0 2018-03-28 15:30:36.342 info script.js.Eigene.Muell.Skript1: Suchergebnis ist: -1 javascript.0 2018-03-28 15:30:36.342 info script.js.Eigene.Muell.Skript1: Tage bis zum nächsten Müll: NaN javascript.0 2018-03-28 15:30:36.341 info script.js.Eigene.Muell.Skript1: Tage aktueller Monat: 31 javascript.0 2018-03-28 15:30:36.341 info script.js.Eigene.Muell.Skript1: Datum heute ist: Mittwoch, 2832018 javascript.0 2018-03-28 15:30:36.341 info script.js.Eigene.Muell.Skript1: Wed Mar 28 2018 15:30:36 GMT+0200 (CEST) javascript.0 2018-03-28 15:30:36.341 info script.js.Eigene.Muell.Skript1: Mülltag ist: , , javascript.0 2018-03-28 15:30:36.341 info script.js.Eigene.Muell.Skript1: Mülldate ist: Donnerstag, Thu Nov 30 1899 00:00:00 GMT+0100 (CET) javascript.0 2018-03-28 15:30:36.340 info script.js.Eigene.Muell.Skript1: pos2: 0 javascript.0 2018-03-28 15:30:36.340 info script.js.Eigene.Muell.Skript1: pos1: 0 javascript.0 2018-03-28 15:30:36.340 info script.js.Eigene.Muell.Skript1: Datum ist: javascript.0 2018-03-28 15:30:36.340 info script.js.Eigene.Muell.Skript1: pos ist: -1 javascript.0 2018-03-28 15:30:36.340 info script.js.Eigene.Muell.Skript1: Müll heute?: undefined javascript.0 2018-03-28 15:30:36.339 info script.js.Eigene.Muell.Skript1: Suchergebnis ist: -1 javascript.0 2018-03-28 15:30:36.339 info script.js.Eigene.Muell.Skript1: Tage bis zum nächsten Müll: NaN javascript.0 2018-03-28 15:30:36.339 info script.js.Eigene.Muell.Skript1: Tage aktueller Monat: 31 javascript.0 2018-03-28 15:30:36.339 info script.js.Eigene.Muell.Skript1: Datum heute ist: Mittwoch, 2832018 javascript.0 2018-03-28 15:30:36.339 info script.js.Eigene.Muell.Skript1: Wed Mar 28 2018 15:30:36 GMT+0200 (CEST) javascript.0 2018-03-28 15:30:36.338 info 10 , 04 , 2018 ganztägig javascript.0 2018-03-28 15:30:36.338 info script.js.Eigene.Muell.Skript1: Mülltag ist: l javascript.0 2018-03-28 15:30:36.338 info script.js.Eigene.Muell.Skript1: Mülldate ist: undefined, Invalid Date javascript.0 2018-03-28 15:30:36.337 info script.js.Eigene.Muell.Skript1: pos2: 8 javascript.0 2018-03-28 15:30:36.337 info script.js.Eigene.Muell.Skript1: pos1: 5 javascript.0 2018-03-28 15:30:36.337 info 10.04.2018 ganztägig javascript.0 2018-03-28 15:30:36.337 info script.js.Eigene.Muell.Skript1: Datum ist: l javascript.0 2018-03-28 15:30:36.337 info script.js.Eigene.Muell.Skript1: pos ist: 53 javascript.0 2018-03-28 15:30:36.337 info script.js.Eigene.Muell.Skript1: Müll heute?: undefined javascript.0 2018-03-28 15:30:36.336 info script.js.Eigene.Muell.Skript1: Suchergebnis ist: -1 javascript.0 2018-03-28 15:30:36.336 info script.js.Eigene.Muell.Skript1: Tage bis zum nächsten Müll: NaN javascript.0 2018-03-28 15:30:36.336 info script.js.Eigene.Muell.Skript1: Tage aktueller Monat: 31 javascript.0 2018-03-28 15:30:36.336 info script.js.Eigene.Muell.Skript1: Datum heute ist: Mittwoch, 2832018 javascript.0 2018-03-28 15:30:36.336 info script.js.Eigene.Muell.Skript1: Wed Mar 28 2018 15:30:36 GMT+0200 (CEST) javascript.0 2018-03-28 15:30:36.335 info 10 , 04 , 2018 ganztägig javascript.0 2018-03-28 15:30:36.335 info script.js.Eigene.Muell.Skript1: Mülltag ist: r javascript.0 2018-03-28 15:30:36.335 info script.js.Eigene.Muell.Skript1: Mülldate ist: undefined, Invalid Date javascript.0 2018-03-28 15:30:36.335 info script.js.Eigene.Muell.Skript1: pos2: 8 javascript.0 2018-03-28 15:30:36.335 info script.js.Eigene.Muell.Skript1: pos1: 5 javascript.0 2018-03-28 15:30:36.335 info 10.04.2018 ganztägig javascript.0 2018-03-28 15:30:36.335 info script.js.Eigene.Muell.Skript1: Datum ist: r javascript.0 2018-03-28 15:30:36.334 info script.js.Eigene.Muell.Skript1: pos ist: 81 javascript.0 2018-03-28 15:30:36.334 info script.js.Eigene.Muell.Skript1: Müll heute?: undefined javascript.0 2018-03-28 15:30:36.333 info script.js.Eigene.Muell.Skript1: Suchergebnis ist: -1 javascript.0 2018-03-28 15:30:36.333 info script.js.Eigene.Muell.Skript1: Tage bis zum nächsten Müll: 7 javascript.0 2018-03-28 15:30:36.333 info script.js.Eigene.Muell.Skript1: Tage aktueller Monat: 31 javascript.0 2018-03-28 15:30:36.332 info script.js.Eigene.Muell.Skript1: Datum heute ist: Mittwoch, 2832018 javascript.0 2018-03-28 15:30:36.332 info script.js.Eigene.Muell.Skript1: Wed Mar 28 2018 15:30:36 GMT+0200 (CEST) javascript.0 2018-03-28 15:30:36.332 info script.js.Eigene.Muell.Skript1: Mülltag ist: 04 , 04 , 2018 ganztägig javascript.0 2018-03-28 15:30:36.332 info script.js.Eigene.Muell.Skript1: Mülldate ist: undefined, Invalid Date javascript.0 2018-03-28 15:30:36.331 info script.js.Eigene.Muell.Skript1: pos2: 6 javascript.0 2018-03-28 15:30:36.331 info script.js.Eigene.Muell.Skript1: pos1: 3 javascript.0 2018-03-28 15:30:36.331 info script.js.Eigene.Muell.Skript1: Datum ist: 04.04.2018 ganztägig javascript.0 2018-03-28 15:30:36.331 info script.js.Eigene.Muell.Skript1: pos ist: 21 javascript.0 2018-03-28 15:30:36.330 info script.js.Eigene.Muell.Skript1: Müll heute?: undefined javascript.0 2018-03-28 15:30:36.330 info script.js.Eigene.Muell.Skript1: Suchergebnis ist: -1 javascript.0 2018-03-28 15:30:36.330 info 10.04.2018 ganztägig Bioabfall javascript.0 2018-03-28 15:30:36.330 info 10.04.2018 ganztägig Papier javascript.0 2018-03-28 15:30:36.330 info script.js.Eigene.Muell.Skript1: 04.04.2018 ganztägig Restabfall javascript.0 2018-03-28 15:30:36.319 info Start javascript script.js.Eigene.Muell.Skript1Dazu ist jetzt auf meiner vis Seite das widget nur noch schwarz bzw. grau (beim neu erstellen des json Table).
Gruß
Ostpower