NEWS
[gelöst] Daten aus Homewizard - JSON -Datei in iobroker als Geräte mit Status anzeigen
-
Hallo,
Nach wenigen Tagen iobroker bin ich begeistert. Vieles, das ich mir vorgenommen hatte, läuft schon.
Nun will ich erste Schritte Richtung Visualisierung unternehmen. Dafür sollten natürlich meine Schalter mit jeweiligen Status darstellbar sein.
Ich nutze eine Zentrale von HomeWizard.
Dort sind die Stati in einer Json Datei hinterlegt.
Das sieht aktuell so aus:
{"status": "ok", "version": "3.38", "request": {"route": "/swlist.json" }, "response": [{"id":0,"name":"Halogen Decke","type":"switch","status":"off","favorite":"no"},{"id":1,"name":"Spot Markus","type":"switch","status":"off","favorite":"no"},{"id":2,"name":"Schreibtisch M","type":"switch","status":"off","favorite":"no"},{"id":3,"name":"Drucker","type":"switch","status":"off","favorite":"no"},{"id":4,"name":"Smartmirror","type":"switch","status":"off","favorite":"no"},{"id":5,"name":"Lampe vor TV","type":"switch","status":"off","favorite":"no"},{"id":6,"name":"Lichter Balkon","type":"switch","status":"off","favorite":"no"},{"id":7,"name":"Kugellampe","type":"switch","status":"off","favorite":"no"}, ...Nun meine Frage: wie bekomme ich es hin, dass beispielsweise der Schalter mit der ID 3 mit dem Namen Drucker inklusive Status in Iobroker angezeigt wird beziehungsweise zu Verfügung steht, dass ich ihm in der Visualisierung einbauen kann?
Bei JavaSkript etc. habe ich leider nicht den Durchblick :(
Schon vorab vielen Dank
Markus
MOD-Edit by eric2905; Code-Tags eingefügt
-
ich würde mir manuell für alle Status ( :lol: nicht stati ) einen Datenpunkt anlegen und den Json dann auseinandernehmen um die Datenpunkte zu füllen.
oder http://forum.iobroker.net/viewtopic.php?f=30&t=8510&hilit=json#p90347
-
Ah - Status - wieder was gelernt :) Danke dafür :idea:
Nen Datenpunkt hab ich mir mal angelegt.
Aber was jetzt in die Felder type (vorbelegt: Logikwert) desc (da steht jetzt manuell erzeugt) soll - keine Ahnung.
Ich gehe davon aus, dass die vorbelegten Werte bei 'states': false:no,true:yes geädert werden sollten in false:aus;true:an.
Haben die Werte read und write in dem Zusammenhang ne Bedeutung? Die json auf der Basis kann ich sicher nicht direkt beschreiben. Schalten kann man mit entsprechenden URL-Aufrufen)
Aber wie ich jetzt Daten aus der JSON da rein schleuse - und wie ich beispielsweise hinterlege, in welchem Rhythmus das dann aktualisiert werden soll, da hab ich keine Idee.
Hinweis noch: Die JSON-Datei liegt in der Homewizard-Basis - der exemplarische Aufruf ist: http://URL/Passwort/swlist.json
-
Hi,
damit das ganze richtig Spaß macht, müsste ein Adapter für Homewizard geschrieben werden. Vom Prinzip her, scheint die API gut dokumentiert zu sein und es gibt ja schon ein paar Projekte im Github. Es muss sich also nur jemand mit HomeWizard bereit erklären den Adapter zu schreiben. Ich nehme das auf jedem Fall in die Wunschliste auf. :-)
https://trello.com/c/HLkDOANN/295-adapter-homewizard
Grüße,
ldittmar
-
ich würde mir manuell für alle Status einen Datenpunkt anlegen und den Json dann auseinandernehmen um die Datenpunkte zu füllen. `
Hallo Arteck,
vielen Dank für deinen Beitrag zu meinem Post vor ein paar Tagen.
Ich habe versucht, mich dem zu nähern - aber dank nicht vorhandener Javascript-Kenntnisse bin ich gescheitert :(
Hast du ein Idee, oder ne Scriptvorlage, wie ich die JSON auseinandernehmen und die Datenpunkte befüllen kann?
Müsste ja dann (ohne Programmierkenntnise - nur ins Unreine geschrieben) lauten:
öffne JSON-Datei (URL-Pfad)
greife ID1 oder Name
schreibe den dazugehörigen Status in Datenpunkt xy in iobroker
gehe zum nächsten Objekt
greife ID2 oder Name
schreibe den dazugehörigen Status in Datenpunkt xy in iobroker
gehe zum nächsten Objekt
und das Ganze wiederhole alle 2 Sekunden…
Es würde mich freuen, wenn du mir da nen Tipp in die Richtung geben könntest.
Vielen Dank und eine schöne Woche!
Markus
-
Leider bin ich in der Sache nicht weitergekommen.
Ich hab einige Stunden mit der Recherche verbracht, bin aber nicht wirklich weitergekommen. Alles was ich an Scriptversuchen hatte, hat nicht funktioniert.
Ich glaube, dass ich den Zugriff auf die JSON hinbekommen habe (sicher bin ich mir da nicht) - aber das Befüllen eines manuell angelegten Datenpunktes hat offenbar nicht geklappt - zumindest hatte ich immer eine Fehlermeldung wg. fehlender Klammer nach einer 'argument list'
Da ein altes Sprichwort sagt, dass man besser von einem Pferd absteigt, wenn man merkt, dass es tot ist und das leider nur wildes Rumprobieren war ohne dass ich ansatzweise verstanden habe, was ich da mache und ich ausser Fehlermeldungen nichts produziert habe, beerdige ich das Vorhaben.
Danke den Kommentierenden und Interessierten.
LG
Markus / Sirius77
-
Hallo,
Nach wenigen Tagen iobroker bin ich begeistert. Vieles, das ich mir vorgenommen hatte, läuft schon.
Nun will ich erste Schritte Richtung Visualisierung unternehmen. Dafür sollten natürlich meine Schalter mit jeweiligen Status darstellbar sein.
Ich nutze eine Zentrale von HomeWizard.
Dort sind die Stati in einer Json Datei hinterlegt.
Das sieht aktuell so aus:
{"status": "ok", "version": "3.38", "request": {"route": "/swlist.json" }, "response": [{"id":0,"name":"Halogen Decke","type":"switch","status":"off","favorite":"no"},{"id":1,"name":"Spot Markus","type":"switch","status":"off","favorite":"no"},{"id":2,"name":"Schreibtisch M","type":"switch","status":"off","favorite":"no"},{"id":3,"name":"Drucker","type":"switch","status":"off","favorite":"no"},{"id":4,"name":"Smartmirror","type":"switch","status":"off","favorite":"no"},{"id":5,"name":"Lampe vor TV","type":"switch","status":"off","favorite":"no"},{"id":6,"name":"Lichter Balkon","type":"switch","status":"off","favorite":"no"},{"id":7,"name":"Kugellampe","type":"switch","status":"off","favorite":"no"},
…
Nun meine Frage: wie bekomme ich es hin, dass beispielsweise der Schalter mit der ID 3 mit dem Namen Drucker inklusive Status in Iobroker angezeigt wird beziehungsweise zu Verfügung steht, dass ich ihm in der Visualisierung einbauen kann?
Bei JavaSkript etc. habe ich leider nicht den Durchblick :(
Schon vorab vielen Dank
Markus `
Ist das die komplette JSON Ausgabe?
-
Die komplette json-Ausgabe:
{"status": "ok", "version": "3.38", "request": {"route": "/swlist" }, "response": [{"id":0,"name":"Halogen Decke","type":"switch","status":"off","favorite":"no"},{"id":1,"name":"Spot Markus","type":"switch","status":"off","favorite":"no"},{"id":2,"name":"Schreibtisch M","type":"switch","status":"off","favorite":"no"},{"id":3,"name":"Drucker","type":"switch","status":"off","favorite":"no"},{"id":4,"name":"Smartmirror","type":"switch","status":"off","favorite":"no"},{"id":5,"name":"Lampe vor TV","type":"switch","status":"off","favorite":"no"},{"id":6,"name":"Lichter Balkon","type":"switch","status":"off","favorite":"no"},{"id":7,"name":"Kugellampe","type":"switch","status":"off","favorite":"no"},{"id":8,"name":"Lampe Steffi","type":"hue","status":"off","hue_id":0,"light_id":13,"color":{"hue":4,"sat":0,"bri":57},"favorite":"no"},{"id":9,"name":"Hue iris schwar","type":"hue","status":"off","hue_id":0,"light_id":7,"color":{"hue":0,"sat":81,"bri":52},"favorite":"no"},{"id":10,"name":"Hue iris clear","type":"hue","status":"off","hue_id":0,"light_id":5,"color":{"hue":5,"sat":0,"bri":0},"favorite":"no"},{"id":11,"name":"Hue lightstrip ","type":"hue","status":"off","hue_id":0,"light_id":6,"color":{"hue":0,"sat":0,"bri":50},"favorite":"no"},{"id":12,"name":"Wohnzimmertisch","type":"dimmer","status":"off","hue_id":0,"light_id":2,"dimlevel":42,"favorite":"no"},{"id":13,"name":"Flur","type":"switch","status":"off","favorite":"no"},{"id":14,"name":"Badezimmer","type":"switch","status":"off","favorite":"no"},{"id":15,"name":"Kueche","type":"switch","status":"off","favorite":"no"},{"id":16,"name":"Lichtbox","type":"hue","status":"off","hue_id":0,"light_id":10,"color":{"hue":244,"sat":99,"bri":95},"favorite":"no"},{"id":17,"name":"Stern","type":"switch","status":"off","favorite":"no"},{"id":19,"name":"Bs","type":"switch","status":"off","favorite":"no"},{"id":20,"name":"Bs","type":"switch","status":"off","favorite":"no"}]}MOD-Edit by eric2905; Code-Tags eingefügt
-
Die komplette json-Ausgabe:
{"status": "ok", "version": "3.38", "request": {"route": "/swlist" }, "response": [{"id":0,"name":"Halogen Decke","type":"switch","status":"off","favorite":"no"},{"id":1,"name":"Spot Markus","type":"switch","status":"off","favorite":"no"},{"id":2,"name":"Schreibtisch M","type":"switch","status":"off","favorite":"no"},{"id":3,"name":"Drucker","type":"switch","status":"off","favorite":"no"},{"id":4,"name":"Smartmirror","type":"switch","status":"off","favorite":"no"},{"id":5,"name":"Lampe vor TV","type":"switch","status":"off","favorite":"no"},{"id":6,"name":"Lichter Balkon","type":"switch","status":"off","favorite":"no"},{"id":7,"name":"Kugellampe","type":"switch","status":"off","favorite":"no"},{"id":8,"name":"Lampe Steffi","type":"hue","status":"off","hue_id":0,"light_id":13,"color":{"hue":4,"sat":0,"bri":57},"favorite":"no"},{"id":9,"name":"Hue iris schwar","type":"hue","status":"off","hue_id":0,"light_id":7,"color":{"hue":0,"sat":81,"bri":52},"favorite":"no"},{"id":10,"name":"Hue iris clear","type":"hue","status":"off","hue_id":0,"light_id":5,"color":{"hue":5,"sat":0,"bri":0},"favorite":"no"},{"id":11,"name":"Hue lightstrip ","type":"hue","status":"off","hue_id":0,"light_id":6,"color":{"hue":0,"sat":0,"bri":50},"favorite":"no"},{"id":12,"name":"Wohnzimmertisch","type":"dimmer","status":"off","hue_id":0,"light_id":2,"dimlevel":42,"favorite":"no"},{"id":13,"name":"Flur","type":"switch","status":"off","favorite":"no"},{"id":14,"name":"Badezimmer","type":"switch","status":"off","favorite":"no"},{"id":15,"name":"Kueche","type":"switch","status":"off","favorite":"no"},{"id":16,"name":"Lichtbox","type":"hue","status":"off","hue_id":0,"light_id":10,"color":{"hue":244,"sat":99,"bri":95},"favorite":"no"},{"id":17,"name":"Stern","type":"switch","status":"off","favorite":"no"},{"id":19,"name":"Bs","type":"switch","status":"off","favorite":"no"},{"id":20,"name":"Bs","type":"switch","status":"off","favorite":"no"}]}Warum aufgegeben?
Wenn ich nachher Zeit finde, erstelle ich dir ein Skript. Falls noch Interesse besteht
MOD-Edit by eric2905; Code-Tags auch in Quote eingefügt
-
wenn ich es richtig verstanden haben, möchtest du für alles was in response steht Datenpunkte anlegen und diese Updaten ?!
Hiermit wird der JSON -Teil 'response' zerlegt und je nach Datentyp dynamisch ein State angelegt oder upgedatet
`J='{"status": "ok", "version": "3.38", "request": {"route": "/swlist.json" }, "response": [{"id":0,"name":"Halogen Decke","type":"switch","status":"off","favorite":"no"},{"id":1,"name":"Spot Markus","type":"switch","status":"off","favorite":"no"},{"id":2,"name":"Schreibtisch M","type":"switch","status":"off","favorite":"no"},{"id":3,"name":"Drucker","type":"switch","status":"off","favorite":"no"},{"id":4,"name":"Smartmirror","type":"switch","status":"off","favorite":"no"},{"id":5,"name":"Lampe vor TV","type":"switch","status":"off","favorite":"no"},{"id":6,"name":"Lichter Balkon","type":"switch","status":"off","favorite":"no"},{"id":7,"name":"Kugellampe","type":"switch","status":"off","favorite":"no"}]}' CreateDevices(JSON.parse(J)); function CreateDevices(data){ var Group_by='name' for (i = 0; i < data.response.length; i++) { for (var ObjName in data.response[i]) { if (getState('javascript.0.tests.Devices.'+data.response[i][Group_by].toString().replace(/\s+/g, '')+'.'+ObjName).val===null) { createState('javascript.0.tests.Devices.'+data.response[i][Group_by].toString().replace(/\s+/g, '')+'.'+ObjName,data.response[i][ObjName],{type: typeof data.response[i][ObjName], role: ObjName}); console.log('ERSTELLT'); } else{setState('javascript.0.tests.Devices.'+data.response[i][Group_by].toString().replace(/\s+/g, '')+'.'+ObjName,data.response[i][ObjName],akt=true)} } } }//End of Function CreateDevices` [/i][/i][/i][/i][/i][/i][/i] -
Die komplette json-Ausgabe:
{"status": "ok", "version": "3.38", "request": {"route": "/swlist" }, "response": [{"id":0,"name":"Halogen Decke","type":"switch","status":"off","favorite":"no"},{"id":1,"name":"Spot Markus","type":"switch","status":"off","favorite":"no"},{"id":2,"name":"Schreibtisch M","type":"switch","status":"off","favorite":"no"},{"id":3,"name":"Drucker","type":"switch","status":"off","favorite":"no"},{"id":4,"name":"Smartmirror","type":"switch","status":"off","favorite":"no"},{"id":5,"name":"Lampe vor TV","type":"switch","status":"off","favorite":"no"},{"id":6,"name":"Lichter Balkon","type":"switch","status":"off","favorite":"no"},{"id":7,"name":"Kugellampe","type":"switch","status":"off","favorite":"no"},{"id":8,"name":"Lampe Steffi","type":"hue","status":"off","hue_id":0,"light_id":13,"color":{"hue":4,"sat":0,"bri":57},"favorite":"no"},{"id":9,"name":"Hue iris schwar","type":"hue","status":"off","hue_id":0,"light_id":7,"color":{"hue":0,"sat":81,"bri":52},"favorite":"no"},{"id":10,"name":"Hue iris clear","type":"hue","status":"off","hue_id":0,"light_id":5,"color":{"hue":5,"sat":0,"bri":0},"favorite":"no"},{"id":11,"name":"Hue lightstrip ","type":"hue","status":"off","hue_id":0,"light_id":6,"color":{"hue":0,"sat":0,"bri":50},"favorite":"no"},{"id":12,"name":"Wohnzimmertisch","type":"dimmer","status":"off","hue_id":0,"light_id":2,"dimlevel":42,"favorite":"no"},{"id":13,"name":"Flur","type":"switch","status":"off","favorite":"no"},{"id":14,"name":"Badezimmer","type":"switch","status":"off","favorite":"no"},{"id":15,"name":"Kueche","type":"switch","status":"off","favorite":"no"},{"id":16,"name":"Lichtbox","type":"hue","status":"off","hue_id":0,"light_id":10,"color":{"hue":244,"sat":99,"bri":95},"favorite":"no"},{"id":17,"name":"Stern","type":"switch","status":"off","favorite":"no"},{"id":19,"name":"Bs","type":"switch","status":"off","favorite":"no"},{"id":20,"name":"Bs","type":"switch","status":"off","favorite":"no"}]} `
Warum aufgegeben?Wenn ich nachher Zeit finde, erstelle ich dir ein Skript. Falls noch Interesse besteht `
Das wäre super! Vielen Dank! Mir fehlt leider einfach die Kenntnis bei Java Script. Wie ich es aus den vorherigen Kommentaren entnommen habe, scheint das für Leute, die sich da auskennen, auch kein großes Problem zu sein. Als völlig ahnungsloser stehe ich wie der sprichwörtliche „Ochs vorm Berg“ ;)
-
Grundsätzlich Ja, allerdings in dem Skript, wurde hier die Json hinter das J= kopiert - die müsste m.E. dynamisch vom url-Pfad abgerufen werden.
Würde man da nicht sowas wie ein url- Aufruf einbauen?
Ziel sind dann Devices / Datenpunkte mit dem Wert true/false bzw. an oder aus.
Wenn die Datenpunkte automatisiert erstellt werden, müsste ID und Name mitkommen.
Schon mal vielen Dank!
Markus
wenn ich es richtig verstanden haben, möchtest du für alles was in response steht Datenpunkte anlegen und diese Updaten ?!
Hiermit wird der JSON -Teil 'response' zerlegt und je nach Datentyp dynamisch ein State angelegt oder upgedatet
`J='{"status": "ok", "version": "3.38", "request": {"route": "/swlist.json" }, "response": [{"id":0,"name":"Halogen Decke","type":"switch","status":"off","favorite":"no"},{"id":1,"name":"Spot Markus","type":"switch","status":"off","favorite":"no"},{"id":2,"name":"Schreibtisch M","type":"switch","status":"off","favorite":"no"},{"id":3,"name":"Drucker","type":"switch","status":"off","favorite":"no"},{"id":4,"name":"Smartmirror","type":"switch","status":"off","favorite":"no"},{"id":5,"name":"Lampe vor TV","type":"switch","status":"off","favorite":"no"},{"id":6,"name":"Lichter Balkon","type":"switch","status":"off","favorite":"no"},{"id":7,"name":"Kugellampe","type":"switch","status":"off","favorite":"no"}]}' CreateDevices(JSON.parse(J)); function CreateDevices(data){ for (i = 0; i < data.response.length; i++) { for (var ObjName in data.response[i]) { if (getState('javascript.0.tests.Devices.'+data.response[i].name.replace(/\s+/g, '')+'.'+ObjName).val===null) { createState('javascript.0.tests.Devices.'+data.response[i].name.replace(/\s+/g, '')+'.'+ObjName,data.response[i][ObjName],{type: typeof data.response[i][ObjName], role: ObjName}); console.log('ERSTELLT'); } else{setState('javascript.0.tests.Devices.'+data.response[i].name.replace(/\s+/g, '')+'.'+ObjName,data.response[i][ObjName],akt=true)} } } }//End of Function CreateDevices` [/i][/i][/i][/i][/i][/i][/i] ``` ` -
ich habe deinen JSON in die Variable J geschrieben da ich deine Datenquelle nicht kenne, J ist für mich stellvertretend dafür.
in deinem Fall wird er wohl im Body einer http Response stehen…
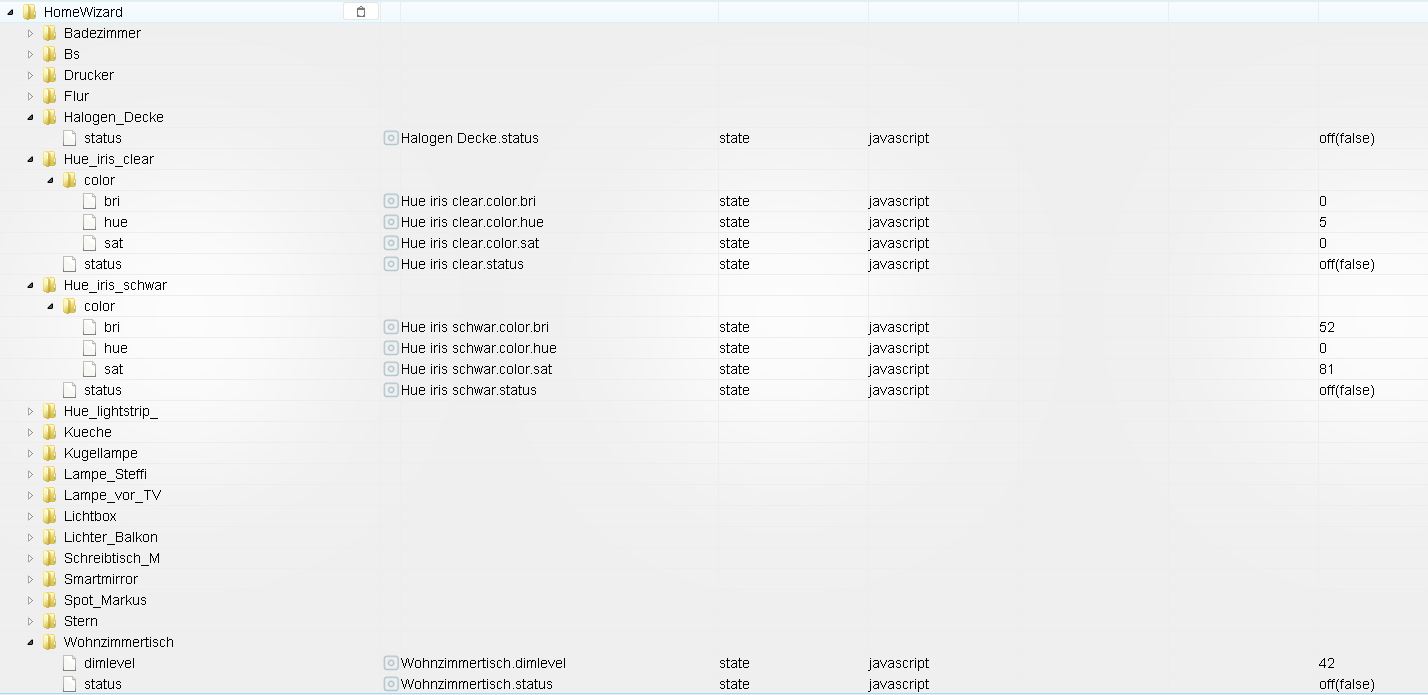
mein Skript für zu folgendem Ergebnis
2611_unbenannt.jpg -
Das sieht sehr gut aus!
Ich schau mal, wie ich das aus der URL ziehe.
Ich denke mit
var request = require(‘request‘)
var link = http://192.168.1.xx/xxxx/swlist.json
Sollte ich dahin kommen.
Probiere das, sobald ich wieder am Rechner bin. :)
Dann schreib ich hier ein Update!
Danke und liebe Grüße
Markus
ich habe deinen JSON in die Variable J geschrieben da ich deine Datenquelle nicht kenne, J ist für mich stellvertretend dafür.
in deinem Fall wird er wohl im Body einer http Response stehen…
mein Skript für zu folgendem Ergebnis `
-
Das sieht sehr gut aus!
Ich schau mal, wie ich das aus der URL ziehe.
Ich denke mit
var request = require(‘request‘)
var link = http://192.168.1.xx/xxxx/swlist.json
Sollte ich dahin kommen.
Probiere das, sobald ich wieder am Rechner bin. :)
Dann schreib ich hier ein Update!
Danke und liebe Grüße
Markus `
könnte so funktionieren, momentan aber ohne großartige Fehlerbehandlung !
`var request = require('request'); var options = { url: 'http://192.168.1.xx/xxxx/swlist.json' }; request(options,function (error, response, body){ console.error(error); if (!error){ CreateDevices(JSON.parse(body)); console.log(body); } else{ console.error(error);} }); function CreateDevices(data){ var Group_by='name'; for (i = 0; i < data.response.length; i++) { for (var ObjName in data.response[i]) { if (getState('javascript.0.tests.Devices.'+data.response[i][Group_by].toString().replace(/\s+/g, '_')+'.'+ObjName).val===null) { createState('javascript.0.tests.Devices.'+data.response[i][Group_by].toString().replace(/\s+/g, '_')+'.'+ObjName,data.response[i][ObjName],{type: typeof data.response[i][ObjName], role: ObjName}); console.log('ERSTELLT'); } else{setState('javascript.0.tests.Devices.'+data.response[i][Group_by].toString().replace(/\s+/g, '_')+'.'+ObjName,data.response[i][ObjName],akt=true)} } } }//End of Function CreateDevices` [/i][/i][/i][/i][/i][/i][/i] -
Und hier das Update:
Super!
Es hat geklappt - die Devices tauchen auf, wie geplant. Vielen Dank!
Nun muss ich noch rausfinden, wie ich das Script in Rhytmus von x Sekunden laufen lasse, dann ist ales prima.
Allerdings hat das beim ersten Lauf ne Menge Logeinträge rausgeworfen:
! 16:14:12.629
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.631
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.631
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.631
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.633
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.634
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.634
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.636
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.636
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.636
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.638
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.639
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.639
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.641
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.641
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.641
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.643
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.643
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.643
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.645
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.645
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.645
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.648
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.648
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.648
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.650
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.650
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.650
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.652
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.652
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.652
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.654
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.655
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.655
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.657
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.657
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.657
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.659
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.659
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.659
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.661
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.662
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.662
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.663
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.664
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.664
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.665
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.665
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.666
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.669
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.669
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.670
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.671
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.671
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.672
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.673
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.673
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.673
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.676
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.676
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.676
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.679
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.679
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.679
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.681
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.681
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.681
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.683
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.684
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.684
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.686
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.686
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.686
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.689
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.689
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.689
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.691
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.691
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.691
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.694
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.695
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.695
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.696
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.696
! [info]
! javascript.0 script.js.22: {"status": "ok", "version": "3.38", "request": {"route": "/swlist.json" }, "response": [{"id":0,"name":"Halogen Decke","type":"switch","status":"off","favorite":"no"},{"id":1,"name":"Spot Markus","type":"switch","status":"on","favorite":"no"},{"id":2,"name":"Schreibtisch M","type":"switch","status":"off","favorite":"no"},{"id":3,"name":"Drucker","type":"switch","status":"off","favorite":"no"},{"id":4,"name":"Smartmirror","type":"switch","status":"off","favorite":"no"},{"id":5,"name":"Lampe vor TV","type":"switch","status":"off","favorite":"no"},{"id":6,"name":"Lichter Balkon","type":"switch","status":"off","favorite":"no"},{"id":7,"name":"Kugellampe","type":"switch","status":"off","favorite":"no"},{"id":8,"name":"Lampe Steffi","type":"hue","status":"off","hue_id":0,"light_id":13,"color":{"hue":4,"sat":0,"bri":57},"favorite":"no"},{"id":9,"name":"Hue iris schwar","type":"hue","status":"off","hue_id":0,"light_id":7,"color":{"hue":0,"sat":81,"bri":52},"favorite":"no"},{"id":10,"name":"Hue iris clear","type":"hue","status":"off","hue_id":0,"light_id":5,"color":{"hue":5,"sat":0,"bri":0},"favorite":"no"},{"id":11,"name":"Hue lightstrip ","type":"hue","status":"off","hue_id":0,"light_id":6,"color":{"hue":0,"sat":0,"bri":50},"favorite":"no"},{"id":12,"name":"Wohnzimmertisch","type":"dimmer","status":"off","hue_id":0,"light_id":2,"dimlevel":42,"favorite":"no"},{"id":13,"name":"Flur","type":"switch","status":"off","favorite":"no"},{"id":14,"name":"Badezimmer","type":"switch","status":"off","favorite":"no"},{"id":15,"name":"Kueche","type":"switch","status":"off","favorite":"no"},{"id":16,"name":"Lichtbox","type":"hue","status":"off","hue_id":0,"light_id":10,"color":{"hue":244,"sat":99,"bri":95},"favorite":"no"},{"id":17,"name":"Stern","type":"switch","status":"off","favorite":"no"},{"id":19,"name":"Bs","type":"switch","status":"off","favorite":"no"},{"id":20,"name":"Bs","type":"switch","status":"off","favorite":"no"}]}Dann bekomme ich bei jedem Lauf (manuell gestartet) einen Error - was der zu bedeuten hat, erschließt sich mir aber nicht. :(
! 16:16:18.032
! [info]
! javascript.0 Stop script script.js.22
! 16:16:18.548
! [info]
! javascript.0 Start javascript script.js.22
! 16:16:18.549
! [info]
! javascript.0 script.js.22: registered 0 subscriptions and 0 schedules
! 16:16:19.120
! [error]
! javascript.0 script.js.22: null
! 16:16:19.121
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:16:19.121
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:16:19.122
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:16:19.122
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:16:19.122
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:16:19.122
! [info]
! javascript.0 script.js.22: {"status": "ok", "version": "3.38", "request": {"route": "/swlist.json" }, "response": [{"id":0,"name":"Halogen Decke","type":"switch","status":"on","favorite":"no"},{"id":1,"name":"Spot Markus","type":"switch","status":"on","favorite":"no"},{"id":2,"name":"Schreibtisch M","type":"switch","status":"off","favorite":"no"},{"id":3,"name":"Drucker","type":"switch","status":"off","favorite":"no"},{"id":4,"name":"Smartmirror","type":"switch","status":"off","favorite":"no"},{"id":5,"name":"Lampe vor TV","type":"switch","status":"off","favorite":"no"},{"id":6,"name":"Lichter Balkon","type":"switch","status":"off","favorite":"no"},{"id":7,"name":"Kugellampe","type":"switch","status":"off","favorite":"no"},{"id":8,"name":"Lampe Steffi","type":"hue","status":"off","hue_id":0,"light_id":13,"color":{"hue":4,"sat":0,"bri":57},"favorite":"no"},{"id":9,"name":"Hue iris schwar","type":"hue","status":"off","hue_id":0,"light_id":7,"color":{"hue":0,"sat":81,"bri":52},"favorite":"no"},{"id":10,"name":"Hue iris clear","type":"hue","status":"off","hue_id":0,"light_id":5,"color":{"hue":5,"sat":0,"bri":0},"favorite":"no"},{"id":11,"name":"Hue lightstrip ","type":"hue","status":"off","hue_id":0,"light_id":6,"color":{"hue":0,"sat":0,"bri":50},"favorite":"no"},{"id":12,"name":"Wohnzimmertisch","type":"dimmer","status":"off","hue_id":0,"light_id":2,"dimlevel":42,"favorite":"no"},{"id":13,"name":"Flur","type":"switch","status":"off","favorite":"no"},{"id":14,"name":"Badezimmer","type":"switch","status":"off","favorite":"no"},{"id":15,"name":"Kueche","type":"switch","status":"off","favorite":"no"},{"id":16,"name":"Lichtbox","type":"hue","status":"off","hue_id":0,"light_id":10,"color":{"hue":244,"sat":99,"bri":95},"favorite":"no"},{"id":17,"name":"Stern","type":"switch","status":"off","favorite":"no"},{"id":19,"name":"Bs","type":"switch","status":"off","favorite":"no"},{"[/spoiler]LG
Markus / Sirius77
-
Das Skript funktioniert prinzipiell, ist allerding "quick and dirty". Vorschlag:
! ```
const request = require('request'); ! const options = { url: 'http://192.168.1.xx/xxxx/swlist.json' }; ! const path = 'javascript.' + instance + '.HomeWizard.'; ! function setStates(dps) { var nameDev, idDev, status; for(var i =0; i < dps.length; i++) { nameDev = dps[i].name; idDev = nameDev.replace(/\s+/g, '_'); status = true; if(dps[i].status === 'off') status = false; setState(path + idDev + '.status', status); if(dps[i].type === 'dimmer') setState(path + idDev + '.dimlevel', dps[i].dimlevel); if(dps[i].type === 'hue') { setState(path + idDev + '.color.hue', dps[i].color.hue); setState(path + idDev + '.color.sat', dps[i].color.sat); setState(path + idDev + '.color.bri', dps[i].color.bri); } } } ! function getHomeWizard() { request(options,function (error, response, body){ if (error) log('Fehler beim einlesen: ' + error, 'error'); else setStates(JSON.parse(body).response); }); } ! schedule('*/10 * * * * *', getHomeWizard); // alle 10 s ! // Der nachfolgende Teil wird nur einmal bei Skriptstart ausgeführt function CreateDevices(dps){ var nameDev, idDev, status; for(var i =0; i < dps.length; i++) { nameDev = dps[i].name; idDev = nameDev.replace(/\s+/g, '_'); if(getObject(path + idDev + '.status')) return; status = true; if(dps[i].status === 'off') status = false; createState(path + idDev + '.status', status, { name: nameDev + '.status', type: 'boolean', role: 'switch', read: true, write: false, states: { false: 'off', true: 'on' } }); if(dps[i].type === 'dimmer') createState(path + idDev + '.dimlevel', dps[i].dimlevel, { name: nameDev + '.dimlevel', type: 'number', role: 'level', read: true, write: false, min: 0, max: 100, unit: '%' }); if(dps[i].type === 'hue') { createState(path + idDev + '.color.hue', dps[i].color.hue, { name: nameDev + '.color.hue', type: 'number', role: 'level', read: true, write: false, min: 0, max: 255 }); createState(path + idDev + '.color.sat', dps[i].color.sat, { name: nameDev + '.color.sat', type: 'number', role: 'level', read: true, write: false, min: 0, max: 255 }); createState(path + idDev + '.color.bri', dps[i].color.bri, { name: nameDev + '.color.bri', type: 'number', role: 'level', read: true, write: false, min: 0, max: 255 }); } } } ! request(options,function (error, response, body){ if (error) log('Fehler beim einlesen: ' + error, 'error'); else CreateDevices(JSON.parse(body).response); });
Die Datenpunkte sehen dann so aus:

! EDIT: Habe noch common.role ergänzt.[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i] -
Auch hier vielen Dank!
Leider bekomme ich den Einlesefehler.
URL ist definitv korrekt - aber iegendwie mag es nicht laufen
Ich hab aber auch keine Idee, wie ich rausfinden kann, woran es hakt…
:(
LOG:
! 23:38:31.715
! [info]
! javascript.0 Start javascript script.js.23
! 23:38:31.720
! [info]
! javascript.0 script.js.23: registered 0 subscriptions and 1 schedule
! 23:38:32.171
! [error]
! javascript.0 script.js.23: Fehler beim einlesen: null
! 23:38:41.158
! [error]
! javascript.0 script.js.23: Fehler beim einlesen: null
! 23:38:51.170
! [error]
! javascript.0 script.js.23: Fehler beim einlesen: nullDas Skript funktioniert prinzipiell, ist allerding "quick and dirty". Vorschlag:
!
`const request = require('request'); ! const options = { url: 'http://192.168.1.xx/xxxx/swlist.json' }; ! const path = 'javascript.' + instance + '.HomeWizard.'; ! function setStates(dps) { var nameDev, idDev, status; for(var i =0; i < dps.length; i++) { nameDev = dps[i].name; idDev = nameDev.replace(/\s+/g, '_'); status = true; if(dps[i].status === 'off') status = false; setState(path + idDev + '.status', status); if(dps[i].type === 'dimmer') setState(path + idDev + '.dimlevel', dps[i].dimlevel); if(dps[i].type === 'hue') { setState(path + idDev + '.color.hue', dps[i].color.hue); setState(path + idDev + '.color.sat', dps[i].color.sat); setState(path + idDev + '.color.bri', dps[i].color.bri); } } } ! function getHomeWizard() { request(options,function (error, response, body){ if (!error) log('Fehler beim einlesen: ' + error, 'error'); else setStates(JSON.parse(body).response); }); } ! function CreateDevices(dps){ var nameDev, idDev, status; for(var i =0; i < dps.length; i++) { nameDev = dps[i].name; idDev = nameDev.replace(/\s+/g, '_'); if(getState(path + idDev + '.status')) return; status = true; if(dps[i].status === 'off') status = false; createState(path + idDev + '.status', status, { name: nameDev + '.status', type: 'boolean', role: 'switch', read: true, write: false, states: { false: 'off', true: 'on' } }); if(dps[i].type === 'dimmer') createState(path + idDev + '.dimlevel', dps[i].dimlevel, { name: nameDev + '.dimlevel', type: 'number', role: 'level', read: true, write: false, min: 0, max: 100, unit: '%' }); if(dps[i].type === 'hue') { createState(path + idDev + '.color.hue', dps[i].color.hue, { name: nameDev + '.color.hue', type: 'number', role: 'level', read: true, write: false, min: 0, max: 255 }); createState(path + idDev + '.color.sat', dps[i].color.sat, { name: nameDev + '.color.sat', type: 'number', role: 'level', read: true, write: false, min: 0, max: 255 }); createState(path + idDev + '.color.bri', dps[i].color.bri, { name: nameDev + '.color.bri', type: 'number', role: 'level', read: true, write: false, min: 0, max: 255 }); } } } ! request(options,function (error, response, body){ if (!error) log('Fehler beim einlesen: ' + error, 'error'); else CreateDevices(JSON.parse(body).response); }); ! schedule('*/10 * * * * *', getHomeWizard); // alle 10 s` Die Datenpunkte sehen dann so aus: ! HomeWizard.JPG ! EDIT: Habe noch common.role ergänzt.[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i]` -
Weiteres Update:
Ich vermute mal, die regelmäßige Ausführung des Scriptes (Version Lucky) erreiche ich mit de, Befehl schedule('*/10 * * * * *', function); // alle 10 s
Wenn ich als function createDevices setze (wär für mich das logischste) erhalte ich die Logeinträge:
! javascript.0
! 2017-10-30 00:36:50.198
! error
! Error in callback: TypeError: Cannot read property 'response' of undefined
! javascript.0
! 2017-10-30 00:36:40.198
! error
! at Object.CreateDevices (script.js.22:26:25)
! javascript.0
! 2017-10-30 00:36:40.197
! error
! Error in callback: TypeError: Cannot read property 'response' of undefined
! javascript.0
! 2017-10-30 00:36:30.195
! error
! at Object.CreateDevices (script.js.22:26:25)
! javascript.0
! 2017-10-30 00:36:30.194
! error
! Error in callback: TypeError: Cannot read property 'response' of undefined
! javascript.0
! 2017-10-30 00:36:20.197
! error
! at Object.CreateDevices (script.js.22:26:25)
! javascript.0
! 2017-10-30 00:36:20.196
! error
! Error in callback: TypeError: Cannot read property 'response' of undefined
! javascript.0
! 2017-10-30 00:36:10.197
! error
! at Object.CreateDevices (script.js.22:26:25)
! javascript.0
! 2017-10-30 00:36:10.196
! error
! Error in callback: TypeError: Cannot read property 'response' of undefined
! javascript.0
! 2017-10-30 00:36:00.197
! error
! at Object.CreateDevices (script.js.22:26:25)
! javascript.0
! 2017-10-30 00:36:00.196
! error
! Error in callback: TypeError: Cannot read property 'response' of undefined
! javascript.0
! 2017-10-30 00:35:50.199
! error
! at Object.CreateDevices (script.js.22:26:25)
! javascript.0
! 2017-10-30 00:35:50.198
! error
! Error in callback: TypeError: Cannot read property 'response' of undefinedWenn ich den Schedule mit der function CreateState bestücke, stürzt der Javascript mit ner Reihe von Errors ab.
Hier die Logdaten:
! host.glancr
! 2017-10-30 00:37:40.474
! error
! instance system.adapter.javascript.0 terminated with code 0 (OK)
! host.glancr
! 2017-10-30 00:37:40.474
! error
! Caught by controller[0]: at TCP.onread (net.js:547:20)
! host.glancr
! 2017-10-30 00:37:40.473
! error
! Caught by controller[0]: at Socket.Readable.push (_stream_readable.js:134:10)
! host.glancr
! 2017-10-30 00:37:40.473
! error
! Caught by controller[0]: at readableAddChunk (_stream_readable.js:176:18)
! host.glancr
! 2017-10-30 00:37:40.473
! error
! Caught by controller[0]: at Socket.emit (events.js:188:7)
! host.glancr
! 2017-10-30 00:37:40.473
! error
! Caught by controller[0]: at emitOne (events.js:96:13)
! host.glancr
! 2017-10-30 00:37:40.472
! error
! Caught by controller[0]: at Socket.realHandler (/opt/iobroker/node_modules/engine.io-client/node_modules/ws/lib/WebSocket.js:825:20)
! host.glancr
! 2017-10-30 00:37:40.472
! error
! Caught by controller[0]: at Receiver.add (/opt/iobroker/node_modules/engine.io-client/node_modules/ws/lib/Receiver.js:103:24)
! host.glancr
! 2017-10-30 00:37:40.472
! error
! Caught by controller[0]: at Receiver.expectHandler (/opt/iobroker/node_modules/engine.io-client/node_modules/ws/lib/Receiver.js:499:31)
! host.glancr
! 2017-10-30 00:37:40.471
! error
! Caught by controller[0]: at Receiver.finish (/opt/iobroker/node_modules/engine.io-client/node_modules/ws/lib/Receiver.js:541:12)
! host.glancr
! 2017-10-30 00:37:40.471
! error
! Caught by controller[0]: at Receiver.flush (/opt/iobroker/node_modules/engine.io-client/node_modules/ws/lib/Receiver.js:347:3)
! host.glancr
! 2017-10-30 00:37:40.471
! error
! Caught by controller[0]: at /opt/iobroker/node_modules/engine.io-client/node_modules/ws/lib/Receiver.js:508:14
! host.glancr
! 2017-10-30 00:37:40.471
! error
! Caught by controller[0]: at Receiver.applyExtensions (/opt/iobroker/node_modules/engine.io-client/node_modules/ws/lib/Receiver.js:371:5)
! host.glancr
! 2017-10-30 00:37:40.470
! error
! Caught by controller[0]: at /opt/iobroker/node_modules/engine.io-client/node_modules/ws/lib/Receiver.js:536:18
! host.glancr
! 2017-10-30 00:37:40.470
! error
! Caught by controller[0]: at Receiver.ontext (/opt/iobroker/node_modules/engine.io-client/node_modules/ws/lib/WebSocket.js:841:10)
! host.glancr
! 2017-10-30 00:37:40.470
! error
! Caught by controller[0]: at WebSocket.emit (events.js:191:7)
! host.glancr
! 2017-10-30 00:37:40.469
! error
! Caught by controller[0]: at emitTwo (events.js:106:13)
! host.glancr
! 2017-10-30 00:37:40.469
! error
! Caught by controller[0]: at WebSocket.onMessage (/opt/iobroker/node_modules/engine.io-client/node_modules/ws/lib/WebSocket.js:442:14)
! host.glancr
! 2017-10-30 00:37:40.469
! error
! Caught by controller[0]: at WebSocket.ws.onmessage (/opt/iobroker/node_modules/engine.io-client/lib/transports/websocket.js:146:10)
! host.glancr
! 2017-10-30 00:37:40.468
! error
! Caught by controller[0]: at WS.Transport.onData (/opt/iobroker/node_modules/engine.io-client/lib/transport.js:137:8)
! host.glancr
! 2017-10-30 00:37:40.468
! error
! Caught by controller[0]: at WS.Transport.onPacket (/opt/iobroker/node_modules/engine.io-client/lib/transport.js:145:8)
! host.glancr
! 2017-10-30 00:37:40.468
! error
! Caught by controller[0]: at WS.Emitter.emit (/opt/iobroker/node_modules/engine.io-client/node_modules/component-emitter/index.js:133:20)
! host.glancr
! 2017-10-30 00:37:40.467
! error
! Caught by controller[0]: at WS. (/opt/iobroker/node_modules/engine.io-client/lib/socket.js:268:10)
! host.glancr
! 2017-10-30 00:37:40.467
! error
! Caught by controller[0]: at Socket.onPacket (/opt/iobroker/node_modules/engine.io-client/lib/socket.js:451:14)
! host.glancr
! 2017-10-30 00:37:40.467
! error
! Caught by controller[0]: at Socket.Emitter.emit (/opt/iobroker/node_modules/engine.io-client/node_modules/component-emitter/index.js:133:20)
! host.glancr
! 2017-10-30 00:37:40.466
! error
! Caught by controller[0]: at Socket. (/opt/iobroker/node_modules/component-bind/index.js:21:15)
! host.glancr
! 2017-10-30 00:37:40.466
! error
! Caught by controller[0]: at Manager.ondata (/opt/iobroker/node_modules/socket.io-client/lib/manager.js:322:16)
! host.glancr
! 2017-10-30 00:37:40.466
! error
! Caught by controller[0]: at Decoder.add (/opt/iobroker/node_modules/socket.io-parser/index.js:246:12)
! host.glancr
! 2017-10-30 00:37:40.465
! error
! Caught by controller[0]: at Decoder.Emitter.emit (/opt/iobroker/node_modules/component-emitter/index.js:134:20)
! host.glancr
! 2017-10-30 00:37:40.465
! error
! Caught by controller[0]: at Decoder. (/opt/iobroker/node_modules/component-bind/index.js:21:15)
! host.glancr
! 2017-10-30 00:37:40.465
! error
! Caught by controller[0]: at Manager.ondecoded (/opt/iobroker/node_modules/socket.io-client/lib/manager.js:332:8)
! host.glancr
! 2017-10-30 00:37:40.464
! error
! Caught by controller[0]: at Manager.Emitter.emit (/opt/iobroker/node_modules/socket.io-client/node_modules/component-emitter/index.js:133:20)
! host.glancr
! 2017-10-30 00:37:40.464
! error
! Caught by controller[0]: at Manager. (/opt/iobroker/node_modules/component-bind/index.js:21:15)
! host.glancr
! 2017-10-30 00:37:40.464
! error
! Caught by controller[0]: at Socket.onpacket (/opt/iobroker/node_modules/socket.io-client/lib/socket.js:236:12)
! host.glancr
! 2017-10-30 00:37:40.463
! error
! Caught by controller[0]: at Socket.onack (/opt/iobroker/node_modules/socket.io-client/lib/socket.js:312:9)
! host.glancr
! 2017-10-30 00:37:40.462
! error
! Caught by controller[0]: at Socket. (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:2185:37)
! host.glancr
! 2017-10-30 00:37:40.460
! error
! Caught by controller[0]: TypeError: Cannot read property 'match' of undefined
! javascript.0
! 2017-10-30 00:37:40.309
! error
! TypeError: Cannot read property 'match' of undefined at Socket. (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:2185:37) at Socket.onack (/opt/iobroker/node_modules/so
! javascript.0
! 2017-10-30 00:37:40.309
! error
! uncaught exception: Cannot read property 'match' of undefinedWo ist mein Denkfehler?
Und hier das Update:
Super!
Es hat geklappt - die Devices tauchen auf, wie geplant. Vielen Dank!
Nun muss ich noch rausfinden, wie ich das Script in Rhytmus von x Sekunden laufen lasse, dann ist ales prima.
Allerdings hat das beim ersten Lauf ne Menge Logeinträge rausgeworfen:
! 16:14:12.629
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.631
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.631
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.631
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.633
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.634
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.634
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.636
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.636
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.636
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.638
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.639
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.639
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.641
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.641
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.641
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.643
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.643
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.643
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.645
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.645
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.645
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.648
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.648
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.648
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.650
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.650
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.650
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.652
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.652
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.652
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.654
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.655
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.655
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.657
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.657
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.657
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.659
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.659
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.659
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.661
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.662
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.662
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.663
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.664
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.664
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.665
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.665
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.666
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.669
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.669
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.670
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.671
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.671
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.672
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.673
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.673
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.673
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.676
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.676
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.676
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.679
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.679
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.679
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.681
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.681
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.681
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.683
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.684
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.684
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.686
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.686
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.686
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.689
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.689
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.689
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.691
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.691
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.691
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.694
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.695
! [warn]
! javascript.0 at CreateDevices (script.js.22:30:26)
! 16:14:12.695
! [warn]
! javascript.0 at Request._callback (script.js.22:12:9)
! 16:14:12.696
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:14:12.696
! [info]
! javascript.0 script.js.22: {"status": "ok", "version": "3.38", "request": {"route": "/swlist.json" }, "response": [{"id":0,"name":"Halogen Decke","type":"switch","status":"off","favorite":"no"},{"id":1,"name":"Spot Markus","type":"switch","status":"on","favorite":"no"},{"id":2,"name":"Schreibtisch M","type":"switch","status":"off","favorite":"no"},{"id":3,"name":"Drucker","type":"switch","status":"off","favorite":"no"},{"id":4,"name":"Smartmirror","type":"switch","status":"off","favorite":"no"},{"id":5,"name":"Lampe vor TV","type":"switch","status":"off","favorite":"no"},{"id":6,"name":"Lichter Balkon","type":"switch","status":"off","favorite":"no"},{"id":7,"name":"Kugellampe","type":"switch","status":"off","favorite":"no"},{"id":8,"name":"Lampe Steffi","type":"hue","status":"off","hue_id":0,"light_id":13,"color":{"hue":4,"sat":0,"bri":57},"favorite":"no"},{"id":9,"name":"Hue iris schwar","type":"hue","status":"off","hue_id":0,"light_id":7,"color":{"hue":0,"sat":81,"bri":52},"favorite":"no"},{"id":10,"name":"Hue iris clear","type":"hue","status":"off","hue_id":0,"light_id":5,"color":{"hue":5,"sat":0,"bri":0},"favorite":"no"},{"id":11,"name":"Hue lightstrip ","type":"hue","status":"off","hue_id":0,"light_id":6,"color":{"hue":0,"sat":0,"bri":50},"favorite":"no"},{"id":12,"name":"Wohnzimmertisch","type":"dimmer","status":"off","hue_id":0,"light_id":2,"dimlevel":42,"favorite":"no"},{"id":13,"name":"Flur","type":"switch","status":"off","favorite":"no"},{"id":14,"name":"Badezimmer","type":"switch","status":"off","favorite":"no"},{"id":15,"name":"Kueche","type":"switch","status":"off","favorite":"no"},{"id":16,"name":"Lichtbox","type":"hue","status":"off","hue_id":0,"light_id":10,"color":{"hue":244,"sat":99,"bri":95},"favorite":"no"},{"id":17,"name":"Stern","type":"switch","status":"off","favorite":"no"},{"id":19,"name":"Bs","type":"switch","status":"off","favorite":"no"},{"id":20,"name":"Bs","type":"switch","status":"off","favorite":"no"}]}Dann bekomme ich bei jedem Lauf (manuell gestartet) einen Error - was der zu bedeuten hat, erschließt sich mir aber nicht. :(
! 16:16:18.032
! [info]
! javascript.0 Stop script script.js.22
! 16:16:18.548
! [info]
! javascript.0 Start javascript script.js.22
! 16:16:18.549
! [info]
! javascript.0 script.js.22: registered 0 subscriptions and 0 schedules
! 16:16:19.120
! [error]
! javascript.0 script.js.22: null
! 16:16:19.121
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:16:19.121
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:16:19.122
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:16:19.122
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:16:19.122
! [info]
! javascript.0 script.js.22: ERSTELLT
! 16:16:19.122
! [info]
! javascript.0 script.js.22: {"status": "ok", "version": "3.38", "request": {"route": "/swlist.json" }, "response": [{"id":0,"name":"Halogen Decke","type":"switch","status":"on","favorite":"no"},{"id":1,"name":"Spot Markus","type":"switch","status":"on","favorite":"no"},{"id":2,"name":"Schreibtisch M","type":"switch","status":"off","favorite":"no"},{"id":3,"name":"Drucker","type":"switch","status":"off","favorite":"no"},{"id":4,"name":"Smartmirror","type":"switch","status":"off","favorite":"no"},{"id":5,"name":"Lampe vor TV","type":"switch","status":"off","favorite":"no"},{"id":6,"name":"Lichter Balkon","type":"switch","status":"off","favorite":"no"},{"id":7,"name":"Kugellampe","type":"switch","status":"off","favorite":"no"},{"id":8,"name":"Lampe Steffi","type":"hue","status":"off","hue_id":0,"light_id":13,"color":{"hue":4,"sat":0,"bri":57},"favorite":"no"},{"id":9,"name":"Hue iris schwar","type":"hue","status":"off","hue_id":0,"light_id":7,"color":{"hue":0,"sat":81,"bri":52},"favorite":"no"},{"id":10,"name":"Hue iris clear","type":"hue","status":"off","hue_id":0,"light_id":5,"color":{"hue":5,"sat":0,"bri":0},"favorite":"no"},{"id":11,"name":"Hue lightstrip ","type":"hue","status":"off","hue_id":0,"light_id":6,"color":{"hue":0,"sat":0,"bri":50},"favorite":"no"},{"id":12,"name":"Wohnzimmertisch","type":"dimmer","status":"off","hue_id":0,"light_id":2,"dimlevel":42,"favorite":"no"},{"id":13,"name":"Flur","type":"switch","status":"off","favorite":"no"},{"id":14,"name":"Badezimmer","type":"switch","status":"off","favorite":"no"},{"id":15,"name":"Kueche","type":"switch","status":"off","favorite":"no"},{"id":16,"name":"Lichtbox","type":"hue","status":"off","hue_id":0,"light_id":10,"color":{"hue":244,"sat":99,"bri":95},"favorite":"no"},{"id":17,"name":"Stern","type":"switch","status":"off","favorite":"no"},{"id":19,"name":"Bs","type":"switch","status":"off","favorite":"no"},{"[/spoiler]LG
Markus / Sirius77 `


