NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
@martinp ist habe diesbezüglich bei Koenkk schon vor Wochen ein issue eröffnet 👌
Nein. Keine Verschlüsselung! Jedoch können die EPS im Supermarkt ohne Firmware Modifikation nicht mit dem esp ap kommunizieren.
-
@bimmi Interessant wäre ein freier Input-Pin des Chips. Fensterkontakt damit aufzubauen wäre bei dem Preis auch interessant...
-
@draexler
hab jetzt mal ein CURL-Anfrage gebaut. Das JSON muss URL-Encoded werden. Ich schick das mit dem EXEC-Blockly raus.curl 'http://192.168.11.11/jsonupload' \ -H 'Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7' \ -H 'Accept-Language: de-DE,de;q=0.9,en-US;q=0.8,en;q=0.7' \ -H 'Cache-Control: no-cache' \ -H 'Connection: keep-alive' \ -H 'Content-Type: application/x-www-form-urlencoded' \ -H 'Origin: http://192.168.11.11' \ -H 'Pragma: no-cache' \ -H 'Referer: http://192.168.11.11/jsontemplate-demo.html' \ -H 'Upgrade-Insecure-Requests: 1' \ -H 'User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36' \ --data-raw 'mac=0000021EDC223B15&json=%5B%0D%0A++++%7B%22text%22%3A+%5B5%2C5%2C%22Bahnschrift+20%22%2C%22fonts%2Fbahnschrift20%22%2C1%5D%7D%2C%0D%0A++++%7B%22box%22%3A+%5B10%2C30%2C20%2C20%2C1%5D%7D%2C%0D%0A++++%7B%22box%22%3A+%5B35%2C30%2C20%2C20%2C2%5D%7D%2C%0D%0A++++%7B%22triangle%22%3A+%5B60%2C30%2C60%2C50%2C80%2C40%2C1%5D%7D%2C%0D%0A++++%7B%22text%22%3A+%5B5%2C80%2C%22Plain+text+glasstown_nbp_tf%22%2C%22glasstown_nbp_tf%22%2C1%5D%7D%2C%0D%0A++++%7B%22text%22%3A+%5B5%2C95%2C%22Plain+text+7x14_tf%22%2C%227x14_tf%22%2C2%5D%7D%2C%0D%0A++++%7B%22text%22%3A+%5B5%2C110%2C%22Plain+text+t0_14b_tf%22%2C%22t0_14b_tf%22%2C1%5D%7D%2C%0D%0A++++%7B%22text%22%3A+%5B135%2C5%2C%2230%22%2C%22fonts%2Fbahnschrift30%22%2C2%5D%7D%2C%0D%0A++++%7B%22text%22%3A+%5B215%2C5%2C%2270%22%2C%22fonts%2Fbahnschrift70%22%2C1%5D%7D%2C%0D%0A++++%7B%22text%22%3A+%5B150%2C80%2C%2250%22%2C%22fonts%2Fcalibrib50%22%2C2%2C0%5D%7D%2C%0D%0A++++%7B%22text%22%3A+%5B205%2C60%2C%2280%22%2C%22fonts%2Fcalibrib80%22%2C2%5D%7D%2C%0D%0A++++%7B%22text%22%3A+%5B90%2C35%2C%22calibrib30%22%2C%22fonts%2Fcalibrib30%22%2C1%5D%7D%2C%0D%0A++++%7B%22line%22%3A+%5B10%2C120%2C290%2C120%2C1%5D%7D%2C%0D%0A++++%7B%22line%22%3A+%5B10%2C115%2C290%2C115%2C2%5D%7D%0D%0A%5D%0D%0A++++++++++++' \ --compressed \ --insecureDas funktioniert jetzt mal für JSON-Inputs
-
@draexler
hab jetzt mal ein CURL-Anfrage gebaut. Das JSON muss URL-Encoded werden. Ich schick das mit dem EXEC-Blockly raus.curl 'http://192.168.11.11/jsonupload' \ -H 'Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7' \ -H 'Accept-Language: de-DE,de;q=0.9,en-US;q=0.8,en;q=0.7' \ -H 'Cache-Control: no-cache' \ -H 'Connection: keep-alive' \ -H 'Content-Type: application/x-www-form-urlencoded' \ -H 'Origin: http://192.168.11.11' \ -H 'Pragma: no-cache' \ -H 'Referer: http://192.168.11.11/jsontemplate-demo.html' \ -H 'Upgrade-Insecure-Requests: 1' \ -H 'User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36' \ --data-raw 'mac=0000021EDC223B15&json=%5B%0D%0A++++%7B%22text%22%3A+%5B5%2C5%2C%22Bahnschrift+20%22%2C%22fonts%2Fbahnschrift20%22%2C1%5D%7D%2C%0D%0A++++%7B%22box%22%3A+%5B10%2C30%2C20%2C20%2C1%5D%7D%2C%0D%0A++++%7B%22box%22%3A+%5B35%2C30%2C20%2C20%2C2%5D%7D%2C%0D%0A++++%7B%22triangle%22%3A+%5B60%2C30%2C60%2C50%2C80%2C40%2C1%5D%7D%2C%0D%0A++++%7B%22text%22%3A+%5B5%2C80%2C%22Plain+text+glasstown_nbp_tf%22%2C%22glasstown_nbp_tf%22%2C1%5D%7D%2C%0D%0A++++%7B%22text%22%3A+%5B5%2C95%2C%22Plain+text+7x14_tf%22%2C%227x14_tf%22%2C2%5D%7D%2C%0D%0A++++%7B%22text%22%3A+%5B5%2C110%2C%22Plain+text+t0_14b_tf%22%2C%22t0_14b_tf%22%2C1%5D%7D%2C%0D%0A++++%7B%22text%22%3A+%5B135%2C5%2C%2230%22%2C%22fonts%2Fbahnschrift30%22%2C2%5D%7D%2C%0D%0A++++%7B%22text%22%3A+%5B215%2C5%2C%2270%22%2C%22fonts%2Fbahnschrift70%22%2C1%5D%7D%2C%0D%0A++++%7B%22text%22%3A+%5B150%2C80%2C%2250%22%2C%22fonts%2Fcalibrib50%22%2C2%2C0%5D%7D%2C%0D%0A++++%7B%22text%22%3A+%5B205%2C60%2C%2280%22%2C%22fonts%2Fcalibrib80%22%2C2%5D%7D%2C%0D%0A++++%7B%22text%22%3A+%5B90%2C35%2C%22calibrib30%22%2C%22fonts%2Fcalibrib30%22%2C1%5D%7D%2C%0D%0A++++%7B%22line%22%3A+%5B10%2C120%2C290%2C120%2C1%5D%7D%2C%0D%0A++++%7B%22line%22%3A+%5B10%2C115%2C290%2C115%2C2%5D%7D%0D%0A%5D%0D%0A++++++++++++' \ --compressed \ --insecureDas funktioniert jetzt mal für JSON-Inputs
@gr super 👍 danke 👍 wie wäre dann der Aufbau der json url in im Tag selber?
-
@GR Aber wenn ich richtige verstehe schiebst du das ganze in den jsonupload Ordner (in deinem Fall hat der AP die IP 192.168.11.11) und gibt in dem Dara-raw nur noch die MAC des Tags mit. Korrekt?! Aber wieso enthält dein Code Fragmente (oder Verweis keine Ahnung) auf das "jsontemplate-demo.html?
Sorry für die doofen Fragen, aber das ist mir zu hoch.... -
@GR Aber wenn ich richtige verstehe schiebst du das ganze in den jsonupload Ordner (in deinem Fall hat der AP die IP 192.168.11.11) und gibt in dem Dara-raw nur noch die MAC des Tags mit. Korrekt?! Aber wieso enthält dein Code Fragmente (oder Verweis keine Ahnung) auf das "jsontemplate-demo.html?
Sorry für die doofen Fragen, aber das ist mir zu hoch....@draexler Den Referrer könnte ich wahrscheinlich löschen. Ich hab den Datenverkehr kopiert, als ich über die Webseite "jsontemplate-demo.html" mein JSON hochgeladen habe.
Dann hab ich das Ergebnis in einBlockly-Exec kopiert. Das hat funktioniert.
Hier die Anleitung:https://everything.curl.dev/usingcurl/copyas -
Habe mich jetzt mal ein bisschen mit dem JSON Template beschäftig.
Es gibt ja das "Json-template-demo" Template. Leider werde ich daraus nicht ganz schlauEs gibt ein paar Stellen wo ich etwas eintragen soll (Mac oder halt die eingentliche Ausgabe). Aber irgendwie kapier ich das nicht. Es gibt eine Stelle wo steht "Place the JSON String here" und weiter unten kommt es nochmal, also der Textaufbau? Also irgendwie stehe ich voll auf dem Schlauch.
Frage 1:
Kann mir jemand sagen wie der Testcode aussehen muss damit ich ein einfaches "Hallo Welt" hinbekommen?Frage 2:
Und wie muss die URL im Tag für die JSON aussehen?<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Json template Upload Form</title> </head> <body> <h3>demo Json template form</h3> <p>You can use this as an example how to push json templates to a tag by an external server/script. Make sure your json is valid. Check the syntax on <a href="https://jsonlint.com/" target="_blank">https://jsonlint.com/</a>.<br> Documentation: <a href="https://github.com/jjwbruijn/OpenEPaperLink/wiki/Json-template">https://github.com/jjwbruijn/OpenEPaperLink/wiki/Json-template</a></p> <p> <form method="POST" action="/jsonupload"> <p> <label for="mac">Enter a 6 or 8 byte MAC address:</label><br> <input type="text" id="mac" name="mac"> </p> <p> <label for="image">Place the json string here</label><br> <textarea id="image" name="json" style="width:500px;height:80px;"> [ { "text": [5, 5, "Bahnschrift 20", "fonts/bahnschrift20", 1] }, { "box": [10, 30, 20, 20, 2] } ] </textarea> </p> <p> <input type="submit" value="Upload"> </p> </form> </p> </body> </html>@draexler
Die Seite musst Du im Browser aufrufen mit http://ip-deines-AP/jsontemplate-demo.htmlHier kannst Du dann die Mac Deines Tags eingeben und das JSON mit dem Inhalt z.B.
[ {"box": [0,0,296,40,1]}, {"text": [46,10,"BATTERIESTAND","fonts/calibrib30",0]}, {"text": [82,40,"99","fonts/calibrib120",2]}, {"text": [200,102,"%","fonts/calibrib30",2]} ] -
@draexler
Die Seite musst Du im Browser aufrufen mit http://ip-deines-AP/jsontemplate-demo.htmlHier kannst Du dann die Mac Deines Tags eingeben und das JSON mit dem Inhalt z.B.
[ {"box": [0,0,296,40,1]}, {"text": [46,10,"BATTERIESTAND","fonts/calibrib30",0]}, {"text": [82,40,"99","fonts/calibrib120",2]}, {"text": [200,102,"%","fonts/calibrib30",2]} ]@gr sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Ah, langsam wird ein Schuh draus und was kommt hier als URL?

Gibt es eine Möglichkeiten damit auch mehrere Displays gleichzeitig mit dem gleichen Inhalt anzusteuern? Also nur unterschiedliche MAC Adressen?
-
@gr sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Ah, langsam wird ein Schuh draus und was kommt hier als URL?

Gibt es eine Möglichkeiten damit auch mehrere Displays gleichzeitig mit dem gleichen Inhalt anzusteuern? Also nur unterschiedliche MAC Adressen?
-
@draexler du könntest Dein Blockly dementsprechend einfach mehrerer "exec" hinzufügen. Aktuell wird aber an einer "Gruppierung" gearbeitet.
@bimmi Aktuell verfolge ich das ganze Thema ohne ioBroker. Und da finde ich die Eingabemöglichkeit bzw. das absenden der JSON innerhalb des AP als Perfekte Idee.
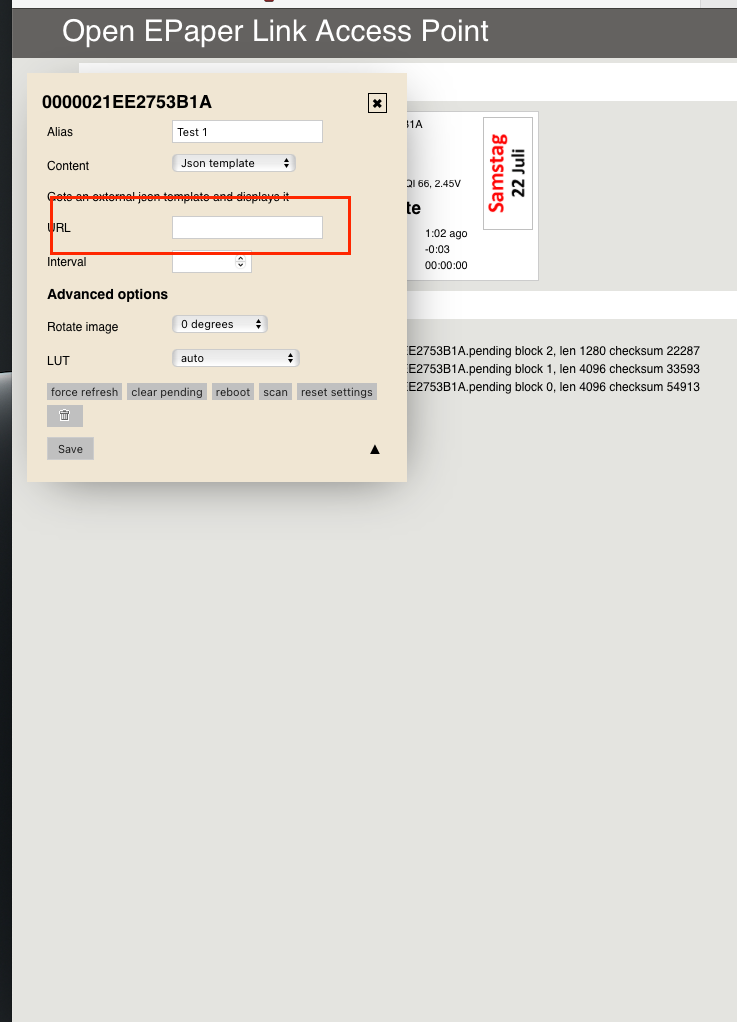
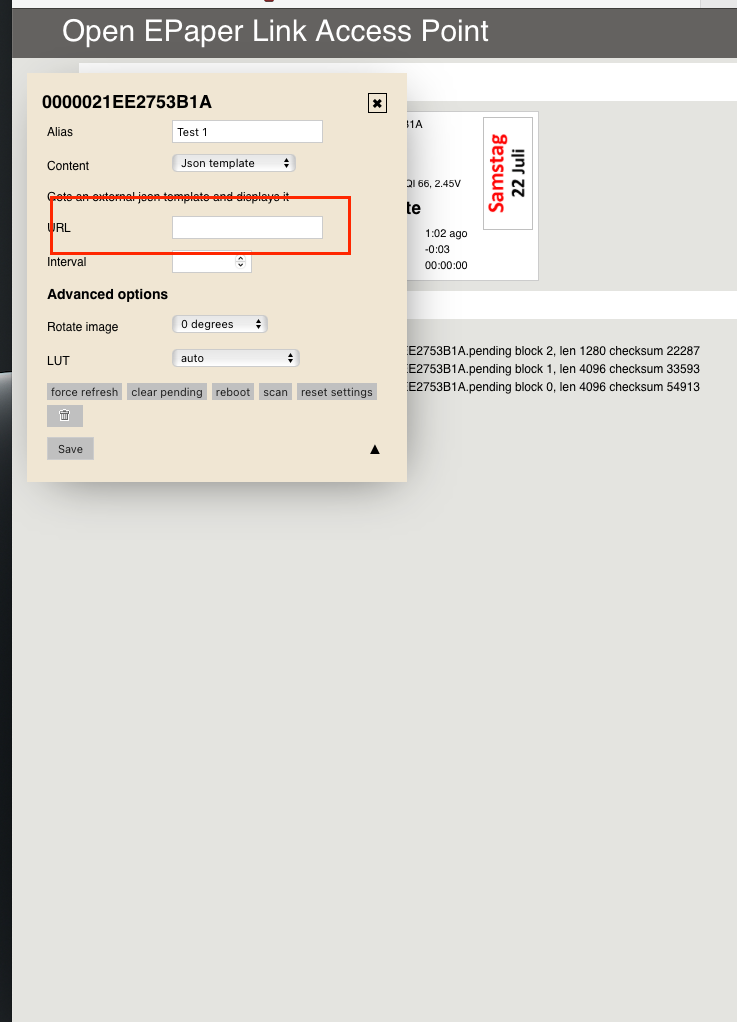
Aber was muss nun in das URL Feld im Tag? (Siehe Post davor)
-
@bimmi Aktuell verfolge ich das ganze Thema ohne ioBroker. Und da finde ich die Eingabemöglichkeit bzw. das absenden der JSON innerhalb des AP als Perfekte Idee.
Aber was muss nun in das URL Feld im Tag? (Siehe Post davor)
-
@draexler ich habe mich mit dem json noch nicht beschäftigt. ich denke da muss gar nichts rein. einfach mal die jsonupload html mal testen. die funktioniert ja unabhängig.
@bimmi Stimmt, GR hat ja gepostet :-) Dir natürlich auch Danke für die ganze Hilfe.
-
Das Projekt ist wirklich toll. Kämpfe aber damit, es einfach im iobroker ansteuern zu können:
Screenshot einer bestimmten View vom Vis via Pupetteer scheitert, weil ich das Ergebnis nicht via Vis zur Verfügung stellen kann (landet bei mir im Redis und ich schaffe es nicht, die Datei in den richtigen Ordner zu schieben).
JSON klingt gut, aber da gehen keine Bilder :-(
Habt ihr noch Ideen?
-
Das Projekt ist wirklich toll. Kämpfe aber damit, es einfach im iobroker ansteuern zu können:
Screenshot einer bestimmten View vom Vis via Pupetteer scheitert, weil ich das Ergebnis nicht via Vis zur Verfügung stellen kann (landet bei mir im Redis und ich schaffe es nicht, die Datei in den richtigen Ordner zu schieben).
JSON klingt gut, aber da gehen keine Bilder :-(
Habt ihr noch Ideen?
Alles klar, habe es jetzt mal selber "gefrickelt". Hierzu habe ich im Vis eine View erstellt und mir dort als Hilfsmittel einen 296x128px Rahmen gezogen. Außerdem habe ich den Adapter "Puppeteer" installiert.
Im Vis tobe ich mich dann innerhalb des Rahmens aus und nutze folgendes Javascript:
sendTo('puppeteer.0', 'screenshot', { url: 'http://localhost:8082/vis/index.html#NAME_DER_VIEW', ioBrokerOptions: { storagePath: 'test.jpg', }, waitOption: { waitForTimeout: 5000, }, viewportOptions: { width: 296, height: 128 }, type: "jpeg", quality: 100 }, obj => { if (obj.error) { log(`Error taking screenshot: ${obj.error.message}`, 'error'); } else { log('Sucessfully took screenshot'); sendImageToEPaper(obj.result, "MAC-VOM-DISPLAY"); } }); function sendImageToEPaper(objImage, sMac) { var request = require('request'); var options = { url: 'http://IP-VOM-AP/imgupload', method: 'POST', formData: { "dither": "0", "mac": sMac, "image": objImage }, }; request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); if(parseInt(body.error_code)==0) { } else { } }); } -
@oxident so ähnlich mache ich es auch. setze aber die werte über die datenpunkte. mir wäre so ein script auch viel lieber bin aber eher der blockly fan :D und da komm ich nicht weiter mit clip usw...
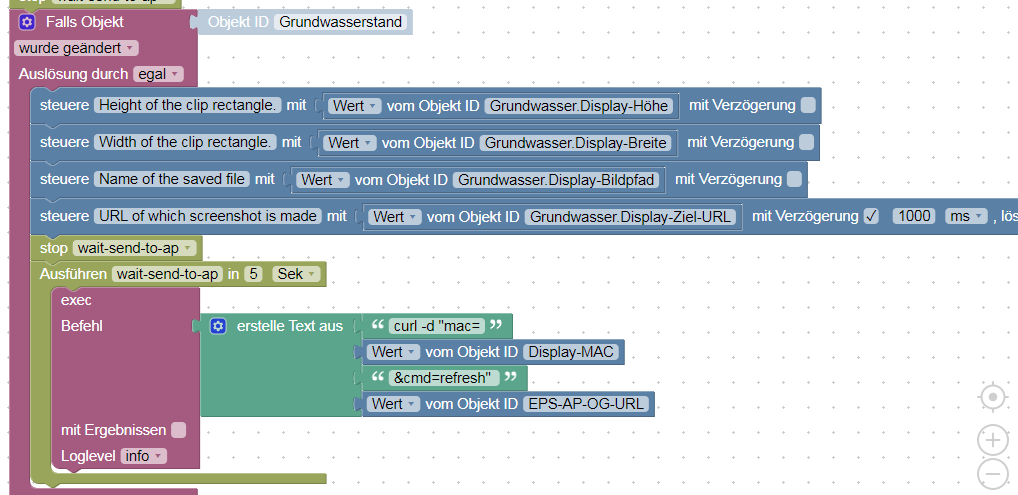
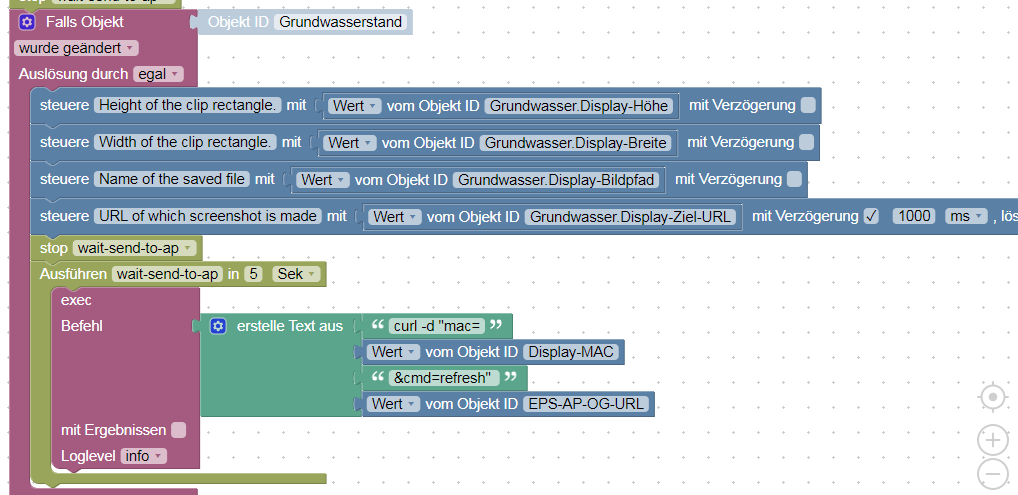
mein blockly sieht so aus:
es holt die werte aus den datenpunkten und befüllt die datenpunkte vom puppeteer damit:

anschließend sende ich per curl einen refresh an den AP.
Gibt sicher bessere Lösungen aber so funktioniert es!
-
@oxident so ähnlich mache ich es auch. setze aber die werte über die datenpunkte. mir wäre so ein script auch viel lieber bin aber eher der blockly fan :D und da komm ich nicht weiter mit clip usw...
mein blockly sieht so aus:
es holt die werte aus den datenpunkten und befüllt die datenpunkte vom puppeteer damit:

anschließend sende ich per curl einen refresh an den AP.
Gibt sicher bessere Lösungen aber so funktioniert es!
@bimmi Ahh, gut gelöst!
Ist schon spannend, was man damit machen kann. Ich bin auch schwer begeistert davon, dass die Teilchen die gerenderte Vis so genial darstellen können. Damit habe ich maximale Flexibilität beim Gestalten der Oberfläche und kann vorhandene Widgets einfach übernehmen.
Tolles Projekt :blush:
-
@bimmi Ahh, gut gelöst!
Ist schon spannend, was man damit machen kann. Ich bin auch schwer begeistert davon, dass die Teilchen die gerenderte Vis so genial darstellen können. Damit habe ich maximale Flexibilität beim Gestalten der Oberfläche und kann vorhandene Widgets einfach übernehmen.
Tolles Projekt :blush:
@oxident ja schon gut gelöst aber noch nicht optimal :D die Übertragung nervt mich noch, da ja zwei stellen sich unterschiedlich aktualisieren und pupetter nich 100% beim screenshot hat. das ist aber zwingend nötig, damit die Grafik nicht ausfranst.
Ich will das ganze per embedded Script übers Blockly lösen- wie in diesem Beitrag: https://forum.iobroker.net/topic/54944/puppeteer-screenshots-phantomjs-alternative/205 - jedoch scheitert es da bei mir :D und die Antworten bzw. Hilfestellungen blieben bisher aus :(
Am liebsten wäre es mir mit dem sendto script puppeteer, dann bei der Meldung OK, schicke per curl an imgupload. Das wäre die beste Lösung, dann könnte man den AP auch entlasten!
-
@oxident ja schon gut gelöst aber noch nicht optimal :D die Übertragung nervt mich noch, da ja zwei stellen sich unterschiedlich aktualisieren und pupetter nich 100% beim screenshot hat. das ist aber zwingend nötig, damit die Grafik nicht ausfranst.
Ich will das ganze per embedded Script übers Blockly lösen- wie in diesem Beitrag: https://forum.iobroker.net/topic/54944/puppeteer-screenshots-phantomjs-alternative/205 - jedoch scheitert es da bei mir :D und die Antworten bzw. Hilfestellungen blieben bisher aus :(
Am liebsten wäre es mir mit dem sendto script puppeteer, dann bei der Meldung OK, schicke per curl an imgupload. Das wäre die beste Lösung, dann könnte man den AP auch entlasten!
Allgemeine Frage… hat von euch auch jemand das Problem das der AP manchmal nach 10 Minuten, machmal aber erst nach Stunden nicht mehr erreichbar ist? Laut Router ist er auch nicht mehr verbunden. Ich habe ZWEI „MiniAPs“ gekauft über den Shop der hier schon öfters verlinkt worden ist und beide haben das selbe Problem.
-
Allgemeine Frage… hat von euch auch jemand das Problem das der AP manchmal nach 10 Minuten, machmal aber erst nach Stunden nicht mehr erreichbar ist? Laut Router ist er auch nicht mehr verbunden. Ich habe ZWEI „MiniAPs“ gekauft über den Shop der hier schon öfters verlinkt worden ist und beide haben das selbe Problem.
@draexler nein. Aber es gibt wohl einen Bug im esp32 Layout wo der wifi Sender vom Board den reset Knopf trigger 🙈 Abhilfe gibt es indem man die wifi DB reduziert auf 8 reduziert. Das geht mit der 1.6 beta Firmware! Auch die neuen s3 haben das Problem.
https://www.wemos.cc/en/latest/c3/c3_mini_1_0_0.html
Was sagt denn der serial log?











