NEWS
[Script] Einkaufsliste –> Telegram
-
Servus, hab mir das Skript jetzt mal gezogen und dich bitte mal zu erläutern wie du das in die view eingesetzt hast, vielleicht ein per Beispiele dazu.
danke dir echt super Arbeit. `
Hallo fischi,
ich stelle einfach mal die relevanten Views als Export bereit. Vielleicht erklärt sich das Meiste dadurch schon. Ansonsten bin ich gern bereit, das Ganze auch noch ausführlicher zu machen. In den Views sind jetzt auch schon die Mengen eingebaut. Sobald ein Artikel angewählt wird, wird die Mengenauswahl dazu eingeblendet.
!

Muß jetzt nur noch das Script anpassen :-)
Hier die Views:
!
filename="Obst_Gemüse.txt" index="0">~~
filename="Getränke.txt" index="2">~~
Gruß
dna909
-
Hi dna909,
angeregt von deinem Skript bin ich ebenfalls mal beigegangen. Meins ist (teilweise) anders aufgebaut, funktioniert soweit auch.
Da ich gerne lerne und begreife wäre ich dir dankbar, wenn du mir diesen Teil erklären könntest. Was tut das string.fromCharCode da?
if (getState(Path+FoodList[CounterFoodStates]).val === true){ ShoppingList=ShoppingList+ '"' + String.fromCharCode(97+CounterPositionFood) + '":"' + FoodList[CounterFoodStates]+'",'; CounterPositionFood++; }Danke! `
Hi tempestas,
da ich die ganze Einkaufsliste auch als JSON zusammenbaue und in einem JSON der Schlüssel nicht aus einer Zahl bestehen darf, habe ich es so gelöst:
Ich nehme den Zähler und addiere den Wert 97 dazu, daraus erzeuge ich dann ein ASCII-Zeichen, mit String.fromCharCode.
Somit ist der Schlüssel im JSON ein "a".
Das JSON sieht dann z.B. so aus:
{"a":"Mischbrot","b":"Toastbrot","c":"Wurst","d":"Pilze","e":"Hackfleisch","f":"Kräuterquark","g":"Suppengrün"}
Er zählt dann halt das Alphabet durch. Habe aber noch nicht getestet, was passiert, wenn er die 26 Buchstaben durch hat.
Ich hoffe die Erklärung war soweit verständlich :-)
Gruß
dna909 `
Vielen Dank, hat mir geholfen.
Da ich (per Stand jetzt) keine Mengeneingaben mit einbaue, reicht mir eine einfache String Variable, in die ich alles reinschreibe.
Oder übersehe ich einen Grund, warum du explizit ein JSON nimmst? (eins der vielen Themen, bei denen ich mich nicht auskenne)
-
Servus, hab mir das Skript jetzt mal gezogen und dich bitte mal zu erläutern wie du das in die view eingesetzt hast, vielleicht ein per Beispiele dazu.
danke dir echt super Arbeit. `
Hallo fischi,
ich stelle einfach mal die relevanten Views als Export bereit. Vielleicht erklärt sich das Meiste dadurch schon. Ansonsten bin ich gern bereit, das Ganze auch noch ausführlicher zu machen. In den Views sind jetzt auch schon die Mengen eingebaut. Sobald ein Artikel angewählt wird, wird die Mengenauswahl dazu eingeblendet.
! Beispiel.PNG
Muß jetzt nur noch das Script anpassen :-)
Hier die Views:
! Einkaufsliste.txtObst_Gemüse.txtLebensmittel.txtGetränke.txtDrogerie.txt
Gruß
dna909 `
ich danke dir sehr für deine schnelle Antwort.
lass es mich bzw uns wissen wenn das script angepasst ist ;)
-
Hi,
ich habe dna909s Vorarbeit mal genutzt und ein etwas angepasstes Skript gemacht.
Dieses hat derzeit KEINE Mengenabgaben inkludiert; kann man zwar einschalten, aber ich brauche es nicht, da die Liste wirklich als Gedankenstütze, wie pix es so schön sagte, sein soll.
Die wesentlichen Unterschiede bei gleicher Basis sind zu dna909:
-
Kein manuelles Erstellen der Liste notwendig, da ich mit einem regex Auslöser arbeite;
-
es wird daher automatisch laufend eine Liste für VIS erstellt
-
in Teilen etwas anders gescripted und eventuell (das liegt im Auge des Betrachters) in Teilen etwas leichter lesbar, wobei da sicherlich noch viel Potenzial ist. Ich übe ja auch noch massiv.
-
es sollte kein Problem geben bei mehr als 26 Gegenständen
-
kein JSON (das könnte sich vielleicht rächen, wenn ich Mengen mit aufnehmen möchte)
-
Keine Unterscheidung nach Drogerie und Sonstigem als Liste, da wir wenn dann eh alles zusammen holen
Danke an dna909 für seine Vorarbeit, die natürlich Erwähnung findet in meinem Skript :)
Nun aber das Skript, falls es interessiert:
! ```
`// Einkaufsliste
//
// Idee und Basis: dna909
//
// http://forum.iobroker.net/viewtopic.php?f=21&t=8766
//
// abgewandelt: tempestas, Datum 6.11.2017
//
// status: v 1.0 - stable
! // SKRIPTEINSTELLUNGEN
! var debug = false;
var force = true;
var path = "javascript.0.Einkaufsliste."; // Pfad für generelle Variablen und States
var pathItems = "javascript.0.Einkaufsliste.Items."; // Pfad für die zu kaufenden Gegenstände
! // ############################
// ########## STATES ##########
// ############################
! createState(path +'Liste', "", { // String, in dem die Einkaufsliste gespeichert wird
name: "Liste",
type: 'string',
role: 'string',
});
! createState(path +'clearBtn', false, force, { // löschen Button, damit man nicht alles manuell abwählen muss
name: 'Clear Liste',
desc: 'Löscht die Liste',
type: 'boolean',
role: 'state',
unit: ''
});
! createState(path +'telegramBtn', false, force, { // sendet die Liste via Telegram
name: 'Send Telegram',
desc: 'Sendet Telegram Einkaufsliste',
type: 'boolean',
role: 'state',
unit: ''
});
! // #########################################################
// ########## ARRAY MIT INHALT DER KATEGORIEN ##############
// #########################################################
! var PurchList=new Array( "Ananas", "Apfel", "Aprikose_Pfirsich","Banane", "Birne", "Datteln", "Erdbeeren","Kirschen",
"Kiwi", "Mandarine","Mango", "Melone", "Orange", "Waldbeeren", "Weintrauben", "Zitrone_Limette","Chilis", "Erbsen", "Gurke","Karotten", "Kartoffeln", "Kohl", "Kohlrabi", "Kürbis", "Lauch", "Mais", "Paprika", "Pilze", "Radieschen", "Tomaten", "Zucchini", "Zwiebeln", "Aufschnitt", "Geflügel", "Geschnetzeltes", "Hackfleisch", "Kabanossi", "Rind", "Schwein", "Wiener","Fischstäbchen", "Garnelen", "Bratfix", "Butter", "Creme-Fraiche", "Dips", "Eier", "Frischkaese", "Joghurt", "Kaese", "Kochsahne", "Kraeuterquark", "Milch", "Mozzarella", "Quark", "Sauerrahm", "Schmelzkäse", "Brötchen", "Brot", "Couscous", "Haferflocken", "Kichererbsen", "Mehl", "Müsli", "Nudeln","Pizzateig", "Reis", "Sonnenblumenkerne", "Vollkornnudeln", "Asiasauce", "Brühe","BBQ-Sauce", "Chili", "Essig", "Ketchup", "Mayonaise", "Öl", "Paprikapulver", "Pesto", "Pfeffer", "Salz", "Tomatenmark", "Tomatensauce", "Senf", "Zucker", "Saft", "Tonicwater", "Cola", "Fanta", "Sprite", "Bier", "Bier-alkoholfrei","Alsterwasser", "Alsterwasser-alkoholfrei", "Weizenbier", "Sekt","Energydrink", "Wein", "Tee", "Kaffee", "Kaffee-entkoffiniert", "Alufolie", "Backpapier", "Biomüllbeutel","Klopapier", "Küchenrolle", "Deo", "Haargel", "Rasierklingen", "Zahnbürste", "Zahnpasta","Duschgel", "Raumduft", "Shampoo", "Seife", "Schwamm", "Bürste", "Spüli", "Klarspüler", "Spülmaschinensalz", "Tabs","Badreiniger", "Glasreiniger","Fettlöser", "Bodenreiniger", "Ceranreiniger", "Weichspüler", "Waschmittel", "Fleckentferner");!
// ##################################################################
// Variablen
// ##################################################################
! var idListe = path + 'Liste';
! var idClear = path + 'clearBtn';
! var idTelegram = path + 'telegramBtn';
! var lengthListPurch=(PurchList.length)-1; // Variablen für Auslesen wieviele Inhalte in den jeweiligen Arrays stehenvar regexTrigger = /^javascript.0.Einkaufsliste.Items..*$/;
! var listeTotal = [];
! // ################################################################
// ###### STATES FÜR DIE GEGENSTÄNDE IN OBJEKTEN ERZEUGEN #######
// ################################################################
! function createItems(){
var i = 0;
for (i = 0; i < lengthListPurch; i++){
createState(pathItems +PurchList[i], false, force, {
name: 'Einkauf',
desc: PurchList[i],
type: 'boolean',
role: 'state',
unit: ''
});/* createState(pathItems +(PurchList[i]) + ".Menge", 0, force, { // hier könnte man Mengenangaben mit einbeziehen, brauche ich jedoch nicht. name: 'Einkauf', desc: PurchList[i], type: 'number', role: 'state', unit: '' }); */ }}
! // #############################################################
// TRIGGER FÜR ERZEUGUNG, LÖSCHEN UND TELEGRAM
// #############################################################
! on({ id:regexTrigger,
change: 'ne'},
function(data) { // regex trigger, löst immer aus sobald etwas an- oder abgewählt wird
purchlistCreate();
});
! on(idClear, function(obj){ // trigger fürs Löschen
if(obj.state.val === true){
clearPurch();
}
});
! on(idTelegram, function(obj){ // trigger für Telegram
if(obj.state.val === true){
sendTelegram();
}
});
! // #################################################################
// FUNCTIONS
// #################################################################
! ///// Einkaufsliste erzeugen //////////////////////////////////////////////////////////////////
! function purchlistCreate(){
var i = 0;
var item;listeTotal = []; for (i = 0; i < lengthListPurch; i++){ if(getState(pathItems +PurchList[i]).val === true) { item = PurchList[i]; listeTotal.push(item); if(debug) log(item + " zur Einkaufsliste hinzugefügt "); } } setState(idListe, listeTotal.join('')); // Liste wird für VIS formatiert
}! function clearPurch(){
var i = 0;
! for (i = 0; i < lengthListPurch; i++){if(getState(pathItems +PurchList[i]).val === true) { setState(pathItems +PurchList[i], false); setState(idListe, ""); setStateDelayed(idClear, false, 2000); } }}
! function sendTelegram() {
var telegramtext = getState(idListe).val.replace(//g , "\n"); // telegram Liste formatieren, entfernt den Zeilenumbruch für vis und ersettz mit Zeilenumbruch Telegram
sendTo('telegram.0', { // Nachricht per Telegram senden text: "Bitte mitbringen:\n\n" + telegramtext }); setStateDelayed(idTelegram, false, 2000);}
! // Bei Start
! createItems();` [/i][/i][/i][/i][/i][/i][/i][/i] -
-
Hi tempestas,
zu Punkt 4:
das war in meinem Script auch schon gefixt, hatte es nur nicht erwähnt.
Ansonsten nicht schlecht gemacht, im Gegensatz zu meinem Wurschtelcode :-)
Aber ich stehe auch noch ganz am Anfang. Manchnmal ist es auch noch recht mühsam, die Dokus zu durchforsten und die
richtigen Befehle zu finden und dann auch richtig anzuwenden.
Weiter so….
Gruß dna909
-
Gab noch ein, zwei Themen, die in dieser Version bereinigt sind sowie einen counter eingebaut, damit man z.B. auf seiner Main View signalisieren kann, wieviele Sachen auf der Liste stehen
! ```
`// Einkaufsliste
//
// Idee und Basis: dna909
//
// http://forum.iobroker.net/viewtopic.php?f=21&t=8766
//
// abgewandelt: tempestas, Datum 6.11.2017
//
// status: v 1.0 - stable
// status: v 1.1 - regex trigger über state verzögert, da sonst bei erstmaligem Ausführen ständig getriggert wird und damit Warnungen im LOG stehen;
// - state für VIS Kategorienumschaltung eingefügt; Fehler bei PurchList.length korrigiert, die -1 entfernt; counter eingefügt
! // SKRIPTEINSTELLUNGEN
! var debug = false;
var force = true;
var path = "javascript.0.Einkaufsliste."; // Pfad für generelle Variablen und States
var pathItems = "javascript.0.Einkaufsliste.Items."; // Pfad für die zu kaufenden Gegenstände
!
! // ############################
// ########## STATES ##########
// ############################
! createState(path +'regex', false, force, {
name: "Liste",
type: 'boolean',
role: 'state',
});
! createState(path +'Liste', "", force, { // String, in dem die Einkaufsliste gespeichert wird
name: "Liste",
type: 'string',
role: 'string',
});
! createState(path +'clearBtn', false, force, { // löschen Button, damit man nicht alles manuell abwählen muss
name: 'Clear Liste',
desc: 'Löscht die Liste',
type: 'boolean',
role: 'state',
unit: ''
});
! createState(path +'telegramBtn', false, force, { // sendet die Liste via Telegram
name: 'Send Telegram',
desc: 'Sendet Telegram Einkaufsliste',
type: 'boolean',
role: 'state',
unit: ''
});
! createState(path +'visCategory',0, force, { // für die verschiedenen Kategorien
name: 'VIS Einkaufsliste',
type: 'number',
min: '0',
max: '8',
states: '0:Obst;1:Gemüse;2:Wurst/Fleisch; 3:Käse/Milchprodukte; 4: Brot/Getreide; 5: Saucen/Gewürze; 6: Getränke; 7: Drogerie; 8: frei',
desc: 'Status Alarmanlage'
});
! createState(path +'visBtn', false, force, { // trigger für Anzeige der Gesamtliste in Vis
name: 'Show Liste',
desc: 'Zeigt die Gesamtliste in Vis',
type: 'boolean',
role: 'state',
unit: ''
});
! createState(path +'count',0, force, {
name: 'VIS Einkaufsliste Anzahl Objekte',
type: 'number',
min: '0',
max: '200',
});
! // #########################################################
// ARRAY MIT INHALT DER KAUFGEGENSTÄNDE
// #########################################################
! var PurchList= [ "Ananas", "Apfel", "Aprikose_Pfirsich","Banane", "Birne", "Datteln", "Erdbeeren","Kirschen",
"Kiwi", "Mandarine","Mango", "Melone", "Orange", "Waldbeeren", "Weintrauben", "Zitrone_Limette","Chilis", "Chinakohl", "Erbsen", "Gurke","Karotten", "Kartoffeln", "Kohlrabi", "Kürbis", "Lauch", "Mais", "Paprika", "Pilze", "Radieschen", "Tomaten", "Zucchini", "Zwiebeln", "Aufschnitt", "Geflügel", "Geschnetzeltes", "Hackfleisch", "Kabanossi", "Rind", "Schwein", "Wiener","Fischstäbchen", "Garnelen", "Bratfix", "Butter", "Creme-Fraiche", "Dips", "Eier", "Frischkaese", "Joghurt", "Kaese", "Kochsahne", "Kraeuterquark", "Milch", "Mozzarella", "Quark", "Sauerrahm", "Schmelzkäse", "Brötchen", "Brot", "Couscous", "Haferflocken", "Kichererbsen", "Mehl", "Müsli", "Nudeln","Pizzateig", "Reis", "Sonnenblumenkerne", "Vollkornnudeln", "Asiasauce", "Brühe","BBQ-Sauce", "Chili-Sauce", "Essig", "Ketchup", "Mayonaise", "Öl", "Paprikapulver", "Pesto", "Pfeffer", "Salz", "Tomatenmark", "Tomatensauce", "Senf", "Zucker", "Saft", "Tonicwater", "Cola", "Fanta", "Sprite", "Bier", "Bier-alkoholfrei","Alsterwasser", "Alsterwasser-alkoholfrei", "Weizenbier", "Sekt","Energydrink", "Wein", "Tee", "Kaffee", "Kaffee-entkoffiniert", "Alufolie", "Backpapier", "Biomüllbeutel","Klopapier", "Küchenrolle", "Deo", "Haargel", "Rasierklingen", "Zahnbürste", "Zahnpasta","Duschgel", "Raumduft", "Shampoo", "Seife", "Schwamm", "Bürste", "Spüli", "Klarspüler", "Spülmaschinensalz", "Tabs","Badreiniger", "Glasreiniger","Fettlöser", "Bodenreiniger", "Ceranreiniger", "Weichspüler", "Waschmittel", "Fleckentferner"];!
// ##################################################################
// Variablen
// ##################################################################
! var idRegex = path + 'regex';
! var idListe = path + 'Liste';
! var idClear = path + 'clearBtn';
! var idTelegram = path + 'telegramBtn';
! var idCount = path + 'count';
! var lengthListPurch=(PurchList.length); // Variablen für Auslesen wieviele Inhalte in den jeweiligen Arrays stehenvar regexTrigger = /^javascript.0.Einkaufsliste.Items..*$/;
! var listeTotal = [];
! // ################################################################
// ###### STATES FÜR DIE GEGENSTÄNDE IN OBJEKTEN ERZEUGEN #######
// ################################################################
! function createItems(){
var i = 0;
for (i = 0; i < lengthListPurch; i++){
createState(pathItems +PurchList[i], false, {
name: 'Einkauf',
desc: PurchList[i],
type: 'boolean',
role: 'state',
unit: ''
});/* createState(pathItems +(PurchList[i]) + ".Menge", 0, force, { // hier könnte man Mengenangaben mit einbeziehen, brauche ich jedoch nicht. name: 'Einkauf', desc: PurchList[i], type: 'number', role: 'state', unit: '' }); */ }! }
! // #############################################################
// TRIGGER FÜR ERZEUGUNG, LÖSCHEN UND TELEGRAM
// #############################################################
! on({ id:regexTrigger,
change: 'ne'},
function(data) { // regex trigger, löst immer aus sobald etwas an- oder abgewählt wird
if(getState(idRegex).val === true) {
purchlistCreate(); // if Bedingung, damit es nicht zu warnmeldungen kommt, wenn der regex trigger ausgeführt wird aber Objekte noch nicht angelegt sind
count();
}});
! on(idClear, function(obj){ // trigger fürs Löschen
if(obj.state.val === true){
clearPurch();
}
});
! on(idTelegram, function(obj){ // trigger für Telegram
if(obj.state.val === true){
sendTelegram();
}
});
! // #################################################################
// FUNCTIONS
// #################################################################
! ///// Einkaufsliste erzeugen //////////////////////////////////////////////////////////////////
! function purchlistCreate(){
var i = 0;
var item;listeTotal = []; for (i = 0; i < lengthListPurch; i++){ if(getState(pathItems +PurchList[i]).val === true) { item = PurchList[i]; listeTotal.push(item); if(debug) log(item + " zur Einkaufsliste hinzugefügt "); } } setState(idListe, listeTotal.join('')); // Liste wird für VIS formatiert
}! function count(){
var n = listeTotal.length;
setState(idCount, n);
}
! function clearPurch(){
var i = 0;
! for (i = 0; i < lengthListPurch; i++){if(getState(pathItems +PurchList[i]).val === true) { setState(pathItems +PurchList[i], false); setState(idListe, ""); setStateDelayed(idClear, false, 2000); } }}
! function sendTelegram() {
var telegramtext = getState(idListe).val.replace(//g , "\n"); // telegram Liste formatieren, entfernt den Zeilenumbruch für vis und ersettz mit Zeilenumbruch Telegram
sendTo('telegram.0', { // Nachricht per Telegram senden text: "Bitte mitbringen:\n\n" + telegramtext }); setStateDelayed(idTelegram, false, 2000);}
! // Bei Start
! createItems();
setStateDelayed(idRegex, true, 30000); // nachdem alle states angelegt sind, kann der regex trigger genutzt werden;`
! @dna909:
! Das Thema mit dem durchwurschteln und Befehle suchen kenne ich :) so manches mal denke ich mir "vom Prinzip her müsste es so gehen". Bloß das umsetzen des "so", das ist die Herausforderung, wenn man zu wenig Befehle kennt.
! stackoverflow und w3schools haben da schon echt viel geholfen[/i][/i][/i][/i][/i][/i][/i][/i] -
Hi, hast du dein Script in einer view schon integriert? Wenn ja, könntest du ein paar Bilder mal posten?
Mit freundlichen Grüßen
Gesendet von iPhone mit Tapatalk
-
Hatte so was auch schon vor und ich hatte die Idee die ganzen Daten in ein JSON einzufügen und zu ergänzen. Das würde datenpunkte sparen. Dann noch ein spezielles Widget dafür. Bislang aber alles noch Theorie. Werde deins die Tage mal testen.
Gesendet von meinem SM-G930F mit Tapatalk
-
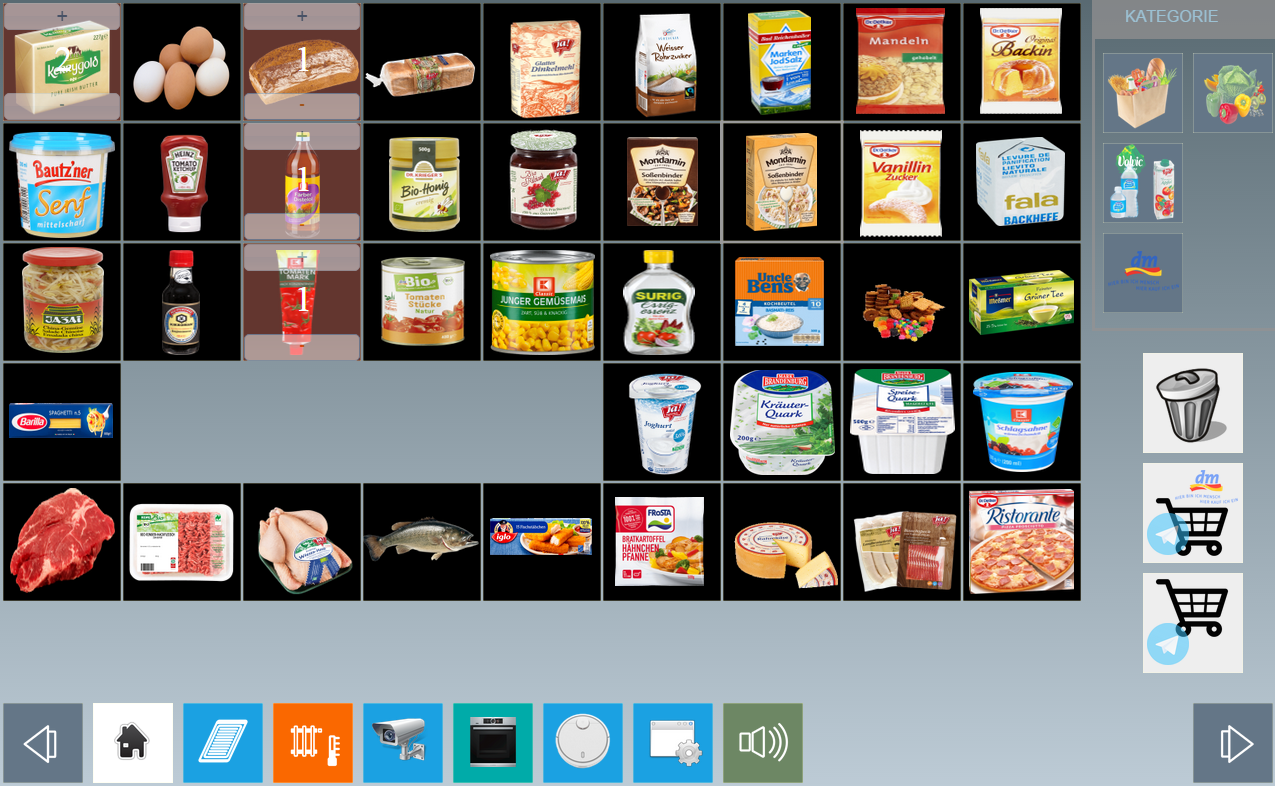
Hier ein Bild.
Der Scrollbalken in der "wörtlichen Liste" ist nur auf dem PC zu sehen (habe "overflow y" eingeschaltet, falls die Liste mal sehr lang werden sollte).
Sieht im Grunde nicht anders aus als bei dna909; wie auch, die Idee ist ja seine. Ich habe nur das scripting etwas abgeändert, was nicht nötig ist sondern mir mehr als Übung diente.
! filename="einkaufsliste.png" index="0">~~
Die eigentliche Liste kann ich mir dann auch auf meiner Handy-Version anzeigen lassen, so dass die Telegram Funktion eigentlich nicht notwendig ist. Aber sie schadet ja auch nicht.
-
Coole Sache da bleib ich mal am Ball, was sich hier noch so alles tut.
-
Man könnte ja noch alle Artikel über den Barcode erfassen und hätte dann eine richtige Lagerhaltung mit den aktuellen Beständen.
Aber wehe jemand vergisst was auszuscannen, dann ist der Kühlschrank leer :lol:
Ich denke das Script ist so ok. Wer es erweitern möchte, nur zu….
Gruß
dna909