@codierknecht könnt ihr mir sagen wie das geht mit HTML?
NEWS
Latest posts made by Duisburgo
-
RE: Scriptable iPhone Widgetposted in Off Topic
-
Scriptable iPhone Widgetposted in Off Topic
Hallo
Ich habe leider keine JS Kenntnisse trotzdem habe ich es versucht. Habe aus mehreren Scripts eins zusammen gebastelt.
Hier im Forum hatten welche die Idee das man ein Widget vom ioBroker hat. Da ich den Adapter „Birthday“ benutze hätte ich gerne die Daten in einem Widget drinHier meine Sachen, vielleicht gibt es ja jemanden der das optimieren & besser darstellen kann.

// iobroker ip let host = args.widgetParameter; if (!host) host = "http://192.168.178.46:8087" console.log(host) let widget = await createWidget() Script.setWidget(widget) widget.presentSmall() Script.complete() async function createWidget() { // API Daten const list = new ListWidget() try { const line1 = list.addText(await getValue("0_userdata.0.Simple_API.Name")) line1.font = Font.boldSystemFont(18) const line2 = list.addText(await getValue("0_userdata.0.Simple_API.Tage") + " Tage") line2.font = Font.boldSystemFont(18) const line3 = list.addText(await getValue("0_userdata.0.Simple_API.Alter") +" Alter") line3.font = Font.boldSystemFont(18) return list } catch(err) { const errorList = new ListWidget() errorList.addText(err) return errorList } } async function getValue(point) { try { let req = new Request(host + "/getPlainValue/" + point) let value = await req.loadString() console.log(value) return value; } catch(err) { console.error(err) return "n/a" } } -
RE: [Idee] ioBroker Widgets auf iPhone mittels Scriptable Appposted in ioBroker Allgemein
Hallo ich finde die Idee cool mit ioBroker und Scriptable.
Leider habe ich keine JS Kenntnisse, habe trotzdem was rumgebastelt.
Ich benutze den Adapter „Birthday“ und hätte gerne ein Widget von deren Geburtstagen. Also habe ich den Script von hier ein bisschen geändert. Nun werden mir die Daten angezeigt trotzdem bin ich nicht zufrieden bzw. Würde es gerne optimieren.
// iobroker ip let host = args.widgetParameter; if (!host) host = "http://192.168.178.46:8087" console.log(host) let widget = await createWidget() Script.setWidget(widget) widget.presentSmall() Script.complete() async function createWidget() { // API Daten const list = new ListWidget() try { const line1 = list.addText(await getValue("0_userdata.0.Simple_API.Name")) line1.font = Font.boldSystemFont(18) const line2 = list.addText(await getValue("0_userdata.0.Simple_API.Tage") + " Tage") line2.font = Font.boldSystemFont(18) const line3 = list.addText(await getValue("0_userdata.0.Simple_API.Alter") +" Alter") line3.font = Font.boldSystemFont(18) return list } catch(err) { const errorList = new ListWidget() errorList.addText(err) return errorList } } async function getValue(point) { try { let req = new Request(host + "/getPlainValue/" + point) let value = await req.loadString() console.log(value) return value; } catch(err) { console.error(err) return "n/a" } } -
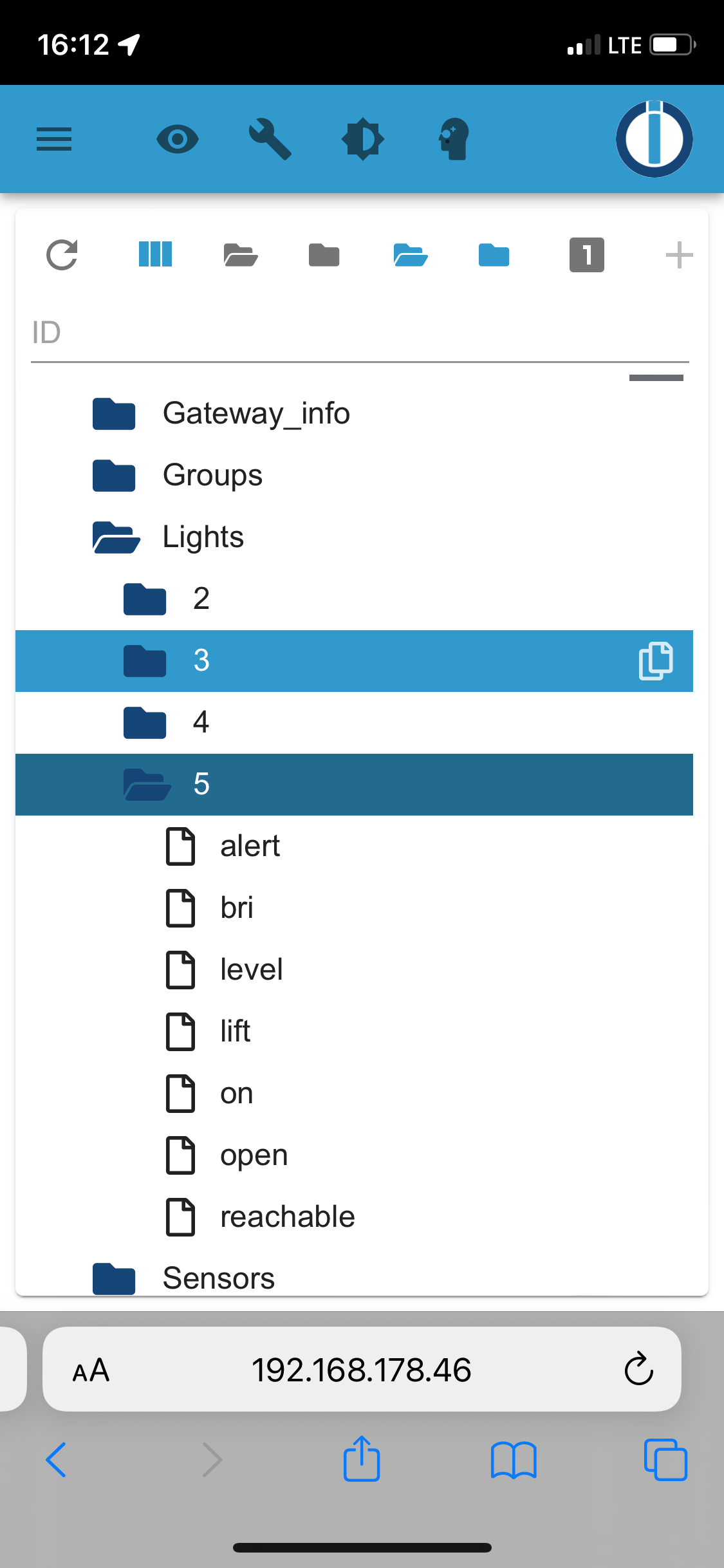
HomeKit/Yahka Adapter + Ikea Rolloposted in Einsteigerfragen
Hallo
Ich komme leider nicht weiter.
Ich möchte meine Ikea Rollos über die Home App steuern. Habe alles rumprobiert aber sie fahren nicht.
Wie stelle ich die genau ein?
Ikea Rollos sind übern Conbee2 Stick erreichbar