@Glasfaser
Super vielen Dank für die Hilfe und den Link. Du hast mir sehr geholfen.
NEWS
Latest posts made by rokket
-
RE: CSS Klasse nicht auswählbarposted in Visualisierung
-
RE: CSS Klasse nicht auswählbarposted in Visualisierung
Erstmal Danke für deine Bemühungen. Bei mir funktioniert es leider nicht. Vielleicht stehe ich auch auf dem Schlauch oder sehe vor lauter Bäumen den Wald nicht. Hier das Widget
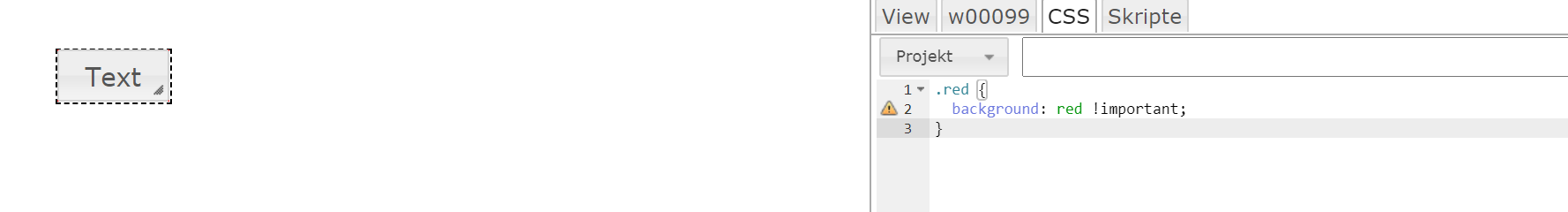
[{"tpl":"tplJquiButtonNav","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"Text","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"red"},"style":{"left":"54px","top":"42px","width":"85px","height":"39px"},"widgetSet":"jqui"}]Hier noch ein Screen von VIS:

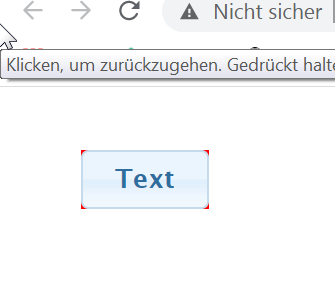
Und vom Browser
-
RE: CSS Klasse nicht auswählbarposted in Visualisierung
@Glasfaser said in CSS Klasse nicht auswählbar:
.red{ background: red !important; }
Das hatte ich auch schon probiert und hat nicht funktioniert. Nach deinem Post habe ich es nochmal getestet, aber ohne Erfolg.
-
CSS Klasse nicht auswählbarposted in Visualisierung
Guten Abend liebe Community,
wenn ich im VIS im CSS Reiter eine eigene Klasse erstelle, kann ich diese bei den Widget nicht auswählen, als Auswahl sehe ich nur "vis-style-green-gray". Auch die manuelle Eingabe von "red" in dem Feld für die Klasse bringt nichts. Die Klasse wurde unter Projekt erstellt und nicht Global. Anbei der simple Code.
.red{ background: red; }Laut meiner Suche und den Beschreibungen müsste der Weg doch funktionieren oder? Am Widget selbst dürfte es auch nicht liegen. Folgender Code funktioniert, hat aber den Nachteil dass er für alle Button des
gleichen View gilt.#visview_Main .ui-button { background: red; }Hat jemand eine Idee woran das liegt?
Grüße
Rokket -
Javascript VIS/Widgets vs ioBroker/Blocklyposted in JavaScript
Guten Abend,
ich bin noch ein absoluter Neuling habe heute mein erstes Script erstellt und will damit über einen Boolean Button einen virtuellen Homematic IP Schalter schalten. 0 = short_press, 1 = long_press. Nachdem ich das Script in VIS Oberfläche bei Widget/Einstellungen/Scripte eingefügt habe, konnte ich das Script nicht zum laufen bringen. Beim betätigen des Button im Testmodus, kam es zu keiner Reaktion.
Nach längerer Suche habe ich dann Blockly für den ioBroker installiert, dort das Script 1:1 kopiert und gestartet. Zu meiner Überraschung funktioniert der Button jetzt wie gewünscht. Sobald ich das Script im
ioBroker stoppe keine Reaktion mehr.Reicht es nicht aus ein Script im VIS bei den Widgets einzufügen bzw. muss ich da noch etwas anderes machen? Oder müssen die Scripte immer im ioBroker gestartet werden?
Anbei noch das entsprechende Script:
on({id:"vis.0.datapoints.Button_South", change: 'any' }, function (obj) { if (obj.newState.val === '1') { setState("hm-rpc.0.001F4569A8E3FF.49.PRESS_SHORT",true); console.log('Wert' + obj.newState.val); } if ( obj.newState.val === '0') { setState("hm-rpc.0.001F4569A8E3FF.49.PRESS_LONG",true); console.log('Wert' + obj.newState.val); } console.log('Wert' + obj.newState.val); } );Danke für eure Hilfe.