NEWS
CSS Klasse nicht auswählbar
-
Guten Abend liebe Community,
wenn ich im VIS im CSS Reiter eine eigene Klasse erstelle, kann ich diese bei den Widget nicht auswählen, als Auswahl sehe ich nur "vis-style-green-gray". Auch die manuelle Eingabe von "red" in dem Feld für die Klasse bringt nichts. Die Klasse wurde unter Projekt erstellt und nicht Global. Anbei der simple Code.
.red{ background: red; }Laut meiner Suche und den Beschreibungen müsste der Weg doch funktionieren oder? Am Widget selbst dürfte es auch nicht liegen. Folgender Code funktioniert, hat aber den Nachteil dass er für alle Button des
gleichen View gilt.#visview_Main .ui-button { background: red; }Hat jemand eine Idee woran das liegt?
Grüße
Rokket -
@rokket
manuelle Eingabe von "red"und dann das in CSS Projekt :
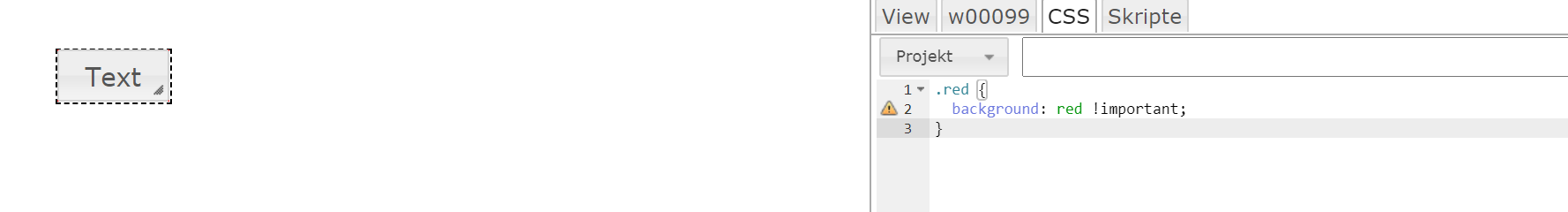
.red{ background: red !important; } -
@Glasfaser said in CSS Klasse nicht auswählbar:
.red{ background: red !important; }
Das hatte ich auch schon probiert und hat nicht funktioniert. Nach deinem Post habe ich es nochmal getestet, aber ohne Erfolg.
-
-
Erstmal Danke für deine Bemühungen. Bei mir funktioniert es leider nicht. Vielleicht stehe ich auch auf dem Schlauch oder sehe vor lauter Bäumen den Wald nicht. Hier das Widget
[{"tpl":"tplJquiButtonNav","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttontext":"Text","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"red"},"style":{"left":"54px","top":"42px","width":"85px","height":"39px"},"widgetSet":"jqui"}]Hier noch ein Screen von VIS:

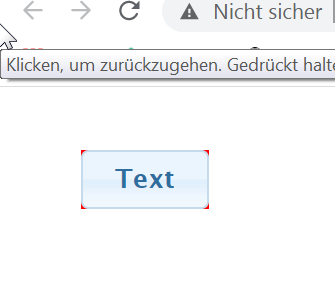
Und vom Browser
-
-
@Glasfaser
Super vielen Dank für die Hilfe und den Link. Du hast mir sehr geholfen.
