NEWS
Bar Chart: Bars nebeneinander?
-
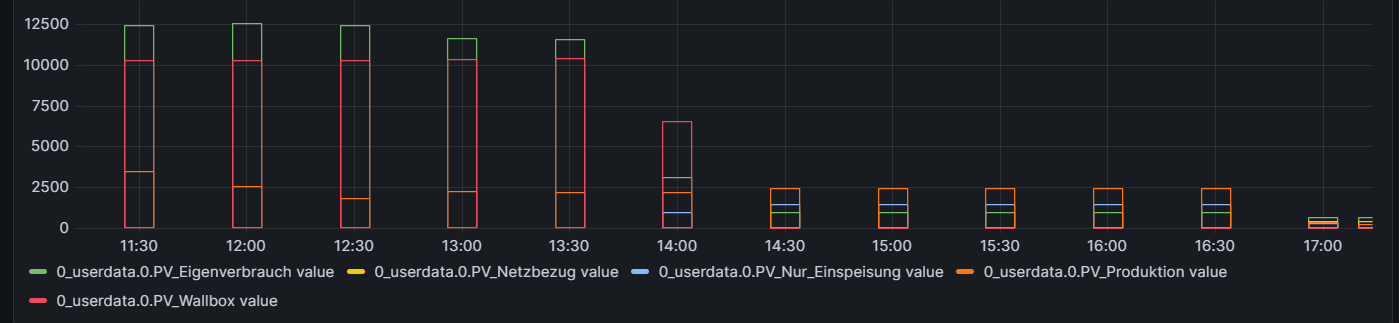
Ich habe 5 Werte, die nebeneinander dargestellt werden sollen.
Stacked ist auf "none", er macht die Bars aber alle an die gleiche Stelle und nicht nebeneinander. Also nicht-gestacked geht, aber ich krieg das nebeneinander nicht hin. Hab mir schon nen Wolf gegoogelt, aber irgendwie nicht die passende Lösung gefunden.Abfrage sieht so aus:
from(bucket: "iobroker") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "0_userdata.0.PV_Produktion" or r["_measurement"] == "0_userdata.0.PV_Eigenverbrauch" or r["_measurement"] == "0_userdata.0.PV_Netzbezug" or r["_measurement"] == "0_userdata.0.PV_Wallbox" or r["_measurement"] == "0_userdata.0.PV_Nur_Einspeisung") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false) |> yield(name: "mean")Graph so:

@merlin123
Wenn Du die Abfrage in verschiedene Querys (A-E) aufteilst sollten die nebeneinander stehen.
Kannst ja mal eine Kopie machen und nur z.B. 0_userdata.0.PV_Nur_Einspeisung in der zweiten stehen lassen.
Sollte das immer noch nicht helfen wäre auch noch möglich die Query B um 1sek mit|> timeShift(duration: 1s)und dann C mit 2s usw. zu verschieben. Sollte aber eigentlich nicht notwendig sein.
Ergänzung:
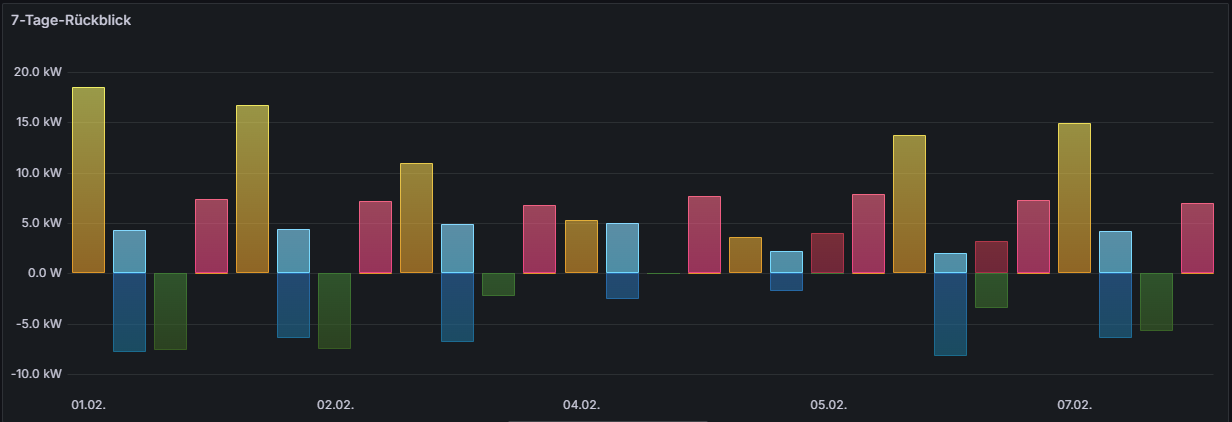
Bei mir funktioniert das so ganz gut. Sogar in Kombination mit Stacking

Das geht aber dann nur mit dem timeShift -
@merlin123
Wenn Du die Abfrage in verschiedene Querys (A-E) aufteilst sollten die nebeneinander stehen.
Kannst ja mal eine Kopie machen und nur z.B. 0_userdata.0.PV_Nur_Einspeisung in der zweiten stehen lassen.
Sollte das immer noch nicht helfen wäre auch noch möglich die Query B um 1sek mit|> timeShift(duration: 1s)und dann C mit 2s usw. zu verschieben. Sollte aber eigentlich nicht notwendig sein.
Ergänzung:
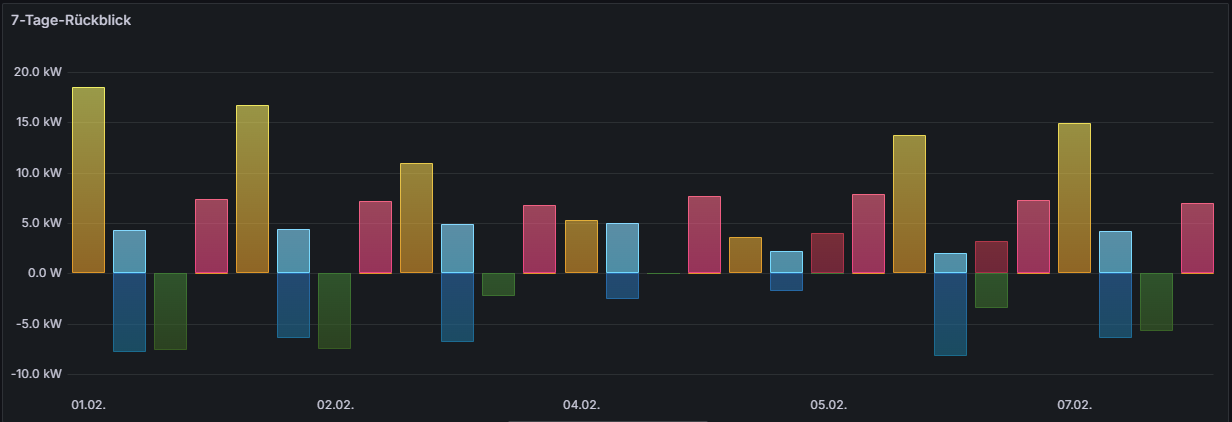
Bei mir funktioniert das so ganz gut. Sogar in Kombination mit Stacking

Das geht aber dann nur mit dem timeShift@wolfi913 Danke für den Hinweis.
Der Timeshift ändert aber nichts an der Darstellung
Die 2. Query sieht jetzt z.B. so aus.from(bucket: "iobroker") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "0_userdata.0.PV_Eigenverbrauch") |> filter(fn: (r) => r["_field"] == "value") |> timeShift(duration: 1s) |> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false) |> yield(name: "mean")Zeitraum sind 12 Stunden mit 12 Datenpunkten.
-
@wolfi913 Danke für den Hinweis.
Der Timeshift ändert aber nichts an der Darstellung
Die 2. Query sieht jetzt z.B. so aus.from(bucket: "iobroker") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "0_userdata.0.PV_Eigenverbrauch") |> filter(fn: (r) => r["_field"] == "value") |> timeShift(duration: 1s) |> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false) |> yield(name: "mean")Zeitraum sind 12 Stunden mit 12 Datenpunkten.
@merlin123
Das timeShift müsste nach dem aggregateWindow rein. Bräuchtest Du aber eigentlich nicht.
Also z.B. so:from(bucket: "iobroker_short") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "0_userdata.0.Datenpunkte.usv.verbrauch") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false) |> timeShift(duration: 1s)Ich hab's mit einem neuen Grafana-Chart gerade bei mir nochmal ausprobiert. Funktioniert bei mir in meinem Test auch ohne einwandfrei. Das bräuchtest Du tatsächlich nur (wie in meinem Beispiel vorher) wenn das ganze in Kombination mit Stacking sein soll.
Was Du, falls das nicht ohnehin schon drin ist, probieren kannst wäre bei Query options bei MinInterval
1hoder wie in Deinem obigen Chart30meinzutragen wenn pro Stunde eh nur ein Wert angezeigt werden soll.

Du gibst ja in der Query hier|> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false)keinen festen Zeitrahmen
every: v.windowPeriodvor. -
@merlin123
Das timeShift müsste nach dem aggregateWindow rein. Bräuchtest Du aber eigentlich nicht.
Also z.B. so:from(bucket: "iobroker_short") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "0_userdata.0.Datenpunkte.usv.verbrauch") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false) |> timeShift(duration: 1s)Ich hab's mit einem neuen Grafana-Chart gerade bei mir nochmal ausprobiert. Funktioniert bei mir in meinem Test auch ohne einwandfrei. Das bräuchtest Du tatsächlich nur (wie in meinem Beispiel vorher) wenn das ganze in Kombination mit Stacking sein soll.
Was Du, falls das nicht ohnehin schon drin ist, probieren kannst wäre bei Query options bei MinInterval
1hoder wie in Deinem obigen Chart30meinzutragen wenn pro Stunde eh nur ein Wert angezeigt werden soll.

Du gibst ja in der Query hier|> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false)keinen festen Zeitrahmen
every: v.windowPeriodvor.@wolfi913 Ich glaub, ich hab die Ursache. Aber keine Lösung.
Es werden pro Stunde X Werte geschrieben. X kann jede Stunde anders sein und für jeden anzuzeigenden Wert.
Ich protokolliere halt jede Änderung des Datenpunktes.
Er soll eigentlich den Durchschnittswert für den Zeitraum anzeigen (also in dem Fall für die Stunde).
Ich hatte in den Query Option die Zahl der Datenpunkte auf 12 gestellt um eine Säule pro Stunde zu bekommen. Dann macht der die Bars aber übereinander. Wenn ich die Zahl nicht vorgebe geht es, aber dann ist das Diagramm halt nicht mehr lesbar....
Hast Du ne Idee, wie ich das dann machen müsste?

-
@wolfi913 Ich glaub, ich hab die Ursache. Aber keine Lösung.
Es werden pro Stunde X Werte geschrieben. X kann jede Stunde anders sein und für jeden anzuzeigenden Wert.
Ich protokolliere halt jede Änderung des Datenpunktes.
Er soll eigentlich den Durchschnittswert für den Zeitraum anzeigen (also in dem Fall für die Stunde).
Ich hatte in den Query Option die Zahl der Datenpunkte auf 12 gestellt um eine Säule pro Stunde zu bekommen. Dann macht der die Bars aber übereinander. Wenn ich die Zahl nicht vorgebe geht es, aber dann ist das Diagramm halt nicht mehr lesbar....
Hast Du ne Idee, wie ich das dann machen müsste?

@merlin123
Mach mal|> aggregateWindow(every: 1h, fn: mean, createEmpty: false)in die Query. Also das
v.windowPerioddurch1hersetzen -
@merlin123
Mach mal|> aggregateWindow(every: 1h, fn: mean, createEmpty: false)in die Query. Also das
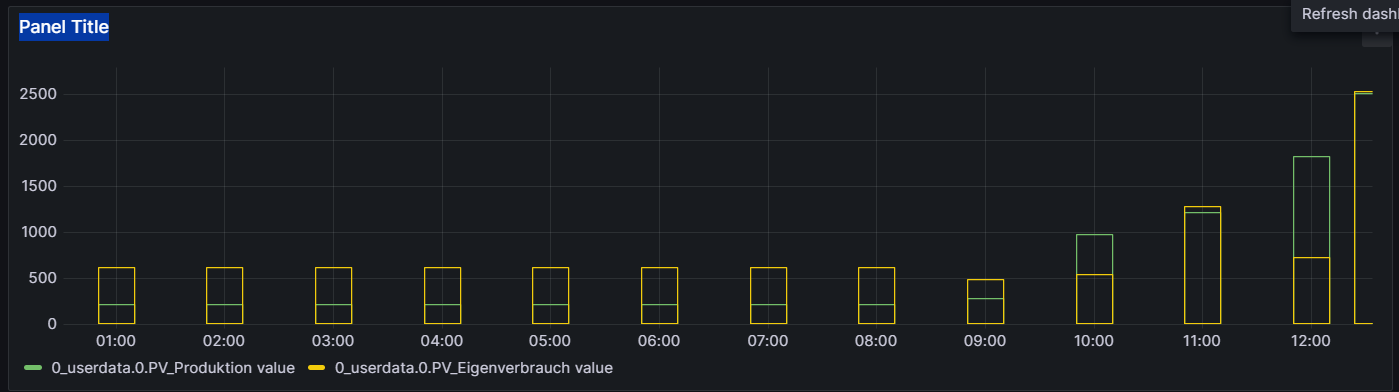
v.windowPerioddurch1hersetzen@wolfi913 Ah... Das sieht schon besser aus.... Mal schauen, ob ich das damit komplett hinbekomme. Das blöde an der Lösung: In meiner alten Version mit Linie konnte ich den anzuzeigenden Zeitraum in der URL mitgeben und habe nur eine Grafik für 4 verschiedene Zeiträume benötigt. Muss mal schauen, ob ich das hier auch machen kann.
Mal davon abgesehen, dass das aktuell schlecht erkennbar ist ;)
Ich kann zwar den Timeshift erhöhen, aber dadurch zeigen die Bars halt verschiedene Zeiträume an. Auch nicht im Sinne des Erfinders. Muss da 15 Minuten einstellen, damit die Bars nebeneinander sind :(Auf jeden Fall schonmal vielen Dank! :)

-
@wolfi913 Ah... Das sieht schon besser aus.... Mal schauen, ob ich das damit komplett hinbekomme. Das blöde an der Lösung: In meiner alten Version mit Linie konnte ich den anzuzeigenden Zeitraum in der URL mitgeben und habe nur eine Grafik für 4 verschiedene Zeiträume benötigt. Muss mal schauen, ob ich das hier auch machen kann.
Mal davon abgesehen, dass das aktuell schlecht erkennbar ist ;)
Ich kann zwar den Timeshift erhöhen, aber dadurch zeigen die Bars halt verschiedene Zeiträume an. Auch nicht im Sinne des Erfinders. Muss da 15 Minuten einstellen, damit die Bars nebeneinander sind :(Auf jeden Fall schonmal vielen Dank! :)

@merlin123 sagte in Bar Chart: Bars nebeneinander?:
In meiner alten Version mit Linie konnte ich den anzuzeigenden Zeitraum in der URL mitgeben und habe nur eine Grafik für 4 verschiedene Zeiträume benötigt. Muss mal schauen, ob ich das hier auch machen kann.
Warum solltest Du den Zeitraum in der URL nicht mitschicken können. Der greift doch auf:
|> range(start: v.timeRangeStart, stop: v.timeRangeStop)Und (wie schon ober geschrieben) den timeShift solltest Du normalerweise nicht brauchen.
Das ist eigentlich nur für spezielle Fälle notwendig.Ich vermute mal das Du in den Overrides da was eingestellt hast. Die Balken sollten eigentlich standardmäßig nebeneinander liegen wenn da nichts spezielles eingestellt ist.
-
@merlin123 sagte in Bar Chart: Bars nebeneinander?:
In meiner alten Version mit Linie konnte ich den anzuzeigenden Zeitraum in der URL mitgeben und habe nur eine Grafik für 4 verschiedene Zeiträume benötigt. Muss mal schauen, ob ich das hier auch machen kann.
Warum solltest Du den Zeitraum in der URL nicht mitschicken können. Der greift doch auf:
|> range(start: v.timeRangeStart, stop: v.timeRangeStop)Und (wie schon ober geschrieben) den timeShift solltest Du normalerweise nicht brauchen.
Das ist eigentlich nur für spezielle Fälle notwendig.Ich vermute mal das Du in den Overrides da was eingestellt hast. Die Balken sollten eigentlich standardmäßig nebeneinander liegen wenn da nichts spezielles eingestellt ist.
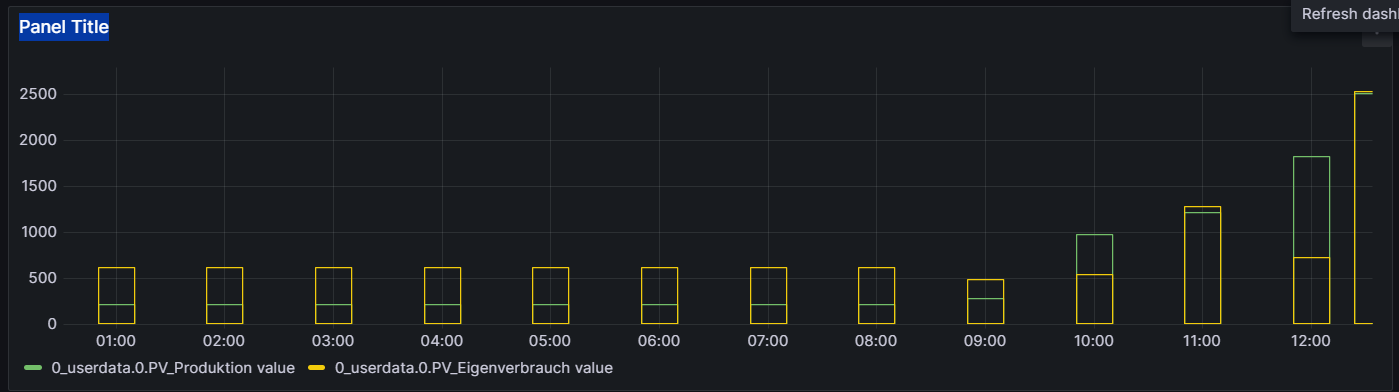
@wolfi913 Hab jetzt nochmal ein neues Chart angelegt. Da nur auf Bar umgestellt und die zwei Querys als A und B reingemacht:
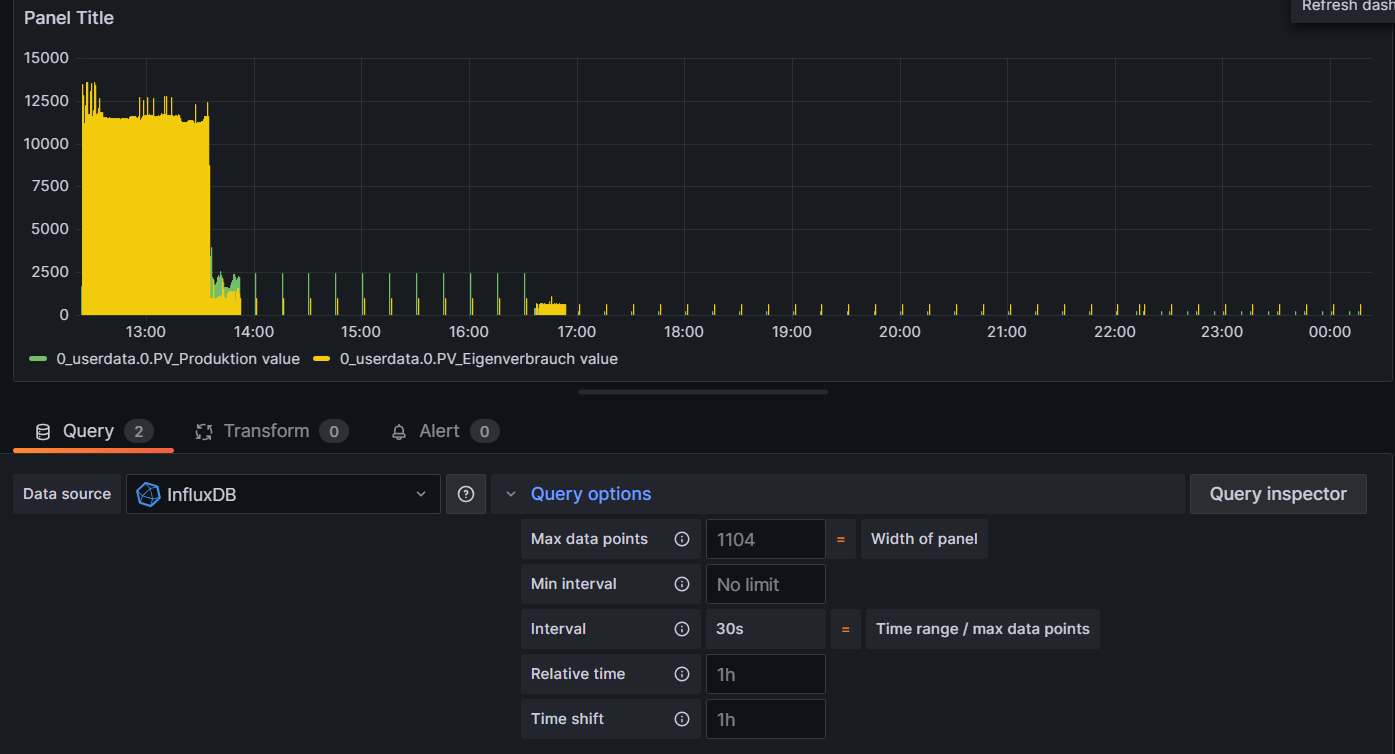
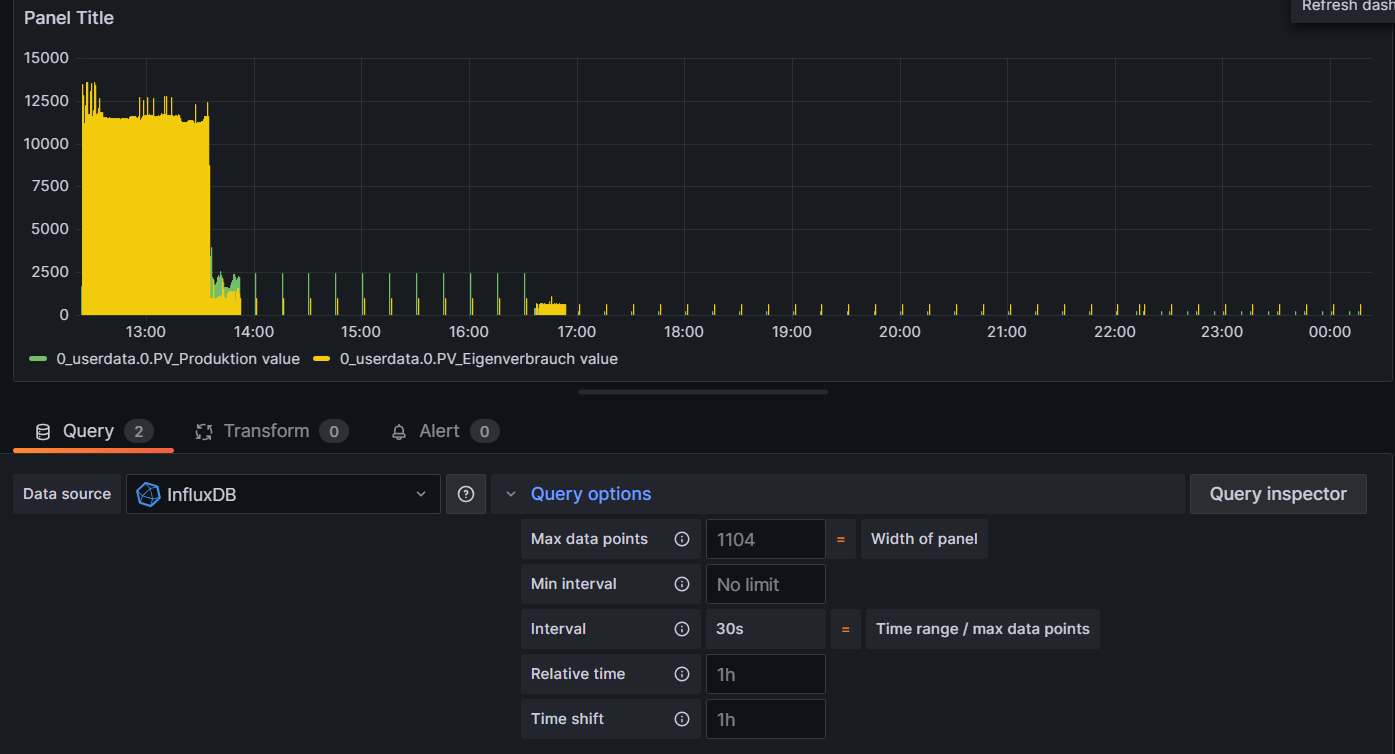
from(bucket: "iobroker") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "0_userdata.0.PV_Produktion") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: 1h, fn: mean, createEmpty: false) from(bucket: "iobroker") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "0_userdata.0.PV_Eigenverbrauch") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: 1h, fn: mean, createEmpty: false)Stack Series ist auf Off, das kommt raus :(

Auch wenn ich bei den Query Options als min Intervall 30m oder 1h reinmache ändert das nix.
Options sehen ohne eigene Einträge so aus:

-
@wolfi913 Hab jetzt nochmal ein neues Chart angelegt. Da nur auf Bar umgestellt und die zwei Querys als A und B reingemacht:
from(bucket: "iobroker") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "0_userdata.0.PV_Produktion") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: 1h, fn: mean, createEmpty: false) from(bucket: "iobroker") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "0_userdata.0.PV_Eigenverbrauch") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: 1h, fn: mean, createEmpty: false)Stack Series ist auf Off, das kommt raus :(

Auch wenn ich bei den Query Options als min Intervall 30m oder 1h reinmache ändert das nix.
Options sehen ohne eigene Einträge so aus:

@merlin123
Da bin ich dann auch ratlos. Vielleicht hat ja jemand anderes noch eine Idee dazu. :man-shrugging:Das, was Du ohnehin schon probiert hast, wäre nämlich noch mein letzter Vorschlag gewesen. Alles in ein neues Panel ohne vorherige Einstellungen zu packen und mal zu schauen was da rauskommt. Also nur Einstellungen
Bar Chartund die Query. Sollte eigentlich mit einer klappen wenn Du die vom Anfang nimmst und das v.windowPeriod durch 1h ersetzt. Also so:from(bucket: "iobroker") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "0_userdata.0.PV_Produktion" or r["_measurement"] == "0_userdata.0.PV_Eigenverbrauch" or r["_measurement"] == "0_userdata.0.PV_Netzbezug" or r["_measurement"] == "0_userdata.0.PV_Wallbox" or r["_measurement"] == "0_userdata.0.PV_Nur_Einspeisung") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: 1h, fn: mean, createEmpty: false)oder wie auch bereits versucht aufgeteilt in mehrere Querys.
Warum das bei Deinem Grafana nicht so problemlos klappt und er die Werte einfach in ein Stacking packt und nicht einfach nebeneinander...???
Leider gehen mir die Ideen aus. Sorry -
@merlin123
Da bin ich dann auch ratlos. Vielleicht hat ja jemand anderes noch eine Idee dazu. :man-shrugging:Das, was Du ohnehin schon probiert hast, wäre nämlich noch mein letzter Vorschlag gewesen. Alles in ein neues Panel ohne vorherige Einstellungen zu packen und mal zu schauen was da rauskommt. Also nur Einstellungen
Bar Chartund die Query. Sollte eigentlich mit einer klappen wenn Du die vom Anfang nimmst und das v.windowPeriod durch 1h ersetzt. Also so:from(bucket: "iobroker") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "0_userdata.0.PV_Produktion" or r["_measurement"] == "0_userdata.0.PV_Eigenverbrauch" or r["_measurement"] == "0_userdata.0.PV_Netzbezug" or r["_measurement"] == "0_userdata.0.PV_Wallbox" or r["_measurement"] == "0_userdata.0.PV_Nur_Einspeisung") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: 1h, fn: mean, createEmpty: false)oder wie auch bereits versucht aufgeteilt in mehrere Querys.
Warum das bei Deinem Grafana nicht so problemlos klappt und er die Werte einfach in ein Stacking packt und nicht einfach nebeneinander...???
Leider gehen mir die Ideen aus. Sorry


