NEWS
RunScript per socketio
-
https://github.com/Martin-Gleiss/smartv … evelop.zip
oder per
git clone -b develop https://github.com/Martin-Gleiss/smartvisu.gitIch nehme an, dass der Treiber auch mit 2.8 läuft, habe es aber nicht getestet.
Wenn du noch bei 2.8 bleiben möchtest, kannst du versuchen, nur den ioBroker-Treiber von https://raw.githubusercontent.com/Marti … obroker.js in den Ordner /drivers zu kopieren.
Danach musst du im Browser noch /make.php aufrufen (also z.B. http://deineIP/smartVISU/make.php).
-
https://github.com/Martin-Gleiss/smartv … evelop.zip
oder per
git clone -b develop https://github.com/Martin-Gleiss/smartvisu.gitIch nehme an, dass der Treiber auch mit 2.8 läuft, habe es aber nicht getestet.
Wenn du noch bei 2.8 bleiben möchtest, kannst du versuchen, nur den ioBroker-Treiber von https://raw.githubusercontent.com/Marti … obroker.js in den Ordner /drivers zu kopieren.
Danach musst du im Browser noch /make.php aufrufen (also z.B. http://deineIP/smartVISU/make.php). `
Hallo Stefan
Vielen Dank für die super schnelle Antwort und Hilfe

ich habe das unter der sv2.8 ausprobiert, aber leider wurde der Treiber nicht in die Auswahlliste übernommen. (Nicht ausgeschlossen, dass ich das falsch gemacht habe!)
Ich habe mir aber jetzt die sv2.9 Develop Version installiert und dort als Treiber IOBroker auswählen können.
Da ich die SmartVISU und den IOBroker derzeit gemeinsam hier auf einem Raspberry als Testsystem laufen habe, bin ich so vorgegangen:
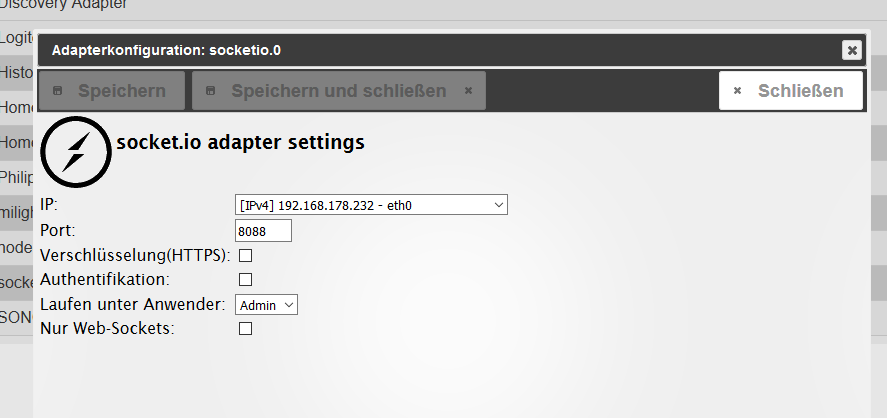
Zuerst den Iobroker vorbereitet und die socket.io Instanz installiert und angepasst.

Danach die Einstellungen in der SmartVISU vorgenommen

Testweise einen Schaltaktor im IOBroker ausgewählt

und mit einer Testseite in der SmartVISU eingebunden.


Aber leider funktioniert das nicht. Wenn ich nun in der VISU diesen Button betätige, dann wird der Befehl leider nicht ausgefürt.
Was mache ich deiner Meinung falsch? :? :? :?
Danke
Schöne Grüße Jochen
-
Solltest du noch Probleme damit haben, du musst dem Switch die Werte für "on" und "off" mitgeben da per default 0 oder 1 geschickt wird. Da es bei deinem Device um ein HM handelt sollte es dann für on true sein und für off false.
Das standard Gerüst
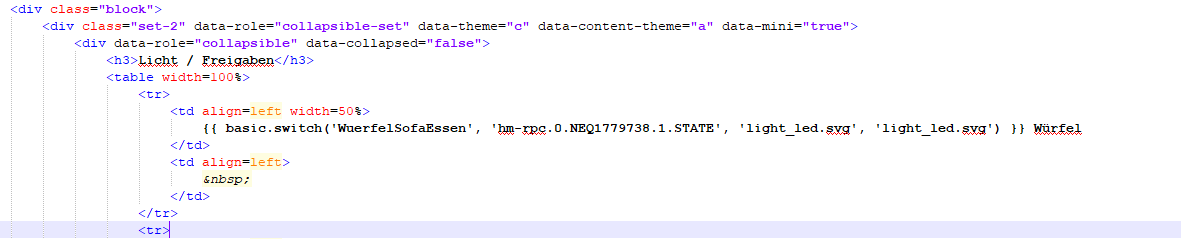
{{ basic.switch(id, item, pic_on, pic_off, val_on, val_off, color_on, color_off) }}In deinem Fall müsste das so aussehen
{{ basic.switch(WürfelSofaEssen, 'hm-rpc.0.NEQ1779838.1.STATE', light_led.svg, light_led.svg, 'true', 'false', '', '') }}Sollte das obige Beispiel wie bei mir nicht funktionieren könnte dies am Treiber liegen. Die restlichen Zustände also 0, 1, on, off werden von ioBroker normal weiter verarbeitet.
Stattdessen habe ich es so gemacht wie in deinem Versuch, und mittels Blockly-Trigger aus 1 true und 0 false gemacht. Ist etwas unschön aber es funktioniert fürs erste. Ein Beispiel wie das Blockly aussieht

Danke für den Treiber, den teste ich mittlerweile schon einige Wochen und konnte bis jetzt nichts Gravierendes feststellen außer die Sache mit true und false.
Bezüglich Adapter, für mich nicht notwendig da smartVisu auch so gut läuft. Da wäre mir eine USZU schon lieber. Sollte meine Javascript Kenntnisse in den nächsten Monaten weit genug voranschreiten versuche ich mich selber an einem Script um die USZU mit ioBroker um zu setzten.
Grüße
-
Was ist USZU?
-
Danke für das Feedback @Gringo, das freut mich.
Für den true/false-State bin ich mir nicht sicher, ob es eine Lösungsmöglichkeit gibt. Andere bestehende Treiber sind darauf ausgerichtet, deshalb kann ich den Standardwert nicht einfach ändern.
Und wie man bei HM sieht, ist es auch in ioBroker nicht zwingend true/false. Z.B. mit dem KNX-Adapter hat 1/0 gepasst, da hat der ETS-Import die Objekte mit 1/0 und nicht true/false angelegt.
Allenfalls könnte der ioBroker-Treiber den type und min/max auslesen und so den Wert vor dem Senden konvertieren.
Sehe ich das richtig: Wenn in den Object-Metadaten common.type=boolean dann entspricht native.MIN = false/0 und native.MAX = true/1?
@apollon77 UZSU steht für Universelle ZeitSchaltUhr.
Mit dieser können Zeitpläne zum Schalten einzelner Objects erstellt werden. Die smartVISU unterstützt diese in SmartHomeNG und FHEM.
-
Sehe ich das richtig: Wenn in den Object-Metadaten common.type=boolean dann entspricht native.MIN = false/0 und native.MAX = true/1? `
kann man so sagen -
> Danke für das Feedback @Gringo, das freut mich.
Immer gerne
> Und wie man bei HM sieht, ist es auch in ioBroker nicht zwingend true/false. Z.B. mit dem KNX-Adapter hat 1/0 gepasst, da hat der ETS-Import die Objekte mit 1/0 und nicht true/false angelegt.
Davon bin ich ausgegangen darum war ich etwas verwundert das es nicht funktioniert.
> Sehe ich das richtig: Wenn in den Object-Metadaten common.type=boolean dann entspricht native.MIN = false/0 und native.MAX = true/1?
Ok, das wusste ich nicht. Habe noch in keinen Adapter reingeschaut, da mir großteils wohl noch das Verständnis fehlt um zu begreifen was darin abläuft geschweige wie man einen Adapter schreibt.Etwas abseits vom Thema, ich werde im laufe der Woche die Übersetzung für Brasilianisches Portugiesisch fertig machen. Wenn die Test gut verlaufen könnte ich die Dateien zur Verfügung stellen wenn es erwünscht ist.
-
Etwas abseits vom Thema, ich werde im laufe der Woche die Übersetzung für Brasilianisches Portugiesisch fertig machen. Wenn die Test gut verlaufen könnte ich die Dateien zur Verfügung stellen wenn es erwünscht ist. `
Klar, sehr gerne.Am besten per Pull Request auf GitHub (in den develop branch), dann bist du als Autor vermerkt. Falls dir dax zu umständlich ist, kannst du es aber auch einfach hier anhängen.
-
Solltest du noch Probleme damit haben, du musst dem Switch die Werte für "on" und "off" mitgeben da per default 0 oder 1 geschickt wird. Da es bei deinem Device um ein HM handelt sollte es dann für on true sein und für off false. `
Hallo Gringo,vielen Dank für deine Unterstützung. Ja ich hatte zwischenzeitlich raus gefunden, dass ich den HM Geräten "True" oder "False" mitgeben muss. Hatte ich direkt in der SmartVISU anstelle der "1" oder der "0" eingetragen, dann ging es.
Leider hänge ich derzeit an dem "Shutter Widget" fest. Ich kann hier nicht die Buttons so übergeben, dass die Jalousien fahren. Vermutlich ist hier ebenfalls das Problem, das ich "1" oder "0" nicht an den HM Jalousieaktor übergeben kann. Ich habe schon alle möglichen Varianten versucht, einzig wenn ich direkt in das "Bild" oben oder unten klicke, dann fährt die Jalousie.

### Jalousie Essbereich Balkontür {% import "widget_shutter.html" as shutter %} {{ shutter.one ('Essbereich_Jalousie_Balkontuer', 'Balkon Rechts', 'hm-rpc.0.NEQ1321693.1.WORKING', 'hm-rpc.0.NEQ1321693.1.STOP', 'hm-rpc.0.NEQ1321693.1.LEVEL', 'hm-rpc.0.NEQ1321693.1.LEVEL', 50) }} |
Der Standard Gerüst des verwendetetn Shutter Widgets sieht so aus:
{% macro one (id, txt, gad_move, gad_stop, gad_pos, gad_shade, shade_value ) %}Einzig der Button für die Fixe Position````
gad_shade, shade_valueAber die Auf, Stop, und Ab Buttons haben keine Funktion… Hast du vielleicht da eine Idee für mich, bzw. setzt hier jemand die HM Jalousie Aktoren ein? @Smai Wollte mich auch noch bei dir für deine Mühe mit dem ioSocket Treiber und die Unterstützung bedanken :-) Vielen Dank Schöne Grüße Jochen -
Ich habe da aber noch eine Frage in die Runde…
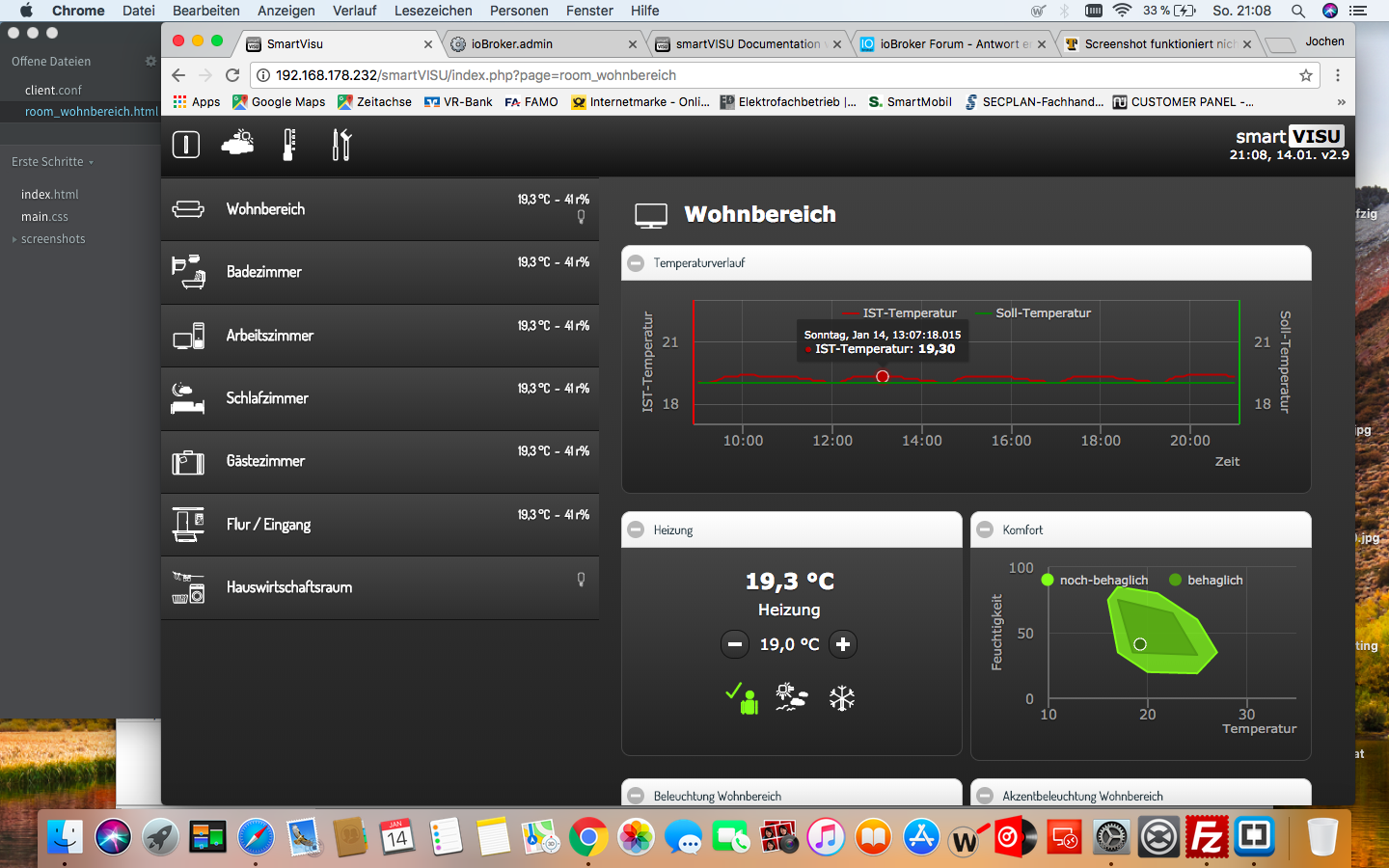
Ich hänge zudem an einer Plot Darstellung meines Temperatur-Verlaufs z.b. im Wohnbereich.
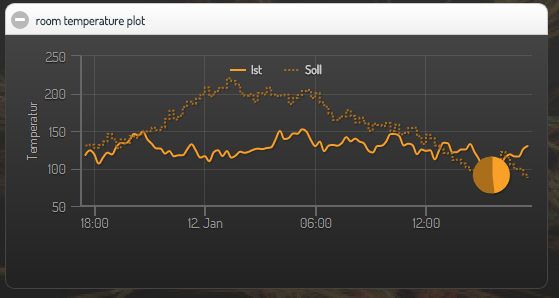
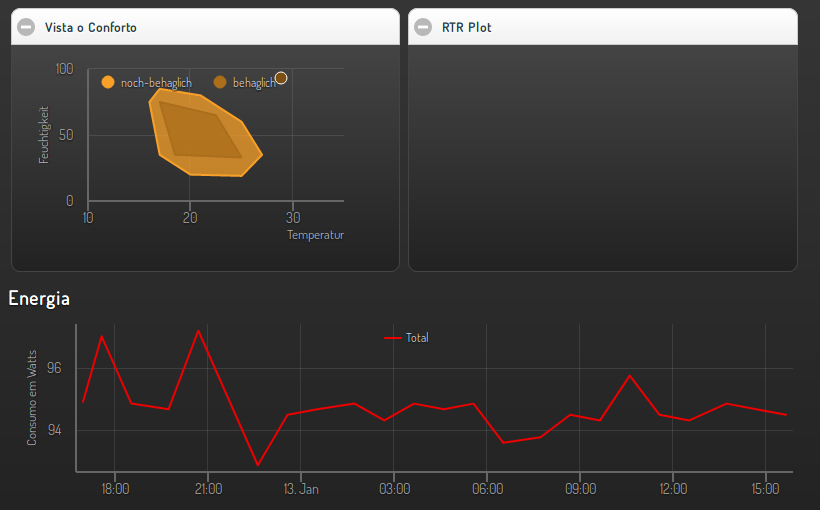
Ich würde gerne sowas hier darstellen können:

Laut der Doku der SmartVISU benötige ich hierfür folgende Einbindung:
> {{ plot.rtr(id, item_actual, item_set, item_state, count) }}Da ich die Objekte für die Aktuelle Temperatur und für die Sollwert Temperatur ja im IOBroker mittels dem history Adapter speichern kann,
stellt sich mir hier aber die Frage, wie ich dann an diese gespeicherten Daten herankomme um diese in der SmartVISU zu übergeben?
Hat da vielleicht jemand einen wertvollen Tipp?
-
Solltest du noch Probleme damit haben, du musst dem Switch die Werte für "on" und "off" mitgeben da per default 0 oder 1 geschickt wird. Da es bei deinem Device um ein HM handelt sollte es dann für on true sein und für off false. `
Hallo Gringo,vielen Dank für deine Unterstützung. Ja ich hatte zwischenzeitlich raus gefunden, dass ich den HM Geräten "True" oder "False" mitgeben muss. Hatte ich direkt in der SmartVISU anstelle der "1" oder der "0" eingetragen, dann ging es.
Leider hänge ich derzeit an dem "Shutter Widget" fest. Ich kann hier nicht die Buttons so übergeben, dass die Jalousien fahren. Vermutlich ist hier ebenfalls das Problem, das ich "1" oder "0" nicht an den HM Jalousieaktor übergeben kann. Ich habe schon alle möglichen Varianten versucht, einzig wenn ich direkt in das "Bild" oben oder unten klicke, dann fährt die Jalousie.
Jalousie 1.PNG
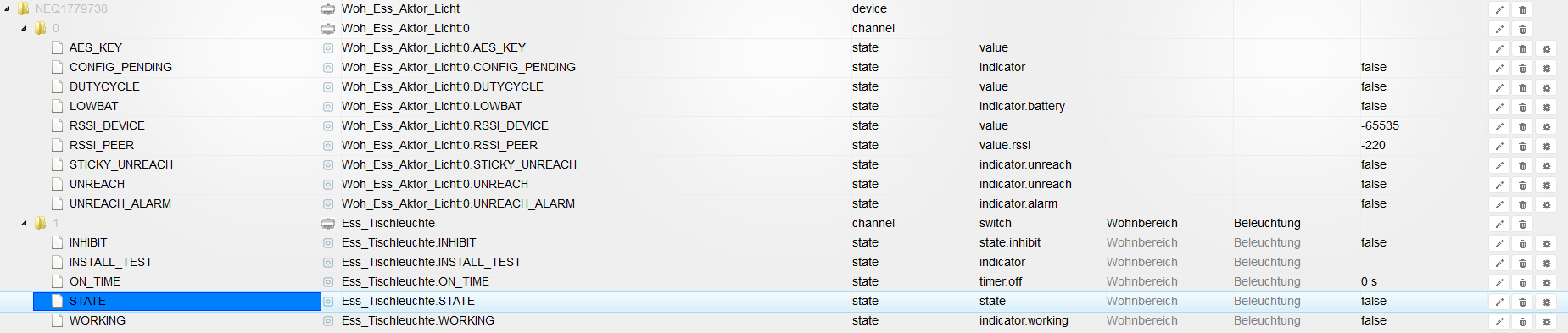
### Jalousie Essbereich Balkontür {% import "widget_shutter.html" as shutter %} {{ shutter.one ('Essbereich_Jalousie_Balkontuer', 'Balkon Rechts', 'hm-rpc.0.NEQ1321693.1.WORKING', 'hm-rpc.0.NEQ1321693.1.STOP', 'hm-rpc.0.NEQ1321693.1.LEVEL', 'hm-rpc.0.NEQ1321693.1.LEVEL', 50) }} |iobroker_Jalousie.PNG
Der Standard Gerüst des verwendetetn Shutter Widgets sieht so aus:
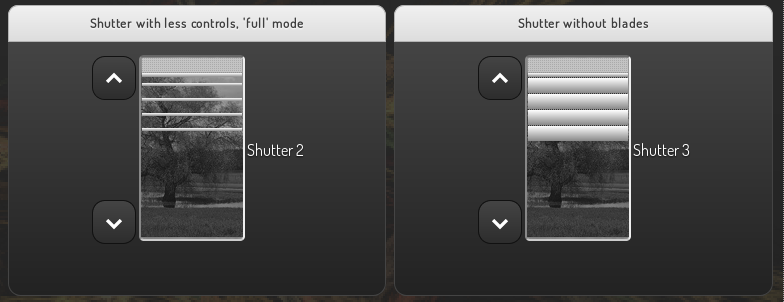
{% macro one (id, txt, gad_move, gad_stop, gad_pos, gad_shade, shade_value ) %}> Dieses Gerüst deutet darauf hin daß das Wiget speziell für SmarthomeNG oder FHEM geschrieben wurde. Das "gad" wird in SmarthomeNG und FHEM verwendet. Wenn du die eingebundene html ansiehst wirst du sehen das es in zusammenhang mit KNX geschrieben wurde. Es kann mit ioBroker funktionieren, muss aber nicht.Einzig der Button für die Fixe Position````
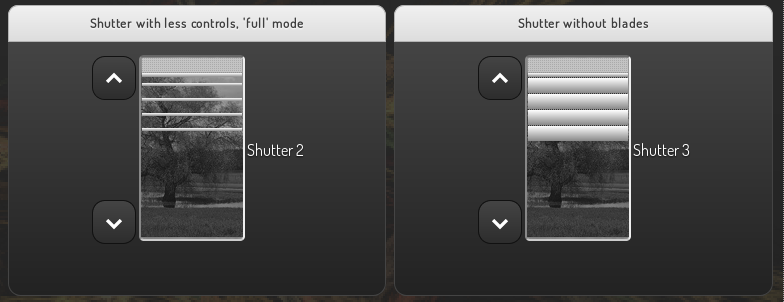
gad_shade, shade_valueAber die Auf, Stop, und Ab Buttons haben keine Funktion… Hast du vielleicht da eine Idee für mich, bzw. setzt hier jemand die HM Jalousie Aktoren ein? ` > Ich habe leider keine Jalousie Aktoren zum nachstellen. Ich würde zuerst die Widgets aus der Docu verwenden (nicht aus den Beispielprojekten), die sollten funktionieren wenn die Befehle (true, 1 etc.) richtig gesendet werden. > > Hier die Beispiele aus der Doku solltest sie noch nicht gesehen haben. >  >  ` @Smai Wollte mich auch noch bei dir für deine Mühe mit dem ioSocket Treiber und die Unterstützung bedanken :-) Vielen Dank Schöne Grüße Jochen ` -
Ich habe da aber noch eine Frage in die Runde…
Ich hänge zudem an einer Plot Darstellung meines Temperatur-Verlaufs z.b. im Wohnbereich.
Ich würde gerne sowas hier darstellen können:
Plot_RTR.PNG
Laut der Doku der SmartVISU benötige ich hierfür folgende Einbindung:
> {{ plot.rtr(id, item_actual, item_set, item_state, count) }}Da ich die Objekte für die Aktuelle Temperatur und für die Sollwert Temperatur ja im IOBroker mittels dem history Adapter speichern kann,
stellt sich mir hier aber die Frage, wie ich dann an diese gespeicherten Daten herankomme um diese in der SmartVISU zu übergeben?
> Wenn für die Datenpunkte der history Adapter bereits aktiviert wurde musst du nichts weiter tun als den Datenpunkt in smarvisu anzugeben. Die Daten sollten dann automatisch gesendet werden. Wenn der history Adapter erst vor kurzem aktiviert wurde musst dich ein wenig gedulden bis genügend Daten geloggt wurden damit der Plot angezeigt wird.
Hat da vielleicht jemand einen wertvollen Tipp? ` -
Da ich die Objekte für die Aktuelle Temperatur und für die Sollwert Temperatur ja im IOBroker mittels dem history Adapter speichern kann,
stellt sich mir hier aber die Frage, wie ich dann an diese gespeicherten Daten herankomme um diese in der SmartVISU zu übergeben?
Hat da vielleicht jemand einen wertvollen Tipp? `
Einfach den Namen des Objects angeben, wie bei normalen Widgets auch. Die smartVISU weiss, bei welchen Widgets sie den aktuellen Wert und bei welchen die History anforndern muss. -
> Wenn für die Datenpunkte der history Adapter bereits aktiviert wurde musst du nichts weiter tun als den Datenpunkt in smarvisu anzugeben. Die Daten sollten dann automatisch gesendet werden. Wenn der history Adapter erst vor kurzem aktiviert wurde musst dich ein wenig gedulden bis genügend Daten geloggt wurden damit der Plot angezeigt wird.Hallo Gringo, danke für deine antwort

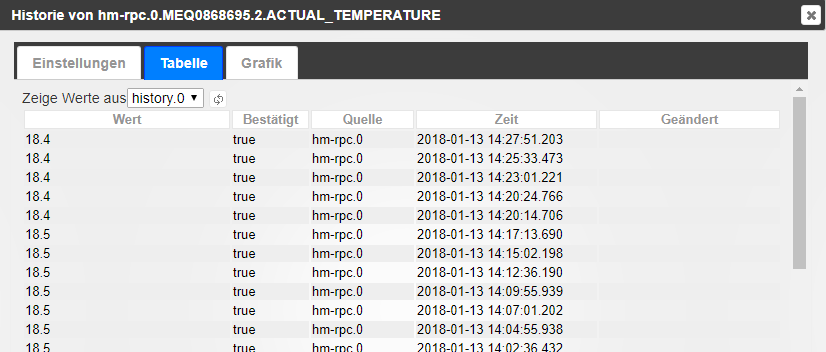
vielleicht bin ich ja zu ungeduldig, aber ich habe jetzt Aufzeichnungen der vergangenen 12 Stunden im History Adapter (Werteaufzeichnung alle 300s) aber der Plot in der SmartVISU wird immer noch nicht dargestellt. Vielleicht habe ich ja einen Fehler in meiner Vorgehensweise.
1. HM-TC-IT-WM-W-EU Raum Wandthermostat wird mir unter hm-rpc.0 in IOBroker angezeigt.
2. Hier habe ich unter Kanal2 die ACTUAL_TEMPERATURE und die SET_TEMPERATURE Datenpunkte für den history Adapter mit folgenden Einstellungen aktiviert.

3. Alle 5 Minuten (300s) werden Daten auch ohne Änderungen im history geschrieben

4. Die Objectnamen (ACTUAL_TEMPERATURE und die SET_TEMPERATURE) habe ich in der SmartVISU eingebunden.

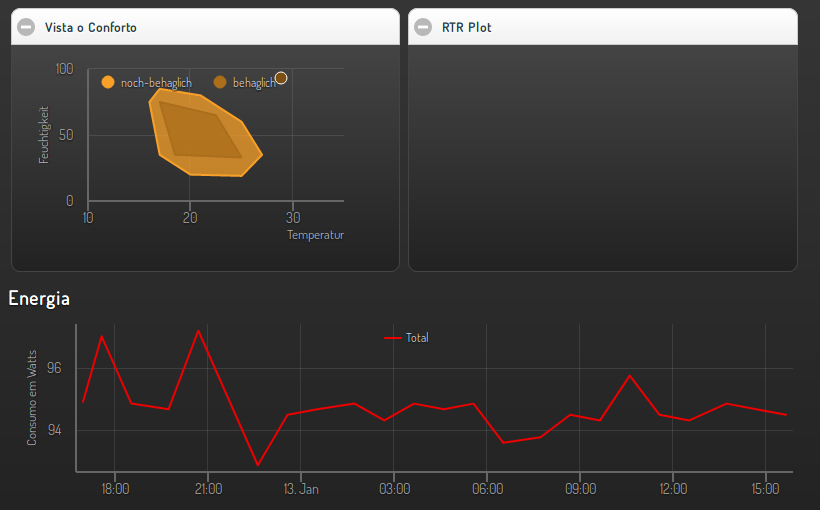
Aber auch nach fast 12 Stunden erscheint der Plot leider so…

/** * A temperature-chart for use with an rtr. Plots actual and set temperature. If the state is given it will be shown as pie. * * @param {id=} unique id for this widget (optional) * @param {item} series of an item for the actual-temperature * @param {item} series of an item for the set-temperature * @param {item} series of an item for the state of the actor. It is shown as percental value within the pie. (> 0 is considered as 'on') * @param {value=100} number of samples (points) (optional, default 100) */ {% macro rtr(id, item_actual, item_set, item_state, count) %} <div{% if/not/id/is/empty/%}/{%/endif/data-widget="plot.rtr" data-item="{{ implode([item_actual, item_set, item_state], ['avg', '1d', 'now', count|default(100)]) }}" data-step="50" data-label="{{ lang('plot.rtr', 'label') }}" data-axis="{{ lang('plot.rtr', 'axis') }}" class="plot">{% endmacro %}</div{%>Die 100 Datenpunkte sind im History Adapter bereits lange erreicht.
Was könnte hier noch der Fehler sein?
Schöne Grüße
Jochen
-
Der 4. Parameter sollte ein Object oder ein Leerstring ('') sein, niczt eine '1'.
-
Ich habe mich gerade auch an dem rtr Plot versucht, leider ohne Erfolg. Zuerst hatte ich Mysql im verdacht aber da alle anderen Plots laufen kann es daran nicht liegen. Selbst mit den gleichen Datenpunkten von den anderen Plots funktioniert der rtr Plot nicht.

An der Syntax kann es auch nicht liegen, Datenpunkte habe ich verschiedene verwendet sowohl mit und ohne item_state bzw count.Das ist der Letztstand
### RTR Plot {{ plot.rtr('RTRPlot', 'mqtt.0.AuWetter.BME280.Temperature', 'mqtt.0.EG_WR_Sensor2.DHT22.Temperature', '') }}Ich werde das mit FHEM versuchen nachzustellen ob das gleiche Problem auftritt. Zur Zeit habe sonst keine Idee mehr woran es liegen kann.
-
Ich nutze selbst plot.rtr auch nicht, kann mir den aber mal anschauen.
In FHEM funktionierdn doch gar keine History-Werte, soweit ich weiss.
-
Muss tatsächlich an dem plot.rtr liegen. Mit einem plot.multiaxis funktioniert es direkt auf anhieb


-
Hallo SmartVISU Freunde…
Habe seit längerem wieder einmal Zeit und versuche mich gerade an einem neuen Projekt.
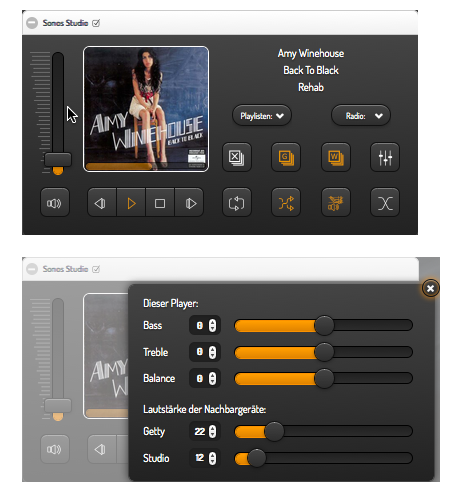
Ich würde gerne mein Sonos System über die SmartVISU mit IOBroker steuerbar machen.
Ich habe hier auch ein tolles Widget von ddtlabs gefunden https://github.com/ddtlabs/smartvisu-wi … ster/sonos
das aber allerdings für FHEM in Verbindung mit dem Fronthem Treiber geschrieben wurde.

Ich habe das Widget einmal testweise in die SmartVISU 2.9 eingebunden habe aber jetzt keine Ahnung, wo ich jetzt die Datenpunkte aus IOBroker in der html. des Widgets einsetzen muss.
/** ____ _ _ / ___| ___ _ __ ___ ___ _ _ (_) (_) \___ \ / _ \ | '_ \ / _ \ / __| (_) (_) _ _ ___) | | (_) | | | | | | (_) | \__ \ _ _ (_) (_) |____/ \___/ |_| |_| \___/ |___/ (_) (_) */ /** ---------------------------------------------------------------------------- * Sonos(r,c) Multimedia Player * * @param id: unique id for this widget, no default, mandatory * @param gad: gad name, no default, mandatory * @param neighbors: array of other Sonos neighbour speakers. eg: ['Sonos_Studio', 'Sonos_Wohnzimmer'], no default, optional * @param radiolist_header: header for radio list * @param playlist_header: header for play list * * @author and copyright dev0 ------------------------------------------------------------------------------*/ {% macro player(id, gad, neighbors) %} /** set your preferences here */ {% set prefix = 'mm_' %} /** prefix used for all gad items */ {% set text_volume = 'Volume of neighbors'%} /** description within neighbors popup */ {% set radiolist_header = 'Radios' %} /** radiolist button title */ {% set playlist_header = 'Playlists' %} /** playlist button title */ /** do not modify anything below, as long as you know what you are dong */ {% set version = '0.91'%} {% set defCoverArtUrl = 'pages/base/pics/sonos_empty.jpg' %} {% set uid = uid(page, id) %} {% set gad = prefix~gad %} /** use 'Direct' converter in GAD editor */ {% set state = '.state' %} /** use 'Direct' converter in GAD editor */ {% set volume = '.volume' %} /** use 'Direct' converter in GAD editor */ {% set artist = '.currentArtist' %} /** use 'Direct' converter in GAD editor */ {% set title = '.currentTitle' %} /** use 'Direct' converter in GAD editor */ {% set album = '.currentAlbum' %} /** use 'Direct' converter in GAD editor */ {% set trackDuration = '.currentTrackDuration' %} /** use 'Direct' converter in GAD editor */ {% set radioSender = '.currentSender' %} /** use 'Direct' converter in GAD editor */ {% set radioShow = '.currentSenderCurrent' %} /** use 'Direct' converter in GAD editor */ {% set radioInfo = '.currentSenderInfo' %} /** use 'Direct' converter in GAD editor */ {% set mute = '.Mute' %} /** use 'Direct' converter in GAD editor */ {% set repeat = '.Repeat' %} /** use 'Direct' converter in GAD editor */ {% set shuffle = '.Shuffle' %} /** use 'Direct' converter in GAD editor */ {% set playlist = '.Playlist' %} /** use 'Direct' converter in GAD editor */ {% set radiolist = '.Radiolist' %} /** use 'Direct' converter in GAD editor */ {% set loudness = '.Loudness' %} /** use 'Direct' converter in GAD editor */ {% set crossfade = '.CrossfadeMode' %} /** use 'Direct' converter in GAD editor */ {% set addMember = '.AddMember' %} /** use 'Direct' converter in GAD editor */ {% set remMember = '.RemoveMember' %} /** use 'Direct' converter in GAD editor */ {% set bass = '.Bass' %} /** use 'Direct' converter in GAD editor */ {% set treble = '.Treble' %} /** use 'Direct' converter in GAD editor */ {% set balance = '.Balance' %} /** use 'Direct' converter in GAD editor */ {% set roomName = '.roomName' %} /** use 'Direct' converter in GAD editor */ {% set isInAnyGroup = '.svIsInAnyGroup' %} /** Coverter: SonosGroup */ {% set hasClient = '.svHasClient' %} /** Coverter: SonosGroup */ {% set trackPos = '.svTrackPosition' %} /** Coverter: SonosTrackPos */ {% set coverUrl = '.currentAlbumArtURL' %} /** Coverter: SonosAlbumArtURL */ {% set transportStateStop = '.svTransportStateStop' %} /** Coverter: SonosTransportState */ {% set transportStatePlay = '.svTransportStatePlay' %} /** Coverter: SonosTransportState */ {% set transportStatePause = '.svTransportStatePause' %} /** Coverter: SonosTransportState */ {% import "basic.html" as basic %} {% import "widget_ddtlabs_sonos.html" as ddtlabs_int_sonos %}  {{ ddtlabs_int_sonos.slider(id~volume, gad~volume, 0, 100, 1, 'bottomup') }} | {{ ddtlabs_int_sonos.cover(id~coverUrl, gad~coverUrl, defCoverArtUrl) }} {{ basic.slider(id~trackPos, gad~trackPos, 0, 100, 1) }} {{ basic.symbol(id~gad~transportStatePause~Symbol, gad~transportStatePause, '', 'audio_pause.svg', '1', '', 'red') }} | {{ basic.value(id~radioSender, gad~radioSender, '', '') }} {{ basic.value(id~artist, gad~artist, '', '') }} | {{ basic.value(id~radioInfo, gad~radioInfo, '', '') }} {{ basic.value(id~album, gad~album, '', '') }} | {{ basic.value(id~radioShow, gad~radioShow, '', '') }} {{ basic.value(id~title, gad~title, '', '') }} | {{ ddtlabs_int_sonos.selectmenu(id~'playlist', gad~playlist, playlist_header) }} | {{ ddtlabs_int_sonos.selectmenu(id~'radiolist', gad~radiolist, radiolist_header) }} | | {% for neighbor in neighbors%} {% endfor %} {{ basic.dual(id~gad~isInAnyGroup, gad~isInAnyGroup, 'my_audio_group_empty.svg', 'my_audio_group_fault.svg', '1', '0', 'mini') }} | {{ basic.dual(id~addMember~'.'~neighbor, gad~hasClient~'_'~neighbor, 'my_audio_group_'~neighbor~'.svg', 'my_audio_group_'~neighbor~'.svg', '1', '0') }} | [](#{{id}}ddtlabs_sonos_popup) [Close](#) Sonons Widget v{{version}} {% for neighbor in neighbors%} {% endfor %} | Sonos {{ basic.value(id~gad~roomName, gad~roomName, '', '') }}: | | Bass | {{ basic.slider(id~bass, gad~bass, -10, 10, 1, '') }} | | Treble | {{ basic.slider(id~gad~treble, gad~treble, -10, 10, 1, '') }} | | Balance | {{ basic.slider(id~gad~balance, gad~balance, -100, 100, 1, '') }} | | | | {{text_volume}}: | {{ basic.value(id~prefix~neighbor~roomName, prefix~neighbor~roomName, '', '') }} | {{ ddtlabs_int_sonos.slider(id~prefix~neighbor~'volumePop', prefix~neighbor~volume, 0, 100, 1, '') }} | | | {{ basic.dual(id~mute, gad~mute, 'audio_volume_mute.svg', 'audio_volume_mid.svg', 1, 0, 'mini') }} | {{ basic.button(id~'_prev', gad~state, 'Prev', 'control_arrow_left.svg', 'Previous') }} {{ basic.dual(id~gad~'_playX', gad~transportStatePlay, 'audio_play.svg', 'audio_play.svg', '1', '0', '') }} {{ basic.dual(id~gad~'_stopX', gad~transportStateStop, 'audio_stop.svg', 'audio_stop.svg', '1', '0', '') }} {{ basic.button(id~'_next', gad~state, 'Next', 'control_arrow_right.svg', 'Next') }} | {{ basic.dual(id~repeat, gad~repeat, 'audio_repeat.svg', 'audio_repeat.svg', 1, '0') }} | {{ basic.dual(id~shuffle, gad~shuffle, 'audio_shuffle.svg', 'audio_shuffle.svg', 1, '') }} | {{ basic.dual(id~loudness, gad~loudness, 'audio_loudness.svg', 'audio_loudness.svg', 1, 0, 'mini') }} | {{ basic.dual(id~crossfade, gad~crossfade, 'audio_fade.svg', 'audio_fade.svg', 1, 0, 'mini') }} | | {% endmacro %} /** ---------------------------------------------------------------------------- * Display cover/logo * * @param id: unique id * @param src: url to image * @param prefix: should be emtpy ------------------------------------------------------------------------------*/ {% macro cover(id, src, defCoverArtUrl) %}  {% endmacro %} /** ---------------------------------------------------------------------------- * Selectmenu_static for status.collopse * * @param id: unique id for this widget * @param gad: gad for this widget * @param items: array of playlists * @param label: lable for this widget ------------------------------------------------------------------------------*/ {% macro selectmenu_static(id, gad, items, label, selected, urlencode) %} <a class="ui-btn-inline ui-mini selectmenu"><select name="{{ uid(page, id) }}" id="{{ uid(page, id) }}" data-widget="ddtlabs_sonos.selectmenu_static" data-item="{{ gad }}" data-native-menu="false" data-placeholder="false" data-mini="true" class="selectmenu">{% for item in items %} {% if urlencode %} <option value="{{ item[1]|url_encode }}">{{ item[0] }}</option> {% else %} <option value="{{ item[1] }}">{{ item[0] }}</option> {% endif %} {% endfor %} <option selected="">{{ selected }}</option></select></a> {% endmacro %} /** ---------------------------------------------------------------------------- * Selectmenu for Playlists/Radios * * @param id: unique id for this widget * @param gad: gad for this widget * @param label: lable for this widget * @thanx to raman (https://forum.fhem.de/index.php/topic,54768.0.html) ------------------------------------------------------------------------------*/ {% macro selectmenu(id, gad, label) %} <a class="ui-btn-inline ui-mini select"></a> {% endmacro %} /** ---------------------------------------------------------------------------- * Displays a slider-control * * @param unique id for this widget * @param a item * @param the minimum value if the slider is moved to total left (optional, default 0) * @param the maximum value if the slider is moved to total right (optional, default 255) * @param step between two values (optional, default 5) * @param the orientation ('none', 'vertical', 'bottomup', 'semicircle') * @info modified: 800ms delay for volume slider ------------------------------------------------------------------------------*/ {% macro slider(id, item, min, max, step, mode) %} {% endmacro %} /** ---------------------------------------------------------------------------- * Displays a presence button * * @param id: unique id for this widget * @param player: player name * @param prefix: prefix for playername * @param color_present: color for present state * @param color_absent: color for absent state ------------------------------------------------------------------------------*/ {% macro presence(id, player, prefix, color_present, color_absent) %} {% import "basic.html" as basic %} {% set prefix = prefix|default('mm_') %} {% set color_present = color_present|default('black') %} {% set color_absent = color_absent|default('red') %} {{ basic.symbol('id_'~id~'_present', prefix~player~'.presence', '', 'control_clear.svg', 'appeared', '', color_present) }} {{ basic.symbol('id_'~id~'_absent', prefix~player~'.presence', '', 'control_on_off.svg', 'disappeared', '', color_absent) }} {{ basic.symbol('id_'~id~'_notLoaded', prefix~player~'.presence', '', 'control_on_off.svg', '~~NotLoadedMarker~~', '', color_absent) }} {% endmacro %}Das Widget wird mit folgendem Code als Block in der SmartVISU dargestellt:
{% import "widget_ddtlabs_sonos.html" as ddtlabs_sonos %} ### Sonos Studio {{ ddtlabs_sonos.presence('sonos_studio', 'Sonos_Studio') }} | {{ ddtlabs_sonos.player('sonos_studio', 'Sonos_Studio', ['Sonos_Kitchen', 'Sonos_Wohnzimmer']) }} | ### Sonos Wohnzimmer {{ ddtlabs_sonos.presence('sonos_wohnzimmer', 'Sonos_Wohnzimmer') }} | {{ ddtlabs_sonos.player('sonos_wohnzimmer', 'Sonos_Wohnzimmer', ['Sonos_Kitchen', 'Sonos_Studio']) }} | ### Sonos Kitchen {{ ddtlabs_sonos.presence('sonos_kitchen', 'Sonos_Kitchen') }} | {{ ddtlabs_sonos.player('sonos_kitchen', 'Sonos_Kitchen', ['Sonos_Wohnzimmer', 'Sonos_Studio']) }} | /** Note: radio stations must be added to Sonos "My Radiostations" to work with FHEM's Sonos Modules */Was ich in der Anleitung von ddtlabs noch nicht ganz verstehe, was mit der "Widget declaration" gemeint ist:
/** * Sonos(r) Multimedia Player * * @param id: unique id for this widget, no default, mandatory * @param gad: gad name, no default, mandatory * @param neighbors: array of other Sonos neighbour speakers. eg: ['Sonos_Studio', 'Sonos_Wohnzimmer'], no default * @author dev0 */ {% macro player(id, gad, neighbors) %}Wo oder auf welcher Seite muss das eingefügt werden?
Generell gefragt, geht das überhaupt so, wie ich mir das vorstelle oder bin ich da total auf dem Holzweg und würde das nur mit Frothem und FHEM funktionieren?
Bekommt man das irgendwie auf IOBroker umgebaut?
Ich danke euch mal wieder für jede Hilfe

Gruß
Jochen