NEWS
[Problem] Lovelace - RSS einblenden
-
Hallo zusammen,
Ich möchte mit Hilfe der Markdown-Karte in Lovelace einen RSS-Feed einblenden. Dazu nutze ich den rssfeed-Adapter der mich auch schön in dem Datenpunkt rssfeed.0.News_Spiegel den Text im JSON-Format liefert. Ich versuche jetzt auch mit Hilfe von ChatGBT diesen Text in einer Markdownkarte anzuzeigen. Allerdings haben alle Vorschläge von ChatGBT nicht funktioniert obwohl sie eigentlich schlüssig. Habe jetzt versucht den Code so zu reduzieren dass nur der Text eines Tags angezeigt wird. Auch das funktioniert nicht. Hat jemand eine Idee woran das liegen kann? Hier der YAML-Code:
type: markdown
title: Debugging
content: |
{rssfeed.0.News_Spiegel.meta.title}
{sensor.News_Spiegel.meta.title}und hier die RSS-Daten:
{
"meta": {
"title": "DER SPIEGEL - Schlagzeilen – Tops",
"description": "Deutschlands führende Nachrichtenseite. Alles Wichtige aus Politik, Wirtschaft, Sport, Kultur, Wissenschaft, Technik und mehr.",
"link": "https://www.spiegel.de/",
"xmlurl": "https://www.spiegel.de/schlagzeilen/tops/index.rss",
"date": "2025-01-23T10:45:37.000Z",
"pubdate": "2025-01-23T10:45:37.000Z",
"author": null,
"language": "de",
"image": {
"url": "https://cdn.prod.www.spiegel.de/public/spon/images/logos/der-spiegel-h60.png",
"title": "DER SPIEGEL"
},
"favicon": null,
"copyright": null,
"generator": null,
"categories": []
},
"articles": [
{
"title": "Behörden nehmen René Benko in Innsbruck fest",
"description": "Nach den Signa-Insolvenzen haben in Österreich nun die Handschellen bei Gründer René Benko geklickt. Offenbar wird ihm zur Last gelegt, Insolvenzvermögen zur Seite geschafft zu haben.",
"summary": "Nach den Signa-Insolvenzen haben in Österreich nun die Handschellen bei Gründer René Benko geklickt. Offenbar wird ihm zur Last gelegt, Insolvenzvermögen zur Seite geschafft zu haben.",
"link": "https://www.spiegel.de/wirtschaft/behoerden-nehmen-immobilienjongleur-rene-benko-in-innsbruck-fest-a-7e672336-a18e-4c88-868b-0a18ea872818#ref=rss",
"origlink": null,
"permalink": "https://www.spiegel.de/wirtschaft/behoerden-nehmen-immobilienjongleur-rene-benko-in-innsbruck-fest-a-7e672336-a18e-4c88-868b-0a18ea872818",
"date": "2025-01-23T08:46:00.000Z",
"pubdate": "2025-01-23T08:46:00.000Z",
"author": null,
"guid": "https://www.spiegel.de/wirtschaft/behoerden-nehmen-immobilienjongleur-rene-benko-in-innsbruck-fest-a-7e672336-a18e-4c88-868b-0a18ea872818",
"comments": null,
"image": {},
"categories": [
"Wirtschaft"
],
"source": {},
"enclosures": [
{
"url": "https://cdn.prod.www.spiegel.de/images/80fd631a-ee00-4aec-9973-2b630699d575_w520_r2.08_fpx42.66_fpy50.jpg",
"type": "image/jpeg",
"length": "0"
}
]
},
{
"title": "Aschaffenburg: Bestürzung nach Messerangriff auf Kleinkinder in Franken",
"description": "Nach dem tödlichen Angriff auf eine Kindergartengruppe ist die Bestürzung groß. Eine Demonstrantin macht der Politik Vorwürfe.",
"summary": "Nach dem tödlichen Angriff auf eine Kindergartengruppe ist die Bestürzung groß. Eine Demonstrantin macht der Politik Vorwürfe.",
"link": "https://www.spiegel.de/panorama/aschaffenburg-bestuerzung-nach-messerangriff-auf-kleinkinder-in-franken-a-dbed1feb-6650-4368-a99a-0ef764b826d9#ref=rss",
"origlink": null,
"permalink": "https://www.spiegel.de/panorama/aschaffenburg-bestuerzung-nach-messerangriff-auf-kleinkinder-in-franken-a-dbed1feb-6650-4368-a99a-0ef764b826d9",
"date": "2025-01-23T08:59:00.000Z",
"pubdate": "2025-01-23T08:59:00.000Z",
"author": null,
"guid": "https://www.spiegel.de/panorama/aschaffenburg-bestuerzung-nach-messerangriff-auf-kleinkinder-in-franken-a-dbed1feb-6650-4368-a99a-0ef764b826d9",
"comments": null,
"image": {},
"categories": [
"Panorama"
],
"source": {},
"enclosures": [
{
"url": "https://cdn.prod.www.spiegel.de/images/e2cedfa4-fbc1-4da8-b7ec-e1f80c741335_w520_r2.08_fpx63.32_fpy54.97.jpg",
"type": "image/jpeg",
"length": "0"
}
]
},
{
"title": "Bundestagswahl 2025: Wo Politpromis antreten - manchmal auch gegeneinander",
"description": "Habeck, Aiwanger, Seehofer und Co.: Es gibt 299 Wahlkreise bei der Bundestagswahl, aber manche sind besonders spannend. Elf Duelle mit Promifaktor.",
"summary": "Habeck, Aiwanger, Seehofer und Co.: Es gibt 299 Wahlkreise bei der Bundestagswahl, aber manche sind besonders spannend. Elf Duelle mit Promifaktor.",
"link": "https://www.spiegel.de/politik/deutschland/bundestagswahl-2025-wo-politpromis-antreten-manchmal-auch-gegeneinander-a-242869dd-caff-4e58-a263-1b6f9fbbf953#ref=rss",
"origlink": null,
"permalink": "https://www.spiegel.de/politik/deutschland/bundestagswahl-2025-wo-politpromis-antreten-manchmal-auch-gegeneinander-a-242869dd-caff-4e58-a263-1b6f9fbbf953",
"date": "2025-01-23T09:51:00.000Z",
"pubdate": "2025-01-23T09:51:00.000Z",
"author": null,
"guid": "https://www.spiegel.de/politik/deutschland/bundestagswahl-2025-wo-politpromis-antreten-manchmal-auch-gegeneinander-a-242869dd-caff-4e58-a263-1b6f9fbbf953",
"comments": null,
"image": {},
"categories": [
"Politik"
],
"source": {},
"enclosures": [
{
"url": "https://cdn.prod.www.spiegel.de/images/fe7596ce-1e1d-4b16-a032-02ebfd853620_w520_r2.08_fpx51_fpy46.jpg",
"type": "image/jpeg",
"length": "0"
}
]
}
]
}Es gibt einen RSS-Feed Parser Plugin/List Card. Die funktioniert aber anscheinend nur mit Home-Assistant. Ich möchte aber eine Lösung die ich mit iobroker-Bordmitteln lösen kann. Daher der Markdown Ansatz.
-
Hallo zusammen,
Ich möchte mit Hilfe der Markdown-Karte in Lovelace einen RSS-Feed einblenden. Dazu nutze ich den rssfeed-Adapter der mich auch schön in dem Datenpunkt rssfeed.0.News_Spiegel den Text im JSON-Format liefert. Ich versuche jetzt auch mit Hilfe von ChatGBT diesen Text in einer Markdownkarte anzuzeigen. Allerdings haben alle Vorschläge von ChatGBT nicht funktioniert obwohl sie eigentlich schlüssig. Habe jetzt versucht den Code so zu reduzieren dass nur der Text eines Tags angezeigt wird. Auch das funktioniert nicht. Hat jemand eine Idee woran das liegen kann? Hier der YAML-Code:
type: markdown
title: Debugging
content: |
{rssfeed.0.News_Spiegel.meta.title}
{sensor.News_Spiegel.meta.title}und hier die RSS-Daten:
{
"meta": {
"title": "DER SPIEGEL - Schlagzeilen – Tops",
"description": "Deutschlands führende Nachrichtenseite. Alles Wichtige aus Politik, Wirtschaft, Sport, Kultur, Wissenschaft, Technik und mehr.",
"link": "https://www.spiegel.de/",
"xmlurl": "https://www.spiegel.de/schlagzeilen/tops/index.rss",
"date": "2025-01-23T10:45:37.000Z",
"pubdate": "2025-01-23T10:45:37.000Z",
"author": null,
"language": "de",
"image": {
"url": "https://cdn.prod.www.spiegel.de/public/spon/images/logos/der-spiegel-h60.png",
"title": "DER SPIEGEL"
},
"favicon": null,
"copyright": null,
"generator": null,
"categories": []
},
"articles": [
{
"title": "Behörden nehmen René Benko in Innsbruck fest",
"description": "Nach den Signa-Insolvenzen haben in Österreich nun die Handschellen bei Gründer René Benko geklickt. Offenbar wird ihm zur Last gelegt, Insolvenzvermögen zur Seite geschafft zu haben.",
"summary": "Nach den Signa-Insolvenzen haben in Österreich nun die Handschellen bei Gründer René Benko geklickt. Offenbar wird ihm zur Last gelegt, Insolvenzvermögen zur Seite geschafft zu haben.",
"link": "https://www.spiegel.de/wirtschaft/behoerden-nehmen-immobilienjongleur-rene-benko-in-innsbruck-fest-a-7e672336-a18e-4c88-868b-0a18ea872818#ref=rss",
"origlink": null,
"permalink": "https://www.spiegel.de/wirtschaft/behoerden-nehmen-immobilienjongleur-rene-benko-in-innsbruck-fest-a-7e672336-a18e-4c88-868b-0a18ea872818",
"date": "2025-01-23T08:46:00.000Z",
"pubdate": "2025-01-23T08:46:00.000Z",
"author": null,
"guid": "https://www.spiegel.de/wirtschaft/behoerden-nehmen-immobilienjongleur-rene-benko-in-innsbruck-fest-a-7e672336-a18e-4c88-868b-0a18ea872818",
"comments": null,
"image": {},
"categories": [
"Wirtschaft"
],
"source": {},
"enclosures": [
{
"url": "https://cdn.prod.www.spiegel.de/images/80fd631a-ee00-4aec-9973-2b630699d575_w520_r2.08_fpx42.66_fpy50.jpg",
"type": "image/jpeg",
"length": "0"
}
]
},
{
"title": "Aschaffenburg: Bestürzung nach Messerangriff auf Kleinkinder in Franken",
"description": "Nach dem tödlichen Angriff auf eine Kindergartengruppe ist die Bestürzung groß. Eine Demonstrantin macht der Politik Vorwürfe.",
"summary": "Nach dem tödlichen Angriff auf eine Kindergartengruppe ist die Bestürzung groß. Eine Demonstrantin macht der Politik Vorwürfe.",
"link": "https://www.spiegel.de/panorama/aschaffenburg-bestuerzung-nach-messerangriff-auf-kleinkinder-in-franken-a-dbed1feb-6650-4368-a99a-0ef764b826d9#ref=rss",
"origlink": null,
"permalink": "https://www.spiegel.de/panorama/aschaffenburg-bestuerzung-nach-messerangriff-auf-kleinkinder-in-franken-a-dbed1feb-6650-4368-a99a-0ef764b826d9",
"date": "2025-01-23T08:59:00.000Z",
"pubdate": "2025-01-23T08:59:00.000Z",
"author": null,
"guid": "https://www.spiegel.de/panorama/aschaffenburg-bestuerzung-nach-messerangriff-auf-kleinkinder-in-franken-a-dbed1feb-6650-4368-a99a-0ef764b826d9",
"comments": null,
"image": {},
"categories": [
"Panorama"
],
"source": {},
"enclosures": [
{
"url": "https://cdn.prod.www.spiegel.de/images/e2cedfa4-fbc1-4da8-b7ec-e1f80c741335_w520_r2.08_fpx63.32_fpy54.97.jpg",
"type": "image/jpeg",
"length": "0"
}
]
},
{
"title": "Bundestagswahl 2025: Wo Politpromis antreten - manchmal auch gegeneinander",
"description": "Habeck, Aiwanger, Seehofer und Co.: Es gibt 299 Wahlkreise bei der Bundestagswahl, aber manche sind besonders spannend. Elf Duelle mit Promifaktor.",
"summary": "Habeck, Aiwanger, Seehofer und Co.: Es gibt 299 Wahlkreise bei der Bundestagswahl, aber manche sind besonders spannend. Elf Duelle mit Promifaktor.",
"link": "https://www.spiegel.de/politik/deutschland/bundestagswahl-2025-wo-politpromis-antreten-manchmal-auch-gegeneinander-a-242869dd-caff-4e58-a263-1b6f9fbbf953#ref=rss",
"origlink": null,
"permalink": "https://www.spiegel.de/politik/deutschland/bundestagswahl-2025-wo-politpromis-antreten-manchmal-auch-gegeneinander-a-242869dd-caff-4e58-a263-1b6f9fbbf953",
"date": "2025-01-23T09:51:00.000Z",
"pubdate": "2025-01-23T09:51:00.000Z",
"author": null,
"guid": "https://www.spiegel.de/politik/deutschland/bundestagswahl-2025-wo-politpromis-antreten-manchmal-auch-gegeneinander-a-242869dd-caff-4e58-a263-1b6f9fbbf953",
"comments": null,
"image": {},
"categories": [
"Politik"
],
"source": {},
"enclosures": [
{
"url": "https://cdn.prod.www.spiegel.de/images/fe7596ce-1e1d-4b16-a032-02ebfd853620_w520_r2.08_fpx51_fpy46.jpg",
"type": "image/jpeg",
"length": "0"
}
]
}
]
}Es gibt einen RSS-Feed Parser Plugin/List Card. Die funktioniert aber anscheinend nur mit Home-Assistant. Ich möchte aber eine Lösung die ich mit iobroker-Bordmitteln lösen kann. Daher der Markdown Ansatz.
Ich habe jetzt mal mit der Entität eine Karte erstellt. Der Zugriff scheint also möglich zu sein:

-
kann mir jemand erklären, wie man so eine markdown karte konfiguriert?
Ich habe lovelace installiert finde aber nix wo ich sowas auswählen kannbis auf den theme reiter kann ich kein yaml eingebenim kartenreiter gibt es zwar ein plus, da kann ich aber nur irgendwelche ordner anlegen, aber keine kartentypen auswählenok, man muss die visualisierung starten um dann dort "die andere konfiguration" zu bearbeiten
-
kann mir jemand erklären, wie man so eine markdown karte konfiguriert?
Ich habe lovelace installiert finde aber nix wo ich sowas auswählen kannbis auf den theme reiter kann ich kein yaml eingebenim kartenreiter gibt es zwar ein plus, da kann ich aber nur irgendwelche ordner anlegen, aber keine kartentypen auswählenok, man muss die visualisierung starten um dann dort "die andere konfiguration" zu bearbeiten
Hier mal ein Script das aus einem rss datenpunkt von rssfeed
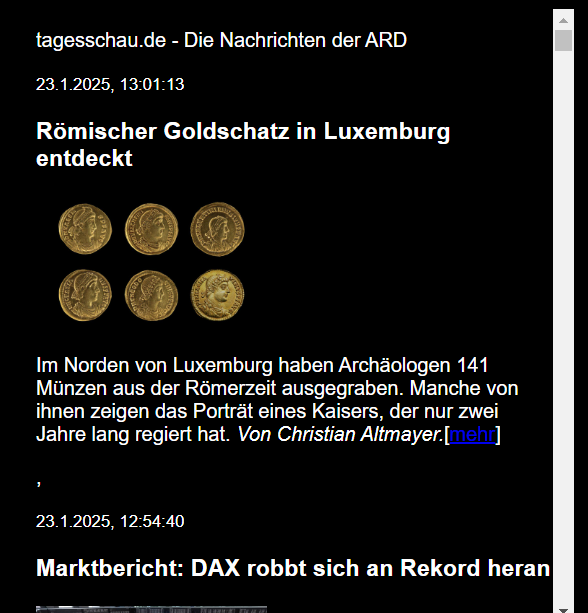
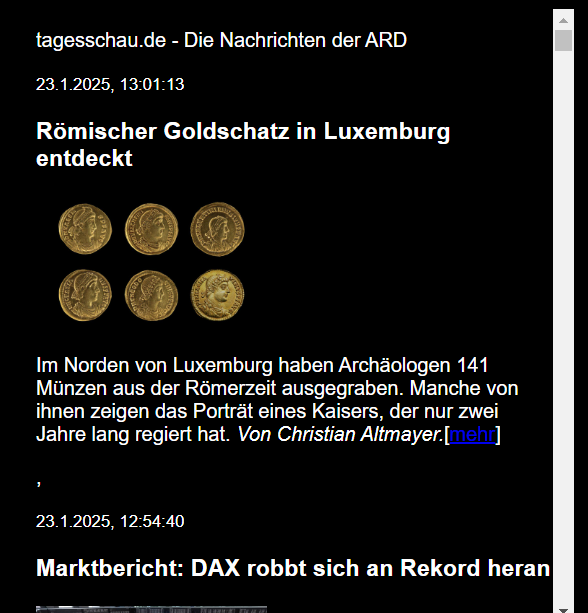
html baut. Im Endeffekt ist es der gleiche code ie er auch für das rss widget in vis verwendet wird.Leider zeigt mir die markdown karte in lovelace das nicht richtig an.
obwohl in einem anderen thread das wohl möglich ist.
zu beachten ist, das die meisten rss quellen html mit einbetten und das nicht so ohne weiteres zu neutralisieren ist.
aber evtl kann das jemand anderes mit mehr lovelace knowhow aufnehmen und weiterentwickelnso sieht es aus wenn man das html in vis einbindet

-
Hier mal ein Script das aus einem rss datenpunkt von rssfeed
html baut. Im Endeffekt ist es der gleiche code ie er auch für das rss widget in vis verwendet wird.Leider zeigt mir die markdown karte in lovelace das nicht richtig an.
obwohl in einem anderen thread das wohl möglich ist.
zu beachten ist, das die meisten rss quellen html mit einbetten und das nicht so ohne weiteres zu neutralisieren ist.
aber evtl kann das jemand anderes mit mehr lovelace knowhow aufnehmen und weiterentwickelnso sieht es aus wenn man das html in vis einbindet

Ich würde mir en blockly schreiben und das json schön formatieren.
Meine Idee wäre, dass man nur die Überschriften sieht und über ein Akkordeon den Inhalt ausklappen kann.
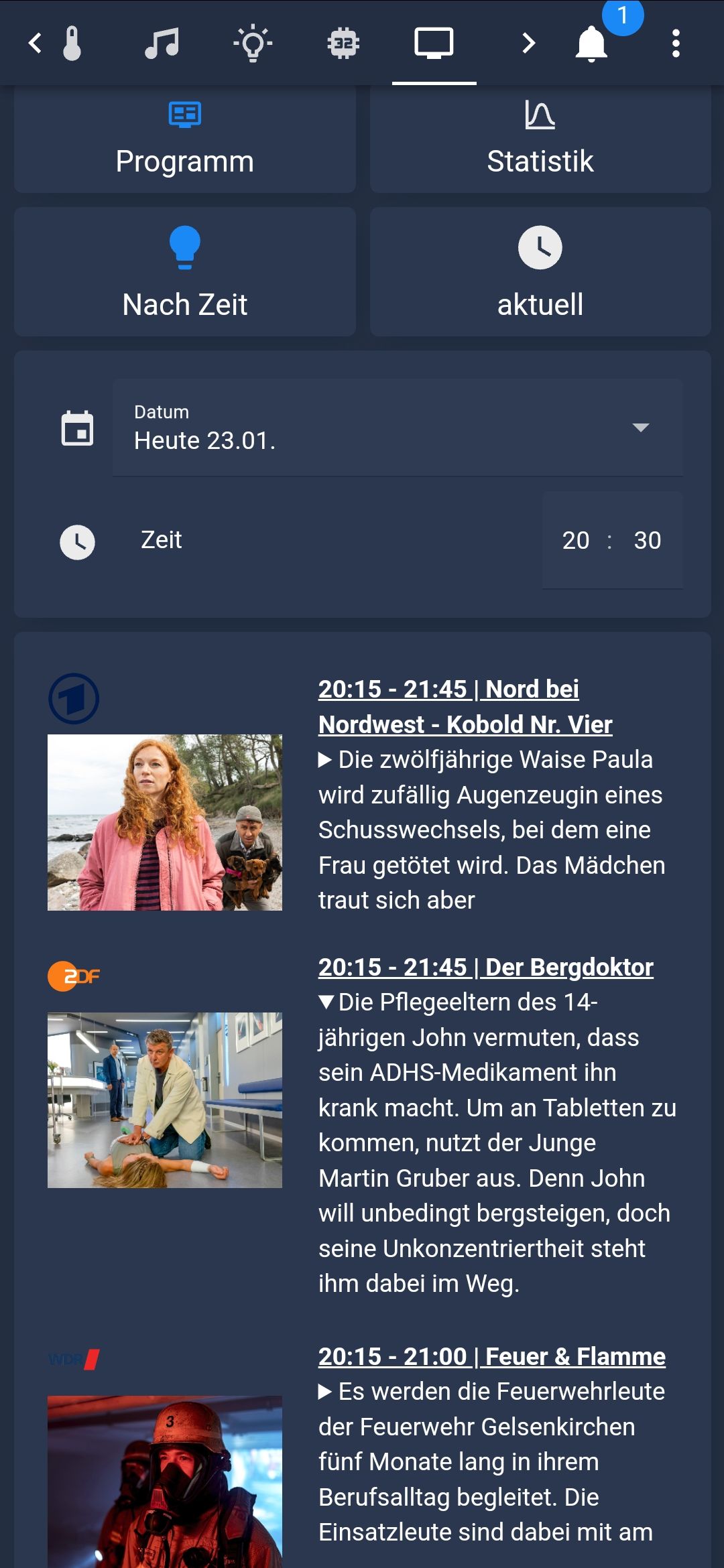
So ähnlich wie hier in meiner Tabelle mit den Proxmox Backups.

Der Screenshot ist auch aus lovelace.
Ein Problem könnte aber wirklich das html geben was die Karte nicht versteht. Simple Befehle klappen. Tabellen, Schrift formatieren etc. Aber css usw und html was mehr ist als ein Bild einfügen macht Stress.
EDIT
Ich nutze das Akkordeon gerne, da man in Lovelace nicht so komplexe Tabellen wie in vis erstellen kann.Beim TV-Programm kommt es auch automatisch, sobald der Text länger als das Bild ist.

@OliverIO
Die Daten fürs TV kommen leider nicht aus deinem Adapter. Nutze epg.best über ein Script.
Evtl baust du das ja auch irgendwann ein ^^. -
so hier die lösung
schritt für schritt- das oben folgende skript im javascript adapter kopieren und entsprechend konfigurieren
- folgende datei herunterladen
https://raw.githubusercontent.com/PiotrMachowski/lovelace-html-card/refs/heads/master/dist/html-card.js - und im iobroker wieder hochladen
iob file write <pfad der datei>/html-card /lovelace.0/cards/vgl dazu auch /lovelace.0/cards/
- in der iobroker objektübersicht den html datenpunkt suchen und das zahnradsymbol ganz rechts auswählen
- lovelace auswählen und aktivieren
- als entitätstyp "eingabe text" und sinnigen entitätsnamen und unten bei modus "text" auswählen
- die lovelace konfiguration aufrufen und im reiter entität, diese angelegte entität auswählen
- die lovelace ui aufrufen und neue karte beliebigen typs (bspw alarm) anlegen (aus irgendeinem grund tauch html-card nicht in der auswahl auf)
- direkt in den code editor gehen und den vorhandenen text gegen den folgenden tauschen
type: custom:html-card title: HTML card content: | [[input_text.rss]]- Feld titel anpassen
- input_text.rss gegen den angelegten entitätennamen tauschen
- speichern und fertig

nachtrag: Ich habe im Skript mal noch eine höhenbegrenzung eingetragen, die man konfigurieren kann
-
@david-g
was, wo, wie?
hier geht es doch um rss?
welches tvprogram? der adapter? der hat doch nix mit rss zu tun oder hab ich da was falsch verstanden?@oliverio sagte in [Problem] Lovelace - RSS einblenden:
@david-g
was, wo, wie?
hier geht es doch um rss?
welches tvprogram? der adapter? der hat doch nix mit rss zu tun oder hab ich da was falsch verstanden?Das war eeetwas offtopic.
Hatte das Bild von meinem TV Programm gezeigt mit dem Hinweis, dass man sich so eine Tabelle für den rss bauen kann. -
Hallo zusammen,
Ich möchte mit Hilfe der Markdown-Karte in Lovelace einen RSS-Feed einblenden. Dazu nutze ich den rssfeed-Adapter der mich auch schön in dem Datenpunkt rssfeed.0.News_Spiegel den Text im JSON-Format liefert. Ich versuche jetzt auch mit Hilfe von ChatGBT diesen Text in einer Markdownkarte anzuzeigen. Allerdings haben alle Vorschläge von ChatGBT nicht funktioniert obwohl sie eigentlich schlüssig. Habe jetzt versucht den Code so zu reduzieren dass nur der Text eines Tags angezeigt wird. Auch das funktioniert nicht. Hat jemand eine Idee woran das liegen kann? Hier der YAML-Code:
type: markdown
title: Debugging
content: |
{rssfeed.0.News_Spiegel.meta.title}
{sensor.News_Spiegel.meta.title}und hier die RSS-Daten:
{
"meta": {
"title": "DER SPIEGEL - Schlagzeilen – Tops",
"description": "Deutschlands führende Nachrichtenseite. Alles Wichtige aus Politik, Wirtschaft, Sport, Kultur, Wissenschaft, Technik und mehr.",
"link": "https://www.spiegel.de/",
"xmlurl": "https://www.spiegel.de/schlagzeilen/tops/index.rss",
"date": "2025-01-23T10:45:37.000Z",
"pubdate": "2025-01-23T10:45:37.000Z",
"author": null,
"language": "de",
"image": {
"url": "https://cdn.prod.www.spiegel.de/public/spon/images/logos/der-spiegel-h60.png",
"title": "DER SPIEGEL"
},
"favicon": null,
"copyright": null,
"generator": null,
"categories": []
},
"articles": [
{
"title": "Behörden nehmen René Benko in Innsbruck fest",
"description": "Nach den Signa-Insolvenzen haben in Österreich nun die Handschellen bei Gründer René Benko geklickt. Offenbar wird ihm zur Last gelegt, Insolvenzvermögen zur Seite geschafft zu haben.",
"summary": "Nach den Signa-Insolvenzen haben in Österreich nun die Handschellen bei Gründer René Benko geklickt. Offenbar wird ihm zur Last gelegt, Insolvenzvermögen zur Seite geschafft zu haben.",
"link": "https://www.spiegel.de/wirtschaft/behoerden-nehmen-immobilienjongleur-rene-benko-in-innsbruck-fest-a-7e672336-a18e-4c88-868b-0a18ea872818#ref=rss",
"origlink": null,
"permalink": "https://www.spiegel.de/wirtschaft/behoerden-nehmen-immobilienjongleur-rene-benko-in-innsbruck-fest-a-7e672336-a18e-4c88-868b-0a18ea872818",
"date": "2025-01-23T08:46:00.000Z",
"pubdate": "2025-01-23T08:46:00.000Z",
"author": null,
"guid": "https://www.spiegel.de/wirtschaft/behoerden-nehmen-immobilienjongleur-rene-benko-in-innsbruck-fest-a-7e672336-a18e-4c88-868b-0a18ea872818",
"comments": null,
"image": {},
"categories": [
"Wirtschaft"
],
"source": {},
"enclosures": [
{
"url": "https://cdn.prod.www.spiegel.de/images/80fd631a-ee00-4aec-9973-2b630699d575_w520_r2.08_fpx42.66_fpy50.jpg",
"type": "image/jpeg",
"length": "0"
}
]
},
{
"title": "Aschaffenburg: Bestürzung nach Messerangriff auf Kleinkinder in Franken",
"description": "Nach dem tödlichen Angriff auf eine Kindergartengruppe ist die Bestürzung groß. Eine Demonstrantin macht der Politik Vorwürfe.",
"summary": "Nach dem tödlichen Angriff auf eine Kindergartengruppe ist die Bestürzung groß. Eine Demonstrantin macht der Politik Vorwürfe.",
"link": "https://www.spiegel.de/panorama/aschaffenburg-bestuerzung-nach-messerangriff-auf-kleinkinder-in-franken-a-dbed1feb-6650-4368-a99a-0ef764b826d9#ref=rss",
"origlink": null,
"permalink": "https://www.spiegel.de/panorama/aschaffenburg-bestuerzung-nach-messerangriff-auf-kleinkinder-in-franken-a-dbed1feb-6650-4368-a99a-0ef764b826d9",
"date": "2025-01-23T08:59:00.000Z",
"pubdate": "2025-01-23T08:59:00.000Z",
"author": null,
"guid": "https://www.spiegel.de/panorama/aschaffenburg-bestuerzung-nach-messerangriff-auf-kleinkinder-in-franken-a-dbed1feb-6650-4368-a99a-0ef764b826d9",
"comments": null,
"image": {},
"categories": [
"Panorama"
],
"source": {},
"enclosures": [
{
"url": "https://cdn.prod.www.spiegel.de/images/e2cedfa4-fbc1-4da8-b7ec-e1f80c741335_w520_r2.08_fpx63.32_fpy54.97.jpg",
"type": "image/jpeg",
"length": "0"
}
]
},
{
"title": "Bundestagswahl 2025: Wo Politpromis antreten - manchmal auch gegeneinander",
"description": "Habeck, Aiwanger, Seehofer und Co.: Es gibt 299 Wahlkreise bei der Bundestagswahl, aber manche sind besonders spannend. Elf Duelle mit Promifaktor.",
"summary": "Habeck, Aiwanger, Seehofer und Co.: Es gibt 299 Wahlkreise bei der Bundestagswahl, aber manche sind besonders spannend. Elf Duelle mit Promifaktor.",
"link": "https://www.spiegel.de/politik/deutschland/bundestagswahl-2025-wo-politpromis-antreten-manchmal-auch-gegeneinander-a-242869dd-caff-4e58-a263-1b6f9fbbf953#ref=rss",
"origlink": null,
"permalink": "https://www.spiegel.de/politik/deutschland/bundestagswahl-2025-wo-politpromis-antreten-manchmal-auch-gegeneinander-a-242869dd-caff-4e58-a263-1b6f9fbbf953",
"date": "2025-01-23T09:51:00.000Z",
"pubdate": "2025-01-23T09:51:00.000Z",
"author": null,
"guid": "https://www.spiegel.de/politik/deutschland/bundestagswahl-2025-wo-politpromis-antreten-manchmal-auch-gegeneinander-a-242869dd-caff-4e58-a263-1b6f9fbbf953",
"comments": null,
"image": {},
"categories": [
"Politik"
],
"source": {},
"enclosures": [
{
"url": "https://cdn.prod.www.spiegel.de/images/fe7596ce-1e1d-4b16-a032-02ebfd853620_w520_r2.08_fpx51_fpy46.jpg",
"type": "image/jpeg",
"length": "0"
}
]
}
]
}Es gibt einen RSS-Feed Parser Plugin/List Card. Die funktioniert aber anscheinend nur mit Home-Assistant. Ich möchte aber eine Lösung die ich mit iobroker-Bordmitteln lösen kann. Daher der Markdown Ansatz.



