NEWS
iqontrol kachel hintergrund einfarbig formatieren
-
@kallewirsch eventuell am monitor?
gerade über glow getestet.

für mich rot.
nach rumfummeln, ich verwende das nicht, ist das für mich auch rot...

eventuell hintergründe, oder sowas? -
@da_woody sagen wir mal so: Bei den Geräten habe ich - soweit ich mich erinnere - nichts besonders angepasst, außer der Farbe bei inaktiv und aktiv.

Ich schaue mal, ob ich irgendwas mit Icons, oder Background color finden kann.
Update:
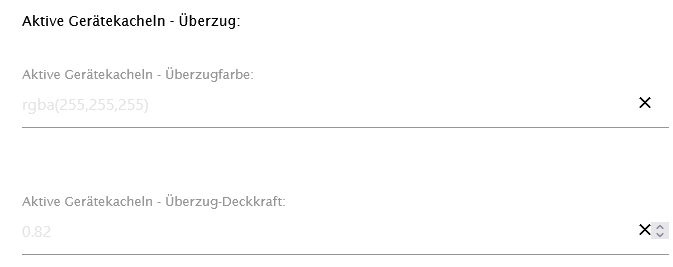
da ist ein CSS den ich aber nicht gesetzt habe. Und der CSS greift für alle Kacheln. Komischerweise wird Grün nicht aufgehellt..iQontrolDeviceBackground.active { background-color: rgb(255, 255, 255); opacity: 0.82; }Update 2:
in den Optionen unter "Geräte-Kacheln", da kommt das wohl her.
Update 3:
ich habe jetzt unter "Optionen" bei CSS gesetzt:.iQontrolDeviceBackground.active { background-color: initial; }dann geht es!
-
@kallewirsch ich frag mich immer, warum fummelt man mit CSS rum?
das einzige bei mir ist für die toolbar...#Toolbar li { width: calc(100% / 10) !important; clear:none !important; }
-
@da_woody nachdem bei mir rot eben nicht rot ist musste ich doch nach einer Lösung suchen.
Ich will auch nicht mit CSS "rumfummeln". Falls du eine andere Lösung hast - gerne.Fakt ist, ohne die Einstellung ist rot eben rosa.
-
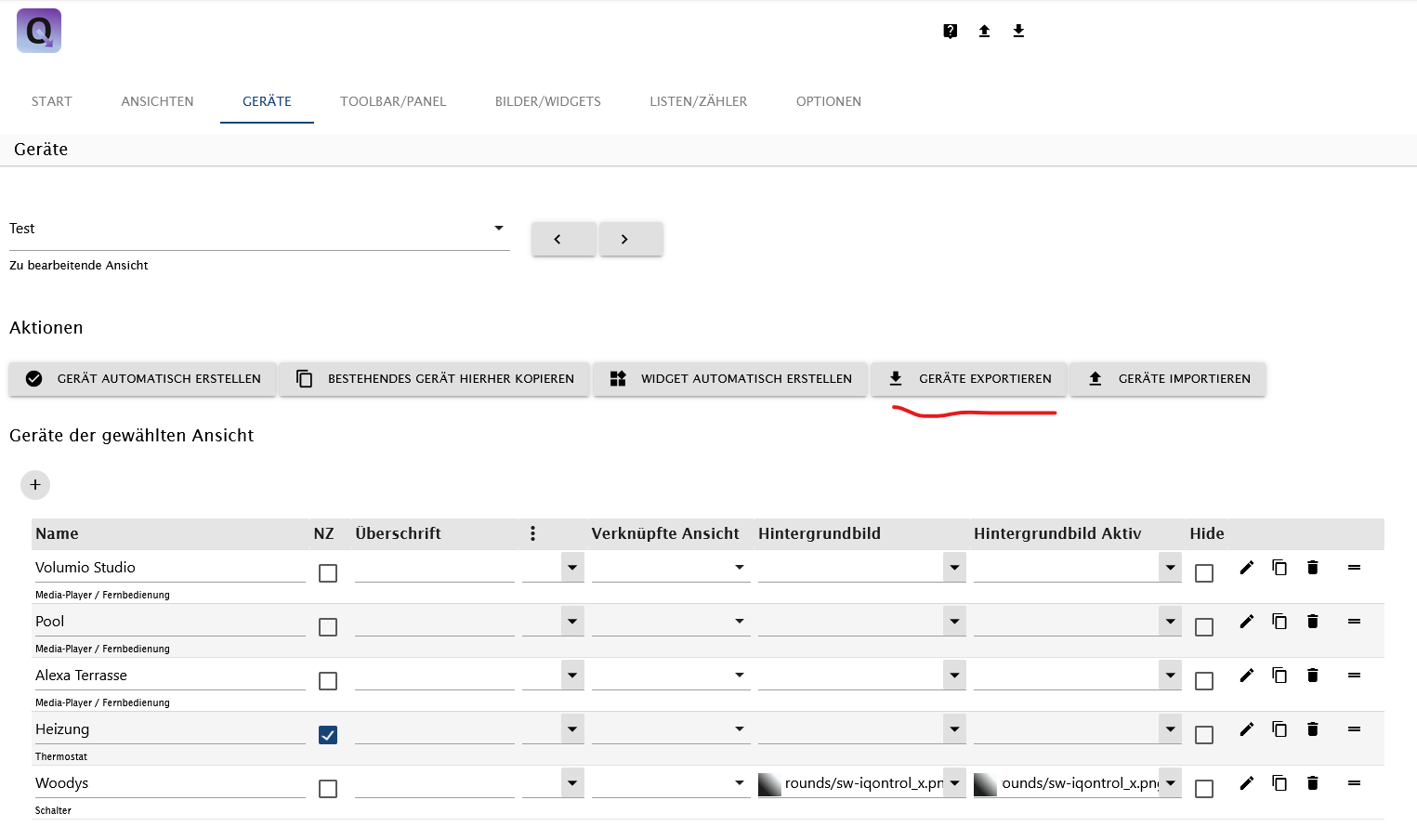
@kallewirsch exportiere die kachel mal. ich hau mir die dann auf meine testseite. vllt find ich dann ja was...
-
- müsste ich mal schauen, wie ich eine Kachel exportieren kann.
- habe ich den Grund gefunden: Unter Optionen kann man verschiedene STANDARDWERTE für Schriftgröße .... setzen. Das hatte ich gemacht! Allerdings keine Farbe - sodern nur teilweise "fett" ...
Jetzt habe ich diese Einstellungen alle wieder auf STANDARD gesetzt und die CSS gelöscht --> jetzt ist die Farbe "rot". Auch ohne eigene CSS.
Es scheint also daran zu liegen, wenn man bei diesen Optionen einen Wert setzt (auch ohne Farbe), dass dann auch das CSS für die Farbe auf "weiß" gesetzt wird. Rot + Weiß = rosa.
Jetzt muss ich alles noch einmal in Einzelschritten setzen und dann schauen, bei welchem Wert der Effekt rosa auftritt.
Update: habe verschiedene Werte in Einzelschritten probiert - kein rosa, nur rot. Ich kann rosa aktuell nicht reproduzieren.
-
@kallewirsch sagte in (gelöst) iqontrol kachel hintergrund einfarbig formatieren:
müsste ich mal schauen, wie ich eine Kachel exportieren kann.

der rest ist selbserklärend...Update: habe verschiedene Werte in Einzelschritten probiert - kein rosa, nur rot. Ich kann rosa aktuell nicht reproduzieren.
seltsame geschichte... aber ok, wenns jetzt klappt.

-
@da_woody Ich habe wieder einen Fall wo die Kachel nur "hellgrün" ist anstelle von "green".
Ich habe die Kachel mal exportiert:
[ { "states": [ { "state": "STATE", "commonRole": "linkedState", "value": "ping.0.s42240io.192_168_109_103" }, { "state": "LEVEL", "commonRole": "linkedState", "value": "" }, { "state": "INFO_A", "commonRole": "array", "value": "[]" }, { "state": "INFO_B", "commonRole": "array", "value": "[]" }, { "state": "BATTERY", "commonRole": "linkedState", "value": "" }, { "state": "UNREACH", "commonRole": "linkedState", "value": "" }, { "state": "ERROR", "commonRole": "linkedState", "value": "" }, { "state": "BACKGROUND_VIEW", "commonRole": "const", "value": "" }, { "state": "BACKGROUND_URL", "commonRole": "const", "value": "" }, { "state": "BACKGROUND_HTML", "commonRole": "const", "value": "" }, { "state": "ENLARGE_TILE", "commonRole": "linkedState", "value": "" }, { "state": "BADGE", "commonRole": "linkedState", "value": "" }, { "state": "BADGE_COLOR", "commonRole": "const", "value": "" }, { "state": "OVERLAY_INACTIVE_COLOR", "commonRole": "const", "value": "green" }, { "state": "OVERLAY_ACTIVE_COLOR", "commonRole": "const", "value": "red" }, { "state": "GLOW_INACTIVE_COLOR", "commonRole": "const", "value": "" }, { "state": "GLOW_ACTIVE_COLOR", "commonRole": "const", "value": "" }, { "state": "GLOW_HIDE", "commonRole": "linkedState", "value": "" }, { "state": "URL", "commonRole": "const", "value": "" }, { "state": "HTML", "commonRole": "const", "value": "" }, { "state": "ADDITIONAL_CONTROLS", "commonRole": "array", "value": "[]" }, { "state": "ADDITIONAL_INFO", "commonRole": "array", "value": "[]" } ], "options": [ { "option": "icon_on", "type": "icon", "value": "" }, { "option": "icon_off", "type": "icon", "value": "" }, { "option": "readonly", "type": "checkbox", "value": "false" }, { "option": "renderLinkedViewInParentInstance", "type": "checkbox", "value": "false" }, { "option": "renderLinkedViewInParentInstanceClosesPanel", "type": "checkbox", "value": "false" }, { "option": "clickOnIconAction", "type": "select", "value": "openDialog" }, { "option": "clickOnTileAction", "type": "select", "value": "openDialog" }, { "option": "noZoomOnHover", "type": "checkbox", "value": "false" }, { "option": "iconNoZoomOnHover", "type": "checkbox", "value": "false" }, { "option": "hideDeviceName", "type": "checkbox", "value": "false" }, { "option": "tileActiveStateId", "type": "text", "value": "" }, { "option": "tileActiveCondition", "type": "select", "value": "" }, { "option": "tileActiveConditionValue", "type": "text", "value": "" }, { "option": "sizeInactive", "type": "select", "value": "" }, { "option": "stateHeightAdaptsContentInactive", "type": "checkbox", "value": "false" }, { "option": "stateFillsDeviceInactive", "type": "checkbox", "value": "false" }, { "option": "stateBigFontInactive", "type": "checkbox", "value": "false" }, { "option": "bigIconInactive", "type": "checkbox", "value": "false" }, { "option": "iconNoPointerEventsInactive", "type": "checkbox", "value": "false" }, { "option": "transparentIfInactive", "type": "checkbox", "value": "false" }, { "option": "noOverlayInactive", "type": "checkbox", "value": "false" }, { "option": "hideBackgroundURLInactive", "type": "checkbox", "value": "false" }, { "option": "hideDeviceNameIfInactive", "type": "checkbox", "value": "false" }, { "option": "hideStateIfInactive", "type": "checkbox", "value": "false" }, { "option": "hideIndicatorIfInactive", "type": "checkbox", "value": "false" }, { "option": "hideInfoAIfInactive", "type": "checkbox", "value": "false" }, { "option": "hideInfoBIfInactive", "type": "checkbox", "value": "false" }, { "option": "hideDeviceIfInactive", "type": "checkbox", "value": "false" }, { "option": "sizeActive", "type": "select", "value": "" }, { "option": "stateHeightAdaptsContentActive", "type": "checkbox", "value": "false" }, { "option": "stateFillsDeviceActive", "type": "checkbox", "value": "false" }, { "option": "stateBigFontActive", "type": "checkbox", "value": "false" }, { "option": "bigIconActive", "type": "checkbox", "value": "false" }, { "option": "iconNoPointerEventsActive", "type": "checkbox", "value": "false" }, { "option": "transparentIfActive", "type": "checkbox", "value": "false" }, { "option": "noOverlayActive", "type": "checkbox", "value": "false" }, { "option": "hideBackgroundURLActive", "type": "checkbox", "value": "false" }, { "option": "hideDeviceNameIfActive", "type": "checkbox", "value": "false" }, { "option": "hideStateIfActive", "type": "checkbox", "value": "false" }, { "option": "hideIndicatorIfActive", "type": "checkbox", "value": "false" }, { "option": "hideInfoAIfActive", "type": "checkbox", "value": "false" }, { "option": "hideInfoBIfActive", "type": "checkbox", "value": "false" }, { "option": "hideDeviceIfActive", "type": "checkbox", "value": "false" }, { "option": "sizeEnlarged", "type": "select", "value": "fullWidthIfEnlarged fullHeightIfEnlarged" }, { "option": "stateHeightAdaptsContentEnlarged", "type": "checkbox", "value": "false" }, { "option": "stateFillsDeviceEnlarged", "type": "checkbox", "value": "false" }, { "option": "stateBigFontEnlarged", "type": "checkbox", "value": "false" }, { "option": "bigIconEnlarged", "type": "checkbox", "value": "true" }, { "option": "iconNoPointerEventsEnlarged", "type": "checkbox", "value": "false" }, { "option": "transparentIfEnlarged", "type": "checkbox", "value": "false" }, { "option": "noOverlayEnlarged", "type": "checkbox", "value": "false" }, { "option": "tileEnlargeStartEnlarged", "type": "checkbox", "value": "false" }, { "option": "tileEnlargeShowButtonInactive", "type": "checkbox", "value": "false" }, { "option": "tileEnlargeShowButtonActive", "type": "checkbox", "value": "false" }, { "option": "tileEnlargeShowInPressureMenuInactive", "type": "checkbox", "value": "false" }, { "option": "tileEnlargeShowInPressureMenuActive", "type": "checkbox", "value": "false" }, { "option": "visibilityBackgroundURLEnlarged", "type": "select", "value": "" }, { "option": "hideDeviceNameIfEnlarged", "type": "checkbox", "value": "false" }, { "option": "hideStateIfEnlarged", "type": "checkbox", "value": "false" }, { "option": "hideIndicatorIfEnlarged", "type": "checkbox", "value": "false" }, { "option": "hideInfoAIfEnlarged", "type": "checkbox", "value": "false" }, { "option": "hideInfoBIfEnlarged", "type": "checkbox", "value": "false" }, { "option": "hideIconEnlarged", "type": "checkbox", "value": "false" }, { "option": "stateCaption", "type": "text", "value": "" }, { "option": "levelCaption", "type": "text", "value": "" }, { "option": "levelFavorites", "type": "text", "value": "" }, { "option": "levelFavoritesHideSlider", "type": "checkbox", "value": "false" }, { "option": "addTimestampToState", "type": "select", "value": "" }, { "option": "hideStateAndLevelInDialog", "type": "checkbox", "value": "false" }, { "option": "showTimestamp", "type": "select", "value": "" }, { "option": "infoARoundDigits", "type": "number", "value": "1" }, { "option": "infoBRoundDigits", "type": "number", "value": "1" }, { "option": "infoAShowName", "type": "checkbox", "value": "false" }, { "option": "infoBShowName", "type": "checkbox", "value": "false" }, { "option": "batteryIcon_on", "type": "icon", "value": "" }, { "option": "batteryActiveCondition", "type": "select", "value": "" }, { "option": "batteryActiveConditionValue", "type": "text", "value": "" }, { "option": "unreachIcon_on", "type": "icon", "value": "" }, { "option": "invertUnreach", "type": "checkbox", "value": "false" }, { "option": "hideUnreachIfInactive", "type": "checkbox", "value": "false" }, { "option": "errorIcon_on", "type": "icon", "value": "" }, { "option": "invertError", "type": "checkbox", "value": "false" }, { "option": "adjustHeightToBackgroundView", "type": "checkbox", "value": "false" }, { "option": "backgroundURLAllowAdjustHeight", "type": "checkbox", "value": "false" }, { "option": "backgroundLimitAdjustHeightToScreen", "type": "checkbox", "value": "false" }, { "option": "backgroundURLDynamicIframeZoom", "type": "number", "value": "" }, { "option": "backgroundURLPadding", "type": "number", "value": "" }, { "option": "backgroundURLAllowPostMessage", "type": "checkbox", "value": "false" }, { "option": "backgroundURLNoPointerEvents", "type": "checkbox", "value": "false" }, { "option": "overlayAboveBackgroundURL", "type": "checkbox", "value": "false" }, { "option": "badgeWithoutUnit", "type": "checkbox", "value": "false" }, { "option": "showBadgeIfZero", "type": "checkbox", "value": "false" }, { "option": "invertGlowHide", "type": "checkbox", "value": "false" }, { "option": "popupWidth", "type": "number", "value": "" }, { "option": "popupHeight", "type": "number", "value": "" }, { "option": "popupFixed", "type": "checkbox", "value": "false" }, { "option": "openURLExternal", "type": "checkbox", "value": "false" }, { "option": "openURLExternalCaption", "type": "text", "value": "" }, { "option": "popupAllowPostMessage", "type": "checkbox", "value": "false" }, { "option": "additionalControlsSectionType", "type": "select", "value": "collapsible" }, { "option": "additionalControlsCaption", "type": "text", "value": "Additional Controls" }, { "option": "additionalControlsHeadingType", "type": "select", "value": "none" }, { "option": "additionalControlsHideNameForButtons", "type": "checkbox", "value": "false" }, { "option": "additionalInfoSectionType", "type": "select", "value": "collapsible" }, { "option": "additionalInfoCaption", "type": "text", "value": "Additional Infos" }, { "option": "additionalInfoListType", "type": "select", "value": "" }, { "option": "additionalInfoListColumnCount", "type": "select", "value": "auto" }, { "option": "additionalInfoListColumnWidth", "type": "number", "value": "" }, { "option": "showStateAndLevelSeparatelyInTile", "type": "select", "value": "" } ], "commonName": "Alive f42252q3", "nativeBackgroundImage": "", "nativeBackgroundImageActive": "", "nativeHeadingOptions": "", "commonRole": "iQontrolValue" } ]Im Browser kann ich sehen, dass eine CSS wohl die Farbe verändert:
.iQontrolDeviceBackground:not(.active) { background-color: rgb(180, 180, 180); opacity: 0.5;Kann es sein, dass diese CSS nicht da sein sollte?
-
@kallewirsch keine ahnung warum du ccs fummelst. hab ich nie benötigt.
eventuell probleme mit overlay? -
@da_woody ich habe nicht gefummelt. Keine CSS von mir!
Ich habe nur im Browser nachgeschaut wo das "hellgrün" her kommt und diese CSS gefunden. Die ist aus dem STANDARD und nicht von mir!
-
@kallewirsch ok, sorry...
aber meine frage hast du nicht beantwortet.
ich hab bei mir immer

drinnen (inaktiv, aktiv). ich will und brauch das nicht. vllt liegts daran? -
@da_woody hatte ich nicht drin - weder bei inaktiv, noch bei aktiv.
Habe es jetzt mal bei inaktiv das Häkchen gesetzt --> jetzt ist es bei inaktiv "green". Aktiv soll ja eh "red" sein und ist es komischerweise auch - ohne Häkchen.
Korrektur: "red" war scheinbar auch nicht "red". Nur ist der Unterschied mit meiner Brille sehr gering und kaum zu erkennen. Muss ich mir noch einmal "mit ner Lupe" anschauen und dann ggf. auch das Häkchen setzen.
Danke