NEWS
Lovelace Card für TrashSchedule Adapter
-
Es gibt ein Update, jetzt sind die Objekte auch in Firefox zentriert.
-
@cookingeek Klappt perfekt, danke!
-
@cookingeek said in Lovelace Card für TrashSchedule Adapter:
st nicht so einfach. Nach kurzer Recherche habe ich jedoch eine Karte gefunden, die das Sortieren unterstützt. Diese werde ich bei Gelegenheit ausprobiere
Bist du in dieser Angelegenheit schon weiter gekommen? Würde mich brennend interessieren, zumal es die Datenpunkte vom TrashScheduler ja sogar vorlegen, was als nächstes kommt.
-
@cookingeek Mir kam noch eine Idee. Kann man die Möglichkeit haben, den Text etwas zu konfigurieren?
Bspw. wenn morgen die gelbe Tonne dran wäre steht da "Freitag in 1 Tagen", was ich schöner fände, wenn sowas wie "Gelbe Tonne heute rausstellen" stehen würde. Eventuell kann man den Text auch einfärben.
Vielleicht ist das auch schon möglich?
-
Das mit dem anderen Text kannst du jetzt schon umsetzen.
Musst dir einen eigenen DP anlegen und mit einem Blockly den Text generieren. Dann einfach den DP angeben.
Denke das müsste so gegen.
-
@david-g Ja denke auch das ist so umsetzbar.
Einfach ein Blockly welches abfragt, ob 'in 1 Tagen' im Text enthalten ist.
Eventuell kann man das aber auch in der Card selbst gehandelt werden

-
@cookingeek
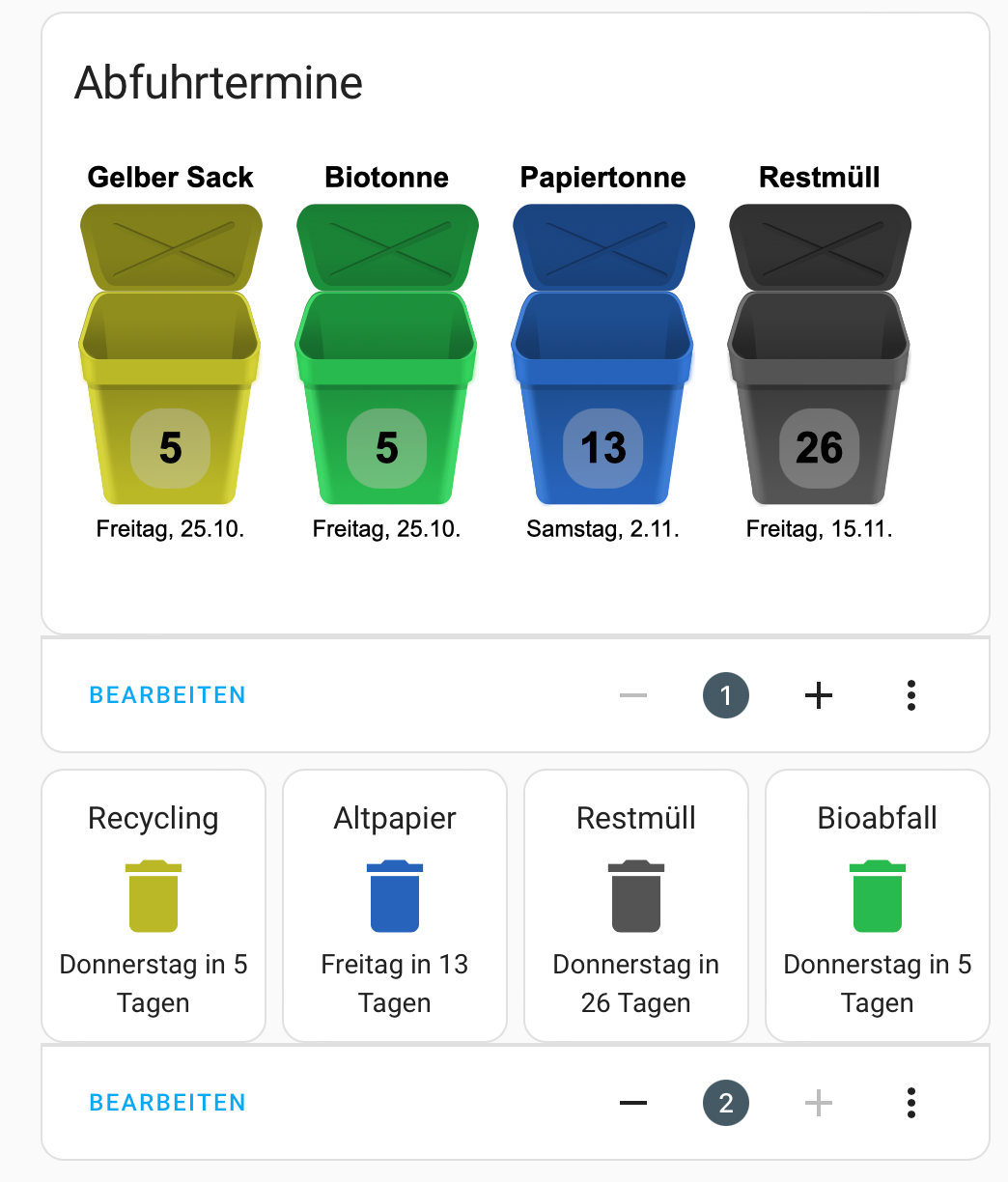
Super Sache, tolle Idee, ist bei mir schon installiert!
Am PC sieht das sehr schön aus.
Leider werden die Icons der Tonnen aber auf meinen Tabletts nicht korrekt angezeigt, ich sehe nur Quadrate in der jeweiligen Tonnen-Farbe. Mit welchen Parametern könnte man die Icons und die Schriftgröße anpassen? -
@timmss Das ist eine gute Idee. Ich wollte auch noch einbauen, dass die Tonne gedrückt werden kann, wenn die Tonne draußen steht.
-
@clockwise Das bild ist als SVG in der Karte hinterlegt. Eventuell unterstützt das Tablet dies nicht. Unsicher, ob ich eine Lösung dafür finde.
-
@timmss Text ist angepasst. du kannst dir auch über textHeute : "das ist mein Text" einen eigenen konfigurieren.
-
@lastactionhero habe eine Lösung. Umgesetzt mit der https://github.com/thomasloven/lovelace-auto-entities/tree/master card.
Viel Spaß damit.
Beispiel:
type: custom:auto-entities card: type: horizontal-stack card_param: cards filter: include: - entity_id: sensor.altpapier_daysLeft options: type: custom:trashschedule-card locale: de-DE trashtype: Altpapier trashcolor: sensor.altpapier_color daysleft: sensor.altpapier_daysLeft date: sensor.altpapier_nextDate - entity_id: sensor.restabfall_daysLeft options: type: custom:trashschedule-card locale: de-DE trashtype: Restmüll trashcolor: sensor.restabfall_color daysleft: sensor.restabfall_daysLeft date: sensor.restabfall_nextDate - entity_id: sensor.bioabfall_daysLeft options: type: custom:trashschedule-card locale: de-DE trashtype: Bioabfall trashcolor: sensor.bioabfall_color daysleft: sensor.bioabfall_daysLeft date: sensor.bioabfall_nextDate - entity_id: sensor.gelberSack_daysLeft options: type: custom:trashschedule-card locale: de-DE trashtype: Recycling trashcolor: sensor.gelberSack_color daysleft: sensor.gelberSack_daysLeft date: sensor.gelberSack_nextDate sort: method: state numeric: true -
@cookingeek Kleines Feedback, das dynamische Sortieren hat mit der auto-entities Karte perfekt funktioniert.
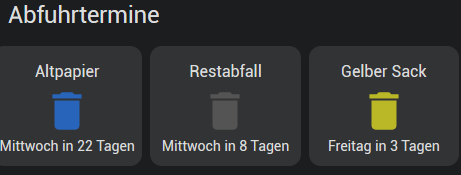
Vorher:

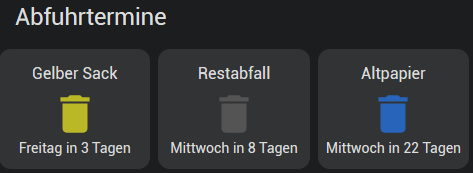
Nachher:

Lediglich das mit dem Text habe ich nicht ganz verstanden, wie genau kann ich textHeute konfigurieren?
-
@timmss schau es dir Freitag mal an. Wenn es dir nicht passt, dann schreiben wir nochmal.
-
-
@cookingeek
könnte man vielleicht einen lokalen Pfad zu einer Bild- Datei angeben?
oder den Pfad zu einer anderen *.jpg oder *.png Datei?statt:
mask-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24"><path fill="currentColor" d="M19 4h-3.5l-1-1h-5l-1 1H5v2h14M6 19a2 2 0 0 0 2 2h8a2 2 0 0 0 2-2V7H6z"/></svg>');wie müsste der Pfad dann aussehen?
-
@cookingeek Sorry für die späte Rückmeldung, ich habe das nun auch ausprobiert, allerdings bekomme ich eine Fehlermeldung "no Filters specified" - habe alles 1:1 rüberkopiert und nur meine Datenpunkte geändert.
Weiterhin habe ich bei der Card nun das Problem, dass mir zwar das richtige Datum angezeigt wird, aber der Wochentag ist eins zu früh. Sprich 25.10. ist heute in 7 Tagen ein Freitag, angezeigt wird aber Donnerstag, hat das noch jemand?
-
@clockwise hast du ein Beispiel Bild?
-
@lastactionhero müsste man mal rein debuggen. Kommen verschiedene Dinge in Frage.
-
@timmss @cookingeek ich muss nochmal grade zum Verständnis fragen: Wenn dort steht wie z.b. im Screenshot von Timmss, Altpapier Mittwoch in 22 Tagen, wird dann das Altpapier Mittwoch abgeholt oder Donnerstag? Weil es würde ja passen, dass dann am Mittwoch steht "heute rausstellen" weil man es ja normalerweise am Abend vorher rausstellt.
Bei mir sieht es nämlich jetzt so aus:

Oben der originale Trashadapter VIS Output, da stimmen die Daten mit den tatsächlichen Abholdaten überein, untendrunter wird jeweils ein Wochentag vorher genannt. Und was mir auch auffällt, das sortieren klappt nun mit der Custom Card, allerdings wenn zwei am gleichen Tag abgeholt werden (Grün/Gelb), dann offensichtlich nicht? Ideen?
-
@lastactionhero ich habe einen Verdacht. Hast du ein iOS Gerät? iPhone/iPad und kannst es mal darauf testen?